С момента публикации статьи What’s Revolutionary about Flutter прошло больше года (и этот материал всё ещё актуален). Когда я писал ту статью, лишь немногие мобильные разработчики слышали о Flutter, но с тех пор многое изменилось. Сейчас я не успеваю следить за потоком новых статей и видео, которые появляются в этом активном и постоянно развивающемся сообществе. Разработчики открыли для себя Flutter, и они от него без ума. Вот пример приложения от Reflectly, созданного с помощью Flutter:

Умное приложение-дневник Reflectly
Я часто слышу от разработчиков, как сложно убедить менеджеров компании — или клиентов, если речь об агенстве или фрилансере, — попробовать Flutter. Люди, принимающие решения, не готовы переходить на новейшую технологию только потому, что она передовая. Как правило, они разбираются в вопросе, но стек технологий — только часть их работы. Им важно знать, что использование новых инструментов поможет их компании стать более успешной на рынке, например, привлечь новых потребителей или снизить риски.
Эта статья предназначена для:
- разработчиков, которые хотят объяснить руководству компании преимущества использования Flutter. Даже если вы знакомы с этим фреймворком, вам всё равно пригодятся убедительные аргументы в его пользу;
- разработчиков, которые думают о создании собственного продукта на Flutter.
В этой статье также будут обсуждаться причины, по которым Flutter может не подойти для реализации конкретного приложения, что поможет вам принять информированное решение.
Что такое Flutter?
Слоган Flutter (лаконичный и говорящий):
Создавайте эстетичные нативные приложения в рекордные сроки!
Этот слоган состоит из четырёх частей, каждая из которых должна быть рассмотрена отдельно:
- Создание приложения
- Эстетика
- Нативность
- Рекордные сроки
1. Создание приложения
Сейчас Flutter заточен под разработку мобильных приложений для iOS и Android. Но то, каким он видится в долгосрочной перспективе, сильно выделяется на фоне существующих мобильных фреймворков: Flutter — это не просто каркас, это полноценный SDK для создания приложений, использующих экран. Это значит, что во Flutter есть всё необходимое для создания пользовательского интерфейса, в том числе средство визуализации и элементы, требующие отрисовки (виджеты в терминологии Flutter).
Flutter имеет много общего с игровыми движками, такими как Unity или Unreal, которые также предоставляют собственные средства визуализации. Различие в том, что Flutter используется для построения приложений, а не игр.
Тот факт, что Flutter является полноценным SDK, означает, что он может быть портирован практически на любое устройство, имеющее дисплей. Средство визуализации Flutter использует Skia, популярный open-source графический движок, применяемый на разных платформах.

Flutter на настольном компьютере и на Raspberry Pi
Пока мы в Google фокусировались на мобильных приложениях, различные компании портировали Flutter на настольные компьютеры (macOS, Windows, Linux и другие), телевизоры (здесь можно посмотреть, как работает Flutter на Nvidia Shield TV), а также на Raspberry Pi. Flutter применяется даже в построении пользовательских интерфейсов для Fuchsia.
Постепенно приложения будут появляться и вне мобильных телефонов. Привычным станет доступ к приложениям сразу на нескольких устройствах, включая домашних ассистентов (Google Home Hub, Lenovo Smart Display и т.д.), интерактивные дисплеи в автомобилях, бытовую технику (например, холодильники), аксессуары (часы, одежда) и другие IoT-устройства.
Уже в 2017 году онлайн было зарегистрировано 8,4 млрд. таких устройств, а по прогнозу International Data Corporation, к 2020 году их число превысит 30 млрд (относительно 5 млрд. мобильных телефонов). При этом многие из этих устройств будут иметь интерактивные дисплеи. Архитектура Flutter обладает всеми ингредиентами для создания красивых и функциональных пользовательских интерфейсов для новых устройств.

Всюду экраны!
И, конечно, Flutter полностью бесплатный и имеет открытый исходный код.
2. Эстетика
Можно ли гарантировать успех вашего мобильного приложения, если оно конкурирует с 3,8 млн. приложений в Google Play Store и 2 млн. в Apple App Store? Даже если вам удастся убедить пользователя скачать ваше приложение, шанс того, что он будет активно его использовать 30 дней спустя, равен всего 3%! Консалтинговая компания Gartner Inc. заявила, что лишь 0,01% всех опубликованных приложений становится финансово успешными. В такой ситуации помощь не будет лишней.
Согласно исследованиям, наличие привлекательного дизайна играет огромную роль. Если вы посмотрите на самые популярные мобильные приложения последних нескольких лет, вы увидите, что каждое из них имеет уникальное эстетическое оформление. Кроме того, красивые приложения выигрывают награды и получают известность, что особенно ценно.

Alibaba (слева) и Topline (справа)

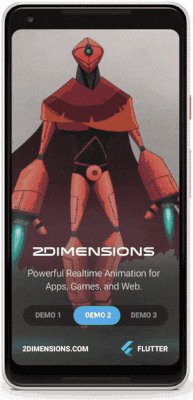
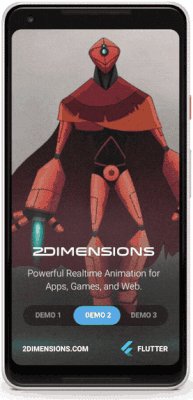
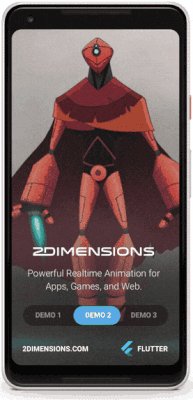
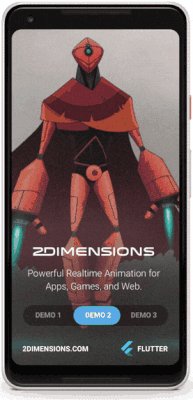
2Dimensions
Сверху в качестве примеров Flutter-приложений представлены приложения компании Alibaba (крупнейшей в сфере интернет-коммерции в мире), приложение для записи звука Topline от Abbey Road Studios, а также демо-версия потрясающего приложения для создания анимаций в реальном времени от 2Dimensions.
Всё больше компаний стремятся к тому, чтобы их мобильные приложения соответствовали их корпоративному брендингу, точно так же, как их сайт или веб-приложения. Это, в свою очередь, требует высокого уровня кастомизации.
В конце концов, дизайнеры часто предлагают креативные идеи, которые сильно размываются к моменту их воплощения из-за ограничений инструментария. Благодаря Flutter вы можете реализовать любой дизайн для вашего приложения.
Другие примеры вы можете найти на официальном сайте Flutter, а также на сайте It’s All Widgets. Среди них вы найдёте приложение для ведения дневника Reflectly, которое я приводил в качестве примера в начале статьи. Я рекомендую вам самим ознакомиться с этим необычным приложением, скачав его на ваш Android или Apple смартфон из магазина приложений. Также обязательно почитайте статью про их опыт перехода на Flutter.
3. Нативность
Должно быть, этот пункт вызовет недоумение у мобильных разработчиков. В мобильной разработке термин «нативное приложение» часто используется в отношении приложения, которое обращается напрямую к API платформы, используя конкретные языки. И, чтобы окончательно всех запутать, в таких фреймворках как React Native и Xamarin термин «нативный» означает, что они могут использовать виджеты платформы.
В других областях разработки этот термин не применяется так, как в мобильной. К примеру, вы можете установить Linux на компьютеры под управлением Windows или macOS (и многие другие), но вы не назовёте Windows или macOS «нативной», а Linux «кросс-платформенной» или «гибридной» операционной системой. Мы воспринимаем Linux такой же нативной, как Windows или macOS, потому что так оно и есть.
Более точное определение «нативности» в разработке выглядит так:
Предназначенный или встроенный в указанную систему, особенно в значении языка, связанного с данным процессором, компьютером или компилятором, а также программами, написанными на нём.Flutter-приложения компилируются в нативный машинный (ARM) код сразу на iOS и Android.
Преимуществ использования нативных приложений более чем достаточно: они быстрее запускаются и, самое главное, работают стабильнее и реже страдают от лагов или торможений (подвисания — это некрасиво). Более того, нативные приложения дают разработчику больше контроля над поведением его приложения.
Чтобы получить все преимущества нативных приложений, мобильные разработчики, как правило, писали два отдельных приложения, используя отдельные наборы инструментов и языков. Зачастую над такими проектами приходится работать двум обособленным командам разработчиков, которые вынуждены координироваться с друг другом. Такой подход значительно увеличивает расходы на разработку, повышает риски и отодвигает срок выпуска продукта. Flutter же позволяет разработчикам объединить усилия в написании единой кодовой базы, объединить команды разработчиков, снизить риски и ускорить момент выпуска приложения на рынок, — и всё это в сочетании с преимуществами нативного приложения.

Какое из этих приложений нативное? Оба!
Но что насчёт виджетов? Из-за того, что Flutter оперирует собственными виджетами, может показаться, что приложения, написанные на нём, будут выглядеть иначе, чем приложения, написанные на виджетах и инструментах платформы.
На GIF-анимации сверху показано, как выглядит окно настроек, написанное на iOS в сравнении с аналогичным интерфейсом, написанным на Flutter. Несмотря на незначительные отличия на пиксельном уровне, Flutter серьёзно упрощает создание экранов, которые выглядят и ощущаются как нативные.
Нельзя забывать, что даже нативное приложение обычно выглядит по-разному в зависимости от версии ОС. По сути, Flutter и не нужно быть «pixel perfect».
Виджеты Flutter подстраиваются под целевую платформу, обеспечивая надлежащий внешний вид приложения, включая иконки, цветовую палитру, разметку, шрифты, поведение при прокрутке и многое другое. Главная задача Flutter — создание приложений, удобных для пользователя, а также отвечающих принципам проектирования конкретной платформы.
Высокое качество отрисовки приложений, написанных на Flutter, обеспечивается за счёт того, что они отображаются непосредственно на канве платформы. Это возможно благодаря тому, что Flutter обладает функционалом полноценного SDK. Следовательно, ваше приложение не зависит от изменений виджетов, шрифтов и других элементов платформы.

Использование Flutter позволяет отказаться от использования библиотек поддержки. Например, вот это Flutter-приложение, запущенное на телефоне с операционной системой Android Jelly Bean (4.1.2), использует виджеты из материального дизайна, хотя сам телефон был выпущен за два года до его появления. Само собой, в телефоне нет встроенных виджетов материального дизайна. Как бы то ни было, ваше Flutter-приложение будет работать так же, как на более современном устройстве, и будет выглядеть потрясающе.
Если бы не Flutter, вам пришлось бы решать эти проблемы своими силами. Это означает необходимость более тщательного тестирования на старших версиях ОС и поиска обходных путей для платформ, не предоставляющих доступа к элементам, использующимся в приложении. Мы постоянно слышим от разработчиков, что Flutter невероятно упрощает процесс тестирования.
Помимо преимуществ нативных приложений, Flutter обладает и другими достоинствами:
- Приложения, написанные на Flutter, будут запускаться и на старших версиях ОС любой платформы. В частности, если вы тестируете своё Flutter-приложение на новой версии Android, на старших версиях оно будет выглядеть точно так же. Это позволяет таким приложениям нормально работать на старых телефонах и экономит время при тестировании.
- Новые релизы операционных систем не смогут поломать ваше приложение (такое встречается крайне редко, и, как правило, дело в баге внутри Flutter, а не в вашем приложении).
- Ваше приложение не будет подвержено изменениям из-за модификаций ОС со стороны производителя или провайдера (наиболее частый пример — изменение шрифта по умолчанию).
- Самое главное то, что Flutter даёт вам полный контроль над тем, как выглядит ваше приложение на всех платформах и ОС, вплоть до последнего пикселя.
- При желании вы можете специально сделать так, чтобы ваше Flutter-приложение выглядело по-разному на iOS и Android. Даже если вы этого не сделаете, виджеты Flutter сами подстроятся под принципы проектирования для каждой платформы.
Flutter позволяет делать всё это, используя единую кодовую базу для обеих платформ. Или вы можете добавить нативный код для каждой платформы во Flutter-приложение, если захотите.
4. Рекордные сроки
Наконец, Flutter хорош ещё и тем, что позволяет разрабатывать более качественные приложения ещё быстрее. Самая популярная (и хайповая) функция Flutter — это горячая перезагрузка с сохранением состояния. Она поражает не только скоростью (занимает меньше секунды), но и сохранением состояния, то есть, если вы меняете код глубоко в приложении, то после перекомпиляции вам не придётся вручную воссоздавать последнее состояние приложения, чтобы увидеть результат.

Перезагрузка с сохранением состояния!
Такая перезагрузка стала возможной благодаря расширенной технологии компиляции (разработанной создателями компиляторов V8 для JavaScript и Strongtalk для Smalltalk), а также благодаря тому, что Flutter является нативным и построен на реактивно обновляемых представлениях.
Наряду с ускорением процессов многие разработчики отмечают, что Flutter серьёзно меняет их стиль работы: они могут создавать новые макеты в два счёта и вносить требуемые изменения прямо в присутствии заказчиков.
Мы также видим положительный эффект в работе дизайнеров, которые получают именно то, что им нужно. Так, они могут играть с разными параметрами, пока не найдут идеальный вариант. И в самом деле, дизайнеры, использующие CSS в веб-приложениях, утверждают, что им достаточно легко разобраться с тем, как самостоятельно вносить изменения в макет на Flutter.
Чтобы узнать больше о том, как происходит работа с Flutter, посмотрите эту запись разработки приложения, которая велась в реальном времени. Также вы можете поучаствовать в хакатоне, чтобы убедиться в том, как быстро можно выучить Flutter и построить на нём рабочее приложение.
Как уже говорилось в предыдущем пункте, Flutter-приложения требуют меньшего количества тестов, а это значит, что вы можете добавлять новый функционал намного быстрее. Вот что говорит JD.com о своём опыте с Flutter:
Нам удалось создать тот же функционал, задействуя лишь половину команды разработки. При том же количестве инженеров мы можем добавлять больше функций за один релиз.
Alibaba также отмечает, что использование Flutter позволило сократить среднее время добавления нового функционала с одного месяца до двух недель.

Приложение Hamilton
Кстати о рекордах. В приложении Hamilton разработчики внесли серьёзное изменение вечером накануне релиза без тени сомнения в его стабильности! И это приложение, написанное за каких-то три месяца, было представлено в обоих магазинах приложений. Кроме того, Flutter существенно облегчает регулярное добавление новых функций, чтобы подогревать интерес пользователей.
Так и создаётся успешное мобильное приложение.

Flutter позволяет обновлять виджеты так же быстро и легко, как создавать и изменять приложения. Мы часто слышим опасения, что Flutter будет сложно поспевать за обновлениями виджетов платформ. Тем не менее, когда Apple анонсировала их новый iPhone X с его знаменитым вырезом в экране, Flutter удалось добавить поддержку этого выреза ещё до начала продаж.
И это касается не только iOS. К тому моменту, когда Google анонсировала существенно переработанный материальный дизайн на I/O 2018, Flutter уже получил обновление для полноценного воплощения новых идей. Именно способность Flutter к быстрой кастомизации сделала это возможным.
Мы регулярно получаем отзывы от разработчиков, которые утверждают, что благодаря Flutter они стали работать в 2-3 раза эффективнее, а их приложения в целом стали более успешны.
Риски и ограничения
Бескомпромиссных решений не бывает, и Flutter не исключение. Вот несколько причин, почему Flutter может быть не лучшим инструментом для конкретного приложения.
В связи с тем, что Flutter-приложения содержат в себе виджеты Flutter и собственное средство визуализации, они имеют несколько больший размер, чем приложения, использующие инструменты, встроенные в платформу. До недавних пор минимальный размер Flutter-приложения составлял 6.7МБ, но уже сейчас размер был уменьшен до 4МБ. Мы планируем проводить дальнейшую оптимизацию в будущем.
Одно из важнейших достоинств Flutter — возможность использования единой кодовой базы при разработке приложений для обеих мобильных платформ (Flutter также подходит для создания приложений для одной платформы). Тем не менее, существуют приложения, завязанные на конкретной платформе или исполняющие роль обёртки для представления, предоставленного платформой. Примером может служить приложение, работающее в фоновом потоке для отображения уведомлений. Такие приложения тоже могут быть написаны на Flutter, но особенных преимуществ это не даст.
Нас часто спрашивают, удержится ли Flutter на рынке. Есть множество причин, почему мы уверенно заявляем: да. Во-первых, сама Google является преданным пользователем Flutter, как в разработке потребительских приложений, так и программ внутреннего пользования, в частности, недавно выпущенное мобильное приложение Google Ads (прежнее название — AdWords) было написано на Flutter. Google всецело поддерживает Flutter и делает всё для того, чтобы он стал успешным.
Во-вторых, в связи с тем, что крупные приложения обычно разрабатывались для двух не связанных друг с другом платформ, компании считали менее рискованным, например, сначала выпустить приложение для iOS, а Android-приложение создать позже, если на него будет спрос. С Flutter вы можете одновременно выпустить приложения для обеих платформ. Таким образом, вы не только снижаете риски за счёт идентичности их функционала, но и расширяете потенциальный рынок для вашего приложения. Android получает от этого большую выгоду.
Есть и другая потенциальная проблема: Flutter — относительно новый фреймворк. Естественно, Flutter понадобится какое-то время для создания необходимых инструментов, расширения функционала и развития сообщества. На сегодняшний день платформы имеют функционал, который Flutter ещё только предстоит реализовать. В то же время Google постоянно работает над добавлением во Flutter новых функций.
Если вы желаете углубиться в изучение Flutter, вам пригодятся статьи What’s Revolutionary about Flutter и Why Flutter uses Dart. Вы также можете ознакомиться с результатами нашего последнего опроса пользователей Flutter.
С чего начать
Если вы решили попробовать Flutter, вот несколько полезных советов:
- Это руководство поможет вам установить Flutter, настроить редактор и сделать первое тестовое приложение.
- Посмотрите эти видео, посвящённые Flutter.
- Здесь вы найдёте руководства для разработчиков, имеющих опыт с Android, iOS, React Native или Xamarin.
- Если у вас нет опыта в мобильной разработке, вам будут полезны эти руководства: Building Layouts in Flutter, Add Interactivity, а также A Tour of the Flutter Widget Framework (включает материал о принципах реактивного программирования).
- Ценными источниками являются кулинарная книга Flutter, этот каталог виджетов и FAQ.
- Также вы можете посмотреть приложения в каталоге It’s All Widgets. Многие из них имеют открытый код, доступный для просмотра. Вы также можете добавлять сюда собственные Flutter-приложения.
- Чтобы получать еженедельную подборку лучших статей о Flutter, подпишитесь на Flutter Weekly.
- Google Codelabs предоставляет множество отличных материалов по Flutter, но, если этого мало, вы можете пройти бесплатный видеокурс по Flutter от Udacity.
- Другая полезная документация доступна по этой ссылке.
Присоединяйтесь к сообществу Flutter на Twitter, Gitter и Stack Overflow. Рекомендую подписаться на рассылку Flutter Dev. Кроме того, вы можете найти местный Flutter Meetup или Study Jam и узнать, не проходят ли поблизости хакатоны по мобильной разработке, в которых вы могли бы поучаствовать.
Заключение
Итак, Flutter делает возможной высокоскоростную разработку приложений, что увеличивает вашу продуктивность и помогает создавать приложения лучшего качества. Это выразительный, необычайно гибкий и настраиваемый набор инструментов, который даёт разработчику полный контроль над его продуктом. Flutter создаёт быстрые и стабильные нативные приложения для iOS и Android с помощью единой кодовой базы.
Flutter экономит ваши деньги и уменьшает риски. Он бесплатный и имеет открытый код. При этом Flutter помогает вам зарабатывать больше денег. Это возможно потому, что вы входите сразу на два рынка: Android и iOS-приложений, и создаёте более качественные приложения за меньшее время.
Пожалуй, самый лестный отзыв от разработчиков — то, что мобильная разработка с Flutter доставляет удовольствие! Это потрясающе: 92% разработчиков, использующих Flutter, говорят, что он полностью удовлетворяет их запросам. Не забывайте, что этот опрос проводился ещё до релиза версии 1.0, и число довольных пользователей постоянно растёт!
Наконец, Flutter ориентирован на будущее. Это единственный инструмент нативной мобильной разработки, поддерживающий реактивные представления. Это парадигма программирования, помогающая создавать лучшие приложения с использованием таких невероятных функций как супербыстрая перезагрузка с сохранением состояния. И, благодаря тому, что Flutter является полноценным SDK, он надолго сохранит свою актуальность вместе с развитием новых платформ.
Комментарии (44)

Tankerxyz
17.12.2018 18:46Полностью согласен с предсказанием насчет этой платформы.
Гугл последнее время очень активно форсят Flutter, и есть за что.
Мне как после полу-года работы с React-Native, сперва Flutter показался многословным, но пописав ещё немного на нем, я понял, что описывать View на Flutter гораздо проще и приятнее чем в React-Native, а hot-relead с сохранением состояния просто ввел меня в экстаз.
Конечно же и есть свои минусы в виде нового языка и размера бандла.
Но я не считаю, их уж совсем критичными. Для такого отличного инструмента как Flutter, можно и выучить Dart. Когда к нему привыкнешь, уже не хочеться возвращаться к тому же Typescript и VanillaJS.
А Автору, спасибо за перевод!
RomanBambura
18.12.2018 17:48+1а вы любите копировать свои коменты из статьи в статью? или так форсите за это вот?
ну и по делу, я как iOS разработчик использующий Swift и отказавшийся от Objective C не перейду на поделку от гугл, и причин очень много — от визуала до невозможности это все контролировать и оптимизировать как мне надо, с этой поделкой нет разговора о custom transitions для вью внутри контролеров таких как UITabBarCotroller UINavigationController UIViewController.
Нет возможности отрабатывать паралельно несколько gestures.
Так как это написано гуглом — значит забагованность и краши будут на ура и много.
Чтоб работать с такими вещами как MapsKit CoreData SpriteKit SceneKit, custom notification content, deep links это штуковина не годится совсем!
Как вы будите спользовать при больших UITableView UICollectionView асинхронную загрузку и префетчинг и отмену операции ( чтоб не сьедались фреймы) изображений например из инета?
Крос платворменость возможна и сейчас просто используя сайт для мобильных устройств.
Гугл просто хочет сильно снизить планку входа в appstore и запустить стаи веб манки кодеров, и через усаженных на свою технологию рулить разработчиками на чужой системе и влиять через них на apple inc, ну и конечно же как сильнее apple ограничивает гугул в сборе инфы тем сильнее гугул лезет на платформу в обход за этой датой.

aleki
18.12.2018 18:05+1Разработка под iOS на Swift, конечно, приятнее, чем на Flutter. Чего не скажешь про разработку на Java под Android, где костыли тянутся уже не одно поколение. Тут и приходит Flutter, где бонусом ещё и кроссплатформенность, но если приложение нужно только под iOS, то я с вами полностью согласен.

RomanBambura
18.12.2018 18:20Но кроссплатформ это миф который постоянно используют чтоб продвигать какой-то фреймворк, так как всегда будет, что нужно писать только под одну из систем, ну или ничего не использовать, что позволяет сделать система.
Ну вот из последнего ( такая открытая такая опенс сорц android os ) но в ней нереально сделать свой кастомный пуш нотификейшен, а в iOS без проблем.
Задача была сделать пуш о брошенной корзине и вывести все айтемы которые были в корзине в горизонтальном скролировании
Так вот в iOS это было сделано и быстро а вот в android пришлось клеить имеджи на бекенде и максимум 4 в один (как делает пинтерест).
и в iOS очень много таких штук которые делаются и быстро, а в android это анрил а значит в подобных флатеру анрил
aleki
18.12.2018 18:28Я думаю, с этим никто спорить не будет, что какую-то часть кроссплатформенного приложения придется писать на Swift/Java/Kotlin и т.д., если нужно что-то специфичное. Но, имхо, лучше приложение с одной кодовой базой, чем с двумя. Обычно это выливается в то, что одна из команд постоянно отстает и мы имеем в маркетах два приложения с разным функционалом и разными багами.

RomanBambura
18.12.2018 18:40Конечно это всегда разные приложения не только по количувству функционала но и по интерфейс идиомах и привычках пользователей.
На самом деле пользователь iOS не видит и не знает что и как на android и это так же и обратную сторону.
ну и чтоб писать круто для какойто из систем нужно от этого получать удовольствие, я получаю удовольствие от ios потому даже и не смотрю на android, но я вынимаю максимум из ios под мои задачи
И это круто когда два нативынх приложения под две платформы нативны и привычны для своих пользователей.
Ну и контроль разработчиком приложения и своя архитектура дает возможность быстрых добавлений функционала и держать краш фри 99.9% (swift)

inew-iborn
17.12.2018 19:09ох уже этот яваскрипт мир)) так что учить в итоге? Dart или Typescript?)
хорошая статья, вроде как Dart особо не поддерживался Google, только сообществом, а теперь утверждается что Google поддерживает Flutter, хотя была новость что Google начала поддерживать Kotlin для разработки приложений для Android. Как-то все быстро развивается…
kjkjkljklj
18.12.2018 13:20так что учить в итоге? Dart или Typescript?)
Kotlin.js! Шучу. Я C++ разработчик и недавно увлекся web'ом. Для себя выбрал Typescript. Dart рассматривал, но он совсем не понравился, намешали туда всего понемногу, а сами использовали TS в новом Angular'e.

PerlPower
17.12.2018 21:16+4А в итоге все будет как обычно с «кроссплатформенными» средствами разработки для мобилок:
— можно сделать приложение маленьким и быстрым, но из-за экономии на команде разработчиков мы получим раздутое тормозное нечто, потому что мало кто следует всем гайдлайнам и делает все оптимизации
— нативный код писать все равно придется, хотя бы в 8% случаев. Кстати каков процент из тех 92% разработчиков был бы вообще удовлетворен функционалом веб-сайта завернутого в отдельное приложение? Особенно мило, что в качестве примеров приложений приводятся программы для али и адвордс — вот уж где завернутого веб-приложения хватило бы с головой, особенно при пряморуких разработчиках.
— все в лучших традициях макоразработки — хочешь бинарники под мак? купи мак.
Спасибо хоть компилируется в нативный код для обеих платформ. Правда будем еще пару лет ловить баги начиная от Android 4 до последней iOS. На хабре недавно проскакивал пост про файлик в коде google chrome, который содержал сотни костылей для обхода багов графических адаптеров и мне уже просто интересно в какой цирк выльется использование flutter на китайфонах.

maxzh83
17.12.2018 22:49Пункт про нативность порадовал. Как по мне, мобильное приложение не может нативным, если оно не использует интерфейс из ОС. А тут начинается какая-то подмена понятий, типа а давайте разберемся, что же такое нативность. Недавно была статейка про Electron, которая вызвала много споров, так вот Flutter — абсолютно то же самое.

oldschoolgeek
18.12.2018 09:07Не совсем то же самое. В Electron и React Native существует дополнительная прослойка в виде Javascript движка, исполняющего код вашего приложения. Flutter же умеет компилировать код приложения непосредственно в машинный код процессора смартфона.

maxzh83
18.12.2018 09:56Я не про техническую реализацию, а про идею. И там и там кладется прибор на нативные контролы и интерфейс, и приведенная статья в основном об этом. Только в Electron использует вебовские контролы и инструментарий, а flutter свой самописный.

advance
17.12.2018 22:49+6Это всё, конечно, хорошо. Но давайте смотреть реально на вещи.
Сразу скажу что я- Android-нативщик и мне тоже пришлось изучать Flutter.
7 mb для hello world release, на мой взгляд, многовато.
Модули для flutter сейчас- тихий ужас. Для сколь либо вменяемого функционала придется писать свои, что требует знаний iOS и Android в идеале двумя разными людьми, поскольку «универсальщик» не способен выдать качественного решения.
Полноценная работа с гуглокартами- забудьте. В готовых модулях нет ничего похожего.
ORM, OODB- забудьте. в Dart нет рефлексии, полноценных кодогенераторов тоже.
json-маппинг- забудьте. причина выше.
REST? пиши руками! нет аналогов ретрофиту.
В конце концов, у пользователей обеих платформ разный UX и ходить на iOS с material design нехорошо.
В итоге- утверждение, что сейчас можно делать на flutter быстро и дешево применимо, разве что, к штампованным приложениям-витринам. Для сколь либо серьезных проектов это утверждение смехотворно. Да, красиво. Но жирно, долго и неправильно.
Может быть когда нибудь (например с приходом фуксии) flutter обзаведется приличными инструментами, но сейчас этого нет.
vooft
18.12.2018 00:41> 7 mb для hello world release, на мой взгляд, многовато.
Как часто вы пишите приложения уровня hello world?
Если обычное приложение в итоге все равно занимает под 100 мегабайт, какая разница, что оно чуть больше?
advance
18.12.2018 01:06В случае iOS вы, возможно, правы. Но я говорил об Android:
Сhrome Beta: 53mb
Adobe Photoshop Express: 61mb
Это из тяжелого. А если смотреть оптимизированные:
Клиент хабра: 12mb
Твиттер: 19mb
WhatsApp: 20mb
Telegram: 15mb
Даже 2gis на увесистом QT- 36mb
Потому 7mb, внезапно, становятся половиной\третью\четвертью от хорошего коммерческого приложения и такая цифра может быть критична. А с развитием flutter эта цифра будет только расти
ozonar
20.12.2018 08:22У меня другие цифры: 2gis — 123мб, Хром — 80мб, Телеграм — 43мб, вк — 123мб.
Как вы смотрите размер?
Ибо с моими цифрами 7мб становятся десятой частью приложения, что уже совершенно не критично.
Скрин

advance
20.12.2018 08:35Вы, наверно, смотрите через настройки. Там указывается размер с рабочим кэшем и данными. Речь шла об apk дистрибутиве. То есть ровно то, что скачивается с Google Play. Откройте страницы в GP этих приложений с устройства- там будет указан размер.

ozonar
20.12.2018 08:45Посмотрите скрин в исходном комментарии — указан размер без данных и кэша.
В случае с 2гисом стоит рассматривать и саму карту, прибавив к 38мб еще сотню.
advance
20.12.2018 09:16Простите, но считать размер 2gis вместе с картами- это как считать размер приложения «Фотографии» вместе с самими фотографиями.
При установке apk на устройство ART генерит всякие данные оптимизации(например, компиляция dex-байткода в платформозависимый odex). Потому после установки размер приложения значится больше- эти данные ОС считает частью приложения.
Но это не отменяет того, что с Google Play 2gis скачивается в размере 36мб на данный момент. Это же и размер файла .apk. А после установки размер приложения в настройках у меня значится 125MБ (apk + данные оптимизации).

HeaTTheatR
18.12.2018 01:40Если обычное приложение в итоге все равно занимает под 100 мегабайт, какая разница, что оно чуть больше?
Помнится, на Kivy кричали, что его Hello World весит 7.5 Мб. и поэтому фу-фу-фу.

aleki
18.12.2018 00:56-1Что-то не видно, что вы ушли дальше хэллоу ворлда, а фреймворк уже критикуете. Не нужно вводить людей в заблуждение.
7 мб для хэллоу ворлда не много, если учитывать аналоги.
Сетовать на кол-во и качество модулей у очень молодого фреймворка много ума не надо. Когда там у нас релиз был?
Официальный плагин гугл карт недавно завезли. Почему забыть?
Зачем использовать material design виджеты на iOS, если есть cupertino?
advance
18.12.2018 01:19По поводу 7mb ответил выше. Даже в сравнении 2gis на qt цифра внушительная.
По поводу модулей- да, они появятся. Но речь шла о том, что можно разрабатывать под flutter быстро сегодня. Но нет достаточного количества дошедших до первой версии модулей для этого. И потом- многих инструментов просто не будет из-за текущих ограничений Dart и механизма сборки flutter. В общем бонусы по скорости сомнительны.
Официальный google maps в стадии Developers Preview версии 0.0.3. В здравом уме в продакшен такое не возьмут.
Да, можно разработать два лейаута для android и iOS, а из-за разных UX-парадигм еще и разную presentation и business-логику. Тогда на кой нужен flutter если 70 и больше процентов кода будут платформозависимы? Две команды нативщиков справятся с этим качественнее и быстрее
И это я не упомянул про то, что в Dart, в плане потокобезопасности (да и не только), гораздо проще выстрелить себе в ногу, чем в kotlin\java, что ведет к дополнительным отладкам и спящим багам. В нативе с этим куда проще

Andrey_Volk
18.12.2018 02:02Это не очень дорогая цена кроссплатформенности и скорости разработки.
7 mb для hello world release, на мой взгляд, многовато.
В чем ужас — если не секрет?
Модули для flutter сейчас- тихий ужас. Для сколь либо вменяемого функционала придется писать свои, что требует знаний iOS и Android в идеале двумя разными людьми, поскольку «универсальщик» не способен выдать качественного решения.
Несомненно, в каждом приложении должны быть карты гугла.
Полноценная работа с гуглокартами- забудьте. В готовых модулях нет ничего похожего.
А это что?
ORM, OODB- забудьте. в Dart нет рефлексии, полноценных кодогенераторов тоже.
И это?
json-маппинг- забудьте. причина выше.
Конечно же для дарта нет http-клиентов, ога.
REST? пиши руками! нет аналогов ретрофиту.
Куча приложений гугла (да и не только) для айфона в материал-дизайне говорят об обратном. Да и вообще флаттер не диктует делать именно material-design.
В конце концов, у пользователей обеих платформ разный UX и ходить на iOS с material design нехорошо.
Зато на Java быстро, плюс на java одни приложения-не-витрины, да и говнокодеров нет, ага.
В итоге- утверждение, что сейчас можно делать на flutter быстро и дешево применимо, разве что, к штампованным приложениям-витринам. Для сколь либо серьезных проектов это утверждение смехотворно. Да, красиво. Но жирно, долго и неправильно.
В следующий раз, прежде чем вбрасывать, постарайтесь как-то подтвердить свои доводы банальным поиском в Google.
advance
18.12.2018 02:41+1Это не очень дорогая цена кроссплатформенности и скорости разработки.
Я уже объяснял выше, почему там (по крайней мере сейчас) не может быть той скорости разработки, что у двух команд нативщиков.
В чем ужас — если не секрет?
Ужас в том, что крайне много востребованных модулей, не дошедших до версии 1.0. А так же большинство не предоставляют нужного функционала. Например, в модулях, которые работают с местоположением, все поголовно забывают о settings dialog (который крайне необходим для качественной работы местоположения). Тут можно долго продолжать, но соль в том, что модули либо не доработаны либо их возможностей не хватает для коммерческого применения.
Несомненно, в каждом приложении должны быть карты гугла.
Очень часто требуется. И сейчас, просто ради кластеризации, придется писать собственный модуль.
А это что? И это?
Напомню, что указанное Вами решение не релизное и нестабильно. И, насколько я понял, не совместимо с Flutter (посмотрите dartson). Вот что написано в доках:
Is there a GSON/Jackson/Moshi equivalent in Flutter?
The simple answer is no.
Such a library would require using runtime reflection, which is disabled in Flutter.
Конечно же для дарта нет http-клиентов, ога.
Не путайте http-клиенты и REST api-клиенты. Chopper, конечно, уже похож на retrofit, но сериализация и десериализация там предполагается ручная.
Куча приложений гугла (да и не только) для айфона в материал-дизайне говорят об обратном. Да и вообще флаттер не диктует делать именно material-design.
Да, но MD предлагается из коробки. Выходит, что писать только под MD или cocoa вредит UX, писать два варианта лейаутов- время и нет смысла, писать свой дизайн- разрабатывать UX и гайды\схемы что долго и дорого. То, что google на iOS с MD- так google сервисный гигант и может позволить себе консистентность. Сервисам по-меньше это вредит.
Зато на Java быстро, плюс на java одни приложения-не-витрины, да и говнокодеров нет, ага.
Относительно быстрее. Вас тормозит синтаксис- берите kotlin. Большинство известных коммерческих приложений- нативные. Копрокодеров везде хватает, но в Dart с его потокобезопасностью выстрелить себе в ногу проще.
В следующий раз, прежде чем вбрасывать
Простите, но скорее Вы не знаете инструмент, с которым работаете.

m8rge
18.12.2018 07:54Я попробовал приложение под iOS. С использованием их cupertino компонентов. Они выглядят чуть чуть не так, как надо. Уже на этом этапе закрадывается сомнение об приложении. А уж когда дело доходит до переходов между экранами и другими transitions, то тут уж точно выбор не в пользу флаттера в сравнении с нативными компонентами. Во флаттере они либо другие, либо совсем отсутствуют. Переход между экранами использует другую кривую анимации, а во флаттере она как будто линейная. А вот эти мелочи, навроде менюшки, которая появляется снизу и предоставляет несколько пунктов на выбор, которую можно скрыть, стоит провести пальцем вниз? Во флаттере этот жест отсутствует. И как этим пользоваться?
Здесь эффект зловещей долины играет роль, имхо. Как будто iOS, но и не iOS в то же время.
Постоянно пытаться догнать интерфейс iOS можно, но какими усилиями? Лично для себя вынес, что флаттер очень хорош, если нужен «дизайнерский» интерфейс, который не будет реализовывать интерфейс той или иной платформы.
advance
18.12.2018 08:51На Android под MD тоже складывается такое ощущение. Что поделать- свой рендер.
Но на самом деле это не критично. Посмотрите на huawei, meizu, xiaomi- их оболочки делают всё, чтобы пользователь не понимал чем пользуется. И прокатывает. Если большинству пользователей айфона дать huawei или meizu, предварительно заклеив задник- то те свято будут уверены что это- другая модель айфона. Большинство не видит разницы в упор.

irbis_al
18.12.2018 09:03Я вот попробовал Flutter чуть дальше hello word… Сделал приложение по уроку с GridView
Загрузить картинки и получить несколько столбцов с ними.
Понравилось вот что:
Одним движением руки меняется количество столбцов.
Меняется тема размер наполняемость рисунком контейнера
И еще больше понравилось… одним движением руки столбы превращаются в строки и я получаю «перевертыш» и горизонтальную прокрутку этих картинок.
(На java одним движением руки это не сделаешь)
Не понравилось.Хотел обернуть этот контейнер в GestureDetector чтоб он на нажатие на рисунок реагировал onTap И запутался в скобках. и довольно долго распутывался пока запустил.
advance
18.12.2018 09:37На java одним движением руки это не сделаешь
Неправда Ваша. Сменить layout manager у recycler view- одна строчка кода. Ну может еще вызвать обновление списка- 2 строчки кода.
irbis_al
18.12.2018 10:01-1Дабы не быть голословным
я добавляю всего лишь
scrollDirection: Axis.horizontal,
И магия.
Приведите пример на java
advance
18.12.2018 10:16LinearLayoutManager.setReverseLayout(true);//меняем направление LinearLayoutManager.setStackFromEnd(true);//меняем начало компоновки (если надо точь в точь)
Да, две строчки, но и возможность менять край компоновки полезна. А можно и не менять и будет как начало переписки в старом вайбере. В любом случае- так же легко.

advance
18.12.2018 10:49Прошу прощения, я Вас неправильно понял. Вы меняете не направление, а горизонтально\вертикально. Будет так:
LinearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL)
irbis_al
18.12.2018 11:52Ну сильно спорить не буду… Тем более андроид разработка это всего лишь попутная разработка для большой ИС(Терминалы сбора данных-Инвентаризация, Торговый представитель-сбор заказов, мобильной место официанта и т.д) Т.е не является основной отраслевой деятельностью.Но я fluter попробовал и мне понравилось… Многоэтажные скобки я разбил на функции… выглядеть сразу начало симпатично… посмотрел примеры которые делаются более опытными разработчиками flutter… Там очень насыщенный красивый интерфейс… и именно мне там более всё понятно.(Возможно это просто психологически,-мне в java не нравится разбивка кода и xml экрана)…
Я так скажу… вот на java получить такой насыщенный интерфейс со всеми рюшечками у меня может не получиться… а на flutter есть основание предполагать что получится.
advance
18.12.2018 12:24В Вашем случае- да, она не основная. Но в других бизнесах Android-приложение является основным продающим в силу распостраненности.
Но я fluter попробовал и мне понравилось…
Так это же хорошо. Мне на самом деле идеи flutter тоже нравятся. Просто не хватает инструментов для широкомасштабного продакшена.
Я пишу всё это не потому, чтобы «окунуть flutter», а чтобы показать последствия выбора для девелопера и компаний. Если конкретно Вам он подходит (судя по описанной Вами ситуации- да, вполне, закрытое использование)- это прекрасно! Делайте в своё удовольствие.
Просто конкретно я побоялся бы использовать flutter для серьезного коммерческого приложения. По крайней мере сейчас.
BTW. Посмотрите на Kotlin. На нем мы всей компанией пишем.

SiliconValleyHobo
18.12.2018 15:54Вопрос не «как» а «зачем». Если будет реальный профит для бизнеса — тогда и убеждать никого не надо будет, аналитика скажет сама за себя.
А с точки зрения технаря флаттер вызывает лично у меня приступы фейспальмов и закатывания глаз…

ldss
19.12.2018 09:29вообще, прикольно, та же жава когда-то создавалась именно с прицелом на мультиплатформенность за счет подмены системных вызовов вызовами к виртуальной машине. И еще тогда мы знали, какой это гемор, компилять нативный С++ под разные платформы, даже безо всякого UI.
А тут, бац, оказывается, будущее мультиплатформенности — это именно нативные приложения.
Очень странно. У меня такое ощущение, что менеджмент (самый разнообразный) никак не может расстаться с мыслью, что мультиплатформенные приложения — это миф

vikarti
20.12.2018 08:25Про 'нативный' интерфейс — тоже самое говорили ведь (и я не про React, я про Qt например) и получаем интерфейс, который ведет себя почти нативно.
При использовании текстового поля ввода логина в Flutter-приложении — я могу использовать LastPass для автозаполнения на Android/автозаполнялку из iOS12?
При выделении текста в TextView (или как там аналог называется) — будет стандартное системное меню со всем что в него интегрируется?(например, на Android, будет ли там пункт 'Перевести в Lingvo' если этот Lingvo стоит? Если нет — хотя бы штатное меню шаринга будет?). Как минимум в упомянутом Reflectly — ответ похоже 'разумеется нет'
Google Now (на Андроид) сможет через Assistant API 'читать' экран? (В обычных приложениях — может если приложение не мешает специально)
Интеграцию Spotlight и Google AppIndexing реализовать можно? А без написания платформенного кода?





HeaTTheatR
Еще в 2015 году это сделал Kivy! Поскольку он написан на Python и использует его в качестве языка разработки, о компиляции приложения для его запуска на мобилке вообще речи не велось, так как Python запускается из исходников — внес правки в код, нажал "Run" — видишь результат.
О каких рекордных сроках идет речь, если код на Flutter — это дремучие не структурированные трехэтажные конструкции кода, длиннющая лапша, в которой потом вообще никто не разберется даже тот, кто это написал.
Единственное в чем я увидел преимущество — скорость запуска приложения действительно поражает. И это все.
Rulexec
Как запуск из исходников связан с восстановлением состояния интерфейса?
advance
Кстати, скорость запуска такая же как и с нативными проектами. Если, кончено, проект делают люди с прямыми руками и следят за своими машинами.
aevum_guy
А вот и нет. Код во Flutter структурирован и логичен, а для того, чтобы не было проблем в распознавании код нужно писать не в одном файле)))
HeaTTheatR
Покажите код простого "структурированного" экрана с одним изображение и двумя кнопками...