
Мы очень рады анонсировать новую пятую версию styled-components! Новая версия полностью обратно совместима с предыдущей при условии использования React^16.8.
Бету пятой версии можно попробовать уже сейчас:
npm install styled-components@betaНужна версия React, поддерживающая React.hooks, т.е. react@^16.8 react-dom@^16.8 react-is@^16.8
А теперь об изменениях!
Быстро. Еще Быстрее. Styled-Components.
Когда больше чем 2 года назад мы выпустили вторую версию, мы обещали фокусироваться на производительности. Мы уже сильно ускорили работу библиотеки в течение нескольких релизов. Так, мы получили десятикратное увеличение скорости в версии 3.1 и еще 25% ускорение в версии 4.
К пятой версии, библиотека styled-components стала еще быстрее! Сравнивая с 4 версией, мы получили:
- на 19% меньший размер минифицированного кода (16.2kB vs. 13.63kB min+gzip) ?
- на 18% быстрее инициализация на клиентской стороне
- на 17% быстрее обновление динамических стилей
- на 45% (!!!) быстрее серверный рендеринг
Styled-components и так уже была одной из самых быстрых CSS-in-JS библиотек, но теперь она еще быстрее, но с пятой версии мы укрепили свою позицию в лидерах:

Инициализация дерева компонентов. Меньше — лучше.
Значительный прирост скорости был достигнут благодаря нашему новому ядру. Оно не подвергалось изменениям годами, так что мы полностью переписали его с фокусом на производительность и точность (корректность).
Несмотря на широкое внутреннее тестирование, все еще могут быть некоторые баги, которые мы обязательно исправим. Мы также просим помощь сообщества в тестировании бета-версии, чтобы релиз был максимально стабильным.
Попробуйте библиотеку и расскажите, если вдруг что-то пошло не так:
npm install styled-components@betaЕсли вы используете jest-styled-components, убедитесь, что вы обновили эту библиотеку до беты.
Наглядно. Еще нагляднее. React DevTools
Теперь все ваши стилизованные компоненты полностью работают на React.hooks, так что древовидная структура куда более наглядная и простая.
Например, стилизованный компонент TagLine выглядит в React DevTools до изменений (v4):
<TagLine>
<StyledComponent forwardedRef={null}>
<Context.Consumer>
<Context.Consumer>
<h2 className=”H2-sc-1izft7s-7”>Hello world</h2>
</Context.Consumer>
</Context.Consumer>
</StyledComponent>
</TagLine>А вот так — после изменений (v5)
<TagLine>
<h2 className=”H2-sc-1izft7s-7”>Hello world</h2>
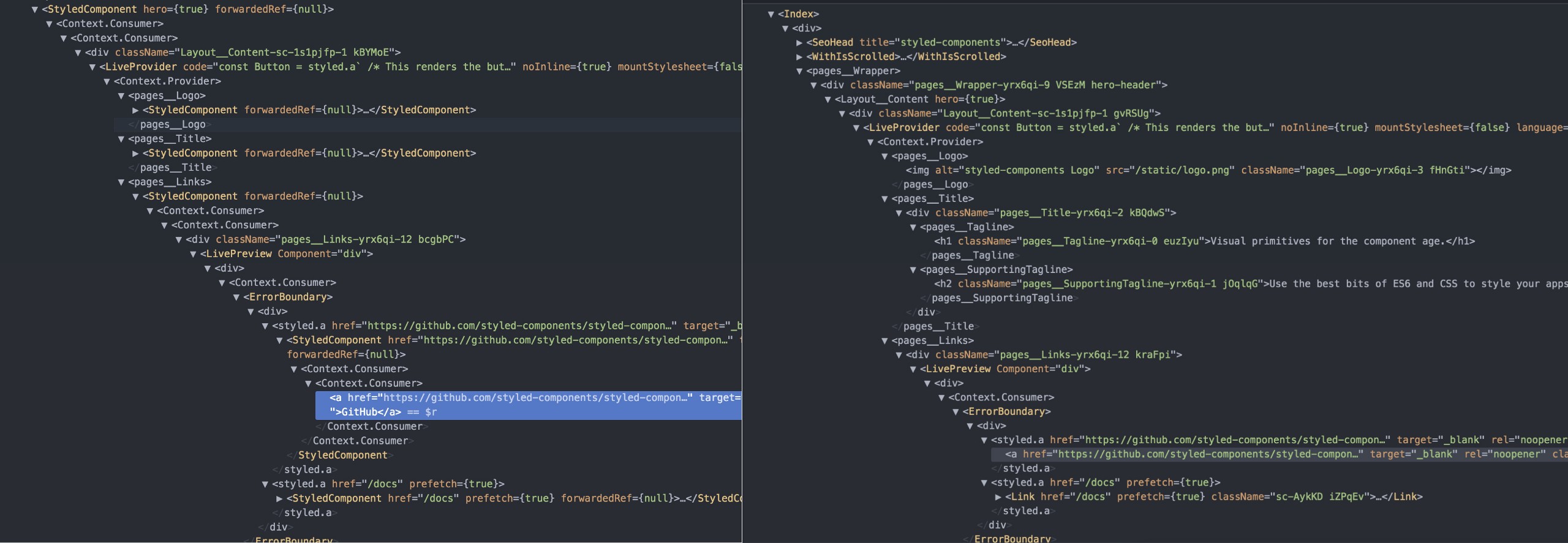
</TagLine>Достаточно наглядно? А вот пример из реального приложения:

Дерево компонентов в React DevTools для сайта styled-components.com. Слева четвертая версия, справа — пятая. Wow! (Кликабельно)
Огромный привет Джессике Франко и Александру Нанбергу за то, что они отрефакторили код, используя React.Hooks.
Новый. Еще новее. StyleSheetManager
<StyleSheetManager /> получил значительное обновление в пятой версии, позволяя расширять плагинами наш CSS-парсер (stylis).
Это можно использовать для различных сценариев, например для полной и автоматической поддежки Right-To-Left.
RTL support
С помощью такого плагина вы можете легко заменить напрвление "слева-направо" на "справа-налево":
import { StyleSheetManager } from 'styled-components';
import stylisRTLPlugin from 'stylis-rtl';
<StyleSheetManager stylisPlugins={[stylisRTLPlugin]}>
<App />
</StyleSheetManager>Это все, что нужно сделать! Мы очень рады и удивлены тем возможностям, которые открываются с плагинами. Теперь можно дать стилизованным компонентам суперсилу!
Поддержите нас
styled-components широко используются сообществом. Очень широко. Библиотека была скачана 39 миллионов раз и является зависимостью для сотен тысяч публичных репозиториев, не включая множество приватных, которые не показываются в статистике GitHub.
Так как библиотека используется широко мы, команда ядра, берем серьзную ответственность на себя. К сожалению, обслуживание и поддержка библиотеки практически полностью волюнтеризирована. И мы очень ограничены в ресурсах, чтобы платить кому-нибудь, чтобы организировать или участвовать в конференциях и саммитах.
Если вы используете библиотеку на работе, пожалуйста рассмотрите возможность поддержки нас на OpenCollective. Мы бы очень хотели собрать нашу команду в одном помещении в этом году, и эта поддержка поможет нам осуществить задуманное.
Вся команда надеется, что вам понравится пятая версия. И, как всегда, оставайтесь стильными !


comerc
Внезапно, reshadow benchmarks
JustDont
Звучит как мантра, ага. Я не знаю, как можно писать про «одну из самых быстрых», когда получить тормоза c styled-components всегда можно было на совершенно даже реалистичных количествах элементов (что оно 100 разных дивов у вас в бенчмарке рисует за 4 с лишним секунды — оно вот очень показательно).
Carduelis Автор
Глянул пример — там используется какой-то сюр. Использование
& > &селекторов априори будет медленным. Про это написано во всех подобных библиотеках. На практике, в продакшене, такое используется крайне редко. А когда используется, обычно это касается одного вложения, а не динамического.Подобные селекторы, по факту, ломают весь подход модульности и отсутствия явных зависимостей, который был в свое время выведен в принципах БЭМ.
Так что этот бенчмарк исключительно для того, чтобы кинуть огород в данный подход.
JustDont
Если это правило выкосить, то styled-components продолжает давать самые плохие по скорости результаты из представленных 4х либ. Даже если в других 3х либах его не убирать.
Я понимаю, что во имя любимой либы сову вам совсем не жалко, и если реальность расходится с вашими чувствами — то тем хуже для реальности, но всё же не надо так.
skyline405
Забавные результаты получаются.
Для тех, кому лень (все значения в ms):
1. 559.8350
2. 1032.8100
3. 1398.5800
4. 1802.5850
5. 20314.7800
reshadow
1. 127.0800
2. 94.9450
3. 91.5700
4. 165.0350
5. 87.8300
styled-components
1. 4440.0950
2. 11411.1450
3. 19085.5300
4. 26732.8200
5. 34924.7750
styled-jss
1. 219.4550
2. 130.5550
3. 114.9750
4. 109.5250
5. 116.9450
Carduelis Автор
Повторюсь, это сферические в вакууме примеры тестирования самого слабого места этих (да и любых подобных) библиотек. Это вот подобные селекторы:
& > &или& > div.Во-первых, все пишут в своих документациях об осторожном их использовании, так как это влияет на производительность.
Во-вторых, это не про модульность и отсутствие сайд-эффектов. Нельзя писать такое в продакшене, так как этот дочерний каскадный стиль будет влиять на другие компоненты самым нежелательным образом.
Так, что, это как выстрелить себе в ногу. Можно, но совершенно не нужно.
comerc
Автор reshadow максимально отзывчивый. К тому же это отечественный производитель. Очень надеюсь, что вывезет. Я лично вступил в ряды ранних последователей. Посмотрите, какая многообещающая презентация.
Carduelis Автор
Напишите что-нибудь о ней!
Я заметил, что в библиотеке используются css-переменные, что довольно-таки интересно в мире non-ie11.