It's extremely befuddling when it comes to choosing between two libraries and frameworks, especially when they are almost similar to each other.
I faced the same situation recently when I had to choose one from AngularJS vs KnockoutJS. The most perplexing part of the two is AngularJS is a JavaScript-based open-source front-end web development framework while Knockout is a library.
So, the selection is a bit complex task and, as I had to, you might need to go through a systematic and understand the two technologies or web development framework thoroughly.

So, you need to begin following the one-by-one method.
A framework is a model on which you have to build your home. It is having a collection of blueprints which from which it choose the right one for you. In short, the framework is in charge of the flow and it chooses when and how to go.
The library is like going to a furniture house to get some furniture for your home. Here you are in charge of the flow and you decide when to call the code.
Data Binding helps developers in establishing a connection between UI and business logic by making the smooth process. That means when the data is changed, it will be reflected in the UI, though the setting and notifications are required to be configured correctly.
Let's take a look the data binding process takes places in both Angular and KnockoutJS
Here's the model we have assumed

In case of KnockoutJS to perform two-way binding, you need to change the following model properties with wrapper such as ko.observable;

Let's explore how binding is applied to the two technologies;
KnockoutJS;

AngularJS

If you suppose to analyze this, you will find that data-bind attribute along with appropriate binding type was utilized In the HTML syntax for Knockout. You may need to put some added efforts to specify all properties as observable. That you can do in the following ways;
Converting properties as observable will be easier if it is done utilizing mapping s while loading JSON file from the server.
In the case of Angular Syntax, data binding such as reading and composing become quite easier. What separates the two technologies is the binding methodology. Yes, KnockoutJS does it using the model provided while Angular does it utilizing the $Scope -the special object.
Furthermore, in the case of KnockoutJS, data binding can be executed once while it can be repeated in the case of Angular -thanks to the Scope.
My View: Angular has over Knockout, though Knockout can be fit as per project in hand.
Templating is common in both AngularJS and KnockoutJS and it helps developers break code into tiny and maintainable pieces. Let's understand them through the example.
AngulaJS:

KnockoutJS:

My Views: Angular is more beneficial in this case here. Angular stores the templates into external HTML files. Just provide the template URL (<div ng-include=«template-title.html»></div>) and it will organized the template code properly.
Here you get benefits from both technologies -Angular and KnockoutJS are not limited to their built-in functionalities. Angular, using Directives concept, help you put together to particular behavior to the DOM elements. KnockoutJS, on the other hand also uses the similar and equivalent functionality and that you can do by writing the custom binding.
Let's find it here in these examples;
Angular

KnockoutJS

Variable Observations are meant to track changes and notify the subscribers and it goes well with Knockout as it uses Observable pattern while Angular does it using a dirty checking technique.
You can understand them from the examples given below.
KnockoutJS

AngularJS

Angular is known for better optimization and that enhances the performance of application built on it. At the same time, the latest version of Angular comes up with updated features which automatically remove the polyfills from the application that results in high performance of the applications. In the case of KnockoutJS, you can expect performance with integrations only that too in small scale applications. It may not provide a desirable result in complex applications.
Angular's latest version provides 'Bundle budget' which help Angular developers to keep the project lightweight. At the same time, it helps in faster development and there are many such features which make the development an easy task. Knockout also supports faster and easy development, though it is effective in small scale applications.
Angular has large community support and it is obvious as Google itself maintains it. Developers would get quick solutions to any problem if they supposed to encounter with while in Knockout, you may not get the support as it does not have any community support so far.
Angular is very popular for many reasons; cost-effectiveness is one of them. However, as compared to Knockout, you need to spend more bucks with Angular development Services. Yet, all types of application can be built using Angular and Knockout is better for UI representation only.
So far, I have focused on the subset features with both Angular and Knockout while Angular has some additional and unique features that Knockout does not. So, in the following paragraphs, I shall be discussing the other elements of Angular and how you can make this function in the Knockout as well.
Modules: Modules works as a container or the collection of services such as directives, controllers, filters, and configuration information, etc. And, they help build or add more blocks in the applications.
Tree Shaking:
This feature helps Angular developers find the error in the code easily. Besides, it enables you to find or eliminate the unused code in the application easily. There are plenty of things you can do using this feature and it works as an optimization.
Services:
Services such as $http, $q, and $log help developers organize and share code across the application. For example, using $http, you make a request to the AJAX server and $log can be used as service for login.
Dependency Injection:
Angular injector subsystem helps developers do away with resolving their dependencies, making components reusable, and much more.
Scope:
$Scope in Angular is a built-in object which mimics the DOM structure of the application and contains application data and method. With the help of this, you can easily create the properties to a $scope object inside a controller function which will assign a value to it.
Note 1: Angular is moving fast and each new version is coming up with added and updated features and functionality. So, features explained here may differ.
Note 2: These are some of the features which KnockoutJS does not have in its core library, though utilizing external libraries or custom logic, these features and functionalities can be implemented.
My Views: Keeping the specific need apart, if you have projects which can be worked using both Angular and KnockoutJS, think about its features and usability and choose the technology smartly. So far, Angular seems to have an edge over Knockout.
Now, there are some features such as Routing and Testing which are not supported in Knockout, though testing can be done following the similar methodology of AngularJS.
The two technologies, such as Angular and Knockout, differ in Browser Support as well.
Conclusion
Selecting a framework for your project is a bit complex task as you need to be very confident with your decision. In case you are not tech savvy, it would be a bit more complex. I have tried to explain it in a more simplified way so you may better understand the to technology and take the decision smartly. Again;
Angular is very popular and used by a large number of brands. It is capable enough to bind directly to plain objects, modular structure and has robust development guidelines which forbid any issue that might occur during development or post development.
KnockoutJS, on the other hand, is meant for UI representations. It is mainly used for implementing any features in the application that too, with lower complexity applications. So, take your decision smartly when to choose the framework.
I faced the same situation recently when I had to choose one from AngularJS vs KnockoutJS. The most perplexing part of the two is AngularJS is a JavaScript-based open-source front-end web development framework while Knockout is a library.
So, the selection is a bit complex task and, as I had to, you might need to go through a systematic and understand the two technologies or web development framework thoroughly.

So, you need to begin following the one-by-one method.
What is Framework?
A framework is a model on which you have to build your home. It is having a collection of blueprints which from which it choose the right one for you. In short, the framework is in charge of the flow and it chooses when and how to go.
What is the Library?
The library is like going to a furniture house to get some furniture for your home. Here you are in charge of the flow and you decide when to call the code.
Overview of Angular and KnockoutJS
AngularJS |
KnockoutJS |
| Stable Release | |
| Version 8.0.0 on / May 29, 2019 | 3.5.0 / February 22, 2019 |
| Managed by | |
| Steve Anderson | |
| Programming Language | |
| JavaScript | JavaScript |
| Type | |
| Web Framework | JavaScript Library |
| Routing | |
| Angular Supports | Not Available |
| Testing | |
| Protractor works as test framework | Not Available |
| Documentation | |
| Well organized Documenations | Poor Documentation |
| GitHub Stars | |
| 59,555 | 9,526 |
Some of the Similar Features They Share but Work Differently
Data Binding
Data Binding helps developers in establishing a connection between UI and business logic by making the smooth process. That means when the data is changed, it will be reflected in the UI, though the setting and notifications are required to be configured correctly.
Let's take a look the data binding process takes places in both Angular and KnockoutJS
Here's the model we have assumed

In case of KnockoutJS to perform two-way binding, you need to change the following model properties with wrapper such as ko.observable;

Let's explore how binding is applied to the two technologies;
KnockoutJS;

AngularJS

If you suppose to analyze this, you will find that data-bind attribute along with appropriate binding type was utilized In the HTML syntax for Knockout. You may need to put some added efforts to specify all properties as observable. That you can do in the following ways;
Utilize mapping plugin to make the process easier
Converting properties as observable will be easier if it is done utilizing mapping s while loading JSON file from the server.
In the case of Angular Syntax, data binding such as reading and composing become quite easier. What separates the two technologies is the binding methodology. Yes, KnockoutJS does it using the model provided while Angular does it utilizing the $Scope -the special object.
Furthermore, in the case of KnockoutJS, data binding can be executed once while it can be repeated in the case of Angular -thanks to the Scope.
My View: Angular has over Knockout, though Knockout can be fit as per project in hand.
Templating
Templating is common in both AngularJS and KnockoutJS and it helps developers break code into tiny and maintainable pieces. Let's understand them through the example.
AngulaJS:

KnockoutJS:

My Views: Angular is more beneficial in this case here. Angular stores the templates into external HTML files. Just provide the template URL (<div ng-include=«template-title.html»></div>) and it will organized the template code properly.
Extensibility
Here you get benefits from both technologies -Angular and KnockoutJS are not limited to their built-in functionalities. Angular, using Directives concept, help you put together to particular behavior to the DOM elements. KnockoutJS, on the other hand also uses the similar and equivalent functionality and that you can do by writing the custom binding.
Let's find it here in these examples;
Angular

KnockoutJS

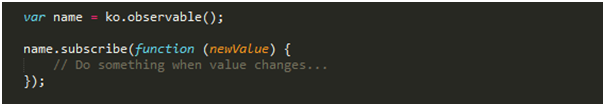
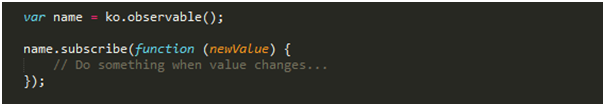
Variable Observation
Variable Observations are meant to track changes and notify the subscribers and it goes well with Knockout as it uses Observable pattern while Angular does it using a dirty checking technique.
You can understand them from the examples given below.
KnockoutJS

AngularJS

Performance
Angular is known for better optimization and that enhances the performance of application built on it. At the same time, the latest version of Angular comes up with updated features which automatically remove the polyfills from the application that results in high performance of the applications. In the case of KnockoutJS, you can expect performance with integrations only that too in small scale applications. It may not provide a desirable result in complex applications.
Ease of Development
Angular's latest version provides 'Bundle budget' which help Angular developers to keep the project lightweight. At the same time, it helps in faster development and there are many such features which make the development an easy task. Knockout also supports faster and easy development, though it is effective in small scale applications.
Community Support
Angular has large community support and it is obvious as Google itself maintains it. Developers would get quick solutions to any problem if they supposed to encounter with while in Knockout, you may not get the support as it does not have any community support so far.
Development Cost
Angular is very popular for many reasons; cost-effectiveness is one of them. However, as compared to Knockout, you need to spend more bucks with Angular development Services. Yet, all types of application can be built using Angular and Knockout is better for UI representation only.
So far, I have focused on the subset features with both Angular and Knockout while Angular has some additional and unique features that Knockout does not. So, in the following paragraphs, I shall be discussing the other elements of Angular and how you can make this function in the Knockout as well.
Some of the Additional Features of Angular Which Lack in Knockout
Modules: Modules works as a container or the collection of services such as directives, controllers, filters, and configuration information, etc. And, they help build or add more blocks in the applications.
Tree Shaking:
This feature helps Angular developers find the error in the code easily. Besides, it enables you to find or eliminate the unused code in the application easily. There are plenty of things you can do using this feature and it works as an optimization.
Services:
Services such as $http, $q, and $log help developers organize and share code across the application. For example, using $http, you make a request to the AJAX server and $log can be used as service for login.
Dependency Injection:
Angular injector subsystem helps developers do away with resolving their dependencies, making components reusable, and much more.
Scope:
$Scope in Angular is a built-in object which mimics the DOM structure of the application and contains application data and method. With the help of this, you can easily create the properties to a $scope object inside a controller function which will assign a value to it.
Note 1: Angular is moving fast and each new version is coming up with added and updated features and functionality. So, features explained here may differ.
Note 2: These are some of the features which KnockoutJS does not have in its core library, though utilizing external libraries or custom logic, these features and functionalities can be implemented.
My Views: Keeping the specific need apart, if you have projects which can be worked using both Angular and KnockoutJS, think about its features and usability and choose the technology smartly. So far, Angular seems to have an edge over Knockout.
Now, there are some features such as Routing and Testing which are not supported in Knockout, though testing can be done following the similar methodology of AngularJS.
The two technologies, such as Angular and Knockout, differ in Browser Support as well.
Conclusion
Selecting a framework for your project is a bit complex task as you need to be very confident with your decision. In case you are not tech savvy, it would be a bit more complex. I have tried to explain it in a more simplified way so you may better understand the to technology and take the decision smartly. Again;
Angular is very popular and used by a large number of brands. It is capable enough to bind directly to plain objects, modular structure and has robust development guidelines which forbid any issue that might occur during development or post development.
KnockoutJS, on the other hand, is meant for UI representations. It is mainly used for implementing any features in the application that too, with lower complexity applications. So, take your decision smartly when to choose the framework.
Комментарии (2)

capslocky
21.06.2019 09:36The article is about two outdated technologies: AngularJS 1.X and KnockoutJS. Modern Angular 2+ is completely different framework.


jMas
Is it 2019 now?