
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.

Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.

Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
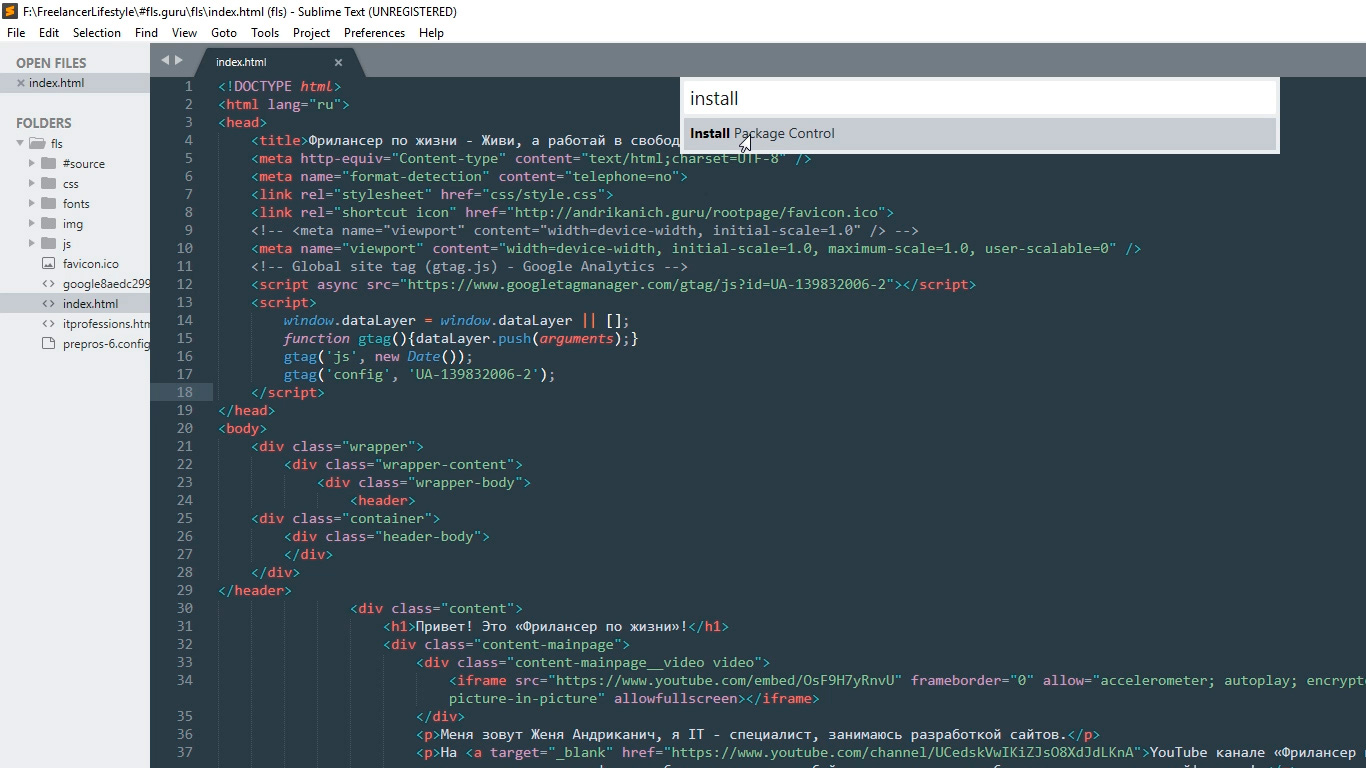
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.

Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
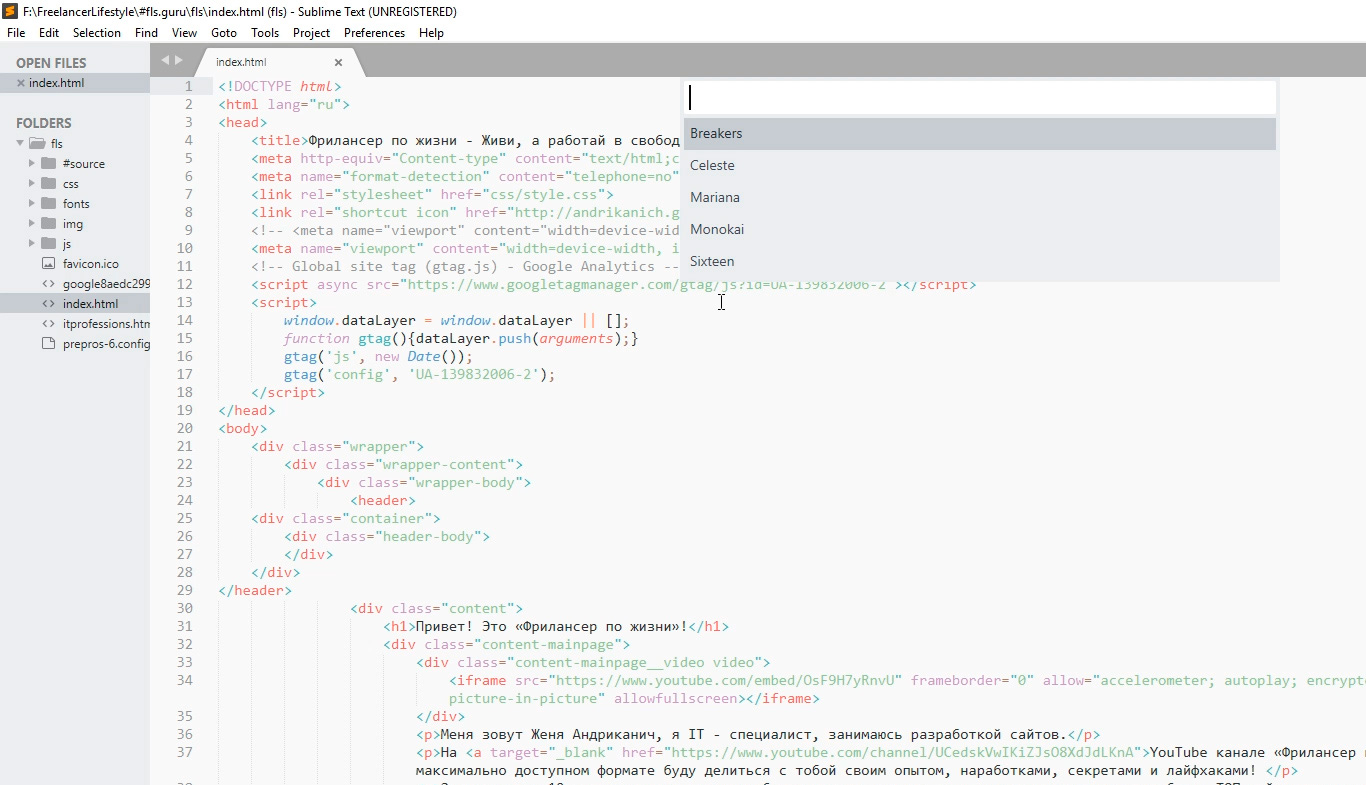
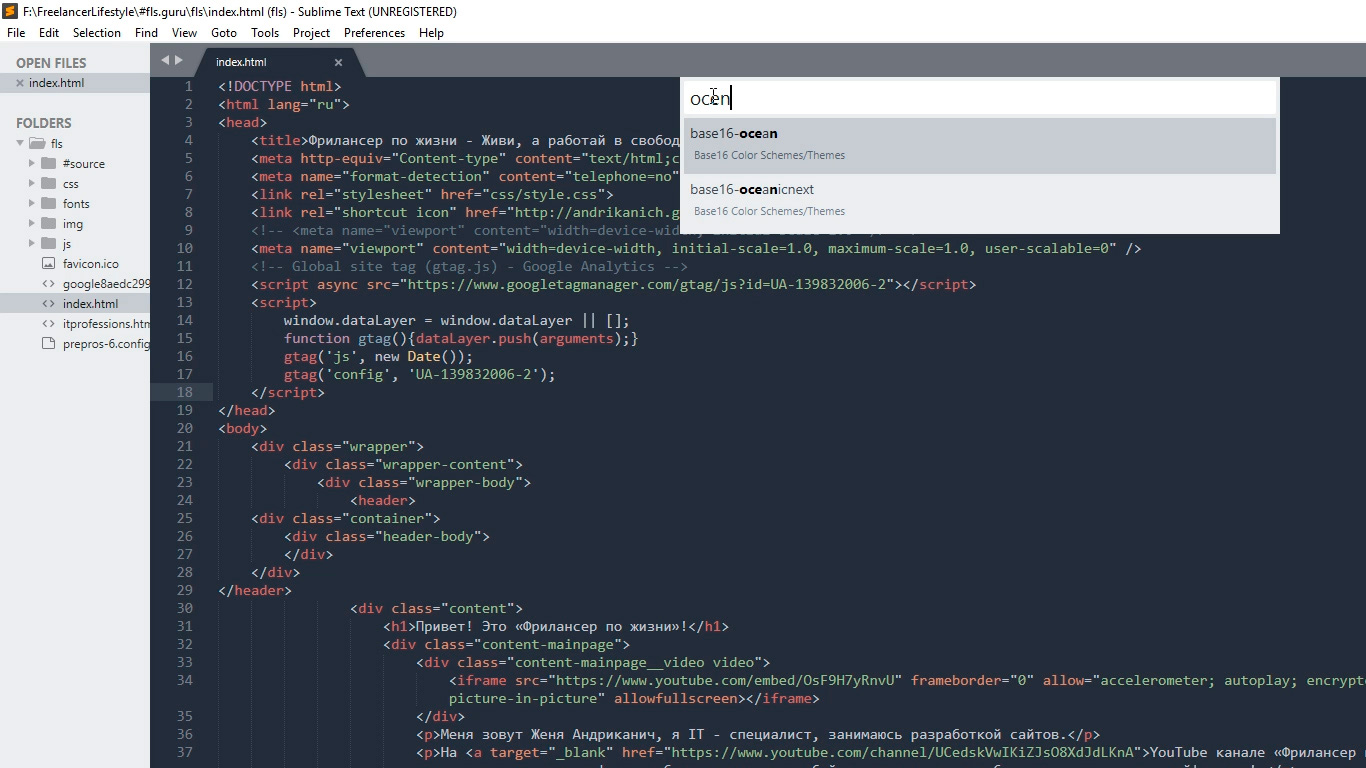
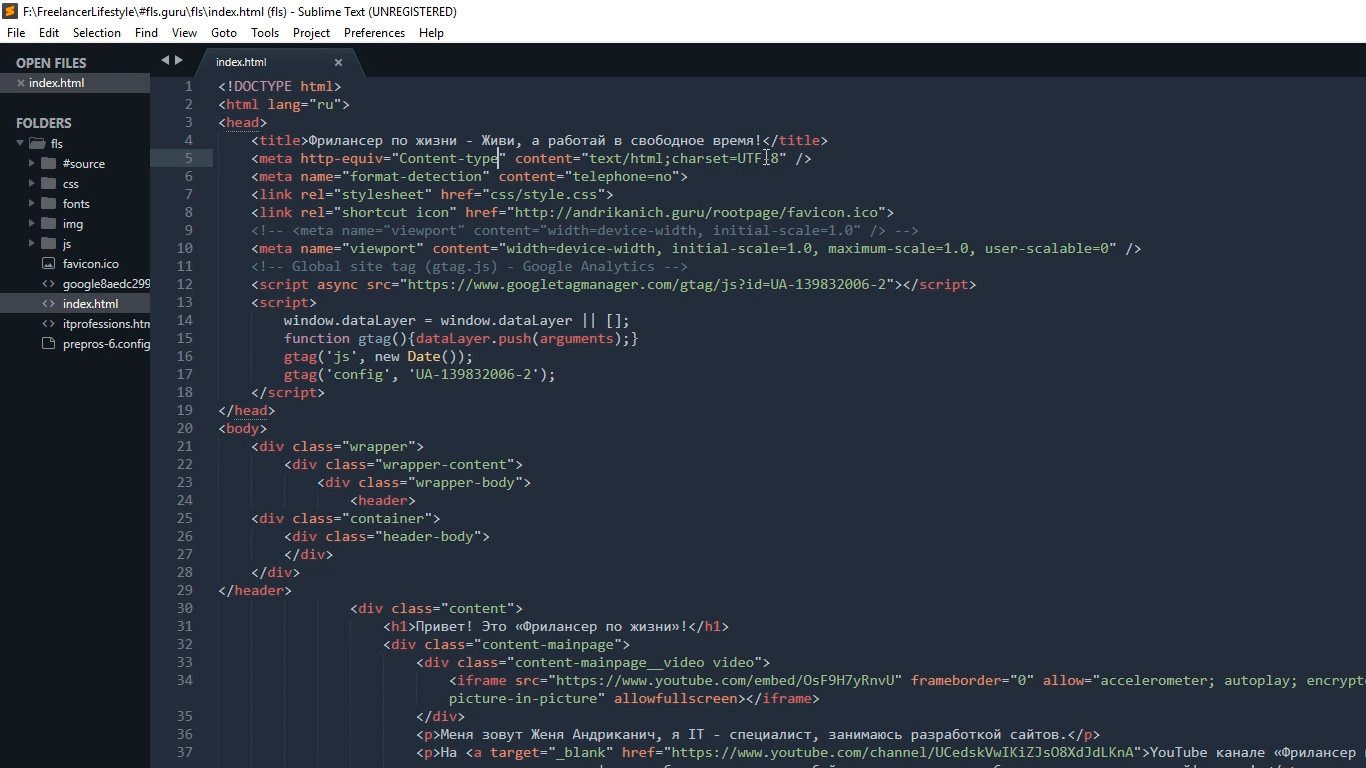
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.

Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
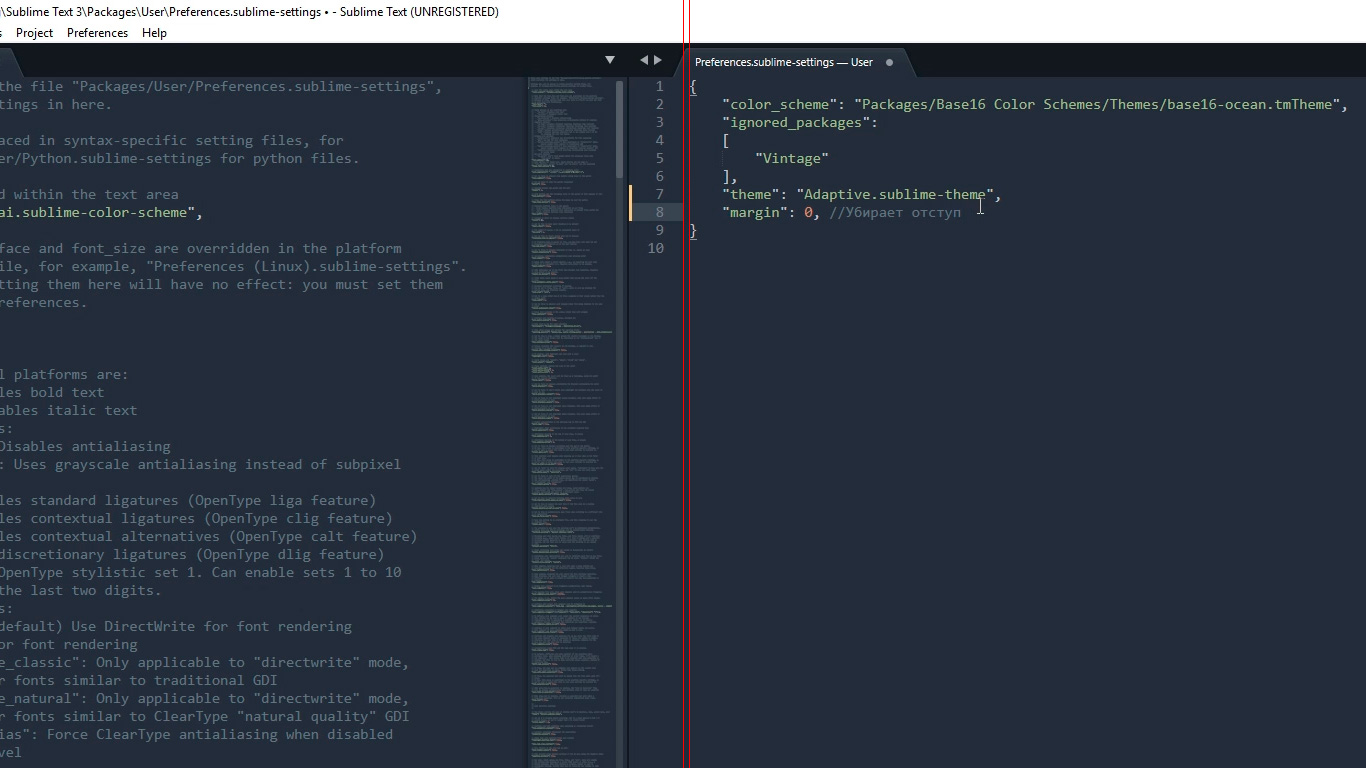
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme

Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.

"font_size": 10, // Размер шрифта по умолчанию
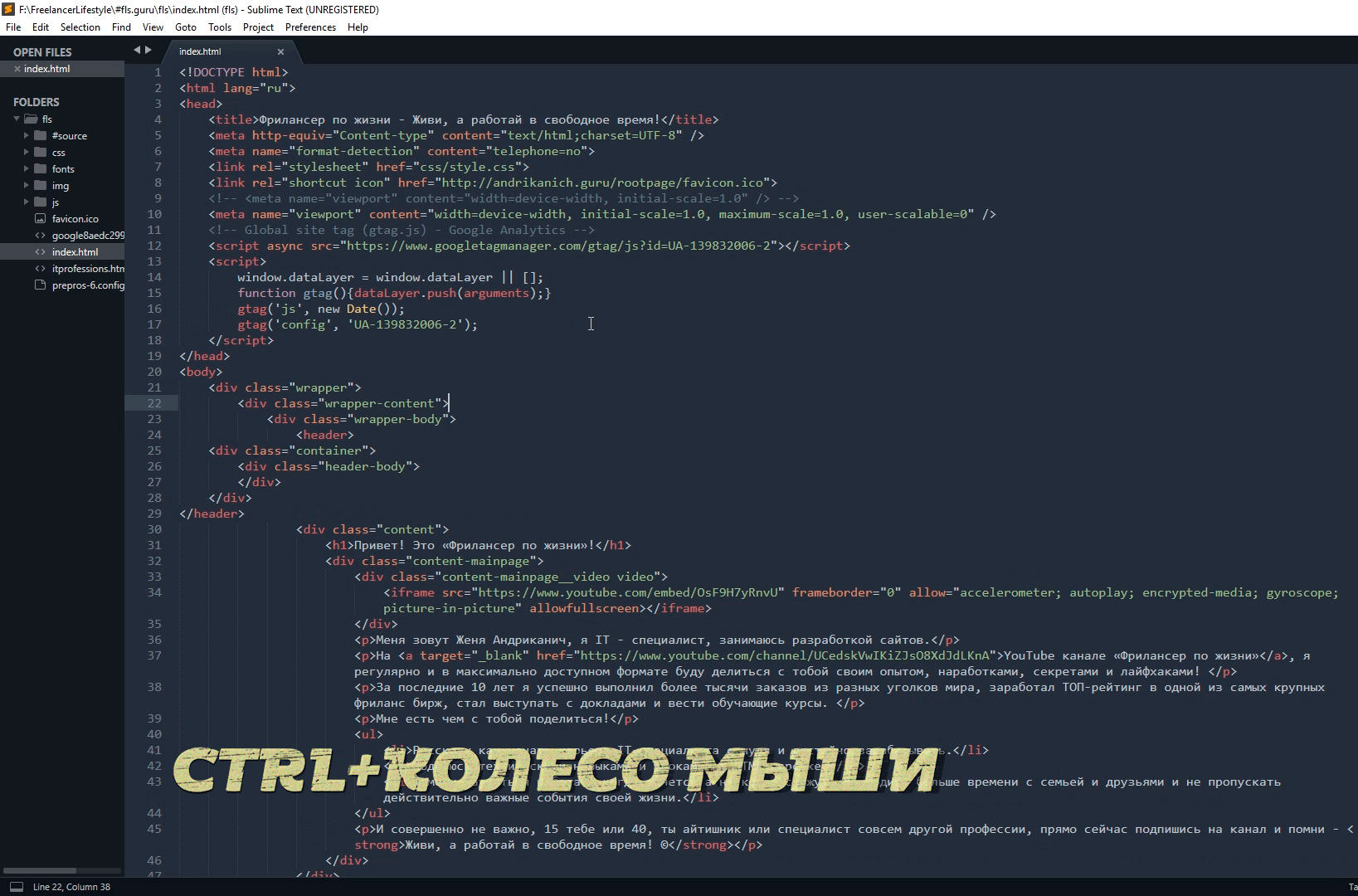
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset

"draw_indent_guides": true, // Включает/выключает направляющие линии
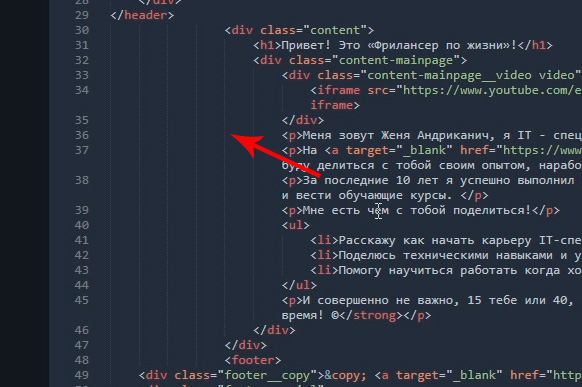
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.

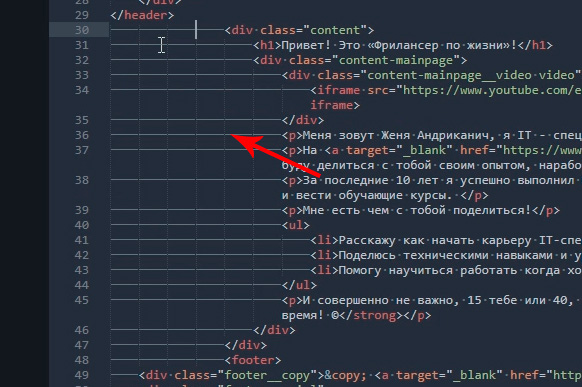
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.

"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер :)

"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу :) Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
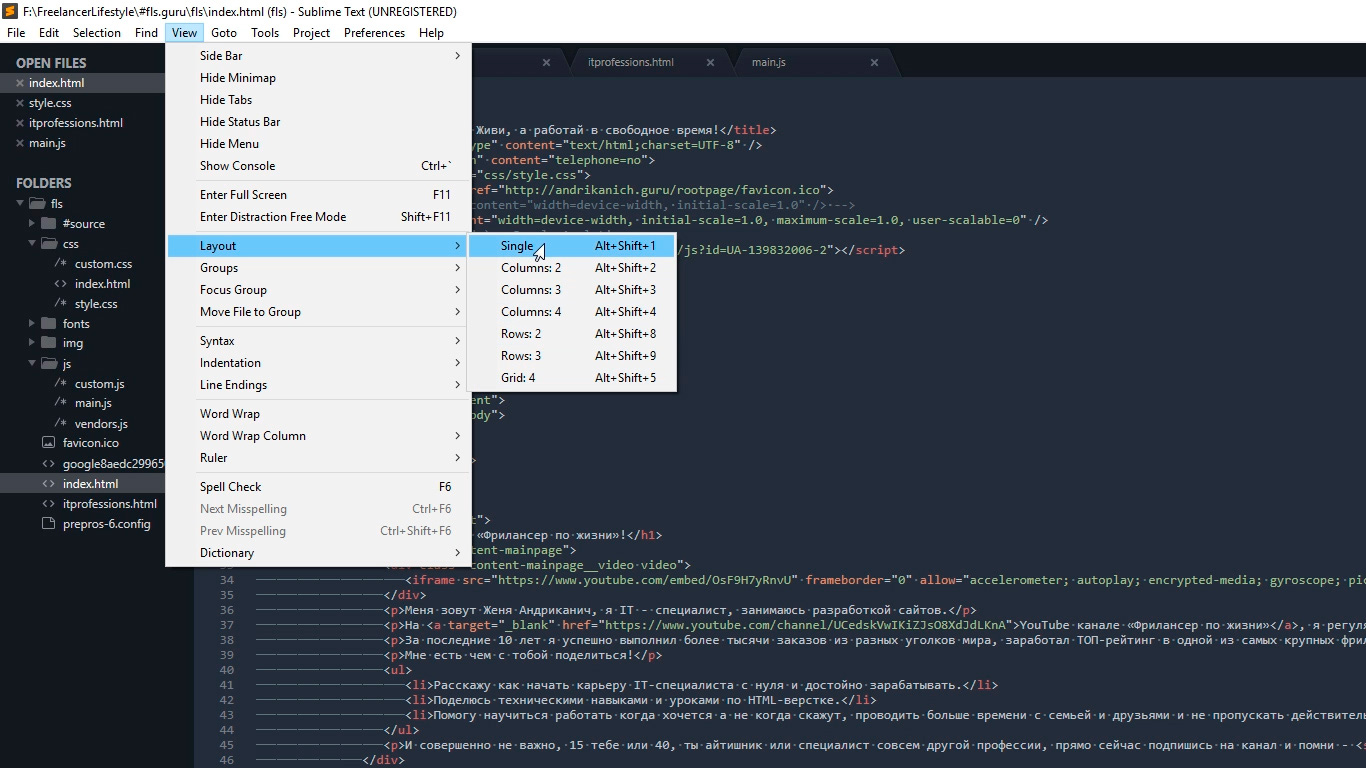
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.

Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.

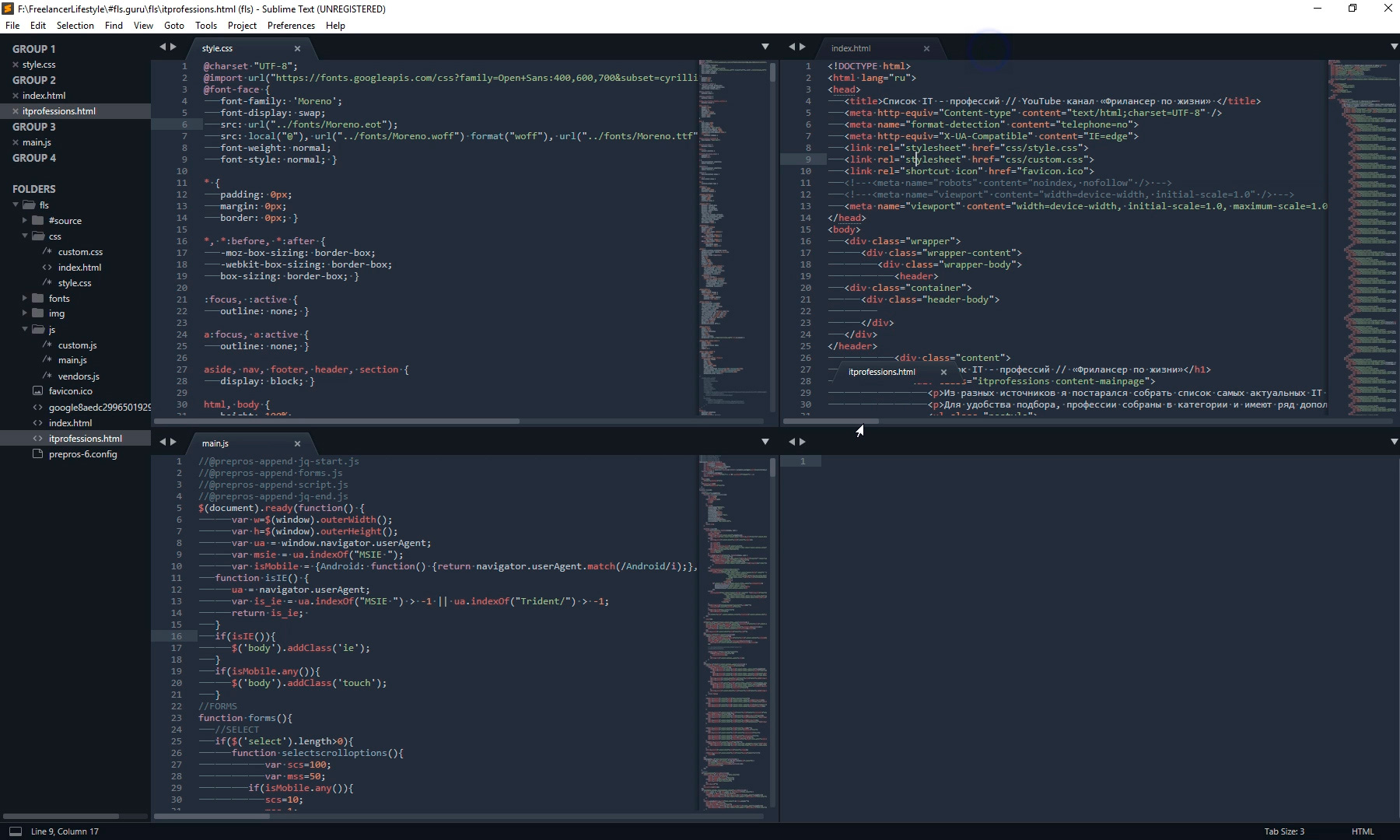
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.

Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?

Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?

Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
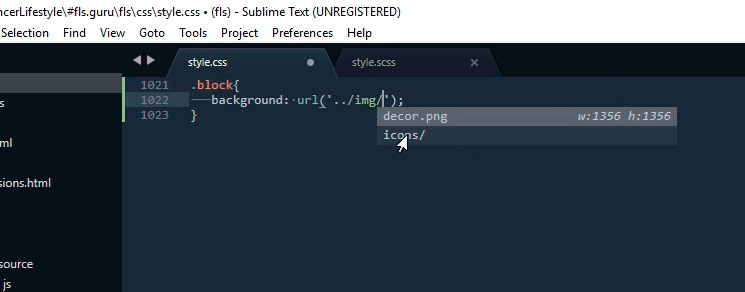
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.

BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.

ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.

Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.

Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать "block" и нажать клавишу Tab. Мы получим:
<div class="block"></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div class="block"><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div class="block"></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где ["ctrl+1"] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
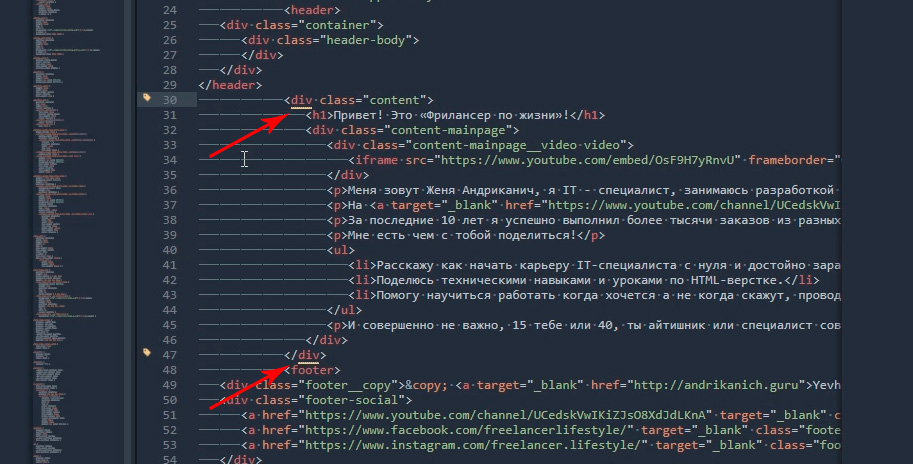
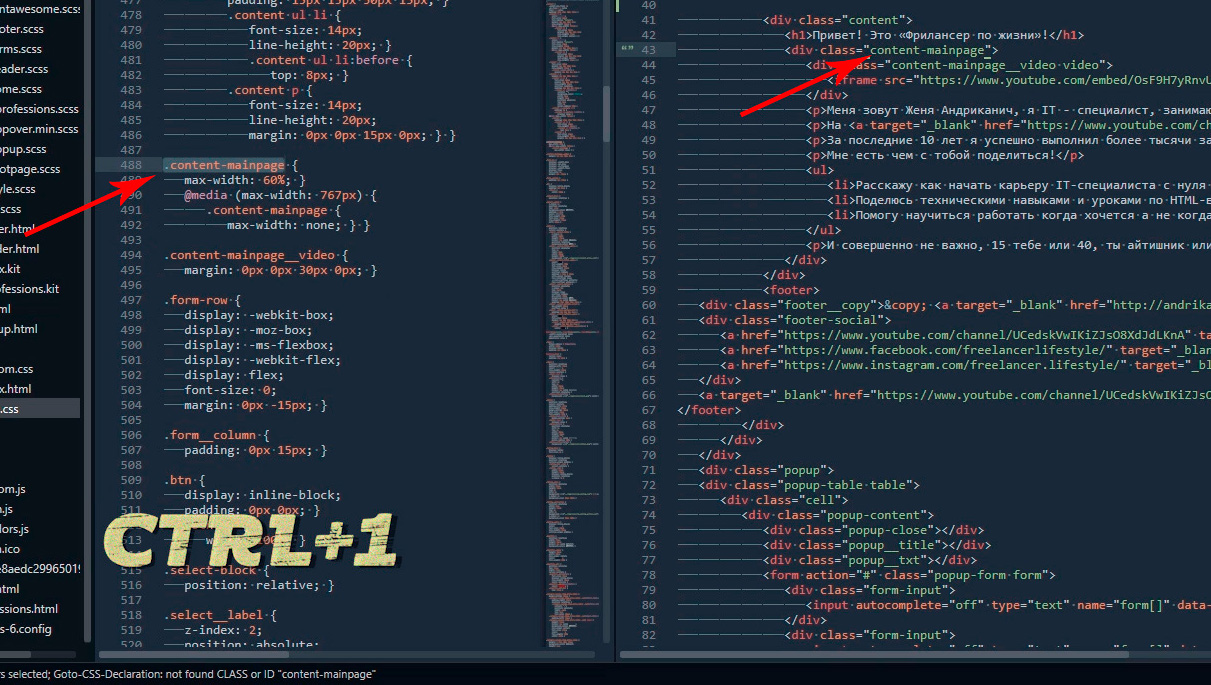
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.

Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
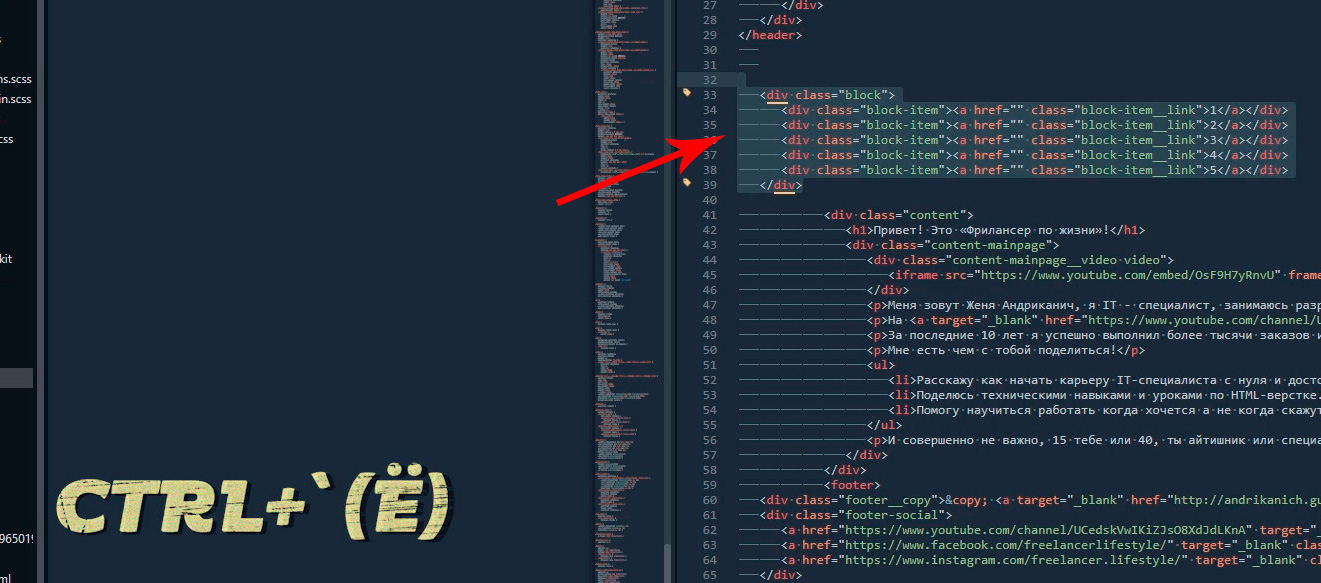
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`

и потом вставить результат копирования в наш CSS ctrl+v.

По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
Комментарии (25)

beduin01
30.06.2019 18:32+6Пользуюсь Sublime уже 6 лет, но с прискорбием признаю, что он начинает крупно сливать VS Code. Видимо пора его на Rust переписать, чтобы он хотя бы в плане скорости обошел всех конкурентов и интерфейс работы с плагинами сделать проще как для программистов, так и для конечных пользователей.

FreelancerLifeStyle Автор
30.06.2019 18:38Я вот тоже давно с Sublime. Про работу с плагинами точно нужно проще. Я по этому и сделал обзор для начинающих. Но, судя по опросу таки сливает VS Code :)

Larymar
30.06.2019 18:40+1Я бы подождал последним заявлением хотя бы пару дней, пока большинство посмотрит статью.
А так интересно, спасибо

r0mero
01.07.2019 06:38Кажется мне, что дело не в быстроте (Sublime всё же пошустрее открывается, чем VS Code), а в том, что VS Code бесплатный и из коробки более функциональный. В подавляющем большинстве туда достаточно поставить:
- Языки, которых не хватает (ставим нужные плагины);
- Нормальные шорткаты (ставим плагин с предпочитаемой схемой);
- Пак иконок по вкусу (ставим плагин с иконками);
И вуаля — удобный текстовый комбайн со всеми необходимыми инструментами, которые всегда под рукой.

Mox
30.06.2019 18:58+4Я использовал Sublime 2 еще, потом вышел 3, денег опять попросили. А курс доллара уже больше 60. Я как-то напрягся внутренне и перешел на Atom. Да, он прожорливей, но бесплатно. А потом попробовал VS Code и вообще не понимаю зачем покупать Sublime. Да и Atom заметно ускорился.

FreelancerLifeStyle Автор
30.06.2019 19:02-1Понятно, на сегодняшний день разработчики дают пользоваться Sublime 3 бесплатно неограниченное кол-во времени с полным функционалом. Как будет дальше неизвестно.

Taraflex
01.07.2019 03:15В бесплатной же версии выскакивает модалка после каждых 10 сохранений — пользоваться фактически можно только для «чтения».
Небольшой хак, как исправить данное поведение в windows. Требуется установленный пакет github.com/packagecontrol/sublime-pywin32
hide_modal.pyfrom sublime_plugin import EventListener import win32gui; import win32con; hWnd = None class HideModal(EventListener): def on_post_save_async(self, view): global hWnd if not hWnd: hWnd = win32gui.FindWindow(None, "This is an unregistered copy") if hWnd: win32gui.ShowWindow(hWnd, win32con.SW_HIDE)

VVSite
30.06.2019 19:05Хорошая статья. Я бы еще добавил про макросы для быстрой верстки и поиск-замену в файлах с Regexp.

FreelancerLifeStyle Автор
30.06.2019 19:06Спасибо. Совет дельный! Просто статья совсем для начинающих, а от слов «макросы» и «Regexp» мне самому стршно :)

YemSalat
30.06.2019 21:14+1VSCode хорош тем, что у него большинство фич доступны из коробки. И не надо особо париться с выбором и установкой плагинов.
Плюс есть плагин, который меняет шорткаты на такие же как в саблайме.

gaidukav
01.07.2019 02:38Вопросы про подсветку синтаксиса:
1. Как сделать чтоб редактор внутри ASP тэгов <% и %> понимал код Perl?
плугины ASP и HTML(ASP) — считают что внутри тэгов VB.
2. Как сделать чтоб в Perl коде редактор не пытался указать на некоторые неопознанные переменные, т.к. код от фреймворка и эти переменные определены вне скопа данного скрипта.
3. Конструкция «use vars qw($var1 $var2);» не опознаётся, соответственно переменные, описанные в ней редактором считаются не определёнными и он помечает их как ошибки.
— имхо, пока самая лучшая (понимающая вложенные блоки) подсветка синтаксиса — «FarColorer».

tempick
01.07.2019 03:34А где Webstorm в опросе? Возможно ошибаюсь, но скорее всего, это самый мощный инструмент верстальщика и в общем — фронтендера.

aborouhin
01.07.2019 09:12Текущие результаты голосования показывают, что выбор вариантов был малость неудачным :) Два варианта с 0 и 3 голосами, и 25% — «другой». Думаю, в этих 25% доля WebStorm / IntelliJ IDEA довольно велика (я IDEA использую, скажем).

wrietr
01.07.2019 06:37+1Пользуюсь больше 3 лет sublime 3 и чувствую себя прекрасно. Огромный минус или плюс — он почти целиком и полностью состоит из плагинов.
Из полезных, могу добавить GitGutter.

Sashjkeee
01.07.2019 11:06Может я чего-то не до конца понимаю, но разве одним из преимуществ препроцессоров не является древовидность?
.block &_element
Тогда получается, что плагин tag вообще бесполезен. Поправьте, если я не прав

r0mero
01.07.2019 12:25Оффтопный вопрос: а почему у вас стандартная курсор-стрелка развёрнута в другую сторону?

FreelancerLifeStyle Автор
01.07.2019 12:29Я левша :) По этому поводу даже хотел писать в майкрософт что бы они сделали разворот стрелки при смене кнопок мыши :) Но потом нашел набор кусоров и меняю их вручную. Вот такая история :)

michael_vostrikov
02.07.2019 08:22Пробовал Sublime 3, вернулся на Notepad++. Там многие вещи удобнее. В Sublime чтобы найти в открытых файлах надо пункт в менюшке выбирать, 3 нажатия вместо одного. Подсчет совпадений совмещен с поиском и поэтому прокручивает к первому результату, это не всегда нужно, приходится обратно переходить. Результаты поиска в файлах в отдельном документе, надо layout настраивать, чтобы они были внизу, а когда результаты закроешь, такой layout остается. Настройки текстовые, сплошным текстом в одном файле. 80 баксов за лицензию, вам лень нормальный диалог сделать с разделением по табам? Там JSON, можно было хотя бы в объекты сгруппировать. В незарегистрированной версии еще и диалог про лицензию выскакивает каждые 10 сохранений, для разработки пользоваться невозможно. PhpStorm 89 стоит, а Notepad++ вообще бесплатный.


psFitz
"Какой редактор кода используете для верстки сайтов? "
Webstorm