
Так как Sketch был создан специально для работы над мобильными и веб-интерфейсами, неудивительно что он стал одним из самых быстрых и гибких инструментов для прототипирования. Эти 10 советов сделают его еще более мощным средством.
1. Поймите зачем и для кого вы делаете прототип
Окей, этот пункт не имеет ничего общего со Sketch, но это невероятно важная часть всего процесса прототипирования, поэтому мы просто обязаны включить его.
Прототипирование является сердцем всего итеративного дизайн-процесса. Оно снижает риски и уровень неопределенности, а также позволяет сохранить время и деньги, которые были бы потрачены на разработку непроверенных решений. Хороший прототип дает вам возможность протестировать предположения, выявить и устранить проблемы юзабилити, описать взаимодействие и многое другое.
Как сделать хороший прототип? Это зависит от того зачем и для кого вы его делаете. Прототип, созданный для тестирования концепции должен использовать немного другие элементы, чем прототип, который объясняет анимацию разработчикам. Ваши цели и люди, для которых вы создаете прототип определяют его внешний вид, а также его точность и функционал.
2. Делайте наброски прежде чем переходить к Sketch
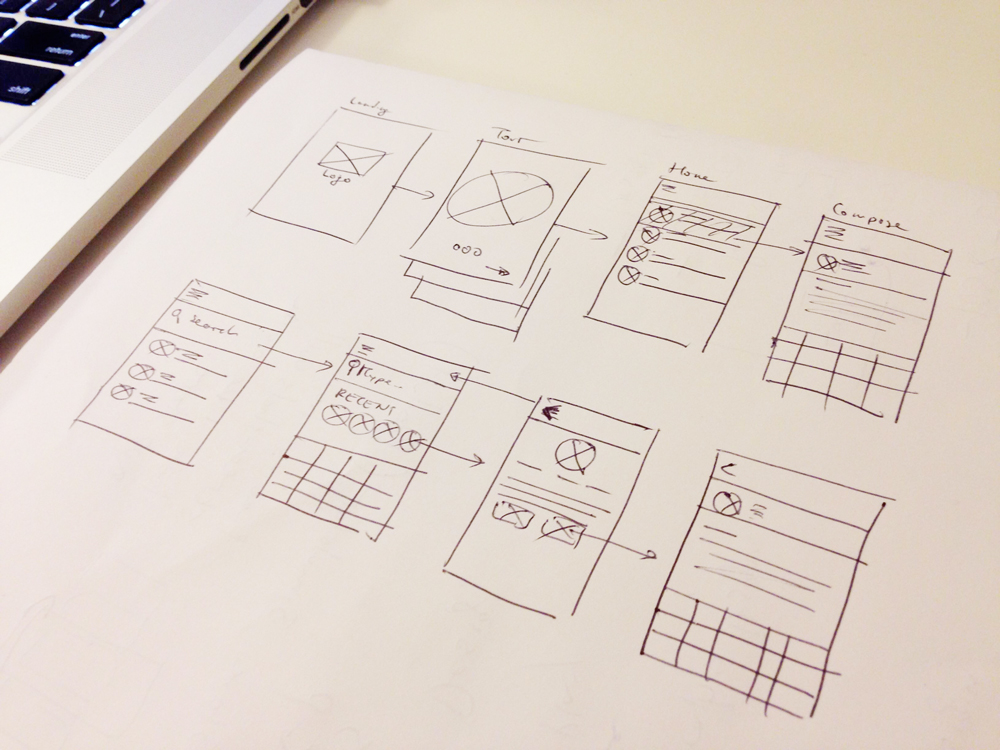
Sketch — изумительный инструмент. Но набросок на бумаге может помочь быстро определить требования и различные состояния для предложенной вами концепции. Выстроенные экран за экраном быстрые наброски из прямоугольников, кружков и стрелочек могут помочь увидеть всю картину целиком и организовать ваши артборды в Sketch. Однако не надейтесь, что это объяснит что-нибудь хоть кому-то кроме вас.

Набросок прототипа мобильного приложения до открытия Sketch
3. Используйте cимволы для всех повторяющихся элементов
Ваш прототип может содержать множество артбордов с кучей повторяющихся элементов: одни и те же хедеры, футеры, кнопки, списки и т.д. Изменение расположения и стилей элементов практически неизбежны, особенно на ранних стадиях прототипирования, что означает тонну утомительной и скучной работы, если только вы не используете cимволы.
Давайте предположим, что вы хотите изменить цвет фона хедера и размер кнопки. Если вы сохранили их как cимволы, то потребуется внести изменения лишь в одну из копий, все остальные изменятся автоматически. Или еще круче — вы можете исключить текст из элемента, тогда после изменения цвета кнопки с надписью «Начать» в синий цвет, кнопка «Войти» тоже станет синей без изменения копии.
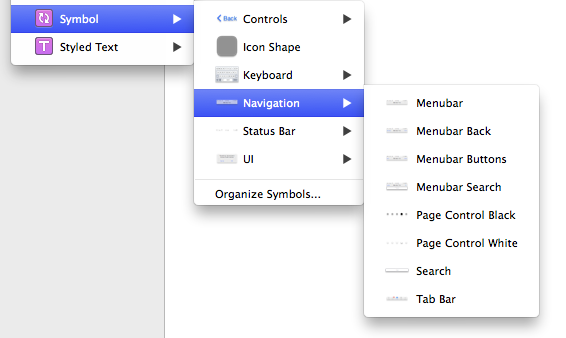
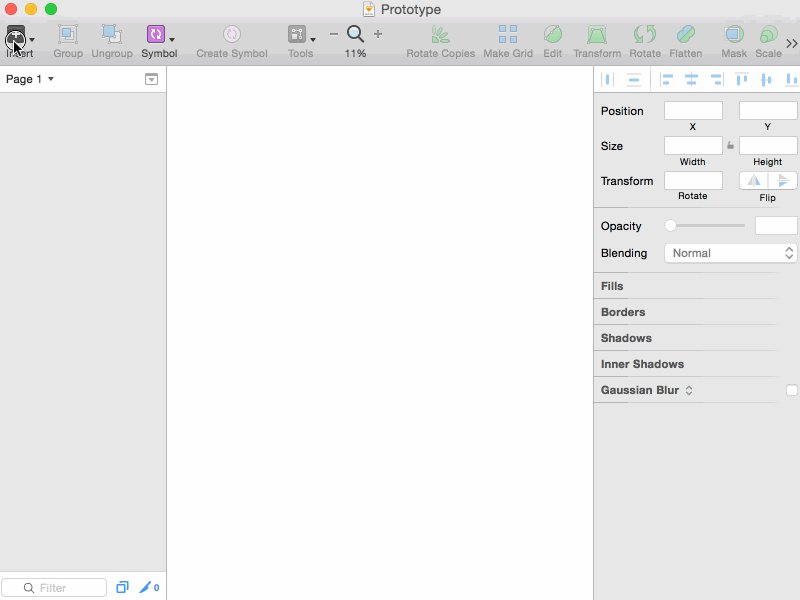
Чтобы создать символ, просто выделите слой или группу слоев и выберите Layer > Create Symbol. Однажды создав символ, вы можете быстро добавить его в ваш дизайн при помощи кнопки Insert.

Обновление и использование символов между страницами и артбордами: Использование символов в Sketch
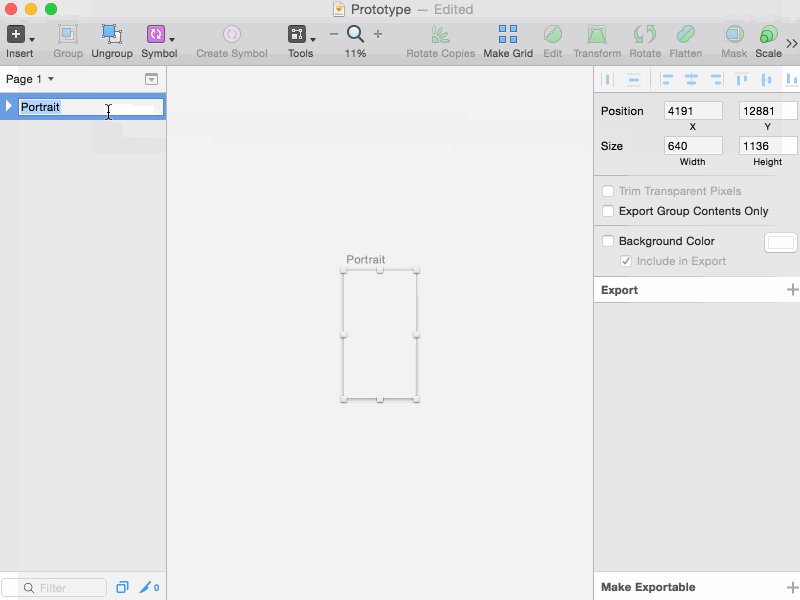
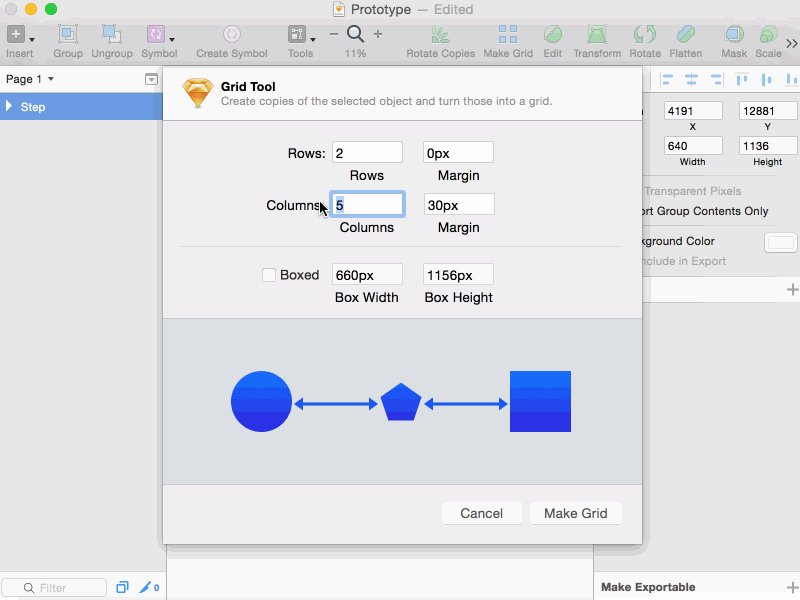
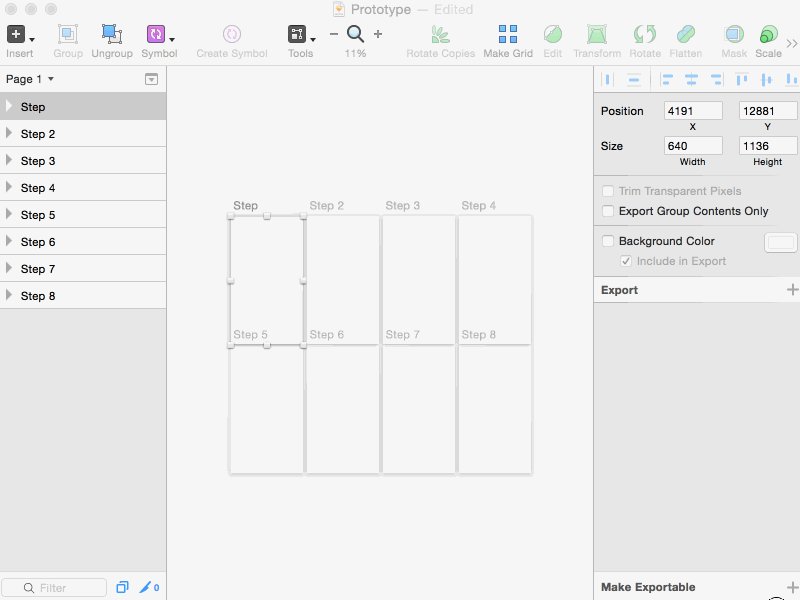
4. Создавайте артборды и элементы пользовательского интерфейса легко и быстро
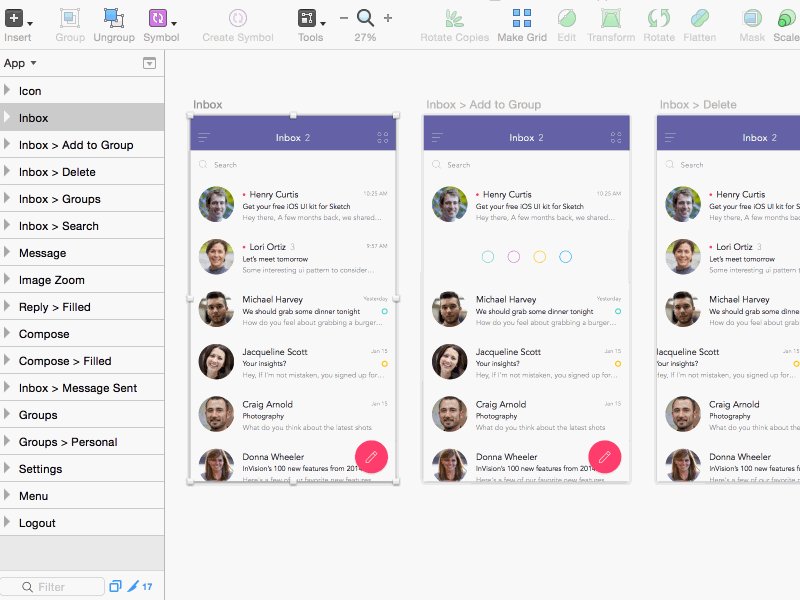
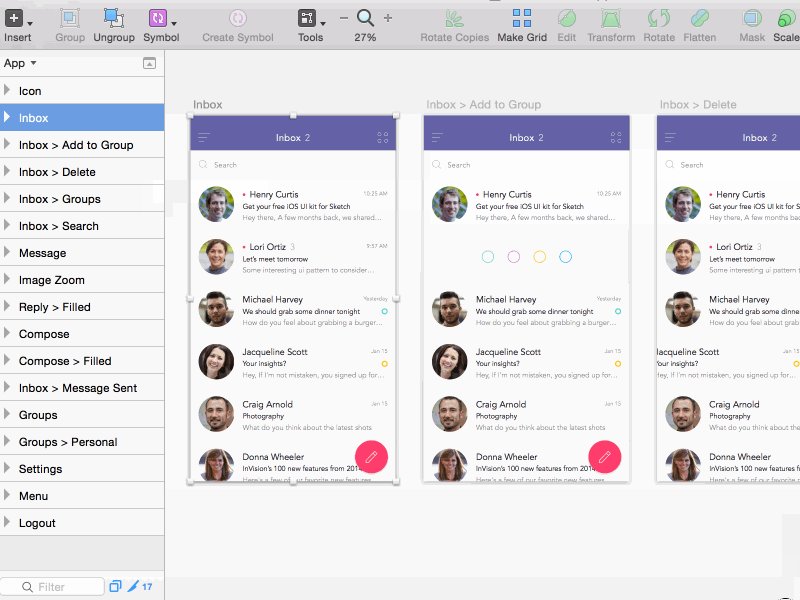
Функция Make Grid позволяет вам быстро создать и распределить элементы по артборду. Она особенно эффективна в паре с символами. Вы можете создать одно отображение с несколькими символами (фон, хедер, футер, кнопки и т.д.) и скопировать его столько раз, сколько вам нужно.

Создание элементов и артбордов с использованием функции Make Grid
5. Генерируйте контент в один клик
Плагин Content Generator for Sketch Тимура Карпеева позволяет наполнить ваш дизайн случайными данными в один клик. Это могут быть фотографии и имена людей, фон, геолокационные данные или просто случайный текст. Этот плагин получает данные и графику от популярных сервисов: Unsplash, uiFaces, uinames и Mockaroo. Нужны случайные финансовые данные? Тогда вам подойдет плагин Тайлера Волфа sketchFinDataGen

Генерация данных на лету с использованием плагина Content Generator for Sketch
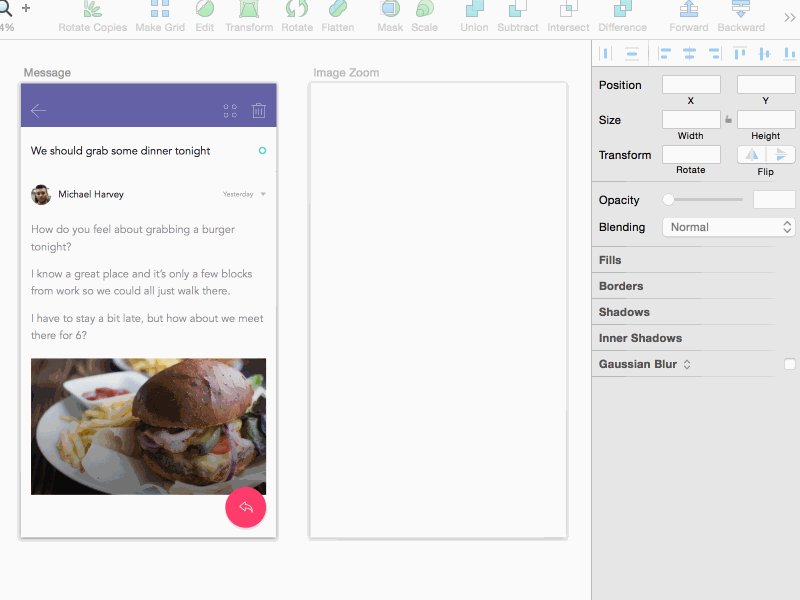
6. Используйте перекрывающий слой для имитации более реалистичного взаимодействия
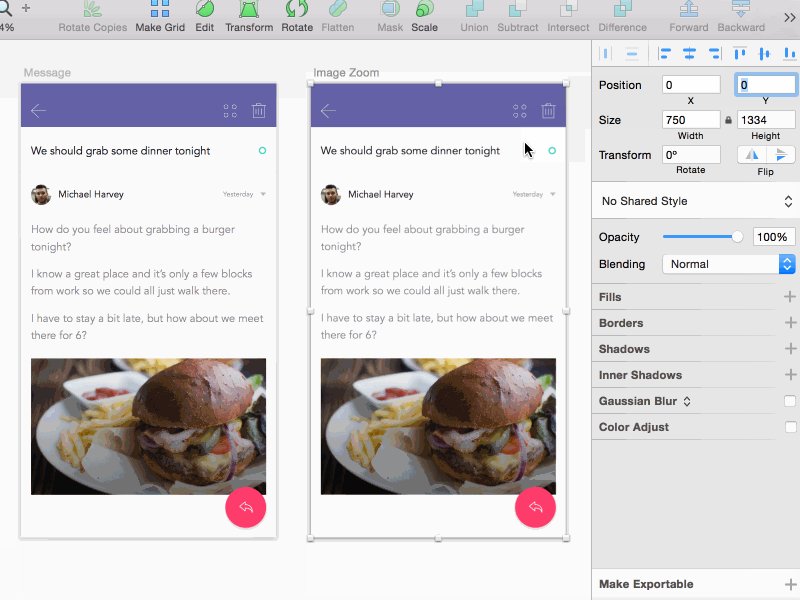
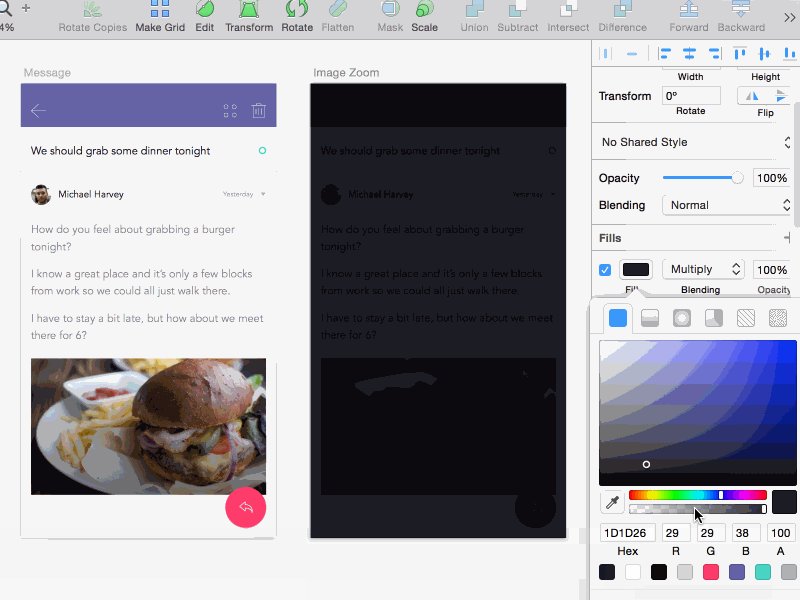
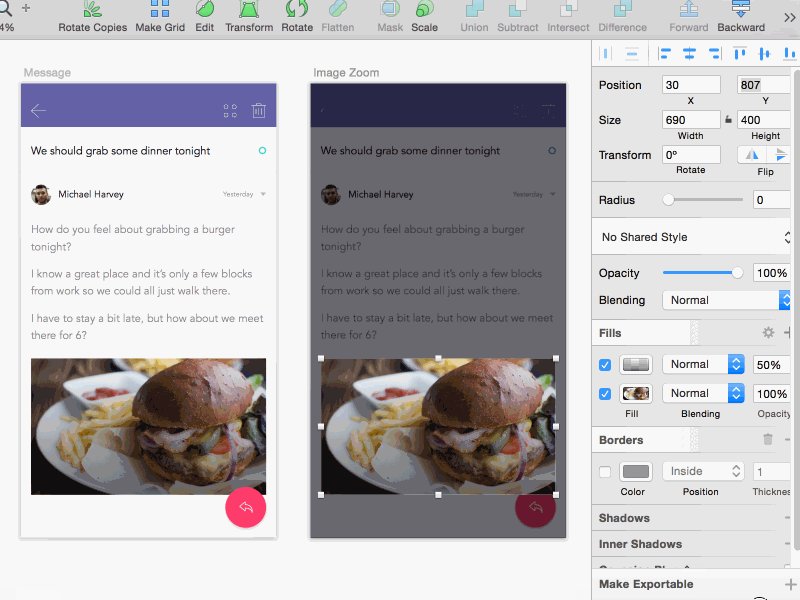
Один из способов улучшить ваш прототип — добавить перекрывающий слой. Уведомления, всплывающие окна или предпросмотр изображений часто могут использовать перекрывающий слой, чтобы сфокусировать на себе внимание. Вы можете создать его, экспортировав один из артбордов как .png-изображение напрямую в другой артборд, просто перетащив его. После чего настроить заливку фона, настройки смешивания и прозрачность, чтобы добиться нужного эффекта.

Создание перекрывающего слоя для более детализированного и реалистичного прототипа
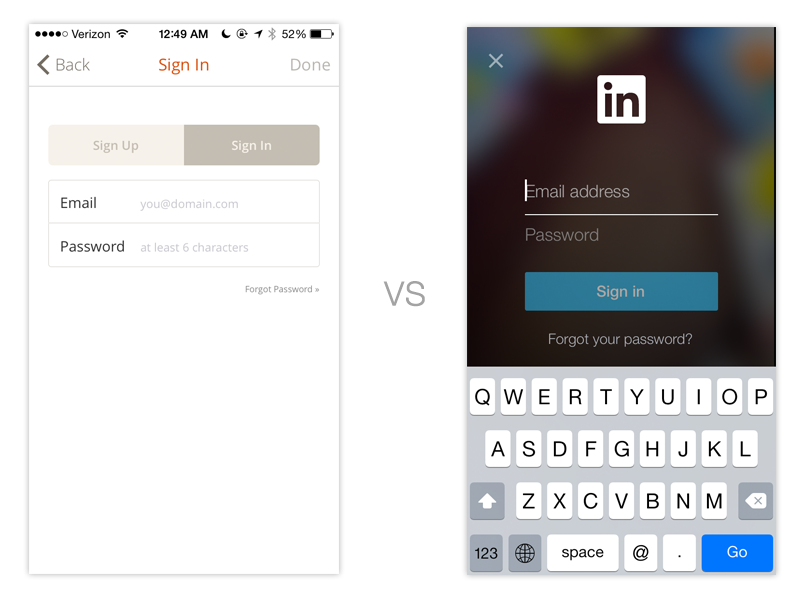
7. Добавляйте клавиатуру на все экраны, где необходим ввод текста
Ориентированный на пользователя дизайн ведет продукт к успеху, а избавление от лишних шагов делает ваших пользователей более счастливыми. Слишком часто пользователю мобильного приложения приходится нажимать на поля ввода (такие как адрес электронной почты или форма логина), чтобы вызвать клавиатуру. Вместо этого убедитесь, что клавиатура будет показана сразу же как только экран загрузится.

Избавление от лишних шагов, даже такой мелочи как нажатие на поле ввода для логина, действительно улучшает взаимодействие с пользователем
8. Организовывайте ваши экраны при помощи страниц в Sketch
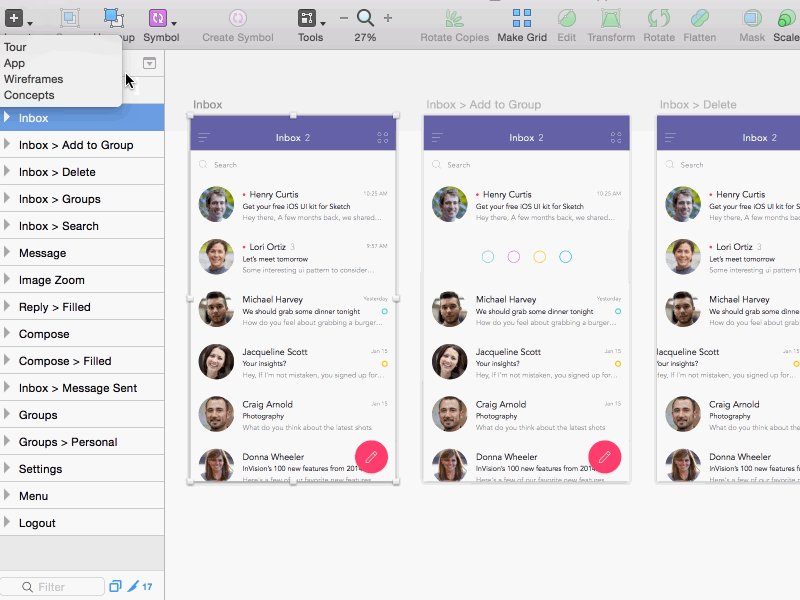
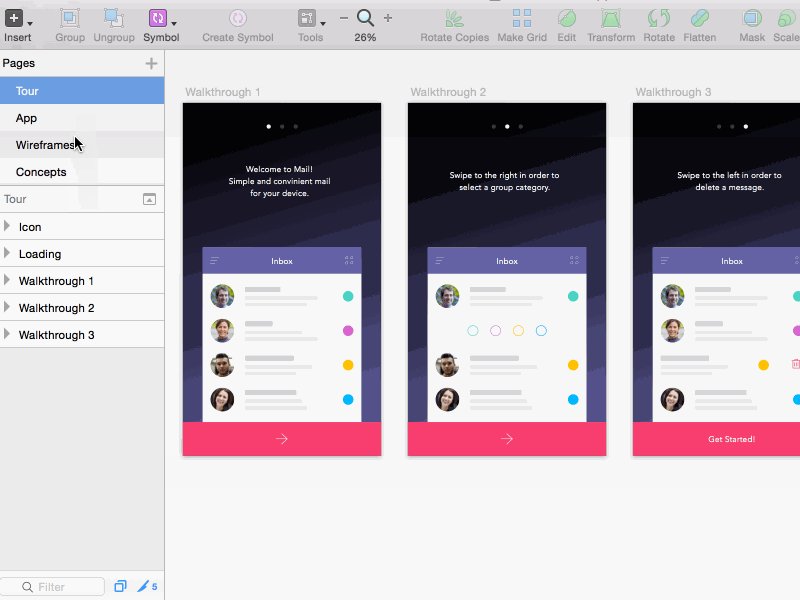
Очень просто превратить в хаос все ваши артборды и слои. К счастью, Sketch поддерживает многостраничность, что позволяет упорядочить все ваши материалы при этом храня их в одном .sketch-файле. Мы обычно используем страницы для разделения прототипов, сринфлоу, концептов, вайрфреймов и материалов для App Store.

Использование страниц для организации прототипов и скринфлоу
9. Создавайте интерактивный прототип прямо из исходного файла
В случае если вы еще не слышали — InVision поддерживает Sketch и умеет синхронизироваться со ним. Достаточно загрузить ваш исходный файл на сайт или облегчить себе жизнь, используя InVision Sync или Dropbox синхронизацию. С двумя последними вариантами обновление прототипа становится не сложнее его сохранения.
10. Используйте наборы элементов интерфейса и ресурсы других дизайнеров
Вы можете получить множество как платных, так и бесплатных наборов элементов интерфейса таких как TETHR и TERACY на сайте Sketch App Sources. Использование наработок других дизайнеров может стать отличным способом улучшить ваш рабочий процесс и научиться новым техникам прототипирования.

