В этой статье я покажу как разработать удивительно информативные и удобные дашборды для любого Node JS приложения, опишу связку Prometheus с Grafana и дам шаблоны кода, чтобы вы могли использовать полученные знания для решения своих задач.
Большая часть статьи никак не ориентированна именно на Node JS разработчиков и может быть полезна вне зависимости от языка программирования.
Ссылка на Github репозиторий с кодом к статье — https://github.com/pavlovdog/grafana-prometheus-node-js-example

Думаю что мы все сталкиваемся с задачей анализа данных. Возможно вы согласитесь — иметь перед глазами наглядную картинку гораздо удобнее, чем каждый раз лезть руками в базу или плодить одноразовые скрипты.
Особенно полезным такой подход становится в момент, когда система "встает на рельсы". исло пользователей незаметно перескакивает за десятки, а потом и сотни. И вот вы уже просто не успеваете внимательно следить за приложением в ручном режиме. Да и просто приятно почуствовать себя Томом Крузом из Особого Мнения.
Я продемонстрирую как легко добавить удобные дашборды для любого типа данных и дам пример простого Node JS приложения, реализующий этот функционал.
Архитектура
Для визуализации метрик я предпочитаю использовать популярную связку Prometheus + Grafana. В приложении я интегрирую экспортер данных для Prometheus, пример которого и дам ниже. Краткая справка для тех, кто не знаком с этим стеком:
Prometheus

Самое простое описание — база данных временных рядов. Суть сервиса в том что он раз в X секунд собирает данные по указанным источникам и сохраняет их в формате timestamp -> data. В нашем примере Prometheus будет использовать только один источник данных — наше Node JS приложение. Общение идет с помощью HTTP запросов, данные отдаются в специфичном для Prometheus формате, которого я коснусь ниже.
Grafana

Open-source платформа для визуализации и анализа различных данных. Вы можете подключить самые разные источники данных (data source) — это могут быть как привычные базы данных (MySQL, PostgreSQL), так и что то более специфичное (Prometheus).
Список поддерживаемых источников данных
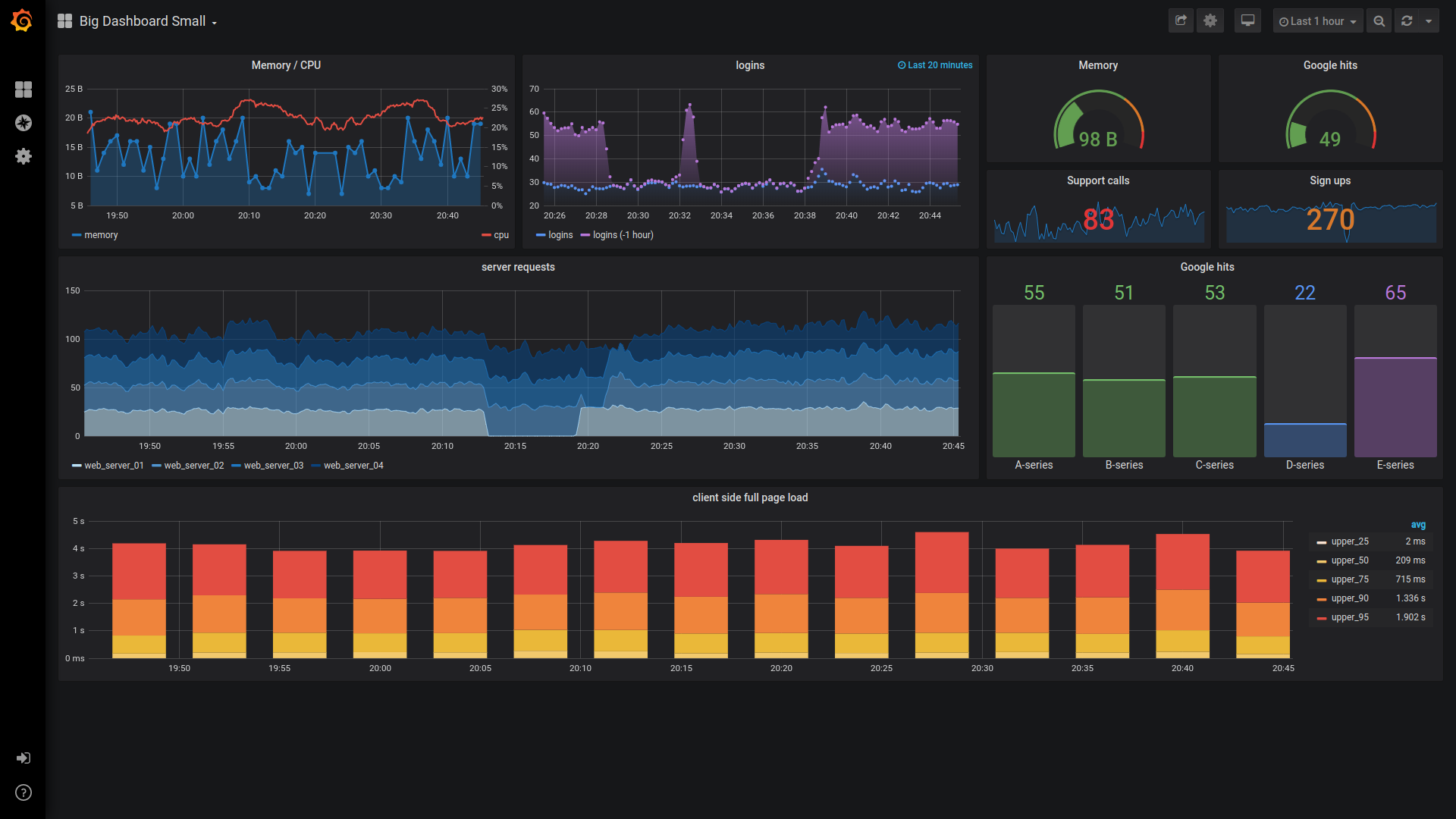
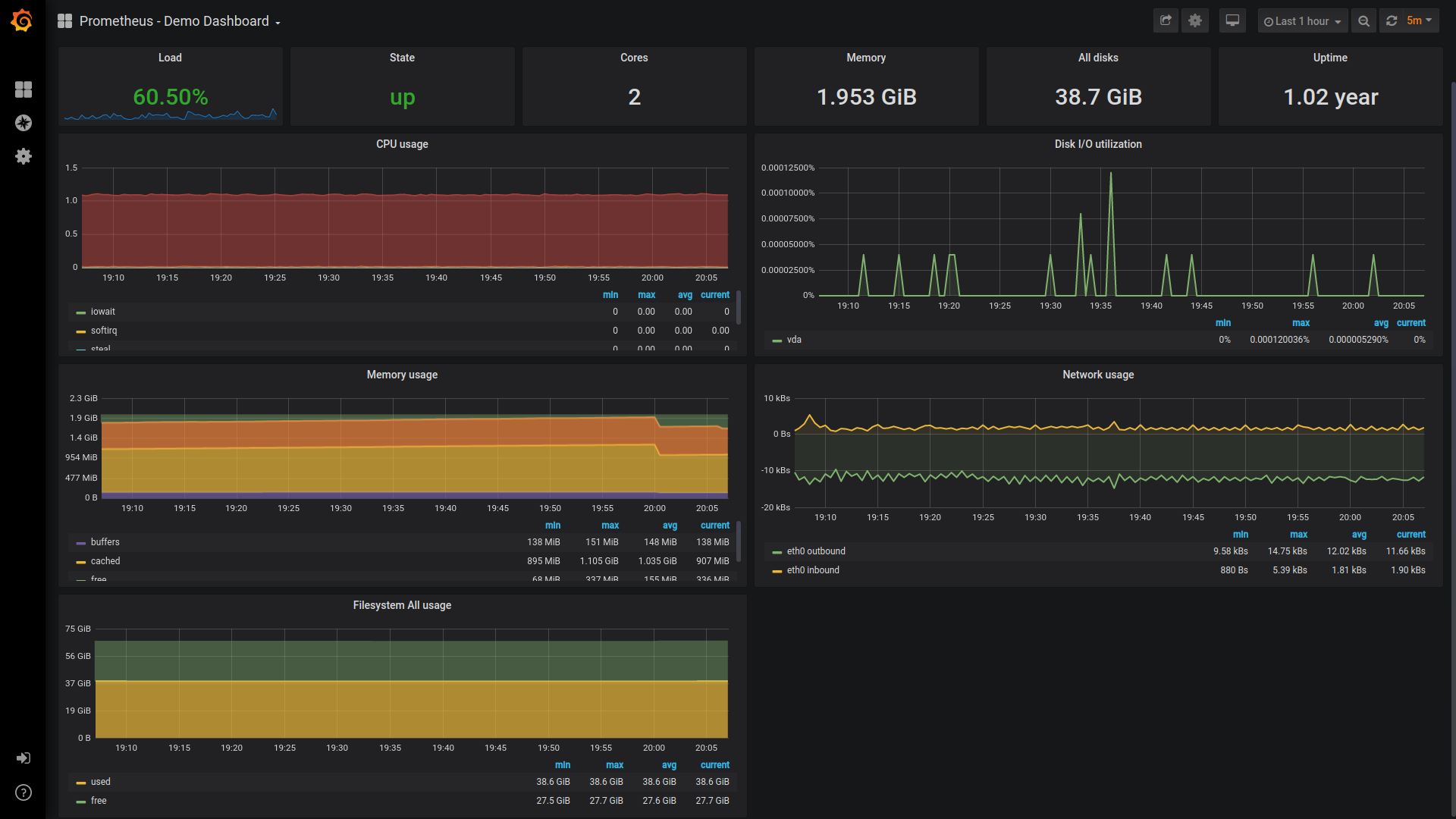
После того, как источники данных подключены, вы можете смело начинать визуализировать интересующие вас данные. Для этого в Grafana существуют различные инструменты визуализации — line chart, histogram, heatmap и многие другие. В результате вы получаете удивительно информативные и удобные визуализации:

Going deeper
Давайте представим, что мы имеем дело с online магазином, торгующим продуктами питания. Владелец магазина хочет иметь перед глазами статистику — сколько пользователей в данный момент времени активно в каждой категории товаров — вино, масло и так далее. Конечно мы не будем разрабатывать весь функционал, а ограничимся случайно сгенерированными данными.
Ниже я дам пример запуска связки Prometheus + Grafana + Node JS приложения с последующим объяснением технических деталей. Весь код приложения вы можете найти в репозитории — https://github.com/pavlovdog/grafana-prometheus-node-js-example.
Запуск приложения
Запустите приложение с помощью следующих комманд:
$ git clone https://github.com/pavlovdog/grafana-prometheus-node-js-example
$ cd grafana-prometheus-node-js-example/
$ docker-compose up -dНа всякий случай приведу версии docker и docker-compose:
$ docker --version
Docker version 19.03.5, build 633a0ea838
$ docker-compose --version
docker-compose version 1.23.1, build b02f1306Результат
После запуска стенда, по адресу localhost:3000 (логин — admin, пароль — illchangeitanyway) вы сможете увидеть визуализацию данных из нашего приложения:

Технические детали
В первую очередь давайте изучим структуру приложения. Оно состоит из трех компонент:
- Prometheus
- App
- Grafana
Помимо этого используется docker-compose для запуска всех компонент. Я не буду описывать содержимое каждого файла в репозитории — вместо этого состредоточусь на ключевых деталях.
Prometheus
Давайте взглянем на содержимое файла prometheus/prometheus.yml:
scrape_configs:
- job_name: 'prometheus'
scrape_interval: 5s
static_configs:
- targets: [
'app:9200',
]
labels:
service: 'app-exporter'
group: 'testing'
name: 'app-exporter'Как я уже говорил выше, Prometheus занимается сборком (scraping) данных по указанным ему ресурсам (targets). В нашем случае мы используем только один target — Node JS приложение, запущенное на порту 9200. Частота сборки данных — раз в 5 секунд.
Уже после запуска Prometheus, вы можете изучить список таргетов и их статус с помощью встроенного веб интерфейса по адресу localhost:9090/targets.

Как видите Prometheus смог успешно забрать данные у нашего приложения. Последний раз это случилось 4.9 секунд назад.
App
Как я уже говорил выше, в приложении мы симулируем данные, которые вполне могут быть у владельцев e-commerce магазинов — сколько активных пользователей находится на каждой категории товаров. Вы также можете ознакомиться с форматом данных, получаемым Prometheus. Для этого перейдите по адресу localhost:9200/metrics:
# HELP active_users Amount of active users right now per category
# TYPE active_users gauge
active_users{category="oil"} 100
active_users{category="wine"} 194
active_users{category="bread"} 289
active_users{category="butter"} 397Маленькое замечание — в конфигурации Prometheus мы указали:
- targets: [
'app:9200',
]Можно подумать, что Prometheus будет получать данные запросом на app:9200/. Это не так — по дефолту он ищет данные по адресу /metrics (app:9200/metrics).
Grafana
Конфигурация Grafana для автоматического развертывания является чуть более сложной задачей. Давайте изучим содержимое каталога ./grafana:
$ tree grafana/
grafana/
+-- config.ini
+-- dashboards
¦ L-- simple.json
L-- provisioning
+-- dashboards
¦ L-- all.yml
L-- datasources
L-- all.ymlКлючевые настройки в данном случае находятся в файле grafana/provisioning/datasources/all.yml:
$ cat grafana/provisioning/datasources/all.yml
datasources:
- name: 'prometheus-monitoring-1'
type: 'prometheus'
access: 'proxy'
org_id: 1
url: 'http://prometheus:9090'
is_default: true
version: 1
editable: trueВ этом файле мы указываем детали для подключения к нашему источнику данных — инстансу Prometheus, развернутому на порту 9090.
Запрос к источнику данных
Стоит рассказать про то, как Grafana запрашивает данные у Prometheus. Когда вы добавляете новую визуализацю (panel) на дашборду, вы указываете источник данных и тело запроса. В простом случае, вы можете использовать MySQL и привычные SQL запросы:
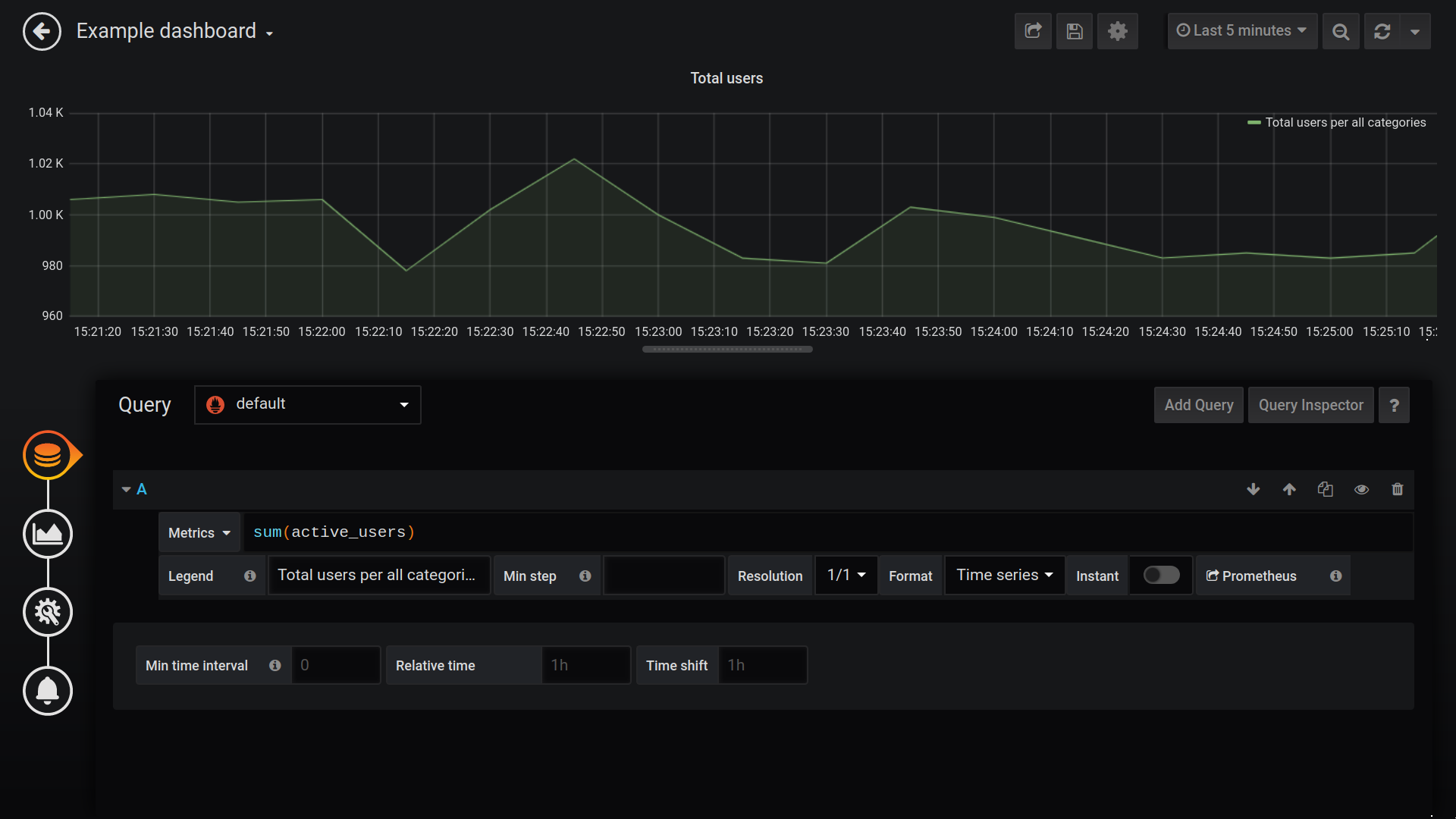
select category, active_users from my_table;В нашем случае в качестве источника данных используется Prometheus, поэтому запросы пишутся на характерном для него языке — PromQL. Это функциональный язык, достаточно богатый на различные операторы и функции. Разбор нашего примера мы начнем с визуализации числа активных пользователей по каждой категории:

Для шаблонизации в Grafana используется handlebars синтаксис ({{ ... }}) — с его помощью мы создали аккуратный лейбл для метрики. Сам запрос представляет из себя получение данных по всем категориям в рамках метрики active_users:
active_usersДругой пример PromQL запроса вы можете найти в панели Total users (суммарное число активных пользователей по всем категориям):

Как вы видите мы используем аггрегатор sum — он возвращает нам сумму значения метрики active_users по всем существующим категориям.
sum(active_users)Заключение
В данной статье я постарался описать, как мне кажется, один из самых интересных шагов в разработке IT сервиса — визуализацию ключевых метрик приложения. Если у вас остались вопросы — не стесняйтесь задавать их в комментриях к статье. Если вы заинтересованы в разработке систем мониторинга для вашего бизнеса — напишите, пожалуйста, мне на почту — sergey.p.moscow@gmail.com.
Подписывайтесь на мой Телеграм канал чтобы получать уведомления о новых статьях. Спасибо за внимание :)


UnnamedUA
На вскидку первая статья о том что в «продукт» по типу «сайт обыкновенный» нужно впиливать метрику.
Ну и славно.
Лайк.