Привет, Хабр! В этой статье я сравню четыре открытых движка визуализации кристаллических структур в формате CIF (Crystallographic Information File), популярном в кристаллохимии и материаловедении. Речь пойдёт о современном JavaScript (включая транскомпиляцию Java и C в JavaScript), о кристаллохимии и физике твёрдого тела. Мы телепортируемся из мира Шрёдингера и Ландау в мир Бернерса-Ли и Джобса, а затем обратно. Итак, поехали.

Из школьного курса физики известно, что атомы в твёрдом теле упорядочены в периодически повторяющиеся структурные единицы размером порядка нанометра, образующие кристаллическую решётку. Физика твёрдого телав духе редукционизма изучает связь между свойствами этих структурных единиц (элементарных ячеек) и свойствами объектов макромира. Например, контролируя адсорбцию молекул воды на поверхности оксидов переходных металлов, можно удешевить синтез водорода и кислорода, улучшить производительность топливных ячеек и сенсорных приборов, оптимизировать доставку лекарств в фармакологии. Короче говоря, физика твёрдого тела так или иначе описывает любой лабораторный или технологический процесс, и здесь значение молекулярной визуализации переоценить крайне сложно. Де-факто в материаловедении самым распространённым компьютерным форматом для обмена данными о кристаллических структурах является CIF. Важным отличием CIF от многих других химических форматов является поддержка 3d-трансляций, иными словами, для задания бесконечного 3d-кристалла мы повторяем в трёх направлениях его элементарную ячейку.
CIF создан в 90-х в международным союзом кристаллографии (IUCR). Основу CIF составляет текстовый контейнер под названием STAR (Self-Defining Text Archive and Retrieval), где физические свойства, полученные в результате дифрактометрии или теоретических расчётов, маркируются стандартными тэгами. Стандартные тэги определяют параметры элементарной ячейки, её симметрию, входящие в её состав атомы, метаданные соответствующей научной публикации и прочее. Эти тэги задаются во внешних CIF-словарях, подобных XSD-схемам XML-документов, так что возможна валидация CIF-документа по CIF-словарю и даже вывод новых физических свойств на основе доступных. Отличия в том, что CIF разрешает произвольные тэги, которые игнорируются CIF-парсером (разумеется, позже они могут стать частью стандарта и быть включены в новые словари по решению союза IUCR). Кроме того, CIF поддерживает реляционную модель данных, когда, например, можно ссылаться на определённые атомы в кристаллической структуре по их идентификаторам. Недостаток в отсутствии удобной поддержки многоуровневых иерархий, здесь STAR-контейнер проигрывает XML. Кстати говоря, именно поэтому у CIF существует XML конкурент под названием CML (Chemical Markup Language).
Традиционно CIF-файлы открываются в десктопных приложениях (Vesta, Accelrys/BIOVIA, RasMol и многие другие), однако и в этой области около четырёх лет назад браузеры начали свой крестовый поход против десктопных приложений. Известные мне open source плоды этого похода собраны ниже, а их код в виде единого веб-приложения можно найти в репозитории. Код тестировался в нескольких популярных браузерах, включая IE 11 и мобильный Safari. Структура репозитория следующая: папка data содержит примеры CIF-моделей (если вы когда-либо имели дело с кристаллохимией или материаловедением, у вас наверняка найдутся свои), папка engines содержит JavaScript код всех движков, utils содержит вспомогательный код, например, браузерный загрузчик файлов для локальной обработки CIF-моделей. Таким образом, для запуска веб-приложения достаточно открыть его папку для веб-сервера и зайти в браузере на соответствующий адрес (или просто перейти в репозиторий). Все файлы статические, никакой серверной обработки не предусмотрено.
Коротко о четырёх моделях из папки data:
Теперь, собственно, результаты сравнения движков.
Решения на основе Java-апплетов, Flash- и прочих плагинов не рассматривалкак тупиковую ветвь эволюции, только чистый (как принято выражаться, «ванильный») JavaScript. Впрочем, чистый JavaScript возможно синтезировать из множества других языков, первое и третье решение как раз и есть такие случаи.
JSmol получен из Java-кода Jmol с помощью инструмента Java2Script. Общий объём кода JSmol составляет 12,7 MB, части из которого загружаются по мере необходимости. В таблице выше приведён объём, требуемый для старта. Функционально этот движок полностью повторяет своего более известного Java-собрата, предоставляя самый богатый набор возможностей. Сравнение можно было бы здесь окончить, если бы не гигантский размер (и самый медленный старт) и издержки портирования инородного стека, в частности, уродливый и нечитаемый JavaScript.
ChemDoodle Web Components основан на проприетарном продукте. Это имеет достоинства (прекрасная документация, высокое качество как кода, так и продукта в целом) и недостатки (ограничения на использование, неотключаемая отправка сведений о пользователях). К недостаткам также можно отнести отсутствие поддержки canvas в пользу WebGL, а значит, неработоспособность на чуть устаревшем оборудовании. Если недостатки не представляют проблемы, этот движок можно назвать победителем.
RasmolJS получен из своего старшего C-собрата RasMol с помощью Emscripten. Британский хемоинформатик Ноэл О'Бойль портировал оригинальный графический функционал на библиотеку SDL, поддерживаемую Emscripten, в результате транскомпилированный JavaScript код осуществляет 3d-отрисовку в элементе canvas. Кроме того, код сгенерирован по стандарту asm.js, что в теории должно обеспечивать прирост производительности. На практике получился всё же довольно тяжеловесный и медлительный движок, к тому же лишённый ряда функций предыдущих участников.
Player.html написан мной с использованием Three.js и Math.js. Упор сделан на минимализм и быстроту, а также поддержку как можно более широкого ряда оборудования, так что движок работает даже на древних лэптопах. Разработка начата относительно недавно, и функционал ещё не очень богат. Любую критику поэтому ценю и жажду.

Из школьного курса физики известно, что атомы в твёрдом теле упорядочены в периодически повторяющиеся структурные единицы размером порядка нанометра, образующие кристаллическую решётку. Физика твёрдого тела
CIF создан в 90-х в международным союзом кристаллографии (IUCR). Основу CIF составляет текстовый контейнер под названием STAR (Self-Defining Text Archive and Retrieval), где физические свойства, полученные в результате дифрактометрии или теоретических расчётов, маркируются стандартными тэгами. Стандартные тэги определяют параметры элементарной ячейки, её симметрию, входящие в её состав атомы, метаданные соответствующей научной публикации и прочее. Эти тэги задаются во внешних CIF-словарях, подобных XSD-схемам XML-документов, так что возможна валидация CIF-документа по CIF-словарю и даже вывод новых физических свойств на основе доступных. Отличия в том, что CIF разрешает произвольные тэги, которые игнорируются CIF-парсером (разумеется, позже они могут стать частью стандарта и быть включены в новые словари по решению союза IUCR). Кроме того, CIF поддерживает реляционную модель данных, когда, например, можно ссылаться на определённые атомы в кристаллической структуре по их идентификаторам. Недостаток в отсутствии удобной поддержки многоуровневых иерархий, здесь STAR-контейнер проигрывает XML. Кстати говоря, именно поэтому у CIF существует XML конкурент под названием CML (Chemical Markup Language).
Традиционно CIF-файлы открываются в десктопных приложениях (Vesta, Accelrys/BIOVIA, RasMol и многие другие), однако и в этой области около четырёх лет назад браузеры начали свой крестовый поход против десктопных приложений. Известные мне open source плоды этого похода собраны ниже, а их код в виде единого веб-приложения можно найти в репозитории. Код тестировался в нескольких популярных браузерах, включая IE 11 и мобильный Safari. Структура репозитория следующая: папка data содержит примеры CIF-моделей (если вы когда-либо имели дело с кристаллохимией или материаловедением, у вас наверняка найдутся свои), папка engines содержит JavaScript код всех движков, utils содержит вспомогательный код, например, браузерный загрузчик файлов для локальной обработки CIF-моделей. Таким образом, для запуска веб-приложения достаточно открыть его папку для веб-сервера и зайти в браузере на соответствующий адрес (или просто перейти в репозиторий). Все файлы статические, никакой серверной обработки не предусмотрено.
Коротко о четырёх моделях из папки data:
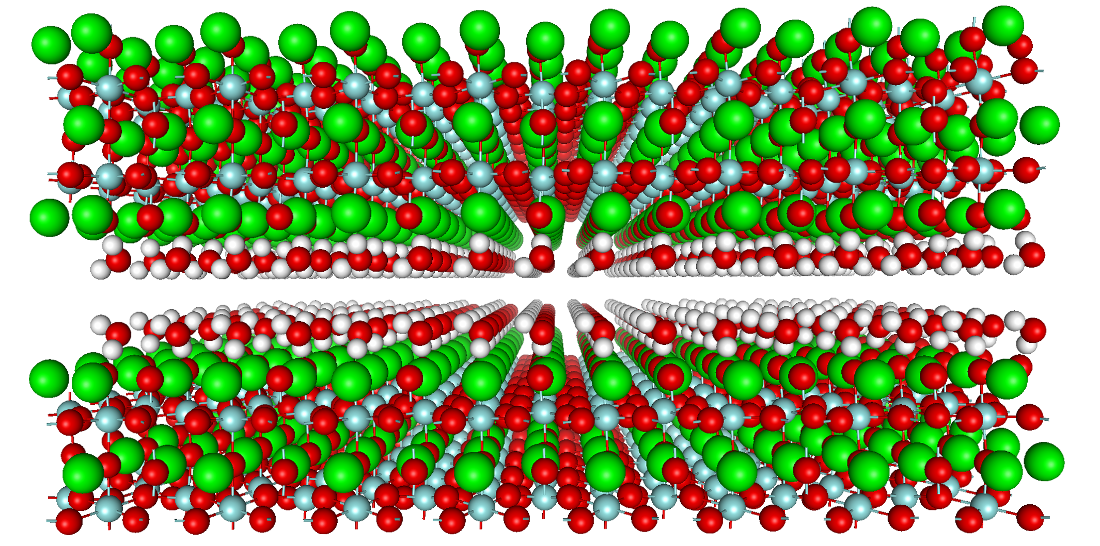
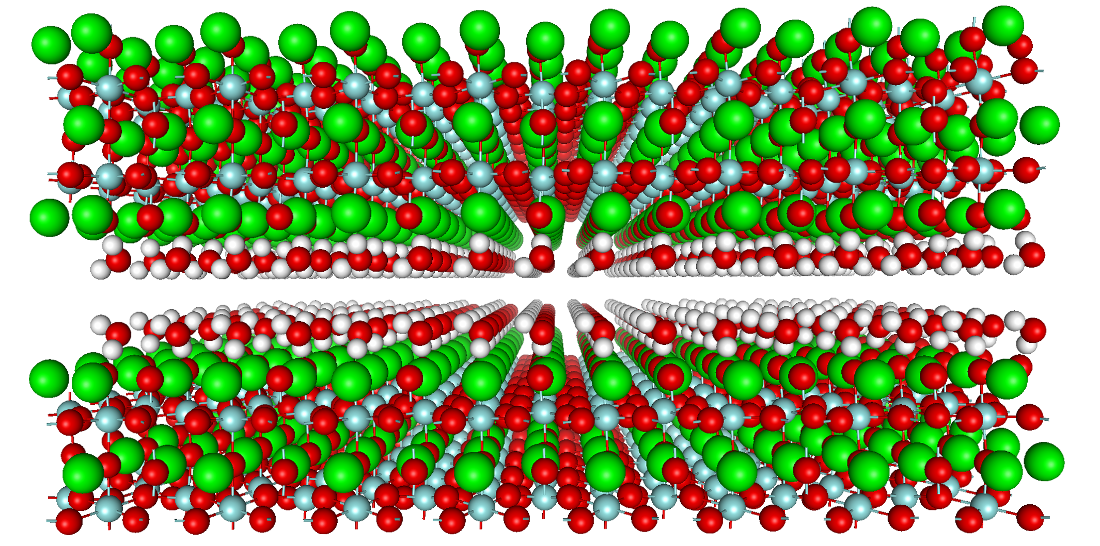
- adsorption.cif — модель вышеупомянутой адсорбции воды на перовските (см. картинку), элементарная ячейка, по умолчанию загружается в каждый из движков,
- fullerene.cif — фуллерен C60,
- lfp.cif — фосфат лития-железа LiFePO4, материал катода литий-ионной батареи. Обратите внимание на ион лития: он очень лёгкий и подвижный (а всё потому, что литий — третий в таблице Менделеева). Третий электрон лития приходит или уходит во внешнюю цепь в результате разрядки или зарядки батареи, в то время как ион лития путешествует сквозь электролит.
- mdma.cif — гидрохлорид 3,4-метилендиокси-N-метамфетамина. Его функциональные группы могут быть заменены с сохранением соответствующего эффекта, при этом образуется новое и поэтому легальное вещество. Именно в этом и состоит проблема синтетических аналогов.
Теперь, собственно, результаты сравнения движков.
| Движок |
Версия |
Общий объём кода (в скобках GZip) |
Технология отрисовки |
Кастомизация |
Лицензия |
|---|---|---|---|---|---|
| JSmol |
14.2.15 |
2,1 MB (700 KB) |
canvas |
богатая, программно и в UI |
LGPL |
| ChemDoodle Web Components |
7.0.1 |
354 KB (121 KB) |
WebGL |
богатая, программно |
GPL v3 |
| RasmolJS |
– |
1,1 MB (462 KB) |
canvas, SDL, asm.js |
богатая, программно |
GPL |
| Player.html |
0.10 |
265 KB (83 KB) |
canvas, Three.js |
ограниченная, в UI |
MIT |
Решения на основе Java-апплетов, Flash- и прочих плагинов не рассматривал
JSmol получен из Java-кода Jmol с помощью инструмента Java2Script. Общий объём кода JSmol составляет 12,7 MB, части из которого загружаются по мере необходимости. В таблице выше приведён объём, требуемый для старта. Функционально этот движок полностью повторяет своего более известного Java-собрата, предоставляя самый богатый набор возможностей. Сравнение можно было бы здесь окончить, если бы не гигантский размер (и самый медленный старт) и издержки портирования инородного стека, в частности, уродливый и нечитаемый JavaScript.
ChemDoodle Web Components основан на проприетарном продукте. Это имеет достоинства (прекрасная документация, высокое качество как кода, так и продукта в целом) и недостатки (ограничения на использование, неотключаемая отправка сведений о пользователях). К недостаткам также можно отнести отсутствие поддержки canvas в пользу WebGL, а значит, неработоспособность на чуть устаревшем оборудовании. Если недостатки не представляют проблемы, этот движок можно назвать победителем.
RasmolJS получен из своего старшего C-собрата RasMol с помощью Emscripten. Британский хемоинформатик Ноэл О'Бойль портировал оригинальный графический функционал на библиотеку SDL, поддерживаемую Emscripten, в результате транскомпилированный JavaScript код осуществляет 3d-отрисовку в элементе canvas. Кроме того, код сгенерирован по стандарту asm.js, что в теории должно обеспечивать прирост производительности. На практике получился всё же довольно тяжеловесный и медлительный движок, к тому же лишённый ряда функций предыдущих участников.
Player.html написан мной с использованием Three.js и Math.js. Упор сделан на минимализм и быстроту, а также поддержку как можно более широкого ряда оборудования, так что движок работает даже на древних лэптопах. Разработка начата относительно недавно, и функционал ещё не очень богат. Любую критику поэтому ценю и жажду.


redmanmale