Привет! Меня зовут Дима Чудинов, я наставник на веб-факультете Яндекс.Практикума, Head of Group, Front-end, ABBYY.
Студенты недавно задали мне вопрос: «Что лучше: Angular или React?». Я начал отвечать и понял, что мне понадобится для этого статья. Позже я понял, что и одной статьи не хватит.
О том, какой фреймворк выбрать, я расскажу в другой раз. А в этой статье опишу историю создания фреймворков и их особенности. Выбрать рабочий инструмент статья не поможет. Зато поможет вести споры с другими разработчиками на кухне (если не будет карантина) и в сети. Статья будет полезна новичкам, которые только начинают своё знакомство с фреймворками и библиотеками, и поможет взглянуть на «зоопарк» веб-технологий сверху.
Библиотеки и фреймворки
Для начала важно понимать, что библиотека и фреймворк — не одно и то же.
Библиотеки
Библиотека — код, который встраивается в приложение и решает ограниченный набор задач в зависимости от того, какие обязанности на нее возложили разработчики.
Как правило, библиотека — контейнер для набора классов и/или функций, которые разработчики могут использовать в своем приложении. Например:
- jQuery — набор функций для манипуляций с DOM, работы с событиями и модуль для клиент-серверного взаимодействия.
- D3 — библиотека для создания визуализаций с использованием SVG.
- React — библиотека для отображения данных и управлению DOM деревом.
Фреймворки
Фреймворк — каркас приложения, который состоит из набора библиотек.
Вместе они дают возможность пользователю выстроить свою функциональность на некотором фундаменте. Фреймворк задаёт структуру и подход к архитектуре вашего приложения, он диктует, как вы должны писать код. Например:
- AngularJS — фреймворк для создания SPA, включает в себя инструменты для разработки и тестирования, реализует архитектуры MVC и MVVM, имеет открытый исходный код.
- Vue.js — также фреймворк для создания SPA, реализует шаблон MVVM, имеет открытый исходный код.
- Ember.js — ещё один фреймворк для создания SPA с открытым кодом, который реализует шаблон MVC.
Что и когда используют
Приложение может быть построено как только на одних библиотеках, так и на одном фреймворке. Но чаще всего разработчики используют фреймворк и сторонние библиотеки одновременно.
Выбор того, какой каркас взять или из каких блоков построить новый проект, зависит от вашей экспертизы и кругозора инструментов.
Как правило, новички начинают либо с нативного JS без использования библиотек/фреймворков, либо с одного из популярных фреймворков. Изучают его, находят слабые места и пытаются со временем закрыть их библиотеками.
Более опытные разработчики уже знают подводные камни многих инструментов и выбирают технологический стек исходя из задач. К примеру, один из частых наборов инструментов — React и Redux — библиотеки, которые не дают готового решения и каркаса, а открывают путь для творчества.
Что было раньше
React, Vue, lodash, D3… новичку порой сложно разобраться в этих названиях. Так в сети появилась шутка от разработчика, который всегда просит рекрутеров назвать, кто из стека в его профиле — покемон. Сможете отгадать?

Интерпретация мема: "I typically ask recruiters to point out which of these are pokemon"
Но у фронтендера не всегда было столько инструментов. В 2000-х годах не было понятия веб-приложений, существовали лишь сайты со статической разметкой, которую отдавали веб-сервера, написанные на PHP или .NET (C#). А вместо крутых анимированных кнопок на SVG были статические теги image.

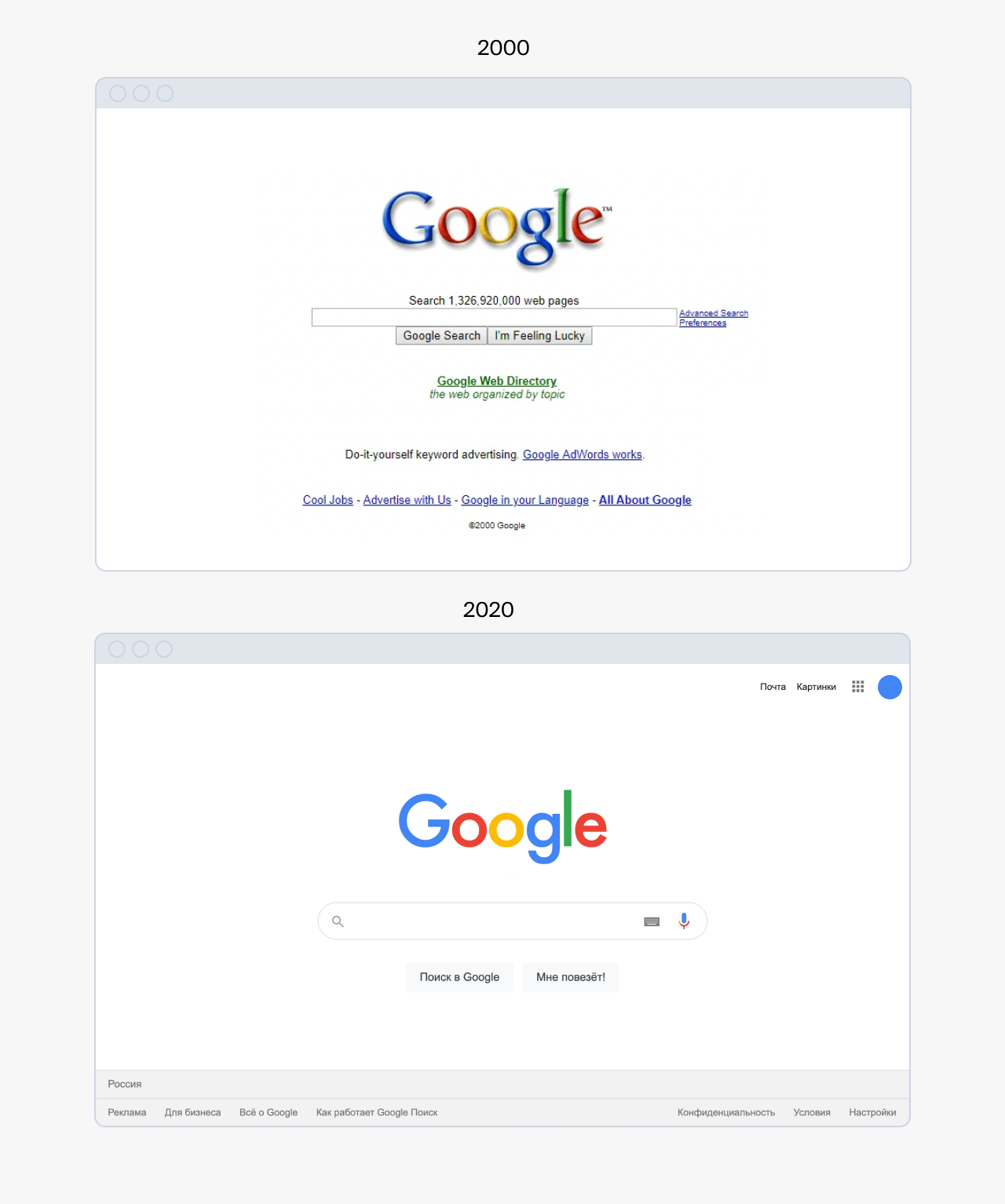
Google в 2000-е и сейчас. UX сильно отличается: изначально он был сделан на стандартных html-контролах, теперь это более сложные и стилизованные компоненты.
Не было статей и вопросов в интернете на тему, какой фреймворк выбрать: «React, Angular или Vue?». Разработчики фокусировались на реализации функциональности и наполнении веба. Но были и пытливые умы, которые старались ускорить разработку и создавали библиотеки — с ними можно было писать меньше кода. Такие библиотеки давали возможность инженерам создавать более «богатые» приложения с динамикой, анимацией и прочими радостями, которые есть сейчас.
Первые шаги к приложениям будущего
В марте 2005 года появился Dojo Toolkit, который содержал виджеты, методы для работы с локальными хранилищами и REST-клиент. В июне 2006 года была выпущена альфа-версия библиотеки jQuery, которая включала в себя методы для манипуляций с DOM, работу с событиями, методы для анимаций и модуль AJAX. Все эти инструменты помогали унифицировать разработку, не писать одни и те же утилиты, шаблоны, а брать готовые протестированные модули.
JavaScript: ES3 и ES5

Javascript тогда заметно отличался от современной версии как по синтаксису, так и по возможностям. В 1999 году был опубликован стандарт ECMAScript 3. Он содержал хорошую базу той функциональности, что мы имеем сейчас. А вот стандарт ECMAScript 5 2009 года уже имел особенности:
- расширенная работа со свойствами и атрибутами объектов, функциями (появился метод bind);
- методы массивов, такие как filter, map, reduce;
- сериализация и десериализация JSON;
- вишенка на торте — strict mode.
Переход к новому стандарту позволил сделать огромный шаг в развитии фронтенда, а именно Javascript. Как изменилось написание и объём кода можно увидеть на примере маленькой задачи:
/**
* Необходимо отфильтровать массив положительных чисел commonArray,
* чтобы в нём не осталось undefined
*/
const commonArray = [1, undefined, 3, 6, undefined, 5, 2, undefined];
let filteredArray = [];
/**
* Решение через for loop
*/
for (let i = 0; i < commonArray.length; i++) {
const item = commonArray[i];
if (item !== undefined) {
filteredArray.push(item);
}
}
/**
* Решение через Array.filter
*/
filteredArray = commonArray.filter(function(item) {
return item !== undefined;
});
/**
* Решение через Array.filter в одну строчку (подходит для решения конкретно этой задачи)
*/
filteredArray = commonArray.filter(Boolean);Куда делся ES4
ECMAScript 4 был амбициозным проектом, но по слухам имел плохую совместимость с ES3. В итоге после долгих прений, техническим комитетом TC-39, в который входили участники из Google, Intel, Microsoft, Facebook, было принято решение продолжить работу над ECMAScript 3.1. Позже, в 2009, этот проект был переименован в ECMAScript 5.
Эра фреймворков
Новый стандарт дал огромный толчок развитию как Javascript, так и созданию новых фреймворков.
Backbone.js
В 2010 году появился Backbone.js — библиотека, которая реализует MPV (Model-Presenter-View) паттерн. С помощью Backbone.js можно было создавать SPA с клиентским рутингом. До этого клиентский рутинг был диким неукрощённым зверем, поэтому повсеместно использовали вариант с отдачей шаблонов — серверным рутингом.
На Backbone.js написано много приложений, некоторые до сих пор поддерживаются. Особенность приложений на Backbone.js — частое использование CoffeeScript от того же автора. Он предоставлял более широкие возможности по сравнению с Javascript: код выглядел короче и был более читаемым, были стрелочные функции и наследование. Но, к сожалению, эти технологии забыты на новых проектах, хотя и оказали колоссальное влияние на разработку.
AngularJS
В это же время произошёл релиз AngularJS от Google — полноценного фреймворка, который включал не только каркас приложений, но и средства для тестирования. Изначально этот фреймворк завоевал сердца разработчиков — на нём написано множество популярных сайтов. Например, сайт МакДональдса:

Сайт МакДональдса, написанный на AngularJS
Но несмотря на свою популярность, AngularJS сильно разочаровал разработчиков. Как так вышло — расскажу дальше.
Ember.js
2011 год принес Ember.js — ещё один SPA фреймворк со встроенным шаблонизатором Handlebars. Сам же фреймворк построен на классической архитектуре MVC (Model-View-Controller). У Ember очень дружное комьюнити, которое развивает инструмент и не останавливается, — даже в 2020 году у фреймворка есть роадмап и цели по развитию. Всё ещё можно встретить статьи: «Как мигрировать с React на Ember», поэтому этого старичка не стоит списывать со счетов.
Библиотек и фреймворков становилось всё больше и больше. Поэтому в 2010-х годах разработку разделили на бэкенд и фронтенд — стало сложнее найти специалиста, который знал бы серверные технологии, все тонкости JS и необходимого фреймворка, ведь каждый из них имел свои особенности. Работодатели начали оценивать не общий кругозор в веб-разработке, а умение пользоваться конкретной технологией, на которой можно выстроить новый продукт.
Хороший маркетинг — AngularJS
В 2010 году разработчики Google выпустили фреймворк AngularJS. Поддержка крупной компании и хороший маркетинг сильно выделяли его среди равных — Backbone и Ember.
Кроме этого, AngularJS предлагал на тот момент интересный подход — two-way data binding (с англ. двустороннее связывание данных), который ещё не был широко распространён в разработке.
Особенности AngularJS
AngularJS — полноценный фреймворк, целью которого было упростить разработку Single Page Applications.
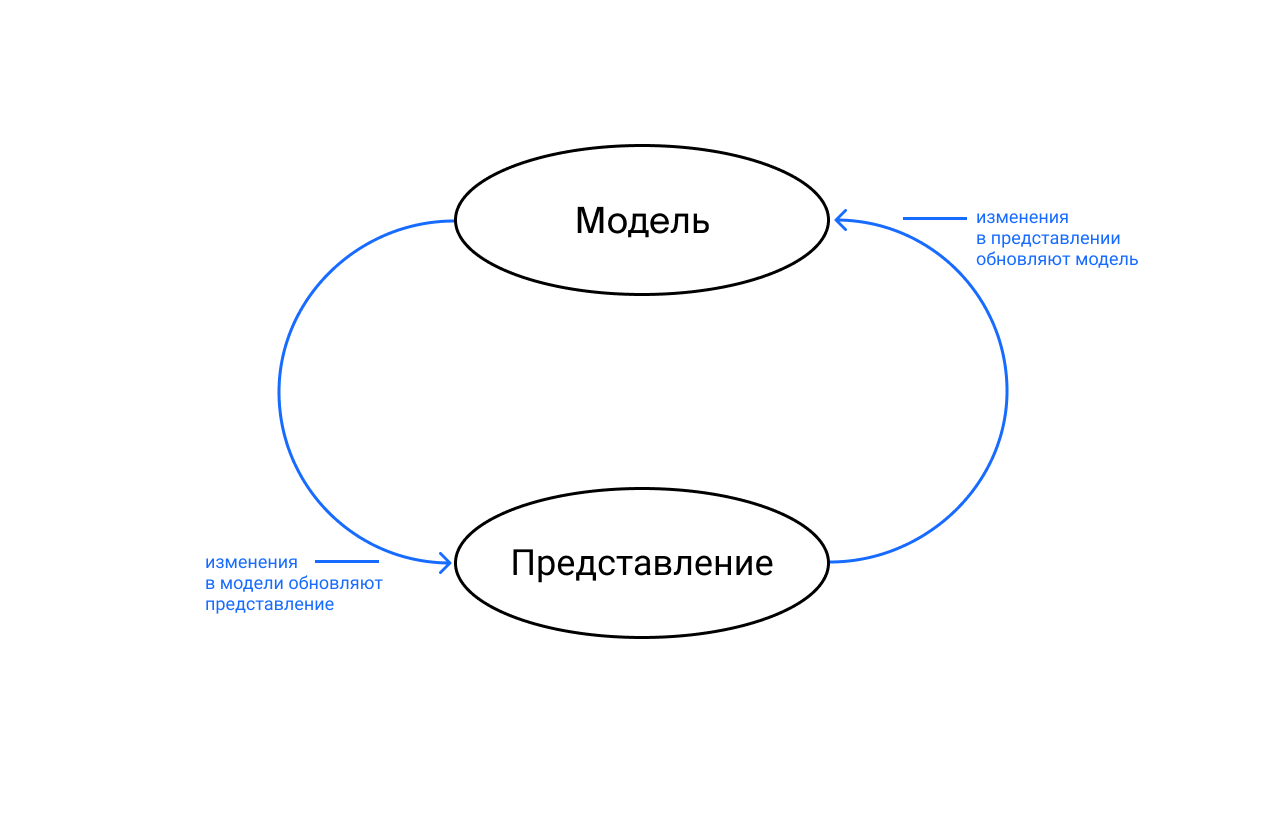
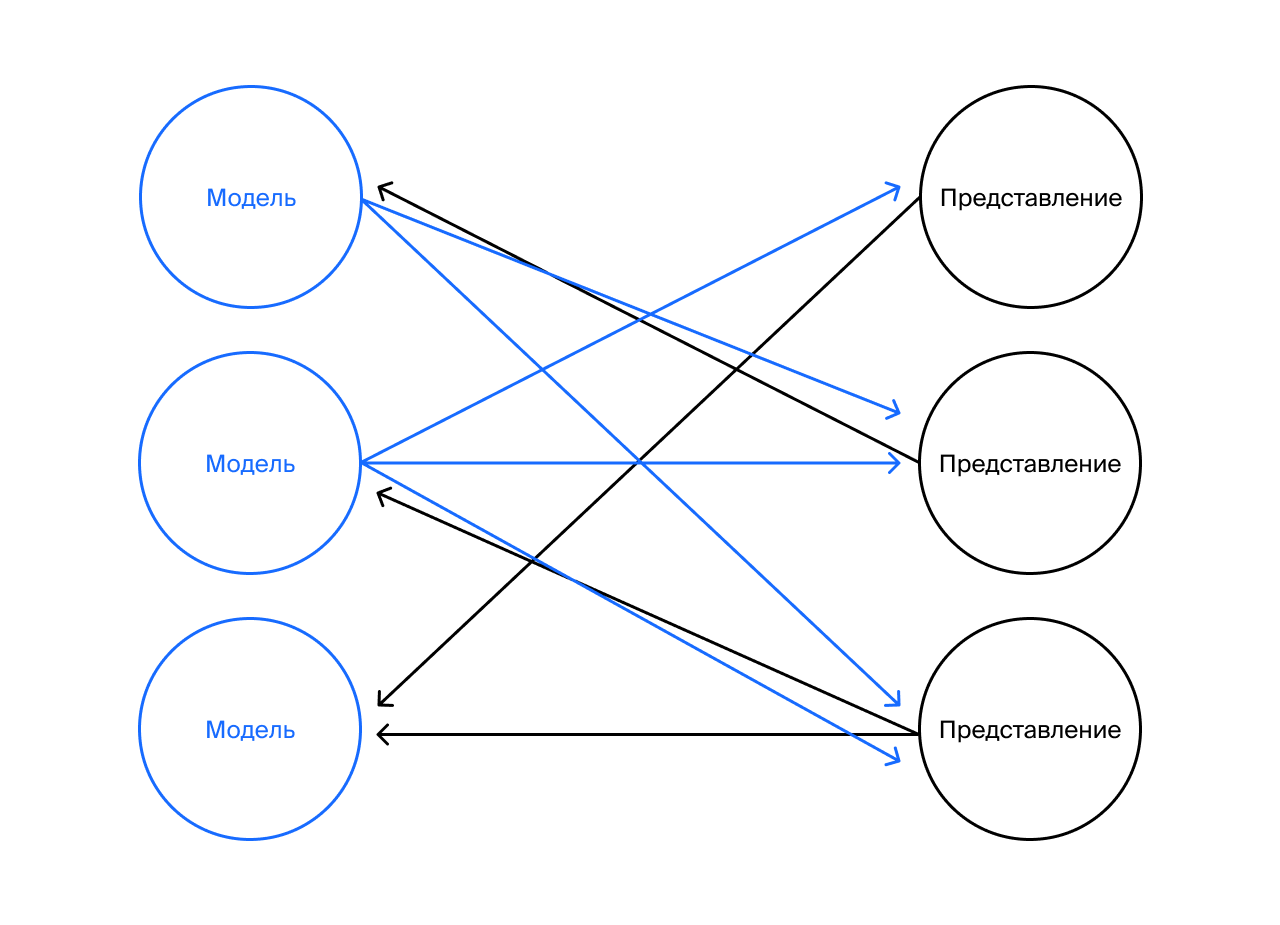
Основная особенность фреймворка в том, что отображение может менять модель, как и модель — менять отображение. Это нужно, чтобы связать действия пользователя. Например, пользователь вводит данные в поле > обновляется модель > посылается запрос на сервер > приходит ответ с сервера > обновляется модель > обновляется представление. Это и есть принцип two-way data binding.

Схема взаимного обновления модели и представления
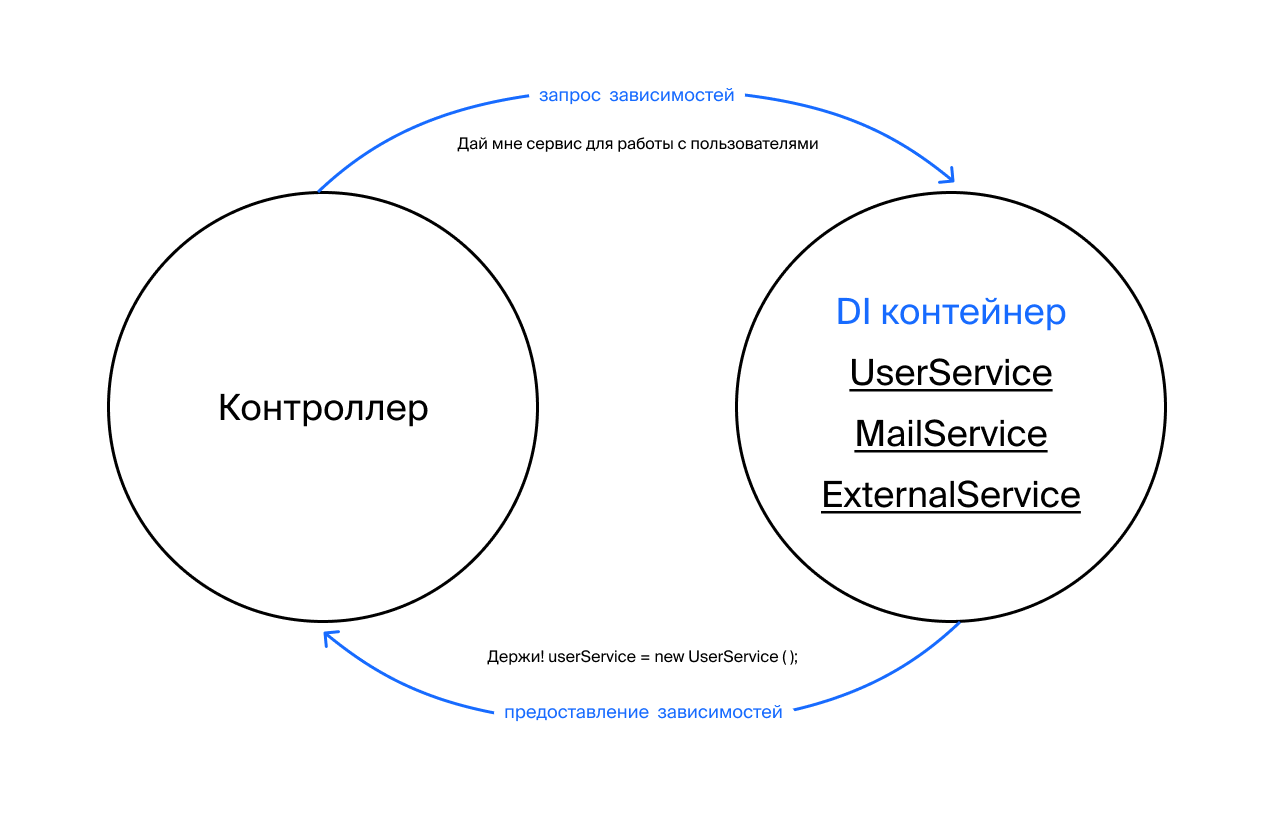
Еще AngularJS привнёс несвойственный клиентским приложениям паттерн проектирования — Dependency Injection (с англ. внедрение зависимости).

Упрощённая схема работы паттерна Dependency Injection
Этот механизм позволяет легко подключать нужные зависимости модулям. Внедрение зависимости можно представить так: у вас есть команда, которая состоит из разработчика (контроллер), дизайнера (сервис) и контент-менеджера (константа). Все они сидят в одном кабинете (DI контейнер). Когда разработчику нужен макет, он обращается к дизайнеру, а тот берёт наполнение для макета у контент-менеджера. Это легко и быстро, ведь все они сидят в одном кабинете. На выходе разработчик получается всё необходимое для реализации проекта.
Но AngualrJS не был бы фреймворком, если бы держался на паре паттернов. В него входит множество сопутствующих инструментов:
- Animations — модуль анимаций;
- Karma — тест-раннер при unit-тестировании;
- Jasmine — фреймворк для unit-тестов;
- Protractor — фреймворк для e2e тестов;
- Поддержка локализации и интернационализации;
- REST-клиент — модуль/библиотека для клиент-серверного взаимодействия (аналог fetch, XHR);
- Router — библиотека, которая реализует работу с браузерной историей. Проще говоря, это переход по разным адресам внутри приложения.
AngularJS изменил многое в мире разработки. Появилось всё больше специалистов, которые помогали компаниям ускорить разработку приложений, переписать или написать новые с помощью этого инструмента. Но AngularJS не был идеальным фреймворком и разбил много сердец.
Недостатки
AngularJS тянул с собой облегчённую версию JQuery — JQLite. Это было некоторым оверхедом для приложений, где JQuery был не нужен или у разработчиков была на него аллергия, для современных же приложений — совсем плохая практика.
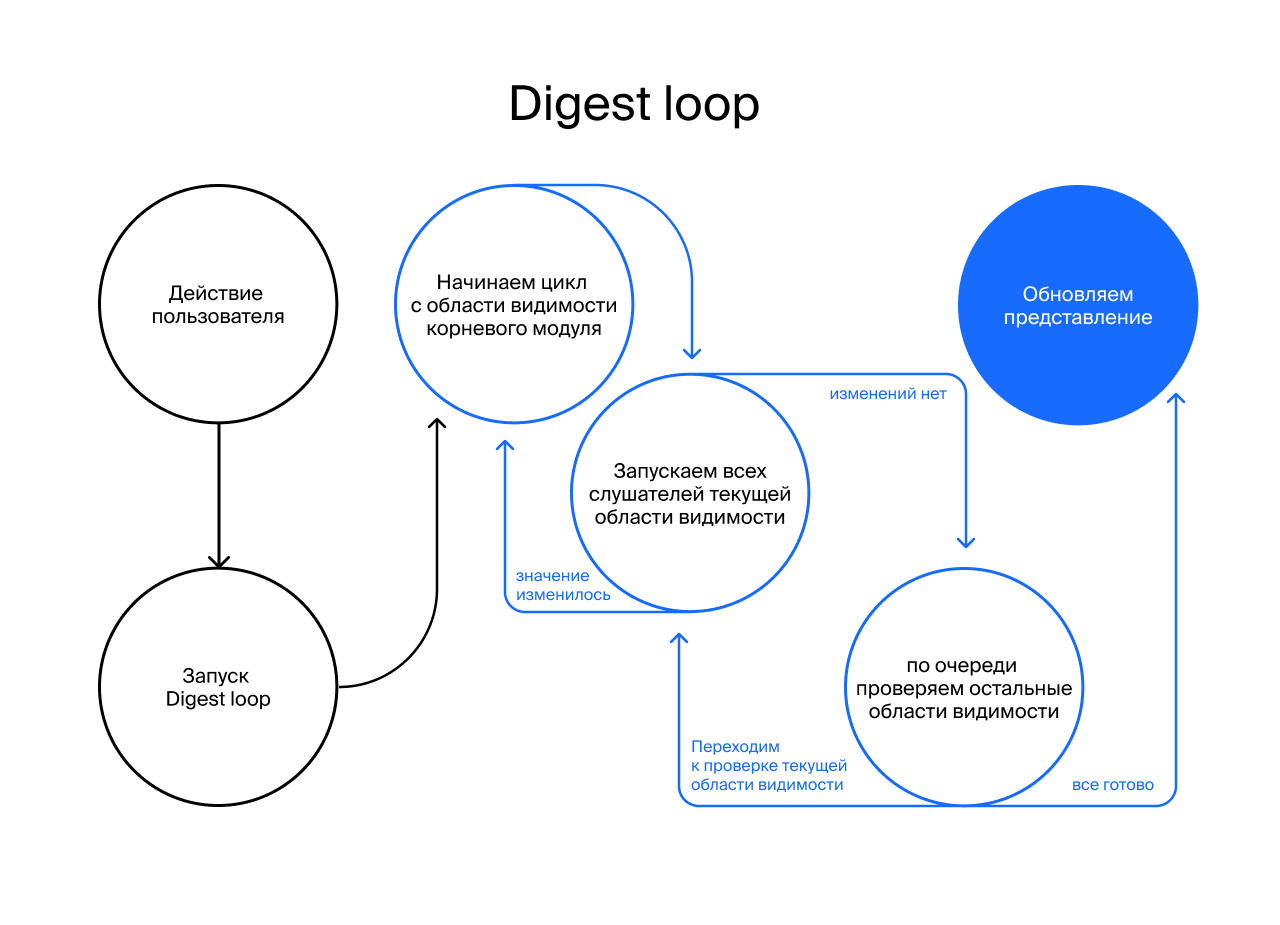
Но основная проблема была в “digest loop” и его производительности. Digest loop — то, на чём держится тот самый магический two-way data binding. Этот цикл работает так: при изменении модели запускаются все слушатели и происходит сравнивание текущих значений модели с предыдущими. Если функция слушателя изменяет модель, этот цикл будет повторяться до окончания сверки, то есть пока модель не перестанет меняться. Даже если функция слушателя ничего не поменяла, цикл запустит проверку минимум один раз, чтобы убедиться в консистентности модели.

Принцип работы digest loop в AngularJS
Тут и начинается проблема производительности из-за множественного запуска цикла и частых обновлений представления и модели. Это особенно ощутили разработчики, которые работали с “realtime data” или чьи приложения содержали большие и часто изменяемые модели.
Проблему производительности так и не удалось исправить в AngularJS, ведь тогда пришлось бы переписать ядро и отказаться от обратной совместимости. Поэтому чуть позже появился Angular 2+ или просто Angular.
Работа над ошибками — Angular 2
В 2014 году в тёмных лабораториях Google неподалёку от зоны 51 (Area 51) начал создаваться новый фреймворк — Angular.
В сентябре 2016 была опубликована первая версия финального релиза. После этого — анонс Angular 4, а 3 версия была пропущена. Это смутило разработчиков — все боялись повторения опыта AngularJS, связанного с поднятием мажорных версий и отсутствием обратной совместимости. Но, напротив, 4 версия была полностью совместима со 2.
Angular начал регулярный выпуск новых версий с поддержкой обратной совместимости и добавления новой функциональности и оптимизаций. На момент написания статьи последняя версия Angular — 11.
Особенности Angular
Разработчики учли слабые места AngularJS. Изюминкой Angular 2 стал компонентный подход, которого не было в первом, добавилась изоморфность и, конечно же, — Typescript.
Компонентный подход обусловлен использованием и переиспользованием отдельных модулей, которые содержат в себе логику работы с представлением, разметку, стили, события, возможно даже модель. При этом каждый компонент решает конкретную задачу и берёт на себя только то, что должен делать. Например, на простом сайте навигация — компонент, который можно перенести в другое приложение, поменяв конфигурацию.
Разработчик определяет размер компонентов — это могут быть как атомарные части кода, так и большая подсистема, которая состоит из множества подкомпонентов.
Так выглядит небольшой компонент в Angular:
@Component({
/**
* Тег, который будет можно использовать для вставки компонента навигации
*/
selector: 'navigation',
/**
* HTML файл с разметкой
*/
templateUrl: './navigation.component.html',
/**
* Стили компонента
*/
styleUrls: './navigation.component.css'
})
/**
* Класс для реализации логики поведения компонента и работы с другими сервисами
*/
export class Navigation {
/* . . . */
}В Angular компоненты могут иметь собственное состояние, но если нужен глобальный state, то можно использовать сервисы и подключать их через Dependency Injection. Если поток данных более сложный и включает в себя много трансформаций, то, как правило, используют библиотеку NgRx.
Ещё несколько новых возможностей Angular по сравнению с AngularJS:
- Кроссплатформенность (PWA, Mobile, Desktop);
- Code-splitting — разбивка кода на маленькие части, которые загружаются по мере работы с приложением;
- Значительный рост производительности.
Недостатки
Typescript — не только особенность, но и недостаток Angular. Это отталкивает новичков, ведь писать без него Angular-приложения нельзя. Проблемы Typescript для обывателя: строгая типизация, ошибки, которые порой поправить очень сложно; разные концепты, такие как сложные типы, модификаторы доступа, дженерики, которые нужно понимать.
Кроме этого, Angular — фреймворк с богатыми возможностями, на изучение которых требуется время, нет, скорее, много времени. Поэтому иногда новички сдаются и переходят на более «лёгкие» фреймворки. Но те, кто упорно продолжает осваивать Angular, — редко в нём разочаровываются.
Серебряная пуля от Facebook — React
В 2011 году команда Facebook проводила эксперименты по созданию фреймворков, которые решали бы проблему производительности, а именно — каскадных обновлений. Существовавшие на тот момент решения — AngularJS, Backbone, Ember, Knockout — не давали нужного результата.
У Facebook появилось прототипное решение — FaxJS. Этот проект имел свои особенности:
- Изоморфность;
- Компонентный подход;
- Реактивность — отображение изменялось в соответствии с изменением состояния компонента;
- Быстрота работы в контексте рендеринга.
Изначально на FaxJS построили Facebook Ads Org, а затем Instagram испытал его на своей ленте. Проект FaxJS был экспериментальным и дал начало знаменитому сегодня React. В 2013 React был уже представлен как open-source библиотека на JSConf US.
React — библиотека для отображения данных, которая включает в себя Virtual DOM, JSX, изоморфность и компонентный подход. Грубо говоря, React — это умный шаблонизатор.
Особенности React
Virtual DOM, или виртуальный DOM, — легковесная копия реального HTML DOM в виде JS-объекта в памяти, с которой работает приложение. Он агрегирует в себе все динамические изменения, а уже после применяет их к реальному DOM.
Основная проблема нативного HTML DOM — его скорость при работе с динамическими данными: из него дорого как читать, так и много и часто писать. Виртуальный DOM не является простым объектом, который хранит данные, он имеет эффективные и производительные алгоритмы для сравнения и группировки изменений и выборочных изменений отдельных частей HTML DOM.
Небольшое DOM-дерево:
<div class="container">
<p>Some simple text</p>
</div>Упрощённый пример виртуального DOM:
const virtualDOM = {
tagName: "div",
attributes: { "class": "container" },
children: [
{
tagName: "p",
textContent: "Some simple text"
}
]
}
Другой новый концепт, который привнёс React, — JSX (Javascript and XML). Это синтаксический сахар или, по-другому, расширение JavaScript. JSX напоминает язык шаблонов, наделённый силой JavaScript.
JSX разметка:
<div className="container">Content</div>Результат превращения в JS:
React.createElement("div", {
className: "container"
}, "Content");Мы уже говорили про архитектурные паттерны MVC и MVVM, так вот React и его компоненты — это буква “V” в MVC/MVVM, то есть view или представление. Такой подход позволяет писать переиспользуемые компоненты и собирать большие функциональные блоки с помощью композиции более мелких компонентов. Так можно описать форму, которая состоит из разных атомарных компонентов на JSX:
<FormComponent>
<InputComponent type="text" name="userName" onChange={handleChange} value={userName} />
<InputComponent type="password" name="password" onChange={handleChange} value={password} />
<ButtonComponent type="submit">Click me</ButtonComponent>
</FormComponent>С помощью такого компонентного подхода и композиции можно формировать представления любой сложности.
Недостатки
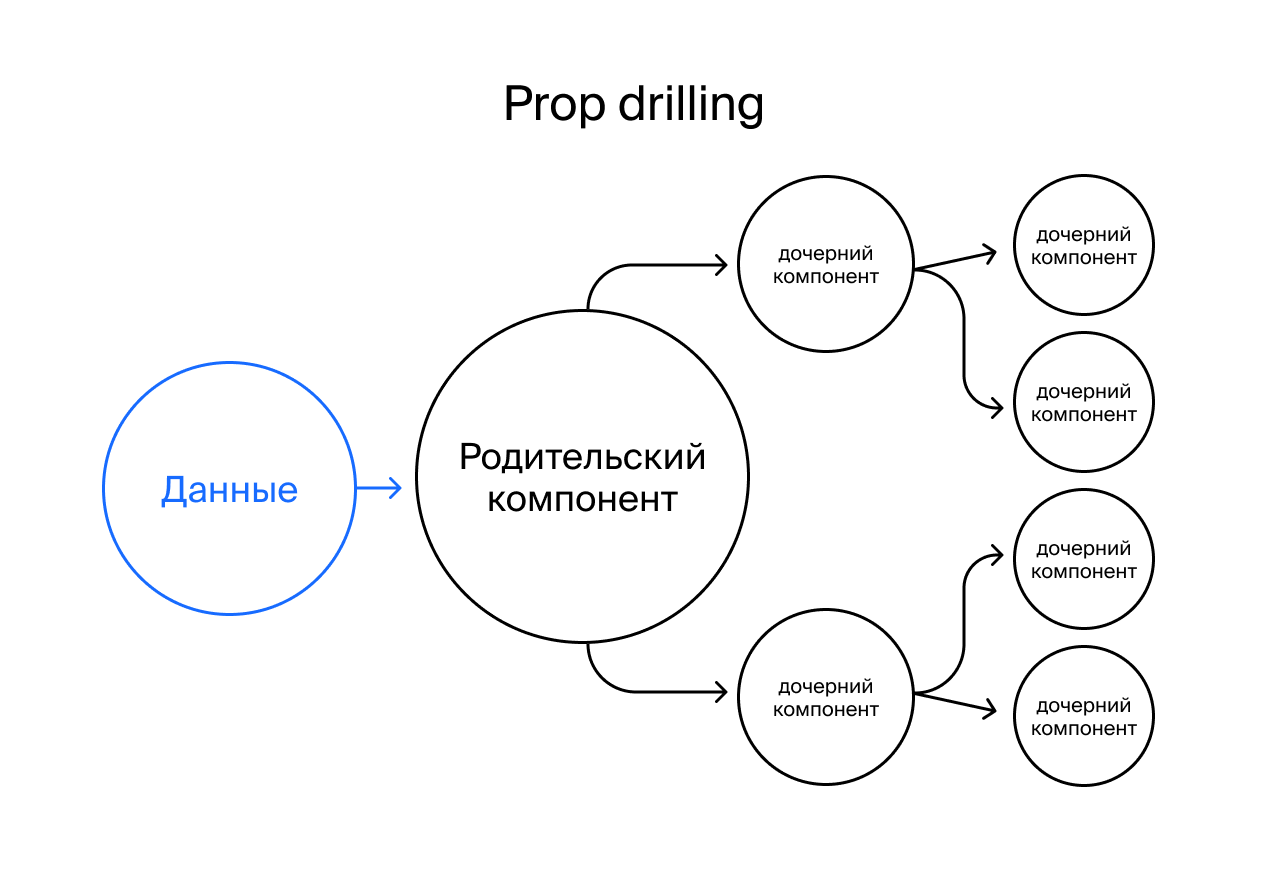
React — слой представления, который не имеет никаких моделей. Иначе говоря, в нём негде хранить данные. Более того, их практически нельзя переиспользовать между компонентами, ведь передача свойств из компонента в компонент на несколько уровней ведёт к антипаттерну — prop drilling.
Проблема такого поведения в том, что при изменении этих данных — добавлении или удалении свойства — требуется пройтись по всем компонентам, где происходит передача, и сделать исправления. Кроме этого, сами свойства могут изменяться (новое имя или информация). В любом случае подход prop-drilling тратит много ресурсов разработчиков и ведёт к появлению багов.

Схема передачи свойств через множество уровней компонентов, что приводит к prop-drilling
Разработчики Facebook понимали эту проблему и добавили в экосистему React новый инструмент — Flux.
Попытка уложить всё по полочкам — Flux
Flux — не только библиотека для хранения глобального состояния приложения, но и архитектурный паттерн. Этот инструмент в первую очередь был представлен в дополнение к React, хотя сама архитектура может применяться где угодно, иначе говоря, framework-agnostic.
Особенности
Схема передачи данных между компонентами в React, как и у любого приложения, которое использует подход MVVM, выглядит так:

Обычная схема взаимодействия многих MVVM-фреймворков
Это катастрофа, которую и призван был решить Flux. Главная цель Flux — сделать движение данных в приложении предсказуемым: они всегда должны двигаться по одному пути.
Flux состоит из 4-х главных частей:
- Dispatcher — диспетчер или объект, который получает действия и направляет их в хранилища. Диспетчер единственный на все приложение.
- Store — хранилище для данных. Оно реагирует на действие, которое направляет диспетчер, а затем отправляет событие на своё изменение.
- Actions — действия или простые объекты, которые могут отправлять представления для обработки центральным диспетчером.
- Views — знакомые уже представления, в наиболее частом случае это React-компоненты.
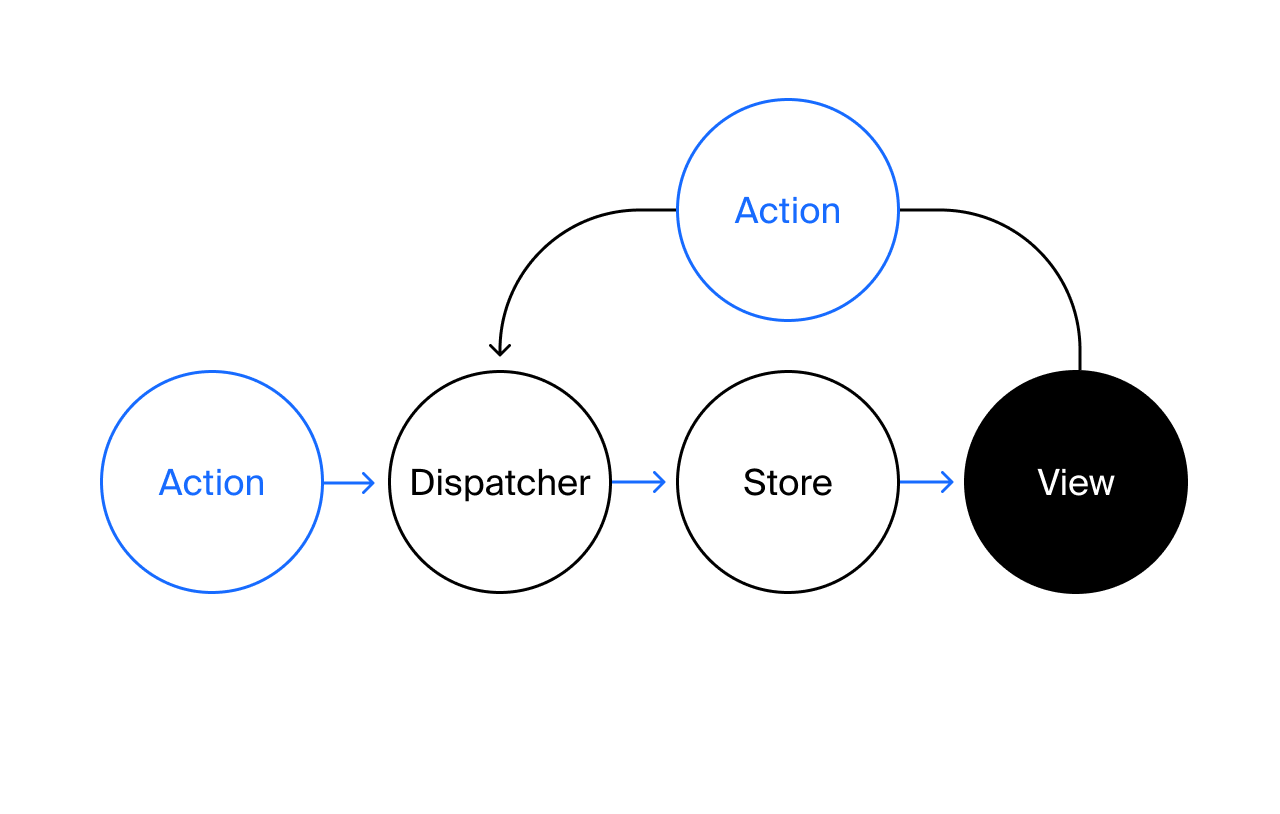
Так выглядит однонаправленный поток:

Схема движения данных во Flux-архитектуре
«Представление» отправляет некоторое действие, которое попадает в «Централизованный диспетчер». Он в свою очередь оповещает все «Хранилища», которые в нём зарегистрированы. «Хранилища» обновляют модель и оповещают об изменениях «Представления». Такой круговорот происходит постоянно, пока мы не закроем приложение, ну или оно не упадёт в белый экран, например с ошибкой “Uncaught (in promise) Error: ...”
Недостатки
Всё это выглядит прекрасно, но только на картинке. На практике Flux имел высокий порог входа и проблемы переиспользования функциональности между хранилищами, сложность рендеринга на сервере, недостаточно инструментов для отладки и другие сюрпризы.
Поэтому в 2015 году Даниил Абрамов и Эндрю Кларк представили комьюнити новый инструмент — Redux. Он реализует Flux-архитектуру, но при этом имеет некоторые преимущества.
На этот раз получилось лучше — Redux
Redux — библиотека с простым API, хранилищем состояния приложения, или state container с однонаправленным потоком данных. Во Flux содержится множество хранилищ, в Redux — одно глобальное.
Особенности
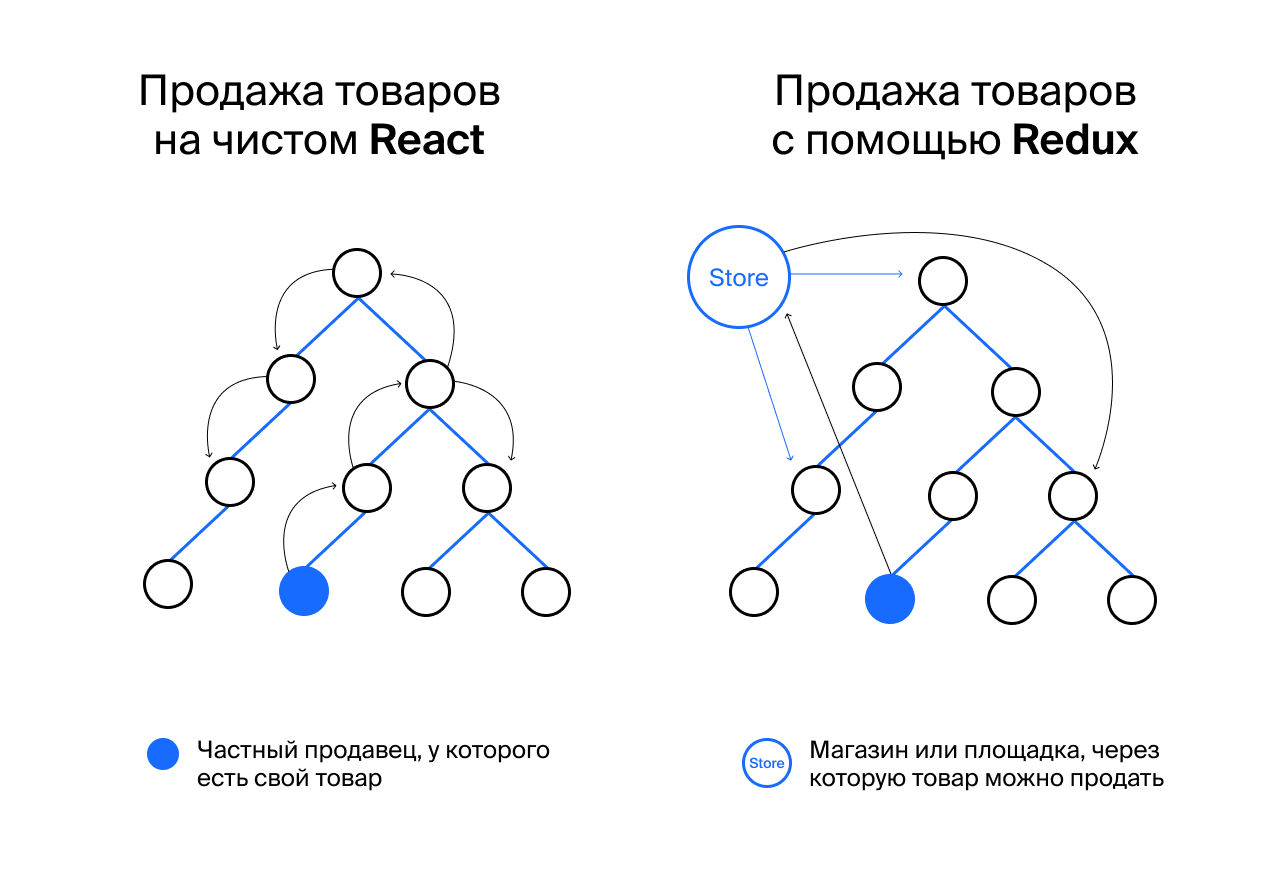
Поток данных в React с Redux и без него имеет огромные отличия. Представьте, что вы продаёте значки: самостоятельно ищете точки сбыта через знакомых, что может быть сложно и неэффективно. Так работает React без Redux. Но стоит добавить Redux, как появляется большая площадка для сбыта — Redux store. Это можно сравнить с Wildberries или Lamoda, куда продавец выставляет товар и не тратит время на продажу самостоятельно. Так это выглядит на схеме:

Сравнение передачи данных в React с использованием Redux и без него
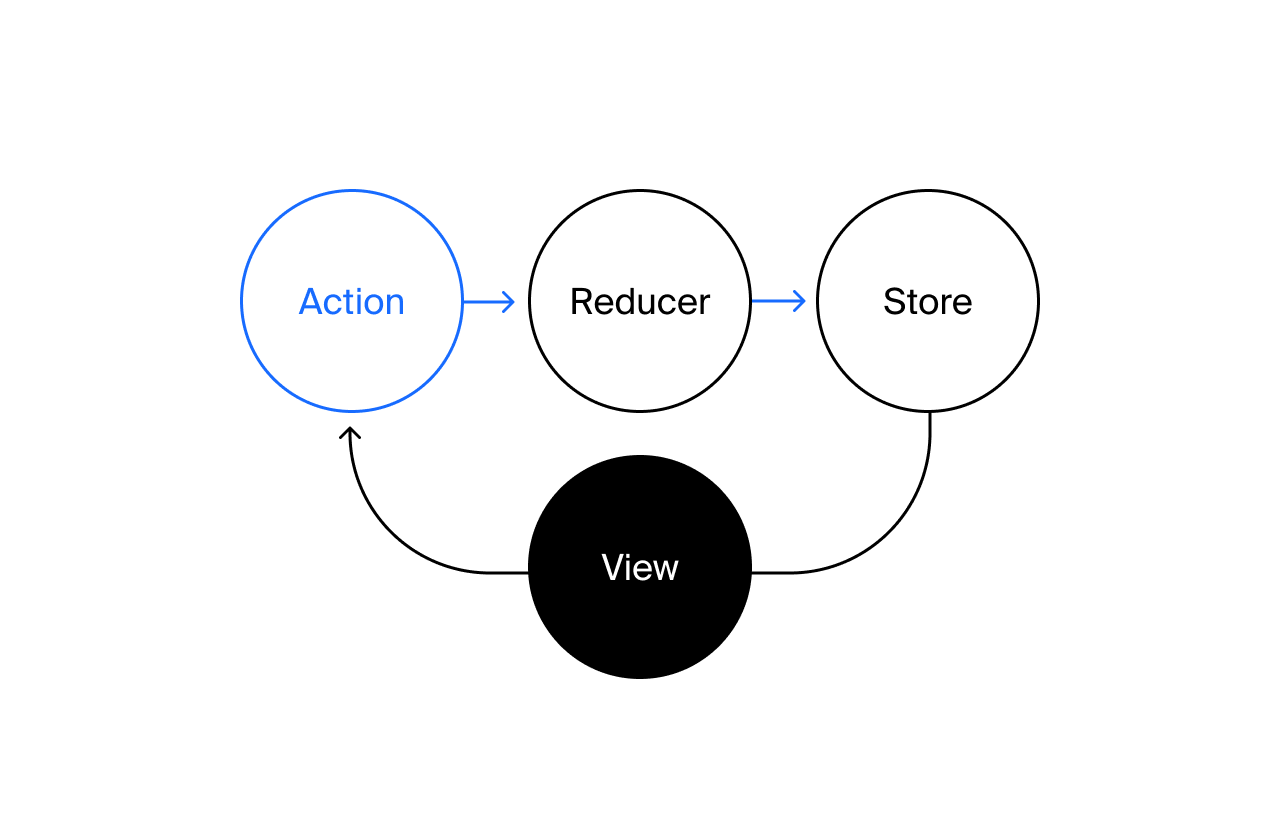
Схема потока данных в Redux:

Схема движения данных в Redux
Вам уже знакомы почти все элементы, кроме Reducer.
Reducer — чистая функция, которая принимает действие (Action) и изменяет состояние приложения, иначе говоря, модель. При этом она не мутирует его, а возвращает всегда новое состояние. Поэтому компоненты могут быть оповещены об изменении разных частей хранилища.
Несмотря на то, что Redux был создан с фокусом на React, он вполне нашёл себе применение с другими библиотеками и фреймворками, даже с AngularJS.
Недостатки Redux
Redux немного удручает большим количеством бойлерплейта (кода, который нужно писать, хотя он не несёт в себе логики): на каждую команду нужно написать Action (иногда асинхронный), Reducer, Selector. Чем больше кода пишешь, тем больше бандл.
Комьюнити позиционирует Redux простым инструментом, но с ним всё равно нужно «набить руку»: изучить тонкости и способы применения, научиться проектировать хранилище, а это, как правило, не всегда получается с первого раза.
На связке React и Redux пишут много проектов, поэтому Redux популярен и в 2020 году. Это не самая простая библиотека, а правильное её применение требует знаний и опыта.
От Multipage к SPA и обратно — Next.js
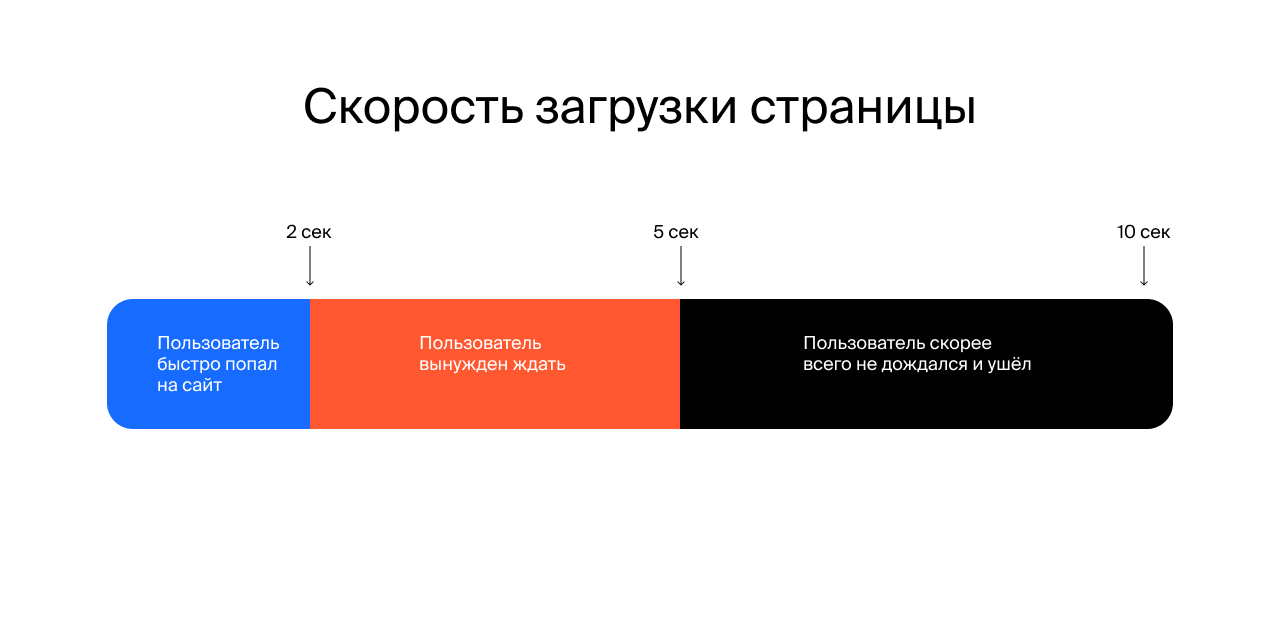
До этого я рассказывал про SPA-фреймворки, которые динамически могут строить страницы без перезагрузки. SPA-приложения обычно включают в себя много кода, который нужно получить при первом старте приложения. Это бьёт по быстродействию открытия страницы и конечно же влияет на UX (с англ. User Experience). Кроме этого, поисковые боты не особо расположены индексировать страницы, построенные на JS, — в 2020 году Google-Bot один из немногих, кто индексирует SPA.

Влияние скорости загрузки страницы на настроение пользователя
До новомодных SPA в тренде был подход multipage, который не имел таких проблем. При этом, чтобы отобразить новое состояние страницы, её нужно было перезагрузить.
Объединить две стратегии работы с приложением взялась компания ZEIT. Так в 2016 году был выпущен SSR (Server Side Rendering) фреймворк — Next.js. Он работает поверх React и позволяет быстро писать и разворачивать multipage приложения, а после получения страницы — работать как с полноценным SPA.
Особенности
Главная особенность Next.js — SSR. Этот фреймворк построен поверх React, поэтому вовсю использует его изоморфность, что позволяет отдавать шаблоны с преднаполненными данными. После этого на страницу добавляется скрипт, который не блокирует построение DOM, и впоследствии загружает весь необходимый JS для динамической работы со страницей. После отображения данных, пользователь взаимодействует со страницей как с полноценным SPA-приложением.
Сode-splitting (с англ. разбивка кода) — ещё одна важная особенность, которая позволяет ускорить открытие отдельных страниц. При получении отдельной странички мы передаём в качестве JS-кода не всё приложение, а лишь малую его часть. Поэтому передача данных по сети происходит быстрее — браузер выполняет код и не тянет лишние зависимости, которые не будут использоваться на нужной странице.
С Next.js можно колоссально сэкономить время на развёртывание приложения — достаточно одной команды. Кроме этого, он берёт на себя всю чёрную работу, которая не всегда приносит удовольствие.
У него есть ещё пара особенностей:
- Поддержка Typescript;
- Hot Reload — сразу видны изменения на странице;
- Встроенный Router.
Недостатки
Идеальных решений не бывает и под все задачи просто не существует универсального инструмента. Так и Next.js заставляет разработчиков принимать свою прибитую гвоздями структуру, которая нужна для корректной сборки и работоспособности приложения.
Если вы привыкли собирать проекты с помощью Webpack, добавлять кучу лоудеров, плагинов и оптимизировать сборки, тут этот номер не пройдёт — конфигурация, по которой происходит сборка, скрыта от редактирования и не поддержит любую прихоть.
Кроме этого, Next.js — большой проект, в который придётся вникать, хотя документация и комьюнити весьма хороши.
В 2015–2016 годах было много холиваров на тему SPA vs SSR. Всё новое — хорошо забытое старое, поэтому разработчики с удовольствием встретили multipage-подход, предложенный Next.js. Тем не менее SPA приложения ничуть не потеряли популярность, а, наоборот, стали дополнять SSR. В 2020 году прекрасно применяется как SPA-, так и SSR-подход — каждый из них решает свои задачи и подходит для определённых типов приложений, а количество холиваров на эту тему заметно уменьшилось.
Из Китая с любовью — Vue.js
В 2014 году React только набирал обороты, AngularJS, наоборот, утрачивал свою популярность, а Angular находился ещё в стадии активной разработки. У фронтенд-разработчика уже был большой выбор инструментов, но не все проблемы фреймворков и библиотек были разрешены. Например, сохранялись такие проблемы, как высокий порог входа, низкая скорость разработки и необходимость писать большое количество кода, чтобы приложение «взлетело». Для решения этих проблем появился новый фреймворк — Vue.js. Его создатель, бывший сотрудник Google, активно использовал AngularJS в своей работе, поэтому Vue.js синтаксически на него похож.
У Vue.js был долгий путь становления — фичи добавлялись от релиза к релизу. В начале многие предсказывали ему провал, но с выходом новых версий он только набирал популярность: последняя версия 3.0 вышла в 2020 году. В развитии ему помогло сплочённое азиатское комьюнити разработчиков, а в популяризации — евангелисты.
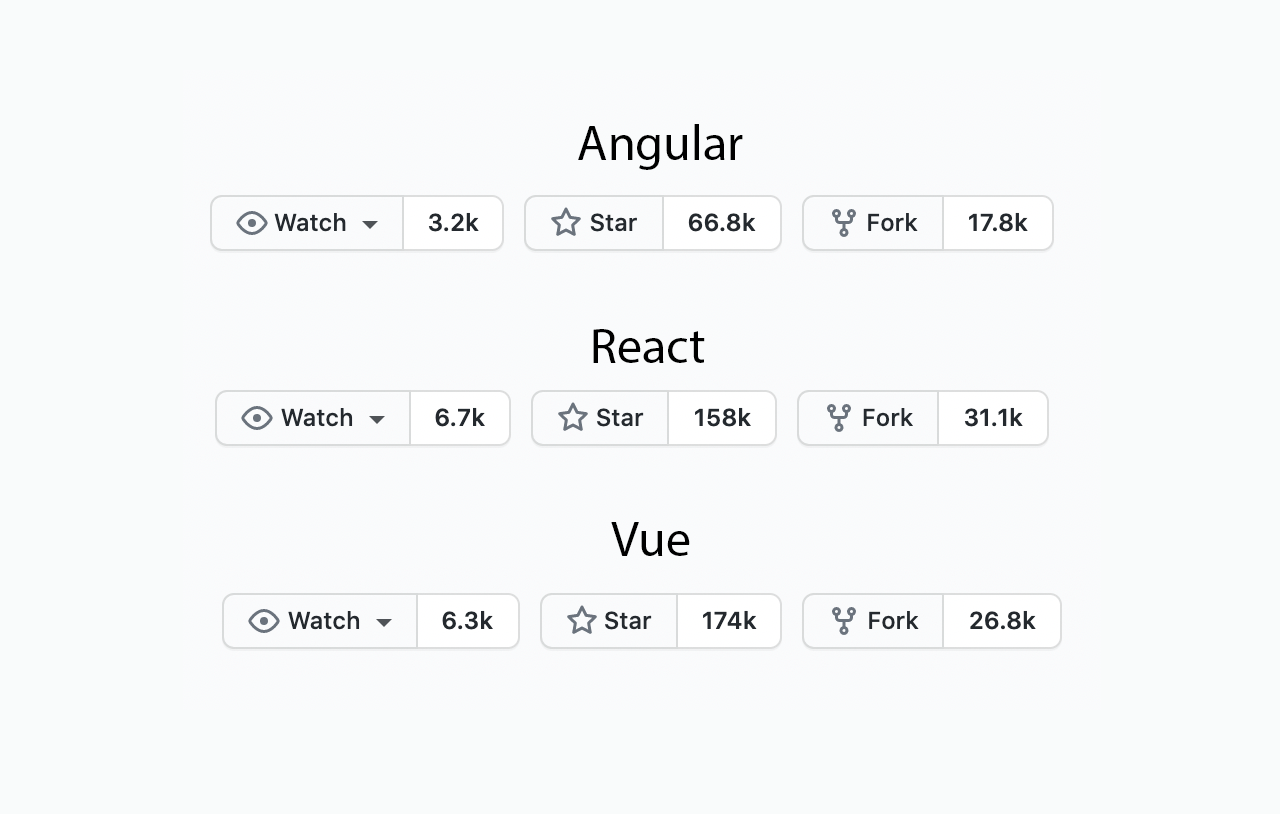
Довольно быстро фреймворк вошёл в топ-3 китов и стал тягаться с Angular и React:

Сравнение статистики топ-3 фреймворков на Github
Особенности
Vue позаимствовал лучшие практики из разных инструментов.
Cинтетический пример использования шаблонов:
<!-- v-if, как и ng-if определяют необходимость отрисовки элемента на странице -->
<!-- Vue.js -->
<span v-if="disabled">{{ message }}</span>
<!-- AngularJS -->
<span ng-if="disabled">{{ message }}</span>Пользователям понравилось в этом фреймворке многое: от низкого порога входа до скорости разработки приложений.
Из особенностей Vue.js выделяют:
- Two-way data binding (подобно Angular);
- SSR, как коробочное решение есть Nuxt.js;
- Компонентный подход (компоненты имеют свой жизненный цикл, что схоже с концепцией React);
- State container — Vuex (аналог Redux для React);
- CLI — command line interface, или набор утилит для разработки приложений;
- Возможность использовать JSX для написания компонентов;
- Малый размер при сборке в сравнении с React и Angular.
Vue не привнёс что-то новое, он взял уже наработанный багаж знаний из React/AngularJS/Angular и других инструментов, убрал раздутое и сложное API и привёл всё к минималистическому виду.
Vue.js — простой фреймворк, поэтому не нужно долго изучать его экосистему, искать дополнительные библиотеки и писать под него сборку. У него подробная документация, которую многие ставят в пример. На Vue можно быстро писать производительные приложения.
Недостатки
На протяжении становления и развития этого фреймворка разработчики жаловались на небольшое комьюнити и отсутствие гайдов по написанию масштабных приложений. При достижении определённого LOC (lines of code — количество строк кода) и сложной бизнес-логики они не знали, куда и как двигаться дальше. При этом приложение начинало дублировать код и терять унификацию.
Хорошая новость: комьюнити выросло и появился неплохой опыт разработки на Vue.js, поэтому эти проблемы практически себя изжили.
Другой недостаток — компонентный подход не дотягивает до конкурентов вроде React по гибкости. Но в этом нет вины Vue.js, ведь это фреймворк, который предоставляет инструменты для полного цикла разработки приложения. Тогда как React — библиотека для рендеринга, которая в основном фокусируется на компонентном подходе.
В целом Vue.js закрепил за собой статус рабочего решения, которое быстро поднимет проект на ноги за скромные ресурсы. Ему легко обучиться, поэтому всегда можно найти специалистов, готовых поддерживать и развивать проект. А новички могут быстро втянуться во фронтенд-разработку и не утонуть в зоопарке веб-технологий.
Черная магия — Svelte
Казалось бы, топ-3 лидеров продакшена очевиден и устоялся, но комьюнити этих инструментов было недостаточно. Им нужен был быстрый и простой фреймворк, который виртуозно решает повседневные задачи, имеет всё из коробки, и его результирующий код не занимает много места. Последним не могут похвастаться ни React, ни Angular, ни Vue.
Svelte впервые презентовали сообществу в 2016 году, но первая версия особо не продвигалась. Популяризация фреймворка началась со второй версии в 2018 году, а с выходом третьей версии о нём наконец заговорили в комьюнити.
Особенности
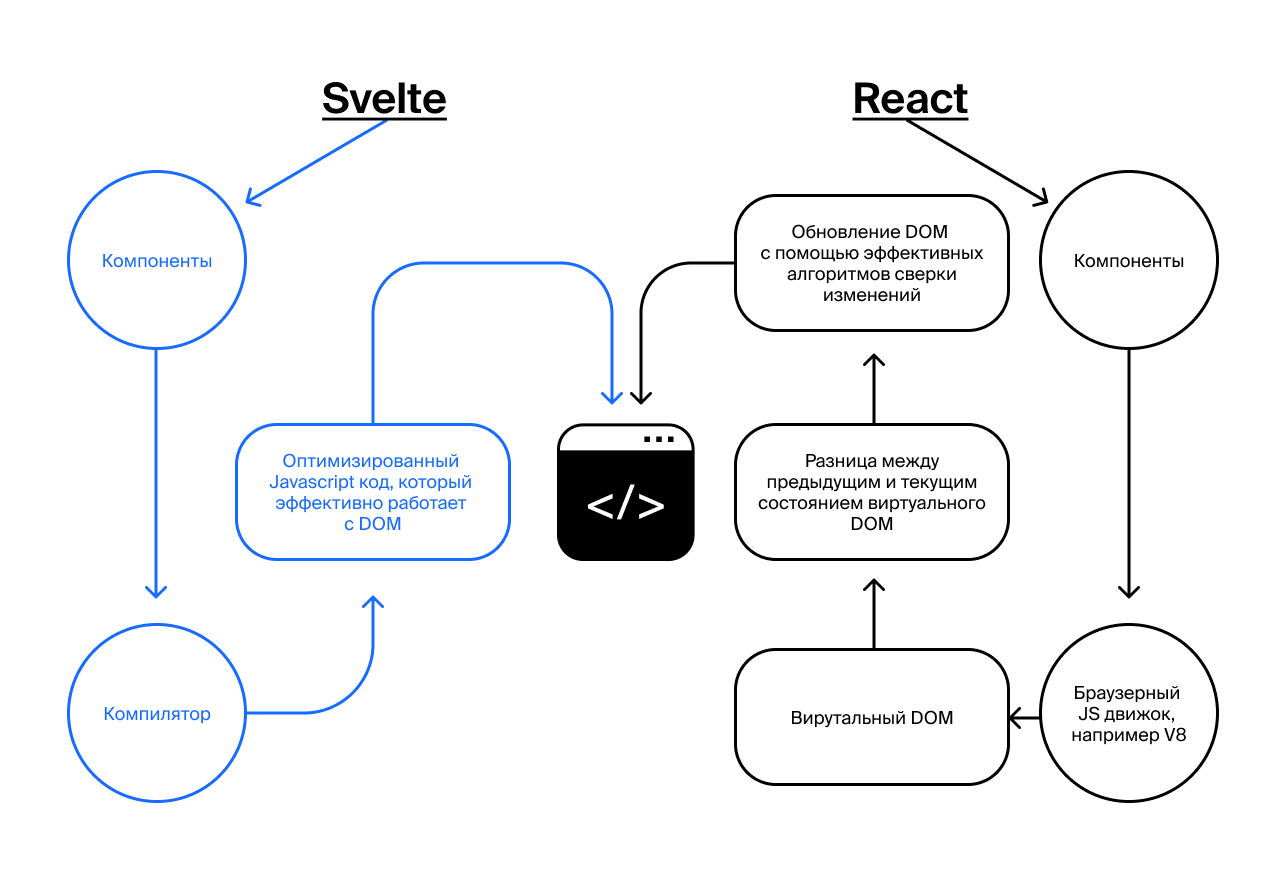
Принцип работы Svelte: мы пишем высокоуровневый код с использованием декларативного подхода — описываем, что нужно сделать, а фреймворк уже решает, как это сделать. Иначе говоря, мы описываем результат, а не путь его достижения. На выходе Svelte отдаёт уже низкоуровневый и оптимизированный код, который эффективно работает, например, в браузере.

Как работают Svelte и React под капотом
По сути, Svelte — это компилятор, который не несёт собственный код в результирующую сборку, что выделяет его среди других инструментов. Для сравнения посмотрим на таблицу с размерами минифицированных бандлов библиотек и фреймворков без учёта кода приложения:
| Фреймворк/библиотека | Размер, кб |
|---|---|
| React (v.16) | 97.5 |
| Vue (v.2) | 58.8 |
| Angular (v.2) | 566 |
| Svelte | 0 |
Со временем цифры уменьшаются, но у Svelte по-прежнему остаётся 0.
Кроме этого, Svelte может похвастаться:
- Высокой производительностью в “runtime” (во время выполнения кода, например в браузере);
- Библиотекой анимаций из коробки;
- Изолированной работой со стилями;
- Поддержкой SSR;
- Кроссплатформенностью (Svelte Native);
- Поддержкой Typescript.
Неудивительно, что Svelte активно набирает популярность с таким набором особенностей. А ещё он дружелюбен для новичков и имеет хороший интерактивный туториал.
Недостатки
Бедный CLI или, точнее, отсутствие официального поддерживаемого CLI для Svelte — ощутимый недостаток. Ведь генерация каркаса и сборка возможна только с помощью сторонних шаблонов для развёртывания проекта.
Кроме этого, у Svelte небольшая экосистема по сравнению с React, Vue и Angular. Не всегда просто найти какой-то готовый компонент или библиотеку для Svelte, как в React. Чтобы отыскать альтернативы, потребуется время. Возможно, нужно будет доработать их напильником, а в итоге может оказаться, что они не подходят из-за отсутствующей функциональности или багов.
Ещё один недостаток — небольшое комьюнити. Этот вывод можно сделать по количеству вопросов на https://stackoverflow.com/, где их заметно меньше, чем у Angular или Vue.
Фреймворк Svelte не поддерживается корпорациями, а продвигается за счёт комьюнити. Несмотря на отсутствие больших вложений в маркетинг, Svelte обзавёлся 40k stars на github. Его часто обсуждают на профессиональных конференциях и в блогах, что говорит о его потенциале.
Заключение
В 2020 году лидерами среди фреймворков и библиотек по-прежнему остаются React, Angular и Vue.
Но на горизонте за предыдущие несколько лет уже появились интересные проекты с открытым кодом и большим потенциалом, например Svelte.
Если вам захочется освежить в памяти все рассмотренные фреймворки и библиотеки из этой статьи, просмотрите таблицу:
| Название | Год появления | Особенности | Недостатки |
|---|---|---|---|
| AngularJS | 2010 | В основе лежит паттерн Dependency injection. Использует Two-way data binding подход. Встроенный Router. Встроенная библиотека анимаций. Наличие тест-раннера. Встроенный HTTP-клиент. |
Обязывает использовать JQuery. Имеет проблемы производительности. |
| Angular | 2016 | Позволяет писать SSR приложения. В наличии богатый CLI. Кроссплатформенный. В основе лежит паттерн Dependency injection. Использует Two-way data binding подход. Имеет встроенный Router; Своя библиотека для анимаций. Наличие тест-раннера. Встроенный HTTP-клиент. Интернационализация. Code-splitting. Написан на Typescript. |
Высокий порог входа. Большой размер бандла. Обязательное использование Typescript. |
| React.js | 2013 | Высокая производительность рендеринга. Позволяет писать изоморфные приложения. Использует компонентный подход. Реактивность. Концепция Virtual DOM. Компоненты пишутся с использованием JSX. Поддержка Typescript. |
Работает только с отображением, не предназначен для работы с данными. |
| Flux | 2014 | Предсказуемый поток данных. Легковесная библиотека. Поддержка Typescript. |
Высокий порог входа. Отсутствие гибкости в переиспользовании кода. |
| Redux | 2015 | Ещё более предсказуемый поток данных, чем во Flux. Легковесная библиотека. Поддержка Typescript. |
Не самый низкий порог входа. Необходимость писать много бойлерплейта. |
| Next.js | 2016 | SSR-фреймворк. Code-splitting из коробки. Поддержка Typescript. Хороший CLI, который не требует настройки для запуска приложения. Встроенный Router. Hot reload из коробки. |
Жёсткая структура проекта. Негибкая конфигурация сборки. |
| Vue.js | 2014 | Низкий порог входа. Two-way data binding. Изоморфный фреймворк. Неплохой CLI. Компонентный подход. Возможность использовать JSX. Поддержка Typescript. |
Не такое большое комьюнити, как, например, у React. Слишком большая гибкость, которая может привести к архитектурным проблемам. |
| Svelte | 2016 | Не занимает место в результирующем бандле. Высокая производительность. Встроенная библиотека анимаций. Поддержка SSR. Кросплатформенный. Поддержка Typescript. |
Небольшое комьюнити. Слабый CLI. Небогатая экосистема. |
Полезная литература
Если эта статья вдохновит вас на изучение новых фреймворков и библиотек, я собрал полезные источники, которые могут в этом помочь.
AngularJS и Angular
https://github.com/toddmotto/angularjs-styleguide — стайл-гайд по AngularJS с примерами кода.
https://github.com/PatrickJS/awesome-angular — подборка инструментов для полноценной работы с Angular и изучения экосистемы.
React.js
https://github.com/enaqx/awesome-react — подборка инструментов для полноценной работы с React.js и изучения экосистемы.
https://pomb.us/build-your-own-react/ — туториал о том, как написать свой React.js.
Redux
https://redux.js.org/introduction/getting-started — первое, что нужно посетить при знакомстве с Redux.
Next.js
https://github.com/unicodeveloper/awesome-nextjs — подборка инструментов для полноценной работы с Next.js и изучения экосистемы.
Vue.js
https://github.com/vuejs/awesome-vue — подборка инструментов для полноценной работы с Vue.js и изучения экосистемы.
https://nuxtjs.org — альтернатива Next.js при работе с Vue.js.
Svelte
https://svelte-community.netlify.app — огромная подборка инструментов и новостей от комьюнити.
Интересно
https://github.com/tastejs/todomvc — примеры небольших приложений to-do листов, реализованных на разных инструментах.
https://github.com/gothinkster/realworld — примеры приложений на популярном стеке, которые можно разобрать, чтобы понимать, как это пишется в реальной жизни.



sbnur
А кроме js других фреймворков нет
Piroru Автор
Я как понял речь про название, поправил, спасибо