В сети существует множество гайдов, которые описывают назначение HTML-элементов. Но сколько я не проводил собеседований или не проверял код, я вижу одну картину, разработчики используют ограниченный набор элементов. Поэтому я взял следующий набор элементов: header, nav, main, section, article, aside, address, и показал случаи, когда можно их использовать.
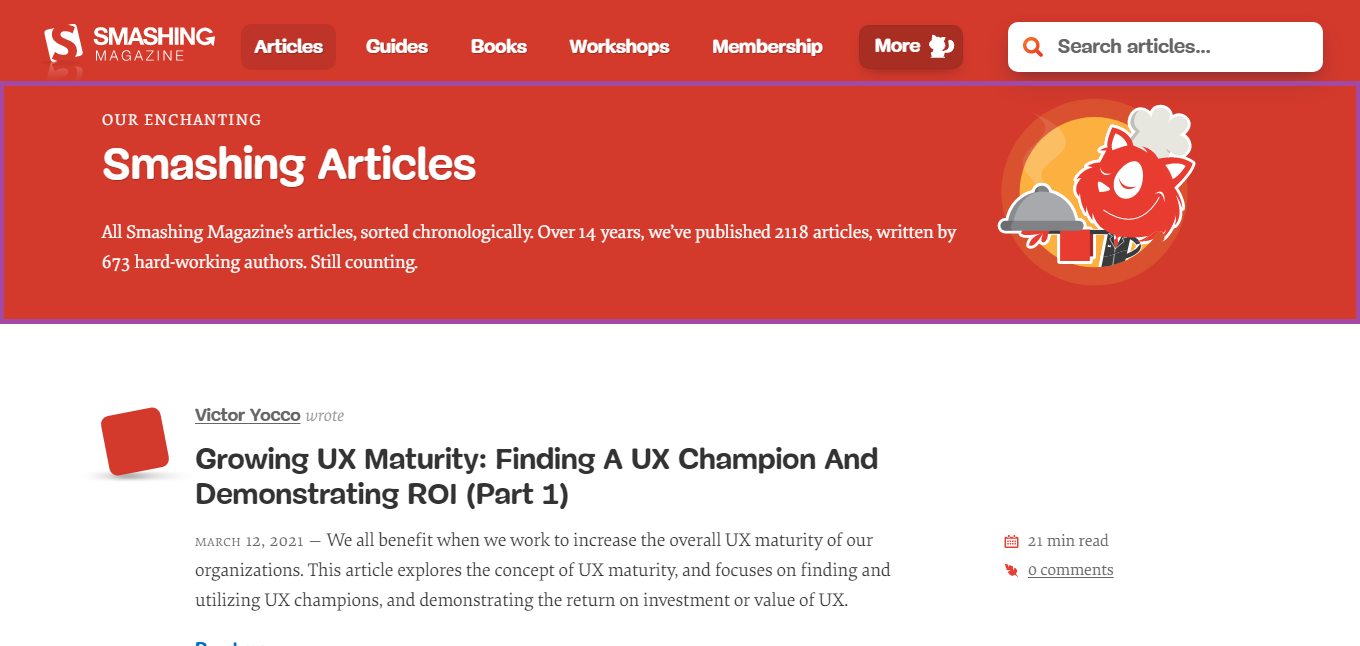
На любой странице мы можем найти основной контент. Он будет отличаться от страницы к странице, но точно не будет повторяться. Например, как на сайте Smashing Magazine.


На странице «Our Enchanting Smashing Articles» отображается список статей, а на странице «Growing UX Maturity: Finding A UX Champion And Demonstrating ROI (Part 1)» мы уже видим текст статьи.
Но выделенная область на изображениях одна, которая называется основное содержимое или основной контент. Разметить данную область следует с помощью элемента main.
Кроме основного контента на странице могут существовать области, которые тематически связаны с ним. Они дополняют основной контент, но если их удалить со страницы, то понятность контента не пострадает.
Например, на сайте Lenta.ru на странице с новостью “Непобежденный Джошуа
научится хранить молодость у Роналду” есть блок “Материалы по теме”.

Блок содержит статью о Криштиану Роналду, который упоминался в тексте основного контента, т.е создается тематическая связь, поэтому элемент можно разметить элементом aside.
Также на этой странице элементом aside можно разметить блок «Ссылки по теме», потому что все ссылки тематически связаны с контентом.

Элемент section помогает нам выделить разделы страницы. Раздел в этом контексте — это тематически сгруппированный контент, смысл которого определяется заголовком. Исходя из определения важно дать объяснение термину заголовок. Заголовок — это текст, дающий «имя» информации.
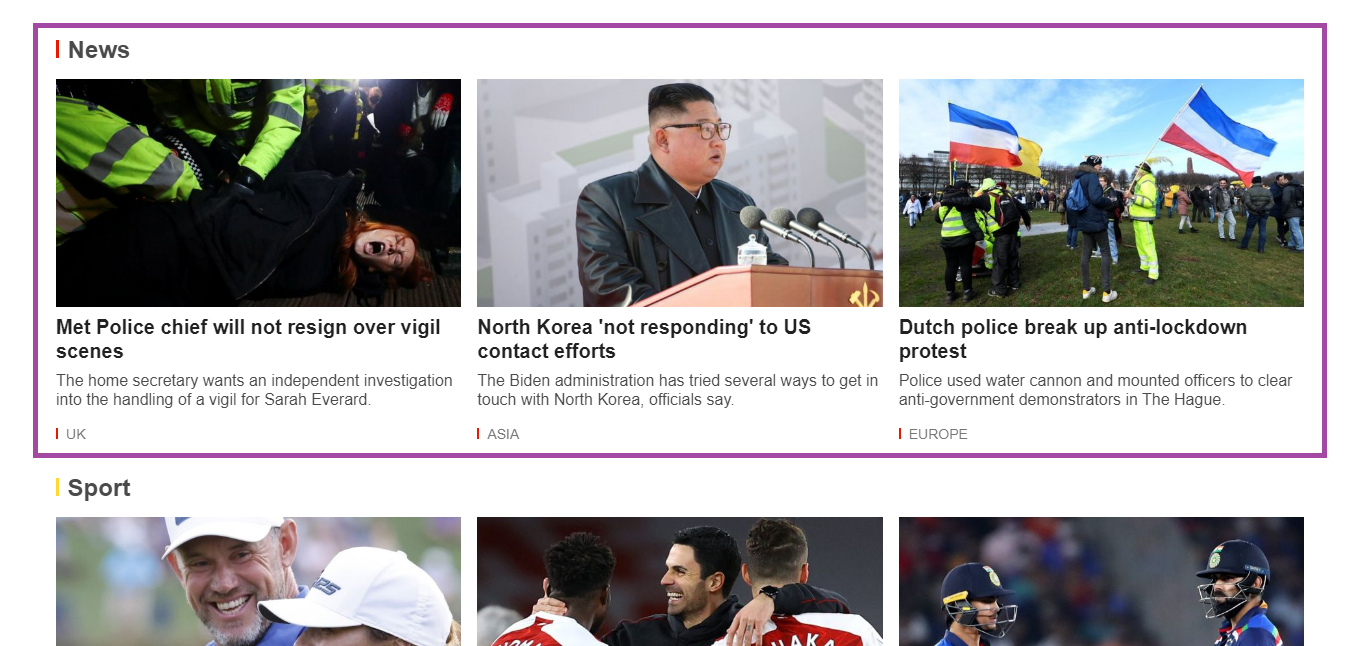
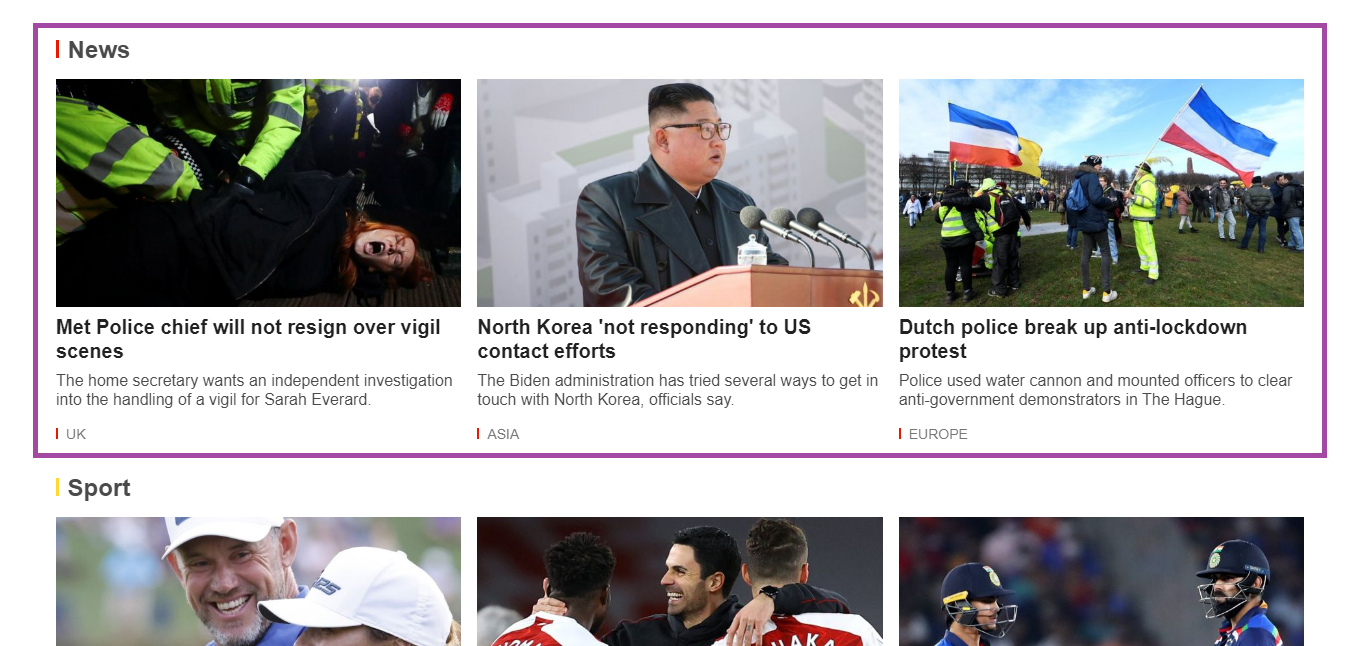
Чтобы лучше объяснить, я приведу несколько примеров. Рассмотрим блок “News” на сайте BBC.

В первую очередь важно найти заголовок. Блок содержит текст “News”, который «дает имя» — «News» для 3 новостей, находящихся рядом. Поэтому эта структура является отличным примером раздела.
Далее рассмотрим блоки, отображающие информацию о тарифах на сайте Patreon.

Теперь надо найти заголовок. В этом примере элементы “Lite”, “Pro” и “Premium” являются заголовками. Почему? Представим, что я с кем-то обсуждаю тарифы и скажу: “тариф Pro”, то мой собеседник сразу поймет, о каком блоке я говорю и какую информацию он содержит. Получается, что “тариф Pro” это «имя».
Теперь у нас есть заголовок и есть информация, как и в предыдущем примере, их можно сгруппировать элементом section.
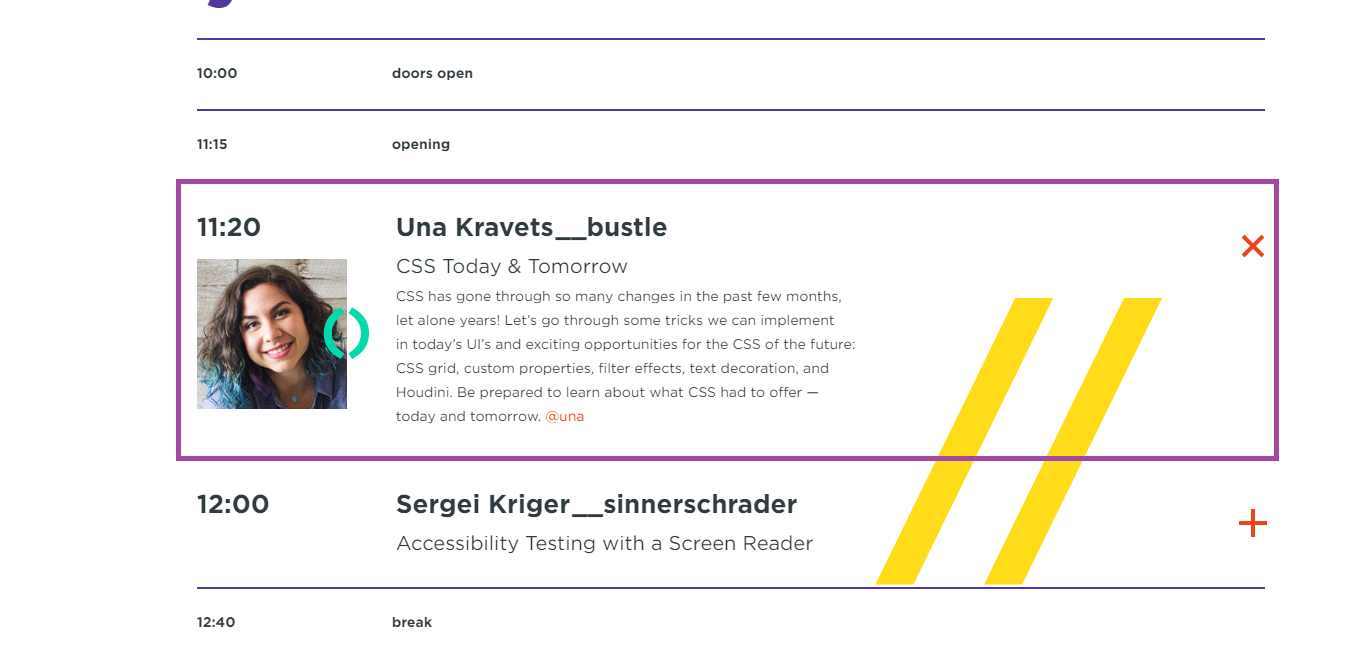
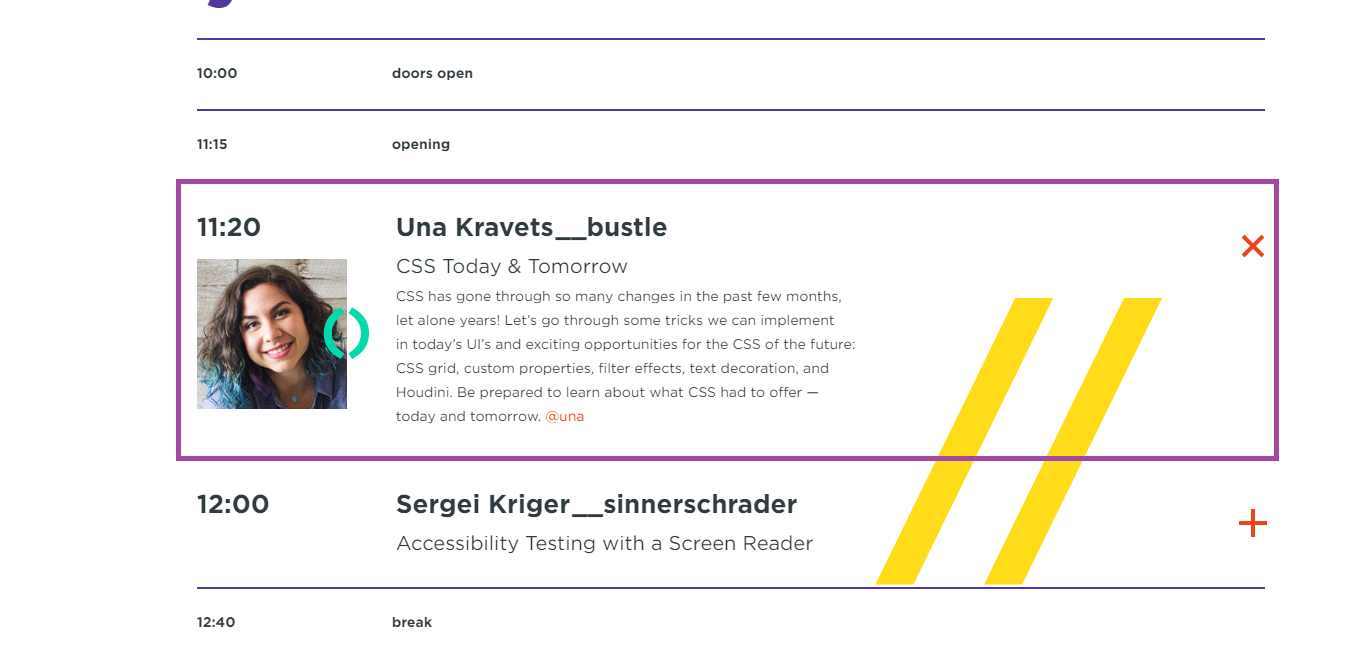
Последним пример мы рассмотрим на сайте PiterCSS, где находится блок с информацией о докладе.

Снова находим заголовок. Здесь это название доклада, которое объединяет остальную информацию о докладе и докладчике. Далее сгруппирую ее и заголовок элементом section.
Я надеюсь мне удалось передать моё правило для использования элемента section. Ищем заголовок и контент, относящийся к нему и группируем элементом section. И важно заметить, что раздел не может существовать без заголовка, поэтому элемент section обязательно должен содержать один из элементов h1-h6.
Элементом article следует выделять на странице независимые области, которые можно вынести из своего логического окружения. Этот элемент часто путают с элементом section, поэтому я на примерах хочу показать разницу.
На сайте BBC Sport существует блок с турнирной таблицей второй лиги чемпионата Англии.

Теперь удалю всю окружающую информацию.

Я удалил все на странице, но по-прежнему понимаю, что делает блок, а именно показывает турнирную таблицу. Получается, удаление элемента из своего логического окружения никак не повлияло на него.
Теперь возьму блок с информацией о тарифе «Pro» на сайте Patreon и удалю все оставшиеся элементы.

Я понимаю, что это блок с информацией о тарифе «Pro». Отлично. Но это тариф какого продукта? Что мне с ним делать? Непонятно.
Получается, удаление блока из своего логического окружения повлияло на него. Я, как пользователь, перестал понимать, что мне делать с этим блоком. Если я встрою его на другой сайт, то он будет выглядеть «чужеродным».
Именно в этом кроется существенная разница между элементами section и article. Это очень тонкая грань, но смысл заключается в том, что если элемент не «теряется» при удалении окружающего контекста, то его следует разметить элементом article. А если теряется, то перед нами элемент section.
Для выделения навигации на странице, нам следует использовать элемент nav. Но этого недостаточно. Часто нам требуется сгруппировать пункты с помощью списка. Для этой задачи подходят элементы ol и ul. Но как сделать выбор между ними?
Исходя из этого вопроса, я рассмотрю два типа навигации, а именно: навигацию со строгим порядком пунктов и нестрогим.
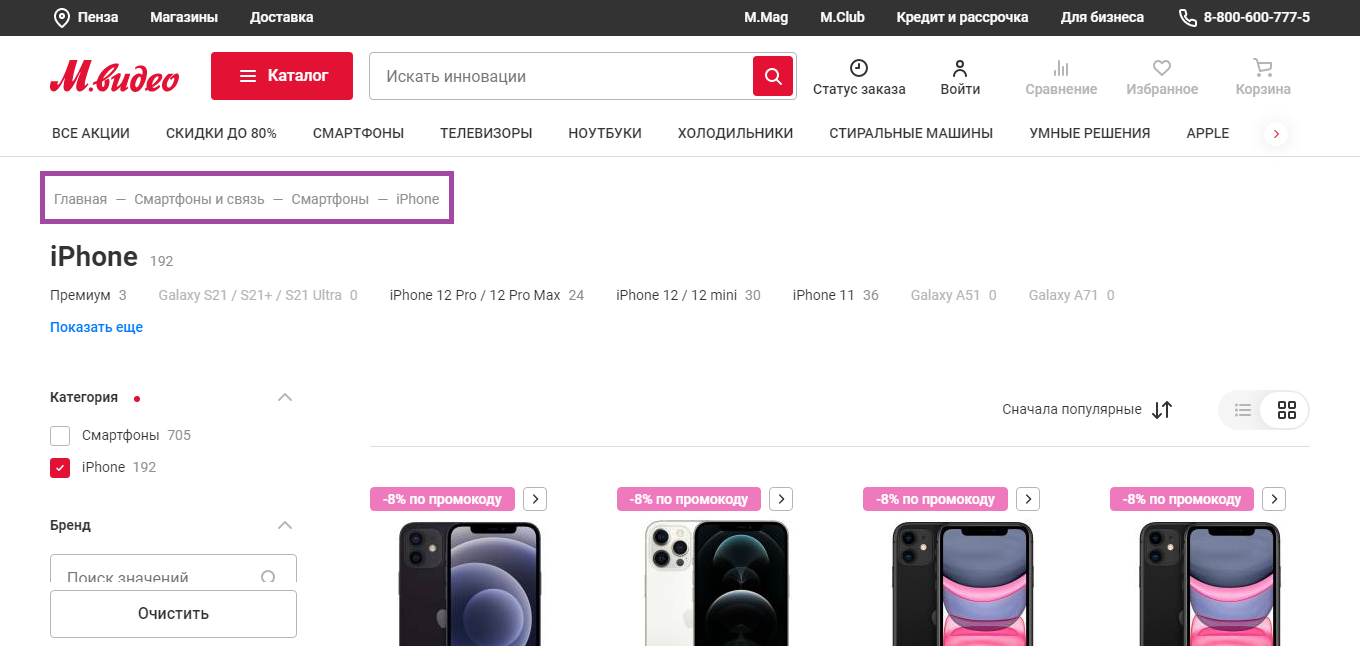
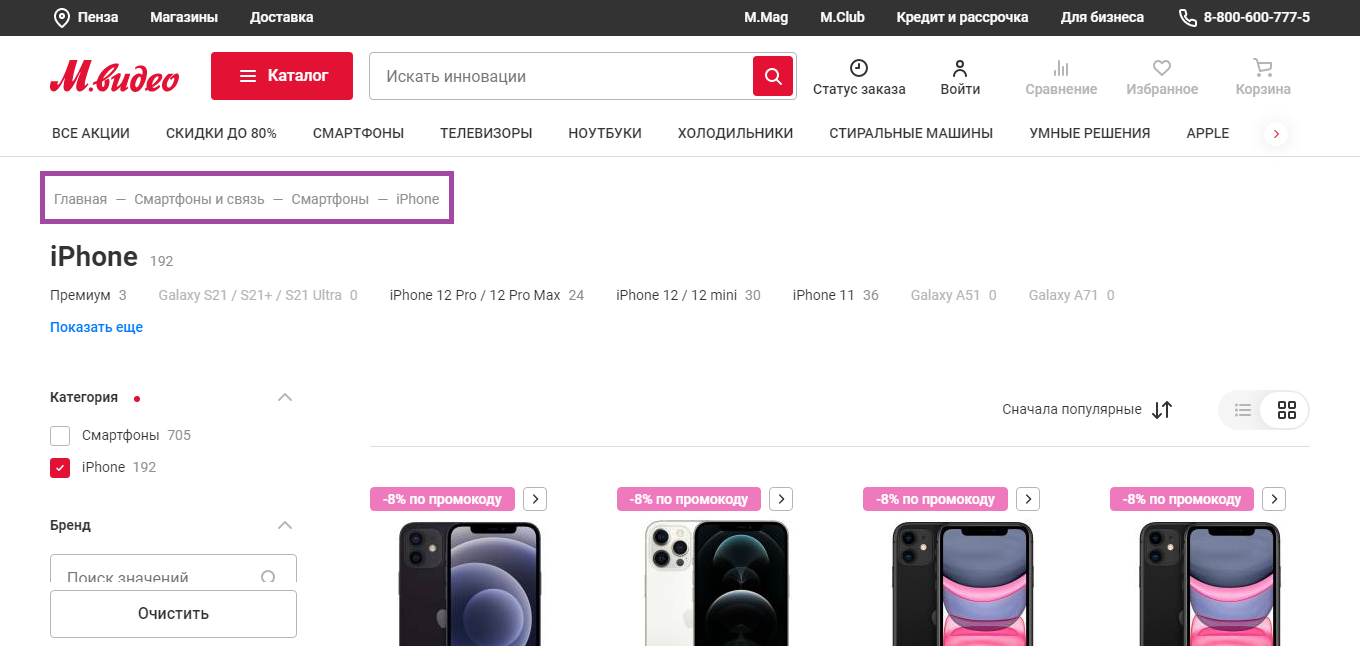
Популярным примером навигации, где порядок элементов строгий являются хлебные крошки на сайте Мвидео.

Почему я называю эту навигацию со строгим порядком пунктов? Если поменять пункты местами, то навигация перестает соответствовать структуре сайта. Например, поменяю местами пункты
“Главная” и “Смартфоны и связь”.
Получилась ошибка. Мы должны перейти на главную страницу со страницы «Смартфоны и связь», а это невозможно. Основываясь на этом, я делаю вывод, что порядок пунктов важен, а для списка, содержащий строгий порядок элементов, нам следует использовать элемент ol.
Кроме хлебных крошек, к данному типу навигации можно отнести пагинацию.

Примером такой навигации является меню на сайте Мвидео.

Снова поменяю пункты местами. Например, пункты «Все акции» и «Скидки до 80%» добавлю в конец списка:
Хорошо, пункты отображаются в другом порядке, и что? Навигация работает, как прежде. Получается, что изменение порядка пунктов не повлияло на работу навигации, поэтому здесь подходит элемент ul.
В интернете существует мнение, что элемент header следует использовать для разметки “шапки” сайта. Мне это определение совсем не нравится, потому что оно не отражает полностью картину.
Да, мы можем использовать элемент header для разметки «верхней» части сайта, но также мы можем использовать его внутри элементов section, article, main, aside.
Когда мы вкладываем элемент header в элементы main, aside, section и article, то он начинает описывать вступительную информацию этого элемента.
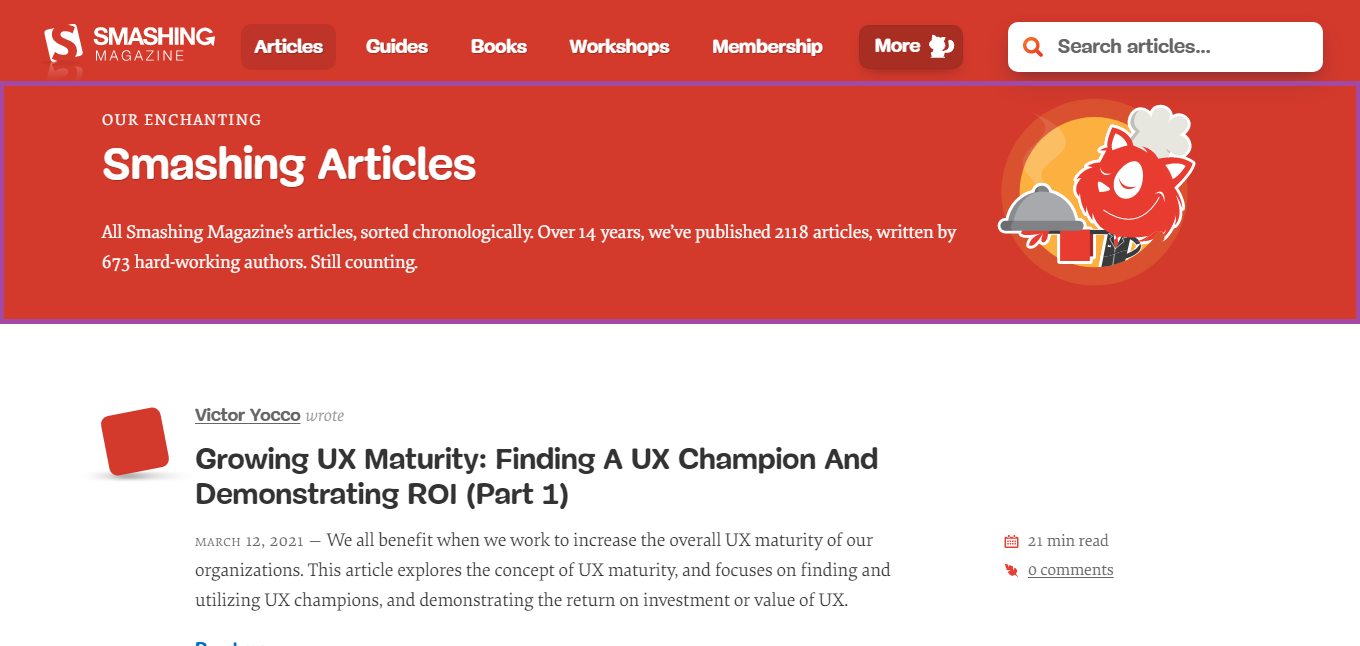
Например, на сайте Smashing Magazine элемент header описывает введение для основного содержимого страницы, которое размечено элементом main.

Элемент группирует заголовок «Our Enchanting Smashing Articles» и вводный текст. Таким образом мы получаем введение к статьям, которые идут дальше.
В разделе с последними публикациями на главной странице Smashing Magazine элементом header можно объединить дату публикации, заголовок и имя автора публикации. В этом случае элемент header находится внутри элемента article.

На сайте конференции PiterCSS элементом header можно объединить заголовок и текст с призывом стать спонсором, которые находятся внутри элемента section.

Кроме вступления к отдельным элементам, мы можем разметить его и для всего сайта в целом. Для этого нам требуется вложить элемент header в элемент body.
Например, как на сайте Smashing Magazine, где элементы header объединен логотип, навигация и поиск.

В общем случае, мы спокойно можем использовать элемент header, когда нам требуется разметить «введение» к контенту либо элемента body, либо элементов main, aside, section и article.
Мне кажется, что элемент footer собрат по несчастью элемента header. Если второй советуют использовать для «шапки», то первый для «подвала».
Элемент footer подходит для разметки второстепенной информации, которая следует после контента элемента. Как и в случае с элементом header, элемент footer можно использовать в нескольких вариантах.
На сайте tutsPlus элементом footer группируют информацию об авторе, дату и категорию публикации. В этом случае элемент footer находится внутри элемента article.

Как я сказал выше, второстепенная информация существует также и для сайта в целом. В этом случае данная область должна повторяться на всех страницах.
Например, на сайте Smashing Magazine в элементе footer отображаются хештеги, второстепенная навигация.

По моим наблюдениям данный элемент является одним из наиболее неиспользуемых, хотя контактная информация есть на каждом сайте. С помощью элемента address можно разметить адрес, телефон, ссылки на соц. сети, итп.
Например, на сайте Мвидео элементом address следует разметить блок с телефоном и соц.сетями.

Я надеюсь, что мне удалось хотя немного показать разнообразие случаев, когда мы можем использовать различные HTML-элементы. Надеюсь, вы попробуйте использовать этот набор элементов в своих проектах.
Если вам понравилось, то, пожалуйста, используйте элемент address. Мне кажется, он незаслуженно забыт. Также для тех, кто хочет спросить «Зачем это надо?», у меня один ответ — просто прикольно.
Обновление от 18.03.2021: А если хочется серьезного ответа, то Вадим Макеев рассказал его в докладе «Семантика для циников»
P.S: Также я делюсь советами по CSS/HTML и отвечаю на вопросы на своем Patreon. Вы можете найти его по ссылке в моем профиле на Хабре.
Основной контент страницы и элемент main
На любой странице мы можем найти основной контент. Он будет отличаться от страницы к странице, но точно не будет повторяться. Например, как на сайте Smashing Magazine.


На странице «Our Enchanting Smashing Articles» отображается список статей, а на странице «Growing UX Maturity: Finding A UX Champion And Demonstrating ROI (Part 1)» мы уже видим текст статьи.
Но выделенная область на изображениях одна, которая называется основное содержимое или основной контент. Разметить данную область следует с помощью элемента main.
Дополнительный контент к основному и элемент aside
Кроме основного контента на странице могут существовать области, которые тематически связаны с ним. Они дополняют основной контент, но если их удалить со страницы, то понятность контента не пострадает.
Например, на сайте Lenta.ru на странице с новостью “Непобежденный Джошуа
научится хранить молодость у Роналду” есть блок “Материалы по теме”.

Блок содержит статью о Криштиану Роналду, который упоминался в тексте основного контента, т.е создается тематическая связь, поэтому элемент можно разметить элементом aside.
Также на этой странице элементом aside можно разметить блок «Ссылки по теме», потому что все ссылки тематически связаны с контентом.

Тематически сгруппированный контент и элемент section
Элемент section помогает нам выделить разделы страницы. Раздел в этом контексте — это тематически сгруппированный контент, смысл которого определяется заголовком. Исходя из определения важно дать объяснение термину заголовок. Заголовок — это текст, дающий «имя» информации.
Чтобы лучше объяснить, я приведу несколько примеров. Рассмотрим блок “News” на сайте BBC.

В первую очередь важно найти заголовок. Блок содержит текст “News”, который «дает имя» — «News» для 3 новостей, находящихся рядом. Поэтому эта структура является отличным примером раздела.
Далее рассмотрим блоки, отображающие информацию о тарифах на сайте Patreon.

Теперь надо найти заголовок. В этом примере элементы “Lite”, “Pro” и “Premium” являются заголовками. Почему? Представим, что я с кем-то обсуждаю тарифы и скажу: “тариф Pro”, то мой собеседник сразу поймет, о каком блоке я говорю и какую информацию он содержит. Получается, что “тариф Pro” это «имя».
Теперь у нас есть заголовок и есть информация, как и в предыдущем примере, их можно сгруппировать элементом section.
Последним пример мы рассмотрим на сайте PiterCSS, где находится блок с информацией о докладе.

Снова находим заголовок. Здесь это название доклада, которое объединяет остальную информацию о докладе и докладчике. Далее сгруппирую ее и заголовок элементом section.
Я надеюсь мне удалось передать моё правило для использования элемента section. Ищем заголовок и контент, относящийся к нему и группируем элементом section. И важно заметить, что раздел не может существовать без заголовка, поэтому элемент section обязательно должен содержать один из элементов h1-h6.
Независимые области страницы и элемент article
Элементом article следует выделять на странице независимые области, которые можно вынести из своего логического окружения. Этот элемент часто путают с элементом section, поэтому я на примерах хочу показать разницу.
На сайте BBC Sport существует блок с турнирной таблицей второй лиги чемпионата Англии.

Теперь удалю всю окружающую информацию.

Я удалил все на странице, но по-прежнему понимаю, что делает блок, а именно показывает турнирную таблицу. Получается, удаление элемента из своего логического окружения никак не повлияло на него.
Теперь возьму блок с информацией о тарифе «Pro» на сайте Patreon и удалю все оставшиеся элементы.

Я понимаю, что это блок с информацией о тарифе «Pro». Отлично. Но это тариф какого продукта? Что мне с ним делать? Непонятно.
Получается, удаление блока из своего логического окружения повлияло на него. Я, как пользователь, перестал понимать, что мне делать с этим блоком. Если я встрою его на другой сайт, то он будет выглядеть «чужеродным».
Именно в этом кроется существенная разница между элементами section и article. Это очень тонкая грань, но смысл заключается в том, что если элемент не «теряется» при удалении окружающего контекста, то его следует разметить элементом article. А если теряется, то перед нами элемент section.
Навигация и элемент nav вместе с элементами ol и ul
Для выделения навигации на странице, нам следует использовать элемент nav. Но этого недостаточно. Часто нам требуется сгруппировать пункты с помощью списка. Для этой задачи подходят элементы ol и ul. Но как сделать выбор между ними?
Исходя из этого вопроса, я рассмотрю два типа навигации, а именно: навигацию со строгим порядком пунктов и нестрогим.
Строгий порядок пунктов и элемент nav вместе с ol
Популярным примером навигации, где порядок элементов строгий являются хлебные крошки на сайте Мвидео.

Почему я называю эту навигацию со строгим порядком пунктов? Если поменять пункты местами, то навигация перестает соответствовать структуре сайта. Например, поменяю местами пункты
“Главная” и “Смартфоны и связь”.
- Смартфоны и связь
- Главная
- Смартфоны
- iPhone
Получилась ошибка. Мы должны перейти на главную страницу со страницы «Смартфоны и связь», а это невозможно. Основываясь на этом, я делаю вывод, что порядок пунктов важен, а для списка, содержащий строгий порядок элементов, нам следует использовать элемент ol.
Кроме хлебных крошек, к данному типу навигации можно отнести пагинацию.

Нестрогий порядок пунктов и элемент nav вместе с ul
Примером такой навигации является меню на сайте Мвидео.

Снова поменяю пункты местами. Например, пункты «Все акции» и «Скидки до 80%» добавлю в конец списка:
- Смартфоны
- Телевизоры
- Ноутбуки
- Холодильники
- Стиральные машины
- Умные решения
- Apple
- Все акции
- Скидки до 80%
Хорошо, пункты отображаются в другом порядке, и что? Навигация работает, как прежде. Получается, что изменение порядка пунктов не повлияло на работу навигации, поэтому здесь подходит элемент ul.
Введение к контенту и элемент header
В интернете существует мнение, что элемент header следует использовать для разметки “шапки” сайта. Мне это определение совсем не нравится, потому что оно не отражает полностью картину.
Да, мы можем использовать элемент header для разметки «верхней» части сайта, но также мы можем использовать его внутри элементов section, article, main, aside.
Элемент header внутри элементов main, aside, section и article
Когда мы вкладываем элемент header в элементы main, aside, section и article, то он начинает описывать вступительную информацию этого элемента.
Например, на сайте Smashing Magazine элемент header описывает введение для основного содержимого страницы, которое размечено элементом main.

Элемент группирует заголовок «Our Enchanting Smashing Articles» и вводный текст. Таким образом мы получаем введение к статьям, которые идут дальше.
В разделе с последними публикациями на главной странице Smashing Magazine элементом header можно объединить дату публикации, заголовок и имя автора публикации. В этом случае элемент header находится внутри элемента article.

На сайте конференции PiterCSS элементом header можно объединить заголовок и текст с призывом стать спонсором, которые находятся внутри элемента section.

Элемент header внутри элемента body
Кроме вступления к отдельным элементам, мы можем разметить его и для всего сайта в целом. Для этого нам требуется вложить элемент header в элемент body.
Например, как на сайте Smashing Magazine, где элементы header объединен логотип, навигация и поиск.

В общем случае, мы спокойно можем использовать элемент header, когда нам требуется разметить «введение» к контенту либо элемента body, либо элементов main, aside, section и article.
Второстепенная информация и элемент footer
Мне кажется, что элемент footer собрат по несчастью элемента header. Если второй советуют использовать для «шапки», то первый для «подвала».
Элемент footer подходит для разметки второстепенной информации, которая следует после контента элемента. Как и в случае с элементом header, элемент footer можно использовать в нескольких вариантах.
Элемент footer внутри элементов article, aside и section
На сайте tutsPlus элементом footer группируют информацию об авторе, дату и категорию публикации. В этом случае элемент footer находится внутри элемента article.

Элемент footer внутри элемента body
Как я сказал выше, второстепенная информация существует также и для сайта в целом. В этом случае данная область должна повторяться на всех страницах.
Например, на сайте Smashing Magazine в элементе footer отображаются хештеги, второстепенная навигация.

Контактная информация и элемент address
По моим наблюдениям данный элемент является одним из наиболее неиспользуемых, хотя контактная информация есть на каждом сайте. С помощью элемента address можно разметить адрес, телефон, ссылки на соц. сети, итп.
Например, на сайте Мвидео элементом address следует разметить блок с телефоном и соц.сетями.

Заключение
Я надеюсь, что мне удалось хотя немного показать разнообразие случаев, когда мы можем использовать различные HTML-элементы. Надеюсь, вы попробуйте использовать этот набор элементов в своих проектах.
Если вам понравилось, то, пожалуйста, используйте элемент address. Мне кажется, он незаслуженно забыт. Также для тех, кто хочет спросить «Зачем это надо?», у меня один ответ — просто прикольно.
Обновление от 18.03.2021: А если хочется серьезного ответа, то Вадим Макеев рассказал его в докладе «Семантика для циников»
P.S: Также я делюсь советами по CSS/HTML и отвечаю на вопросы на своем Patreon. Вы можете найти его по ссылке в моем профиле на Хабре.


kinall
«Надо», «следует», «должен»… Всю статью ждал объяснения, зачем надо. Затем, что «просто прикольно»? Ну, такое себе обоснование…