
Ничто не бодрит с утра лучше, чем большая техническая конференция по JavaScript. Восьмого июня в 11:40 стартовала онлайн-часть HolyJS. Получилось огненно (во всех смыслах), весело и познавательно. И тяжелое утро с HolyJS вышло совсем не тяжелым.
На третий день конференции мы провели Community Day — это когда поучаствовать может любой желающий, нужно только зарегистрироваться. Видеозаписи докладов с Community Day уже открыты для всех (а вот дискуссии после них не записывались).
Сейчас мы готовимся к офлайн-дню 23 июня (и ещё не поздно решить поучаствовать в нём). А пока что поделимся ссылками на видеозаписи Community Day, расскажем о некоторых ярких докладах онлайн-части и озвучим дальнейшие планы.
Доклады
Мы не будем подробно описывать все активности трехдневной конференции (только одних докладов было 24), иначе пост получится уж слишком длинным. Вместо этого поступим так:
Делимся ссылкой на видеозаписи Community Day.
Расскажем про отдельные доклады всей онлайн-части HolyJS, вызвавшие много интереса. Один из них проходил как раз в Community Day, так что его уже можете посмотреть сами.
А теперь настало время увеличить облако смыслов!
Нейрофизиология сложности кода
Началось всё… нет, не с вопросов производительности и языковых фич. А с мозга. Конференция открылась кейноутом Георгия Петрова про нейрофизиологию сложности кода. Почему Hello World — это просто, а промышленный код — полное адище для понимания и восприятия?
Георгий заметил такую вещь: до middle он обучает человека за три года, а меняют работу люди обычно через полтора, так что возникает проблема. Желание обучать быстрее (например, за полгода) и привело его к изучению нейрофизиологии. Там он узнал про когнитом — познавательную структуру мозга, облако смыслов и то, как мозг работает (спойлер: контринтуитивно и сложно).
Мы осознаем мир не как единую картинку, а как облако смыслов. Эти «смыслы» (или «теги») лучше всего представить в виде разных кусочков Lego, из которых мозг складывает картину. Точно так же мы осознаем и программный код — как облако смыслов. И вот откуда оно берется:

Но для понимания кода этого недостаточно — человеческому мозгу в принципе сложно воспринимать его. И чтобы научиться читать код так же легко, как книги, нужна практика, повторение и изучение того, как работают процессы восприятия и осознавания.
Георгий продолжает изучать нейрофизиологию и разрабатывать свои методики обучения, не оставляя мечту выращивать миддлов за полгода.
Поймать дзен, работая над дизайн-системой Яндекс.Дзена
Чем этот доклад отличается от большинства других про дизайн-системы? Обычный доклад — это когда системы не было, и там рассказывают о том, как еë создавали. Но в реальной жизни техдолг платежом красен, есть не только задачи «сделать что-то новое и красивое», но и задачи «разобраться с уже имеющимся». И доклад Семёна как раз про то, как дизайн-система внедрялась в существующий большой проект.
Пересказывать его целиком не будем, но кое-что заспойлерим: он оказался пожароопасным. На 40-й минуте стало так горячо, что в студии, откуда выступал Семён, сработала пожарная тревога.

Фронтенд: Графы. Сборка. Мертвый код
Тема техдолга оказалась затронута не только в случае с дизайн-системой Яндекс.Дзена, на HolyJS в этот раз было сразу несколько докладов о работе с уже имеющейся системой.
Если мы хотим быстрее и лучше понимать код (вспомним про когнитом и облако смыслов), то его должно быть как можно меньше. Здесь можно еще вспомнить мем «Лучший код — это тот код, которого нет». Но в любой компании кодовая база со временем растет, логика устаревает, семантика дублируется, и разбираться во всей этой куче становится все сложнее. Чтобы не рефакторить то, от чего можно спокойно избавиться, важно определить, какой код не попадает в сборку (какой код мертвый) и с какими структурами данных нужно работать.
Никита Сидоров рассказал, как с проблемой мертвого кода боролись в Яндексе. Но за один раз задача не решается, и чтобы эффективно бороться с мёртвым кодом, всё это нужно превратить сначала в воспроизводимый процесс, а затем в культуру разработки.
В докладе были графы, визуализация, отсылки к аниме и хеппи-энд! И из этого доклада наверняка каждый может забрать много практических приемов. Для лучшего восприятия рекомендуем пересмотреть.
Не баг, а фича: разбираем компромиссы в дизайне языка TypeScript
Андрей Старовойт занимается поддержкой TypeScript в WebStorm. Неудивительно, что этот язык он знает «изнутри» (в докладе он признался, что любит почитать гитхаб-репозиторий TS). И понимая многое о внутренней логике проекта, он решил объяснить кое-что тем, кто видит его «снаружи».
Его доклад был о том, как команда TypeScript принимает решения о дальнейшем развитии языка. Ведь язык — это такой же продукт, как и привычный нам прикладной софт (вроде того же WebStorm). В его случае у пользователя тоже могут быть запросы относительно фич продукта. А команде разработки тоже приходится анализировать, насколько конкретная фича подходит продукту. И дальнейшие шаги по модификации зависят от конкретных сценариев использования.
Андрей рассмотрел несколько вопросов, вызывающих у части разработчиков раздражение. Например, о структурной и номинативной типизации. TypeScript основан на структурной, но в его репозитории до сих пор открыто issue восьмилетней давности, по которому виден спрос на работу с номинативной. В каких случаях какая полезна? Как реализация в TypeScript соотносится с другими проектами вроде Flow? Почему всё реализовано так, как реализовано?
Кубический мир на JavaScript
Графика на JS — тема нишевая, но своего зрителя находит. И на HolyJS уже были доклады про игры в браузере. Например, в 2017 году Александр Коротаев рассказывал, как он сделал браузерную версию «Героев».
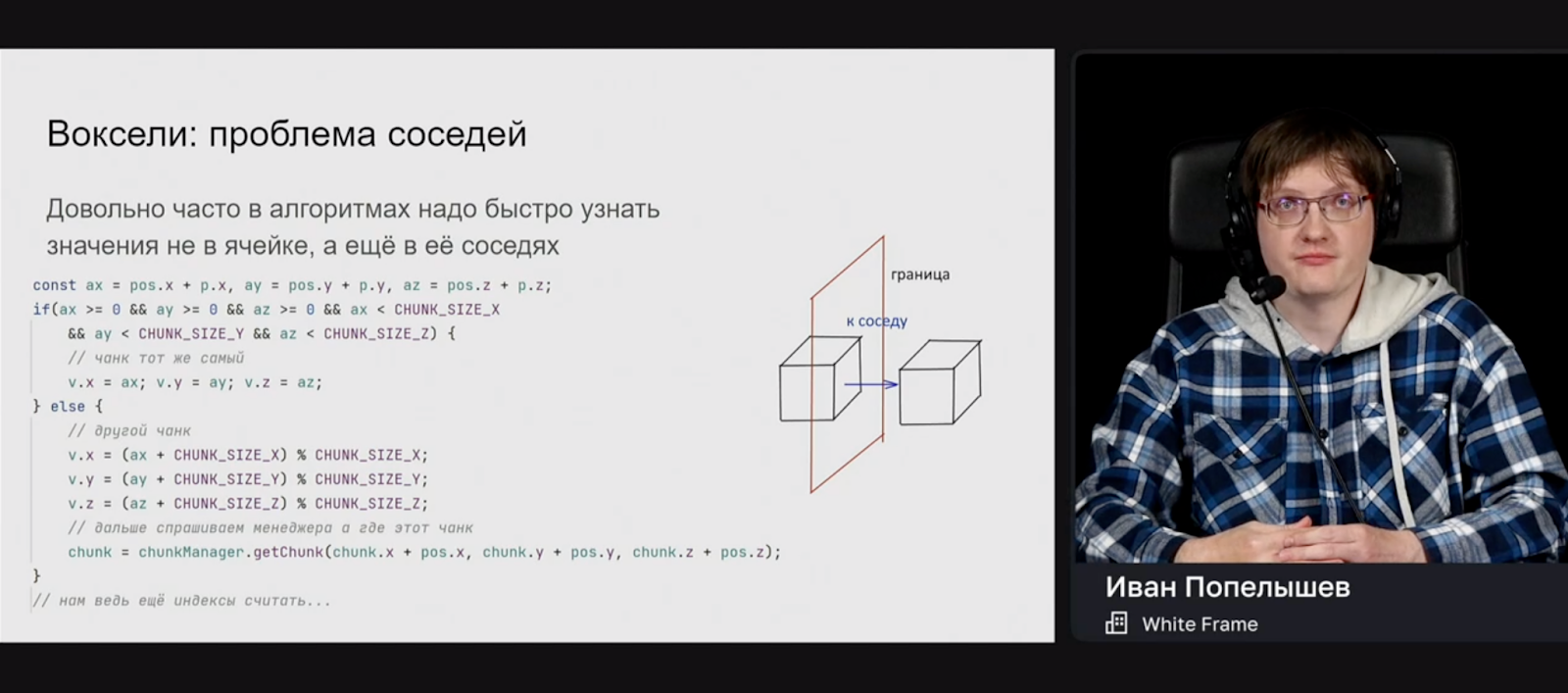
В этот раз Иван Попелышев, который занимается играми на HTML5 с 2012 года и состоит в ядре команды PixiJS с 2015, на конкретном примере показал, как можно разработать сетевой клон Minecraft.
Иван не первый раз выступает на HolyJS, но если раньше он рассказывал про сугубо рабочие вещи, то сейчас — про вещи для души. Но от этого доклад не стал менее хардкорным. Части «Как хранить воксели в свободном мире» и «Основы рендеринга» заставили напрячь мозги. Однако когда хочется выйти за рамки формочек и воплотить мечту написать свою игру, то такое умственное напряжение точно стоит того. И хорошая новость — JavaScript хорошо подходит для Minecraft. Но вот чтобы реализовать его в браузере, придется постараться — будут компромиссы производительности.
Такую тему сложно уложить в один временной слот — и Иван продолжит этот доклад на офлайн-дне 23 июня.

Неизбежность тонкого клиента
Алексей Фомкин, разработчик и автор подкаста про Scala, выступил с докладом «Неизбежность тонкого клиента». На сайте этот доклад был помечен значком «Будет подгорать». В ПК такие доклады называют дичью — что-то холиварное и нетривиальное. И то, о чем говорил спикер, действительно уникальный для JS контент (хотя вот в мире Scala достаточно известный).
В первой части доклада Алексей рассказал, как собственно работают тонкий и толстый клиент и дал обзор эволюции программного обеспечения без претензии на научность.
Вторая часть была практическая. Был представлен подход к разработке тонкого клиента, и спикер рассказал про собственное решение — библиотеку SPA на Scala (внезапно!), которая призвана решить проблемы раздувшегося веба. Какие-то вещи с первого раза были неочевидными и не до конца понятными, потому что нетипичны для JS, но в целом доклад получился интересным и позволил посмотреть на привычное под другим углом.
Микросервис головного мозга
Микросервис головного мозга (МГС) — это когда разработчик пилит все, что движется. То есть делит на маленькие кусочки. Меньше взаимодействует с коллегами, больше и эффективней кодит. По статистике, этому подвержены 90% бэкендеров. Но МГС активно проникает и во фронтенд.
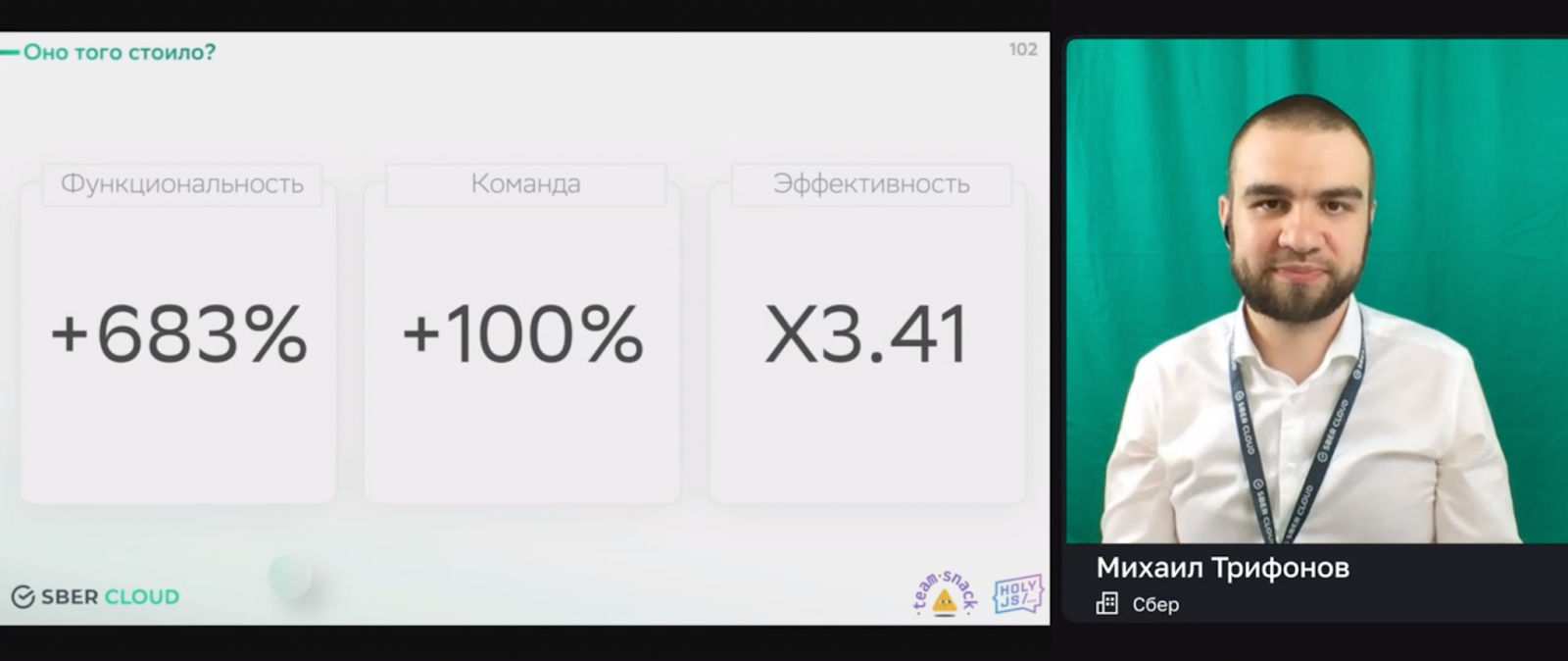
Михаил Трифонов из Сбера рассказал историю, как его повысили до тимлида и поставили задачу увеличить скорость разработки, сохранив качество продукта. Ситуация типичная, но не всегда понятно, что делать.
Михаил рассказал, как в команде проанализировали факторы, тормозящие разработку, избавились от лишнего, распилили приложение на микросервисы и назначали каждому своего оунера.
Работа была непростая. Нужно было внедрить микрофронты, повозиться с оркестровкой, разобраться с зависимостями и настроить разные скрипты. Стоило ли оно того? Ответ на картинке ниже:

И этот опыт вы можете использовать в своей работе. Но скорее всего, после этого у вас тоже случится микросервис головного мозга.
Воркшоп. Тысяча маленьких контроллеров: пишем весь бэкенд на лямбдах
HolyJS — это не только про фронтенд, на конференции давно затрагивают использование JS в бэкенде. А ещё HolyJS — это не только про теоретические доклады, на конференции проходят и воркшопы, позволяющие понять что-то на практике.
И двухчасовой воркшоп Дарьи Дудник — отличная возможность углубиться посмотреть, какие интересные штуки можно сделать на бессерверной архитектуре.
Как это часто бывает, доклад родился из реальной потребности поддерживать бессерверную архитектуру. Но делать это в реальных условиях, а не так, как написано в best practices. Ведь мы знаем, что в теории нет разницы между теорией и практикой. А на практике есть.

Дарья рассказала про особенности переезда с монолита на бессерверную архитектуру, затронула нюансы реализации и поддержки проекта.
В практической части предложила участникам написать свои лямбды с примерами разных структур. А потом рассказала про оптимизацию и масштабируемость текущего кода.
Крестовый поход против легаси в фронтенд-проектах
Выше уже описали два доклада о работе с легаси и техдолгом, а третий на этой HolyJS сделала Василиса Версус — известный во фронтенд-тусовке человек. А еще некоторые ее знают, как стримера и блогера. Василиса успела поработать на большом количестве проектов и попробовать массу практик и подходов к искоренению легаси. И этот доклад — обобщение ее опыта в этой борьбе.
Легаси — это действительно бездна, и борьба с ним актуальна для всех. Но даже если есть желание с ним бороться, то не всегда понятно, с какой стороны подойти. Есть трудности в определении легаси как такового. Перед докладом Василиса даже проводила опрос, и его результаты могут удивить. От этого возникают сложности — разные команды понимают проблему по-разному, блокируют работу друг другу и на пользу проекту это, конечно, не идет.
Если обобщить, то для победы над легаси в первую очередь нужно постараться поставить измеряемую цель. Затем задокументировать исходное и желаемое состояние в соглашениях. И главное, о чем часто забывают: вовлечь людей, слушать их и объединять.

Главная студия
Конференция — это не только технические доклады, но также интервью и разные разговорные активности. Например, BoF-сессии — живые дискуссии с участниками. Они проходят в формате «здесь и сейчас» и не записываются. Также на эту HolyJS вернулось традиционное шоу «Тяжелое утро с HolyJS», призванное сделать утро легче и радостней.
Сначала поговорили про релокацию: обсудили всё — и погоду, и скорость сборки мебели в IKEA, и, конечно, работу.
Да, можно просто взять билет и уехать в другую страну. Но лучше релоцироваться в рамках компании. Но для этого в компанию нужно попасть, а чтобы попасть туда — пройти собеседование.
В эфире про собеседования участники поделились разными дикими и не очень историями с собесов.
Василиса Версус рассказала историю, как собеседовалась на руководителя инфраструктурного департамента в одну крупную компанию.
На техническом интервью какой-то странный парень давал задачки на область видимости и тому подобные. Василиса давно уже не писала код и позиция, на которую она шла, была руководящая.
Пока она пыталась решать задачки, парень постоянно недовольно цокал и качал головой, создавая у кандидата панику и дискомфорт. И ничего не говорил. Василиса пыталась себя успокоить, говоря, что это простые задачи, но парень нагнетал цоканьем и недовольным взглядом. Когда появилась задача с HTML-деревом, обходом его и мутацией, Василиса сказала, что ей нужно взять следующий элемент. Тогда интервьер спросил тяжелым голосом:
— А какие есть методы у HTML-элемента? Тебе нужно выбрать следующий элемент, какие ты используешь методы?
Василиса растерялась и запнулась:
— Ну-у, я… я могу через CSS-селектор выбрать следующий элемент, — и начала писать код.
Интервьюер вновь зацокал с недовольным видом, покачал головой и грозным голосом повторил:
— Какие ты знаешь методы у HTML-элемента?
— Можно я загуглю?
— Загуглишь? Ты не знаешь методы у HTML-элемента? Ты реально рассчитываешь на такую позицию?

Василиса захлопнула крышку ноутбука и сказала себе, что она больше не программист. Это было ху-удшее интервью в ее жизни.
Вот так провалы в коммуникационных навыках создают лишнее напряжение.
Поговорили и на более серьезные темы. Например, обсудили доступность для незрячих с экспертами в этой теме.
На BoF-сессиях поговорили о computer science для фронтендера — нужно оно или нет, обсудили развитие разработчика и масштабирование проекта. Запись эти активностей не велась — это позволило создать более кулуарную атмосферу и без напряга обсудить действительно важные вещи.
Offline-день 23 июня
Но на этом мы не заканчиваем и 23 июня проведём в Санкт-Петербурге офлайн-день HolyJS.
Там, например, Иван Попелышев продолжит доклад про кубический мир, Полина Гуртовая поговорит об использовании ML на клиенте, Александр Бальцевич (он же АйТи Синяк) расскажет про секреты React Context API.
Но еще важнее другое: там впервые за два года участники HolyJS смогут увидеть спикеров и друг друга не на экране. Поэтому мы ожидаем много общения — и со своей стороны стараемся, чтобы для него всё подходило как можно лучше. Будет время и пространство для нетворкинга, дискуссионные зоны для удобного общения со спикерами после докладов, форматы вроде Lightning talks (мини-доклады по 10 минут от участников) — в общем, не придется просто «сидеть и слушать».
Билеты устроены по схеме «офлайн+видеозаписи»: получаете не только доступ на офлайн-день, но и записи всех докладов прошедшей онлайн-части (в открытый доступ они все попадут лишь спустя месяцы).
А если на онлайн-части вы сами уже были, то можете проапгредить свой билет и попасть на офлайн. Все подробности и билеты — на сайте.
До встречи!

