
В каждом продукте есть сценарии, которые могут привести к разрушительным последствиям. Например, какая-то команда может уничтожить важные данные, внести серьезные изменения в систему или просто что-то «сломать». Поэтому важно четко и понятно предупреждать об этом и помогать пользователю принимать осознанные решения.
В статье собрала основные принципы создания текстов для экранов подтверждения, которым следуют Apple, Microsoft и Google.
Когда нужен экран подтверждения
Используйте экраны подтверждения экономно. Да, они дают пользователям важную информацию, но вместе с тем прерывают движение по сценарию. Часто это злит, раздражает и вызывает желание поскорее скрыть навязчивый экран. Вот для каких событий экран подтверждения скорее нужен.
1. Событие не частотное
Запросы на подтверждение частых действий, например удаление письма из почтового ящика, быстро станут раздражающими. Тем более при частотных операциях маловероятно, что пользователи по ошибке случайно нажмут не ту кнопку. А вот если событие редкое и может привести к серьезным последствиям, запрос на подтверждение с описанием этих последствий очень кстати.
2. Событие имеет необратимые последствия
Экран подтверждения нужен, если пользователи собираются выполнить необратимое действие. Например, навсегда удалить какие-то данные без возможности восстановления. Или отправить важный отчет, который больше нельзя будет отредактировать.
3. Событие может привести к серьезным изменениям в работе системы
Важно предупредить пользователя, если его действие может повлиять на конфигурацию других устройств или работоспособность всей системы.
Как писать заголовок и описание
1. Сделайте заголовок информативным
В интерфейсе каждая фраза должна быть полезной. Иначе вы впустую тратите внимание пользователя. Не делайте формальный заголовок и не уносите важное в подзаголовок — его часто не читают.

Если действие может привести к необратимым последствиям, также расскажите об этом в заголовке. Иначе пользователь может упустить важную информацию и принять решение, не осознавая риски.

Избавляйтесь от неинформативных частей в стиле: «вы уверены…» или «точно…».
Лучше сразу перейти к сути, чтобы пользователь, даже просто сканируя текст, понял суть сообщения.

2. Не используйте двойные отрицания
Сформулируйте заголовок так, чтобы в нем не было отрицания. Двойное отрицание создает дополнительную когнитивную нагрузку. Пользователю, чтобы отказаться от действия, придется воспроизвести в голове конструкцию вида «не применять не применять ввод?»

3. Предложите альтернативу
Если верите, что пользователь вместо решительного «разрушительного» действия может выбрать что-то менее радикальное, предложите это. Но не увлекайтесь, чтобы не превратить это в навязчивую манипуляцию.

4. Заголовок должен «дружить» с кнопками
Это универсальное правило интерфейсного текста. Но в экране подтверждения оно важно особенно — здесь ошибка может дорого стоить пользователю.
Убедитесь, что заголовок точно отражает действие, которое подтверждает или отклоняет кнопка.

Кнопки должны быть согласованы именно с заголовком, а не с текстом в пояснении.

Как назвать кнопки
1. Не используйте кнопки «Ок» и «Отменить»
Эти кнопки могут ввести в заблуждение. Например, означает ли «Ок» — «Ок, я хочу завершить действие» или «Ок, теперь я понимаю, к каким негативным результатам привело бы мое действие»?
Хорошо, если кнопки информативны настолько, что, даже не читая общего текста, пользователь может сделать правильный выбор.

2. Не используйте на экране подтверждения больше 2 кнопок
В большинстве случаев заголовок можно сформулировать как бинарный вопрос с двумя вариантами ответа в виде кнопок. Важно, чтобы кнопки отличались друг от друга и между ними было легко выбирать.

3. Если событие имеет критичные и необратимые последствия, дополнительно укажите на это в кнопке
Кнопки, которые отличаются от стандартных «Продолжить», «Установить» и пр., привлекают больше внимания. Они могут заставить пользователя остановиться, задуматься и принять более осознанное решение

4. Не манипулируйте
Не подменяйте понятия в кнопках и не пытайтесь любыми силами остановить пользователя — например, от удаления заказа. Вряд ли это путь к долгим и счастливым отношениям :-)

Комментарии (64)

hbn3
26.10.2022 21:26+10Как насчёт цветовой дифференциации кнопок? У вас все кнопки синии.
Но есть мнение что добавив красное и жёлтое, можно дополнительный канал информации происпользовать.
Для критических подтверждений — иногда имеет смысл сделать кнопку неактивной до тех пор пока пользователь не ткнёт в чекбокс с надписью «я понимаю что я делаю и принимаю все последствия».
Либо вместо чекбокса, текстовое поле куда надо свой емайл или имя пользователя ввести, чтобы уж точно мозг включился.
Ну и может быть добавить — критическое действие будет осуществленно с задержкой в 1 час/день. У вас есть возможность его отменить в течении этого времени.
Гугл например даёт отменить даже отправку емайла в течении нескольких секунд после нажатия «послать» — очень полезная возможность.
Osendo
26.10.2022 23:39+8Цветовая дифференциации может создать неожиданные трудности. У меня в компании был человек который упорно не мог понять, почему у него в некоторых пунктах ошибка, а в других нет, если они идентично промаркированны. Как оказалось, он дальтоник и не видел разный цвет у кружков.

hbn3
27.10.2022 16:24Честно говоря не очень понятно как это относится к цвету кнопки.
Если мы сделаем кнопку красной и на ней напишем «опасность» это же никак не скажется на дальтониках, по сравнение с тем что если мы её оставим синей как было.
Если это важно, дальтоник может установить себе програмку которая в углу экрана, всегда будет писать какие два основных цвета находятся в регионе 20х20 под курсором мышки.
dolovar
27.10.2022 16:35это же никак не скажется на дальтониках
Аргумент «решение не пригодится 5% всех пользователей» не является достаточным аргументом против решения.

margaritatxt Автор
27.10.2022 11:29Да, для совсем страшных и разрушительных сценариев дополнительный «заборчик» из чекбокса или поля ввода — хорошая практика. Спасибо за дополнение!

unC0Rr
26.10.2022 21:35+30Иногда случается, что на экране появляется какое-нибудь окно подтверждения в тот момент, когда мозг уже послал сигнал пальцу на нажатие кнопки, и так получается, что ты нажимаешь кнопку в диалоге подтверждения вместо окна, за мгновение до этого оказавшегося под ним. Такое часто происходит на мобильнике, особенно если интерфейс подлагивает, но иногда и на компьютере. Бывает, что даже не имеешь представления, что ты там успел подтвердить или отменить за эту долю секунды. Мне кажется, это довольно важная проблема диалогов подтверждения.

Krapivnik
27.10.2022 11:38+4В Windows была (а может и осталась) настройка, позволяющая автоматически наводиться на кнопки диалогового окна в случае его появления.
По неопытности включил когда-то такую опцию на ноутбуке, чтобы тачпадом не прицеливаться.
Отключена настройка была на следующий день после необратимого удаления какого-то файла от нажатия кнопки "ОК", которая неожиданно появилась под указателем мыши.

margaritatxt Автор
27.10.2022 11:43+2Интересно! Не знала про такую функцию. Для тех, кто любит риск))

Jack007
28.10.2022 07:48+1Дополнительные параметры мыши - параметры указателя - Исходное положение в диалоговом окне - чекбокс "на кнопке, выбираемой по умолчанию"

qyix7z
27.10.2022 13:21Это не винда, у меня это было в ПО/драйверах от какой-то мыши. Но тоже сразу было выключено.

NNikolay
27.10.2022 12:11+4Логичным решением кажется таймаут в 1-2 секунды, когда сообщение уже на экране, но кнопки ещё не кликабельны. Но это будет раздражать многих пользователей тоже. Ни разу такого не видел, чтобы на практике испытать. А вот случайно нажимал на внезапно появившееся окно кучу раз.

unC0Rr
27.10.2022 13:24Да, проблема с таймаутами в том, что они будут раздражать ещё чаще, когда ты точно знаешь, о чём тебя спросят и как ответить, а подтверждение будет занимать несколько секунд вместо половины. Я не знаю, каким могло бы быть хорошее решение, но хоть что-нибудь напрашивается.

nikolas78
27.10.2022 13:59Можно каждый раз показывать по разному оформленные окна подтверждения. Например 5 вариантов окон и чередовать их.
Можно запускать таймер на 2-3 секунды с неактивными кнопками, но при этом сделать быстрое подтверждение/отмену «горячими кнопками».
Можно уже после выбора Да/Нет давать возможность откатить это решение.

German1984
27.10.2022 13:42+2У firefox есть такая пауза с обратным отсчётом в 3 секунды при попытке установить плагин или запустить скачанный .exe

scream_r
27.10.2022 18:06+21-2 секунды это дофига. Для исключения описанного мисклика достаточно буквально четверти-трети секунды.

Sazonov
27.10.2022 13:48+2Для критичных действий исключение случайных нажатий делается очень просто. На кнопку надо нажать и подержать (1-2 секунды, с красивой анимацией). Что-то похожее сделано в гуглохроме под мак. По Cmd+Q не моментальный выход а уведомление что надо нажать и подержать.

Mishootk
27.10.2022 15:22+1Кнопки окон подтверждения никогда не должны появляться на месте элемента инициировавшего операцию (хорошо согласуется с идеей не подсовывать кнопку под курсор, но это независимые задачи).
Подтверждающие необратимую операцию кнопки никогда не должны быть умолчательными.

HardWrMan
27.10.2022 18:44+1В Windows бесил автофокус новых окон. Вот ты набираешь текст в ворде тут фигяк - всплывает диалоговое окно от принтера/модема/мессенджера/что-то там ещё и весь ввод внезапно попадает в это окно. В лучшем случае мы слышим звоночки от неправильных клавишь, в худшем... впрочем, ситуации вариативны.

nikolas78
26.10.2022 21:57- Удалить чат и переписку безвозвратно?
- Удалить введенный текст? — синяя кнопка «Оставить».
- Кстати да, слова-действия лучше, чем просто Да/Нет.
- Лучше вообще не использовать подзаголовки, так как их действительно не читают. Поясняющий текст должен располагаться до кнопки.
Статья интересная!

dartraiden
26.10.2022 22:00+2В большинстве случаев заголовок можно сформулировать как бинарный вопрос с двумя вариантами ответа в виде кнопок.
Если, например, это какой-то стандартный диалог операционной системы, то сводить «Да», «Нет» и «Отмена» к бинарному выбору — ошибка. «Отмена» означает «я отказываюсь принимать решение в этот раз».
scream_r
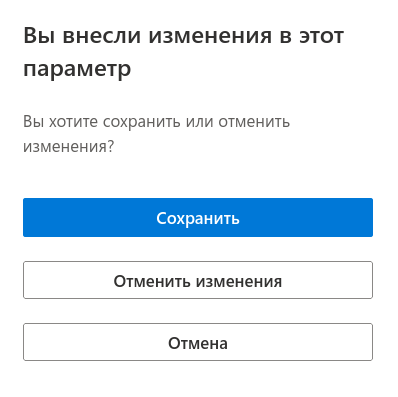
27.10.2022 11:18+17
Плюсую. Из этого диалога не стоит убирать кнопку "Отмена". Кнопка закрытия могла быть нажата случайно, или документ висит открытый давно и не помнишь стоит ли сохранять изменения, или ещё что. И выскочившее предупреждение, что закрываем документ над которым работали, должно иметь вариант отмены закрытия, а не только сохранение. Но при этом выделенным всё же нужно сделать вариант "сохранить", как наиболее вероятный.
Ну и конечно нарисовать в качестве иллюстрации "неправильного" диалога кнопки "Отменить" и "Отмена" это уж совсем манипулятивная клоунада. "Сохранить", "Не сохранять", "Отмена" - вполне адекватно.
anka007
27.10.2022 15:41+4Вообще неплохо бы оставлять вариант "сделать вид, что запроса на необратимое действие не было" везде, где это возможно. Самое логичное - стандартный крестик в углу на десктопе или кнопка "назад" на мобильных устройствах. Даже если это дублирует какую нибудь "отмена" и "оставить". Потому что локализация в конкретно этот момент с конкретно этим человеком может не совпадать. Да и просто запрос действительно мог быть случайным (ага, кошка по клавиатуре прошлась, или ребенок облизал телефон), иметь возможность от него просто отказаться - удобно.

alhimik45
27.10.2022 19:18+1Ну и конечно нарисовать в качестве иллюстрации "неправильного" диалога кнопки "Отменить" и "Отмена" это уж совсем манипулятивная клоунада.
Тем временем Outlook Web App почти повторяет это (причём раньше слова "изменения" не было, если мне память не изменяет, видимо по фидбеку добавили таки)


miarh
26.10.2022 22:16+14Классический диалог с пользователем.
У меня не работает (не заходит, не печатает и т. д)
Окно с предупреждением (ошибкой) было?
Да
Что написано?
Не знаю, нажал (чаще нажала) ОК.
Не по-русски было написано?
По-русски
..... Идут годы, но этот диалог повторяется крайне регулярно. И, если раньше действительно, диалоги часто были на английском, то сейчас так бывает очень редко, но.....

IvanPetrof
27.10.2022 03:09+9- Алло, здравствуйте. Мне надо провести документ, а программа мне не даёт.
- Что вот так прямо говорит "не дам!"?
- Ну нет, конечно, там что-то пишется в окошке. я уже не помню что.
- По-нерусски написано?
- Да нет. Вроде по-русски, но там много текста.
- Так может там написано почему нельзя провести документ? Давайте ещё раз попробуем, только вы сразу "ок" на окне с сообщением не нажимайте.
проблема обычно решается, после внимательного прочтения "многобуков" на окне сообщения. Т.к. Эти буквы программист когда-то старался, писал, в надежде избежать вот таких звонков, отрывающих от работы.

Akr0n
27.10.2022 16:34+2Всё-таки там часто и правда написано слишком много букв, да ещё и на программистском диалекте. Если крупно и кратко написать в три слова причину, а далее мельче уже все подробности, то станет сильно понятнее.

KizhiFox
27.10.2022 18:10Сам недавно попал на создание такого объяснительного многабукаф. Если вкратце, то писал текст ошибки, объясняющий, почему пользователь не может удалить элемент. "Штука с таким-то названием связана с такими-то штуками". Осадили меня как раз на том моменте, когда вывалился список из 15 строк со штуками, имеющими только UUID, а остальной текст пояснения занимал только половину первой строчки :)
Так что да, иногда "многабукаф" — это действительно "многабукаф"

IvanPetrof
28.10.2022 02:51+2для совсем "многобуков" на информационном окне, помимо кнопки "ок" есть кнопка "подробнее", открывающая внутреннюю вики со статьёй про эту ошибку.
В статье уже можно "размахнуться" с картинками и гиперссылками))

German1984
27.10.2022 13:46Джоэл Спольски (бывший сотрудник Microsoft) в своём блоге писал, что англоязычные пользователи никогда не читают сообщения длиннее 7 слов.

coregabe
26.10.2022 23:24Кнопки должны быть разного цвета. Зелёная по умолчанию. Писать много не нужно. А писать не да - нет, а вас например уничтожат

Dr_Faksov
27.10.2022 03:55+1Уже ответили - дальтоники. И их много. Причём они разные по типу цветовой слепоты. Кто-то не видит красного, кто-то зелёного.

Get-Web
26.10.2022 23:50+34. Не манипулируйте
Вот это больше всего раздражает. Нажал отвязать карту, меня спрашивают: "Вы хотите отменить подписку?" Нет конечно, я не хочу отменять подписку! Я хочу отвязать карту... После таких манипуляций реально хочется отменить подписку.
А еще вид манипуляции, к примеру: "Вы не хотите получать уведомления?" и варианты ответа "Да, Нет", но акцентная кнопка при этом "Нет" и попробуй угадай правильный ответ, если он конечно есть.
Полезная статья с понятными примерами.

JediPhilosopher
27.10.2022 08:57+4Очень люблю в банкоматах Альфа-банка сообщение: "Уважаемый клиент, вам одобрен кредит на стотыщмильонов, хотите ли узнать подробнее?" И две кнопки. Справа выделена цветом "позвонить мне", слева незаметная маленькая "напомнить позже". Варианта "идите в жопу со своим кредитом и не напоминайте про него" нет вообще.

tvr
27.10.2022 12:01+1Обожаю всплывашку от Яндекса —
Наш
и стрингибраузер теперь с тёмной темой!
"УСТАНОВИТЬ?" — большая подсвеченная кнопка
«нет» — кнопка серого цвета, типа неактивна.

margaritatxt Автор
27.10.2022 11:37Спасибо! Ну да, это классический тёмный паттерн — Roach Motel (ловушка для тараканов). Когда отказаться от услуги или отменить подписку очень сложно

Get-Web
27.10.2022 20:28+1Конкретно в данном случае под отменой подписки подразумевалось, что она не будет продлена автоматически когда истечет срок оплаты, то есть будет отменена потом, но словами обыграли... Это кстати на ivi так.

Sdima1357
26.10.2022 23:53+2-Вы уверенны что хотите удалить этот файл?
-да
-это системный файл, удаление может нарушить работу системы,Вы по прежнему хотите его удалить?
-да
[Компьютер задумался...] -Ошибка! Не получилось удалить файл!
Обожаю бессмысленные диалоги старой винды..

altman
27.10.2022 18:39+2Ооо да, в журнале событий видел что-то вроде "Ошибка - произошла ошибка по причине: неизвестная ошибка", дословно не помню, но точно слово "ошибка" было 3 раза и сообщение не давало никакой полезной информации. А самое любимое, это выражение "разрушительный сбой"

kterik
27.10.2022 20:02+5
На излёте того времени, когда я использовал старый браузер Opera, он порадовал меня таким сообщением.

Sfinx88
27.10.2022 06:15-5Мне одному кажется, что представленные примеры могут быть обобщены фразой
"Считайте своих пользователей дегенератами, которые не умеют думать", особенно про то, что следует избегать формулировок, вызывающих повышенную когнитивную нагрузку. Ути какие мы нежные....
По мне так любой вопрос или сообщение должно быть максимально информативным.
itisksey
27.10.2022 10:48+1В идеальном мире так бы и было. Но в реальности, чем больше текст, тем меньше вероятность, что его станут читать

ozzyBLR
27.10.2022 10:48+3Опыт индустрии говорит об обратном. Поэтому одна из базовых книг по теме называется "Не заставляйте меня думать".

dolovar
27.10.2022 13:44+2Считайте своих пользователей дегенератами, которые не умеют думать
Перефразируйте для верности:
— Помните, что пользователи не любят задумываться над вопросами, которые сейчас интересуют вас.любой вопрос или сообщение должно быть максимально информативным
Вы любите вдумчиво читать лицензионные соглашения? Там часто встречаются максимально информативные сообщения.

morijndael
27.10.2022 13:51+2Скорее "уважайте время своих пользователей, у них есть дела поважнее, чем вчитываться в нюансы диалоговых окон"

Yukr
27.10.2022 11:02Маргарита, в 1м пункте, наверное событие корректней назвать не "частотное" ( этот термин более относится к колебаниям, в Герцах) , а "частым", как в тексте абзаца далее?
По самой статье - иногда, где уместно использую рядом с текстом кнопки "НЕТ" значок типа автознака "вьезд хапрещён", (кирпич), рядом с тектом "ДА" - значок зелёной стрелки. Глаз пользователя получает доп. информацию чисто зрительную.

Pogan
27.10.2022 11:02+1Мне всегда очень помогает описание последствий выбора в таких диалогах, и я внимательно его читаю. Был бы благодарен дизайнерам, если бы они были расписаны максимально подробно, в соответствии с ЦА данного продукта. Например, если программой (продуктом, сайтом) пользуются технари, то в описании вполне можно добавить и технические данные. Например "Точно удалить запись?" - "Запись физически будет удалена из базы данных без возможности восстановления. Убедитесь, что у вас есть резервная копия данных, на тот случай, если они вам все же понадобятся".
И да, понятный заголовок + правильно выбранная (и выделенная визуально) кнопка действия по умолчанию никак не противоречат наличию дополнительного описания, которое, уверяю вас, некоторые люди все же читают. А кто-то даже читает весьма внимательно.
Желаю дорогим коллегам не сильно увлекаться "опытом индустрии". Люди разные.
margaritatxt Автор
27.10.2022 11:40Вы правы — на ЦА, конечно стоит смотреть. С писала скорее про принципы для массовых продуктов

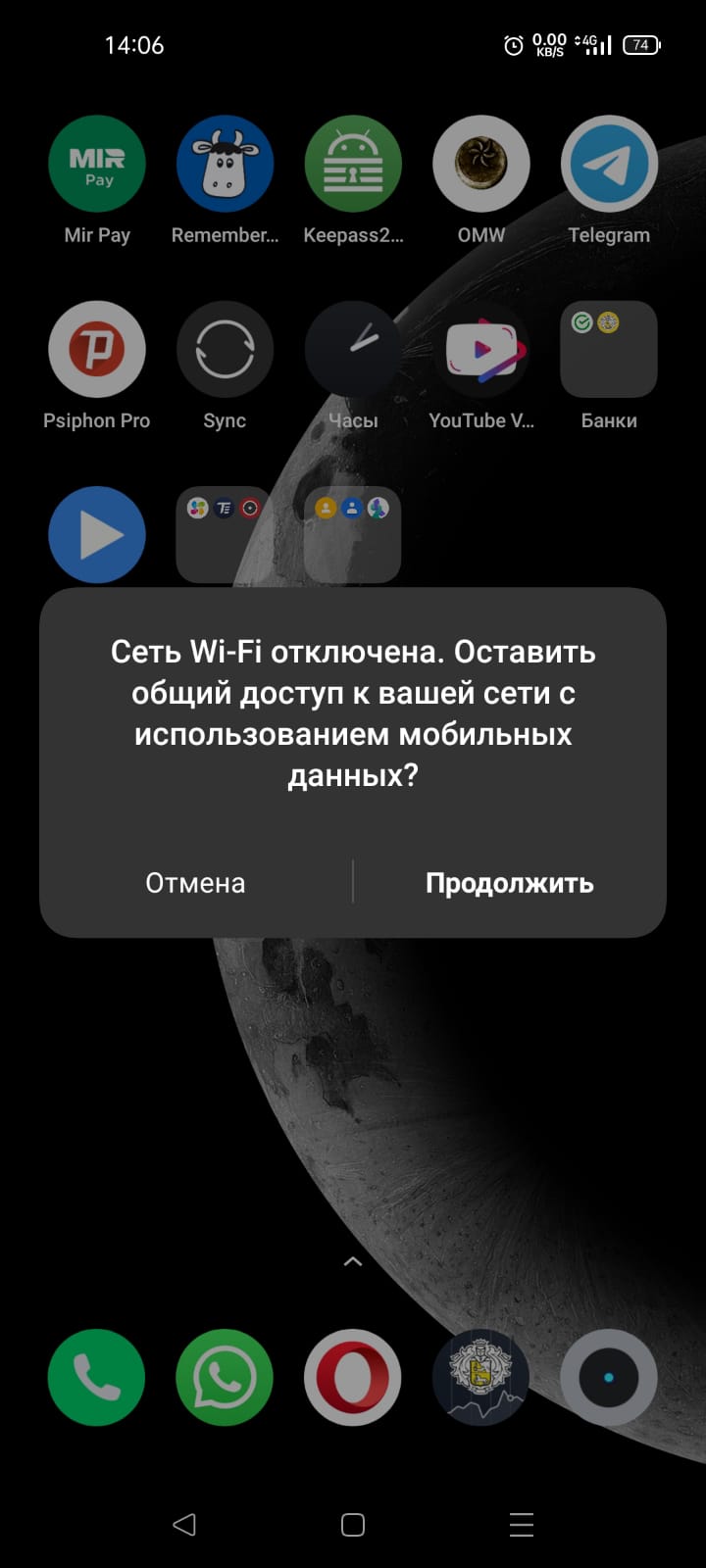
rishavant
27.10.2022 12:52+2Ох, да, вот это «Не применять ввод» после тряски телефона всё время вводит в ступор. Я ещё ни разу осмысленно не попыталась ответить на вопросы, всё время пыталась закрыть уведомление, чтобы оно меня не спрашивало свои сложные вещи, когда я пытаюсь удержать мысль, которую писала.

margaritatxt Автор
27.10.2022 13:22Дааа) Я только когда писала эту статью загулила, чтобы понять, что они на самом деле хотели сказать))

SlonicK
27.10.2022 14:05+1Ещё один вариант для критически важных сценариев - ввод пин-кода, который заранее подготовлен/получен/придуман.

LAG_LAGbI4
27.10.2022 14:11+1после очередного обновления прошивки телефона выхожу из офиса сажусь в машину, включаю на телефоне точку доступа, отъезжаю от офиса и вижу это сообщение.

ну и что я должен нажать? с учётом того, что одним глазом я на дорогу смотрю, а другим в телефон

ruomserg
27.10.2022 15:28+3В промышленной среде (не уверен, что стоит это практиковать с обычными пользователями), для подтверждения действий применялось то, что внутри называли «акцепт второго порядка». Форма была примерно такая: «Для того чтобы закрыть документ с ошибками, введите (3165) в поле ниже, и нажмите „Закрыть“. Число в скобках генерируется случайным образом каждый раз при показе диалога. Очень помогает от пользователей-обезьянок, которые увидев диалог СНАЧАЛА жмут „OK“, а потом (может быть, не всегда) начинают думать — что это они там такое подтвердили…
Пару раз пользователи пытались утверждать, что не видели предупреждения. Им показывали журнал, где сохраняется и дата-время, и текст, и введенный код. Хвала богам, утверждать что они прочитали код, но не прочитали начало предложения — никто не решился…
altman
27.10.2022 18:52+1Total Commander без регистрации очень тренирует внимательность при выборе нужной цифры при запуске. Если бы они размещали номер кнопки, которую нужно нажать в разных местах текста, возможно у них выросли бы продажи :) Возможно, это чуть менее жесткая альтернатива вашему подходу, которая, тем не менее, заставляла бы пользователя прочитать текст.

vitesse
28.10.2022 00:35+2А я бы добавил - соблюдайте одинаковый порядок кнопок во всем приложении/системе. Не как в Windows, то Печать/Отмена, то Ок/Справка, то Отмена/Ок, а то Да/Нет и главная кнопка, то слева, то справа. Я понимаю, что делали разные люди в разное время, но неужели так сложно это исправить... Примеров, к сожалению, не смогу привести с телефона.

Pedro87
28.10.2022 07:44+1Главное, чтоб такие сообщения были понятны пользователю. Вот я сегодня долго пытался понять, что значит "ваш пфл изменён".
Понял я, не совсем дурак
Но вот нахрена выдавать пользователю такие непонятные аббревиатуры я вот совсем не понял
ЗЫ судя по всему это значит "профиль физического лица", но это не точно, инфы я не нашёл, просто догадался







saipr
Просто и доходчиво.