
Всем привет! Я Рустам Гумеров, ведущий разработчик в компании Тинькофф. В сентябре в Челябинске мы провели митап мобильных разработчиков, где мы с Мишей Стручковым выступали с докладом.
Поговорили про core-решения для мобильных команд, послушали доклады спикеров, а еще поиграли в настолки и неформально пообщались на афтепати. Подготовил для вас обзор докладов — внутри вся подкопотная UI-библиотек, добро пожаловать под кат!
Разработка собственной библиотеки под Android
Мой доклад был о том, какие есть цели создания SDK-библиотеки, какая у нее структура, как проектировать и разрабатывать библиотеку и как делать качественные релизы.
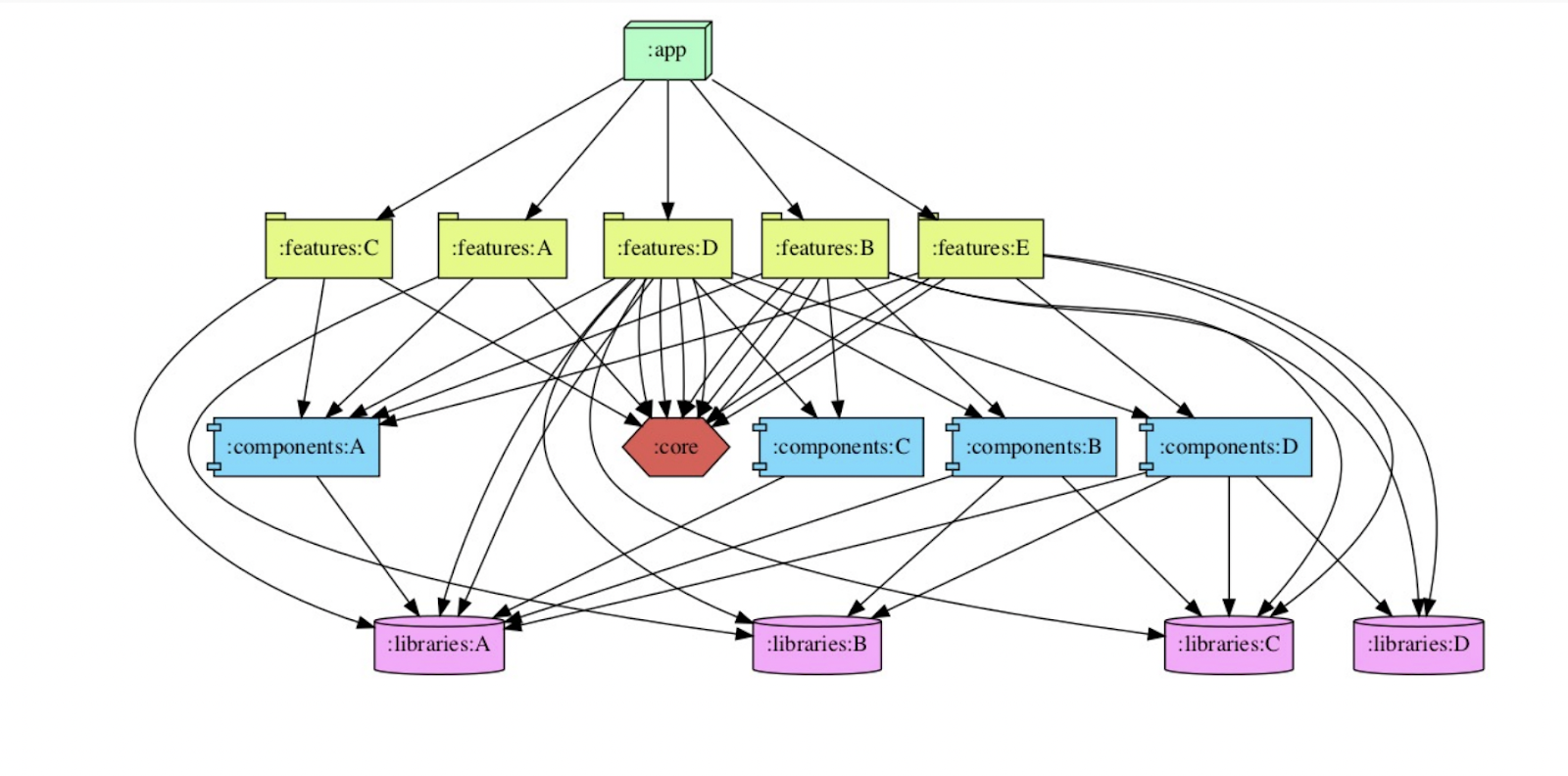
Если посмотреть на список приложений Тинькофф, то общим у них будет не только герб или UI-элементы. В этих приложениях есть общие функции и компоненты с общей бизнес-логикой.

В библиотеки обычно выносят авторизацию и безопасность, UI-компоненты, Ui Kit, формы, онбординги, аналитику, A/B-тесты, логирование, медиабиблиотеки, плееры, камеры и feature-библиотеки с экранными формами.

Прежде чем продумывать структуру библиотеки, нужно понять, кто потребитель. Основная целевая аудитория — это команда. Она может состоять из других разработчиков, QA-инженеров, проектных менеджеров.
Ожидания от библиотеки — это пакет или архив, документация и quick start, поддержка, баг-трекер, changelog. Соответствовать ожиданиям легко, если заполнить все стандартные поля секций на странице репозитария Github или Gitlab.

Принципы проектирования:
«Что не разрешено, то запрещено». Это значит, что везде нужно устанавливать модификаторы доступа Private, Protected, Internal, Public. Если их не прописать, то с настройками компилятора по умолчанию методом или функцией смогут воспользоваться пользователи библиотеки, что при дальнейших обновлениях может привести к неожиданным ошибкам.
Design by contract. В языках Kotlin и Java помогают интерфейсы, контракты и протоколы на языке Swift, которые работают не с какой-то конкретной реализацией, а с абстракцией, описывающей поведение. Благодаря этому мы можем менять и расширять поведение библиотеки.
Модель черного ящика и ручек. Ручка — это кнопка, которой мы можем поменять поведение функций библиотеки.
Минимальные зависимости от сторонних компонентов.
Возможность кастомизации и расширения библиотеки.
Никаких разночтений в работе API. Сигнатура методов должна быть понятной. Рекомендуется соблюдать Naming Conventions.
Поддержка особенностей разных версий Android SDK.

План сохранения качества при релизе:
Trunk-Based Development — модель ветвления, когда одна стабильная ветка и все релизы делают через эту ветку.
Бинарная совместимость.
Code Inspect аннотации.
Deprecated-аннотации для постепенного вывода фичи из эксплуатации.
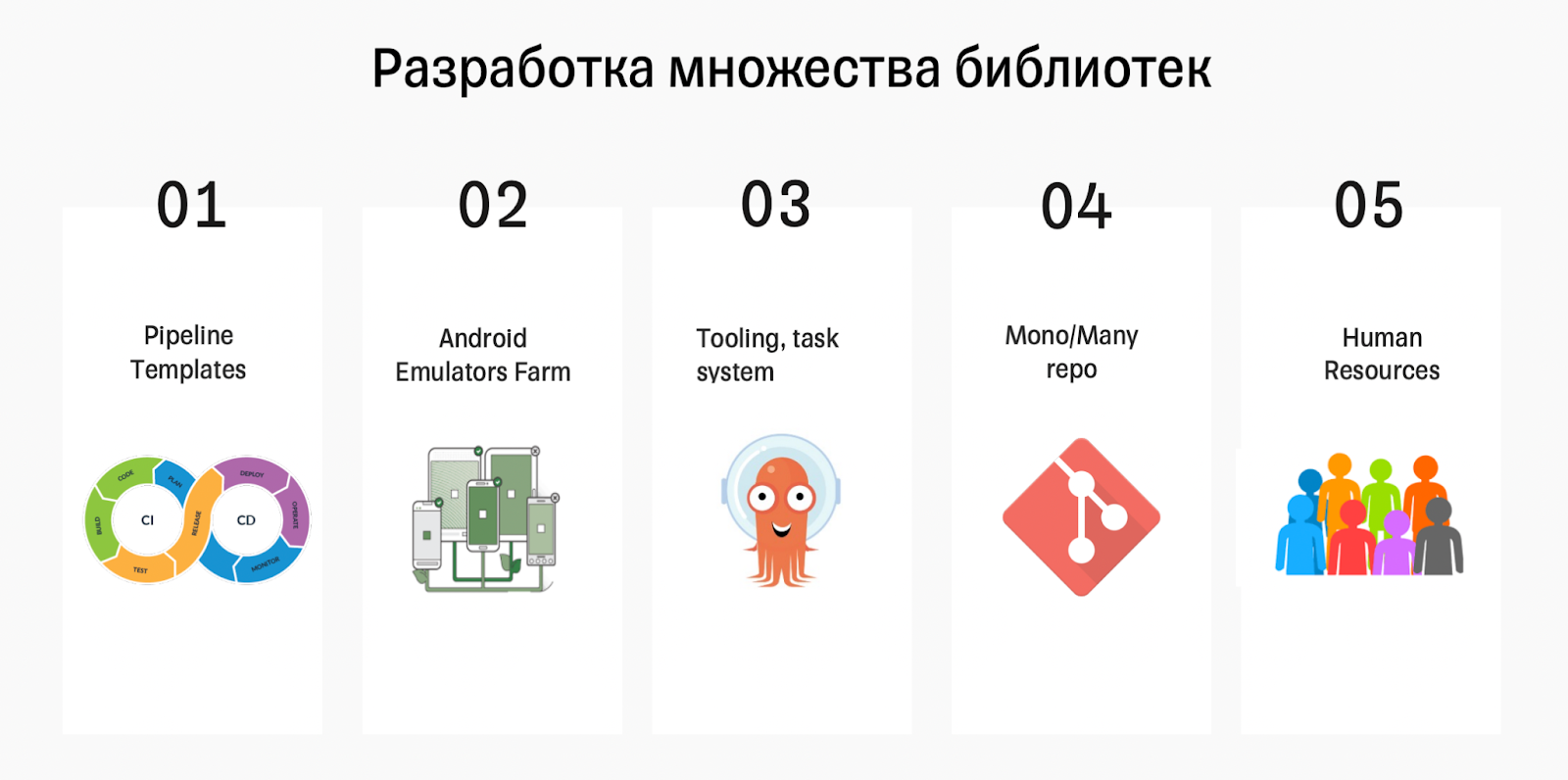
Инструменты для разработки библиотек в Андроиде отлично развиты. Если библиотекой пользуется много команд или библиотека в активной фазе разработки, то лучше выделить отдельную команду для работы с ней. Один человек — это тоже команда.
Важна обратная связь — каналы анонсов, чаты поддержки и демо.
Реализация универсальной дизайн-системы для приложений компании. Опыт Тинькофф
Мой коллега Михаил Стручков, Android Developer, развил тему core-теха, рассказал, что такое дизайн-система, как она может быть организована, о компонентах и флоу разработки компонента.
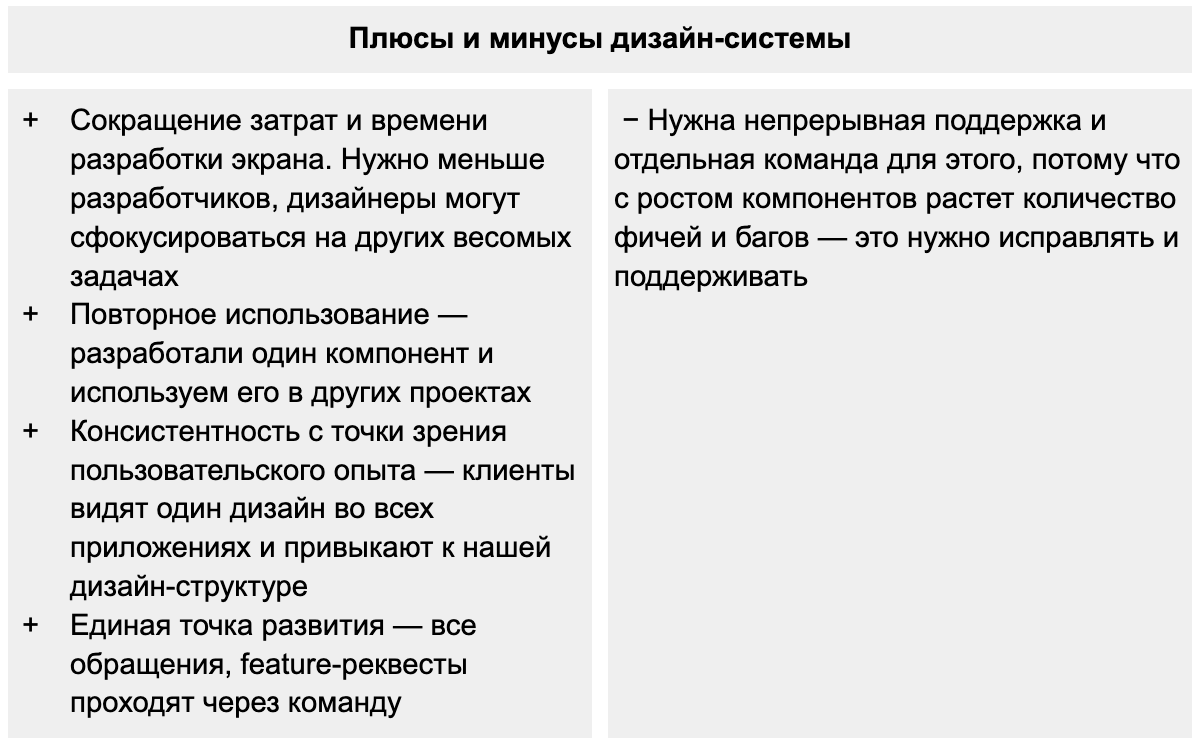
Дизайн-система — это набор инструментов и компонентов, который упрощает разработку визуальных элементов для продуктов компании, а также обеспечивает единообразие их интерфейсов.

Дизайн-система нужна компании, когда у нее много проектов и подразделений, есть UI Kit и потребность масштабировать дизайн на сотни экранов.
Мы придерживаемся принципов атомарного дизайна и проектируем компоненты от мелкого к крупному. Дизайн-система Тинькофф состоит из токенов, атомов, молекул, организмов и шаблонов.
Токены определяют специфику компонентов: цвета, шрифты, отступы, скругления и так далее. Их можно воспринимать как набор констант, и для каждого токена задается контракт взаимодействия с ним. А еще в токенах храним иконки, которые используются во всех приложениях.
Атомы — конкретный компонент, который не требует больших затрат при реализации. Бейджи, кнопки, индикаторы загрузки — все, что нельзя декомпозировать.
Молекулы требуют больше затрат на разработку, версионирование и миграции, хорошо токенизируются.
Организм — устоявшаяся система, требует затрат на поддержку, версионирование и миграции. На этом уровне тратится много ресурсов на миграции или добавление фичей, поэтому эта часть редко изменяется.
Шаблоны требуют продуманной архитектуры, новые фичи могут сломать публичный API, их сложно поддерживать.
На 70% дизайн-система Тинькофф состоит из атомов, чтобы клиенты не ждали и могли самостоятельно реализовывать свои шаблоны и организмы. 20% — организмы и молекулы, 10% — шаблоны.
Флоу разработки компонента:
Спецификация. Состоит из двух основных описаний: поведение компонента для всех пользователей и описание для людей с ограниченными возможностями.
Архитектура. Начинается с изучения legacy-подходов и проекта миграции со старых подходов на новые. Нужно учитывать ограничения ОС в рамках реализации задуманной фичи, текущий код клиентских приложений.
Проектирование.
Создание кода. На этом этапе следим за производительностью, учитываем особенности поведения элемента в различных окружениях, например RecyclerView, и внимательно следим за чистотой нашего API.
Запуск демоверсии для дизайнеров и тестировщиков.
Создание документации.
Сбор обратной связи о решении.
Сейчас у нас более 30 готовых компонентов, они интегрируются во все приложения Тинькофф. Приложения имеют универсальную дизайн-систему. Это помогло сократить время создания типового экрана.
В будущем планируем пушить внедрение компонентов в приложения компании. Следим за компонентами, чтобы код и документация были актуальны всегда. Развиваем институт дежурных: в корпоративном мессенджере есть канал, где всегда дежурит представитель команды разработки, в течение дня он принимает feature-запросы, багрепорты, разбирается в чужом коде, консультирует по использованию компонента и так далее. Собираем и развиваем обратную связь и смотрим, где мы можем еще улучшиться.
Вместо заключения
Мы часто проводим митапы на разные темы. Если хотите послушать выступление целиком — добро пожаловать на наш ютуб-канал, записи митапа уже там! На странице мероприятия можно скачать презентации спикеров, а полезные ссылки публикую прямо тут:
И на прощание запись митапа на нашем ютуб-канале:


basnopisets
еще бы в Екате
TatianaShapo
кстати, будет) но по Scala https://meetup.tinkoff.ru/event/its-tinkoff-scala-meetup2/