
Макеты изменчивы
Дизайн интерфейса приложения состоит из двух больших этапов:
Проектирование прототипа UX
Собственно дизайн UI
В прототипе приложения на первом этапе закладываются все сценарии. Количество экранов среднего по сложности приложения может быть более 200. В процессе постоянно вносятся изменения. После прототипирования мы меняем оформление элементов и опять вносим изменения. После завершения этапа дизайна, когда подключаются программисты, и даже после сдачи, на поддержке макеты меняются.
Чтобы работать быстрее, мы используем библиотеку компонентов. Наша команда работает в Figma. Организация подключаемых библиотек там реализована очень хорошо.
Какие проблемы решает библиотека
Скорость создания прототипов. Бери и вставляй готовое
Скорость работы дизайнеров на поддержке. Не нужно менять элемент в сотне мест
Минимизация ошибок. Дизайнеры не забудут поменять — всё меняет автомат и сразу в нескольких файлах
Согласованность элементов с разработчиками. И опять же, всё в одном месте
Использование библиотеки в разных проектах. Дублируй, подключай, работай спокойно
Контроль качества в команде дизайнеров. Джун не будет делать фигню, а возьмёт правильную болванку
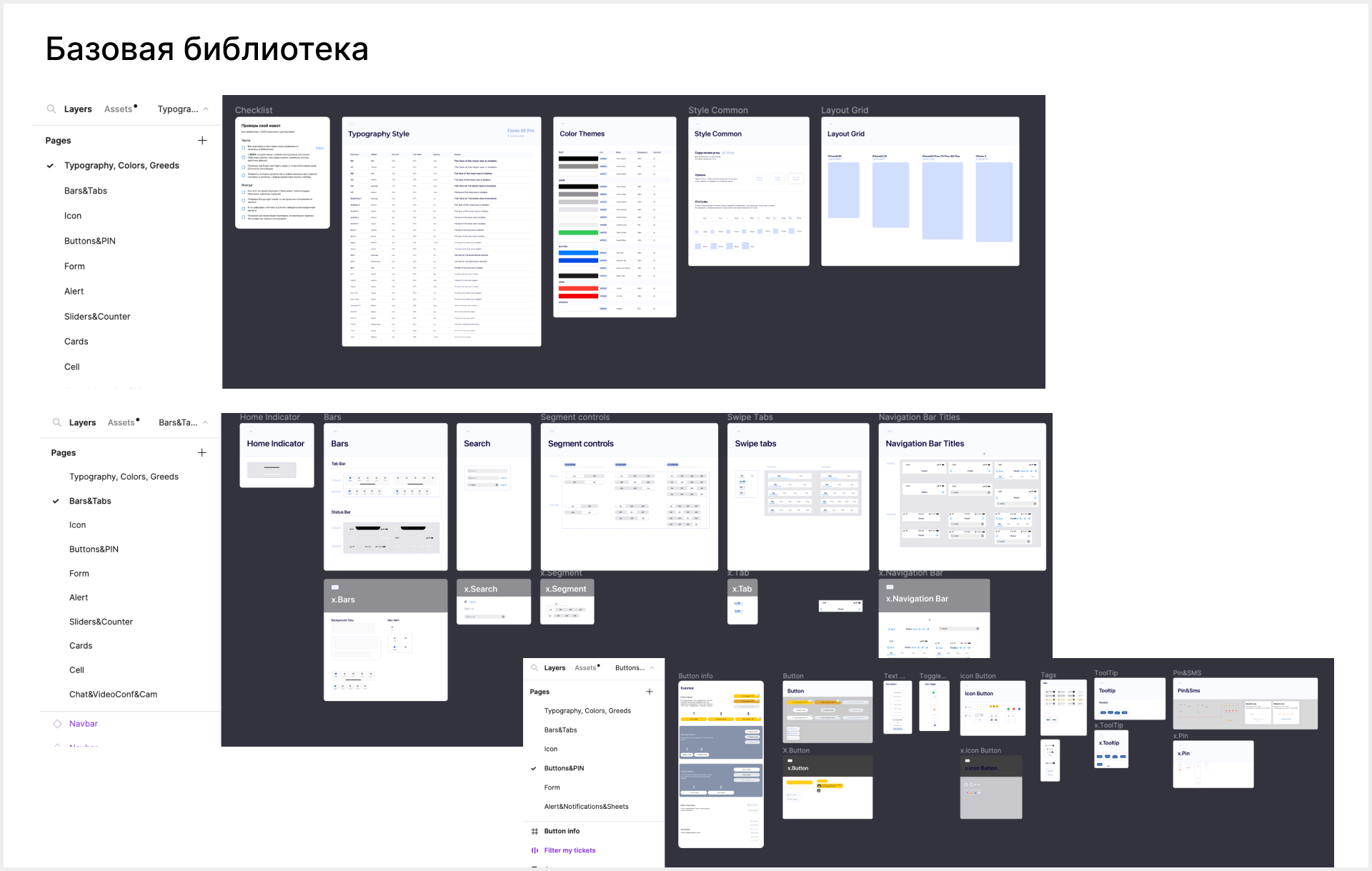
Что в библиотеке
Наша библиотека совмещена с UI KIT для разработчиков. В ней отражены все текстовые и цветовые стили, у элементов видны все состояния и варианты поведения для кнопок, строк, карточек и прочего.
Она содержит типовые часто используемые компоненты. Мы их актуализируем в соответствии с новыми гайдлайнами и практическими возможностями разработчиков. Содержимое согласовано с разработчиками для Android и iOS.
Файл библиотеки можно подключить к одному или нескольким рабочим файлам проекта. Библиотеку можно дублировать и использовать в разных проектах.
В файле библиотеки элементы сгруппированы по типам и размещены на разных страницах. Это облегчает работу и дизайнерам, и программистам.
Особенности библиотеки для нативной разработки
Базовые компоненты для iOS и Android имеют различия. Одних гайдов и официальных UI KIT категорически не хватает.
Мы опытным путём определили, что компоненты, с которыми работают разработчики, отличаются от дизайнерских по габаритным размерам, отступам внутри контейнеров и прочим важным мелочам.
Готовые компоненты из UI KIT не подходят для работы с макетами ещё и организационно. Мы стараемся добавлять в один компонент все его варианты, свойства и состояния, нам так при сборке удобнее. Поэтому переделываем даже готовые стандартные компоненты под себя и заодно добиваемся полного соответствия с реальными компонентами из девелоперских библиотек. Так команда уверена, что в новом проекте никто не поставит навбар с неправильной для iOS высотой.

Для примера: чекбоксы в описании на сайте и UI KIT стандарта Material Design имеют размер 24×24. В реальности у программистов компонент имеет размеры контейнера 32×32, и менять его нельзя. Чекбокс может отображать текст с заданным выравниванием. В UI KIT для дизайнеров такого вида компонента нет
Библиотека — это не дизайн-система
Если вы продуктовая команда, то скорее всего дизайн-система и библиотека у вас совмещены. Все элементы настроены и организованы под ваш продукт.
В нативной заказной разработке у команды проектов много, UX и UI отличаются кардинально. И общая дизайн-система понадобится, только если вы разрабатываете однотипные продукты. Нужно ли тогда делать общую библиотеку для разных проектов?
Мы делаем. И наша жизнь с такой библиотекой становится гораздо проще.
У нас есть набор постоянно используемых элементов. Это:
Текстовые и цветовые стили, сетки
Навигационные панели
Кнопки, текстовые кнопки, тоглы
Формы, чекбоксы, радиобаттоны и прочее
Строки
Карточки
Алерты, Action Sheets, Sheets и так далее
Типовые экраны (корзина товаров, фильтры каталога, списки карточек, карты со списком филиалов и многое другое)
Сюда мы не закладываем уникальный дизайн. У нас в стилях стандартный шрифт, но шрифтовые стили разбиты на типы, от заголовка до маленькой подписи. Когда настанет время дизайна, мы заменим гарнитуру на нужную, подкорректируем кегль — и вуаля, на всех экранах нужный шрифт в правильном размере. То же самое касается остального оформления. Оно тут абсолютно нейтральное.

Процесс работы
Начиная новый прототип, мы подключаем дубликат шаблонной библиотеки к рабочему файлу и сразу начинаем собирать экраны из готовых компонентов. Недостающие компоненты добавляем в библиотеку, лишние в конце работы удаляем.
Параллельно проходит актуализация: могли выйти обновления гайдов, или разработчики стали использовать другие библиотеки.
После утверждения прототипа отдел «натягивает» дизайн. В библиотеке меняются шрифты и цвета, корректируется оформление компонентов. В итоге на всех экранах Крёстная фея Фигмы превращает все элементы в почти готовый проект. Так легко бывает не всегда, но основной объём черновой работы ускоряется, чтобы можно было быстрее начать шлифовку.
Есть пара важных моментов:
Всё пройдёт безболезненно, если вы по-максимуму используете Auto Layout в самих компонентах и в вёрстке экранов. Тогда вам не страшны меняющиеся габариты элементов. Автолейауты подстроятся, сохраняя отступы и выравнивания
Одну библиотеку можно подключать к разным файлам проекта. Изменения для множества файлов можно будет вносить однократно
Мы практикуем работу нескольких дизайнеров с одной библиотекой. Речь не о толпе дизайнеров над одним элементом, а о командной работе. Здесь важно внимательно «апдейтить» в рабочем файле только свои изменения и договариваться с коллегами о потенциальных пересечениях
Вывод
Правильно организованная работа с библиотеками помогает оптимизировать процессы дизайнеров и удешевить производство, освободив время и мозги специалистов для более творческих задач. Библиотеки радикально улучшают работу над сложными проектами, убирая тупое копирование изменений по сотням экранов.
Если у вас есть свой опыт автоматизации, приглашаю поделиться им в комментариях. Возьмём на заметку.
Комментарии (6)

alex_cherkashin13
20.12.2022 13:51+1Да, и важно согласовывать компоненты в библиотеке с разработчиками

Ivnika
20.12.2022 14:20Позанудствую - про библиотеки и переиспользование компонентов не писал только ленивый, в чем ваша "фишка" с этой статьей? Что-то новое открыли, или просто повтрили в очередной раз чуть под другим соусом?

JuliaSolyanik Автор
20.12.2022 15:02Все тонкости работы с компонентами прекрасно описаны в хелпе Фигмы, и тут сложно их переплюнуть. Но почему-то в реальных проектах, библиотеки если и используют, то настолько не оптимально, что работа с ними превращается в адище. Мы с таким регулярно сталкиваемся, подключаясь к разработке проектов топ-компаний и работая с чужими макетами.
Поэтому для коллег-дизайнеров может быть интересен именно наш пример организации работы. Я лично такие кейсы собираю по крупицам, на платных конференциях или мастер-классах. И буду благодарна, если вы мне накидаете ту кучу ссылок по этой теме, которой вы обладаете.
Ivnika
20.12.2022 15:30"По крупицам"? Не смешите
Далеко ходить не нужно - здесь же на хабре введите в поиск figma и/или ui кит, дизайн система. То же самое на vc.ru uxpub и тд и тп
Статей вагон и маленькая тележка..
А вот статей о неправильном использовании, да еще и с примерами "проектов топ-компаний" совсем мало, это да.


GothicJS
Поставил лайк в карму за картинку из детства, а потом понял, что кнопок с такими названиями тогда не было)