Не претендуя на новаторство и особую глубину рассуждений, я решил написать эту статью с двумя целями:
Начнем же, перекрестясь.
Ребята, мне в этом месяце стало стыдно. Не так стыдно, как бывает, когда что-то ляпнул лишнее. А прямо глобально. Я вдруг осознал себя бесполезным элементом в ИТ-индустрии. Я понял, что всю жизнь пользовался дарами open source, ничего абсолютно не предлагая сообществу от себя. Форменный паразит.
И основная причина тому в моей странной уверенности, что моих знаний недостаточно для написания чего-то полезного для других.
Чтобы вы понимали, я — верстальщик, или, как это сейчас модно-огородно, «фронтендер». Но нет, все же верстальщик. Не буду при всех заниматься самообманом. Можно сказать, что я на несколько лет застрял в этой специальности, зная обо всем остальном (языках и методах программирования, разнообразных фреймворках, базах данных и т.п.) на уровне прикладных задач и не особо системно. Но, все же, написать несложные программы я могу и, так или иначе, делаю это постоянно.
Ну так вот, возвращаясь к моей проблеме — мне стало стыдно. Известно, что это чувство у всех, не страдающих душевными болезнями, вызывает сначала грусть-тоску, а потом желание измениться. Когда я добрался до второй стадии, мне открылись невероятные для моего узкого взгляда на мир открытия.
Уже слышу ваши голоса: «Поделись же ими с нами, капитан!»
А капитану и не жалко.
ОТКРЫТИЕ ПЕРВОЕ: коллегам для упрощения работы не всегда нужно что-то революционно-глобальное, как я почему-то полагал, иногда достаточно небольшого инструмента, помогающего в узкой сфере и вполне «поднимаемого» мной. И проблем, которые можно решить такими инструментами, полным полно.
ОТКРЫТИЕ ВТОРОЕ: сделать что-то полезное для людей, выставить это на всеобщее обозрение — это нереально крутой пинок самому себе к профессиональному развитию.
Да, да, я отчетливо понимаю, что большинство из читающих этот текст людей к этим мыслям пришли еще в начале карьеры, и нового тут ничего нет. Но если хоть один из вас похож на меня и пока только склоняется к подобным выводам — значит слова не потрачены зря и я имею моральное право продолжить повествование.
А теперь, собственно, о том, каким был мой первый шаг в мире профессионального альтруизма.
И вот я сел за свой первый open source. Что же полезного мне написать сначала? Очередной jquery-слайдер? Или какой-нибудь свой «ни на что не похожий» bootstrap-подобный фреймворк (честно говоря, не представляю, зачем их плодят сейчас в таком количестве). Идею не хотелось высасывать из пальца.
И я подумал о том, чего не хватает сейчас лично мне. Как вы помните, я верстаю, и как многие верстальщики (если не все) использую в работе редактор Sublime Text и замечательный плагин Emmet. Он в разы облегчает написание html-разметки и css-стилей. Но, для наших нужд остановимся на его работе со стилями.
Обычно моя работа с плагином выглядит как и у большинства: когда я хочу написать какое-либо css-свойство, я пишу его Emmet-сокращение, нажимаю Tab, сокращение раскрывается в нормальное свойство, в конце перехожу на новую строку клавишей Enter. Этот процесс уже, как говорится, вошел в пальцы и, вроде бы, всех всё в нем устраивает.
Но каждый раз нажимать Tab -> Enter мне вдруг показалось излишним. Почему бы не записывать сокращения подряд, через пробел, что намного быстрее, и потом уже раскрывать их все? Может показаться, что это «экономия на спичках», однако, мой опыт показывает, что обычно свойства мы пишем не по одному, думая после каждого, а логическими группами, например за position обычно следуют left и top, значения которых мы уже знаем и можем писать их подряд без пауз, или когда мы пишем width — то уже знаем, какой будет дальше height. И таких примеров много. Так что есть хороший задел для уменьшения количества лишних телодвижений.
Сам Emmet имеет свою реализацию подобного поведения: если писать значение через знак «+» и в конце нажать на Tab — они все раскроются разом. Но постоянно тянуться до плюса, да еще с shift'ом его нажимать мне показалось неудобным, и я решил организовать нужное мне поведение отдельным плагином. Это выходило за рамки моей изначальной компетенции, плагины для Sublime пишутся на Python, с которым я знаком был достаточно поверхностно. Но, как говаривали древние, война — херня, главное — манёвры.
Как видите, логика Emmet сохранена, все раскрывается как надо, а лишних табов и переходов на новые строки больше нет. Лепота.
Раскрытие всех блоков я по умолчанию повесил на Ctrl+Tab, в дальнейшем думаю прикрутить проверку строки на несколько свойств и сделать раскрытие по tab, когда это доступно. Еще это будет нужно тем, кто использует Ctrl+Tab для перехода по вкладкам. (Я для этого обычно использую нечеткий поиск по документам).
Плагин был написан мной за несколько часов, ночью, в порыве вдохновения. API Sublime оказалось достаточно дружелюбным, по данной теме нашлось пару статей на хабре и несколько зарубежных материалов, дело шло быстро, благо логика намечалась не особо замороченная. К моему, должен сказать, приятному удивлению, мне хватило достаточно общего представления о Python, небольшого опыта программирования на других языках и нескольких практик из других плагинов чтобы сделать первую рабочую версию, пригодную для использования. Для целей публикации я завел себе аккаунт на GitHub, что раньше не делал, используя в рабочих проектах исключительно BitBucket. Процесс публикации плагина в Package Control так вообще оказался элементарным, достаточно было форкнуть проект package_control_channel и добавить в один json-файл информацию о плагине и дать на рассмотрение мейнтейнеру.
Теперь мой маленький плагин в сети и готов экономить вам время. А я получил интересный опыт, энергию на доработку плагина и планы по наращиванию сложности будущих открытых и не только проектов.
Подводя итог, я очень хочу пожелать тем начинающим разработчикам, кто еще никогда ничего не писал для сообщества — поступить как я и просто начать это делать. Open Source — это не всегда что-то сложное, есть потребность и в маленьких, простых решениях. Не стоит, как ваш покорный слуга, столько лет стесняться незнания каких-то вопросов, уровня английского, практических навыков и закрывать для себя этот интересный мир. Найдите интересную вам проблему и решите на том уровне, на котором можете. Люди Вас поймут и, в случае пользы проекта, поправят код и помогут советом.
За что, кстати, я был бы очень благодарен уважаемым более опытным коллегам! Буду рад любой помощи или критике по работе или описанию плагина (В том числе, касаемо ошибок в английском описании работы плагина).
За сим позвольте откланиться и пожелать всем профессионального роста!
Ссылка на плагин.
- Рассказать о моем первом опыте в написании чего-то полезного для IT-сообщества (а конкретно — плагина для редактора Sublime Text). Возможно, это подтолкнет к созданию open-source проектов тех, кто этим еще никогда не занимался, стесняется, боится, что квалификации не хватит или что нужно обязательно писать что-то глобальное и т.п.
- Показать коллегам-верстальщикам созданный в результате плагин, который вполне может сэкономить им драгоценные минуты жизни.
Начнем же, перекрестясь.
1. Часть первая, с рассуждениями
Ребята, мне в этом месяце стало стыдно. Не так стыдно, как бывает, когда что-то ляпнул лишнее. А прямо глобально. Я вдруг осознал себя бесполезным элементом в ИТ-индустрии. Я понял, что всю жизнь пользовался дарами open source, ничего абсолютно не предлагая сообществу от себя. Форменный паразит.
И основная причина тому в моей странной уверенности, что моих знаний недостаточно для написания чего-то полезного для других.
Чтобы вы понимали, я — верстальщик, или, как это сейчас модно-огородно, «фронтендер». Но нет, все же верстальщик. Не буду при всех заниматься самообманом. Можно сказать, что я на несколько лет застрял в этой специальности, зная обо всем остальном (языках и методах программирования, разнообразных фреймворках, базах данных и т.п.) на уровне прикладных задач и не особо системно. Но, все же, написать несложные программы я могу и, так или иначе, делаю это постоянно.
Ну так вот, возвращаясь к моей проблеме — мне стало стыдно. Известно, что это чувство у всех, не страдающих душевными болезнями, вызывает сначала грусть-тоску, а потом желание измениться. Когда я добрался до второй стадии, мне открылись невероятные для моего узкого взгляда на мир открытия.
Уже слышу ваши голоса: «Поделись же ими с нами, капитан!»
А капитану и не жалко.
ОТКРЫТИЕ ПЕРВОЕ: коллегам для упрощения работы не всегда нужно что-то революционно-глобальное, как я почему-то полагал, иногда достаточно небольшого инструмента, помогающего в узкой сфере и вполне «поднимаемого» мной. И проблем, которые можно решить такими инструментами, полным полно.
ОТКРЫТИЕ ВТОРОЕ: сделать что-то полезное для людей, выставить это на всеобщее обозрение — это нереально крутой пинок самому себе к профессиональному развитию.
Да, да, я отчетливо понимаю, что большинство из читающих этот текст людей к этим мыслям пришли еще в начале карьеры, и нового тут ничего нет. Но если хоть один из вас похож на меня и пока только склоняется к подобным выводам — значит слова не потрачены зря и я имею моральное право продолжить повествование.
А теперь, собственно, о том, каким был мой первый шаг в мире профессионального альтруизма.
2. Часть вторая, с идеями
И вот я сел за свой первый open source. Что же полезного мне написать сначала? Очередной jquery-слайдер? Или какой-нибудь свой «ни на что не похожий» bootstrap-подобный фреймворк (честно говоря, не представляю, зачем их плодят сейчас в таком количестве). Идею не хотелось высасывать из пальца.
И я подумал о том, чего не хватает сейчас лично мне. Как вы помните, я верстаю, и как многие верстальщики (если не все) использую в работе редактор Sublime Text и замечательный плагин Emmet. Он в разы облегчает написание html-разметки и css-стилей. Но, для наших нужд остановимся на его работе со стилями.
Обычно моя работа с плагином выглядит как и у большинства: когда я хочу написать какое-либо css-свойство, я пишу его Emmet-сокращение, нажимаю Tab, сокращение раскрывается в нормальное свойство, в конце перехожу на новую строку клавишей Enter. Этот процесс уже, как говорится, вошел в пальцы и, вроде бы, всех всё в нем устраивает.
Но каждый раз нажимать Tab -> Enter мне вдруг показалось излишним. Почему бы не записывать сокращения подряд, через пробел, что намного быстрее, и потом уже раскрывать их все? Может показаться, что это «экономия на спичках», однако, мой опыт показывает, что обычно свойства мы пишем не по одному, думая после каждого, а логическими группами, например за position обычно следуют left и top, значения которых мы уже знаем и можем писать их подряд без пауз, или когда мы пишем width — то уже знаем, какой будет дальше height. И таких примеров много. Так что есть хороший задел для уменьшения количества лишних телодвижений.
Сам Emmet имеет свою реализацию подобного поведения: если писать значение через знак «+» и в конце нажать на Tab — они все раскроются разом. Но постоянно тянуться до плюса, да еще с shift'ом его нажимать мне показалось неудобным, и я решил организовать нужное мне поведение отдельным плагином. Это выходило за рамки моей изначальной компетенции, плагины для Sublime пишутся на Python, с которым я знаком был достаточно поверхностно. Но, как говаривали древние, война — херня, главное — манёвры.
3. Часть третья, с результатами
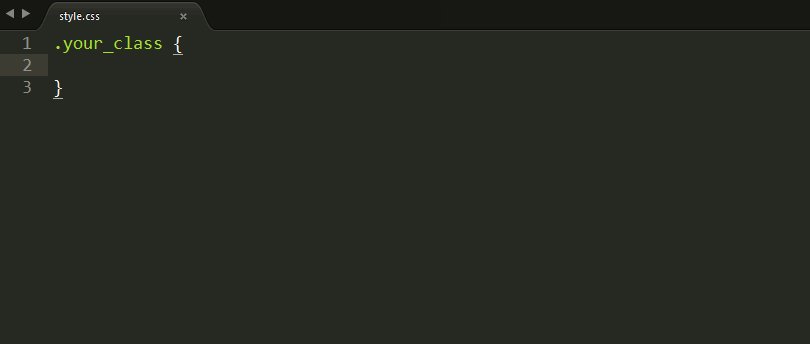
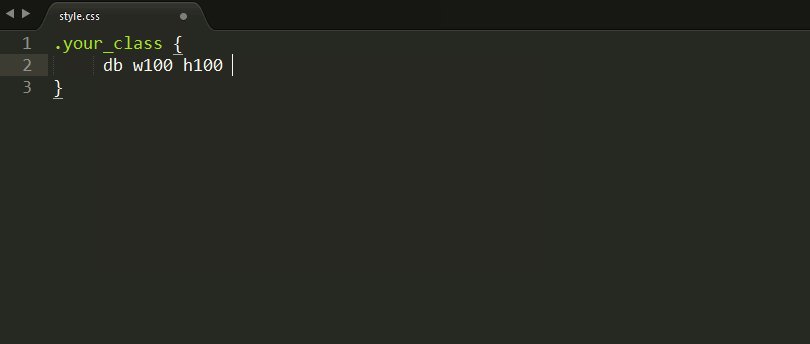
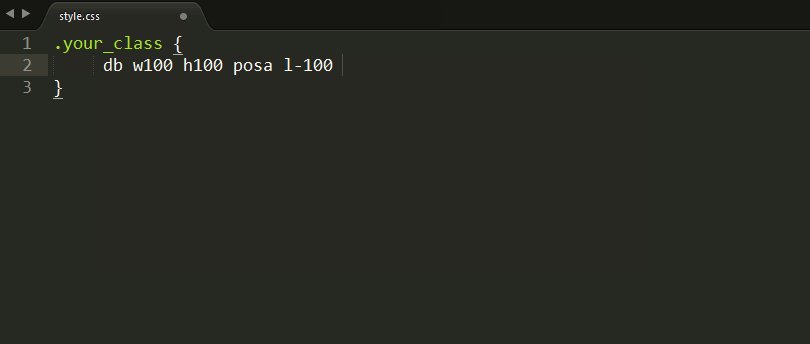
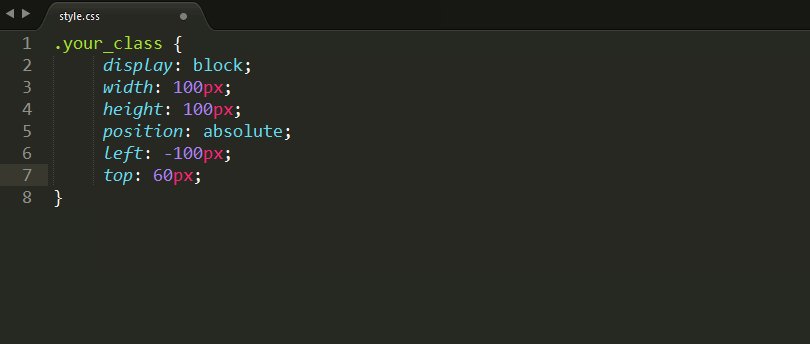
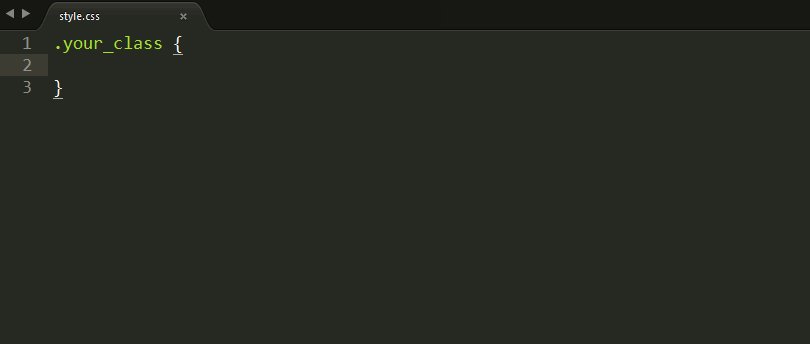
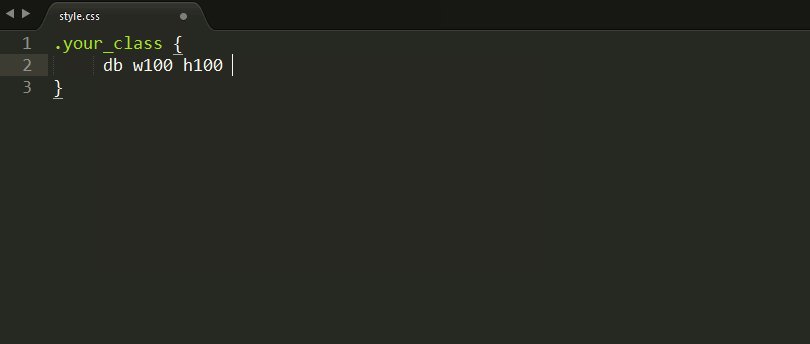
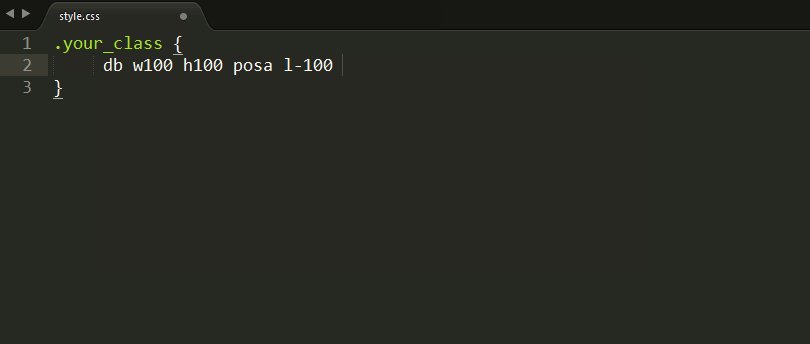
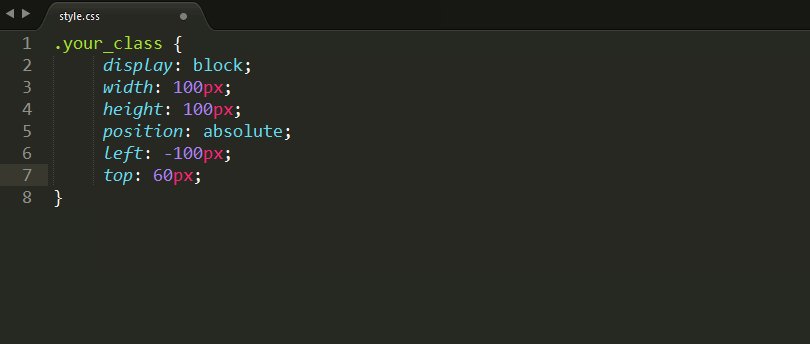
Вот так выглядит теперь моя работа с использванием написанного мной плагина EmmetOneLine:

Как видите, логика Emmet сохранена, все раскрывается как надо, а лишних табов и переходов на новые строки больше нет. Лепота.
Раскрытие всех блоков я по умолчанию повесил на Ctrl+Tab, в дальнейшем думаю прикрутить проверку строки на несколько свойств и сделать раскрытие по tab, когда это доступно. Еще это будет нужно тем, кто использует Ctrl+Tab для перехода по вкладкам. (Я для этого обычно использую нечеткий поиск по документам).
Плагин был написан мной за несколько часов, ночью, в порыве вдохновения. API Sublime оказалось достаточно дружелюбным, по данной теме нашлось пару статей на хабре и несколько зарубежных материалов, дело шло быстро, благо логика намечалась не особо замороченная. К моему, должен сказать, приятному удивлению, мне хватило достаточно общего представления о Python, небольшого опыта программирования на других языках и нескольких практик из других плагинов чтобы сделать первую рабочую версию, пригодную для использования. Для целей публикации я завел себе аккаунт на GitHub, что раньше не делал, используя в рабочих проектах исключительно BitBucket. Процесс публикации плагина в Package Control так вообще оказался элементарным, достаточно было форкнуть проект package_control_channel и добавить в один json-файл информацию о плагине и дать на рассмотрение мейнтейнеру.
Теперь мой маленький плагин в сети и готов экономить вам время. А я получил интересный опыт, энергию на доработку плагина и планы по наращиванию сложности будущих открытых и не только проектов.
4. Пару слов напоследок
Подводя итог, я очень хочу пожелать тем начинающим разработчикам, кто еще никогда ничего не писал для сообщества — поступить как я и просто начать это делать. Open Source — это не всегда что-то сложное, есть потребность и в маленьких, простых решениях. Не стоит, как ваш покорный слуга, столько лет стесняться незнания каких-то вопросов, уровня английского, практических навыков и закрывать для себя этот интересный мир. Найдите интересную вам проблему и решите на том уровне, на котором можете. Люди Вас поймут и, в случае пользы проекта, поправят код и помогут советом.
За что, кстати, я был бы очень благодарен уважаемым более опытным коллегам! Буду рад любой помощи или критике по работе или описанию плагина (В том числе, касаемо ошибок в английском описании работы плагина).
За сим позвольте откланиться и пожелать всем профессионального роста!
Ссылка на плагин.

