1. Как создать мобильное приложение с помощью Vite, Vue и Ionic Capacitor за 8 минут, включая пояснения
Capacitor — это нативный рантайм с открытым исходным кодом для создания приложений Web Native. Создавайте кроссплатформенные iOS, Android и Progressive Web Apps (PWA) с помощью JavaScript, HTML и CSS.
Vite (франц. — “быстрый”) — это инструмент сборки, цель которого — обеспечить более быструю и экономную разработку современных веб-проектов. Он состоит из двух основных частей: сервер dev (разработка) и команда build (сборка).
За 8 минут я объясняю, как создать проект vue js с помощью vite, преобразовать его в мобильное приложение и развернуть его на симуляторе с live-reload (живая перезагрузка) для эффективного процесса разработки.
Вы можете создать свое мобильное приложение без использования Ionic Framework Components, поэтому этот процесс не включен, но оставьте комментарий ниже, если вы хотели бы это увидеть.
Кроме того, этот же процесс должен работать с ReactJS и ViteJS.
Примечание
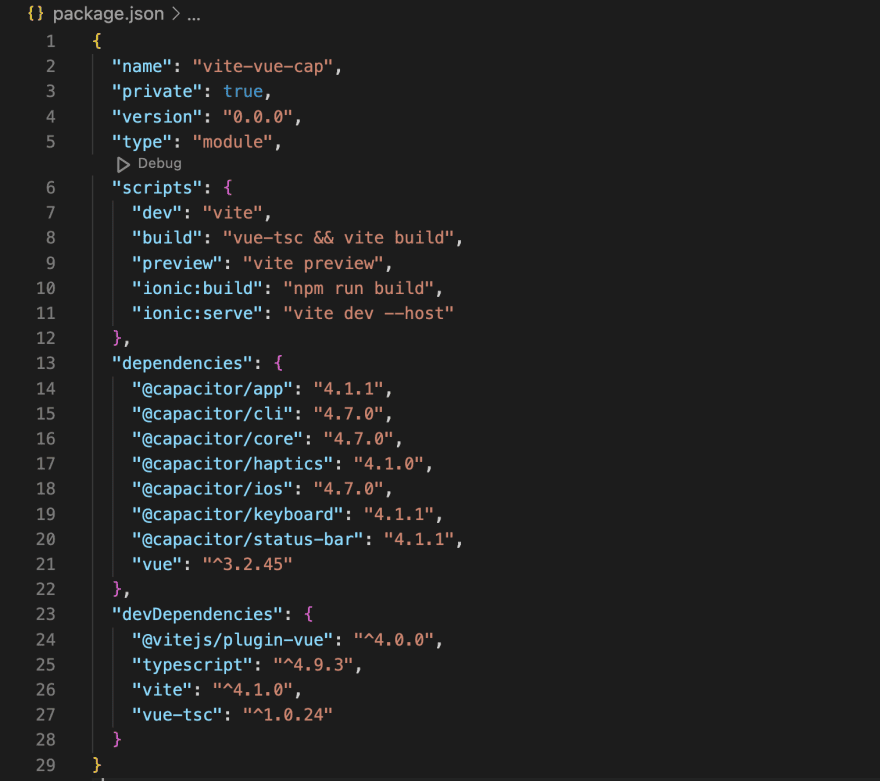
99,99% этого процесса было сделано с помощью Ionic VS Code Plugin, но в файл package.json была внесена правка, необходимая для работы live-reload.
Live Reload полезен для отладки как веб-части приложения, так и нативной функциональности на устройстве аппаратного обеспечения или симуляторах. Вместо того чтобы развертывать новый двоичный файл нативного приложения каждый раз, когда вы вносите изменения в код, он перезагружает браузер (или Web View) при обнаружении изменений в приложении. — с сайта capacitor

В строке 11 ранее говорилось npm run dev
Ссылки:
Ionic Capacitor — https://capacitorjs.com/
Vite — https://vitejs.dev/
Ionic VS Code Plugin — https://marketplace.visualstudio.com/items?itemName=ionic.ionic
2. Использование плагинов Ionic Capacitor в мобильном приложении VueJS Vite
Ранее мы говорили о создании мобильных приложений с помощью Vue, Vite и Ionic Capacitor.
В этом видео мы будем использовать плагины Capacitor Camera и Capacitor Action Sheet для улучшения пользовательского опыта, не полагаясь на Ionic Framework. Если воспользоваться версией PWA Elements этих плагинов, то они могут быть применены для PWA (Прогрессивные веб-приложения), работающих в браузере или на устройстве.
Установка необходимых библиотек
Сначала инсталлируйте плагины
npm install @capacitor/camera
npm install @capacitor/action-sheetЗатем синхронизируйте изменения с помощью capacitor
npx cap syncДалее нам нужно установить PWA Elements, обеспечивающие пользовательский веб-интерфейс, когда приложение не запущено на мобильном устройстве. Более подробную информацию о PWA Elements можно найти здесь, в документации по capacitor.
npm install @ionic/pwa-elementsМодификация кода проекта
Загрузчик элементов необходим мне после установки главного компонента приложения.
Добавьте следующий код в файл main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { defineCustomElements } from '@ionic/pwa-elements/loader';
createApp(App).mount('#app')
// Call the element loader after the app has been rendered the first time
defineCustomElements(window);Action Sheet
Начнем с Action Sheet (список действий), изменим код в разделе script setup в App.vue. Этот код скопирован непосредственно из документации Capacitor, ссылка на которую приведена выше
<script setup lang="ts">
import HelloWorld from "./components/HelloWorld.vue";
// New Import for ActionSheet Plugin
import { ActionSheet, ActionSheetButtonStyle } from "@capacitor/action-sheet";
// New function to render the ActionSheet
const showActionSheet = async () => {
const result = await ActionSheet.showActions({
title: "Photo Options",
message: "Select an option to perform",
options: [
{
title: "Upload",
},
{
title: "Share",
},
{
title: "Remove",
style: ActionSheetButtonStyle.Destructive,
},
],
});
console.log("Action Sheet result:", result);
};
</script>Наконец, у нас есть шаблон, которому нужна кнопка, чтобы активировать событие для вызова функции showActionSheet.
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue + Ionic Capacitor" />
<button @click="showActionSheet">SHOW ACTION SHEET</button>
</template>Camera
Поскольку мы уже установили плагины, давайте перейдем непосредственно к коду.
Внутри раздела скрипта App.vue добавим необходимые импорты
import { Camera, CameraResultType } from '@capacitor/camera';
import { ref } from "vue";и новую функцию для создания снимка.
// ref for image from camera
const imageUrl = ref<string|undefined>()
// camera
const takePicture = async () => {
const image = await Camera.getPhoto({
quality: 90,
allowEditing: true,
resultType: CameraResultType.Uri
});
imageUrl.value = image.webPath;
};В шаблоне добавим кнопку активации события для вызова функции new с целью создания фотографии, а также HTML-элемент image для хранения изображения с камеры.
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue + Ionic Capacitor" />
<button @click="showActionSheet" class="action-button">SHOW ACTION SHEET</button>
<button @click="takePicture" class="action-button">TAKE PICTURE</button>
<img :src="imageUrl" style="width: 100%"/>
</template>Подробнее...
Посмотреть весь список плагинов Ionic Capacitor можете здесь, а получить дополнительную информацию о плагинах Ionic PWA — здесь.
3. Как создать мобильное приложение с помощью Vite, Vue и Ionic Capacitor — добавление Firebase и эмулятора Firebase в проект
Добро пожаловать в наш блог, посвященный интеграции эмулятора Firebase с вашим проектом Vite, Vue! Этот пост является дополнением к нашему видео на ту же тему, которое вы можете найти по ссылке ниже.
Если вы испытываете трудности с тестированием и выполнением итераций в вашем проекте Firebase, постоянно вынуждены переходить на "живую" среду (реальные условия эксплуатации), чтобы увидеть свои изменения, то вам повезло! В этом посте мы покажем, как интегрировать эмулятор Firebase в ваш проект Vite, Vue с помощью Ionic Capacitor, что даст вам возможность осуществлять тестирование, итерации и сброс данных, не покидая своей локальной машины.
Мы проведем вас через весь процесс шаг за шагом, снабдив видео командами терминала и исходным кодом, чтобы вы могли проследить и увидеть, как именно это делается. Но это еще не все - этот пост является частью продолжающейся серии, посвященной интеграции Firebase с Vite, проектом Vue. В следующих видео мы покажем вам, как полностью интегрировать Firebase с VueFire, библиотекой, которая обеспечивает бесшовную интеграцию Firebase с приложениями Vue.js.
Итак, если вы готовы вывести свой проект Firebase на новый уровень и оптимизировать процесс разработки, обязательно посмотрите наше видео и прочитайте этот пост!
Установите пакеты NPM
npm install -g firebase-tools
npm install firebaseВойдите в свой аккаунт Firebase
firebase loginИнициализируйте локальный эмулятор Firebase
firebase initОбразец вывода
aaronksaunders@Aarons1ProM1Pro vite-vue-cap % firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/Users/aaronksaunders/develop/projects/vite-vue-cap
? Which Firebase features do you want to set up for this directory? Press Space to select
features, then Enter to confirm your choices. Emulators: Set up local emulators for Firebase
products
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Create a new project
i If you want to create a project in a Google Cloud organization or folder, please use "firebase projects:create" instead, and return to this command when you've created the project.
? Please specify a unique project id (warning: cannot be modified afterward) [6-30 characters]:
testem1
? What would you like to call your project? (defaults to your project ID)
✔ Creating Google Cloud Platform project
✔ Adding Firebase resources to Google Cloud Platform project
???????????? Your Firebase project is ready! ????????????
Project information:
- Project ID: testem1
- Project Name: testem1
Firebase console is available at
https://console.firebase.google.com/project/testem1/overview
i Using project testem1 (testem1)
=== Emulators Setup
? Which Firebase emulators do you want to set up? Press Space to select emulators, then Enter to
confirm your choices. Authentication Emulator, Firestore Emulator
? Which port do you want to use for the auth emulator? 9099
? Which port do you want to use for the firestore emulator? 8080
? Would you like to enable the Emulator UI? Yes
? Which port do you want to use for the Emulator UI (leave empty to use any available port)?
? Would you like to download the emulators now? Yes
i ui: downloading ui-v1.11.4.zip...
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!Запустите эмулятор
firebase emulators:startОбразец вывода
aaronksaunders@Aarons1ProM1Pro vite-vue-cap % firebase emulators:start
i emulators: Starting emulators: auth, firestore
⚠ firestore: Did not find a Cloud Firestore rules file specified in a firebase.json config file.
⚠ firestore: The emulator will default to allowing all reads and writes. Learn more about this option: https://firebase.google.com/docs/emulator-suite/install_and_configure#security_rules_configuration.
i firestore: Firestore Emulator logging to firestore-debug.log
✔ firestore: Firestore Emulator UI websocket is running on 9150.
i ui: downloading ui-v1.11.4.zip...
Progress: =========================================================================> (100% of 4MB)
i ui: Removing outdated emulator files: ui-v1.6.5
i ui: Removing outdated emulator files: ui-v1.6.5.zip
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://127.0.0.1:4000/ │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬─────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼─────────────────────────────────┤
│ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │
├────────────────┼────────────────┼─────────────────────────────────┤
│ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │
└────────────────┴────────────────┴─────────────────────────────────┘
Emulator Hub running at 127.0.0.1:4400
Other reserved ports: 4500, 9150
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.Код из видео
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import { IonicVue } from "@ionic/vue";
/* Core CSS required for Ionic components to work properly */
import "@ionic/vue/css/core.css";
/* Basic CSS for apps built with Ionic */
import "@ionic/vue/css/normalize.css";
import "@ionic/vue/css/structure.css";
import "@ionic/vue/css/typography.css";
/* Optional CSS utils that can be commented out */
import "@ionic/vue/css/padding.css";
import "@ionic/vue/css/float-elements.css";
import "@ionic/vue/css/text-alignment.css";
import "@ionic/vue/css/text-transformation.css";
import "@ionic/vue/css/flex-utils.css";
import "@ionic/vue/css/display.css";
/* Theme variables */
// import './theme/variables.css';
import router from "./router";
import { initializeApp } from "firebase/app";
import {
getFirestore,
collection,
addDoc,
connectFirestoreEmulator,
serverTimestamp,
query,
getDocs,
orderBy,
} from "firebase/firestore";
const firebaseApp = initializeApp({
projectId: "testem1",
});
console.log("firebaseApp", firebaseApp);
// used for the firestore
export const db = getFirestore(firebaseApp);
console.log("firestore database", db);
// connect the application to the emulator
if (location.hostname === "localhost") {
// Point to the Storage emulator running on localhost.
connectFirestoreEmulator(db, "localhost", 8080);
}
(async () => {
try {
// write a document to database...
const docRef = await addDoc(collection(db, "stuff"), {
name: "aaron",
created_at: serverTimestamp(),
});
console.log("new document", docRef);
// get all of the documents
const queryResult = await getDocs(
query(collection(db, "stuff"), orderBy("created_at", "asc"))
);
// display to console
const dataArray = queryResult.docs.map((d) => {
return { name: d.data().name, when: d.data().created_at.toDate() };
});
console.log("queryResult", dataArray);
} catch (e) {
console.log(e);
}
})();
const app = createApp(App).use(IonicVue).use(router);
router.isReady().then(() => {
app.mount("#app");
});4. Как создать мобильное приложение с помощью Vite, Vue и Ionic Capacitor — Firebase SignIn и SignOut с эмулятором аутентификации Firebase
В предыдущем видео мы установили и настроили firebase-эмулятор для Firebase Firestore. В этом видеоуроке мы покажем вам, как интегрировать Firebase Authentication (аутентификация) в мобильное приложение Vite, Vue и Ionic Capacitor. Вы узнаете, как настроить Firebase Authentication и эмулятор Firebase Authentication для защиты доступа к коллекциям вашего приложения. Мы также продемонстрируем, как использовать маршрутизатор для создания потока приложения, который требует от пользователей авторизации перед доступом к защищенным страницам.
В частности, вы узнаете:
Как добавить Firebase Authentication в мобильное приложение Vite, Vue и Ionic Capacitor.
Как создать основные правила Firebase, чтобы разрешить доступ к коллекциям только авторизованным пользователям
Как использовать маршрутизатор для создания потока приложения, требующего аутентификации пользователя
Как перенаправлять пользователей на страницу регистрации при попытке доступа к защищенным страницам без аутентификации
Если вы новичок в разработке мобильных приложений или уже имеете опыт работы с Vue и Ionic Capacitor; данное руководство идеально подходит для всех, кто хочет добавить Firebase Authentication в свое мобильное приложение.
Я уже использовал Firebase ранее, и это потрясающе! С помощью эмулятора гораздо проще оперативно проводить итерации, выполнять тестирование и сбросить все данные на вашем локальном компьютере.
Это лишь следующий шаг к полной интеграции Firebase, VueFire и Pinia в последующих видео этой серии.
Firebase Local Emulator Suite может быть установлен и настроен для различных прототипов и тестовых сред, от разовых сессий создания прототипов до рабочих процессов непрерывной интеграции в промышленном масштабе.
Ionic Capacitor — это нативный рантайм с открытым исходным кодом для создания нативных веб-приложений. Создавайте кроссплатформенные iOS, Android и Progressive Web Apps с помощью JavaScript, HTML и CSS.
Vite — это инструмент сборки, цель которого — обеспечить более быструю и упрощенную разработку современных веб-проектов. Он состоит из двух основных частей: dev сервер (разработки), который предоставляет расширенные возможности по сравнению с нативными ES-модулями, например, сверхбыструю горячую замену модулей (HMR), и команда build (сборки), которая объединяет ваш код с Rollup, предварительно настроенным для вывода высоко оптимизированных статических ассетов для продакшна.
Плейлист серии: Плейлист в YouTube
Vite.js — это один из инструментов для настройки сред разработки. Vite подходит для сложных проектов, где требуется взаимодействие с сервером. В отличие от многих других вспомогательных инструментов, Vite легко встраивается через терминал и может быстро разворачиваться при необходимости.
Преимущества Vite:
Практически мгновенное время запуска сервера разработки.
Горячая замена модулей из коробки.
Простая конфигурация.
Поддержка модулей ES из коробки.
Как переехать с Vue CLI на Vite? Обсудим это на открытом уроке. Записывайтесь на странице онлайн-курса «Vue.js разработчик».


twesd
Я Ionic в связки с Angular уже использую несколько лет. От него достаточно смешанные ощущения. Когда тебе надо собрать простое приложения и у тебя в команде нет мобильного разработчика, то ionic прям выход. Но всё же когда у тебя местами сложный ui, то не всегда получается чтобы анимация плавная везде была, то тут конечно чувствуется что это web движок.