Привет, Хабр! Меня зовут Юлия, я старший аналитик-проектировщик компании SimbirSoft. Работаю в сфере IT более 10 лет, в моем портфолио создание более 20 IT-систем для различных проектов: флагмана металлургии, медицинского проекта (6 стран присутствия), автомобилестроительной компании, онлайн-кинотеатра, сервиса доставки еды, сервиса рекламных объявлений и многих других.
Эта статья будет интересна всем тем, кто так или иначе сталкивался с проектированием новых IT-систем или оптимизацией существующих с точки зрения аналитики и/или дизайна.
Дизайн-концепция – это то, как будет выглядеть интерфейс будущей IT-системы. Она отражает не только дизайн, но и конструктивные особенности (основную функциональность для достижения бизнес-целей). При этом дизайн-концепция не требует тщательной проработки макетов для всех экранов. Достаточно отобразить основную парадигму проектирования интерфейсов, которая будет однозначно понятна заказчику и команде разработки. Как это сделать – будет подробно описано в данной статье.
Кто может выполнять проектирование дизайн-концепции? Любой IT-специалист, который владеет аналитическими и дизайн-инструментами, имеет опыт в проектировании IT-интерфейсов и обладает навыками для проведения UI/UX-исследований.
Содержание:
Когда заказчику нужна дизайн-концепция
Аналитические этапы разработки дизайн-концепции
Этап 4. Customer journey map (CJM)
Этап 7. Интерактивный прототип «Оттенки серого»
Дизайнерские этапы разработки дизайн-концепции
Этап 8. Mood board и references
Этап 11. Анимированный прототип для UI/UX-исследований
Когда заказчику нужна дизайн-концепция
Дизайн-концепция должна прорабатываться до начала разработки новой IT-системы или оптимизируемой IT-системы. Потому что еще до старта проекта необходимо понимание: для кого будет разрабатываться система, какие бизнес-цели она будет преследовать, какие средства для этого будут предусмотрены в решении. Кроме того, при помощи дизайн-концепции (интерактивных прототипов) можно провести UI/UX-исследования (изучение потребностей и опыта пользователей при работе с будущей системой). Уже на этом этапе могут потребоваться существенные изменения имеющихся бизнес-процессов. Если внести такие изменения еще до этапа разработки, то можно значительно сэкономить бюджет, в отличие от случая, когда нужно переделывать процессы во время реализации системы.
Об исследуемом проекте

Наглядный процесс разработки дизайн-концепции будет продемонстрирован на примере учебного проекта VEDA. Я разработала его специально для обучения проработке дизайн-концепции. При этом все исследования были проведены на реальных пользователях. VEDA – мобильное приложение по доставке готового правильного питания из кафе, ресторанов и заведений другого типа. При помощи приложения пользователь может быстро найти интересующее блюдо, оплатить его онлайн и отследить передвижения курьера при доставке заказа. Разработка первой версии приложения планируется заказчиком на базе операционной системы Android.
Функциональность приложения:
просмотр блюд кафе и ресторанов;
добавление кафе и/или блюд в избранное;
заказ блюд и онлайн-оплата;
отслеживание курьера на карте;
управление данными профиля;
история с возможностью повторить заказ;
просмотр акций и скидок.
Аналитические этапы разработки дизайн-концепции
Этап 1. Персона

Для того чтобы начать выполнение выше обозначенной задачи, необходимо определить персону. Персона – это группа пользователей со схожими характеристиками (интересы, возраст, доход и так далее), которая в дальнейшем будет пользоваться системой. В этой части проектирования необходимо ответить на вопрос: «А судьи кто?», то есть кто будет оценивать удобство и привлекательность интерфейса.
Аналитический метод «Персона» подразумевает, что группу представляет один человек, у него есть имя (а может быть, и фамилия), аватарка, профессия, адрес места жительства и так далее. Такой подход важен для того, чтобы дальнейшие исследования не носили формальный характер, а исполнитель был эмоционально вовлечен в проблемы, запросы, чувства конкретного пользователя системы. Ведь только так можно спроектировать юзабилити-интерфейс (удобный для пользователя).
При составлении персоны можно использовать следующий чек-лист:
доход;
профессия;
контакты;
интересы;
возраст;
семейное положение;
образование;
какими устройствами пользуется персона;
какими онлайн-сервисами пользуется персона;
как часто персона пользуется онлайн-сервисами и в каких целях;
что ожидает персона от онлайн-сервисов;
что мешает пользоваться сервисами;
в целом какими мобильными приложениями пользуется (не касаемо нашего проекта), чем они нравятся персоне.
Этап 2. «Боли» персоны
Отдельное внимание необходимо уделить проблемам, с которыми сталкивается персона при достижении своих целей во время использования приложения. Для выявлений так называемых «болей» отлично подойдет метод «Интервью», но можно использовать и любой другой. Интервью позволяет отклониться от первоначального плана и исследовать ту или иную проблему более детально.
В ходе глубинного интервью с персоной проекта VEDA были зафиксированы следующие «боли»:
персоне важна экономия времени, поэтому она должна иметь возможность быстро искать блюда с подходящим составом;
персона хочет, чтобы система запоминала настройки, которые она вводит (например, часто используемые фильтры или подсказки со списком последних запросов в поисковой строке);
персона не хочет каждый раз вводить логин и пароль для авторизации;
персона является медийной личностью и хочет иметь возможность делиться своей корзиной с подписчиками;
часто блюда в меню персоны повторяются, поэтому персоне важно быстро и легко повторять заказ.
Этап 3. Анализ конкурентов

Следующий этап в разработке дизайн-концепции – это анализ конкурентов. Необходимо проанализировать как минимум 5 мобильных приложений. Если заказчик не смог предоставить список конкурентов для исследований, тогда при выборе приложений имеет смысл ориентироваться на топ-список отраслевых рейтингов, на мобильные приложения в Google Play и App Store, которые имеют наибольшее количество подписчиков и самые высокие рейтинги. Здесь в первую очередь нас интересуют best practice (лучшие практики в рыночной нише).
При проработке анализа конкурентов можно ориентироваться на следующий план действий:
1) Составление списка отзывов о конкуренте в мобильном приложении (может дать много полезной информации по важной функциональности для пользователя, которого не хватает).
2) Описание порядка прохождения экранов пользователем для достижения своей цели (сколько экранов, в каком порядке проходил пользователь, какие действия осуществлял на каждом экране).
3) Скрины экранов с подробным описанием того, что понравилось в работе с данным экраном приложения, а что не понравилось. При описании плюсов и минусов не стоит придерживаться обобщенных формулировок, например, «Понравился дизайн». Необходимо описывать конкретные элементы интерфейса и их влияние на пользователя. Например: «Понравилось, что вверху страницы зафиксирован адрес доставки, это позволяет пользователю убедиться в том, что его заказ не будет отправлен по неверному адресу».
При проведении конкурентного анализа для мобильного приложения VEDA, были исследованы следующие экраны:
splashscreen – лоадер при первой загрузке приложения;
онбординг – страницы для адаптации к работе с приложением;
определение местоположения;
способы оплаты;
подтверждение адреса доставки;
главная страница;
фильтры и сортировки;
поиск;
детальная страница кафе;
детальная страница блюда;
корзина;
страница ожидания курьера;
история заказов.
4) По итогам анализа конкурентов имеет смысл выписать функциональность, которой не хватает персоне, а также ожидаемую функциональность – которая считается нормой (уже есть во всех приложениях). Этот список потребуется для шага № 6.
Этап 4. Customer journey map (CJM)

CJM – это карта пути пользователя. В ходе данного этапа прописывается каждый шаг взаимодействия пользователя с приложением. В разрезе каждого шага рассматриваются:
цели и ожидания;
последовательные действия пользователя;
точки касания;
эмоции;
барьеры;
решения.
Для проработки CJM требуется провести интервью с персоной (чем больше пользователей представляет персону, тем более подробной получится CJM).
Рассмотрим составление CJM для проекта VEDA на примере одного из этапов – фильтрации и сортировки блюд в приложении.
Цели и ожидания: быстрый поиск блюд с определенным составом (без вредных продуктов).
Последовательность действий:
1. Открыть приложение.
2. Дождаться загрузки приложения.
3. Ввести телефон для авторизации.
4. Дождаться смс с одноразовым кодом.
5. Ввести код из смс.
6. Разрешить доступ к местоположению.
7. Ввести фильтры по составу.
8. Применить выбранные фильтры.
9. Ознакомиться с результатами поиска.
Точки касания: мобильное приложение.
Эмоции: отлично (шкала: отлично, хорошо, нормально, печально). Персона чувствует себя отлично в предвкушении того, что при помощи фильтров скоро найдет то, что ищет.
Барьеры: в приложении нет фильтра по составу блюда, а это именно то, что так важно для персоны.
Решения: добавить фильтр по составу блюд – что должно быть в составе и то, чего в составе быть не должно.
Этап 5. Решения
Здесь важно проанализировать все барьеры и боли, с которыми сталкивается пользователь и предложить возможные решения. Именно они лягут в основу при проектировании будущих прототипов.
Для сокращения пользовательского пути и для улучшения пользовательского опыта для приложения VEDA я предложила следующие решения:
1) Добавление фильтра – каких продуктов не должно быть в составе, какие продукты должны быть в составе.
2) Добавление tab bar (панели вкладок, которая зафиксирована у нижнего края экрана) для быстрого доступа к часто используемым функциям (поиск, корзина, избранное, история заказа).
3) Возможность сохранять кастомные фильтры (набор персонализированных фильтров, который создал пользователь).
4) Функция «Поделиться» при оформлении заказа.
5) Отображение самых частых запросов пользователя в подсказках в строке поиска.
6) Авторизация по номеру телефона с вводом одноразового кода из смс.
7) История заказов с возможностью мгновенно повторить заказ.
Этап 6. User flow
На этапе анализа конкурентов был составлен список необходимой функциональности для исследуемого приложения. Теперь предстоит распределить функции по экранам и показать прямые и обратные переходы в рамках основного пользовательского сценария. Пришло время составлять user flow – маршрут пользователя через экраны для достижения своей цели.
В качестве основного пользовательского сценария приложения VEDA взят сценарий с момента первого входа в приложение до этапа отслеживания перемещений курьера с заказом на карте.
На схеме user flow не стоит отображать все без исключения переходы, это делается для того, чтобы она была читабельной и не перегружена второстепенными связями. Для составления user flow удобно использовать инструмент Figma Jam.
Легенда для user flow может состоять из следующих объектов:

Примеры соответствия объектов легенды и смыслов, которые в них заложены:
Начало и завершение сценария – вход в мобильное приложение и заказ в статусе «доставлен».
Точка принятия решения – это разветвление. Например, в зависимости от того, был авторизован пользователь или нет, ему будут демонстрироваться разные экраны.
Экран или процесс – фильтрация блюд или оформление заказа.
Действия пользователя, которые не приводят к открытию нового экрана – добавление блюда в избранное. Экран остается один и тот же, меняется только вид элемента (иконка «сердце» закрашивается цветом).
Вот как выглядит превью user flow для мобильного приложения VEDA:

User flow показывает последовательность перемещений пользователя по экранам. Эта схема позволяет проектировщику проверить себя еще раз на наличие «тупиковых» экранов, лишних шагов пользователя. Также user flow показывает — куда еще пользователь может перейти с данного экрана. В дальнейшем user flow станет каркасом (скелетом) для первых прототипов.
Этап 7. Интерактивный прототип «Оттенки серого»
Следующий этап – это проработка интерактивных прототипов в серых цветах. Интерактивными прототипы называются потому, что при взаимодействии с отдельными элементами экрана происходит реагирование подобное тому, которое будет происходить в реальной системе.
Пример кликабельного прототипа в серых оттенках для приложения VEDA представлен по ссылке.
Чем проще цвет и форма блоков на данном этапе, тем проще воспринимать структуру экрана. Именно поэтому прототипы выполнены в серых цветах, чтобы можно было легко проверить наличие всех необходимых шагов пользователя и соответствующих им элементов интерфейса.

За основу необходимо взять схему user flow и сформировать в соответствии с ней каждый экран. Figma является ведущим инструментом прототипирования для UX/UI-дизайнеров. Данный инструмент использовался для формирования всех без исключения артефактов этого исследования.

Каждый экран обязательно нужно подписать (название может обозначать действие, которое производит пользователь на данном экране) и пронумерован (номера должны совпадать с номерами в user flow).
Дизайнерские этапы разработки дизайн-концепции
Этап 8. Mood board и references
Каркас приложения сформирован, экраны и переходы между ними спроектированы. Пришло время наполнить проект смыслами, формами, цветами и шрифтами. Переходим к дизайнерским этапам разработки концепции. Первое, что нужно сделать, это составить «доску настроения» и подобрать вдохновляющие референсы. При взгляде на получившийся коллаж любой пользователь должен легко понять посыл данного набора изображений.
Давайте вместе посмотрим на часть доски настроения для проекта VEDA.

На данном этапе важно вспомнить, кем является наша персона – это нутрициолог, для которого на первый план выходит качество и польза натуральных продуктов.
Если бы вас попросили выбрать всего один цвет, который ассоциируется с природой, свежестью, натуральностью, то с большой долей вероятности вы бы назвали зеленый, верно? Поэтому в качестве одного из базовых цветов был выбран именно этот цвет.
У зеленого цвета есть огромное количество оттенков, но внимание при исследовании привлек натуральный зеленый по нескольким причинам:
Во-первых, это цвет зрелой зелени. Он транслирует серьезность намерения питаться правильно.
Во-вторых, цвет пользуется популярностью. Компания Shutterstock (фотосток) внесла этот оттенок зеленого в свой годовой отчет о цветовых трендах 2021 года. В основу отчета легла статистика самых скачиваемых изображений и анализ цветов, которые они содержат.
В-третьих, каждый человек, который хотя бы немного погружен в тему правильного питания, знает, что огромная роль при таком подходе отводится зелени и овощам.
В-четвертых, натуральный зеленый цвет вызывает ассоциацию с сосновой рощей, он транслирует свежесть, аромат и живительную влагу растительного мира.
В-пятых, натуральный зеленый ассоциируется с образованием и высоким интеллектом. Такой цвет транслирует осознанный выбор еды из позиции знания.
В-шестых, натуральный зеленый цвет прекрасно сочетается с нейтральным светлым и белым фоном, а это только добавляет продукту свежести.
В седьмых, многие компании с фирменным стилем в таких цветах ассоциируется со статусностью и индивидуальным подходом (Lacoste, Starbucks, Carlsberg, LLOYDS BANK, Schneider Electric, Land rover, John Deere).
При составлении «доски настроения» не нужно делать сильный акцент на референсы подобных приложений, лучше сосредоточить усилия на изображениях, которые будут отображать стиль разрабатываемой IT-системы.

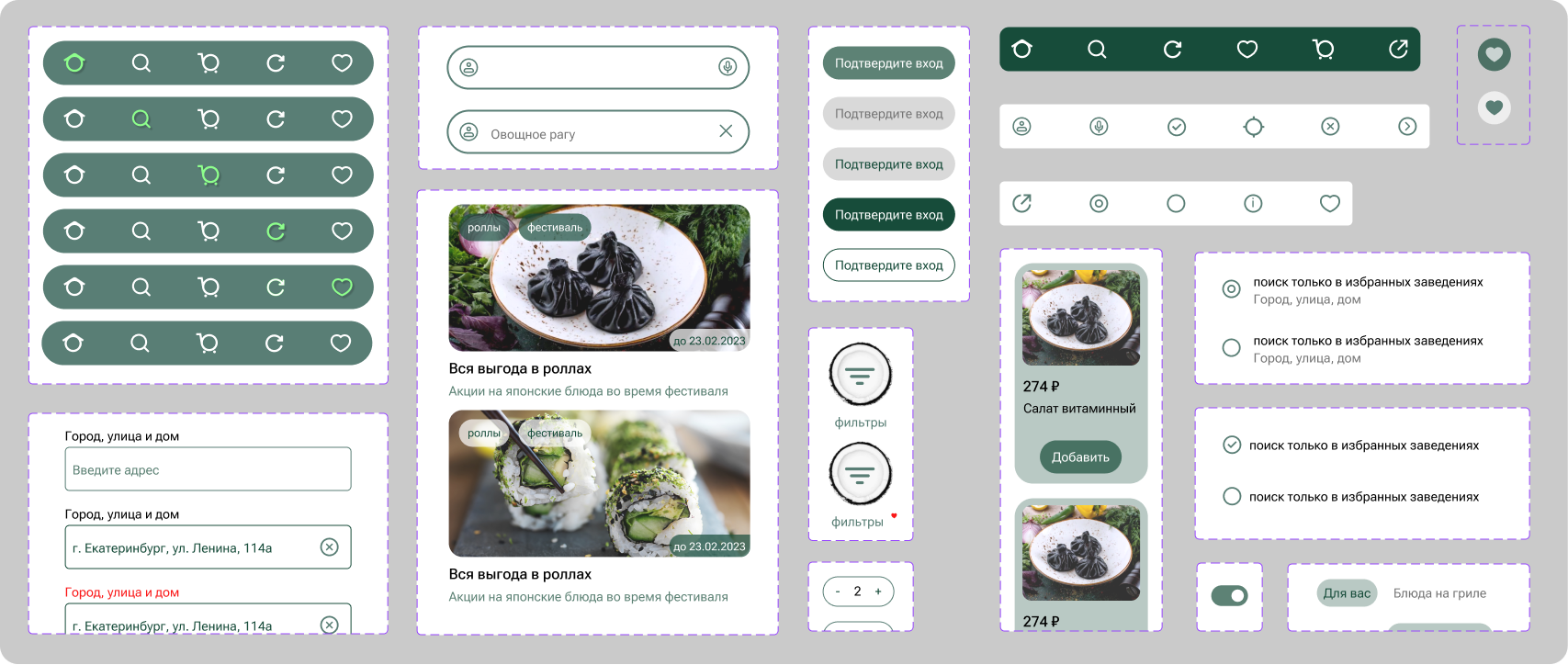
Этап 9. UI Kit
После того как с заказчиком была согласована «доска настроения», пришло время создать User Interface Kit. UI Kit – набор готовых компонентов для пользовательского интерфейса. Он содержит самую разную информацию:
стили текстов;
стили цветов;
стили эффектов;
состояние кнопок, строки поиска, элементов меню, строки для ввода, списков, переключателей и так далее.

UI Kit предназначен для того, чтобы дизайнер мог быстро заменить элемент или группу элементов в интерфейсе. Для этого достаточно поменять компонент и тут же изменится вид всех экранов, на которые был скопирован компонент. Также UI Kit помогает дизайнеру создавать новые макеты экранов в едином фирменном стиле.
UI Kit требуется команде разработки для понимания – какие варианты отображения данного элемента могут быть. Например, вид кнопки может отличаться в зависимости от ее состояния:
нормальное (обычное);
фокус (наведен курсор);
активное (пользователь нажал кнопку);
прогресс (кнопка нажата, но действие, которое она совершает до сих пор выполняется);
дизейбл (кнопка находится в неактивном состоянии, но при определенных условиях может стать активной).

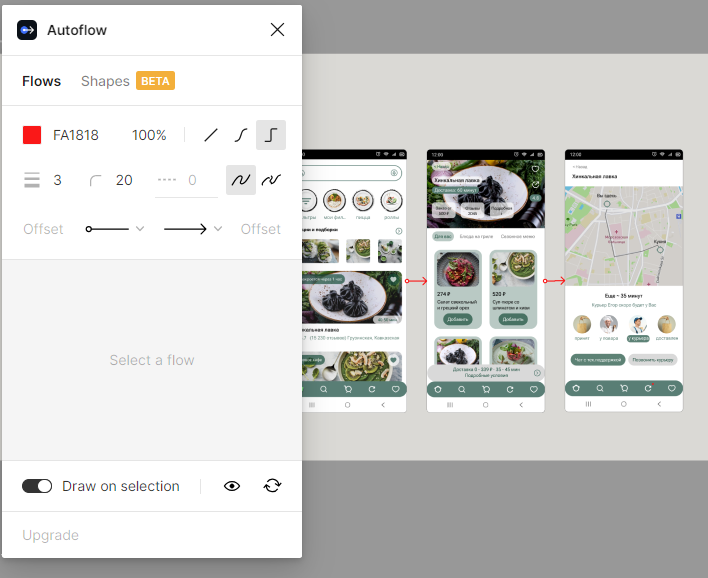
Этап 10. Дизайн-концепция
После того как с заказчиком согласована доска настроения и готов UI Kit, пришло время применить дизайн на все экраны, которые были спроектированы на шаге 7 (интерактивные прототипы в серых оттенках).

Дизайн-концепция – это интерактивные прототипы основного пользовательского сценария, которые содержат близкие к финальной версии макеты экранов. То есть, по сути, необходимо взять серые прототипы с шага 7 и применить к ним согласованный дизайн на шаге 8.

На дизайн-концепции принято отмечать основные переходы пользователя в рамках демонстрируемого сценария. Удобный инструмент для обозначения переходов – плагин Autoflow. При помощи данного плагина можно легко и быстро отобразить все потоки в виде стрелок.

Интерактивный прототип для дизайн-концепции VEDA представлен по ссылке.

Уже на данном этапе интерактивный прототип дизайн-концепции можно применять для проведения исследований на предмет удобства использования приложения персоной, но мы пошли дальше и приблизили интерактив к реальной работе приложения на этапе 11.
Этап 11. Анимированный прототип для UI/UX-исследований
При помощи программного обеспечения для создания интерактивных прототипов ProtoPie мы создали анимированный прототип приложения VEDA, в котором пользователь может попробовать все шаги работы, как в реальном приложении.
Мы провели исследование на группе пользователей в размере 20 человек. Анимированный прототип для UI/UX-исследований представлен по ссылке. Исследования проходили по сценарию, указанному ниже (каждый, кто читает данную статью, может попробовать пройти сценарий в анимированном прототипе).
Основной сценарий использования приложения VEDA:
1. Авторизация
введите номер 89999999999;
поставьте галочку согласия с пользовательским соглашением;
нажмите кнопку «Подтвердите вход»;
введите код из смс 1111, нажмите Enter;
нажмите кнопку «Подтвердите вход».
2. Местоположение
разрешите доступ к данным о местоположении «Точно», «При использовании приложения»;
подтвердите адрес заказов (нажмите «Да»).
3. Главная страница
введите в строке поиска вверху страницы запрос «Грузия» (регистр имеет значение);
вернитесь с экрана результатов поиска на главную страницу при помощи кнопки «Назад»;
проскролльте категории блюд горизонтально вправо и обратно (круглые категории «фильтры», «мои фильтры», «пицца», «роллы» и так далее, которые располагаются под строкой поиска);
проскролльте карточки кафе и ресторанов вертикально вниз и обратно (заведения «Хинкальная лавка», «Шпинат», «Алазанская долина»);
кликните по аватарке в строке поиска (вверху страницы), посмотрите страницу профиля и вернитесь при помощи кнопки «Назад»;
перейдите в «Акции и подборки» (кликните по стрелке). Вернитесь при клике по кнопке «Назад»;
добавьте кафе «Хинкальная лавка» в избранное (кликните на сердечко в правом углу карточки);
уберите кафе «Хинкальная лавка» из избранного (повторный клик на сердечко).
4. Фильтры
перейдите в «Фильтры» (первый круг под строкой поиска на главной странице);
выберите время доставки (любое);
введите в строку «Не должно быть в составе» слово «грибы» (или «Грибы»);
введите в строку «Что должно быть в составе» слово «банан» (или «Банан»);
пролистайте страницу в самый низ (вертикальный скроллинг), нажмите кнопку «Применить и сохранить фильтры» или «Применить»;
на странице сохранения фильтра нажмите кнопку «Сохранить фильтр».
5. Детальная карточка кухни
провалитесь в карточку кухни «Хинкальная лавка» (кликните по фотографии);
переключите фильтр «Для вас» на любой другой («Блюда на гриле», «Сезонное меню»);
нажмите кнопку «Добавить» для блюда «Салат свекольный и грецкий орех» за 274 руб;
проскролльте вертикально вниз и обратно вверх карточки блюд у заведения «Хинкальная лавка».
6. Детальная карточка блюда
провалитесь внутрь карточки блюда «Салат свекольный и грецкий орех» (самая верхняя карточка блюда слева);
измените количество добавленных в корзину салатов до нуля;
измените количество салатов до 5 шт;
нажмите кнопку «Добавить».
7. Корзина
перейдите в корзину при помощи нижней панели вкладок (иконка посередине);
измените количество салатов до 3 штук;
нажмите кнопку «Верно, далее».
8. Оплата банковской картой
введите номер карты 123456781234;
введите срок годности карты 02/27;
введите CVV 123;
выключите и включите переключатель «Сохранить карту»;
нажмите кнопку «Оплатить заказ за x руб»;
9. Мои заказы
через нижнюю вкладку экрана перейдите в «Мои заказы» (иконка «круглая стрелка»);
– перейдите по кнопке «Посмотреть детали заказа».
Выводы
Давайте подведем итоги данной статьи – что я сделала для разработки дизайн-концепции:
провела аналитическую работу, в результате которой выявила главные боли персоны и выдвинула гипотезы – как решить проблемы пользователей;
провела работу над визуальной частью, в результате которой была создана дизайн-концепция, в ней были учтены все выводы из аналитической работы;
подготовила базовый UI Kit, который облегчит создание макета любого нового экрана будущего мобильного приложения;
разработанная дизайн-концепция позволила договориться о едином видении проекта для заказчика и команды;
благодаря интерактивным и анимационным прототипам провела UI/UX-исследования и еще на этапе дизайна внесла правки, что значительно дешевле, чем вносить правки на этапе разработки.
Дизайн-концепция – это очень важный этап предпроектной деятельности и его значимость нельзя недооценивать. Разработка дизайн-концепции позволяет еще до начала разработки проекта понять основные требования, которые пользователь и другие заинтересованные лица предъявляют к разрабатываемой системе. Создание дизайн-концепции поможет понять боли пользователя, предложить решения в проектируемой системе и проверить работу этих решений еще до этапа разработки – это must have для любого заказчика.
Спасибо за внимание!
Больше авторских материалов для аналитиков и дизайнеров от моих коллег читайте в соцсетях SimbirSoft – ВКонтакте и Telegram.


SPECTRRODIUM
Спасибо за статью, все лаконично изложено. Материал однозначно поможет мне в разработке личного проекта! Понравилось, что приложили примеры с описанием элементов.