Привет, Хабр! Меня зовут Иван Вербов, я UI/UX дизайнер команды разработки платформы контейнеризации dBrain.cloud. Эта статья адресована моим коллегам-юиксерам, а также всем, кого затрагивают задачи анализа, обсуждения и согласования предложений и результатов работы над дизайном.

Почему ИНЬ-ЯН?
“Почему бы не сказать просто «баланс в дизайне» без этого загадочно-восточного выпендрежа”? – возможно, спросит кто-то. Конечно же, так сказать можно. Но самое интересное, как всегда, в деталях. Надеюсь, что по итогу чтения вы оцените термин «ИНЬ-ЯН в дизайне» ))) Потому что, на мой взгляд, отсылка к этому символу в работе дизайнера интерфейсов более информативна и проста для восприятия смежных специалистов. И об этом я собираюсь рассказать максимально коротко, без воды, с примерами конкретных элементов и решений дизайна консоли dBrain.
Само появление темы статьи имеет практический бэкграунд. Видение ИНЬ-ЯН родилось в процессе моего онбординга на новый проект при передаче текущего проекта другому дизайнеру. В беседах с коллегами – дизайнерами, фронтендами и бизнес-аналитиками – я неоднократно озвучивал принципы построения создаваемого мной дизайна, когда информация (неожиданно для меня самого) вдруг сложились в следующую систему:

Предлагаемый подход в построении дизайна любого интерфейса построен на взаимодействии двух противоположностей:
ИНЬ (темная сторона, холод, Луна) – это что-то пассивное, не привлекающее внимание, но интуитивно считываемое и понятное.
ЯН (светлая сторона, огонь, Солнце) – наоборот, динамиченое, яркое, притягивающее взгляд и вовлекающее в игру.
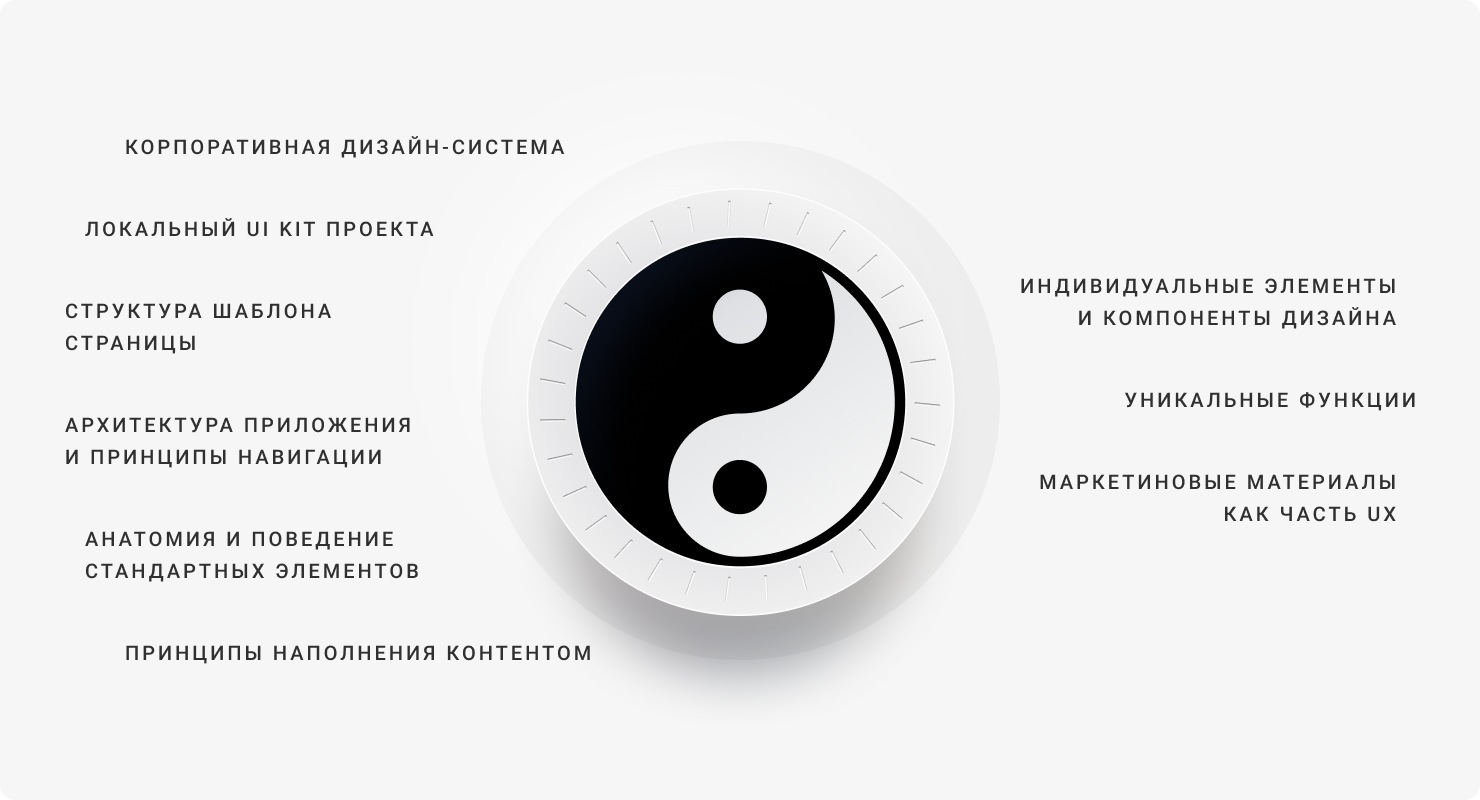
ИНЬ
Дизайн элементов в стиле ИНЬ задает общий фон, понятный и простой. Действия с ним предсказуемы и естественны за счет узнаваемых и легко считываемых пользователем элементов. Он как оркестр вокруг солирующей скрипки ЯН – все музыканты на своих местах и играют строго по нотам. Вот примерный список таких элементов:
Корпоративная дизайн-система – это десятки и сотни (смотря как считать) элементов: от «неделимых атомов» иконок и чек-боксов до сборных компонентов, таких как «календарь», «слайдер» или «поле поиска». Здесь также шрифты, цвета, комплекты кнопок и их всевозможные связи и закономерности.
Локальный UI Kit проекта – он же возглавляет список, если корпоративной дизайн-системы пока нет – активно применяемые в проекте элементы корпоративной дизайн-системы и их сочетания.
Структура шаблона страницы – контрольные точки для переключения дизайна в адаптивном представлении, сетка, внутренние и внешние отступы родительских секций и основных блоков.
Архитектура приложения и принципы навигации – структура разделов и их представление в основном и дополнительных меню навигации.
Анатомия и поведение стандартных элементов – единые правила для карточек, форм, опций. Ответы на простые вопросы, например, где должна располагаться главная кнопка «Подтвердить» в формах и др.
Принципы наполнения контентом – где и когда ставятся точки в конце предложений, используем ли Верблюжий Стиль (СamelСase)… и другие многочисленные скучные вопросы.

Нужно отметить, что все задачи дизайна интерфейса можно успешно решить только средствами ИНЬ, но это сделает его скучным. Показательный пример – выпускные работы учеников школ для начинающих UI/UX-дизайнеров. Такие портфолио построены исключительно на элементах ИНЬ и даже при скрупулезной проработке выглядят серо и безлико. И это отличная стратегия, ведь таким образом кандидаты доносят четкий посыл прямо в сердце HR – «смотрите, сколько я всего знаю, но при этом я чист, как белый лист бумаги, осталось только добавить ваши краски!»
ЯН
Дизайн в духе ЯН призван притягивать к себе внимание, слегка будоражить мозг пользователя несложными головоломками, призывающими в них разобраться, найти сходства с предметами реального мира. Что в нем?
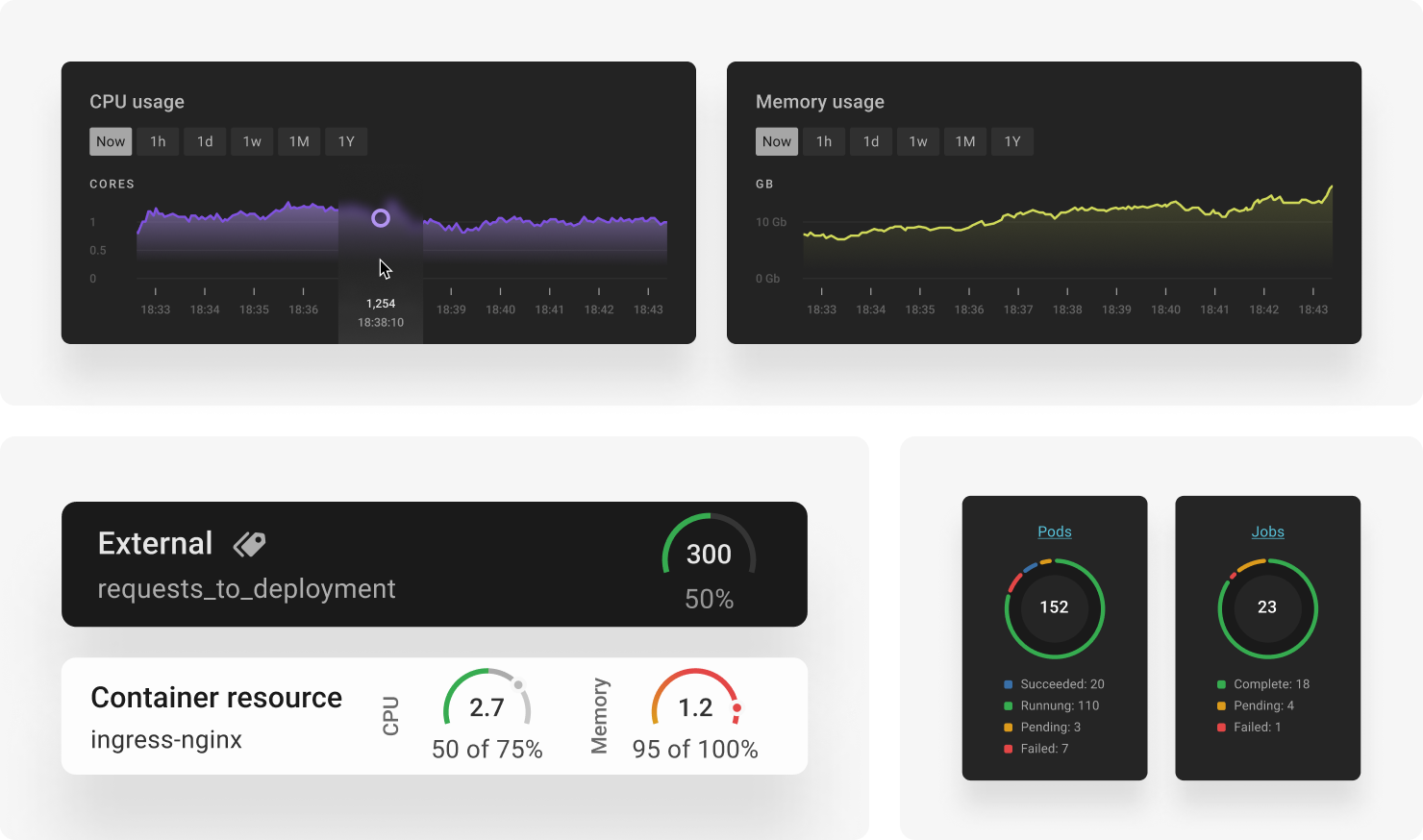
Индивидуальные элементы дизайна, созданные на основе элементов корпоративной дизайн-системы или в дополнение к ним – кнопки, иконки, чекбоксы, поля и другие элементы, которые используются только в данном проекте.

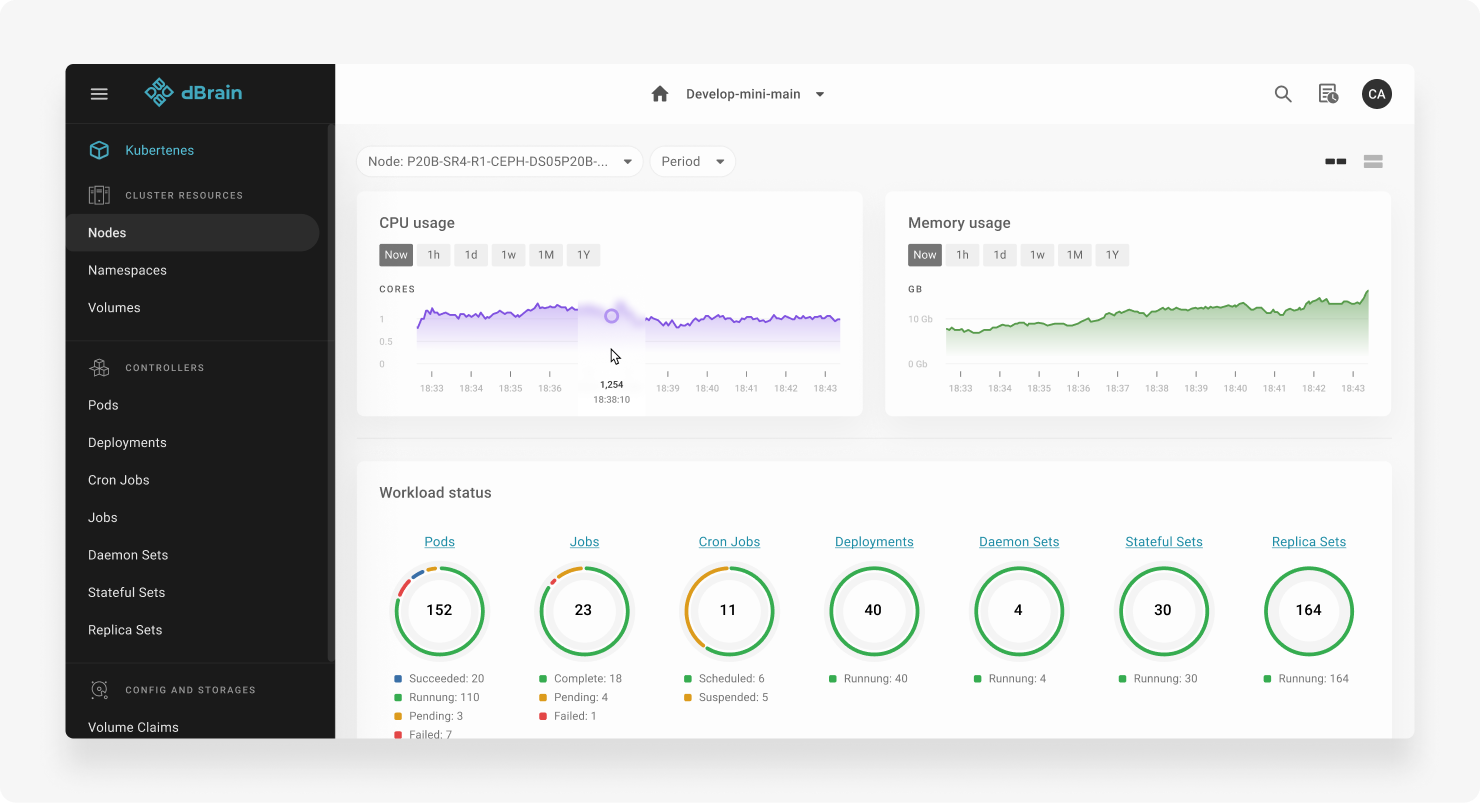
Индивидуальные компоненты дизайна – виджеты, графики, слайдеры и другие яркие компоненты, которые созданы исключительно под функциональность продукта и подчеркивают его идентичность.

Уникальные функции – например, поведение больших таблиц на экранах при перегрузке контентом. Мы реализовали фичу, когда при вертикальном скроле вверху контентной области экрана фиксируется шапка таблицы, а при горизонтальном – в левой части контентной области колонка “Name”. Подробнее о фишках дизайна платформы dbrain.cloud я рассказал тут.

Обратная сторона этого «праздника жизни»: стоит немного перебрать с ЯН и мы получаем сложный для восприятия дизайн интерфейса. Поэтому использовать ЯН нужно дозированно и крайне аккуратно. Обязательные обсуждения неординарных решений с коллегами дизайнерами и быстрые «коридорные тесты» с другими членами команды нам в помощь. И запас нервов – приготовьтесь к критике и высокому риску переноса решений ЯН в бэклог.
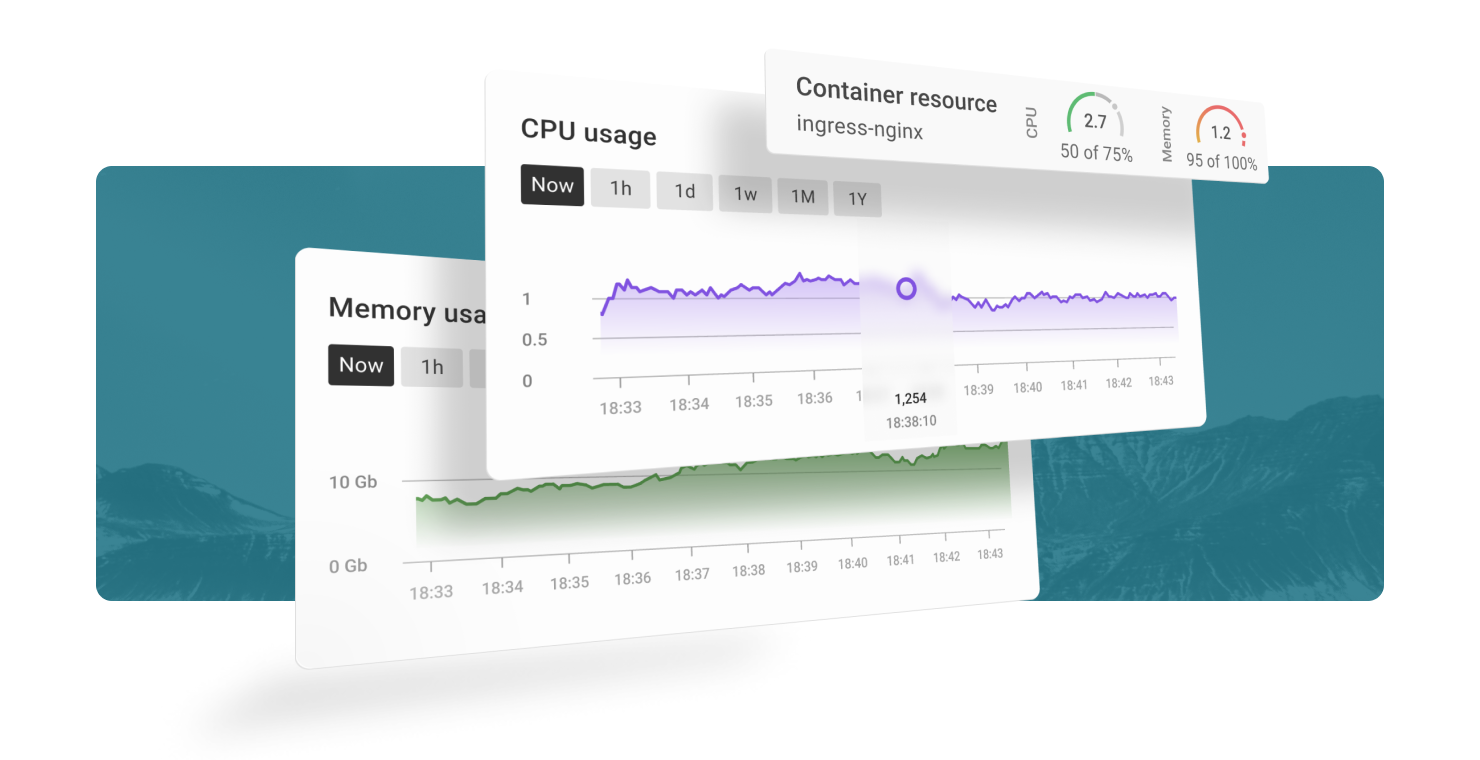
Отдельным абзацем темы ЯН хочется также отметить «фестивальный дизайн». Такой дизайн отлично сработал бы, представляя продукт в маркетинговых материалах, либо дизайнера в его портфолио, но только не в реальном интерфейсе, с которым пользователь взаимодействует подолгу.

И по этой же причине, подготовка презентационных материалов для семинаров, публичных выступлений и прочих маркетинговых активностей компании не обходится без ярких решений в стиле ЯН. Здесь «фестивальность» не только выгодно представляет продукт, но и подчеркивает уникальность и торжественность самого события. А ведь это тоже важный UX – первый контакт потенциального пользователя с продуктом.

Точки внутри
Точки – неотъемлемая часть ИНЬ-ЯН. Это символ того, что противоположности не просто дополняют, но содержат друг друга в себе. И в проектировании дизайна интерфейсов это четко прослеживается и имеет практическое применение. Посмотрите на примерах, как сквозь «железобетонные» элементы дизайн-системы ИНЬ прорастают легкие и яркие дополнения ЯН. И наоборот – как элементы ЯН после многочисленного повторения их в проекте постепенно стабилизируются и занимают свое место в дизайн-системе ИНЬ. Это ли не чудо?!
Пример №1. Секции форм с выключателями
Простое решение «включил и настроил», впервые появившись в формах создания / редактирования кластера Postgres, распространилось по проекту со скоростью света. Сейчас только в дизайн-проекте dBrain более 10-ти различных модификаций данного решения. И оно уже готовиться к прыжку в другие проекты – конечно же, через дизайн-систему компании. Отличный пример превращения ЯН в ИНЬ.
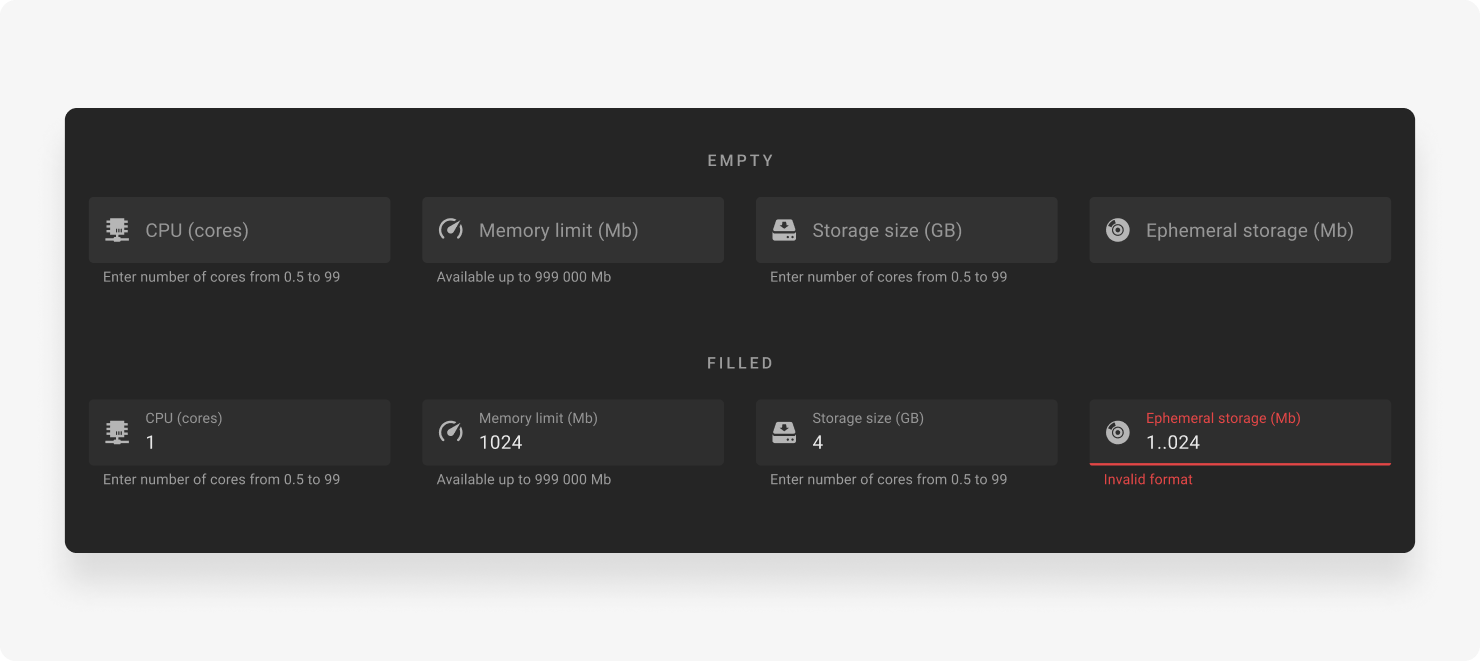
Пример №2. Стилизованные иконками поля и селекты (fields, selects)
Некоторые иконки используются в четко обозначенных случаях по всему интерфейсу консоли. К ним относятся обозначения CPU, Memory, Replicas, Storage size и другие. И с многократным повторением полей и селектов в различных формах консоли эти элементы свободно пересекают границу ИНЬ и ЯН в любом направлении, смотря как на них взглянуть))

Линия баланса. Динамика
Где проходит граница между ИНЬ и ЯН, не знает никто. Даже в одной компании с наличием единой для всех проектов дизайн-системы для разных проектов и команд могут быть собственные правила прохождения линии водораздела между корпоративной дизайн-системой и локальным UI Kit проекта. На это влияют различные факторы, как технические, так и организационные: сложность и возраст приложения, размер команды и многие другие.
Хорошая новость в том, что мы вправе сами определять линию баланса по своему усмотрению. Причем не становясь заложниками своих же решений. Потому что вся система в целом динамична, на нее постоянно влияют как внутренние, так и внешние процессы. К последним я бы отнес регулярные новости от мировых лидеров Google и Apple. Причем речь идет не только об обновлениях в их своды рекомендаций Google Material Design и Human Interface Guide. Свежий пример 2024-го года – появление нового устройства Apple Vision Pro и специального UI Kit – visionOS для разработчиков приложений под это устройство.
Круг ИНЬ-ЯН никогда не останавливается! А поэтому и четких правил нет – мы можем только стремиться к идеальной развесовке элементов, находясь в постоянном поиске гармонии.
Вывод
Надеюсь, что предложенный в статье принцип и связанные с ним практические примеры помогут вам проще и эффективнее коммуницировать с коллегами, командой и стейкхолдерами:
По сравнению с понятием «баланса в дизайне» отсылка к ИНЬ-ЯН более дружелюбна, а еще наглядна и живописна.
Четко структурированные по сторонам ИНЬ и ЯН элементы помогают быстро оценивать и корректировать дизайн.
P.S.: Конечно же, не последнюю роль в озвученной концепции сыграло мое увлечение кунг-фу, и символ ИНЬ-ЯН, признаюсь, в последние годы я вижу не только в дизайне)) Буду рад ответить на ваши комментарии. Спасибо за внимание, коллеги, желаю вам уверенности и баланса во всем!

