
Доказано.
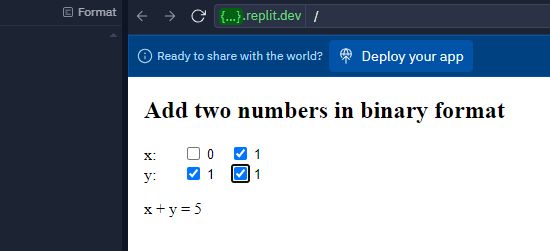
Пример реализации на чистом HTML и CSS конечного автомата, а именно, мини-калькулятора, складывающего два числа, заданных в двоичном формате.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS-is-PL</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h2>Add two numbers in binary format</h2>
<div>
x:
<input class="v1-1" type="checkbox">
<input class="v1-2" type="checkbox">
</div>
<div>
y:
<input class="v2-1" type="checkbox">
<input class="v2-2" type="checkbox">
</div>
<div class="result">
x + y =
</div>
</body>
</html>CSS
body {
margin: 1em;
--v1-1: 0;
--v1-2: 0;
--v2-1: 0;
--v2-2: 0;
}
input {
margin-left: 2em;
}
.v1-1::after,
.v1-2::after,
.v2-1::after,
.v2-2::after {
margin-left: 1.5em;
content: "0";
}
body:has(.v1-1:checked) {
--v1-1: 3;
.v1-1::after {
content: "1";
}
}
body:has(.v1-2:checked) {
--v1-2: 1;
.v1-2::after {
content: "1";
}
}
body:has(.v2-1:checked) {
--v2-1: 3;
.v2-1::after {
content: "1";
}
}
body:has(.v2-2:checked) {
--v2-2: 1;
.v2-2::after {
content: "1";
}
}
.result {
margin-top: 1em;
}
.result::after {
--v1: calc(var(--v1-1) + var(--v1-2));
--v2: calc(var(--v2-1) + var(--v2-2));
--result: calc(var(--v1) + var(--v2));
counter-reset: result var(--result);
content: counter(result);
}Наш Telegram-канал о Vue.js и фронтенд-разработке в целом: @vuefaq
Вебсайт: Vue‑FAQ.org.
Комментарии (11)

orenty7
17.04.2024 07:00+3Но вы же никак не показали их полноту по Тьюрингу. Возможности построить автомат недостаточно для того, чтобы считаться ЯПом


unreal_undead2
17.04.2024 07:00+2Автоматы разные бывают, я надеялся тут вот это или подобное в деталях распишут - https://lemire.me/blog/2011/03/08/breaking-news-htmlcss-is-turing-complete/

gun_dose
17.04.2024 07:00+1Задача решена на HTML + CSS. Но на чём-то одном она не может быть решена. Соответственно, ни HTML, ни CSS по раздельности с задачей справиться не могут. Следовательно, ни HTML, ни CSS языками программирования не являются.

sshikov
17.04.2024 07:00+1Ходят слухи, что CSS таки полный по Тьюрингу (я не проверял и мне не особо интересно, но каждый желающий нагуглит кучу обсуждений этой темы сам при желании). Но автор это ни разу не доказал. Вот даже вообще не близко было.

gun_dose
17.04.2024 07:00Да, тоже слышал, но интересный вопрос, будет ли CSS полным по Тьюрингу без HTML?



Sixshaman
Вы научились писать на HTML и CSS. Это похвально. Теперь пора научиться писать на действительно сложном языке — на русском. Тут не бывает ТЗ, в котором всё продумали до вас; здесь нет дебаггера, который скажет, что в тексте не так. Писать статьи сложнее, чем калькуляторы, но оно того стоит: иначе на Хабре вас читать не будут.