
Для преодоления ограничений функциональности блоков мы воспользуемся модом Sheeptester для Scratch, который позволяет подключать внешние расширения, написанные на JavaScript. Хорошей новостью является то, что писать такие расширения несложно даже в случае обладания минимальными знаниями JavaScript, HTML и CSS. Давайте взбодрим кота программным кодом для получения кодоблочной (или котоблочной) среды разработки.
Для начала определимся с тем, что мы хотим сделать и что у нас имеется для этого.
Мы хотим в Scratch 3 совместно с блоками использовать текстовое программирование для получения и изменения свойств спрайтов (и других объектов), а также выводить значения их свойств на холсте, что весьма пригодится как при отладке проектов, так и для создания дополнительной функциональности.
Исходные условия
При текстовом программировании требуется вводить большой объем текста. Для этого желательно использовать многострочное поле ввода.
Поля ввода в блоках являются однострочными, что подходит для ввода параметров, но не для редактирования длинных строк текста. Более того, блоки в Scratch 3, в отличие от других платформ, не имеют ограничений по ширине и после ввода длинной строки растянутся далеко за границы поля редактора кода. Работать в таких условиях крайне неудобно и нужно придумать что-то другое.
Можно разбивать длинную строку на несколько блоков, но это тоже неудобно. Поле для ввода комментария? Да.
Если в других блочных средах работа с кодом происходит в два шага — копируем код в комментарий блока для сохранения его форматирования, а затем в однострочное поле ввода, - то здесь у нас есть прямой доступ к комментариям в массиве объектов (сцены и спрайтов) runtime.targets.
Доступ к комментариям сделаем глобальным без привязки к спрайтам. Для этого введём id комментария строкового типа и разделитель в виде символа # (или любого другого), чтобы можно было комментарии писать в виде:
id#alert("Привет, котик!");
Тогда наш блок будет иметь два параметра — для ввода id комментария и указания символа разделителя.
По id находим комментарий, а выполнение кода возложим на метод eval().
Управление спрайтами
Для получения или установки значений свойств спрайтов сначала нужно получить объект спрайта. Это можно делать разными путями. Получить объект по индексу из массива runtime.targets, реализовать функцию поиска спрайта по его имени и т.д. Эти варианты подойдут для режима работы со сценой, а для режима работы со спрайтом получить его можно при помощи свойства vm.editingTarget или метода runtime.getEditingTarget().
После получения объекта используем нужный метод:setXY(x,y) - перемещает в координату x,у
setSize(size) - устанавливает размер в % от размера костюма
setVisible(visible) - изменяет видимость
toJSON() - возвращает все свойства спрайта в формате JSON
makeClone() - создаёт клон
и т.д.
Например:runtime.getEditingTarget().setXY(10,10)
Доступные методы для изменения свойств спрайтов можно посмотреть в файле исходника мода
Информационная панель
Информационную панель расположим над холстом в его верхней части. Для этого достаточно найти контейнер, в котором находится элемент холста <canvas>, использовать абсолютное позиционирование для панели и вывести в ней нужные данные при помощи метода innerHTML.
Создание расширения
Для этого нужно выполнить три шага:
Взять готовый шаблон с кодом класса и экспорта
Объявить необходимые блоки
Написать методы для реализации функциональности блоков
После этого останется только сохранить скрипт на сервере и добавить его в адресную строку мода.
Объявление блоков задаётся в формат JSON.
"blocks":[
{
"opcode": "jsEvalReturn",
"blockType": "reporter",
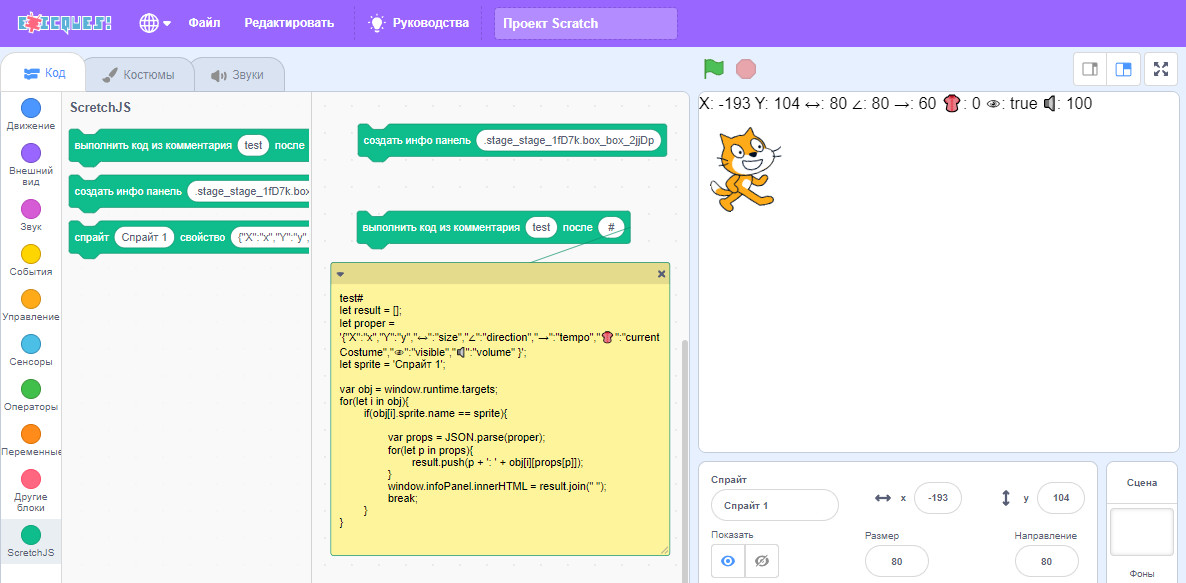
"text": "выполнить код из комментария [comment] после [splitter]",
"arguments": {
"comment": {
"type": "string",
"defaultValue": 'test'
},
"splitter": {
"type": "string",
"defaultValue": '#'
},
}]
Здесь стоит обратить внимание на два поля — тип блока blockType, при помощи которого задаётся форма блока и, соответственно, способ его подключения к другим блокам, и литералы в квадратных скобках [comment] и [splitter], являющиеся ссылками на параметры блока comment и splitter.
Перечень типов блоков и их параметров можно посмотреть в исходном коде мода.
В нашем случае будет два блока для выполнения кода — типа reporter, для его вставки в другие блоки и типа command — для присоединения к другим блокам.
Не буду тянуть кота за хвост и сразу дам ссылку на пример расширения. Рассматривать его детально нет смысла, поскольку кто-то захочет сразу убрать половину кода и подключить jQuery для более простой работы:
(function() {
const script = document.createElement("script");
script.src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js';
script.type = 'text/javascript';
script.addEventListener('load', () => {
console.log(`jQuery ${$.fn.jquery} has been loaded successfully!`);
});document.head.appendChild(script);
})();
А кто-то, наоборот, может пойти по созданию разных блоков.
Для подключения расширения его необходимо разместить на web-сервере (GitHub и т.п.) и в адресной строке браузера указать путь к нему в параметре load_plugin:
https://sheeptester.github.io/scratch-gui/?load_plugin=https://ПУТЬ К ФАЙЛУ СКРИПТА.js
Расширения кэшируются и после редактирования скрипта нужно будет придумать способ его актуализации. Например, изменяя номер версии в названии расширения.
О другом типе расширения можно познакомиться на странице инструкций, которая, собственно, и вдохновила меня на написания данной статьи.
Исходники мода Sheeptester

