В прошлом месяце на главной странице Google красовалась ссылка на игру Lightsaber Escape. К сожалению, поиграть мне в нее не удалось, но создать нечто похожее захотелось.
Немного истории. Мне в детстве очень нравилась приставка Nintendo Will, именно тем, что ты управляешь движениями и благодаря этому можно сильнее погрузится в атмосферу игры. Для своей игры я тоже хотел использовать данную идею. Контроллером должен был стать телефон с гироскопом (сейчас он есть во многих), а в качестве экрана любое устройство с браузером, поддерживающим Web Socket. В качестве прототипа для игры был выбран «Paint».
Поскольку у нас в итоге два окна — Controller и View — этап реализации клиентской части я разбил на два этапа:
В качестве полотна для рисования я решил использовать обычный canvas:
Тогда я еще не был знаком в WebGL или SVG графикой на нужном уровне для написания игры, поэтому не судите выбор строго. В конечном итоге получился вот такой View:

Тут мы видим ссылку для подключения контроллера (альтернатива QR код).
Для управления кисточкой хотелось использовать гироскоп телефона (поддержка во практически во всех телефонных браузерах имелась).
В качестве палитры были созданы div элементы и ползунок:
В конечном итоге получилось так:

Думаю, получилось достаточно удобно.
Оставалось только решить, как передавать данные в реальном времени.
Можно было использовать long polling технологию на php, но я подумал при большом количестве подключений она будет не очень быстрая на хостинге. Поэтому была выбрана Web Scoket технология, а в качестве сервера Node.js и благополучно развернут в облаке.
Результат можете посмотреть на сайте Arcanone в разделе Game, там можно найти и другие игры на данной технологии.
Вот мое «художество»:

Процесс написания JS составляющей клиентской части меня каждый раз напрягал, почти всегда получался некрасивый и плохо читаемый код, поэтому я решил написать JS библиотеку для этой цели.
Исходник библиотеки вы можете найти на GitHub
Игры будут переписаны под библиотеку слегка позднее, сейчас ниже я опишу принцип работы с ней и покажу рабочий пример кросс-доменного соединения.
По адресу http://js.do/code/81109 вы можете найти рабочий пример работы библиотеки, давайте разберем его подробнее:

Во второй строчке мы подключаем библиотеку:
Теперь основные функции:
В данной строчке мы инициализируем переменную arcgame (это постоянное имя), с параметрами apikey=«devtest», и является ли данное окно контроллером в данной случае false. Приведу код в общем виде:
Идем дальше:
В этих строках мы сообщаем какое действие мы будем выполнять при подключении к серверу, в данной случае выводим в консоль id для подключения Controller. В следующий строчках:
Мы сообщаем говорим, что будем перекрашивать черный квадрат в тот цвет, который получили от Controller.
В последних строках программы мы говорим, что будем в консоль выписывать id подключенных контроллеров:
Что в итоге получилось:

Здесь мы видим черный квадрат и id который надо указать в Controller.
Для тестирования кросс-доменного соединения я создал тестовую страничку:

При загрузке странички мы должны указать arcid, которое мы получили с View и присоединиться к нему.
Если вы не указали при загрузке странички arcid, вы можете указать его перед инициализацией:
Рассмотрим код нашей странички:

В первых строчках мы опять же подключаем библиотеку, далее мы инициализируем переменную arcgame, только слегка с другими параметрами, теперь мы говорим, что это Controller поэтому второй параметр true:
В следующих строчках мы говорим при каких действиях мы будем отсылать результат на View:
В данном случае при нажатии кнопки «Send», мы отсылаем значения поля ввода. Разберем параметры функции controllersend подробнее:
x, y — это сила и направления ускорения гироскопа по осям
color — это цвет
size — это размер
action — это действие(например для игры в танки, на это действие навешен выстрел)
Давайте напишем цвет и нажмем отправить:

И мы видим, что на View поменялся цвет:

Так же есть неиспользованные функции, например:
С помощью этой функции мы можем узнать сколько человек пользуется данным apikey в настоящее время (для игр посмотреть онлайн).
Данную библиотеку можно использовать для создания real-time игр или для реализации кросс-доменных соединений. Данная версия библиотеки далеко не последняя, ближайшее время будут дописаны дополнительные функции.
ApiKey можно получить на нашем сайте arcanone.com (apikey «devtest» может использоваться только на js.do)
В дальнейшем у меня есть идея и желание написать WebGL гоночную многопользовательскую 3d игру на гироскопе и с использованием данной библиотеки, к сожалению, в моей команде нет человека способного сделать 3D модель нормального качества, поэтому если есть время и желание можете связаться со мной по этому вопросу.
Спасибо за внимание!
Об идее
Немного истории. Мне в детстве очень нравилась приставка Nintendo Will, именно тем, что ты управляешь движениями и благодаря этому можно сильнее погрузится в атмосферу игры. Для своей игры я тоже хотел использовать данную идею. Контроллером должен был стать телефон с гироскопом (сейчас он есть во многих), а в качестве экрана любое устройство с браузером, поддерживающим Web Socket. В качестве прототипа для игры был выбран «Paint».
Клиентская часть
Поскольку у нас в итоге два окна — Controller и View — этап реализации клиентской части я разбил на два этапа:
View
В качестве полотна для рисования я решил использовать обычный canvas:
<canvas id="whiteholst" width="1920" height="155">
</canvas>
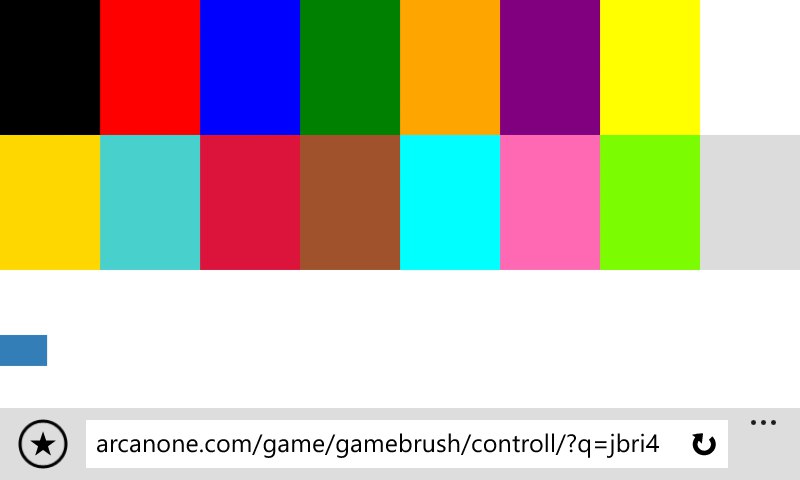
Тогда я еще не был знаком в WebGL или SVG графикой на нужном уровне для написания игры, поэтому не судите выбор строго. В конечном итоге получился вот такой View:

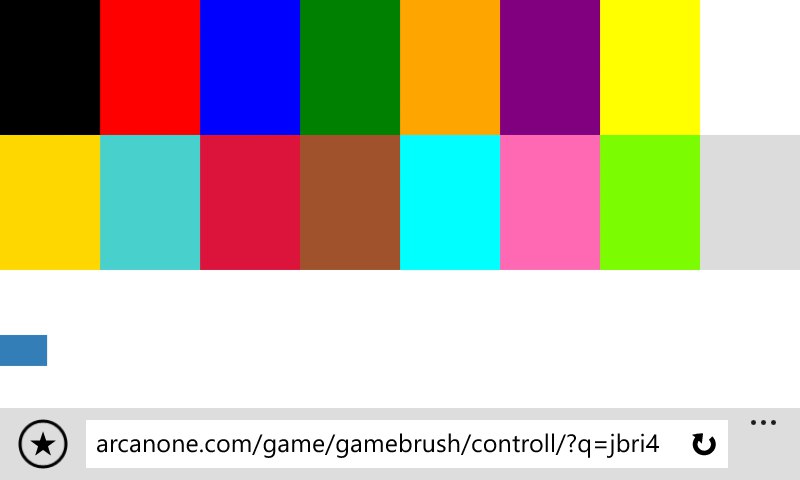
Тут мы видим ссылку для подключения контроллера (альтернатива QR код).
Controller
Для управления кисточкой хотелось использовать гироскоп телефона (поддержка во практически во всех телефонных браузерах имелась).
В качестве палитры были созданы div элементы и ползунок:
<div class="gray color"></div>
<input class="slider" type="range" min="1" max="30" step="1" value="1">
В конечном итоге получилось так:

Думаю, получилось достаточно удобно.
Серверная часть
Оставалось только решить, как передавать данные в реальном времени.
Можно было использовать long polling технологию на php, но я подумал при большом количестве подключений она будет не очень быстрая на хостинге. Поэтому была выбрана Web Scoket технология, а в качестве сервера Node.js и благополучно развернут в облаке.
Результат можете посмотреть на сайте Arcanone в разделе Game, там можно найти и другие игры на данной технологии.
Вот мое «художество»:

Итог
Процесс написания JS составляющей клиентской части меня каждый раз напрягал, почти всегда получался некрасивый и плохо читаемый код, поэтому я решил написать JS библиотеку для этой цели.
Библиотека на JS
Исходник библиотеки вы можете найти на GitHub
Игры будут переписаны под библиотеку слегка позднее, сейчас ниже я опишу принцип работы с ней и покажу рабочий пример кросс-доменного соединения.
Кроссдоменное соединение для View
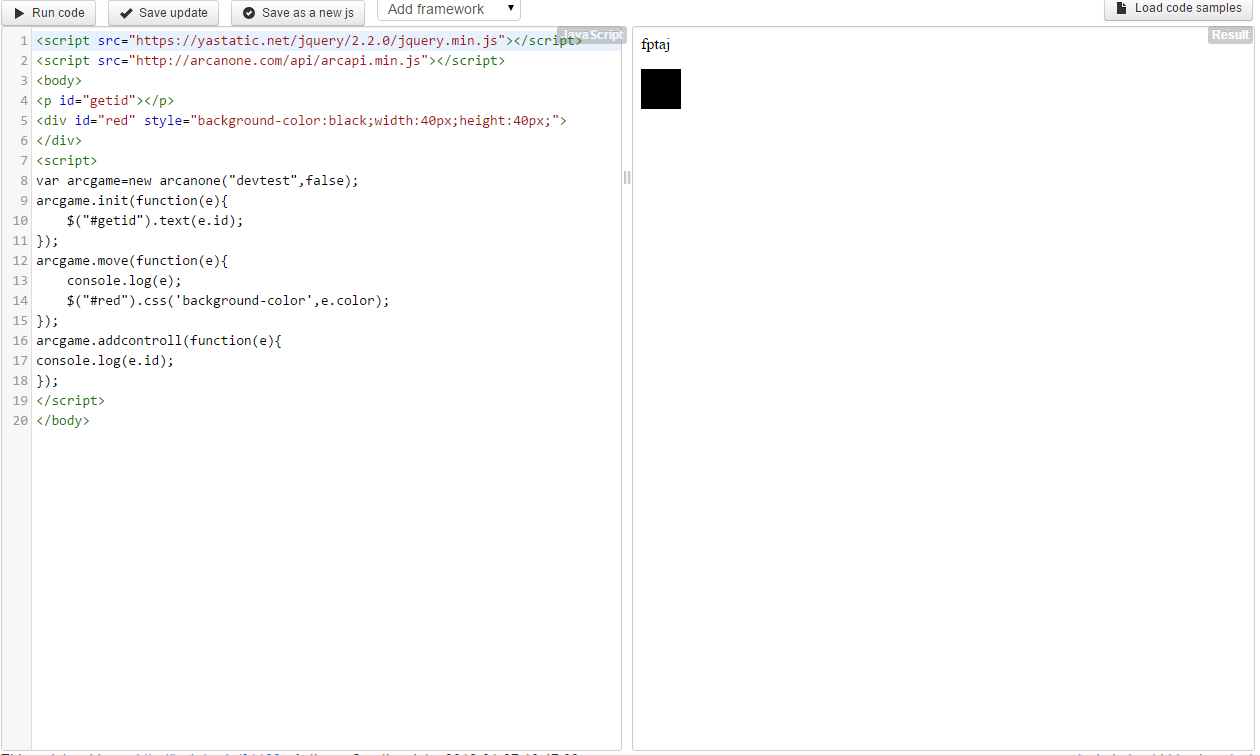
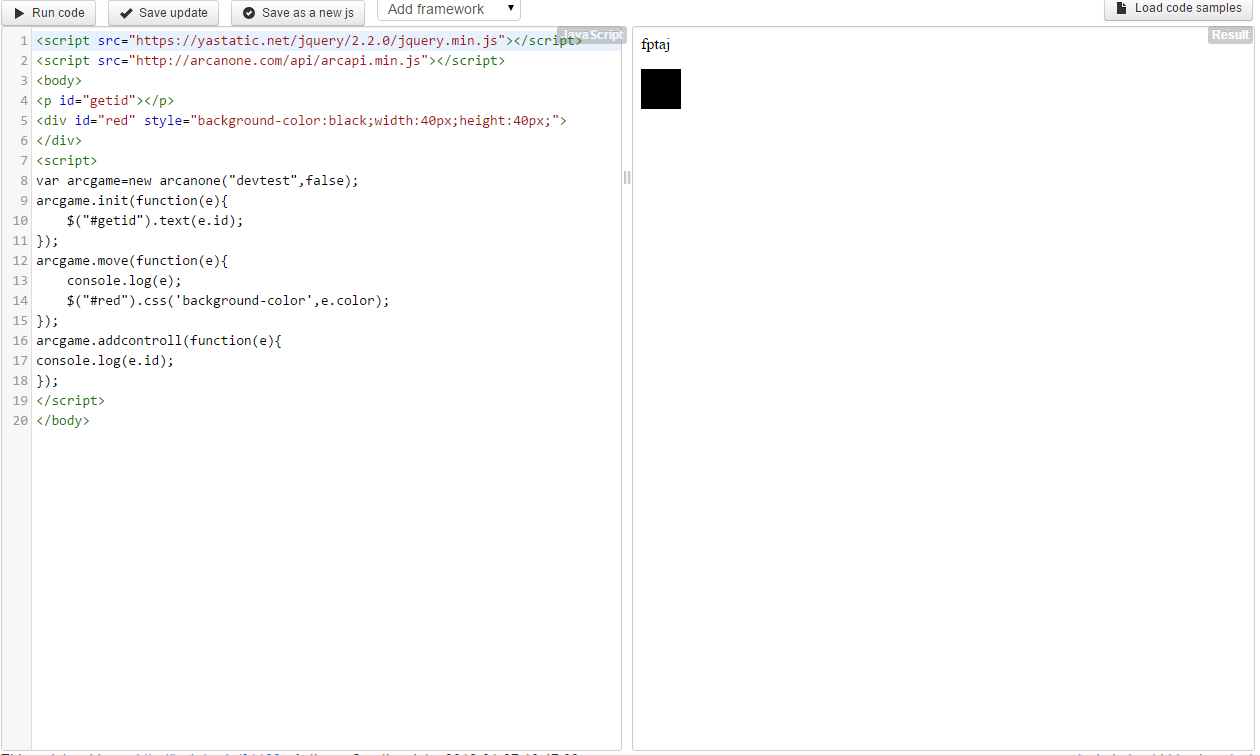
По адресу http://js.do/code/81109 вы можете найти рабочий пример работы библиотеки, давайте разберем его подробнее:

Во второй строчке мы подключаем библиотеку:
<script src="http://arcanone.com/api/arcapi.min.js"></script>
Теперь основные функции:
var arcgame=new arcanone("devtest",false);
В данной строчке мы инициализируем переменную arcgame (это постоянное имя), с параметрами apikey=«devtest», и является ли данное окно контроллером в данной случае false. Приведу код в общем виде:
var arcgame=new arcanone(apikey,isControll);//apikey - string , IsControll - bool
Идем дальше:
arcgame.init(function(e){
$("#getid").text(e.id);
});
В этих строках мы сообщаем какое действие мы будем выполнять при подключении к серверу, в данной случае выводим в консоль id для подключения Controller. В следующий строчках:
arcgame.move(function(e){
console.log(e);
$("#red").css('background-color',e.color);
});
Мы сообщаем говорим, что будем перекрашивать черный квадрат в тот цвет, который получили от Controller.
В последних строках программы мы говорим, что будем в консоль выписывать id подключенных контроллеров:
arcgame.addcontroll(function(e){
console.log(e.id);// этот не тот id, который мы получаем arcgame.init, эти id для мультиплеера
});
Что в итоге получилось:

Здесь мы видим черный квадрат и id который надо указать в Controller.
Кроссдоменное соединение для Controller
Для тестирования кросс-доменного соединения я создал тестовую страничку:

При загрузке странички мы должны указать arcid, которое мы получили с View и присоединиться к нему.
Если вы не указали при загрузке странички arcid, вы можете указать его перед инициализацией:
window.qqadres="fptaj";
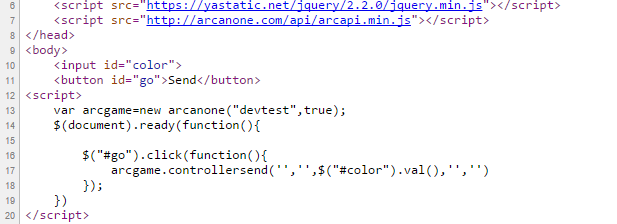
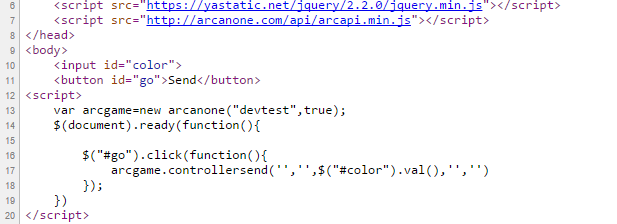
Рассмотрим код нашей странички:

В первых строчках мы опять же подключаем библиотеку, далее мы инициализируем переменную arcgame, только слегка с другими параметрами, теперь мы говорим, что это Controller поэтому второй параметр true:
var arcgame=new arcanone("devtest",true);
В следующих строчках мы говорим при каких действиях мы будем отсылать результат на View:
$("#go").click(function(){
arcgame.controllersend('','',$("#color").val(),'','')
});
В данном случае при нажатии кнопки «Send», мы отсылаем значения поля ввода. Разберем параметры функции controllersend подробнее:
arcgame.controllersend(x,y,color,size,action)
x, y — это сила и направления ускорения гироскопа по осям
color — это цвет
size — это размер
action — это действие(например для игры в танки, на это действие навешен выстрел)
Давайте напишем цвет и нажмем отправить:

И мы видим, что на View поменялся цвет:

Так же есть неиспользованные функции, например:
arcgame.online
С помощью этой функции мы можем узнать сколько человек пользуется данным apikey в настоящее время (для игр посмотреть онлайн).
Заключение
Данную библиотеку можно использовать для создания real-time игр или для реализации кросс-доменных соединений. Данная версия библиотеки далеко не последняя, ближайшее время будут дописаны дополнительные функции.
ApiKey можно получить на нашем сайте arcanone.com (apikey «devtest» может использоваться только на js.do)
В дальнейшем у меня есть идея и желание написать WebGL гоночную многопользовательскую 3d игру на гироскопе и с использованием данной библиотеки, к сожалению, в моей команде нет человека способного сделать 3D модель нормального качества, поэтому если есть время и желание можете связаться со мной по этому вопросу.
Спасибо за внимание!
Комментарии (5)

jphoenix
29.01.2016 17:39+1Однажды я вдохновился похожей идеей и запилил космическую леталку с управлением гироскопом телефона: vk.com/wall274123_2132

zorgzerg
29.01.2016 21:44+7Черт побери, после таки строк:
Мне в детстве очень нравилась приставка Nintendo Will
начинаешь чувствовать себя если не старым, то как минимум не молодым )))))


ekapinos
А чтобы получить ссылку для подключения контроллера нужно что-то, кроме как открыть arcanone.com/game/gamebrush/view?
У меня, к сожалению, только две кнопки «About» и «How to play»
ekapinos
А, понял
WebSocket connection to 'ws://arcserver.elasticbeanstalk.com/' failed: Establishing a tunnel via proxy server failed.
PYXRU
В ближайшее время переведем на SSL, будет работать через proxy