Hotel – приют для localhost.
Запуск и управление всех ваших веб-проектов с одного адреса.
Больше, разных портов костылей.
Можно держать зоопарк портов для каждого проекта: 9000, 8000, 8080, 3000, 3001…
Или настраивать веб-сервер, править /etc/hosts файл или DNS для каждого проекта.
А еще помнить, как запускать девелоперский веб-сервер для каждого проекта:
- gulp
- gulp serve
- gulp watch
- ionic serve
- browser-sync start --server --no-open --directory --files
- http-server -p 9000
- python -m http.server 8000
- php -S localhost:8000
- и так далее...
Сделать жизнь проще поможет hotel.
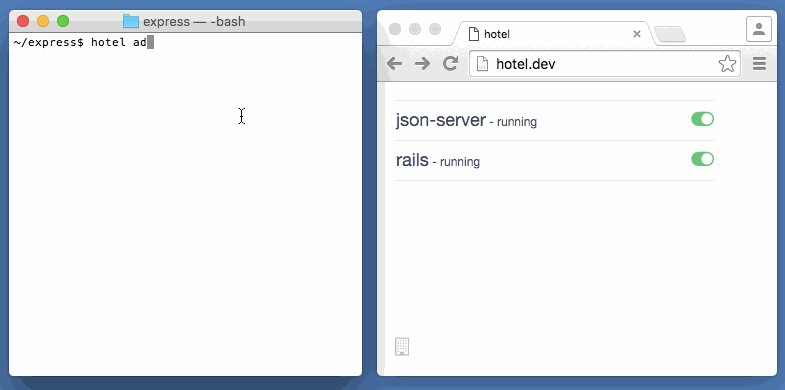
1. Поставьте и запустите отель:
npm install -g hotel && hotel start2. Заселите проекты в отель:
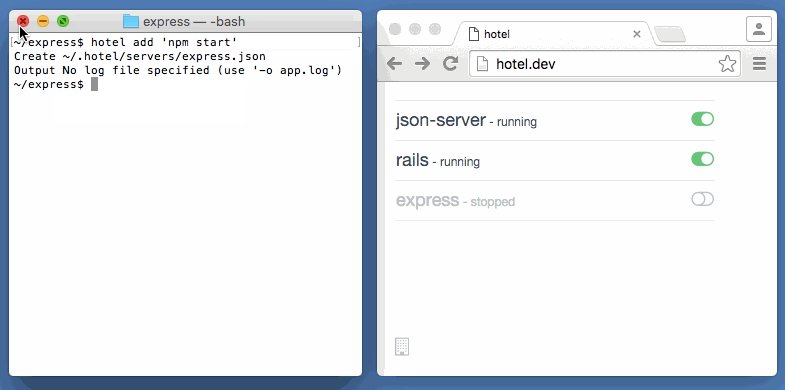
# foo project
cd ~/foo
hotel add 'gulp' -n foo -o foo-hotel.log
# bar project
cd ~/bar
hotel add 'gulp serve' -n bar -o bar-hotel.log
# baz project
cd ~/baz
hotel add 'gulp watch' -n baz -o baz-hotel.log
# etc...
hotel add 'ionic serve'
hotel add 'browser-sync start --server --no-open --directory --files'
hotel add 'http-server -p $PORT'
hotel add 'python -m http.server $PORT'
hotel add 'php -S localhost:$PORT'3. Теперь они живут в отеле http://localhost:2000/
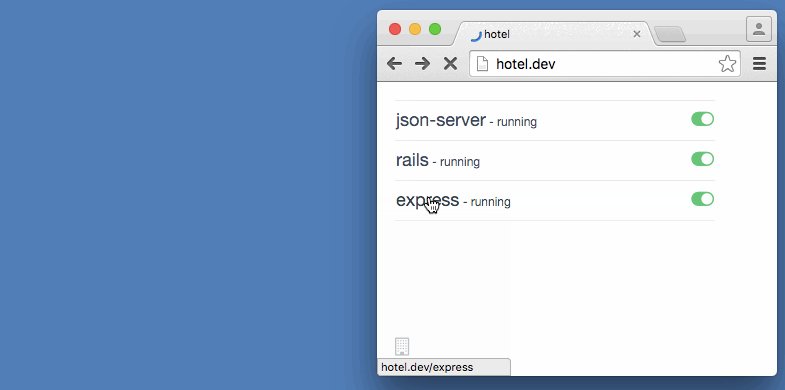
Как открыть проект?
Как работает hotel.dev?
Hotel позовляет открывать %любой%.dev адрес в браузере, заботливо поднимая ваш веб сервер и проксируя в него.
Достаточно указать прокси в браузере
Используя небольшой сценарий proxy auto-config для браузера http://localhost:2000/proxy.pac
function FindProxyForURL (url, host) {
if (dnsDomainIs(host, '.dev')) {
return 'PROXY 127.0.0.1:2000';
}
return 'DIRECT';
}Если скормить этот сценарий бразуеру, то все, что кончается на .dev будет ходить через 127.0.0.1:2000 на ваш веб.
Теперь отель будет доступен по адресу hotel.dev.
А ваши проекты по адресам foo.dev, bar.dev, baz.dev.
GitHub проекта: https://github.com/typicode/hotel
Прошу про очепятки чепятать в личку.
Комментарии (11)

gena_glot
26.04.2016 20:04Хорошая девелоперская утилита, не уверен насчет Node.js может что-то по структурнее и попровереннее взять? Так в целом незакрытая ниша — сейчас каждый разработчик поднимает какой-нибудь зоопарк (HTTP Server, Database, NoSQL DB, Hadoop, etc).

rhamdeew
26.04.2016 23:21+1Тогда строчку запуска веб-сервера надо поменять на строчку запуска docker-контейнера с зоопарком)

osmirnov
26.04.2016 20:10+1Hotel – приют для localhost
Со словом приют больше Hostel ассоциируется :)

Radiocity
26.04.2016 21:40+11Зачем?

JTG
27.04.2016 15:54+1Потому что в мире современного JavaScript так принято. Через неделю появится микромодуль динамической конфигурации серверов, через 2 недели ещё один для деплоя менеждера локалхостов на удалённые хосты с возможностью скриптования на ES6, прогоняемого через babel дополнительным gulp-таском и модуль hotel-quickstart, создающий необходимую структуру папок/файлов.
Установка очень простая:
apt-get install ruby ruby-gem python nodejs build-essentials && npm install -g hotel-quickstart && hotel-quickstart hotel && configure && make && npm install && bower update && gulp build && grunt serve && gulp watch hotel-manager && hotel-remote start --host localhost && hotel serve

foxmuldercp
26.04.2016 23:09+1Имею пачку контейнеров на lxc, openvz под задачи. То, что уже готово к продакшену — деплоится в докер сервер образами

auine
27.04.2016 11:06gulp
gulp serve
gulp watch
ionic serve
browser-sync start --server --no-open --directory --files
http-server -p 9000
python -m http.server 8000
php -S localhost:8000
и так далее...
Окей, но точно так же я просто могу в npm кофиг записать эти команды. Единственное, что браузерный интерфейс. Эт прикольно да, но не знаю. Подобного рода доки я могу прочитать и в ридми проекта. Какой опыт использования? в чем профит, удобство, косяки, мега новый воркфлоу?



uSide
Действительно, хотел :D
Отличная работа, спасибо!