
При верстке email-рассылок важно сделать разметку пригодной для парсинга и добиться того, чтобы «рюшечки» не мешали чтению контента. А главным контентом в письме почти всегда является текст.
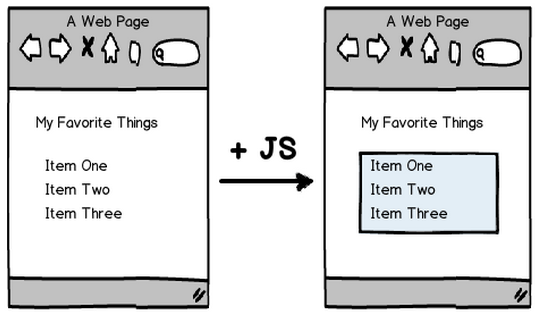
Сегодня мы поговорим о том, как использовать технику прогрессивного улучшения при разработке HTML-шаблонов писем.
Поговорим о тексте
Вряд ли можно найти среду более подходящую для прогрессивного улучшения, чем email. То, как письма парсятся и отображаются (а тут ничего в ближайшие годы не изменится), прямо диктует необходимость сначала думать о контенте, не стремясь всеми силами сделать сам шаблон визуально очень красивым.
Обычно дизайнеры и верстальщики, занимающиеся подготовкой писем, из кожи вон лезут, чтобы сделать текст «примерно одинаково выглядящим» в разных почтовых клиентах. Пользователь, открывший письмо в Gmail, должен видеть то же, что и человек, пользующийся на работе Outlook.
Тот самый «примерно одинаковый» внешний вид — важнейшая вещь, но для тех сред, которые поддерживают визуальные «красивости», можно создать более интересно оформленные шаблоны.
Вёрстка со стилем
Принимая во внимание важность того, как выглядит текст, можно вспомнить множество оформительских приемов, которые позволяют привлечь внимание к конкретным участкам этого текста — например, цитаты.
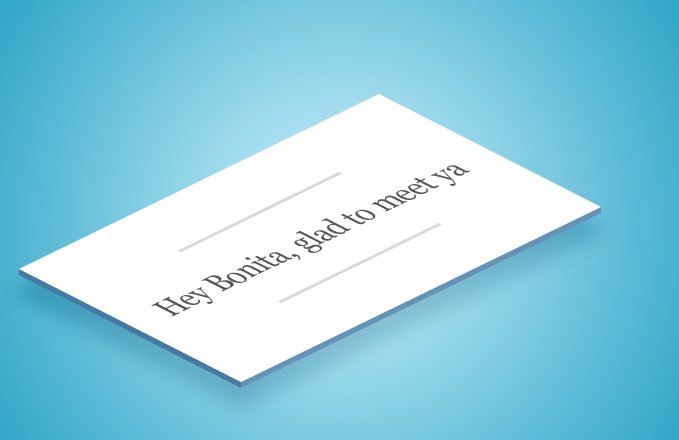
Хорошо выглядит выделение текста горизонтальными линиями подчеркивания, и если их не вытягивать на всю длину текста цитаты, то он выглядит еще лучше:

Чтобы заверстать это без добавления лишних тегов
<hr />, можно использовать несколько интересных техник, редко применяемых в почтовых рассылках.TL;DR — это иллюзия
Шаблон письма должен быть максимально простым, поэтому добавлять лишний HTML-код не нужно. Первоначально код текста с цитатой выглядел так:
<blockquote>
<p>Hey Bonita, nice to meet ya</p>
</blockquote>
Если поэкспериментировать с отступами для цитаты (
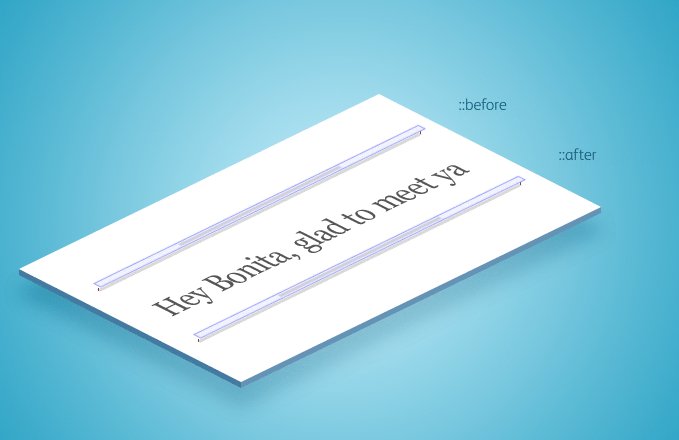
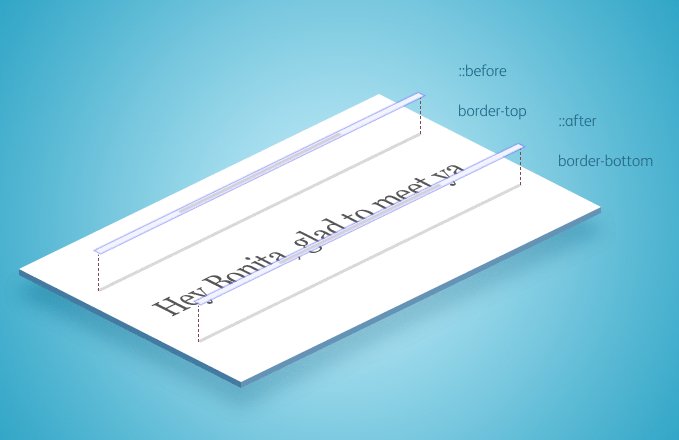
<blockquote>), то вскоре выяснится, что некоторые почтовые клиенты отрицательные отступы для внутренних элементов просто игнорируют — в итоге ширина текста выравнивается по границам шаблона.Далее можно использовать псевдоэлементы ::before и ::after — их применяют в CSS для того, чтобы вставить на страницу стилизованные элементы, не являющиеся HTML-кодом (подробнее эта техника описана в руководстве Smashing Magazine).
Для создания искусственной границы в верхней части цитаты далее был использован элемент
::before, а для аналогичного оформления его нижней части — элемент ::after. Для того, чтобы добиться правильного расположения и размера, был создан следующий CSS:blockquote {
position: relative;
}
blockquote:before,
blockquote:after {
content: '';
display: block;
height: 2px;
left: 0;
position: absolute;
right: 0;
}
blockquote:before {
top: -2px;
}
blockquote:after {
bottom: -2px;
}
Теперь псевдоэлементы находятся в тексте, но проблема в том, что они до сих пор прозрачны. Нужно каким-то образом добиться того, чтобы ровно половина каждой из двух линий посередине была серой, а оставшаяся часть сохранила белый фоновый цвет.
Этого удалось добиться, сделав фоном каждого псевдоэлемента,CSS3-градиент. Но куда лучше выглядит не плавное перетекание цвета градиента, а четкая граница между белым и серым цветом.
Чтобы получить нужный результат, часть градиента была закрашена белым цветом — начало на 25% от всей линии псевдоэлемента и затем в конце начиная с 75% длины линии. В итоге получился жесткий переход от белого к серому цвету.
blockquote:before,
blockquote:after {
background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%);
}
Поскольку разные браузеры и почтовые клиенты поддерживают различный синтаксис градиентов, то были использованы различные формулировки.
Все продвигается просто отлично, но есть одна небольшая проблема — использованный ранее код будет работать в очень ограниченном количестве почтовых программ.
Обеспечение отказоустойчивости*
* На Хабре было несколько хороших статей по progressive enhancement и graceful degradation и второе понятие там переводилось, как _отказоустойчивость_ — будем придерживаться принятой терминологии.
Хорошая новость заключается в том, что некоторые популярные почтовые клиенты вроде Apple Mail, iPhone Mail и «дефолтного» клиента Android. Несмотря на это, об использовании псевдоэлементов можно забыть в Gmail или Outlook.
И здесь на сцену выходит техника progressive degradation (или отказоустойчивость). Для всех менее оснащенных технически почтовых клиентов нужно добавить пару простых границ на CSS:
blockquote {
border-top: 2px solid #d9d9d9;
border-bottom: 2px solid #d9d9d9;
}
Эти границы покажут вообще практически все почтовые программы, а если успешно «отрендерятся» элементы
::before и ::after, то они закроют собой серые линии новыми бело-серыми полосами.Вот как выглядят оба варианта отображения в динамике:

Так стоит ли писать дополнительный CSS-код, только чтобы добавить несколько «рюшечек», которые еще не факт, что увидят все получатели письма? Каждый случай, каждая рассылка уникальны, и нет однозначного ответа — для того, чтобы принять такое решение, как минимум, нужно ознакомиться со статистикой использования почтовых клиентов участниками (ранее мы публиковали подробный материал по статистике для создания успешной рассылки).
Вполне оправдан подход, при котором создаются шаблоны писем, которые выглядят максимально хорошо в каждой среде использования, а не просто идентично во всех возможных почтовых клиентах.
Комментарии (8)

vlreshet
14.05.2015 20:14Я что-то явно упустил в этой жизни. Не все почтовые клиенты даже бордер-радиус поддержиют, а тут о ::before, ::after, css3…

dudeonthehorse
19.05.2015 12:09Progressive enhancement в письмах будет несостоятельным ровно до тех пор, пока gmail на вершине пищевой цепочки писем. Поясню картину. Дизайнеры-хипстеры всячески пытаются засунуть свои свистелки и перделки в письма. Некоторые почтовики это позволяют, а они и рады.
На сегодняшний день ситуация следующая:
Топовый почтовик(Gmail) дает достаточно жесткие, но демократичные рамки при верстке писем. Дизайнеры рисуют макеты не имея представления об особенностях реализации писем. Верстальщики дабы не париться используют progressive enhancement, вместо того, чтобы применять graceful degradation с отправной точкой «Mobile Gmail», при этом попинывая дизайнеров. На вопрос маркетолога «Что за жеванный крот?» ответ простой «Невозможно реализовать». Верстальщики отмазались. Дизайнеры отрисовались, маркетолог зачастую в неведении.


ChieF_Of_ReD
У меня складывается впечатление, что мы с вами живём в разных столетиях.
rednaxi
Возможно, вы просто никогда не пробовали верстать e-mail рассылки…
ChieF_Of_ReD
Вы поняли меня превратно, мир счастливого будущего — описан в статье, ну а я же живу в грустной реальности, где взгляд «спотыкается» после тега
Но, я хочу сказать спасибо автору, после того, как глаза замусориваются таблицами в рассылках, такая статья как глоток воздуха и надежда, что всё это, действительно, будет когда-нибудь корректно работать, без оглядки на платформу.
dudeonthehorse
Это никогда не будет корректно работать. Браузеры годами не могут между собой договориться о поддержке стандартов, так чего же вы хотите от 35+ почтовиков? В это число входят более менее популярные. На деле их намного больше.
ChieF_Of_ReD
Взглянул на эту проблему под вашим углом: Выкинул свои розовые очки в урну и пошёл верстать дальше.