
Шаг 0: С чего все началось?
У меня есть сайт-визитка на Wordpress. И в один прекрасный день скорость ответа сервера по нему начала периодически «прыгать» до 2000 мс и выше. Яндекс это заметил, показал мне критическое предупреждение в Вебмастере, и убрал 25 страниц сайта из индекса (оставил 2). Так я потерял почти весь поисковый трафик, чему весьма огорчился.
Поддержка моего хостинга огорчилась вместе со мной, но ничего сделать не могла, «Все сервера работают, сбоев не было». А так как поисковый трафик мне очевидно нужен, возник мотив поменять хостера.
Далее, я выбрал 17 хостингов из выдачи и рекламы «хостинг для wordpress», установил туда чистый Wordpress, и оттестировал их на скорость ответа сервера. Ниже приведены основные результаты и краткие комментарии по каждому.
Параметры тестирования
- Тестировалась только скорость ответа сервера (ибо для меня это было самым важным) по таким параметрам, как:
- DNS Lookup
- Подключение к серверу
- Создание соединения
- Ожидание ответа
- Загрузка ответа
- Все результаты применимы для Wordpress 4.6.1 с дефолтной темой — загрузил, подтянул базу, залогинился, все; какие-либо внешние темы или плагины не использовались.
- Тестовые сайты я ставил на «wordpress-тарифы» или на стартовые тарифы с SSD-дисками (мощности даже самых дешевых SSD тарифов очевидно должно хватать для одного WP без тем и плагинов).
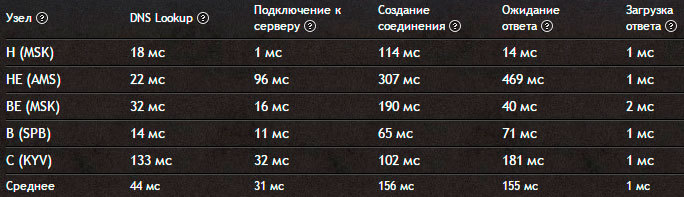
- Каждый сайт тестировался минимум 3 раза с перерывом в 60-180 секунд, чтобы избежать пиков (во всех графиках среднеарифметические показатели). Также, я исключал резко негативные показатели, если они возникали всего 1 раз, и не повторялись за последующие 5-15 тестов. Пример:

- Сайты тестировались по 5 серверам (Москва, Москва, Амстердам, Санкт-Петербург, Киев) с помощью WEBO Pulsar (ссылку не даю, но упомянуть нужно, чтобы желающие и/или несогласные могли проверить самостоятельно), использовал средние данные.

Почему я не тестировал скорость работы сайта (Pagespeed Insights и GTmetrix)?
На скорость работы сайта, во многом, влияет правильное кеширование (например, через W3 Total Cache). К сожалению, многие из хостеров не поддерживают кеширование «из коробки»: у кого-то не установлен Memcache, у кого-то нужно делать запрос на ручную перезагруку nginx после каждой правки, и т.п.
Более того, некоторые хостеры устанавливают Wordpress из конструктора уже с местной оптимизацией, и хостеры, куда я ставил WP вручную, окажутся в невыгодном положении. Потому, учитывая проблему именно в скорости ответа сервера, я тестировал все хостеры только по этому параметру.
Шаг 1: Выбор участников тестирования
Большинство этих хостеров, так или иначе (реклама, поисковая выдача и т.п.), рекламируют «wordpress-хостинг», вплоть до «самый быстрый хостинг для wordpress» на посадочных страницах.
- Rusonyx
- Mne
- Timeweb
- Beget
- E-planet
- iPipe
- Handyhost
- Hostink
- HotHat
- Джино
- SherlockHost
- Fozzy
- Bluehost
- InfoBox
- Hostland
- ЕвроБайт
Шаг 2: Тестирование сайта самого хостинг-провайдера

Мне показалось логичным, что если сайт самого хостера отвечает с большими задержками, то надеяться на лучшую производительность на базовых тарифах очевидно не стоит. Потому, вначале я прогнал через проверки официальные русскоязычные сайты:

По стандартам, скорость ответа сервера должна быть ниже 200 мс (значительная часть сервисов проверки сайтов помечают скорость загрузки более 200 мс ошибкой, Page Insights от Google начинает показывать ошибку с 300 или 400 мс). Однако, я оставил хостинги быстрее 400 мс (вдруг, у них сайты невероятно тяжелые, или их ддосят, мало ли).
В итоге, в Шаг 2 не проходят 6 хостеров:
- Hostink — из-за скорости ответа основного сайта: она очень нестабильна, достигала нескольких тысяч мс, потому я исключил его из графика (сильно растягивало). В данный момент скорость ответа сервера по России в пределах нормы, по Украине в районе 400-500 мс, по Амстердаму от 7000 мс :)
- HotHat — скорость ответа сайта волшебная, но в системе нет ни технических доменов, ни временных ip и т.п., потому без переноса/покупки домена (слишком масштабно) установить и оттестировать сайт не представляется возможным, техподдержка разводит руками.
- Bluehost — из-за скорости ответа основного сайта.
- iPipe — из-за жуткой панели управления (покупал как виртуальный хостинг, так и vps), честно пытался создать через конструктор или хотя бы найти рабочие доступы ftp более 20 минут, пожалел нервы, забил.
- InfoBox — из-за скорости ответа основного сайта.
- Hostland — из-за скорости ответа основного сайта.
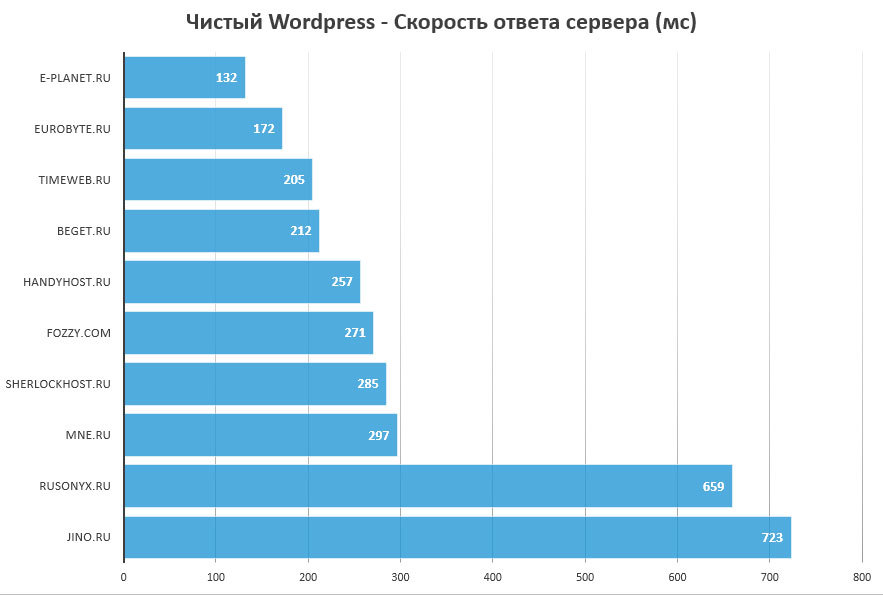
Шаг 3: Тестирование чистого Wordpress
Все Wordpress, для чистоты эксперимента, устанавливал руками из архива с официального сайта. Никаких плагинов (кроме базовых, вроде Hello Dolly), дефолтная тема.
Вначале, после съема показателей пустых сайтов, я пробовал туда установить кастомные темы и кеширование, вроде W3 Total Cache или WP Rocket, но на всех хостингах это работало из коробки (на некоторых W3TC не заработал даже на третий день общения с поддержкой), потому этот этап я исключил.

Шаг 4: Итоги
В теории, все должно было закончиться выбором самого быстрого хостера, эдаким хэппиэндом, ибо цены на услуги у всех представленных хостеров были примерно одинаковы. Однако, иронии добавляло то, что перейти я хотел с Timeweb, который вошел в ТОП3 по обоим спискам. Более того, поддержка E-planet за 3 дня не смогла как-то помочь мне заставить W3TC работать (предлагали использовать другой плагин) без необходимости обновлять nginx вручную.
В итоге, поддержка Timeweb обновила «ресурсные записи на стороне NS-серверов», я перевел сайт на PHP7 и https (не для скорости, уже из любопытства), скорость ответа сервера упала до адекватных 250-300 мс, я никуда не ушел, а сайт переиндексировался и постепенно возвращается в выдачу )
Шаг 5: Мораль

На рынке хостинг-провайдеров РФ есть значимый разброс в скорости ответа сервера по сайтам, что может крайне негативно (или же, позитивно) влиять на поисковую выдачу. Потому, весьма желательно, при выборе хостера, проверять не только панель управления, тарифы и т.п., но и этот параметр. Надеюсь, мои тесты пригодятся вам в этом )
P.S. Первичной причиной медленного ответа сервера, как я позже выяснил, стало нарушение связки домена с CloudFare CDN (домен отключился за неуплату, а после продления начал глючить) и долгой перепривязке домена обратно к регистратору. Потому, если вы решите использовать CloudFare как CDN в связке с W3TC и (не дай бог) не успеете продлить домен — будете знать где копать.
Комментарии (52)

berezuev
05.12.2016 16:18Если в статье говорится про TTFB, то 250-300 мс — это по-прежнему не очень адекватный показатель.
А вообще, мораль — поднимайте выделенный сервак, и на нем настраивайте все конкретно под свой случай. Благо, цены на VPS сейчас упали на самое дно.
sortarage
05.12.2016 16:36Про VPS — оно, конечно, верно, но я свой первый VPS купил через 5-6 лет виртуального хостинга, нужды не было.
Про 250-300 мс — оно немного печально, да. Но, значительно лучше, чем 800 :) К слову, после тестового переноса на VPS от FirstVDS скорость особо не увеличилась, ну то есть, вообще почти без разницы, так что здесь еще и сам Wordpress тоже влияет.

Kalashmatik
05.12.2016 19:30VPS конечно упали, но обычный виртуальный всегда был еще ниже и так же падал пробивая дно, поэтому ценник все равно не сравним

cultura
05.12.2016 21:02Цены на VPS дешевле цен на хороший шаред.
Именно потому дешевле, что нужно все настраивать самому.

olegbukatchuk
06.12.2016 13:13О, каком «дне» вы говорите? В России VPS-сервера очень дорогие, по сравнению с тем же Hetzner, цены в 2-3 раза выше.

Xtray
07.12.2016 14:59Использую виртуальном хостинг российского провайдера. Время ответа сервера 2-8 мс.
Странно, что в списке тестирования его нет, если он в десять раз уделывает победителя.
sortarage
07.12.2016 15:01Я брал только те хостеры, которые явно рекламируют «хостинг для Wordpress», штук 7 даже оплатил на месяц (тех у кого не было тестового режима), дальше уже жаба задавила, может как раз этот волшебный хостинг и упустил.А как называется-то?

KIBIs
08.12.2016 12:32Поделитесь пожалуйста инфой тут или в ЛС.

Xtray
08.12.2016 13:02Прошу прощения, я, наверно, зря не написал, что время ответа для Мск. Из других городов не так быстро получается. Провайдер ihor.ru
Вот, только что замерил:

KIBIs
08.12.2016 13:13Да это важно. В целом хостинг довольно шустрый. Также, они есть на хабре. А вот рефералка не очень хорошо.

Xtray
08.12.2016 14:04Вот честно, мне было стыдно это делать. Успокоил себя тем, что это не ради прибыли, а действительно полезной инфой делюсь (т. е. поделился бы даже если бы у них рефералки не было). Работаю с ними с февраля, держу с десяток небольших сайтов, плюс акк «для опытов». Не все было идеально, но, имхо, плюсы в разы перевешивают минусы. Во всяком случае для моих задач.

Zdomb
05.12.2016 17:47+1Ради сайта на 25 страниц, для которого так важен поисковый трафик не лучше ли воспользоваться генератором статических сайтов + скрипты для форм обратной связи/комментариев?
Я к тому, что многим сайтам в принципе не нужна CMS, и в посте описывается «лечение» симптома, а не болезни
sortarage
05.12.2016 21:02Статический сайт работает медленнее. Мне все еще нужны скрипты Метрики/Аналитикса/Колтрекинга. Мне все еще нужен jquery для слайдеров и калькулятора. Мне так же нужны картинки. Но грузится это уже не по очереди, lazyload и т.п., а скопом, без кеширования.
Я уже пробовал :)
Zdomb
05.12.2016 22:04+1Видимо, у нас разногласия в терминологии. Под статическим сайтом я подразумевал отдельно лежащие по нужным директория html-файлики, которые могут содержать какой угодно js.
Я не верю, что кеш html-статики может работать медленнее, чем кеш страниц, которые мучительно собирает wordpress, включая обращение к БД.
sortarage
05.12.2016 22:09Нет-нет, все верно, именно отдельные файлики. Я не имею ввиду, что эти файлики работают медленнее, я имею ввиду, что они получают меньше баллов Pagespeed Insights (72 на 90 у Wordpress) из-за отсутствия встроенного кеширования, минификации, lazy-load картинок и т.п.
Чисто технически, можно конечно и скрипты вручную объединить/настроить, и картинки оптимизировать, и хостинг выбрать с кешированием самого nginx, но полученный профит будет минимальным, а трудозатрат на создание уйдет значительно больше, без конструктора страниц, без плагинов/шаблонов тем и т.п. Игра не стоит свеч, мне кажется.
xLoss
06.12.2016 00:14+1Все же вы не понимаете.
Суть такая, что для всей оптимизации тратится время, даже обращение к кэшу — это тоже время, так как еще нужно проверить не устарел ли он. + всякая статистика и прочие от WP срабатывает.
Для минификации уже давно есть софт который в одну команду уменьшит все как нужно(от yahoo неплохая софтина).
Для оптимизации изображений тоже полно софтин, но я часто пользуюсь tinyjpg
Кэш статики настраивать через htaccess (не все хостинги правда это делают) или прописать php заголовком в коде.
Это все очень неплохие баллы дает для insight.
P.S. намеренно не указывал ссылки, что бы не было рекламы. Но для 25 станиц, я все же предпочту CMS или простенький фреймвор, но я очень негативно отношусь к большому количеству плагинов. А вот для 1-5 страниц нет смысла поднимать CMS.
sortarage
06.12.2016 00:18Для 1-5 — действительно нет. А вот для 25, если я хочу показать красиво каталог услуг (выделение частей дома с подсветкой подсказок, например), или если хочу использовать какой-нибудь козырный Wordpress шаблон — без плагинов, увы, никак. Тем более, большинство плагинов легко отключается на страницах, где они не нужны, через какой-нибудь Gonzales.
По поводу комментария о статике — основу понял, но коммерческого применения лично для себя не вижу в каком-либо обозримом будущем, слишком малый профит при значительном объеме действий.
cultura
06.12.2016 08:43+1Присоединяюсь к вашему оппоненту.
Статическим называют в нашей сфере — сайты без движка на стороне сервера.
Но при этом никто не мешает использовать движки на стороне клиента. Но работа движков на стороне клиента — никак не зависит от хостинга.
- Статический сайт работает быстрее, а не медленнее.
- Статический сайт предполагает, что все равно в браузере JavaScript, jQuery, Google Analytics и выделение частей дома с подсветкой подсказок — работают.
Если вы этого не понимаете, то дело не в том, что все будет хуже.
А в том, что вы не понимаете.
В реальности статический сайт — одно из самых быстрых что вообще возможно.
И он кэшируется автоматически.
sortarage
06.12.2016 09:55Пардон, причем тут «я не понимаю»? :) Я не понимал только, как в статический сайт добавить lazy-load и кеширование после его генерации на Wordpress. То есть, я сделал статику, загрузил, и вместо 90 получил 72 в Pagespeed, ибо файлы не объединены, кеширования/заголовков кеширования нет и т.п.
Потому, обсуждение было не о том, что статика это плохо (статика это хорошо), а о том, как ее адекватно реализовать :)
cultura
06.12.2016 10:00Кэширование не нужно.
Статический сайт — это и есть закэшированный сайт.
Если там что-то не то с заголовками кэширования — то это как-то вы не так настроили на сервере.
LazyLoad также прекрасно делается на JS.
Вы путаете — статическим называется сайт без движка на стороне сервера. Но при этом никто не отменял JS на стороне клиента (которым можно прекрасно сделать LazyLoad).
Магия Хабра, 29 человек добавили в избранное, а карма с 0 стала -1 и теперь я вообще могу писать только в recovery mode. Видимо, сотрудникам хостингов из нижней части списка не понравилось :)
Уверяю вас, хостеры не при чем.
Читателям не понравилось ваша дилетанская статья.
И большая упертость в ваших же заблуждениях в комментариях.
sortarage
06.12.2016 13:13Я ни разу ничего не сказал про движок :) Вы слишком предвзяты. Еще раз — я говорил и говорю только о нескольких html-файлах с подтягиванием js и сss, ни о какой CMS, ни динамической, ни для статических сайтов, речи не идет и не шло. Вопрос был только в том, как подготовить эти статические файлы так, чтобы Google Pagespeed выдал побольше баллов, ибо в базовом варианте показатели хуже.
Если lazyload прекрасно делается на JS — дайте, пожалуйста, ссылку на пример или гайд, я прошу лично вас уже второй раз. Если вы просто хотите похоливарить, то милости прошу, но ни один из ваших аргументов пока не имеет отношения к моим вопросам.
cultura
06.12.2016 13:54дайте, пожалуйста, ссылку на пример или гайд, я прошу лично вас уже второй раз.
Если мне это понадобится — я могу написать это без гайда.
Мне попросту не нужен гайд или пример, поэтому я не знаю где его взять.
Основной компонент lazyloading — это именно JS.
На стороне движка сайта достаточно подготовить список ссылок на подгружаемые элементы (хоть в виде обычного текстового файла) и сами эти элементы.
Так вот и список и элементы — статические, на сервере этого достаточно. Вся динамика делается на стороне браузера.
Скорость загрузки в этом случае будет самой что ни на есть максимальной.

sortarage
06.12.2016 14:11Вы очень грустный демагог. Ни аргументов, ни ссылок, ни примеров, только хвастовство и невнятные упреки, вроде «школохостеров». Думаю, на этом наш диалог окончен.

cultura
06.12.2016 14:29Чем отличаются мои аргументы, от аргументов левого дяди на левом сайте, на который я дам вам ссылку?
Боюсь, вы в принципе не способны решить проблему самостоятельно, если даже не понимаете «разжеванного» решения. Специалист бы — понял, тут даже не намеки, а готовый рецепт.
Ничего грустного или обидного для вас тут нет. Вы, видимо, специалист в другой сфере.
С нуля же обучать вас премудростям ИТ — нет никакого желания, думается, вообще ни у кого. Был бы уровень чуть повыше — можно было бы побеседовать более продуктивно.
А на вашем нынешнем уровне вы вполне готовые рецепты не воспринимает вообще. И собственную некомпетентность отражаете в виде оскорбления к тем людям, которые хотят вам помочь. За это вы и получили слив кармы.
И, главное, не можете понять, что решение вам уже как минимум 3 человека тут подсказали. Три альтернативных варианта.
Наймите квалифицированного программиста.
Здесь вполне типовая задача.
В приципе, справится и въедливый студент, не обязательно нанимать сеньора.

cultura
06.12.2016 15:24Вы очень грустный демагог. Ни аргументов, ни ссылок, ни примеров, только хвастовство и невнятные упреки, вроде «школохостеров». Думаю, на этом наш диалог окончен.
Вы уже 3,5 года назад как опубликовали статью о JS.
Простите великодушно, но за это время можно было и продвинуться в понимании как именно работает JS, где там статика и динамика.
Задачка по lazyloading — не так чтобы совсем простейшая,
но и не сверх сложная и прекрасно реализуется на голом JS.
На стороне сервера ничего программировать не нужно. Никакие движки или базы данных для lazyloading там не нужны.
Как именно её решить — для человека уже как минимум 3,5 года занимющегося JS — я достаточно подробно «разжевал» чуть выше.

Kenya
06.12.2016 21:02так вся суть lazyload как раз в js, серверная часть там вообще почти не участвует (отдает изображение в нужный момент, и все). Оптимизация? С помощью gulp можно все обьединить и минифицировать, да и все. Кеширование? Достаточно указать его в настройках apache/nginx, да и все. PHP и собственно Wordpress никаким образом не может увеличить показатель PageSpeed просто потому, что не может

cultura
07.12.2016 08:30Человек преиполнился к вам доверия, а вы его дезинформируйте.
Не хорошо-с.
Ничего в настройках apache/nginx делать не нужно.
Эти сервера по умолчанию формируют заголовки, позволяющие браузерам кэшировать статический контент.
Кэшировать же статические сайты на стороне сервера вообще нет никакой необходимости — получите ровно ту же самую скорость.
Kenya
07.12.2016 15:03под статическим сайтом Вы имеете ввиду html или в целом связку html/css/js/прочее? Потому что во втором случае ресурсы не кешируются по дефолту — дайте ссылку с указанием обратного, если я не прав

foxmuldercp
07.12.2016 13:22Я в феврале этого года потушил свой личный вордпресс и перегенерил сайт на jekyll.
Вместо 30 мегабайт только скриптов WP — пару мегабайт в html, с метриками гугля, никаких проблем с DoS, ботнетами и прочей хренью. и даже внезапно получил поддержку многоязычности в виде site.com/$lang, после легкого тюнинга конфига генератора (на гитхабе есть, если интересно)
И "медленнее работает" — это ну так себе аргумент, т.к нет кучи всяких скриптов которые занимают время выполнения
sortarage
07.12.2016 14:00Я пробовал делать то же самое через Simply Static (отдает на выходе архив со статическими файлами).
И я не имел ввиду, что сайт медленнее работал в плане скорости ответа и т.п., я имел ввиду, что такой сайт выдавал значительно меньшие результаты Pagespeed из-за отсутствия кеширования, минификации и т.п. плюшек из набора WP Rocket или W3 Total Cache.
Собственно, вопрос был в том, как это реализовать в статическом сайте, выше уже ответили, как нибудь опробую :)

rhamdeew
12.12.2016 18:04Вот тут нелишним будет оставить ссылочку на топ генераторов статики: https://www.staticgen.com/

inkvizitor68sl
05.12.2016 19:10Чистый WP может (без учета резолва и tls-хендшейка) TTFB за 70-80ms.
Какие-то унылые цифры на шаредах…

laviro
05.12.2016 23:56а не целесообразней ли было нанять человека, который поставит это все и настроит на vps?
И будет оно там работать заметно быстрее и стоить будет копейки.
sortarage
06.12.2016 00:25А если таких сайтов 40 штук, с настроенными почтами/пересылками, привязанными доменами и т.п.? Я к тому, что профит совершенно неочевиден.
Пробовал перенести один сайт для теста на Mne.ru на адекватный VDS (2 гб оперативы, 2 cpu, ssd диски). Скорость ответа сервера ровно такая же (150-300 мс), уйма плагинов не ставится из-за необходимости допнастройки. По ощущениям все абсолютно так же, но с бОльшей головной болью.
Виртуалка на 40 сайтов на ssd стоит ~400-500 рублей в месяц, VPS с 2 гб ОЗУ, 15 гб SSD и 2 CPU и панелью стоит 650 рублей+ без прироста в скорости и значительным снижением удобства.
laviro
06.12.2016 01:26если бы да кабы…
В посте был один сайт на вордпрессе, откуда еще 39 взялось? :)
На европейских хостингах цены ниже, можете посмотреть ovh, hetzner.
Хотя я право уже не знаю куда дешевле, уже дешевле чем в пивбар сходить.
VPS можно гибко настроить.
Если это сайт на вордпрессе, то банально ставиться nginx + кеш, и будет у вас сайт открываться за 40-60ms.
Ключевой момент в моем предыдущем комментарии был, нанять квалифицированного человека, который все настроит. Потому как судя по всему опыта у вас нет.
Но судя потому что у вас 40 сайтов на шаредхостинге, скорее всего вам это все не нужно, забудьте что я написал :)
sortarage
06.12.2016 01:41Я имею ввиду, что ситуация более глобальная, чем просто один сайт перекинуть :)
По поводу цены — я же не сказал «дорого». Я сказал «дороже» и «без ощутимой разницы». По поводу VPS — если можно нанять квалифицированного человека для nginx + кеш и прирост действительно будет — я обязательно попробую. Но тот же шаред предлагает nginx + кеш отдельной услугой, из коробки, и ощутимого прироста, опять же, нет, видимо дело как раз в шареде.
Я не говорю, что вы неправы. Я говорю, что мои попытки как-то ощутить преимущества VPS, хоть на чистом Wordpress, хоть на рабочем, не увенчались ни малейшим успехом, потому и желания искать специалиста не возникало :)

cultura
06.12.2016 10:43А если таких сайтов 40 штук, с настроенными почтами/пересылками, привязанными доменами и т.п.? Я к тому, что профит совершенно неочевиден.
Пробовал перенести один сайт для теста на Mne.ru на адекватный VDS (2 гб оперативы, 2 cpu, ssd диски). Скорость ответа сервера ровно такая же (150-300 мс), уйма плагинов не ставится из-за необходимости допнастройки. По ощущениям все абсолютно так же, но с бОльшей головной болью.
У вас противоречие в 2-х абзацах.
Вы не смогли увидеть улучшения, потому что просто не смогли настроить. А не смогли настроить, потому что не являетесь профессионалом.
Но после этого утверждаете, что профессионал не нужен?
А че — логично, да.
;)
Смею утверждать, что ваши 40 сайтов могут хорошо жить и на 300-рублевом хостинге при должной настройке.
А вот это вообще вершина логики:
Магия Хабра, 29 человек добавили в избранное, а карма с 0 стала -1 и теперь я вообще могу писать только в recovery mode. Видимо, сотрудникам хостингов из нижней части списка не понравилось :)
Я не говорю, что вы неправы. Я говорю, что мои попытки как-то ощутить преимущества VPS, хоть на чистом Wordpress, хоть на рабочем, не увенчались ни малейшим успехом, потому и желания искать специалиста не возникало :)
И, кстати, один из тех пунктов, из за которого вы и лишились кармы.
Здесь не любят дилетантов, тем более воинствующихся (упирающихся в свою глупость).
Хостеров здесь и 10% из вашего списка не тусуется.
Это на http://searchengines.guru тусуются упомянутые школохостеры.
Но тот же шаред предлагает nginx + кеш отдельной услугой, из коробки, и ощутимого прироста, опять же, нет, видимо дело как раз в шареде.
Шаред не медленнее и не хуже.
Это общепринятое заблуждение.
Просто часто на шареде покупают самые дешевые тарифы, которые слабее VPS.
Отсюда и заблуждение.
На самом деле современный шаред строится на тех же технологиях что и VPS
Отличие только в предустановленном ПО и в тех. поддержке.
Поэтому шаред не может быть дешевле ВПС при той же производительности.
Поищите услуги vip-shared
Они, мне кажется, то что вам нужно.
Это где-то раза в 2 больше, чем VPS.
Получите нормально настроенный сервер.
sortarage
06.12.2016 13:181. Я ни разу говорил, что являюсь профессионалом, и что умею настраивать VPS. Я сказал, что пробовал в меру своих возможностей, не получил какого-либо прироста, потому вопросом более не интересовался. Вы же дали простор для размышления и я начал задавать наводящие вопросы :)
2. Приведите пример, где я уперся в глупость. Я не говорил, что VPS бесполезен — я сказал, что у меня не получилось сделать его полезным. Я не говорил, что статика бесполезна — я сказал, что мои опыты со статикой не дали ожидаемого прироста. Более того, я прошу советов :)
3. Я ни разу говорил, что шаред равен VPS по производительности, я сказал, что с моим опытом VPS и шаред дали одинаковые результаты, при большей стоимости VPS, потому в работе с VPS я не видел смысла (до этой ветки обсуждений).
Пардон, но вы демагог. Ни один из ваших аргументов все еще никоим образом не относится к моим вопросам или комментариям. Моя ошибка лишь в комментарии о магии хабра, но это скорее с непривычки, вы же пытаетесь упрекнуть меня в упертости, но пока не озвучили ни одного намека на этот факт. Зря вы так.
cultura
06.12.2016 15:19Я ни разу говорил, что являюсь профессионалом
…
Ни один из ваших аргументов все еще никоим образом не относится к моим вопросам или комментариям
Вынужден вас огорчить — вы настолько не являетесь профессионалом, что даже не способны увидеть, что мои ответы именно по сути ваших вопросов.
Наймите уже кого нибудь, пусть вам поможет просто.

janekprostojanek
06.12.2016 13:50Хостеров здесь и 10% из вашего списка не тусуется.
Это на http://searchengines.guru тусуются упомянутые школохостеры.
Мда)
cultura
06.12.2016 14:36Мда)
Что там делать нормальным хостерам, которые ориентированы на десятки тысяч и более клиентов?
Хостинг — это массовый бизнес. С одного клиента заработок копеечный.
Там нет клиентов.
Но там ловят на совершенно нерыбном месте мелкохостерные пустобрехи.
ОК. Это подросшие школохостеры. Не более того.
Топикстартеру:
Однако посетить http://searchengines.guru/forumdisplay.php?f=37 однозначно стоит.
Уж что что — а поучать неофитов они любят.
Будет полезно для развития.

sortarage
06.12.2016 00:33Магия Хабра, 29 человек добавили в избранное, а карма с 0 стала -1 и теперь я вообще могу писать только в recovery mode. Видимо, сотрудникам хостингов из нижней части списка не понравилось :)

cultura
06.12.2016 15:14Для начала подойдите более системно.
Что значит «задержка»?
Вы откуда меряли? А где находятся ваши клиенты? А где находитесь вы сами?
Сейчас очень модно даже якобы российские хостеры размещать в OVH и Hetzner (тупо дешевле).
И если частному лицу еще нет смысла экономить копейки на хостинге на коммерческом проекте, а напротив, имеет смысл размещать чуть-чуть дороже, но в РФ, если основной посетитель сайта — российский.
То у хостеров свой интерес — для них эти копейки складываются в хорошие суммы.
И они всякими правдами и неправдами лошат российские хостинги,
хотя по факту (после повышения курса доллара в 2 раза) российские хостинги VPS уже дешевле западных, ну а по качеству они были всегда сравнимы.
Кроме того, у нас традиционно используют серверное железо, а альтернативные, назовем их, выросший школохост — использует самое дешевое десктопное железо.
Исключение — dedicated (вам не нужно).
Исключение — голимые сверх оверселлинг в РФ.
Но для нормального хостера, если не экономить на всем — вполне можно получить российскую услугу VPS даже дешевле, чем на западе, при более высоком качестве (банально из-за расстояния, земля довольно большая и отзывчивость сайтов из-за бугра хуже российских сходной конфигурации).
sortarage
06.12.2016 21:10+1А вы все не уйметесь...)
В статье не идет речь о VPS в каком бы то ни было смысле, только о виртуальном хостинге для обывателя (коим и я являюсь, само собой). Однако, учитывая вашу бесконечную демагогию и попытки самоутвердиться (searchengines это «ресурс для новичков», timeweb/rusonyx/bluehoes это «школохостеры»), вы вполне справляетесь с поиском тем для конфликта самостоятельно.

foxmuldercp
07.12.2016 13:37Зашёл на https://tools.pingdom.com
Воткнул туда свой сайт на jekyll. получил, в сравнении с тестовым вордпрессом без ничего (как и у Вас)
Оба мерялись из Далласа, оба живут в Киеве
Параметр = jekyll = тестовый WP
Page size = 500кб = 900кб
Load time = 1.52 s = 4.45 s
Faster than = 80 % = 37 %
Performance
grade = B 85 = C 77
Ещё можно на https://loadimpact.com/ зайти, посмотреть

sortarage
07.12.2016 14:08Волшебно, но так-то ожидаемо — статические сайты легче и быстрее. Вопрос, как я уже заметил выше, в том как оптимизировать/минифицировать статику ибо чистый Wordpress c WP Rocket тяжелее, но выдает 90+ по GTMetrix (с размещением на E-planet).
Выше уже описали про минификацию, конвертацию картинок в base64 можно и руками сделать, lazyload-решения можно найти на JS, то есть, варианты есть.
Делать на Jekyll для меня не вариант, ибо я на 90% работаю с шаблонами Wordpress (многие без html версий), и каждый раз перерабатывать шаблоны весьма мучительно, ну и создавать страницы с Visual Composer значительно легче (лично мне) и быстрее.
В моем случае может сработать Simply Static, но чистые файлы на выходе давали Pagespeed Insights на 5-15 баллов ниже Wordpress-версии, и вариантами минификации и т.п. внешних решений я уже не заморачивался, ибо ключевой параметр в работе нажатием одной кнопки, и допиливание каждой статической версии перед выгрузкой уже лишние телодвижения.
P.S. Я вам два раза ответил, и тут и выше, почему-то аватарки разными показались, пардон :)


Dynamika
У Timeweb — очень удачная админка — легко создавать поддомены.
sortarage
Я все равно старой версией чаще пользуюсь, благо, разрешают переходить между ними, ибо в старой диспетчер файлов архивирует через раз :)
lavrivanov
98% времени провожу в новой, но иногда еще встречаются редкие кейсы, которые требуют перехода на старую. А с большими архивами лучше работать по SSH, что и делаю.