
Фото: Flickr / Dennis Skley / CC
Начало года — отличный повод ещё раз поговорить об интересных событиях недавнего прошлого. Но нас интересует не всё подряд, а то, как развивалась наша любимая отрасль — веб. Итак, мы представляем вашему вниманию подборку ключевых событий и трендов, которые оформились в 2016 году и будут влиять на то, каким интернет станет в ближайшем будущем.
Главные релизы года
Разговор о наиболее важных событиях в мире веба нельзя начинать без краткого обзора состоявшихся крупных релизов важных для индустрии продуктов — а год оказался богат на новые запуски.
Масштабная новость прошлого года — выход релиз-кандидата Webpack 2.2. Значение этого релиза несколько принижает не совсем понятная нумерация — фактически это не небольшой апдейт «2.2», а полноценная большая версия 2.0, которая включает обновления и исправление ошибок, содержавшихся в предыдущих релизах.
Также вышел Grunt 1.0 (а затем и релиз-кандидат 1.0.1). Помимо узконаправленных тематических изменений, есть и более заметные — вроде новинок в API и изменений в работе npm-скриптов. Порадовали своих пользователей и разработчики jQuery, представившие версию 3.0. Большое дело, учитывая, что работа над ней велась аж с 2014 года.
Не отстали от коллег и разработчики Google, которые наконец представили финальный релиз Angular 2.0. Новая версия фреймворка направлена на усовершенствование поддержку современных браузеров и облегчение мобильной разработки (обзор нововведений). Кроме того, разработчики Angular рекомендуют создателям приложений использовать продукт TypeScript от Microsoft.
Кстати о TypeScript: в июле 2016 года была представлена бета-версия 2.0, а уже в сентябре — её финальный релиз. В публикации, посвящённой выходу версии 2.0, разработчики рассказали о новых возможностях языка — по их словам, главная цель заключалась в повышении продуктивности разработки, реализации соответствия продукта с эволюционирующим ECMAScript и поддержке широкого спектра библиотек и инструментов JavaScript. Среди наиболее ярких нововведений — объединения tagged, тип never, типы this и glob support в
tsconfig.Безопасность и доступность
Запущен проект Observatory от Mozilla — он помогает разработчикам, администраторам и специалистам в области безопасности анализировать уровень защищённости сайтов и повышать его.
Одним из самых обсуждаемых браузеров года стал Edge от корпорации Microsoft. В ходе различных тестов он показал лучшие результаты в блокировании угроз информационной безопасности. Помимо прочего, Edge — это первый браузер, поддерживающий все возможности доступности HTML5.
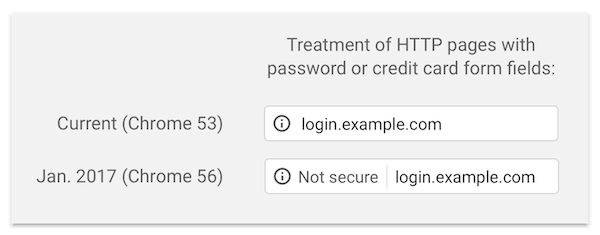
Кроме того, браузер Google Chrome — начиная с 56-й версии — научился определять страницы, которые могут нести потенциальные угрозы информационной безопасности. Теперь пользователей будут предупреждать о том, что страница, на которой они находятся, передаёт данные небезопасным способом — это могут быть и пароли с банковскими реквизитами. Команда проекта в своём блоге отметила, что в будущем планирует помечать как небезопасные все сайты, работающие по HTTP — сообщается, что некоторые пользователи уже видят новую маркировку.

Как потенциально небезопасные страницы показывались в старых и новой версии Chrome
В свою очередь разработчики Safari рассказали о внедрении обновлённой политики безопасности (Content Security Policy 2). Среди важных нововведений — более строгий подход к подключаемому содержимому.
Изменения происходили не только на уровне конкретных проектов, но и в области стандартов. Прежде всего был опубликован документ Content Security Policy 3, доработки которого уже стартовали. Например, среди новинок в черновике, отличающих его от предыдущей версии документа, можно назвать возвращение директивы frame-src (накладывает ограничение на то, какие URL могут загружаться в
iframe) и появление директивы worker-src (она накладывает ограничения на то, какие URL могут загружаться в качестве Worker, SharedWorker, ServiceWorker).Обновление JavaScript
Прошедший год стал переломным в деле распространения новой версии JavaScript, получившей название ES2015 (ранее ES6). В частности, её поддержка появилась в WebKit-браузерах. Разработчики Safari первыми реализовали 100-процентную поддержку — уровень поддержки ES2015 разными браузерами представлен в таблице.
ES2015 включает разнообразные улучшения языка и полезные новые функции, при этом сохраняя привычный JS-синтаксис — в отличие от CoffeeScript или TypeScript.
Бурное развитие CSS
Понять, какой большой путь в действительности прошла технология CSS, позволяет вот эта новость: в декабре исполнилось 20 лет первой рекомендации CSS 1. И развитие по-прежнему идёт очень активно (события ниже — в подтверждение этого тезиса).
Опубликована версия-кандидат в рекомендации CSS Grid Layout. Несмотря на не самое быстрое развитие технологии (первый черновик был написан в 2011 году, а реализация была доступна ещё в IE 10), специалисты сходятся во мнении, что она будет оказывать мощное влияние на развитие веба и работу с CSS в ближайшие годы.
Зародившаяся в недрах «Яндекса» методология веб-разработки и набор библиотек и фреймворков БЭМ (Блок-Элемент-Модификатор) также успешно развивается. Сглаживаются её, как кажется некоторым, недостатки, к которым можно отнести длинные названия классов. Однако эксперименты показывают, что в минимизации БЭМ-кода нет никакой необходимости: она не позволяет добиться большей компактности и только делает код более запутанным.
Из других приятных новостей: в браузер Google Chrome вернулся CSS-атрибут
position: sticky, который позволяет фиксировать элемент во вьюпорте, в WebKit благодаря свойству hanging-punctuation: first появилась висячая пунктуация, а в Safari реализована интерактивная валидация форм. Кроме того, из «комы» вышел CSSO: у проекта новый мейнтейнер Роман Дворнов, который выпустил версию оптимизатора CSSO 1.6. Она включает карты кода, понятные ошибки, а также работает «минимум в 2 раза быстрее», если верить разработчикам.Что касается разработки стандартов, то и здесь есть интересные события. Например, была опубликована спецификация CSS Level 2 Revision 2 (CSS 2.2) Specification. Кроме того, в черновике документа CSS Overflow описано новое свойство
max-lines: с его помощью можно разбивать блок на фрагменты по числу строк. Но, пожалуй, главная новость на этом фоне — это то, что W3C опубликовала спецификацию CSS Flexible Box Layout Module Level 1 в статусе кандидата в рекомендации. Специалисты сразу же отметили более логичный подход к работе с багами существующих реализаций — во многих случаях они стали «фичами», как, например, поведение ячеек таблицы во Flex-контейнере в Chrome.
HTTP/2 завоёвывает веб
В 2015 году произошло важное событие в мире веб-технологий: была утверждена и стандартизирована новая версия HTTP-протокола. Она получила имя HTTP/2. Её поддержка реализована в широко используемых веб-серверах Apache, Nginx, IIS и большинстве популярных браузеров.
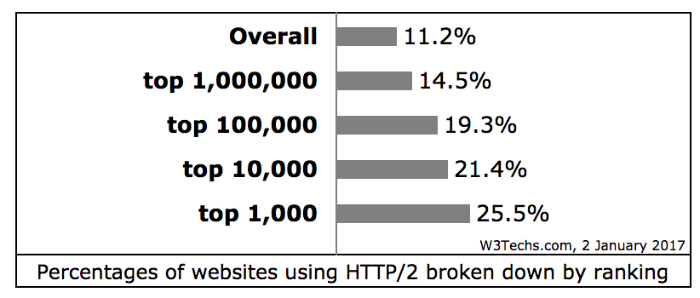
Использование новой версии протокола растёт быстрыми темпами. Если в середине 2015 года процент сайтов и веб-сервисов, перешедших на него, составлял всего 0,4%, то к началу 2016 года — уже 6,5%, а в январе 2017-го уже 11,2% всех сайтов используют HTTP/2. Очевидно, что с каждым днём этот процент будет расти.

Статистика на начало января 2017 года
Больше API для бога API
Прошедший год стал настоящим «годом новых API»: появилось просто умопомрачительное количество новых полезных интерфейсов. И это хорошо.
Вот лишь некоторые полезные интерфейсы, появившиеся в прошлом году:
- гироскоп;
- магнитомер;
- акселерометр;
- API для вывода веб-содержимого на внешние устройства (проекторы, экраны, телевизоры).
Разработчики Chromium сформулировали описание нового API, цель которого — сделать DOM-операции асинхронными. Для этого представлены функции asyncAppend, finish, cancel.
Кроме того, на ресурсе Dev.Opera было опубликовано введение в Web Bluetooth API — эта технология используется для взаимодействия с различными устройствами по Bluetooth прямо из браузера — без необходимости устанавливать множество приложений для каждого гаджета.
Появились новые (и старые) интересные редакторы
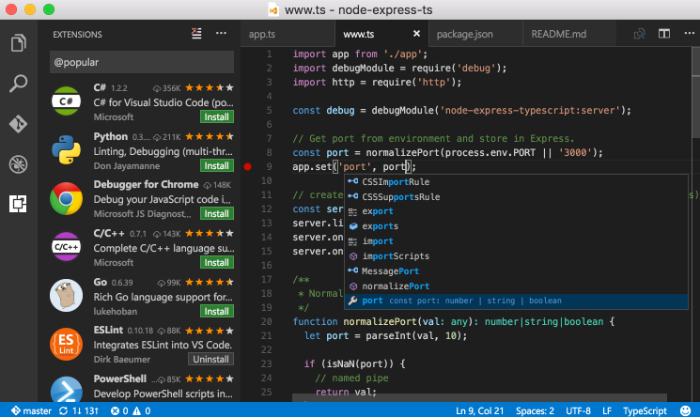
Разработчики Visual Studio представили бесплатный и открытый редактор VS Code. По сути, это онлайн-редактор Visual Studio Online (кодовое название — Monaco), который сделан кроссплатформенным с помощью фреймворка Electron от GitHub. На выходе получилась быстрая и эффективная среда для веб-разработчиков.

Так выглядит VS Code
«Воскрешение» года: из «мёртвых» восстал знаменитый Dreamweaver. Некогда один из самых популярных редакторов для веб-разработчиков в последние годы растерял свою аудиторию: продукт становился всё менее удобным для этой категории пользователей. Однако в 2016 году команда проекта, похоже, решила исправить положение. Dreamweaver получил новый движок, переработанный интерфейс редактора, интеграцию с Git, возможности превью кода. Проект сейчас откровенно непопулярен, но уже есть положительные отзывы об обновлении.

Новый интерфейс Dreamweaver
Иконочные шрифты доживают последние дни
Эволюция веба продолжается — помимо появления новых технологий и подходов, это означает и закат старых. Один из таких доживающих последние дни представителей мира «тёплого, лампового веба» — это иконочные шрифты. События прошлого года чётко дают понять, что жить им осталось совсем недолго.
Красноречивый факт: от использования иконочных шрифтов в пользу SVG-иконок отказался GitHub.
В то же время веб-типографика не стоит на месте: появляются новые интересные концепции. Например, на одной из профильных конференций представители Adobe, Microsoft, Apple и Google реализовали поддержку вариативных шрифтов в вебе с помощью OpenType.

Закат Flash продолжается
Не только у иконочных шрифтов дела идут не очень — продолжает путь на свалку истории и Flash. Всё больше компаний-разработчиков отказываются от этой технологии. Так, в конце лета разработчики Google Chrome объявили о том, что начиная с декабря 2016 года «дефолтным» выбором станет HTML5 — за исключением тех сайтов, которые поддерживают только Flash, но таких сейчас явное меньшинство. Фоновый Flash заблокирован ещё раньше — в сентябре.
Общий тренд на отказ от Flash поддержала и Mozilla — в браузере Firefox Flash-контент блокировался в целях безопасности довольно давно, а с лета под блокировку попадает и такой контент, который не имеет ценности для пользователя. По мнению разработчиков, это не только повышает безопасность пользователей, но и позволяет улучшить производительность и снизить потребление энергии.
HTML5 развивается
Стандарт HTML5 продолжает активно развиваться. В ушедшем году его спецификация версии 5.1 получила статус официальной рекомендации W3C.
Теперь внимание разработчиков стандарта сфокусировано на будущем, поэтому уже стартовала работа над спецификацией HTML 5.2, которая сейчас имеет статус рабочего черновика (Working Draft), опубликованного для обсуждения профессиональным веб-сообществом. В документе содержится немало интересных нововведений и рекомендаций — например, его разработчики настаивают на том, что не следует отключать масштабирование вьюпорта.
Итоги
Разработчики базовых технологий современного веба обновляют свои продукты, всё больше внимания уделяется вопросам безопасности и доступности, постоянно растёт число полезных API для решения самых разных задач, устаревшие технологии и подходы окончательно выходят из употребления, а CSS и HTML5 развиваются активнейшим образом.
Всё говорит о том, что процесс эволюции веба продолжится и в 2017 году — а значит, вскоре мы увидим больше новых продуктов, API, технологий и стандартов.
Поделиться с друзьями
Комментарии (3)

ArthurKushman
13.01.2017 16:31Еще появились вот такие авто-генераторы API — raml-json-api, смысл которых в том, чтобы сцеплять формат описания входных данных и формат описания выходных данных в контексте фреймворка — в частности Laravel5.


sumanai
И отключили Battery Status API в виду его использования для слежки за пользователями, а по прямому назначению его почти не использовали.
Так что я не уверен, что остальные API не будут нести угрозы анонимности.