
Фото: Flickr / Tobias Toft / CC
В блоге на Хабре мы пишем о развитии веб-технологий и их практическом применении — ранее публиковали истории нетехнарей, которые изучили вёрстку и получили работу в сфере ИТ, и сегодня продолжим тему обучения. Ещё одна сфера, которая близко связана с вёрсткой, — это веб-дизайн. На этот раз мы попросили российских интернет-экспертов дать советы по профессиональному развитию для начинающих дизайнеров.
Денис Кортунов, директор по UX в Acronis
Дизайнеры должны постоянно учиться и «прокачивать» свои навыки. В этом суть профессии. Если перестал учиться или делать что-то новое, то ты мёртв как дизайнер. Таким образом, все «живые» дизайнеры знают, как и где учиться. Не думаю, что я могу им что-то полезное посоветовать. Но я попробую:
- Нужно постоянно практиковать дизайн. Решать новые задачи, рисовать концепты, пробовать модные штуки, учить новые инструменты. Нельзя быть хорошим дизайнером лишь в теории.
- Иногда стоит смотреть, что делают другие дизайнеры. Использовать их идеи, но по-своему. Но этим не стоит увлекаться, нет никакого смысла каждый день просматривать все блоги о дизайне.
- Изучать и пробовать что-то ещё, кроме дизайна. Лучший дизайн всегда получается на стыке с технологиями или с другими предметными областями. Я вот недавно потратил несколько дней, чтобы собрать огромный трактор Lego Technic — мне кажется, это будет полезно и в работе.
- Дизайнерские тусовки и конференции — очень полезный способ провести время. Всем дизайнерам очень советую поехать на OFFF в Барселону.
Антон Шинефт, дизайнер, работал над проектами Cossa.ru, ПостНаука
Прежде всего стоит уяснить, что дизайн — это весьма обширное поле деятельности, и если вы всё-таки решились пойти на этот отчаянный шаг, то будьте готовы тратить всё своё свободное время на это занятие. Впрочем, уверен, что это правило относится и к любым другим видам деятельности.
Обычно начинающие дизайнеры сталкиваются с проблемой «абстрактных» знаний, которые они находят малоприменимыми для себя. Невероятное количество лекций, околодизайнерских тем, мотивирующих и вдохновляющих материалов и исторических очерков. С опытом эти вещи станут более ценными, так как проблемы, которые затрагивают авторы в этих работах, на самом деле лежат за пределами дизайна — в том значении, в котором понимает это новичок. Хотя уверен, что даже у начинающих дизайнеров уже до начала обучения может быть сформирован целостный взгляд на предмет.
Суть такова, что какой бы сверхидеей и воображением ни обладал человек, без знания инструментов, техники и теоретической базы эти способности могут оказаться бесполезными. Следует выделить несколько областей, в которых стоит «прокачиваться», делая это параллельно, получая мультипликативный эффект. Все эти области переплетаются, и, обобщая знания, можно получить впечатляющий результат.
- Типографика и вёрстка:: «Живая типографика», Александра Королькова, «Новая типографика», Ян Чихольд
- Теория цвета: «Искусство цвета», Иоханесс Итенн
- Композиция: «Искусство формы», Иоханесс Итенн
- Сетка: «Модульные системы в графическом дизайне», Йозеф Мюллер-Брокман
Для общего развития существует целая серия книг A Book Apart, охватывающая разные сферы дизайна.
Что касается практического применения, то лучшего способа, чем попытки имитировать стиль, находить инструменты, чтобы сделать что-то похожее, не придумать. Только научившись разным приёмам, можно изобретать свой. На сегодняшний день дизайнеры имеют невероятный простор для творчества, изучения новых программ, не ограничиваясь стандартным пакетом Adobe.
Для того чтобы работать «не в стол», есть также огромное количество ресурсов. Мотивируя себя в том числе и выставленными сроками, можно попробовать поучаствовать в онлайн-конкурсах. Например, 99designs.
Разумеется, это требует выдержки и усидчивости. Знаю человека, который начинал практиковаться в дизайне на этом сайте и через три месяца нашёл постоянного клиента из США с контрактом.
Ну и конечно, Dribbble. Кстати, есть два приглашения. Отдам тем, чьи работы понравятся.
Павел Горшков, дизайн-директор Redmadrobot
Если говорить прежде всего о дизайне интерфейсов, то ещё несколько лет назад значительная часть дизайнеров были самоучками, зачастую с довольно хаотично сложившимся багажом знаний, полученных на практике. Сейчас ситуация изменилась: былого недостатка информации нет, а рынок подтянулся и наполнился профессионалами, готовыми поделиться своим опытом.
Самообучение по-прежнему остается вариантом для новичков, которые только начинают интересоваться дизайном интерфейсов, мы обычно рекомендуем следующие материалы:
- Apple: iOS Human Interface Guidelines и Design: Apple Developers
- Android: Google Design и Material Design Guidelines
- «Представление информации», Эдвард Тафти
- «Главные принципы интерактивного дизайна», Брюс Тогнаццини
- «Психбольница в руках пациентов», Алан Купер
- «Дизайн для реального мира», Виктор Папанек
- «Дизайн: форма и хаос», Пол Рэнд
- «10 правил хорошего дизайна», Дитер Рамс
- «Tapworthy», Josh Clark
- «Don’t Make Me Think», Steve Krug
Хочу отметить, что для успешного старта будут крайне полезны наставления профессионалов — будь то онлайн-курсы или офлайновые учебные заведения с соответствующими программами. Вариантов довольно много, но я бы хотел отметить следующие курсы:
- «Дизайн мобильных приложений» в Британской высшей школе дизайна
- Школа дизайна «Среда обучения»
Тем не менее, если вы спросите меня о самом верном способе получить не только знания, но и навыки с реальным опытом то, на мой взгляд, это стажировка в компании, зарекомендовавшей себя на рынке.
Антон Шеин, руководитель службы дизайна поисковой выдачи Яндекса
В начале декабря Антон написал на «Хабре» статью, в которой рассказал и о том, с чего дизайнеру стоит начинать изучение веб-технологий. Приводим выдержки его ответов.
Должен ли дизайнер уметь работать с веб-технологиями?
Правильный вопрос: помогает ли владение веб-технологиями дизайнеру решать задачи? Да, помогает. Особенно если вы работаете в продукте, в котором важную роль играют данные.
С чего начать изучение веб-технологий?
Есть много интерактивных онлайн-курсов. Но, по-моему, начинать нужно не с них. Когда вы приступаете к занятиям боевыми искусствами, на первых порах вас не станут учить приёмам. Сперва вам нужно будет научиться бегать, отжиматься, приседать — то есть всячески подготовить своё тело к занятиям.
Так и здесь. Начать нужно с двух очень важных навыков:
- Десятипальцевая слепая печать.
- Базовое умение читать на английском.
- Десятипальцевая слепая печать.
Несколько советов
В качестве тренажёра лучше использовать The Typing Cat или Клаварог. Остальные тренажёры — издевательство над психикой, и от них больше вреда, чем пользы.
Начав тренироваться печатать вслепую, не поддавайтесь соблазну переключиться обратно на привычный метод, даже если очень хочется. Скорость обучения от этого будет стремиться к нулю: так устроен мозг.
Навык полезен не только для кода. Начав печатать вслепую, вы будете экономить кучу времени на переписке.
Базовое умение читать на английском
При изучении кода у вас будет возникать много вопросов. Благодаря Stack Overflow на них есть ответы. Но они на английском. Кроме того, на английском — огромное количество хороших туториалов и статей. Если вы сможете их читать, учиться вам будет гораздо проще.
При этом не нужно идти на курсы или открывать толстый учебник. Ваш мозг — нейросеть. И если вы просто заставите себя читать ответы и статьи на иностранном языке, ваш мозг сам приспособится. С каждой статьёй вам будет всё легче понимать прочитанное. Хорошим помощником в изучении будет плагин для браузера, который переводит слова при выделении.
Ещё один способ научиться читать на английском — заставить себя смотреть сериалы без дубляжа. Для этого есть, например, замечательный сервис ORORO.TV.
Лучше начать с простых сериалов, так как «Шерлока» или «Теорию большого взрыва» смотреть будет тяжело. Сам я сильно продвинулся в английском, пока смотрел Lost во время тренировок. Там очень простой английский, а сюжет незамысловат настолько, что и без перевода понятно, что происходит.
Онлайн-курсы
Если вы овладели слепой печатью и умеете хоть немного читать по-английски, то можно идти дальше. Например, попробовать онлайн-курсы по технологиям. Их очень много, есть платные и бесплатные. [...]
Но у курсов есть беда: они всё очень постепенно и медленно разжёвывают. Успеваешь заснуть, так и не дойдя до сути.
Бонус: несколько выступлений Антона по теме дизайна и прототипирования:
- «Введение в прототипирование»
- «Жизненный цикл прототипа»
- «Компонентный подход к дизайну»
- «Прототипируй это»
Михаил Шишкин, основатель и креативный директор брендингового агентства SHISHKI
Сегодня растет спрос на специалистов, которые не просто «прокачаны» в своей области, но и умеют смотреть по сторонам (T-shaped person). Чем шире кругозор, тем выше вероятность того, что в определенный момент свежая идея из другой области знаний обогатит текущий проект, поможет взглянуть со стороны или применить интересные новые решения из другой области.
Именно поэтому, я считаю, что современным дизайнерам стоит обязательно изучить основы вёрстки. Я бы выделил четыре основных причины, почему это обязательно нужно:
- Знание вёрстки дает понимание ограничений того, что ты делаешь, чтобы не нарисовать чего-то нерационально выполнимого. Хороший верстальщик сверстает все, только вот будет ли это идеально с точки зрения трудозатрат?
- Кругозор. Знание технических приёмов — это не только знание ограничений, но и наоборот, возможностей, которые даёт технология. Чтоб раньше времени не включить самоцензуру и не «заупрощать» всё нужно понимать, что на самом деле можно. Смелость решения основывается на понимание возможности его реализовать. Знаешь, что это возможно — предложишь классный ход. Не уверен — состорожничаешь.
- Не дать ленивому верстальщику себя запугать. На все «так не сверстать» ты сможешь ответить «даже я знаю как» если конечно, так можно сверстать, и ты хотя бы приблизительно знаешь, как это сделать.
- Эмпатия. Слышали про такую? Это когда ты сопереживаешь проблемам других людей — очень полезно для здоровых и продуктивных отношений с людьми, с которыми ты напрямую общаешься по работе. Пойми проблемы коллег, и ты легче расположишь их к себе.
Вадим Макеев, веб-евангелист HTML Academy
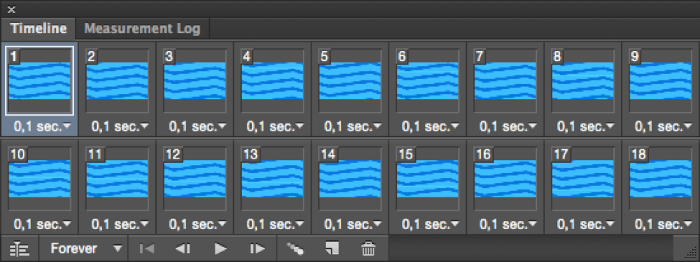
В 2015 году я читал доклад «О чём смеются верстальщики» на конференции Design Prosmotr в Москве (см. видео и слайды). Кроме советов дизайнерам от верстальщиков, которые я собрал в Твиттере (именуйте слои, будьте готовы к данным и другие), я показал публике знакомый интерфейс для анимации в Photoshop и напомнил, как муторно делать анимацию и в каком дубовом формате GIF она оттуда выходит.

А потом сравнил его с простым фрагментом кода, циклично анимирующим фоновую картинку, где она описана простыми английскими словами:
@keyframes wave {
from { background-position: 0 0 }
to { background-position: 0 622px }
}
.wave {
background-image: url(wave.png);
background-position: 0 0;
background-repeat: repeat-y;
animation-name: wave;
animation-duration: 2s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}Такая анимация получается лёгкой, плавной, настраиваемой и понятной верстальщику. Можете посмотреть прямо на слайдах, которые тоже свёрстаны.
В этом, кажется, и лежит ответ: не бросайтесь осваивать весь стек веб-технологий с нуля и до самых звёзд. Всего не знают даже самые опытные верстальщики. Начните решать свои задачи эффективнее, по задаче за раз.
- Сделайте резиновую адаптивную сетку на флексах или гридах и сами проверьте, как она выглядит на разных устройствах — вместо того, чтобы рисовать кирпичи под три разрешения, ведь их минимум триста три.
- Анимируйте выпадание меню или разворачивание аккордеона именно так, как вам хочется, а не так, как сумел ваш верстальщик. С полупрозрачностью, правильной плавностью и ускорением.
- Удивитесь насколько разным бывает сглаживание шрифтов на разных платформах: от macOS до Windows (или самых простых мобилок) и перестаньте уже требовать, чтобы оно было строго таким, к которому в привыкли в Photoshop.
Экспериментируйте, пробуйте, знайте свойства и динамику поверхности, на которой «напечатают» ваш веб-дизайн, научитесь пользоваться её возможностями на все 100%.
За вдохновляющими примерами интерфейсов в коде идите на Codrops, пробуйте свои силы сами на CodePen и читайте всю серию A Book Apart — могу рекомендовать буквально каждую книгу, чего только стоит «JavaScript for Web Designers».
Поделиться с друзьями


Tomio
Спасибо за наводку на сервисы The Typing Cat и Клаварог!