Что такое модули
В MODX EVO представлены следующие типы ресурсов шаблоны, чанки, сниппеты, плагины и модули. Если вы работаете в системе то точно знаете за что отвечают первые три, но возможно лично никогда не работали с последними. Плагины — это интегрированный в MODX код который позволяет изменять механики взаимодействия с админ-интерфейсом, с помощью плагинов вы можете изменить способ отображения данных для редактирования любых ресурсов и задать какие и на каких этапах взаимодействия стоит совершать. Проще говоря с помощью плагинов вы вешаете свои обработчики.
Но в этой статье я хочу рассказать немного о другом, о модулях. Эту статью я пишу по той причине того что в интернете очень мало информации на эту тему, в русском сегменте такой я вообще не нашел.
Модуль — это приложение, основанное на архитектуре MODX и расширяющее возможности системы управления. Модуль может группировать набор элементов (сниппеты, чанки, данные), реализуя принцип инкапсуляции через разделение интерфейса и реализации.
Если говорить конкретнее, то с помощью модулей вы можете создавать надстройки со своими интерфейсами, например для массового редактирования документов или для управления интернет магазином, которые будут удобны пользователю.
Создание нового модуля
Создание модуля довольно очевидно. Просто перейдите во вкладку модули->управление модулями и в правом верхнем углу нажмите кнопку новый модуль, далее заполните все необходимые вам поля и кнопку сохранить, с этим я уверен ни у кого проблем возникнуть не может. После того как вы сохранили модуль он появится во вкладке модулей.

Код модуля
Создание модулей — это здорово, но иногда у нас возникает странное желание чтобы этот модуль что-то делал… За все то что делает модуль отвечает поле код модуля, в нем просто пишется тот php код который будет исполнен как только вы войдете в свой модуль. Обратите внимание здесь нельзя использовать открывающий и закрывающий тег <?php ?>, так что если вы хотите вывести какой-то html код, будьте готовы писать выводить его через стандартный поток echo или делайте reqiure на файл, в котором этот код будет в более удобном виде. Я разумеется рекомендую остановиться на вынесении кода в отдельные файлы. Традиционно файлы модуля лежат в директории "/assets/modules/{Название модуля}", так что создайте в этой директории соответствующую папку и сошлитесь в коде модуля на нее.
// Так как вам доступны все константы и классы modx используйте MODX_BASE_PATH
require_once(MODX_BASE_PATH.'assets/modules/newmodule/index.php');
Все теперь этот код будет исполняться при запуске вашего модуля.
Теперь давайте попробуем сделать что-нибудь полезное, например выведем в одном месте все документы с определенным шаблоном, это удобно например в тех случаях когда у вас на сайте много товаров, и они разбросаны по категориям. Для этого мы можем использовать функции самого modx или например через метод $modx->runSnippet получить все документы через всеми эволюционерами любимый Ditto, короче говоря полная свобода действий. Но мы для начала остановимся на чем-то очень простом и просто получим эти документы через обертку для работы с базой данный $modx->db.
// Не самый правильный, но быстрый и понятный способ вывести документы с ссылкой на самих себя
$docs = $modx->db->query("SELECT id, pagetitle FROM modx_site_content WHERE template='8'")->fetch_all();
foreach($docs as $doc){
$docId = $doc[0];
$docTitle = $doc[1];
echo "<p><a href='index.php?a=3&id=$docId'>$docTitle</a></p>";
}
Теперь если мы перейдем в модуль увидим не самые красивые, но все же сслыки на все документы с id = 8.

Но как же нам быть если, мы не хотим каждый лезть в код и писать там id шаблона?
Конфигурации в MODX
Для настройки переменных для нашего приложения в плагинах и модулях есть так называемые конфигурации, в них вы можете задать сколько угодно переменных с различными типами ввода, которые будут доступны как определенные переменные в коде. Настраиваются конфигурации во вкладке свойства в виде JSON массива и затем после сохранения автоматически преобразуются в красивую табличку на странице конфигурации. Вот пример заполнения вкладки свойства.
{
"card_template": [
{
"label": "Карточка товара",
"type": "string",
"default": "",
"desc": "id шаблона карточки товара"
}
],
"price_tv": [
{
"label": "Цена",
"type": "string",
"default": "",
"desc": "id tv параметра отвечающего за цену"
}
]
}
Здесь вопросов тоже быть не должно. После этого мы можем перестроить наш код так чтобы id шаблона было взято из этой переменной с именем $card_template.
Как сделать красиво
Вам скорее всего захочется чтобы ваше приложение кроме того чтобы что-то делать еще и вписывалось в общую стилистику админ панели? Тогда вам придется немного помучится, потому что раскопки кода modx не доставляют особого удовольствия, так что ниже я вставлю код который вы можете использовать в качестве шаблона для наполнения ваших модулей.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AndyShop</title>
<link rel="stylesheet" type="text/css" href="media/style/MODxRE2/style.css">
<link rel="stylesheet" href="media/style/common/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="media/script/tabpane.js"></script>
</head>
<body>
<h1 class="pagetitle">
<span class="pagetitle-icon">
<i class="fa fa-shopping-bag"></i>
</span>
<span class="pagetitle-text">
Название модуля
</span>
</h1>
<div class="sectionBody" id="andyShopPane">
<div class="tab-pane">
<script type="text/javascript">
tpResources = new WebFXTabPane( document.getElementById( "andyShopPane" ), true);
</script>
</div>
<div class="tab-page" id="Products">
<h2 class="tab"><i class="fa fa-newspaper-o"></i>Товары</h2>
<script type="text/javascript">tpResources.addTabPage( document.getElementById( "Products" ) );</script>
<!-- здесь содержимое вкладки -->
</div>
<div class="tab-page" id="Orders">
<h2 class="tab"><i class="fa fa-shopping-bag"></i>Заказы</h2>
<script type="text/javascript">tpResources.addTabPage( document.getElementById( "Orders" ) );</script>
<!-- здесь содержимое вкладки -->
</div>
</div>
</body>
</html>
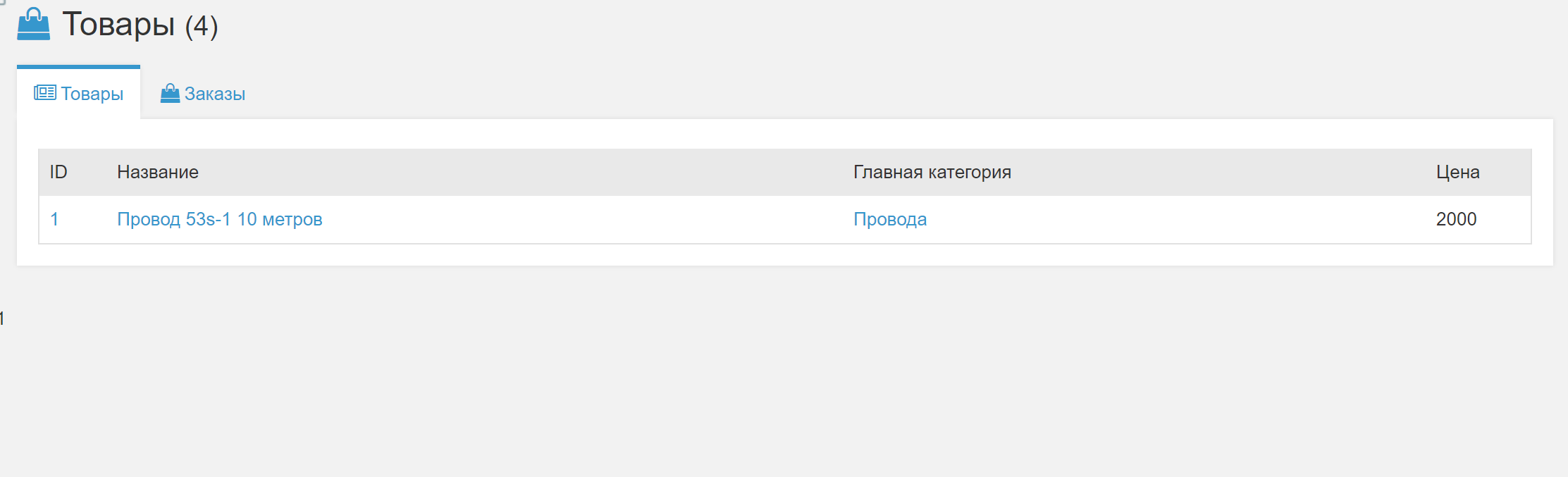
Ну вот, теперь у нас получается вполне лаконичная страница, которую можно показать клиенту.
Почему MODX EVO
Сейчас в приличном обществе принято всячески поносить эволюционную ветку развития MODX. Я с этим мнением не согласен и считаю что даже при наличии такого мощного инструмента, как MODX Revolution, у его старшего брата все еще есть права на существование. Во многом это благодаря тому что, по моему мнению EVO больше подходит для разработки корпоративных сайтов и изменяемых посадочных страниц.
Во первых благодаря своему более очевидному синтаксису и отсутствию многих перегружающих интерфейс инструментов. Во вторых благодаря тому что с выходом версии 1.2 от декабря 2016 он стал поставляться с приятной для пользователя темой. Ну и в третьих админ панель Evolution ощущается реально быстрее Revo. Что же касается комьюнити и широкого спектра готовых решений, тут безусловно побеждает молодой боец.

Заключение
Для MODX Evolution существует великое множество полезных модулей, таких как shopkeeper или Doc Manager, но большинство из них либо требует значительной доработки, либо совсем не подходит для решения вашей задачи, надеюсь эта статья немного прояснит вам процесс работы с модулями. Мне какой-то такой заметки сильно не хватало когда я только начинал работать с этим CMF. Если у вас остались какие-то вопросы, я с радостью на них отвечу.
Комментарии (13)

Andchir
28.08.2017 14:16+1В Эво до сих пор используются фреймы?
Судя по коду процессоров, здесь даже до сих пор нет полноценного ООП
github.com/evolution-cms/evolution/tree/develop/manager/processors
Осторожно, выбирая Эво, вы деградируете как программист.


mediakotm
MODX Evolution уже вроде как просто Evolution.
Не совсем понятно, как шаблон в модуле используется. По хорошему нужно использовать шаблонизатор, тогда можно и мультиязычность сделать.
tregubovand Автор
Да нет, сами создатели называют его MODX Evolution, но тут уж вопрос предпочтений.
Можно просто его прикрепить require или вывести через многострочный echo или использовать в тексте. Но разумеется шаблонизатор был бы удобнее, хотя в самом MODX довольно удобная система view, так что не вижу смысла ради работы с модулями его туда монтировать. А мультиязычность в виде файлов в папке manager/includes/lang, они назначаются в переменную $_lang, в самих исходниках MODX используются такие конструкции <?php echo $_lang['help']; ?>
zooks
Сейчас CMS называется именно Evolution: github.com/evolution-cms/evolution
Имхо, немного опоздали со статьей… лет на пять. Но пока поддерживается последняя версия PHP, можно констатировать, что пациент скорее жив, чем мертв.
tregubovand Автор
Тем не менее и modx.ru и modx.com называют его MODX Evolution, но я все еще не считаю что это настолько уж принципиальный вопрос.
Как я писал в посте мнение вполне распространенное, хотя учитывая что последний релиз от 2017 года, я думаю все-таки рановато забивать гвозди в крышку гроба Evo, и как рабочий инструмент, он очень даже здраво себя показывает. Сайты на нем очень живенько бегают, особенно на 7 php, и удобно продвигаются. Но все же не хочу разводить холиваров на эту тему.
begemot_sun
Проблему большого кеш-файла, когда 5к страниц начинают тормозить систему пофиксили?
tregubovand Автор
К сожалению нет, в 1.2.1 все еще присутствует, так что для больших магазов система явно не подходит.
begemot_sun
Сколько лет прошло, а воз и ныне там. Спасибо.
Dmi3yy
Проблема с 5к документов решена еще 3 года назад :)
Есть вот такой параметр в настройках: take.ms/2ilL0
aliaslistingfolder Включаем если документов больше нескольких тысяч и нет больше проблемы. На текущий момент есть проект в 2 миллионами документов и работает все хорошо. Так же парочку сайтов по проще с 30 и 50 тыс документов(Интернет магазины).
tregubovand Автор
Моя жизнь никогда не станет прежней!
zooks
Я не шучу, CMS переименована и переехала на новый сайт:
forums.modx.com/thread/102566/important-modx-evo-is-now-evolution-cms
Текущая версия 1.3.0, а не 1.2.1 как на modx.com.
Dmi3yy
MODX EVO действительно переименовали теперь это Evolution CMS.
В скором времени планирую написать статью про EVO и то куда будет идти дальнейшее развитие. В целом кому интересно можно почитать релиз версии 1.3.0 там подробно все описывал. modx.im/blog/news/5311.html
mediakotm
Как бы уже всё есть: DocLister b MODXApi