В прошлых двух статьях мы познакомились с основами процесса и начали разбирать кейс по работе с AR. Прочитайте, чтобы оставаться в курсе событий.
Часть I: основы распознавания объектов
Часть II: как распознать объект и показать 3D модель
Мы рады представить заключительную третью часть (юху!), в которой подробнее обсудим возможности движка и узнаем:
Мы уже видели приложение для загрузки изображений для распознавания. Так вот, у Wikitude есть редактор для загрузки моделей и анимации. Инструмент называется Wikitude 3D encoder.
С его помощью вы можете загрузить контент из файлов типа *.fbx или *.dae, и впоследствии экспортировать в дружелюбном для Wikitude формате *.wt3.

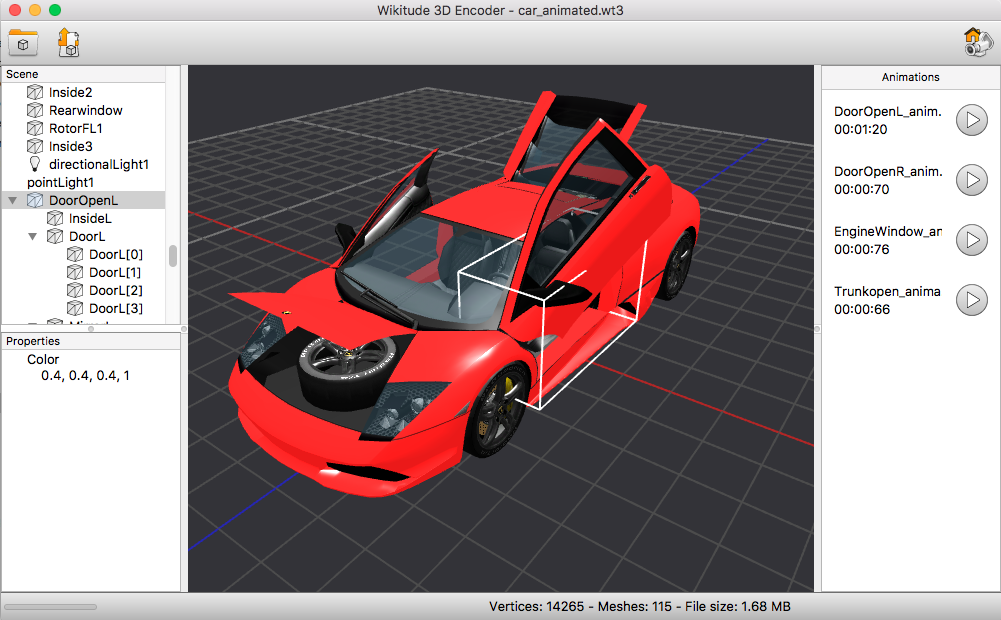
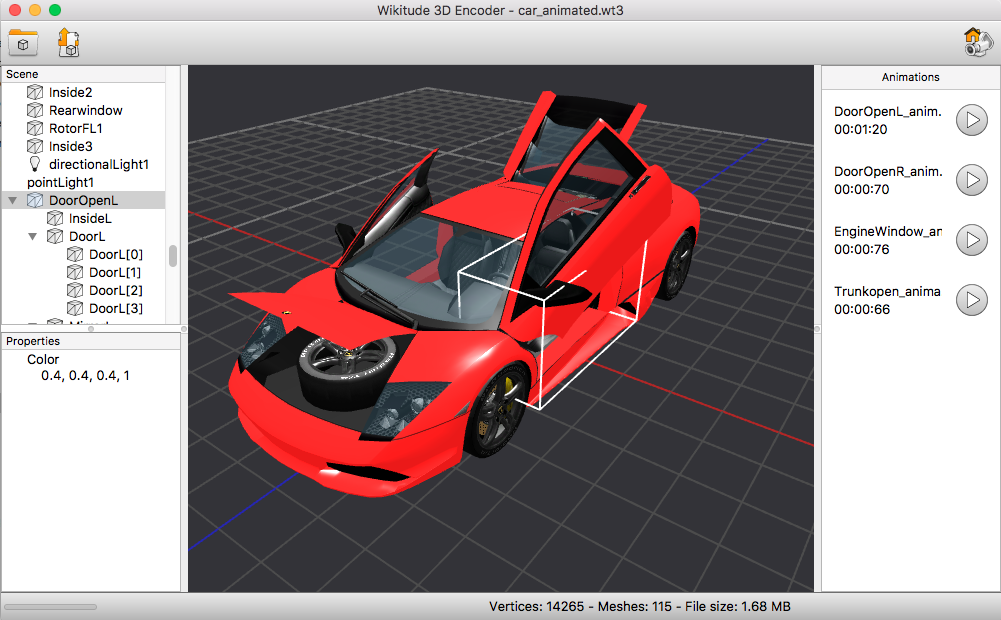
3D модель в редакторе Wikitude 3D encoder
Пример с 3D моделью мы уже разобрали, давайте поговорим об анимации. Анимацию можно экспортировать из специального ПО, или запрограммировать самостоятельно. В первом случае для этого использовалась программа Autodesk maya.

Пример анимации прямо в редакторе. Обратите внимание, в правой части появились все доступные анимации.
Таким образом, запустится анимация. Сам оригинал анимации заложен в файле вида *.wt3
Разнообразим задачу: запрограммируем анимацию. Сделаем так, чтобы модель появлялась с анимацией при распознавании картинки.
Остаётся чуть–чуть подредактировать функции инициализации трекера и мы получим вот такой пример:
?— Созданная ранее и уложенная в файл формата *.wt3
?— Запрограммированная вручную
Самый частый кейс?—?вывести текст. Это довольно просто. Итак:
Как видите, у нас есть загружаемая модель. При загрузке ей присваивается анимация, которая крутит модель вокруг своей оси.
При нажатии на эту модель у нас появляется надпись в окошке. В окошке также есть кнопка анимации. Она появляется только при распознавании объекта и анимирует машину по-своему.
POI?—?points of interests, объект, отмеченный на карте пином.
В нашем случае, под POI подразумеваются объект, который находится от нас слишком далеко. Когда мы находимся с ним в радиусе 100 метров, он перестаёт быть для нас точкой в мире, а преобразуется в модель внутри доп. реальности и мы получаем возможность с ним взаимодействовать.
Возникает вопрос: почему нельзя использовать модель сразу?
Как вы видели по игре Pokemon go, покемоны возникают перед вами в определённой точке. Получается, они не привязаны к своей геопозиции, они привязаны к вашей геопозиции и вы для них являетесь центром вселенной (точкой 0.0.0), от которой идет отсчет.
Второй нюанс заключается в том, что POI мы отображаем в виде 2D картинки и его размеры не зависят от расстояния до точки. В противном случае, работая с 3D надо высчитывать размеры и динамически менять при их приближении, что на мой взгляд, значительно усложняет работу.
Далее, нам нужно сделать несколько вещей:
— Добавить точку интереса. Сделаем это в методе loadPoisFromJsonData
— Добавить 3D модель. Выше мы это уже сделали. Сейчас просто обернем в функцию createModelAtLocation() и добавим триггер + прикрепим к geo.
— Отслеживать расстояние до заданной точки и принимать соответствующие меры.

На расстоянии от нас видим POI

Приближаем объект и видим 3D модель с анимацией постоянного поворота
Давайте подведем итог нашей работы над кейсом. Вот что мы получили:
— Распознавание рисунка.
— Наложение анимации на 3D модель в месте распознавания.
— 3D модель, которая находится далеко от нас по геопозиции и отражается в виде POI.
— Преображение POI в 3D модель при приближении.
— Обработка нажатий, отображение надписей.
— 3D модель вместо привязки по гео привязывается к нашей геопозиции и располагается относительно нас.
Надеюсь, вы сможете найти полезное применение всему, что я написал. Я понимаю, что это не единственный вариант. Поэтому, буду рад вашим предложениям в комментариях.
Всем дополненная реальность, мир и жвачка!
Изначально я и думать не смел, что тема растянется на целых три статьи. Парадокс в том, что это далеко не всё. Данная сфера чрезвычайно интересна и трудна. Буквально вчера компания Google заявила о закрытии Google Tango, поскольку в нём отпала необходимость, ведь ARCore и так замечательно справляется с задачей. Ну, а что творится на рынке нейронных сетей тут и говорить не приходится.

Автор: Виталий Зарубин, старший инженер-разработчик Reksoft
Часть I: основы распознавания объектов
Часть II: как распознать объект и показать 3D модель
Мы рады представить заключительную третью часть (юху!), в которой подробнее обсудим возможности движка и узнаем:
- Как анимировать 3D объект для AR. Отобразим текст по нажатию на объект.
- Как показать 3D объект по заданным координатам как POI (точку интереса).
- Как показать 3D объект относительно Вас.
Пара слов о 3D моделях и анимации
Мы уже видели приложение для загрузки изображений для распознавания. Так вот, у Wikitude есть редактор для загрузки моделей и анимации. Инструмент называется Wikitude 3D encoder.
С его помощью вы можете загрузить контент из файлов типа *.fbx или *.dae, и впоследствии экспортировать в дружелюбном для Wikitude формате *.wt3.

3D модель в редакторе Wikitude 3D encoder
Пример с 3D моделью мы уже разобрали, давайте поговорим об анимации. Анимацию можно экспортировать из специального ПО, или запрограммировать самостоятельно. В первом случае для этого использовалась программа Autodesk maya.

Пример анимации прямо в редакторе. Обратите внимание, в правой части появились все доступные анимации.
Таким образом, запустится анимация. Сам оригинал анимации заложен в файле вида *.wt3
Разнообразим задачу: запрограммируем анимацию. Сделаем так, чтобы модель появлялась с анимацией при распознавании картинки.
Остаётся чуть–чуть подредактировать функции инициализации трекера и мы получим вот такой пример:
?— Созданная ранее и уложенная в файл формата *.wt3
?— Запрограммированная вручную
Как отобразить надпись
Самый частый кейс?—?вывести текст. Это довольно просто. Итак:
- Создаётся окошко для текста.
- Появляется 3D модель.
- При загрузке присваивается анимация поворота.
- При нажатии на модель появляется надпись в окошке.
Как видите, у нас есть загружаемая модель. При загрузке ей присваивается анимация, которая крутит модель вокруг своей оси.
При нажатии на эту модель у нас появляется надпись в окошке. В окошке также есть кнопка анимации. Она появляется только при распознавании объекта и анимирует машину по-своему.
Геолокация и POI
POI?—?points of interests, объект, отмеченный на карте пином.
В нашем случае, под POI подразумеваются объект, который находится от нас слишком далеко. Когда мы находимся с ним в радиусе 100 метров, он перестаёт быть для нас точкой в мире, а преобразуется в модель внутри доп. реальности и мы получаем возможность с ним взаимодействовать.
Возникает вопрос: почему нельзя использовать модель сразу?
Как вы видели по игре Pokemon go, покемоны возникают перед вами в определённой точке. Получается, они не привязаны к своей геопозиции, они привязаны к вашей геопозиции и вы для них являетесь центром вселенной (точкой 0.0.0), от которой идет отсчет.
Второй нюанс заключается в том, что POI мы отображаем в виде 2D картинки и его размеры не зависят от расстояния до точки. В противном случае, работая с 3D надо высчитывать размеры и динамически менять при их приближении, что на мой взгляд, значительно усложняет работу.
Далее, нам нужно сделать несколько вещей:
— Добавить точку интереса. Сделаем это в методе loadPoisFromJsonData
— Добавить 3D модель. Выше мы это уже сделали. Сейчас просто обернем в функцию createModelAtLocation() и добавим триггер + прикрепим к geo.
— Отслеживать расстояние до заданной точки и принимать соответствующие меры.

На расстоянии от нас видим POI

Приближаем объект и видим 3D модель с анимацией постоянного поворота
Давайте подведем итог нашей работы над кейсом. Вот что мы получили:
— Распознавание рисунка.
— Наложение анимации на 3D модель в месте распознавания.
— 3D модель, которая находится далеко от нас по геопозиции и отражается в виде POI.
— Преображение POI в 3D модель при приближении.
— Обработка нажатий, отображение надписей.
— 3D модель вместо привязки по гео привязывается к нашей геопозиции и располагается относительно нас.
Надеюсь, вы сможете найти полезное применение всему, что я написал. Я понимаю, что это не единственный вариант. Поэтому, буду рад вашим предложениям в комментариях.
Всем дополненная реальность, мир и жвачка!
Изначально я и думать не смел, что тема растянется на целых три статьи. Парадокс в том, что это далеко не всё. Данная сфера чрезвычайно интересна и трудна. Буквально вчера компания Google заявила о закрытии Google Tango, поскольку в нём отпала необходимость, ведь ARCore и так замечательно справляется с задачей. Ну, а что творится на рынке нейронных сетей тут и говорить не приходится.

Автор: Виталий Зарубин, старший инженер-разработчик Reksoft

