
В блоге на хабре мы стараемся рассказывать интересные истории из собственного опыта: телефония и браузеры, телеком, автоматизация звонков, видеоконференции — все эти истории. Но наш давний знакомый Цахи, автор bloggeek.me и мировой спец по WebRTC, настолько хорошо пишет, что его просто нельзя не переводить. Его новая статья, вышедшая неделю назад, про поддельные desktop-приложения, которые на самом деле обернутые в Electron веб-страницы. Многие такое видели – Slack, Discord и прочие товарищи вешают на свои страницы огромную кнопку «Скачайте наше desktop-приложение», а там — обернутая в .exe или .dmg веб-страничка. Которая иногда сделана удобнее, чем «хардкорные» WinAPI и Cocoa решения. А еще эти штуки умеют звонить голосом и видео. Под катом, традиционно для Цахи, много картинок, ссылок и интересных выводов от опытного программиста-телекомщика, ушедшего в популисты-аналитики. Перевод мы традиционно адаптируем для Хабра, а не слово-в-слово. Цахи любит заковыристые обороты…
Для WebRTC мобильная и desktop-разработка сейчас развивается в разных направлениях. И в направлении desktop-разработки набирают популярность решения, собранные на платформе Electron.
В старые добрые времена люди жаловались, что WebRTC не поддерживается во всех браузерах. Про мобильные устройства жаловались меньше, так как библиотека от Google позволяла использовать WebRTC в нативных Android и iOS приложениях.
А что сейчас? Все современные браузеры поддерживают WebRTC. У нас есть Chrome, Firefox, Edge и Safari со своими реализациями WebRTC.
Проблемы? Ни про один из браузеров нельзя сказать, что он «100% готов» к использованию для голосовых и видеозвонков:
- Chrome использует Plan B и собирается перейти на Unified Plan (разные варианты согласовать несколько медиапотоков, например видео с камеры и шаринг экрана);
- у Firefox все хорошо, кроме его популярности;
- Edge не поддерживает Data Channel (передача произвольных данных в дополнение к голосовым и видео потокам) и с популярностью еще хуже чем у Firefox;
- Safari не поддерживает VP8 (только H.264 для видео) и глючит чаще, чем хотелось бы.
Что может сделать разработчик с этим зоопарком?
Использовать adapter.js. Или плагин. Или игнорировать несколько браузеров из списка.
А может быть использовать для desktop тот же подход, что и при мобильной разработке? Сделать не веб-страницу, а приложение? Если это то, что вы собираетесь сделать, то вы не одиноки.
Самый популярный способ сделать desktop-приложение в 2018 году — это воспользоваться Electron. Есть другие способы, такие как CEF или разработка нативного приложения, но Electron является безусловным лидером. Приведу пример трех компаний, которые используют Electron (и WebRTC) для своих desktop-приложений:
#1 — Slack
Очень популярное приложение для общения в команде. Я использовал его в браузере последние три года, но перешел на desktop-версию приложения на обоих своих компьютерах: Ubuntu desktop и Windows 10 ноутбук.
Почему я так долго не использовал приложение? Потому что я не люблю их устанавливать.
Почему я его теперь установил? Потому что теперь мне нужно все время отслеживать 3 и более Slack-аккаунтов. Это означает по вкладке на каждый аккаунт в моем браузере. А в desktop-приложении каналы не “отъедают” табы. Вопрос не в памяти или производительности, а скорее в юзабилити и когнитивной нагрузке. Я стараюсь держать Хром на диете с небольшим количеством табов.
Как к приложению относятся в компании Slack? На последнем “Kranky Geek” команда Slack выступила с интересным докладом о своих текущих планах. Примерно минута видео посвящена Electron, смотреть начиная с 2:30
В видео не попала часть доклада с вопросами и ответами. На вопрос о политике поддержки браузеров Andrew MacDonald из Slack ответил, что они сейчас сосредоточены на разработке desktop-приложения, а не браузерной версии. Конечно, проверяют что все работает в Хроме, но тратят сильно меньше усилий на поддержку остальных браузеров. И сильно больше на desktop-приложение.
Кроме “одного окна” для всех проектов, desktop-версия Slack предлагает расширенные возможности по общению во время демонстрации своего экрана. Посмотреть как оно работает стало для меня хорошим поводом попробовать desktop-версию приложения.
В том же видео Andrew отмечает, что с имеющейся у него командой разработчиков он не смог бы обновлять собственное решение так же быстро, как это делает команда Electron. Для них это “as is” решение, которое позволяет использовать WebRTC для коммуникаций и не беспокоиться с обновлениями.
#2 — Discord
Что-то вроде Slack, но по-другому. Социальная сеть для геймеров. И не для геймеров. Авторы делают все, что в их силах, чтобы пересадить вас с привычного и комфортного браузера в их desktop-приложение.
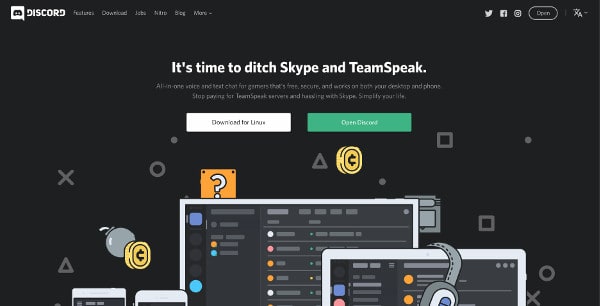
Вот так выглядит домашняя страница Discord:

Для браузера “призыв к действию” предлагает либо открыть веб-приложение, либо скачать desktop-версию. Для мобильных устройств предлагается только скачать приложение.
Но самое интересное в другом.
Яркая, зеленая кнопка призыва к действию предлагает сделать самое простое — открыть веб-приложение. Вы выбираете имя пользователя и опционально email с паролем. А теперь, когда вы “подписались на сервис”, самое время еще раз предложить скачать приложение:

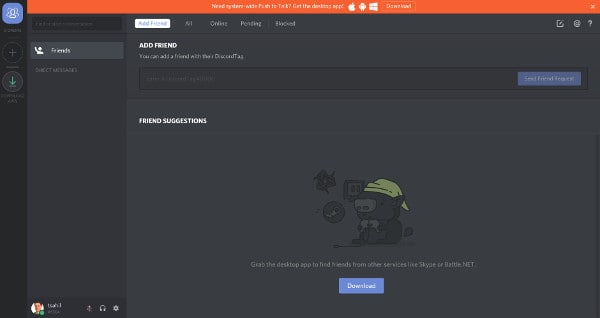
И даже если вы откажетесь, то получите верхний баннер. Здоровая оранжевая штука на этом скриншоте:

Discord полностью функционален в браузере, но авторы очень, очень, ну просто очень хотят пересадить вас с чертова интернета в свое desktop-приложения.
И это у них получается.
#3 — TalkDesk
У TalkDesk собственные причины использовать Electron. Это приложение для организации контакт-центра, которое интегрируется с CRM и другими системами. Для этого вы можете:
- использовать TalkDesk desktop-приложение (или веб-приложение);
- установить TalkDesk расширение для Хрома для интеграции с CRM;
- установить “Callbar” приложение Chrome для “standalone” использования без необходимости держать открытым браузер.
Третья опция скоро повторит судьбу птички Додо, вместе с другими приложениями Chrome (примечание переводчика: Google отказывается от приложений Chrome). TalkDesk решила эту проблему, выпустив Callbar Electron.
То, что мы здесь видим, несколько отличается от предыдущих двух примеров. Там, где Slack и Discord стараются всеми правдами и неправдами пересадить пользователей с веба на desktop-приложения, TalkDesk старается просто быть везде. Использование HTML5 и Electron для них — это хорошая возможность не писать с нуля еще-одно-приложение и переиспользовать части своего существующего веб-приложения.
Они не одиноки
Я знаю еще много компаний, которые используют Electron для своих WebRTC-решений с голосовыми и видеозвонками. Они делают это по следующим причинам:
- это хороший способ поддерживать совместимость с Internet Explorer (и Safari) не делая ничего;
- они хотят “нативное” приложение потому, что им нужен больший контроль над системой, нежели это может предложить браузер. При этом они хотят все плюсы кросс-платформенной разработки на HTML5/JS;
- пользователи работают с их решением весь день, и браузер с его вкладками перестает быть лучшим интерфейсом;
- они не хотят, чтобы браузер ограничивал их возможности;
- стабильность обновлений: для desktop-приложений компания сама решает, когда предложить пользователям обновиться. Конечно, большинство компаний так же поддерживают веб-версию, так что это не самая главная причина.
Добавьте к этому вендоров CPaaS (Communication Platform as a Service), которые поддерживают Electron. Например, Vidyo.io и TokBox. Они делают это не потому, что “модно”, а потому, что этого хотят их пользователи.
Такой сдвиг в сторону Electron приложений затрудняет оценку популярности WebRTC. Если общение перетекает из Хрома (будем честны, для браузеров большинство общения через WebRTC идет через Хром) в приложения, то вся собираемая Гуглом статистика превращается в тыкву. Тем не менее, это делает Хром еще более популярным, так как Electron построен на Chromium.
Мы можем ожидать еще большую поддержку Electron среди вендоров для WebRTC коммуникаций. Это «огненный» тренд.
Комментарии (15)

Mordog
05.02.2018 17:05+2Если вам нужно нативное приложение, если вам нужна стабильность обновлений, если вам нужен контроль над системой, если браузер ограничивает ваши возможности, а его интерфейс с вкладками вам не нужен, то, извините, зачем вам вообще нужен веб-стек?

Simipa
05.02.2018 20:06+2Чтобы не писать одно и тоже приложение 3 раза?

V1tol
06.02.2018 01:28А если взять Qt?
justboris
06.02.2018 03:28А примеры успешных приложений есть?
Все что я знаю на QT, заточено под Linux.justboris
06.02.2018 11:01Хорошо, провел собственное исследование и нашел вот этот список.
Из всего длинного списка узнал только две программы: TeamViewer и VirtualBox. С списке еще есть Spotify, но там не все так однозначно.
Негусто для легкого и универсального технологического стека. Получается, что у меня на компьютере стоит больше программ на Electron, чем на QT.

andreyorst
06.02.2018 11:16Telegram?
MuseScore достаточно популярное у музыкантов приложение если не ошибаюсь тоже на Qt написано.
Да и много их в принципе. Они конечно не такие гиганты индустрии (сарказм), как электрон-бэйсд игроки, но в целом не стоит их списывать со счетов.justboris
06.02.2018 11:42Телеграмом я пользуюсь через второе приложение, которое только под MacOS, в QT-версии много глюков было. А еще через веб-версию часто захожу.
MuseScore было создано до 2010 года, тогда альтернатив не было, а сейчас уже появились.
Да и много их в принципе.
Все так говорят, а на самом деле видно только полтора примера. Если QT был бы действительно так хорош, то мы бы видели намного больше приложений, а Electron не существовал бы в принципе. Сама затея таскать копию движка Chrome в каждом дистрибутиве не очень, но что поделать, если это самый надежный способ добиться кросплатформенности с небольшими усилиями.

andreyorst
06.02.2018 12:24Помимо электрона есть еще SWING, на котором те же IDE от интеллижа написаны, на джаве, которая также имеет хорошие показатели кроссплатформерности.
Тут просто дело в другом. Qt — это в основном C++, GTK+ — это в основном C или Vala. SWING — java и так далее. А Electron это javascript, т.е. по сути хром с выпиленным браузером. И основным ключем популярности является именно простота разработки в сравнении с разработкой на C++, Java, или Vala.
Я выделил популярность жирным, потому что как уже было вами написано, пока мой комментарий проходил модерацию:
Получается, что у меня на компьютере стоит больше программ на Electron, чем на QT
что и говорит именно о популярности тулкита, а не о его качестве.
Javascript имеет довольно низкий порог вхождения, в сравнении с теми же плюсами, а так же создание интерфейса на уже известных всем веб технологиях не требует от авторов оригинального веб приложения освоения неких кроссплатформерных Qt и GTK+, ведь можно просто взять и запихнуть уже готовое веб приложение в электрон обертку и получить десктоп приложение.
Уже был большой пост о том что чтобы быть успешным нужно выйти на рынок быстрее конкурентов, и тут электрон как раз очень подходит.
Другое дело что когда требуется разработка действительно кросплатформенного приложения с высокой производительностью, Electron уже не подходит, так как производительные решения выгоднее делать на компилируемых языках. И тут очень хорошо себя показывает Qt (который действительно так хорош) или даже GTK+.
Я вероятно ничего совершенно нового не написал, просто важно понимать свою ЦА, свои цели, свои намерения в развитии и выбирать тот стек технологий который подходит больше. Врядли мы в ближайшем будущем увидим САПРы на электроне. В прочем кто знает как оно повернется
justboris
06.02.2018 12:48C продуктами JetBrains все сложно, они платные и могут себе позволить больше разработчиков. Насколько можно узнать из источников в интернете, у них все свои собственные компоненты на swing-стеке, не каждая компания может себе это позволить
Другое дело что когда требуется разработка действительно кросплатформенного приложения с высокой производительностью
Быстрый и отзывчивый UI можно на любой платформе сделать. По опыту использования, не вижу разницы в отзывчивости нативного GUI и Электронного. Памяти больше съедается, это да, а кнопки жмутся и там и там одинаково.
Высокая производительность нужна для вычислений (обработка изображений, звука и т.п.) это совсем не про UI, а выносится в отдельную библиотеку и прикручивается к GUI на любом удобном стеке.

ssadfaf
07.02.2018 00:17Давно посматриваю в сторону Electron, но пока не знакомился обстоятельно, да и не принял решение, останавливаться ли на нём.
И, прочитав статью и комментарии к ней, обратил внимание, что вообще ни разу никем не упоминается nw.js, а ведь он, вроде как, прямой конкурент Electron'у. Из тех обзоров и сравнений, которые я читал (довольно свежих), складывается впечатление, что они по функциональности и популярности среди разработчиков идут практически ноздря в ноздрю, с некоторыми нюансами, конечно. А тут возникает ощущение, что Electron окончательно победил и сейчас он — чуть ли не единственный достойный обсуждения продукт в этой нише.
Я, кстати, скорее склоняюсь к выбору nw.js, но это — без глубокого анализа, так, по неявным ощущениям и из-за возможности точки входа через html (что совершенно не критично для меня, просто вкусовщина).
Когда я буду действительно выбирать, то немаловажную роль в выборе сыграет перспектива развития проекта. Пока мне известно только то, что, помимо коммьюнити, проект Electron поддерживает гитхаб, а проект nw.js — какой-то компьютерный гигант.
Если кто владеет информацией или имеет своё обоснованное мнение о перспективах Electrion и nw.js, поделитесь, пожалуйста. Или, вкратце, укажите существенные фичи, которые помогли сделать тот или иной выбор. Спасибо.


MonkAlex
А я вот со шлаком сделал ровно наоборот — переехал с десктопа в веб.
Потому что в десктопе оно отдельный апп, который надо запустить и который любит тупить с настройками прокси, а в вебе это мой любимый браузер с моими настройками и жрёт памяти меньше и резалка гуглоаналитики в довесок.