Голосовые боты были и остаются полезной фичей для общения с клиентами. Потому что если что-то возможно автоматизировать, то надо срочно это делать. Подтверждение заказов и информация о них, запись обратной связи от клиентов, распознавание голоса и действия согласно тому, что распозналось и т.д. Кстати, о последнем – сделать бота с распознаванием в 2018 году стало еще проще: Voximplant отлично умеет распознавать и транскрибировать речь, а инструмент Dialogflow от “корпорации добра” хорошо анализирует текст. Ниже я покажу, как можно быстро собрать демо-бота, который расскажет о погоде в названном городе.

Потому что принцип. Эта статья показывает принцип создания ботов на Dialogflow + Voximplant. Поэтому диалог с ботом будет простым, например:
Бот: – Привет, хабрапользователь! Спроси, какая погода в Москве или другом городе.
Хабрапользователь: – Какая погода в Лондоне?
Бот: – Сегодня в городе Лондон – облачно.
Voximplant позволит арендовать телефонный номер, распознать и транскрибировать голос, а также взаимодействовать с сервисами Dialogflow и openweathermap.org. Мы передадим в Dialogflow строку, транскрибированную из ответа пользователя, после чего NLP (Natural Language Processing) вернет нам JSON, в котором будет лежать название города в именительном падеже. Название города мы передадим в openweathermap.org, который, в свою очередь, расскажет нам, что же там с погодой в указанном городе.
Dialogflow – это мощный сервис NLP, которым владеет google. Сервис бесплатный, но чтобы использовать его, нужен гугловский аккаунт. Заходим на https://dialogflow.com/ и регистрируемся. Сервис оперирует понятием “агент” – по сути, агент это и есть бот. По умолчанию у нового аккаунта нет агентов. В сервисе есть prebuild agents, но вот так сразу их нельзя себе добавить. Поэтому создаем нового агента просто для того, что получить доступ к предустановленным агентам; звучит как костыль, но поверьте, это он и есть.

Введите имя для агента, остальные параметры можно оставить по умолчанию. Поле Google project подразумевает проект в Firebase (если у вас нет проектов Firebase, то создастся новый). Нажимаем Create и попадаем в консоль Dialogflow, так называется главный экран сервиса. Слева вертикальное меню, кликаем Prebuild Agents, находим агента Weather и щелкаем Import. Готово, теперь в нашем аккаунте есть агент weather!
По умолчанию агент поддерживает только английский язык, поэтому берем агента на редактирование (заодно можно поменять его имя, если есть желание), переходим на вкладку Languages, добавляем русский язык и клацаем “Save”.
Теперь у нашего агента есть выбор языка. Увы, агент не умеет общаться на русском “из коробки”, но ничего, научим. Щелкаем “ru”, чтобы сделать русский язык активным и затем проваливаемся в “Intents”.

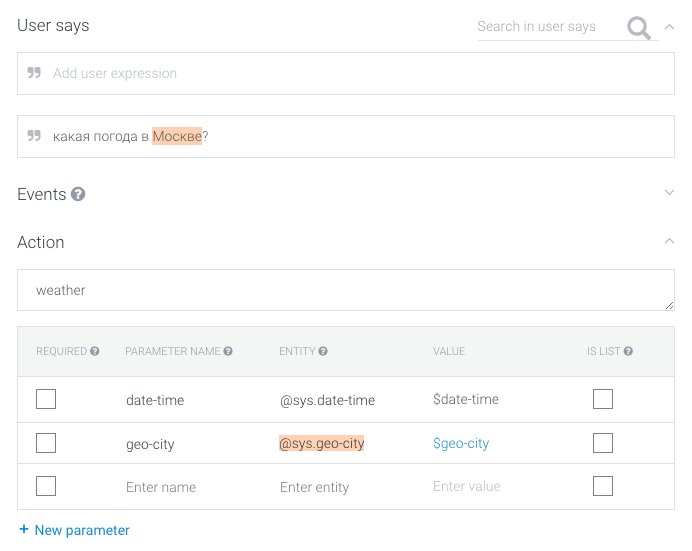
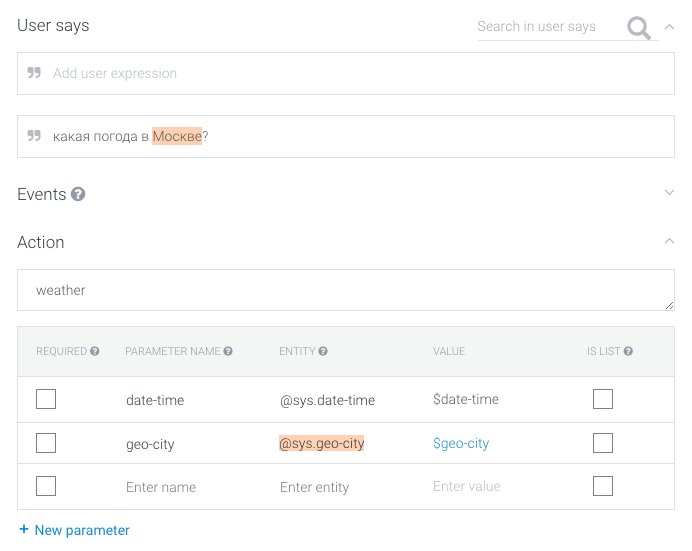
В открывшемся списке Intents выбираем самый верхний – weather. На новом экране видим раздел User says, здесь должны быть реплики пользователя: чем больше вариаций, тем лучше. Мы же пока обойдемся фразой “какая погода в Москве?”. Когда вы введете ее, Dialogflow почти сразу подсветит название города и назначит ему соответствие в возвращаемом JSON’е! Обязательно используем это в нашем коде. Также на этом экране видно название контекста/темы разговора — weather.

Теперь мы можем проверить работу агента либо в сервисе Dialogflow (правый верхний угол, Try it now), либо сделать запрос через cURL. Чтобы меньше курить документацию, можно посмотреть пример cURL и возвращаемого JSON здесь же.
Запрос:
Обратите внимание, что текст query должен быть URIencoded и надо обязательно передавать ключик в заголовке (ключ можно найти в настройках агента). Если в запросе указан контекст, то желательно задавать уникальные номера сессии при всех последующих запросах, чтобы не “смешивать” контексты.
Ответ на запрос:
Как будет выглядеть этот запрос из нашего облачного сценария:
Теперь, когда мы знаем город, мы может запросить погоду. Я использовал довольно простой API openweathermap.org. Регистрируемся, получаем API-ключ и можем делать запросы вида:
Из ответа мы возьмем простейшее описание погоды из поля description: “облачно” / “пасмурно” / “небольшой снегопад” и т.д.:
Зная погоду, мы можем синтезировать эту информацию в звонок.
Настало время отразить все эти шаги в сценарии Javascript. Итак, что мы хотим сделать?
Такую логику обеспечит следующий код:
Осталось только создать “приложение” в панели управления Voximplant, а затем привязать к нему созданный сценарий и арендованный номер (подробности есть на нашем сайте).

Почему “демо”-бот?
Потому что принцип. Эта статья показывает принцип создания ботов на Dialogflow + Voximplant. Поэтому диалог с ботом будет простым, например:
Бот: – Привет, хабрапользователь! Спроси, какая погода в Москве или другом городе.
Хабрапользователь: – Какая погода в Лондоне?
Бот: – Сегодня в городе Лондон – облачно.
Voximplant позволит арендовать телефонный номер, распознать и транскрибировать голос, а также взаимодействовать с сервисами Dialogflow и openweathermap.org. Мы передадим в Dialogflow строку, транскрибированную из ответа пользователя, после чего NLP (Natural Language Processing) вернет нам JSON, в котором будет лежать название города в именительном падеже. Название города мы передадим в openweathermap.org, который, в свою очередь, расскажет нам, что же там с погодой в указанном городе.
Создаем тайного агента NLP
Dialogflow – это мощный сервис NLP, которым владеет google. Сервис бесплатный, но чтобы использовать его, нужен гугловский аккаунт. Заходим на https://dialogflow.com/ и регистрируемся. Сервис оперирует понятием “агент” – по сути, агент это и есть бот. По умолчанию у нового аккаунта нет агентов. В сервисе есть prebuild agents, но вот так сразу их нельзя себе добавить. Поэтому создаем нового агента просто для того, что получить доступ к предустановленным агентам; звучит как костыль, но поверьте, это он и есть.

Введите имя для агента, остальные параметры можно оставить по умолчанию. Поле Google project подразумевает проект в Firebase (если у вас нет проектов Firebase, то создастся новый). Нажимаем Create и попадаем в консоль Dialogflow, так называется главный экран сервиса. Слева вертикальное меню, кликаем Prebuild Agents, находим агента Weather и щелкаем Import. Готово, теперь в нашем аккаунте есть агент weather!
По умолчанию агент поддерживает только английский язык, поэтому берем агента на редактирование (заодно можно поменять его имя, если есть желание), переходим на вкладку Languages, добавляем русский язык и клацаем “Save”.
Теперь у нашего агента есть выбор языка. Увы, агент не умеет общаться на русском “из коробки”, но ничего, научим. Щелкаем “ru”, чтобы сделать русский язык активным и затем проваливаемся в “Intents”.

В открывшемся списке Intents выбираем самый верхний – weather. На новом экране видим раздел User says, здесь должны быть реплики пользователя: чем больше вариаций, тем лучше. Мы же пока обойдемся фразой “какая погода в Москве?”. Когда вы введете ее, Dialogflow почти сразу подсветит название города и назначит ему соответствие в возвращаемом JSON’е! Обязательно используем это в нашем коде. Также на этом экране видно название контекста/темы разговора — weather.

Теперь мы можем проверить работу агента либо в сервисе Dialogflow (правый верхний угол, Try it now), либо сделать запрос через cURL. Чтобы меньше курить документацию, можно посмотреть пример cURL и возвращаемого JSON здесь же.
Запрос:
curl 'https://api.dialogflow.com/v1/query?v=20170712&query=%D0%BA%D0%B0%D0%BA%D0%B0%D1%8F%20%D0%BF%D0%BE%D0%B3%D0%BE%D0%B4%D0%B0%20%D0%B2%20%D0%9C%D0%BE%D1%81%D0%BA%D0%B2%D0%B5%3F&lang=ru&sessionId=e2c9fe05-6219-4317-ae96-2dbb6a429df4&timezone=Europe/Moscow' -H 'Authorization:Bearer d146627e5ef843fc9757028t410faa80'Обратите внимание, что текст query должен быть URIencoded и надо обязательно передавать ключик в заголовке (ключ можно найти в настройках агента). Если в запросе указан контекст, то желательно задавать уникальные номера сессии при всех последующих запросах, чтобы не “смешивать” контексты.
Ответ на запрос:
Dialogflow response
Как будет выглядеть этот запрос из нашего облачного сценария:
const sessionId = () => Math.floor(100000 * Math.random());
Net.httpRequest("https://api.dialogflow.com/v1/query?v=20150910&contexts=weather&query=" + encodeURI(userSpeech) + "&lang=ru&sessionId=" + sessionId() + "&timezone=Europe/Moscow", (e) => {
// проверка ответного JSON и последующие действия
},
{ headers: ["Authorization: bearer d146627e5ef843fc9757028t410faa80"]});
Запрашиваем погоду
Теперь, когда мы знаем город, мы может запросить погоду. Я использовал довольно простой API openweathermap.org. Регистрируемся, получаем API-ключ и можем делать запросы вида:
curl 'https://api.openweathermap.org/data/2.5/weather?q={CITY NAME}&lang=ru&appid={API_KEY}'Из ответа мы возьмем простейшее описание погоды из поля description: “облачно” / “пасмурно” / “небольшой снегопад” и т.д.:
openweathermap response
Зная погоду, мы можем синтезировать эту информацию в звонок.
All together now..!
Настало время отразить все эти шаги в сценарии Javascript. Итак, что мы хотим сделать?
- Пользователь звонит на арендованный номер.
- Пользователю отвечает наше облако со словами “Привет, хабрапользователь! Спроси, какая погода в Москве или другом городе.”
- Человек спрашивает, “какая погода в {CITY NAME}”, наше облако распознает запрос и делает запрос с получившейся строкой в Dialogflow.
- Получив ответ, проверяем наличие в ответе темы weather и есть ли в ответе город. Если что-то пошло не так, робот говорит об этом и снова просит задать вопрос о погоде.
- Если в ответе от Dialogflow есть город, то облако обращается к openweathermap.org, подставляя в запрос этот город.
- Получив ответ о погоде, озвучиваем пользователю “Сегодня в городе {CITY NAME} – облачно / пасмурно / небольшой снег” и кладем трубку.
Такую логику обеспечит следующий код:
Voximplant JS scenario
Осталось только создать “приложение” в панели управления Voximplant, а затем привязать к нему созданный сценарий и арендованный номер (подробности есть на нашем сайте).

