
Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Pay и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).
Идущее сейчас развитие web стандартов пришлось по душе разработчикам. Многие не без оснований считают что разрабатывать используя web технологии быстрее, проще и дешевле, поэтому, если взглянуть, например, на современные десктопные приложения, то мы увидим что большaя часть из них написана на Electron — фреймворке, позволяющим писать приложения для Windows, Linux и macOS, основанные на web технологиях. Примерами Electron приложений являются Visual Studio Code, Slack, Skype на десктопе и др.
С другой стороны кроссплатформенность, которая является неотъемлемой частью web технологий, сейчас актуальна как никогда. Поддержка отдельных независимых кодовых баз для iOS и Android очень затратна. Поэтому даже для нативных приложений разработчики всё чаще выбирают кроссплатформенные технологии, такие как React Native, Xamarin или Flutter от Google (если вы мобильный разработчик и ещё не смотрели на Flutter, я очень рекомендую это сделать, хотя бы и в образовательных целях). А с PWA мы получили то, о чём все давно мечтали — по-настоящему кроссплатформенные приложения.
Говоря про снятие ограничений web платформы нельзя не упомянуть WebAssembly. Теперь, благодаря этой технологии, фактически нет ограничений на скорость выполнения кода в браузере и используемые языки программирования. Уже сейчас можно достичь производительности всего в два раза меньшей чем у нативного C кода, работающего напрямую в операционной системе и это не предел. Это конечно же не значит что надо выбросить JavaScript и перейти на написание пользовательских интерфейсов на C или Rust, так как связка JavaScript + Angular, React или Vue.js чрезвычайно эффективна для этих целей, да и сам JavaScript (ECMAScript), доступный нам сегодня — это по факту совершенно новый, удобный и современный язык с поддержкой async/await, привычного синтаксиса классов, деструктуризации, шаблонных строк и многого много другого. Но WebAssembly приближает производительность в критически важных сегментах, таких как игры, AR/VR, искусственный интеллект, обработка аудио и видео к нативной производительности, и это много стоит. Кроме того теперь гораздо легче портировать существующий код на C, С++, Rust, C# и других языках программирования в браузер. Хорошим примером такого портирования является недавно представленный AutoCAD, работающий в браузере с помощью WebAssembly.
Иметь быструю среду выполнения (с прямым доступом к видеокарте) на устройстве важно еще по той причине, что учитывая современные требования к приватности и безопасности, когда некоторые данные просто не могут покидать клиент и уходить на сервер, и всю обработку этих данных необходимо производить в клиентском приложении. Например, если мы слушаем микрофон в ожидании ключевой фразы, или анализируем поток с камеры, пользователи вряд ли согласятся передавать на сервер весь звук и видео для обработки. Теперь нам доступны такие библиотеки как TensorFlow.js, которые позволяют не только запускать обученные модели (нейронные сети) в браузере, но и производить дообучение этих моделей прямо на клиенте. Что во многих сценариях увеличивает безопасность и приватность и снижает нагрузку на сервер.
Ещё одной областью, в которой традиционно проявлялись ограничения web платформы, являлся доступ к операционной системе и аппаратным возможностям устройства пользователя. Но и тут ограничения постепенно стираются, хоть и надо признать что на iOS они стираются гораздо медленнее чем на Android. Если говорить про взаимодействие с операционной системой, недавно появился Clipboard API для работы с буфером обмена, Presentation API для обнаружения подключения второго монитора/проектора и контроля того что на него выводится, Web Share API для интеграции с системным диалогом “шаринга” (пока web приложения могут выступать только в качестве источника, но сейчас ведётся работа и над приёмом данных, Web Share Target API можно протестировать в Chrome включив Experimental Web Platform features в about:flags). А если говорить про сенсоры и передачу данных, то нам доступен Web Bluetooth API для работы с физическими устройствами, находящимися поблизости (что очень активно применяется в IoT решениях), а также новый Generic Sensor API для работы с различными датчиками, такими как акселерометр, гироскоп, датчик света, компас и другими. И это я ещё не упомянул web стандарты, которые с нами уже достаточно давно, такие как работа с камерой и микрофоном, поддержка вибрации, получение информации о батарее, типе и скорости сети и доступной памяти устройства пользователя.
Благодаря всем этим изменениям и нововведениям, теперь web и нативные приложения больше не разделяет пропасть. Теперь они стоят плечом к плечу.
Но не надо воспринимать мои слова как знак того что возможности нативных приложений и web платформы сравнялись. Грубо говоря, если пять лет назад web платформа предоставляла возможности, которых было достаточно для 20% приложений (тут я имею ввиду именно приложения, требующие сложной логики, а не сайты с контентом — для таких случаем есть AMP — Accelerated Mobile Pages и похожие технологии, покрывающие контентные сценарии от блогов и новостных сайтов до интернет магазинов и сайтов различных заведений и организаций, практически на сто процентов), а в остальных случаях было необходимо создавать нативные решения, то теперь возможностей web платформы достаточно в 70-80% случаев. И для всё большего количества приложений у разработчиков появляется выбор. Часто этим выбором является сосуществование PWA и нативного приложения как в случае с Uber, Starbucks, Aviasales, Twitter, Tinder, Google Maps, AliExpress и другими.

Источник: https://twitter.com/necolas/status/829128165314306048
Что же это за возможности, которые требуют создания нативных приложений или хотя бы запаковки web приложений с помощью Apache Cordova или других средств, для распространения через магазины приложений?
- Работа с контактами и календарем на устройстве пользователя.
- Отправка/получение SMS, совершение телефонных звонков напрямую из приложения. Взаимодействие с SIM картой телефона.
- Работа с NFC
- Geofencing
- Работа со вспышкой и нестандартными датчиками, такими как датчик давления, измеритель пульса и др.
- Низкоуровневая работа с системой — управление приложениями, системными настройками, полный доступ к хранилищу.
- Создание клавиатур и виджетов.
- Регистрация приложения как приложения по умолчанию для открытия какого-либо типа файлов или типа ссылок.
Естественно это неполный список. С другой стороны я не сомневаюсь что многие из этих возможностей будут доступны для web платформы в самом ближайшем будущем. Но и не стоит ожидать что операционные системы и их платформы тоже будут стоять на месте. Да, разрыв будет сокращаться, но всегда будет что-то, доступное только для нативных приложений. Поэтому если вы мобильный разработчик с фокусом на iOS или Android, то вам жизненно необходимо всегда быть на шаг впереди, чтобы ваши приложения были лучшими на рынке.
Не стоит также забывать что web приложения имеют возможности, недоступные нативным. В первую очередь это относится к распространению приложений, стоимости привлечения пользователей и отсутствию зависимости от воли владельца магазина приложений и скорости проверки обновлений магазином. Да, согласно статистике пользователи на мобильных устройствах проводят гораздо больше времени в приложениях и меньше в браузере, но в среднем половина пользователей устанавливает 0 (ноль) новых приложений в месяц, а основное время, проведённое в приложениях, приходится на счёт гигантов, таких как Facebook. С другой стороны пользователи посещают более ста разных сайтов в месяц и легко заходят на новые сайты. Поэтому стоимость привлечения пользователя на сайт (web приложение) может бы до десяти раз меньше стоимости привлечения пользователя в приложение, загруженное из магазина. Технология Google Play Instant частично решает эту проблему, позволяя запускать нативные Android приложения по ссылке из браузера в обход магазина и без установки. Такие приложения естественно имеют ограниченный функционал, но дают очень хорошую конверсию. Что только подтверждает гипотезу о том, что модель распространения web приложений является скорее преимуществом. Хотя присутствие в магазинах приложений, особенно на вершине рейтингов, также позволяет привлечь пользователей, но теперь это работает значительно хуже чем десять лет назад, так как приложений в магазинах стало значительно больше.
Если же вам необходимо присутствие вашего web приложения (PWA) в магазинах приложений, то это тоже возможно. Microsoft Store уже поддерживает добавление PWA. В случае других магазинов вы можете запаковать приложение вручную или воспользоваться готовым инструментом, например таким как сайт pwabuilder.com который позволяет помимо всего прочего сгенерировать из PWA пакеты на основе Apache Cordova для Apple App Store и Google Play. Кроме того в следующих версиях Chrome для Android появится системная возможность встраивать PWA в Android приложения с помощью механизма Trusted Web Activities.
Progressive Web Apps в 2018 году
Когда говорят о web приложениях, приближающихся к нативным по пользовательскому опыту, интерфейсу, скорости работы и возможностям, используют термин PWA — Progressive Web Apps. PWA это не какой-то framework или SDK. Это скорее подход, или, если хотите, философия того как надо строить современные web приложения.

С технологической точки зрения в PWA используются современные web стандарты, доступные в браузерах, и ничего более. Подход PWA не накладывает каких-то особых ограничений на сами web приложения. Например PWA могут быть одностраничными (SPA — single page applications) приложениями, а могут и не быть таковыми. Важно только чтобы все пользователи могли взаимодействовать с вашим приложением, и использовался подход постепенных (прогрессивных) улучшений — чем современнее браузер пользователя, тем больше возможностей он получит.
Главной же особенностью PWA и тем, что позволяет нам назвать web приложение гордым именем Progressive Web App, является поддержка оффлайн работы с помощью механизма Service Worker’ов и связанная с этим возможность добавления иконки приложения на стартовый экран устройства пользователя (не хотим же мы добавлять на стартовый экран устройства приложения, которые не загрузятся без соединения с интернетом?).
Service Worker’ы предоставляют уникальную возможность запуска кода отдельно от страниц вашего сайта, даже когда сами страницы могут быть закрыты (но запускать код в фоне произвольно долго всё равно не получится, всё-таки ограничения существенны). И эта возможность находит всё больше применений в новых web стандартах.
В области реализации web стандартов, связанных с PWA, весной 2018 года случилась прямо таки революция. Термин PWA широко употребляется уже несколько лет, но раньше это всё относилось только к браузеру Google Chrome, причём оффлайн работа изначально поддерживалась как на десктопе, так и на Android, а вот установка приложений работала только на Android. Многие разработчики до сих пор воспринимают PWA как чисто Android технологию. Но в вышедшей в марте 2018 года iOS 11.3 Apple добавила поддержку Service Worker’ов в мобильный Safari. Также поддержка добавлена и в Safari для macOS. Microsoft же в свою очередь уже через месяц после Apple, в апреле 2018 года, добавила поддержку Service Worker’ов в свой браузер Microsoft Edge. Кроме того на Windows 10 теперь поддерживается распространение PWA через магазин Microsoft Store. Следующим этапом мы ожидаем появление возможности установить PWA на десктоп из браузеров на всех платформах, а не только на Chrome OS, где это уже работает.
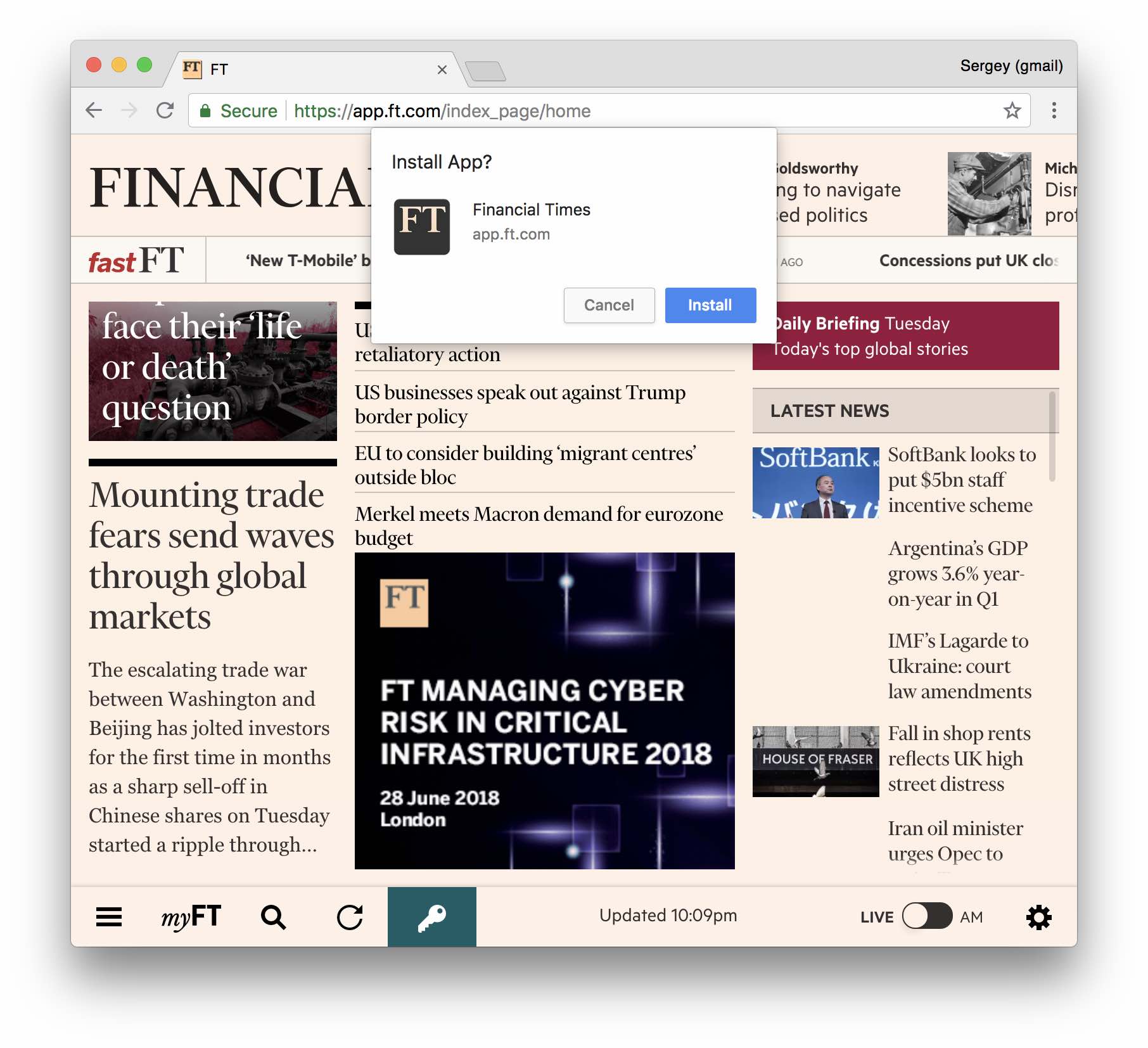
Протестировать установку на десктоп можно включив в Chrome флаги Desktop PWAs и App Banners или Experimental app banners в about:flags. После включения данных экспериментальных возможностей интерфейс установки PWA в Chrome на десктопе будет выглядеть так как показано на скриншоте ниже.
С приходом на десктоп PWA вероятнее всего займут часть той ниши, в которой сейчас господствует Electron.

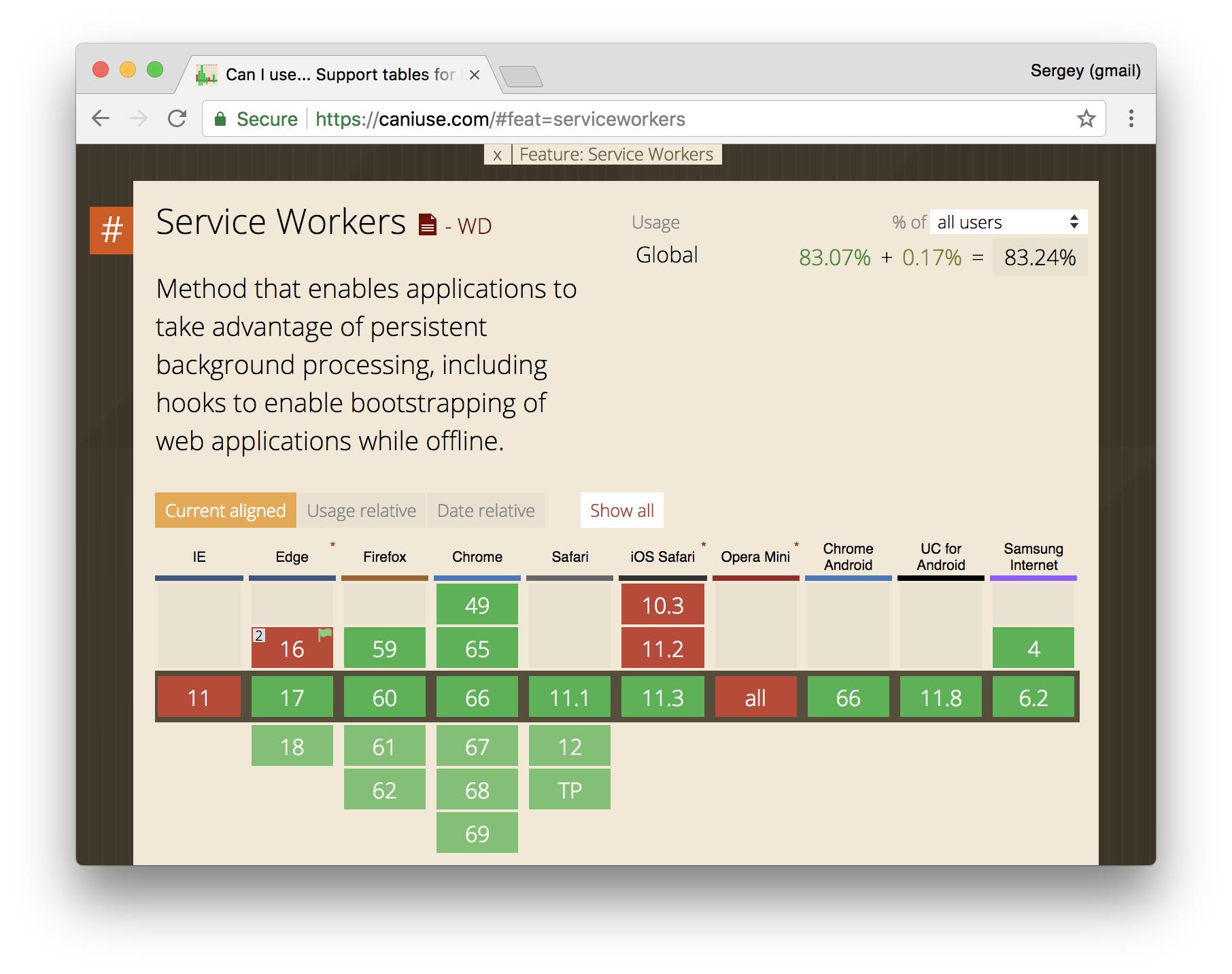
Таким образом уже сейчас можно обеспечить оффлайн работу с помощью механизма Service Worker’ов на iOS, Android, Windows, Linux, macOS и Chrome OS в браузерах Chrome, Safari, Firefox, Edge и Samsung Internet. А на всех мобильных платформах уже поддерживается добавление иконки приложения на стартовый экран.

Источник: https://caniuse.com/#feat=serviceworkers
Еще пол года назад было трудно даже представить, что внедрение технологий, связанных с PWA, пойдёт такими быстрыми темпами. На скриншоте ниже можно увидеть часть стартового экрана iOS с иконками PWA, которые неотличимы от нативных приложений, установленных через магазин. Причём хочется отдельно отметить, что говоря про iOS, я имею ввиду как iPhone, так и iPad — разницы в поддержке PWA между планшетом и телефоном нет.

Источник: https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
Кроме внедрения современных web стандартов, в различные браузеры, происходят изменения и улучшения в работе PWA в Chrome. И если отображение иконки установки PWA в OmniBox (адресная строка и строка поиска) в Chrome пока находится в стадии разработки, то установка PWA на Android с помощью механизма WebAPK (APK — Android Package, контейнер Android приложений) уже работает. Изначально PWA после установки представляли собой просто ярлык браузера на стартовом экране. Сейчас такой режим тоже поддерживается. Ярлыки PWA содержат в углу маленькую иконку браузера. Но теперь основной способ установки — это WebAPK. По сути PWA на Android становится полноценными приложениями, генерируемым на лету при установке. И PWA теперь отображаются не только ярлыком на стартовом экране, но и показывается на ряду с другими установленными нативными приложениями в списке всех приложений. Пока механизм WebAPK не позволяет получать доступ к каким-либо нативным возможностям операционной системы, которые были бы недоступны из браузера (кроме поддержки открытия ссылок домена, с которого было загружено PWA, в самом PWA, а не в браузере), но факт того что PWA являются с точки зрения операционной системы полноценными приложениями, не может не радовать.
Зрелость технологии Service Worker’ов также подтверждает тот факт, что все популярные инструменты создания SPA (single page applications) либо поддерживают генерацию Service Worker’ов в одну команду, как это сделано в Angular CLI, либо даже генерируют Service Worker по умолчанию, как в случае с create-react-app. С другой стороны многим разработчикам хочется лучше понимать что, как и когда кэшируется в приложении, поэтому у них возникает желание написать код Service Worker’а самостоятельно. Но это не лучшая идея, чреватая трудно воспроизводимыми ошибками, и в итоге пользователи могут остаться с устаревшей закэшированной версией приложения. Промежуточным, и лучшим с моей точки зрения вариантом, является использование библиотек, из коробки предоставляющих реализацию стратегий кэширования и фоновой синхронизации, но предоставляющих максимальную свободу разработчикам. Самой популярной из таких библиотек на данный момент является Workbox. Например с Workbox кэширование изображений, причём таким образом чтобы в кэше их было не больше шестидесяти, на срок до тридцати дней выглядит следующим образом.
workbox.routing.registerRoute(
/\.(?:png|gif|jpg|jpeg|svg)$/,
workbox.strategies.cacheFirst({
cacheName: 'images',
plugins: [
new workbox.expiration.Plugin({
maxEntries: 60,
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
}),
); Не стоит думать что реализация работы оффлайн и кэширования подразумевает поддержку ста процентов функциональности приложения в оффлайн режиме, хотя такое тоже возможно и может являться хорошей долгосрочной целью. Главное чтобы при отсутствии соединения с интернетом у пользователей не возникало впечатление что приложение не работает (хуже всего если они будут видеть динозавра в Chrome, говорящего о невозможности загрузки). Поэтому хорошим вариантом будет всё, от отображения приложения серым с сообщением об отсутствии соединения с интернетом, до реализации всей функциональности в оффлайн режиме.
Увлекаясь кэшированием не стоит также забывать что оно существенно ускоряет только вторую загрузку вашего приложения (и конечно позволяет добавить поддержку работы оффлайн). Поэтому если вы действительно хотите улучшить пользовательский опыт, необходимо максимально ускорить и первую загрузку. Одним из способов это сделать является Server Rendering. Благодаря рендерингу на сервере пользователь сможет сразу увидеть контент приложения, что снижает вероятность того что приложение будет закрыто до того как загрузится, потому что пользователю надоест ждать. И повышает вероятность повторного захода, и в результате дает надежду на то, что усилия, потраченные на поддержку кэширования, окажутся действительно востребованы. Поэтому ваши web приложения должны быть изоморфными — чтобы один и тот же JavaScript код мог работать как на стороне клиента, так и на стороне сервера.
Итак, вы приняли решение что ваше следующее web приложение будет PWA. Возникает вопрос, а какие возможности помимо Service Worker’ов реализовать? Если вы разрабатываете новое приложение, я рекомендую начать добавлять возможности в порядке как они перечислены в списке ниже. Все эти возможности имеют смысл для пользователя как вместе, так и по отдельности.
- Добавить Service Worker, реализовать кэширование и работу оффлайн
Service Workers: an Introduction
Introduction to Progressive Web App Architectures - Добавить Web App Manifest (manifest.json) для поддержки установки приложения
The Web App Manifest - Если вы отправляете генерируемые пользователями данные на сервер (например посты или комментарии), следующим шагом может быть реализация поддержки фоновой синхронизации данных — Background Sync. В этом случае пользователи смогут добавлять данные в ваше приложение даже оффлайн, а при появлении соединения с интернетом, Chrome с помощью вашего Service Worker’а отправит данные на сервер, даже если ваше приложение при этом уже закрыто.
Introducing Background Sync - Реализовать экспериментальную поддержку входа в один клик и автоматического входа
Seamless sign-in and sign-up flows - Реализовать шаринг с помощью Web Share API
Introducing the Web Share API - Если в вашем приложении требуются платежи, реализовать их поддержку с помощью Payment Request API
Introducing the Payment Request API
Но сначала прочитайте чек лист от Google, в котором описываются основные особенности хороших web приложений.
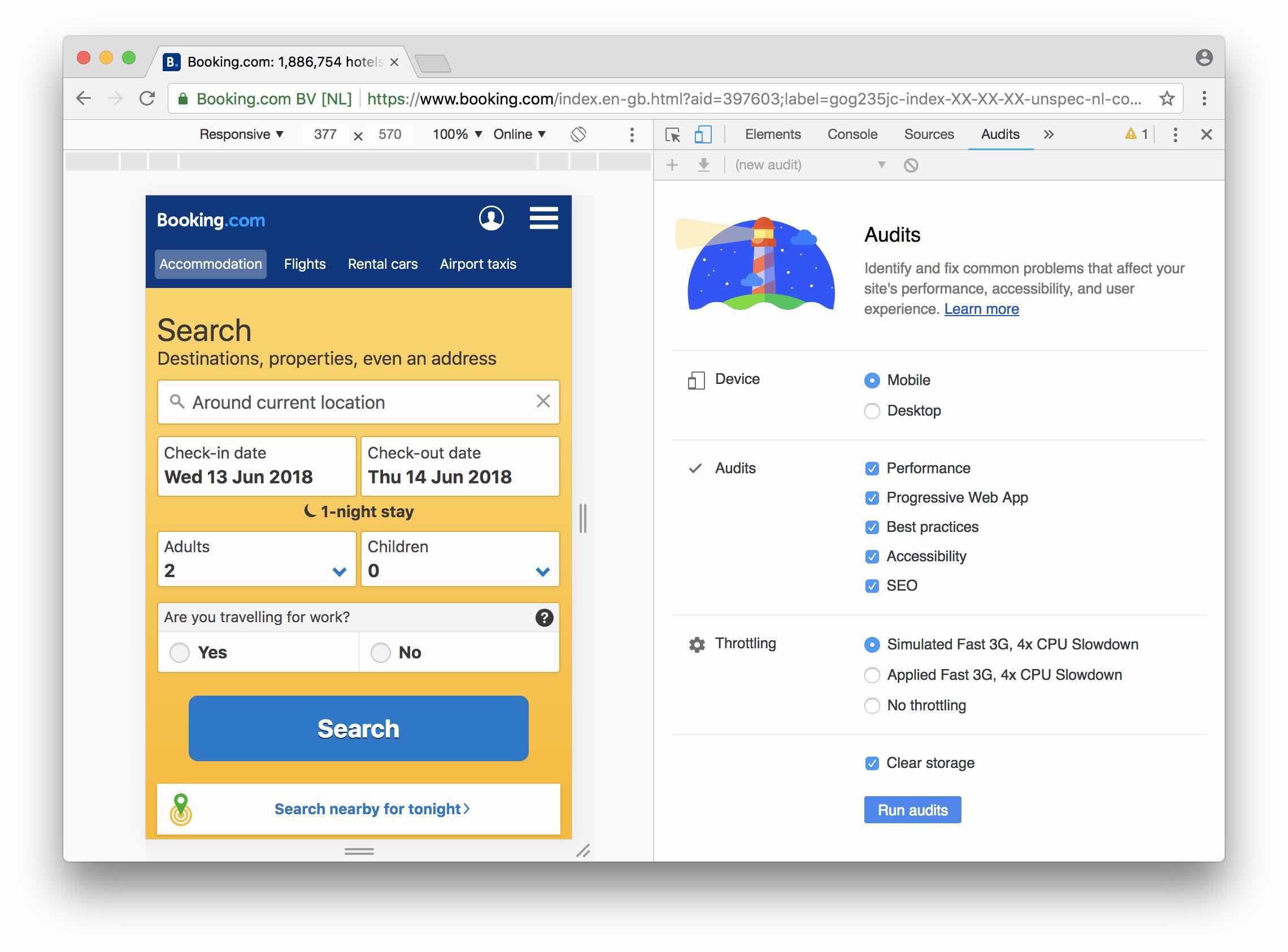
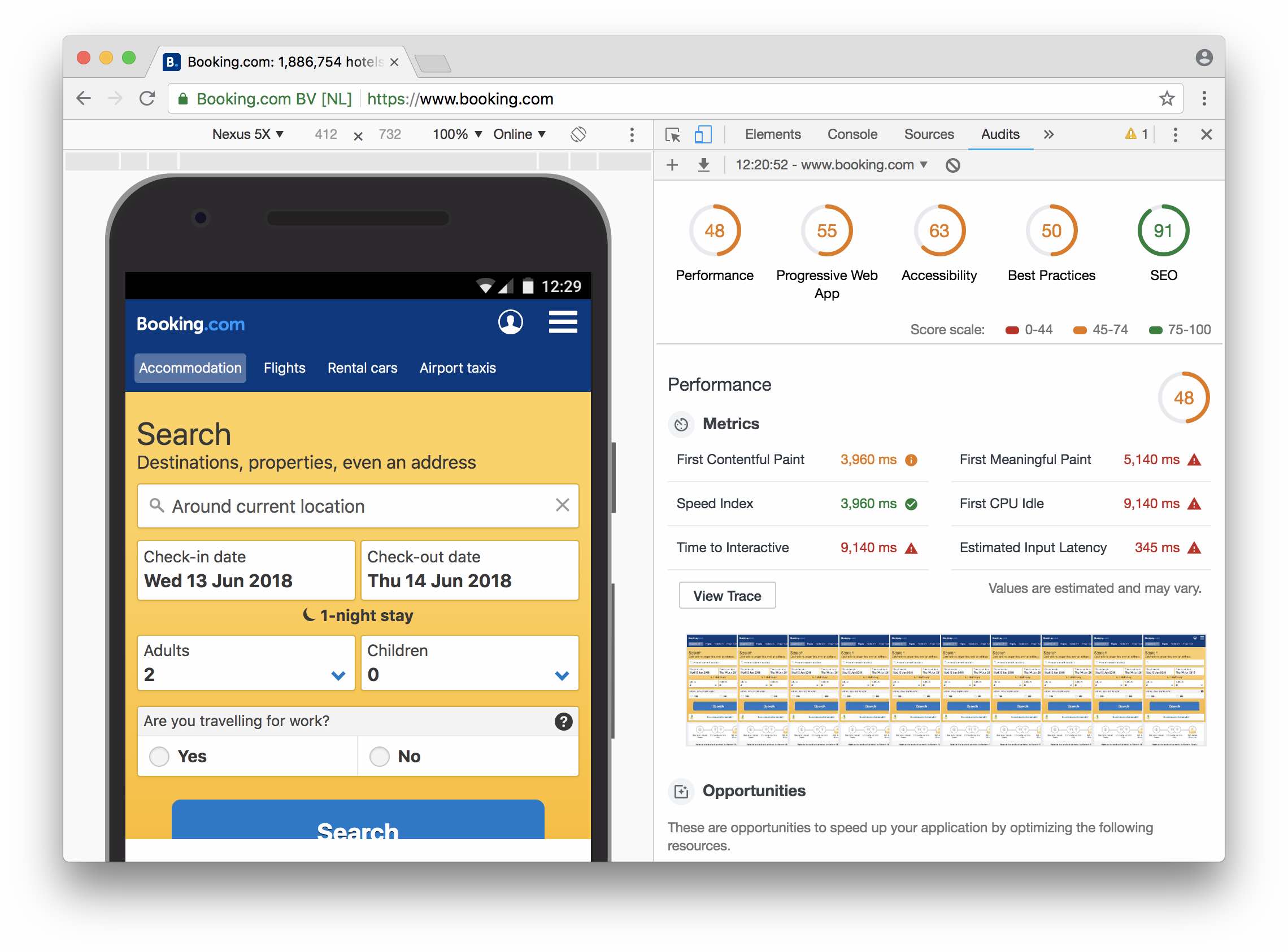
Если же у вас уже есть существующее приложение, а также если вы в процессе разработки нового web приложения, я рекомендую начать с аудита. Это можно сделать с помощью инструмента Lighthouse, который доступен для запуска из Chrome Developer Tools (вкладка Audits), а также как NPM пакет. Lighthouse автоматизирует многие проверки из чек листа. В идеале стоит не только начать с аудита с помощью Lighthouse, но нужно также встроить его в процесс сборки. Lighthouse позволяет увидеть сильные и слабые стороны вашего web приложения, а также поможет вам получить идеи касательно того, какие еще возможности, web стандарты и лучшие практики могут быть реализованы.


Если же вы хотите попробовать совсем экспериментальные возможности, воспользуйтесь механизмом Origin Trials в Google Chrome. С помощью этого механизма вы можете после подачи и утверждения заявки, включить для пользователей вашего web приложения новые экспериментальные web стандарты. Такой механизм используется для того чтобы проводить тестирование web стандартов не для всего интернета (так как в этом случае потом будет очень трудно внести изменения или вообще отказаться от стандарта), а только для ограниченного круга отобранных сайтов, которые в этих стандартах заинтересованы. На момент написания данной статьи был доступен origin trial например для WebXR Device API — нового стандарта смешанной реальности (mixed reality), реализующего поддержку AR (augmented reality) и VR (virtual reality).
Заключение
За последнее десятилетие web технологии прошли от стадии надежд и ожидания всеобщего доменирования Web 2.0 и HTML5 (интересно, а использует ли сейчас кто-нибудь эти баззворды?), когда Стив Джобс в 2007 году заявлял что “Вам не требуется SDK. У вас есть всё что нужно (если вы знаете как писать приложения, используя самые современные web стандарты) для написания потрясающих приложений для iPhone уже сегодня.”, к стадии разочарования 2010-2013 годов когда Крис Андерсон из журнала Wired в 2010 году сказал что “Насколько мы любим открытый, неограниченный web, настолько мы отказываемся от него в пользу более простых, изящных сервисов [нативных приложений], которые просто работают.”, а Марк Цукерберг в 2012 отметил что “Самая большая ошибка, которую мы совершили как компания — это ставка на HTML5, а не на нэйтив.”.
Но самая темная ночь бывает перед рассветом, и для web технологий в деле конкуренции с нативными приложениями таким рассветом стало движение, связанное с Progressive Web Apps. Сейчас, в 2018 году, уже все браузеры поддерживают основные PWA возможности — работу оффлайн и установку на стартовый экран на мобильных устройствах. PWA работают везде, не зависят от магазинов приложений и обеспечивают близкий к нативному user experience. И поэтому Gartner прогнозирует что “PWA заменят 50% пользовательских приложений общего назначения”. Но не надо завышенных ожиданий, можно сказать почти наверняка, что сто процентов рынка PWA не займут.
Сейчас наличие PWA является конкурентным преимуществом. Например PWA Twitter’а на 65% увеличило количество просматриваемых за сессию страниц. Lancome благодаря PWA на 17% увеличили конверсию. OLX показали еще более впечатляющие результаты, и увеличили повторные визиты (re-engagements) на 250%. И таких примеров множество. Скоро наличие PWA будет просто необходимо для любого серьезного бизнеса, и уже отсутствие будет восприниматься как существенный недостаток.
Сергей Пугачёв, Google Developer Expert
PS. Статья является личным взглядом автора и может не совпадать с мнением прошлых, нынешнего или будущих работодателей ;)
Комментарии (48)

vanburg
20.06.2018 15:54Это все, конечно, здорово, он от такого зоопарка технологий крыша может съехать, омобенно на этапе обеспечения совместимости, или поиска оптимального инструментария для задачи

WizardBox Автор
20.06.2018 16:43+2Рассматривайте это не как зоопарк, а как framework. Просто при использовании каждой новой возможности нужно проверять поддерживается ли она браузером. Ну и нужно использовать полифилы. Поэтому с обеспечением совместимости конечно есть проблемы, с этим не поспоришь, но всё так плохо.

i360u
20.06.2018 17:05+1Более того, если говорить в контексте мобильных платформ и PWA — все, скорее, очень даже хорошо. Актуальные версии мобильных Chrome и Safari — вообще красавчики, в плане поддержки стандартов.

demimurych
20.06.2018 17:49+2мобильный сафари — это набор фееричных багов, и собственных "интерпретаций" спецификаций. одно оригинальное понимание того что такое единица vh чего стоит, сводящее на нет вообще ее существование.

i360u
20.06.2018 17:55С этим соглашусь, сафари — капризный. Есть к нему вопросы и по гридам и еще много по чему. Но в целом, победить его вполне можно. И то, что он, несмотря на любовь Apple к ортодоксальности, в зеленой зоне — не может не радовать.

stalevar1990
20.06.2018 17:47«Ну и нужно использовать полифилы. Поэтому с обеспечением совместимости конечно есть проблемы, с этим не поспоришь, но всё так плохо.» — но НЕ все так плохо.

Drag13
20.06.2018 17:51Кстати в LightHouse сейчас есть забавный баг который фейлит аудит для create-react-app приложений (и вроде бы Angular CLI тоже). Обещают пофиксить в следующем релизе хрома.

Arbane
20.06.2018 20:35+2Была на Хабре статья, почему PWA выгодны Гуглу и почему они не выгодны всем остальным. По функциональным возможностям мусор + нужен и-нет.

WizardBox Автор
20.06.2018 21:02+2А вы точно ничего не путаете и статья была именно про PWA? Очень бы хотелось посмотреть на такую статью. Потому что обсуждение с позиции выгодности-невыгодности были про AMP. По PWA же есть консенсус, и все вендоры от Apple до Microsoft поддерживают соответствующие старндарты.

Arbane
21.06.2018 03:16Да, вы правы, я ошибся. Перечитал еще раз. В целом, я бы не хотел, чтобы мои и мои любимые приложения были PWA. И Электрон — это Электрон, а браузер Гугл Хром — это браузер Гугла, со всеми его + и заботой о пользователе. Как и Сафарм с Эдж. Ирония. Тем более, в статье дан путанный текст, если ты вообще про PWA не слышал, то звучит как маркетинг. Добавить бы больше деталей.

ilyalazarev
20.06.2018 21:03Писать одно веб-приложение для работы на всех девайсах, вместо нескольких нативных — за этим безусловно будущее. Сейчас ограничением является доступ к операционной системе и аппаратным возможностям, но всё меняется. Возникает другая большая проблема — проблема безопасности. Всё таки приложения в магазине проходят валидацию, а вот с веб-приложением это уже сложнее сделать.

Snowklop
21.06.2018 01:00+1Спасибо за отличную статью! Жаль нет английского варианта, скинул бы коллегам. Может посоветуете статьи наподобие этой, чтобы ввести в курс нынешнего состояния PWA?

JekaMas
21.06.2018 10:26Меня всегда настораживают статьи, где только плюсы и восторги. Клевые технологии, верное направление.
Но подходит ли оно для небольших предприятий? Не google, uber, twitter?
Пример: у нас мобильное приложение, децентрализованный чат с фичами; сделан на react native. Все отлично, быстро был сделан прототип, успешно собраны инвестиции, сберегло в разы времени на разработку. Но эта штука прожорлива. Очень. Батарею не ест, а жрет, как не в себя. Бизнес сначала решил расширить команду более опытными разработчиками на RN. Логично, надо сначала проверить, может варим неправильно. Расширили вдвое 3 -> 6 + внештатные. В итоге более опытные ребята помучались и начали делать все больше и больше вставок в нативном коде внутри RN. Поддержка усложнилась, код быстрее стал, но на проценты, а не в разы. Итог: тупик, где надо принимать волевое решение о написании нативных приложений.
Когда мы говорим про новое, то всегда надо говорить про область и условия применения и про плюсы и минусы в сравнении со "старым".
Moxa
21.06.2018 11:15Вы уверены, что это RN жрет батарейку? Может приложение никогда не засыпает просто? Как сделан обмен сообщениями, по вебсокетам?

JekaMas
21.06.2018 12:45Да, уверен. Для того, чтобы быть полностью уверенными мы сделали отдельные замеры по сети, фронту и бэку. Да все так. Дополнительное подтверждение — вставка нативного кода реально помогает, получаем статистические значимые изменения по батарейке на автотестах, обычно это 5-20% при переписывании критичных участков.

Synoptic
21.06.2018 10:40На «побаловаться» с большинством вышеописанного неплохо подходит github.com/Polymer/pwa-starter-kit
Мне нравится.

vfabr
21.06.2018 11:25+2Могут.
Пример, хоть и немного странный, но тоже пример :) Аппаратно-программный комплекс для выставок и всяких массовых мероприятий.
Приходят люди и они должны: пройти регистрацию, получить идентификационную карточку и далее этой карточкой взаимодействовать со стендами экспонентов. Стенды регистрации и интерактивные стенды это планшеты с подключенными RFID считывателями. Еще устройства в системе должны уметь распознавать QR коды. Это все должно быть в kioskmode.
Это хозяйство было написано под андроид, но администрирование более 2-3 устройств превратилось просто в ад. В итоге почти все, кроме киоск браузера и считывания RFID, было переделано на JS + HTML + CSS (уж не знаю насколько это PWA я не супер эксперт). Это дало потрясающий эффект! Все работает очень быстро (включая считывание QR кодов), нет проблем с установкой, скорость разработки выросла в РАЗЫ (хотя я Java программист и JS освоил «по ходу»). В итоге нативными остались только: киоск браузер и маленькие безинтерфейсные сервисы-приложения по рассылке СМС и считыванию RFID карт через OTG. Работает на самых дешевых устройствах и очень экономично использует батарейку. Планшет на считывание QR кодов 6000mAh на максимальной яркости работает 12 часов и все это в браузере на JS и HTML.
Пользователи при регистрации получают ссылку и по ней находится сайт-приложение использует ту же технологию. Там правда все немного проще, но в целом работает быстро и хорошо, на всех +- современных телефонах.
Так что не только в кросс-платформенности дело.

Neikist
21.06.2018 12:52+1Пока я видел только одно приложение на веб технологиях которое бы меня не бесило тормозами, причем даже на более менее нормальном железе — VS code. Что на мобилках веб приложения выжирают батарею и тормозят как не в себя, что на десктопе.

rulebook
21.06.2018 22:00Тоже такое же впечатление. Почему то от всех новшеств в вебе я, как пользователь, получаю гораздо больше минусов, чем плюсов.
А уж говорить про кроссплатформенность, когда сайты в первую очередь адаптируют к chrome, иногда просто забивая на другие браузеры, забивают на особенности конкретных систем и даже банальной поддержки зума (когда верстка начинает биться в припадке после cmd +), я бы вообще не решился.
И новость «теперь можно будет обходить ревью перед публикацией» в этом свете для меня звучит «теперь мы избавились от людей, которые контролировали качество приложения и соблюдение хоть какого то консистентного ux для ос, это ведь дороже, делать интерфейс по гайдлайам iOS/Android”. И в связи с увеличением числа доступных api жду роста фишинговых сайтов, которые будут пытаться выгрузить фото/личные данные/контакты/любую другую инфу, которая представляет ценность.
Что я получу взамен? Увеличенный расход батарейки разве что, а она на последних айфонах и так не идеал.
Прошу прощения за сплошной негатив.

lovespy
21.06.2018 15:32Фронтэндом занимаюсь с 2006 года. Вкратце — действительно делать вебсайт как PWA — это хорошо. Lighthouse полезный инструмент. Сколько ужасающих примеров вроде популярных сайтов но сделанных на уровне 2009 года то есть до пресловутого определения Веб 2.0. Так вот я помню сколько было всяких инициатив и разработчики бросались на амбарзуру и выполняли новомодные требования. Особо мне запомнилась XHTML со своими заморочками. И где она? Или тема Firefox OS и Webapp. Был же даже Store где вы могли распространять свои вебаппы. Потом МС и Гугл стали тянуть одеяло на себя и появилась тема с PWA. Гугл полез со совоим сомнительным AMP. Появились ребята c NWJS и другие с Electron. К чему это я. Делать по новым стандартам но с щепоткой соли.
Мой ответ на вопрос-заголовок. Не могут. И пока это разные хоть и кое в чем пересекающиеся вещи.

kuftachev
22.06.2018 02:49Почитав в комментариях споры на тему новое или поддержка пользователей, вспомнил видео с какой-то конференции, когда выступающий от ВКонтакте сказал, что 2-3% звучит как немного, но у них это миллионы человек.
По теме статьи, понятно, что концепция PWA — это чисто маркетинг. Вот когда все научаться индексировать страницы SPA, тогда это будет какой-то сдвиг, а так от Angular была видна только разметка, с Vue было лучше, но все равно.
SSR — это странная фигня.
Но сама тенденция движения к размытию границы между веб и натив правильная.

lovespy
22.06.2018 12:59Google видит то есть подключает хромиум при сканировании; яндекс нет. Но алгоритм непонятен — ну и хрен с ним — важно что к этому идет.


i360u
Да, веб-платформа очень изменилась в плане возможностей в последнее время. В сугубо лучшую сторону. Однако, индустрия веб-разработки, в своей основной массе, пока топчется в рамках ранее выработанных подходов, и многие разработчики, что печально, не держат "руку на пульсе" оставаясь полностью в пределах своих, ранее освоенных, экосистем. Многие не знают, что ES-модули теперь поддерживаются всеми современными браузерами, что есть такие крутейшие штуки как Custom Elements, ShadowDOM, CSS-переменные… А ведь эти вещи очень многое меняют.
Smokin
Custom Elements, ShadowDOM — почти не поддерживаются.
И вообще, если нужно поддерживать ie10 или и того меньше, то о какой «руке на пульсе» может идти речь?
i360u
IE10 не поддерживается и признан устаревшим даже собственным вендором, причем очень давно. Доля IE10 в трафике — 0.1% (https://caniuse.com/usage-table)
Если говорить о нативной поддержке:
Поддержка Сustom Elements — 79.39%
Поддержка ShadowDOM — 79.81%
Как-то это не похоже на "почти не поддерживается", не находите?
Для остальных: https://github.com/WebComponents/webcomponentsjs
Работа в рамках популярных экосистем: https://custom-elements-everywhere.com/
Надоела уже мантра про "не поддерживается", так и сидели бы в каменном веке...
taliban
Это вы расскажите корпоративным клиентам у которых ие браузер по умолчанию указанный политиками безопасности и далеко не всегда 11 версия. Вот лично я с этим столкнулся буквально в текущем месяце, на очень прогрессивном проекте, и не поверите откуда веял ветер… из прогрессивной фирмы Амазон. Так что не надо так кардинально ко всему относиться.
i360u
Я уже несколько лет работаю с вышеописанным стеком технологий, и поддерживаю собственные разработки на их основе. Все клиенты — корпоративные, полет нормальный. Конечно, видимо, не всем так везет. Но, если браузер не получает обновлений безопасности от вендора, говорить о каких-то политиках безопасности в корпорации — это лол. Если мне клиент заявит такое в требованиях — я откажусь от такой работы, выбор есть.
stardust_kid
Вы правильно заметили, коллегам просто нужна отмазка, чтобы не внедрять новое. Ну так их никто и не заставляет.
Smokin
На цифрах конечно красиво, а по факту ни Firefox ни Edge не поддерживают эти фичи, а Shadow Dom и вовсе только Chrome поддерживает.
Ссылка на Shadow DOM битая. И где вы там 79.81% увидели? 71.96% же
Не поймите меня не правильно, я только ЗА внедрение новых технологий и всегда хочется пощупать самому, но чаще всего это приходится делать на домашний проектах. (
Synoptic
Shadow DOM работает в Safari давно, Custom Elements и Shadow DOM заехали в Firefox Nightly с месяц назад и вполне себе там работают, а значит скоро будут и в обычной версии.
Ну а Internet Explorer был и остается барахлом, как бы его не называли по-новому.
i360u
Не в то место смотрите: https://caniuse.com/#feat=shadowdomv1
Нативная поддержка из коробки есть в Chrome (+ mobile), Safari (+ mobile), Opera и еще по мелочи. У вас таблица перед носом, но вы меня будете все равно в своем убеждать… На полифилл я также дал ссылку, у пользователей FF и Edge будет работать, но немного медленнее. У FF нативная поддержка скоро появится, уже зарелижено в найтли. У Edge — в разработке. Я использую это все в боевых проектах, как и многие крупные компании Google, Github и др. Список длинный. Но мне все равно регулярно рассказывают, как ничего нигде не поддерживается. Сюр какой-то.
redmanmale
Shadow DOM.
Supported in Firefox behind the dom.webcomponents.shadowdom.enabled flag.
Так что вполне поддерживается.
i360u
Справедливости ради, то, что в FF за флагом — это не поддержка а недоразумение какое-то. С полифиллом (Shady DOM) работает на порядок лучше. Нужно ждать нормальной реализации.
Synoptic
Так за флагом старая кривая реализация v0, а новая без флага в Nightly насколько я помню, и работает нормально.
i360u
Да. Я ответил именно про ту, которая за флагом, коммент был про это. Нормальную — жду с нетерпением в стейбл.
JekaMas
Угу… 79% поддержки. То есть 21% за бортом. Вот представляю, как иду к бизнесу и говорю "хочу клевую фичу в коде, но надо 21% пользователей выкинуть. Ок?"
А если мы на рынке каком особенном? SEA, Китай? Там цифры другие и забавнее.
i360u
Если по приведенным ссылкам походить, можно на таблицу совместимости наткнуться. Повторю для вас специально: https://github.com/WebComponents/webcomponentsjs
Если у вас "особенный рынок", то ваша ситуация называется "специфические требования". Такое бывает, да. Но такую ситуацию НЕЛЬЗЯ экстраполировать на всю отрасль.
JekaMas
Верно и обратное, нельзя огульно говорить, что 0.1% или 5% или 10% ничего не значат.
i360u
Все решают цифры. Если необходимость поддержки 0.1% пользователей, влечет удорожание проекта на 50%, то этот, каждый тысячный условный китаец, должен приносить дофига денег, чтобы окупить затраты. При этом, он сидит за старым компом под старой видной, которую и на помойке уже сложно найти (или он, что более вероятно, бот). Не знаю уж насколько это "огульно", но нахрен этого китайца. Остальные проценты вы взяли с потолка, тут говорить не о чем.
JekaMas
Джек Ма будет расстроен.
Coffin
Жаль, что не у всех пользователей современные браузеры и стоит задача охватит максимально количество пользователей, включая тех, кто на старых не современных браузерах.
WizardBox Автор
Web как раз и прекрасен тем, что можно делать прогрессивные улучшения. И для большой части технологий есть полифилы. Поэтому пользователь на IE10 может получить работающую версию сайта с хорошим дизайном и контентом, а люди с новым Chrome'ом или Firefox'ом с Edge получат новые фичи. Если какая-то возможность не поддерживается везде — это не значит что её нельзя использовать. Хороший пример JavaScript. Сейчас подавляющее большинство приложений используют свежие версии стандарта.
Coffin
На IE10 мир не сошелся.
take.ms/H1Fuf — 3 строка это для меня 5% аудитории, а с другими версиям браузеров все 15 набежит, мне их нафиг высылать? :)
JekaMas
Может у вас еще "все работает локально"?