
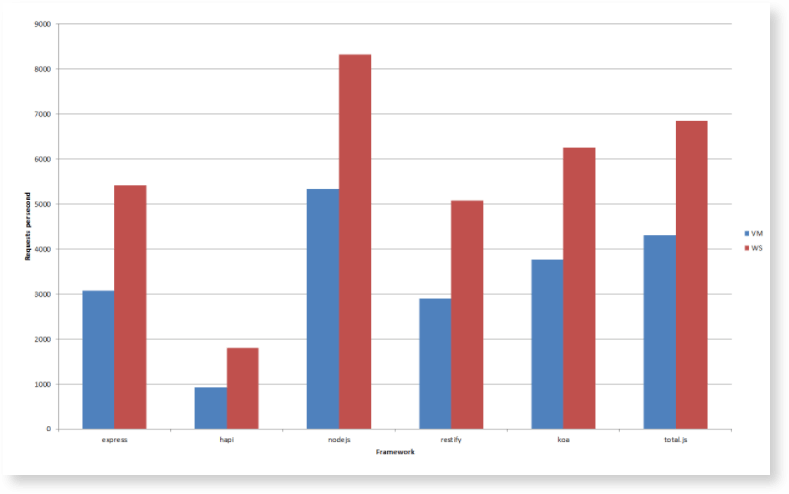
Эта публикация для ознакомительных целей, так как хочется поддержать фреймворк, который по моему мнению недооценен в СНГ и нуждается во внимании. Первое что я пытался выяснить насколько он производителен по сравнению с основными конкурентами koa.js, express.js и т.п. Прочитав некоторые статьи и форумы стало выясняться, что total быстрее и это трудно отрицать сделав подобные тесты.


Total.js стал целой платформой к тому же бесплатной и теперь воспользовавшись этими инструментами запустить своё приложение станет ещё проще и быстрее.
Расскажу о основном стеке, которым и сам пользуюсь.
SuperAdmin — это система управления node.js приложениями (не только с total).
- Создание сертификатов SSL с обновлением
- SMS и электронная почта
- Идентификаторы персонального доступа для API
- Простая интеграция с GIT
- Автоматическое резервное копирование через FTP
- Браузер файлов
- Статистика
- Использует NGINX как обратный прокси
- Шаблоны приложений
Этот инструмент слал находкой для меня он удобен и функционален. Если есть много приложений на сервере и нет желания замарачиваться с docker, чтобы создать конвейер выкатывания обновлений, это отличный выбор.
Eshop полноценный магазин построенный на платформе другого инструмента от тотал-CMS.
Из cms здесь также есть наборы виджетов, редакторы постов и все подобные плюшки что свойственны cms. Как и в любом полноценном магазине здесь реализован функционал для поиска и редактирования товаров и заказов, плюс paypal для оплаты. На данный момент автор поддерживает лишь собственную базу данных nosql, она вполне достойного уровня, но хотелось бы и другие) Автор на этот счёт ответил, что у него были планы по внедрению postgresql, mysql, и хотя это не является его основным планом, он не против заняться этим при нужном спросе и поддержке(возможно и копейкой) от комьюнити. Так что ставьте звёзды, задавайте вопросы, создайте ажиотаж(хотя бы на том же github) или же подключайтесь к разработке.

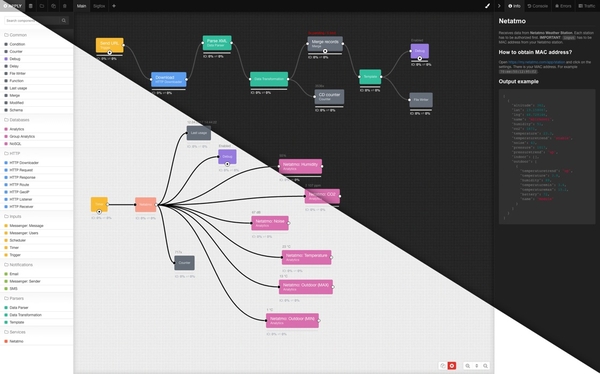
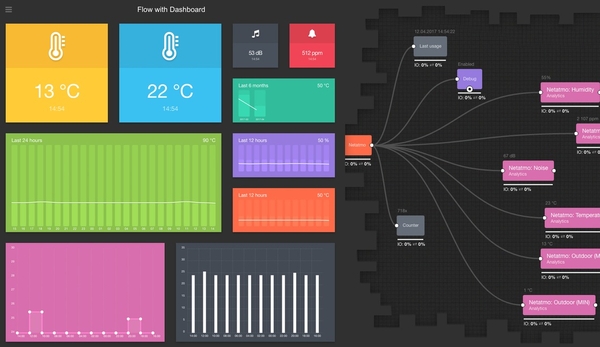
Flow это удобный редактор визуального кода, который в свою очередь может подключаться как модуль к другим приложениям total.

OpenPlatform это простое приложение, которое может управлять сторонними приложениями и предоставлять им базовые службы, такие как управление пользователями и ролями.

Заключение
Это лишь половина всех инструментов total, с которыми вы можете ознакомится здесь. Если вас заинтересовала платформа total тогда можете начать изучение почитав документацию или wiki и по возможности поддерживайте развитие. Есть возможность продажи собственных приложений на основе total в местном Marketplace, правда для этого нужно стать premium, здесь подробности. Как по мне это самый достойный open souce стек на ноде, который почему то не заслуженно в тени.
Комментарии (11)

gotz
18.10.2018 13:22Недавно исследовал UI фреймворки, нашел Total, удивился, сколько прекрасных штук создал в одиночку разработчик фреймворка, но заглянул в код и понял, что в основе довольно дремучие подходы к архитектуре, поэтому решил отложить его в сторонку.

ANTEVETY Автор
18.10.2018 13:23Поясните, про дремучие подходы или как?

gotz
18.10.2018 13:44Судя по коду, в Тотале все компоненты стека — собственные велосипеды. То есть, чтобы вести разработку на платформе, нужно сначала разобраться в ее архитектуре и компонентах. И хотя сам фреймворк, возможно — самый продвинутый по возможностям, хочется вкладывать время в изучение каких-то распространенных технологий вроде React / Vue и популярных ORM, наборов UI-компонент, чем стать экспертом по фреймворку, который написал продуктивный польский программист.

ANTEVETY Автор
18.10.2018 14:11В том то и проблема фреймворк достойный, но обделён вниманием, да и эта публикация в основном об этом. UI не сильная сторона тотал, а вот если рассматривать полный стек инструментов для бэкенда на ноде, то я думаю тут стоит поднапрячься и вникнуть. Сравнивать vue с total.js как по моему не совсем корректно… да и тот же vue легко прикручивается если смущают встроенные ui решения. Когда то и quasar казался относительным решением на базе vue(не говоря уже про сам vue) и автор тоже фактически один. Я его оценил ещё год назад, а сейчас многие им пользуются в продакшен. И говоря о плюсах тотал, вы загружаете лишь его и ни каких сотен зависимостей, а это не может не радовать.

gotz
18.10.2018 14:30Вобщ написал автору про сомнения. Посмотрим, что ответит. И ответит ли :) Возможно, пришло время посмотреть на Тотал свежим взглядом.

gotz
19.10.2018 13:09Петр ответил на мои вопросы про Total.js :) Возможно, кому-то будет интересно
Hi Serge,
thank you very much and sorry for delay.
Do I miss the good parts of popular open source projects like React / Redux / Strapi / Sequelize / etc it I stick with Total?
How do you mean it? You can use most of NPM modules with Total.js and of course: sequelize too.
Do I have to learn proprietary architecture, components design, etc of Total against widely used and well known counterparts of popular choices between nowadays JS devs?
Yes, you will need to learn a new architecture because Total.js is a bit specified. I think that is much easy than older, but it’s my personal opinion. You need to understand concept of Total.js: MVC architecture, view engine, controllers, schemas and I guarantee that everything will be fine and you will love it. But it depends on your skills. Learning curve is around 3 months, but you will get great JS platform, great products, great UI components and a new view on development.
For example look on this eshop:
www.warstore.sk (Eshop = Total.js + PostgreSQL —> pictures are stored in DB)
Thank you!
Peter Sirka
Brutal Web Developer
ANTEVETY Автор
19.10.2018 13:39Я его агитировал добавить в Eshop выбор базы данных, да и в целом во все продукты, потому что его об этом постоянно спрашивают. Мне кажется поэтому многие и не заинтересованы, хочется ведь взять и сразу попробовать со своими привычными базами. В общем он ответил так: "...maybe I will a free time for it on Christmas :-D"


staticlab
"Подъезжая к сией станцыи и глядя на природу в окно, у меня слетела шляпа."
Подобные тесты — это тест по выводу хелловорлда, серьёзно?
ANTEVETY Автор
А что вас смущает? Добавьте больше символов, вставьте json и увидите цифры меньше… при тестах ведь главное чтобы у всех фреймворков было одинаковое кол-во данных) Да и в статье объяснили почему hello world, хотели увидеть макс значения.
staticlab
Меня смущает то, что тесты адекватно невоспроизводимы (всегда ставятся версии latest), часть тестовых приложений не работает, вдобавок у меня total.js по этим тестам оказался быстрее голой ноды, что крайне подозрительно.
ANTEVETY Автор
Подозрительно) Возьмите koa, total и устройте собственный тест, раз уж интересно разобраться в вопросе.