
Релиз 7.0 ознаменовал новую веху в истории анализатора PVS-Studio – теперь доступен анализ не только кода, написанного на C, C++, C#, но также и Java. Кроме этого глобального нововведения продолжают улучшаться и дорабатываться существующие механизмы анализа, добавляются диагностические правила. Было ещё одно глобальное изменение, которое вы навряд ли пропустили. Мы изменили иконку.
Примечание. В статье вы не найдёте хитрых приёмов или советов по разработке иконок. Цель статьи немного в ином – рассказать историю, и по возможности сделать это интересно.
С чего такое решение? Всё достаточно прозаично. Текущая иконка была уже старой и не менялась многие годы. Почему бы её и не обновить с глобальным обновлением версии? На том и порешили, что к релизу 7.0 нужно придумать что-то новое.
У вас наверняка возник вопрос – как от трёхмерных зелёных букв 'PVS' мы пришли к тому, к чему пришли? Для лучшего понимания следует проследить за историей изменений, которая будет изложена ниже.
К слову, читатели, внимательно следящие за нашими публикациями, а также те, кто общается с нами на конференциях, уже могли заметить некоторые изменения в сопутствующей атрибутике, например – единорогах. Теперь они чаще изображаются прямоходящими, преимущественно носят голубые футболки, да и вообще их ряды порядком разнообразились.
Вернёмся к вопросу о том, зачем вообще понадобилось экспериментировать с геометрическими фигурами, если и в статьях, и на стендах – везде фигурирует единорог? Почему бы не использовать его в качестве иконки?
Да, единорог действительно уже сильно ассоциируется с PVS-Studio, поэтому перед экспериментированием с новой иконкой мы проверили, как смотрелся бы единорог в качестве иконки.
Некоторые примеры вы можете увидеть ниже.
Окно установщика:

Часть контекстного меню, вызванного из Solution Explorer:

Выглядит не очень, правда? И чем меньше иконка, тем хуже обстояли дела. В каком-нибудь Process Hacker, например, единорог смотрелся совсем уж неприлично. Кстати, между собой мы прозвали эту иконку «бананом», так как в размере 16x16 от банана этого единорога отличить невозможно.
Поэтому мы решили не экспериментировать с рисованием новых единорогов специально для иконок, а попробовать изменить существующую (зелёные буквы 'PVS'). На самом деле мы уже экспериментировали с единорогом в качестве иконки несколько лет назад. Тогда была заказана разработка иконки у профессионала. Результат работы был просто выброшен.
Первоначально было решено сделать иконку более минималистичной (убрать трёхмерность) и изменить цвета. В качестве основного цвета решили использовать голубой: им окрашены некоторые элементы на сайте, в футболку такого цвета одеты единороги, используемые на сайте, в статьях, на раздаточных материалах и стендах конференций.
Были нарисованы 3 иконки, из которых и предстояло выбрать.

Второй макет из голосования выбыл сразу, а вот между первым и третьим голоса разделились. После непродолжительных споров отказались и от первой иконки – слишком уж она была простой.
Третья представленная иконка хоть и выглядела лучше на фоне двух остальных, но всё ещё не удовлетворяла всем желаниям. Были эксперименты с изменением расстояния между буквами, формой треугольника (с равнобедренного на равносторонний) и прочее. Одним из ключевых моментов стал, пожалуй, отказ от одноцветности и расширение цветовой палитры – выделение отдельного цвета для каждой буквы. Первая версия такой иконки выглядела следующим образом.

Расширение цветовой палитры внесло разнообразие, но иконка всё ещё выглядела слишком скучной и простой. Нам показалось, что основная причина – строгие горизонтальные/вертикальные линии, выступающие границами между буквами. С ними и было решено начать экспериментировать. Несколько промежуточных вариантов представлено ниже.

Ключевым решением, которое сильно повлияло на дальнейшие работы, а также нашло отражение и в финальном результате, стало расположение буквы 'V' следующим образом:

По поводу 'V' вопросов у нас больше не было – она идеально вписалась (хоть и была теперь больше похожа на галочку). Оставались вопросы по поводу границы между буквами 'P' и 'S', так как она не выглядела такой изящной, начиналась 'нигде' и уходила 'в никуда'. По сравнению с 'V', линии которой и начинались, и заканчивались в углах фигуры, это выглядело уныло.
Тут коллегой (Paull, привет) была высказана мысль, которая определила дальнейшее ключевое направление работ (цитата не дословная): «А зачем нам эта 'надстройка' над треугольником? Давай выкинем её, и тогда линия на границе синего и зелёного естественным образом расположится аналогично 'V'.» И это было попаданием в яблочко!

Красиво, минималистично, границы расположены так, как нужно! Стали экспериментировать — смотрелось здорово. Довольные результатом, мы даже этот прототип решили назвать как-то по-особенному — 'UltimateTriangle'. Чтобы при сравнении с другими, рядом находящимися, сразу было понятно, кто здесь фаворит. Ну вы поняли, непредвзятое сравнение :)
Однако при более тщательном тестировании всплыл один нюанс (куда ж без них). При малом размере граница между зелёным и синим сливалась, хотелось её как-то подчеркнуть.
У коллег же была другая претензия. Если буквы 'P' и 'V' здесь ещё как-то можно увидеть, то 'S' явно перестала читаться. Может быть её и можно было 'достроить', но для этого нужно иметь совсем крутое воображение.
Так от треугольника мы двинулись дальше. Разрабатывая прототипы для решения обозначенной выше проблемы, Екатерина (ага, Kate_Milovidova, тебе тоже привет :) ) немного изменила геометрию фигуры, добавив еще один угол и превратив её из треугольника в… вытянутый и подрезанный треугольник? Неважно, как оно звучит, выглядеть это стало ещё более свежо!
Набросок новой фигуры:

А так он выглядел после переноса в цифровой формат:

Изменение геометрии явно пошло на пользу, но не хватало разделения элементов / выделения 'буквы' (кому чего). Для представления буквы 'S' было решено попробовать использовать тёмную линию. Результат представлен ниже.

Как видно, линия усугубила дело. Теперь основным элементом, выделяющимся на фоне остальных и акцентирующим внимание на себе, стала тёмная 'стрелка'.
А вот разделение фигуры на три явно отделённых компонента решило проблему. Почти финальный вариант выглядел так:

Я был доволен результатом. Коллеги тоже – теперь они более чётко видели здесь буквы 'PVS' (да как вы это делаете то?!).
Реакция Евгения, нашего генерального директора, (EvgeniyRyzhkov, привет и тебе тоже :) ), сначала была примерно следующей: «Здорово, но где тут 'PVS'?» Удивительно, но через некоторое время и он стал видеть здесь буквы…
Дальнейшие доработки были связаны с небольшой корректировкой цветов и выверением расстояния между элементами – оно не должно было смотреться слишком большим, когда изображение отображается в крупном масштабе, но линия не должна выглядеть еле заметной полоской на маленьких изображениях – 16x16, например.
В итоге остановились на следующем варианте, который и стал финальным.

Если Вы использовали PVS-Studio 7.0, то уже наверняка и сами видели эту иконку, но на всякий случай приведу несколько примеров того, как она выглядит в разных местах.
Окно установщика:

Часть контекстного меню, вызванного из Solution Explorer:

Внешний вид окна прогресса анализа при переключении открытых окон:

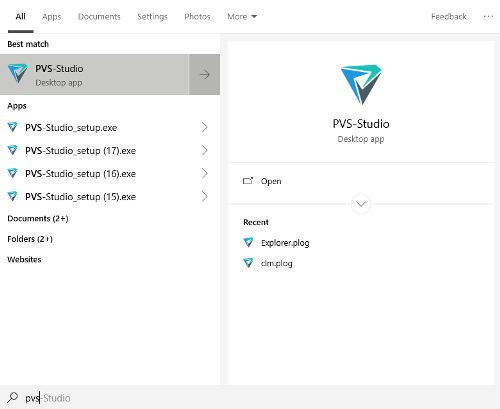
Пример того, как новая иконка отображается при поиске:

Ниже представляю краткий путь от старой до новой иконки:

Вроде бы вышло неплохо, как считаете? Кстати, не могу не спросить, а видите ли вы в новой иконке буквы 'PVS'?
Заключение
Надеюсь, мне удалось рассказать вам интересную историю, показав наш путь и объяснив, как мы пришли от старого изображения к новому. Получше рассмотреть его я рекомендую, конечно, не на картинках в статье, а во время анализа своих проектов. Заодно можете оценить новую страницу загрузки и запросить триальный ключ там же при необходимости.
Тем, кому интересны подобные истории, рекомендую также прочитать статью (если вдруг вы её пропустили) "Как 10 лет назад начинался проект PVS-Studio". Однако и с тех пор уже утекло много воды (как минимум, мы переехали в новый офис), так что нам определённо ещё есть, что рассказать…
Если хотите поделиться этой статьей с англоязычной аудиторией, то прошу использовать ссылку на перевод: Sergey Vasiliev. The story of how we changed the PVS-Studio icon
Комментарии (41)

Evengard
20.02.2019 18:03+1Я бы наверное чуточку бы завершил, примерно вот так:

И если P можно особо не менять, то для S по-моему самое то. Вдобавок читаемость букв возникает сразу, без вопросов =)
PS: не судите строго, я не дизайнер и вообще набросал в пейнте xD
khim
20.02.2019 18:34В 16х16 переведите её и посмотрите.

Evengard
21.02.2019 02:03Ну да, в 16х16 она выглядит почти идентично оригинальной, согласен. =) Хотя даже там S различима, если приглядеться, а P как я сказал можно и не трогать. Но даже в более распространённых 24х24 и 32х32 эти элементы легко различимы.

merhalak
20.02.2019 19:15Блин, сделали красивую, запоминающуюся иконку и пытаются разглядеть в ней буквы. На кой вам буквы то сдались, если иконка должна просто вызывать запоминание и в дальнейшем (а не сразу) ассоциироваться с продуктом?

foto_shooter Автор
20.02.2019 19:23+1Хотел уточнить один момент.
ИМХО, видение / отсутствие видения букв не носит эмоционального характера.
Это простой человеческий интерес. Я, например, букв не вижу. Коллеги (не знаю, все ли) — видят. Поэтому было интересно, каково будет разделение по группам среди читателей. :)

comargo
20.02.2019 19:30А вот на счет «запоминающуюся» я бы поспорил. Первая ассоциация: где-то я это видел в таких же цветах…
только круглое

Kellis
20.02.2019 20:33Почему-то напомнило Promt

express
20.02.2019 20:51Я бы оставил предпоследний вариант. В последнем все равно S сложно считать, а так хоть гармонично выглядело.

j8kin
20.02.2019 23:13S не вижу, как ответить на вопрос не знаю) в целом иконка норм, лучше чем было и чем единорог. Есть что-то отпромпта, но его мало кто помнит)) в целом — годнота

wxmaper
21.02.2019 04:21Все круглые иконки похожи на хромиум, все треугольные на промт, а все квадратные на фотошоп :)
П.с. иконка понравилась, но букву S, хоть убейте, не вижу. Да и не нужна она там )

Balin
21.02.2019 09:58+2К черту статический анализ кода! Есть-ли у вас стикерпак или клипарт из ваших единорогов?

Kate_Milovidova
21.02.2019 10:43Наклейки и стикеры в скором времени на конференциях будем раздавать. Самая ближайшая TeamLead Conf в Москве :)
А вообще помимо них у нас и другие не менее интересные штуки есть. Например, статусы на рабочий стол, отражающие всю боль и радость программиста prntscr.com/mo0sqj
Balin
21.02.2019 10:57Я не в Москве, да и вообще не программист, а сисадмин. Но эти единороги такие милые!

demoth
21.02.2019 11:35+1Прошу прощения за оффтоп, но куда делся ваш quiz: http://q.viva64.com?
Прикольная же штука была...
EvgeniyRyzhkov
21.02.2019 11:39+1Вот он! Держи его! Тот один пользователь, который за прошлый год зашел на quiz… :-)
Прибыли мы его. И протух, и посетителей мало было.
demoth
21.02.2019 11:43+1Спалился...)) А вообще жаль конечно, реквестирую версию quiz 2.0 с C# и Java! :)

gt8one
21.02.2019 11:56Зачем вы до сих пор используете домен viva64.com как основной?
Почему делаете редирект с pvs-studio.com на viva64.com, а не наоборот?
EvgeniyRyzhkov
21.02.2019 12:15+1Домен viva64.com крутой с точки зрения Гугла, а pvs-studio.com — нет.

OlegKozlov
21.02.2019 12:32+1Не читаются никакие буквы в новом логотипе, да это и не нужно! Он на голову выше и единорога и всех предыдущих кондовых «PVS».

prankov
21.02.2019 14:54Мне с моим воображением второй вариант со скошенным треугольником сразу дал увидеть S, напоминает что-нибудь из импрессионизма












Harrix
Пришлось выбрать ответ «Не вижу ничего… Под каким углом нужно смотреть?», но иконка мне нравится.
foto_shooter Автор
Это хорошо, рад слышать :)
Akuma
Подтверждаю. По мне так буквы там и не нужны. Иконка и так хорошая.
P.S. Но радужный пони тоже был бы неплох.
khim
Аналогично. Никакого PVS там нету, но иконка запоминающаяся и красивая. Чего ещё нужно-то?