
Всегда хочется придумать что-то новое и нужное в своём сервисе. Особенно, если этот сервис любят пользователи. Но откуда брать идеи? Как выделить приоритетные? И как быстро довести идею до продукта, не потеряв ничего важного по пути?
Меня зовут Александр, я руковожу одной из групп разработки интерфейсов в Яндекс.Маркете. Сегодня я расскажу читателям Хабра о нашем опыте решения этих задач. Также рассмотрим пример доставки фичи в продакшн.
Команда
Яндекс.Маркет — крупнейший в России ресурс подбора товаров и сравнения цен. Каждый день им пользуются 3,5 миллиона человек — они планируют здесь свои будущие покупки, обсуждают товары и помогают другим людям сделать правильный выбор.
Сейчас в Яндекс.Маркете работают 40 фронтенд-разработчиков, и их число растёт. Да-да, 40 человек — это только фронтенд Маркета, а ведь есть ещё и фронты двух других наших проектов — маркетплейсов Беру и Bringly. В 2005 году в Маркете было всего 5 разработчиков, представляете?
Идеи рождаются в наших контурах. Так мы называем команды, состоящие из разных специалистов. Обычно в контур входят: проджект (он же продуктолог), бэкендеры, фронтендеры, аналитики, дизайнеры и тестировщики. Такая команда может самостоятельно развивать что-то в сервисе и решать задачи любой сложности. При этом у каждого контура есть чёткий периметр ответственности — некий «контур функционала» в продукте, над которым он работает.
У нас есть, например:
— контур конверсии — занимается UX, инструментами поиска, фильтрации и сортировки;
— контур коммуникаций — работает над рассылками и акциями для наших пользователей;
— контур выгоды — занимается скидками, кэшбеком, промокодами;
— контур комьюнити — отвечает за отзывы, обзоры, обсуждения, ачивки, игровые механики и прочий UGC.

Идеи
Идею может предложить любой член контура. Мы приветствуем все варианты, даже банальные или абсолютно сумасшедшие. Обычно ребята генерируют идеи на общих встречах — это заряжает на работу всю команду.
Чтобы ничего не потерять, все мысли мы заносим в отдельную очередь в Трекере — наш банк идей. Собранные идеи проходят оценку по фреймворку GIST + ICE. Мы оцениваем потенциал каждой идеи и трудозатраты на реализацию, чтобы решить, за что стоит браться в первую очередь. Подробнее об этом методе рассказал мой коллега.
Идеи, набравшие больше всего очков, превращаются в проекты с заказчиком и исполнителями. В Трекере появляется развесистый набор проектных задач. Задачи распределяются тим-лидом контура по спринтам и поступают в работу команде.
Важный момент заключается в том, что идею реализует контур, который её предложил. То есть авторы идеи являются и её исполнителями. Попробуйте поработать над своей задачей, а не над задачей, спущенной сверху — разницу будет легко почувствовать.
Процесс
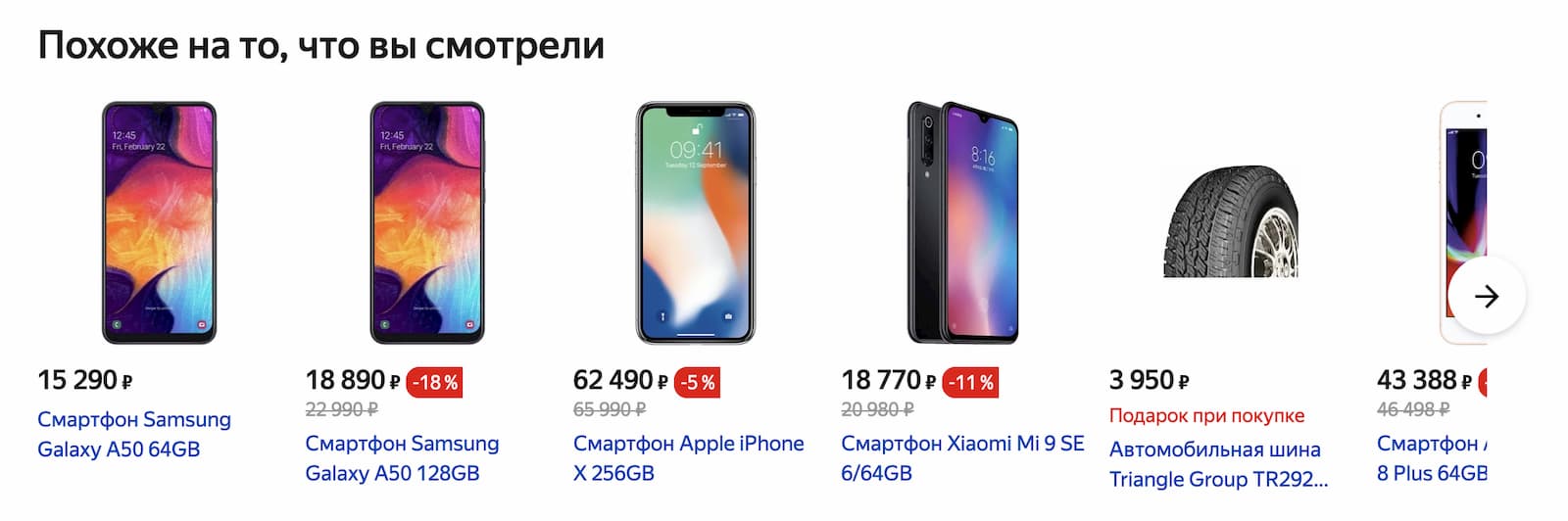
Допустим, мы решили разработать карусель товаров для пользователя с учётом его интересов.
Предположим, что бэкендеры контура уже сделали свою работу, нейросеть обучена, API готов, проверен и развёрнут в тестовом окружении. Макеты от дизайнера контура получены и выглядят как-то так:

Осталось сделать работу на фронтенде и доставить нашу карусель пользователю.
Фронтенд Маркета представляет собой web-клиент и stateless NodeJS-сервер, за которым расположены десятки других бэкендов: поиск, рекомендательные сервисы, аналитика, UGС-контент и прочее. Фронтенд живёт в облаках Яндекса в нескольких ДЦ. NodeJS-приложение исполняется в контейнерах, а благодаря его stateless-природе его можно масштабировать горизонтально как нам нужно:

Фронтендеры Маркета разрабатывают и серверную часть — на NodeJS, и клиент — на React + Redux. Вести разработку на одном языке и в одной экосистеме — очень эффективно. Если вы ещё думаете над унификацией своего стека технологий между сервером и клиентом, попробуйте — в этом есть смысл.
Чтобы доработать карусель, нам нужно дописать код получения товаров на сервере и реализовать клиентскую часть. Можно сделать карусель ленивой — загружать её перед самым появлением на экране. Для этого придётся дополнительно реализовать endpoint в клиентском API.
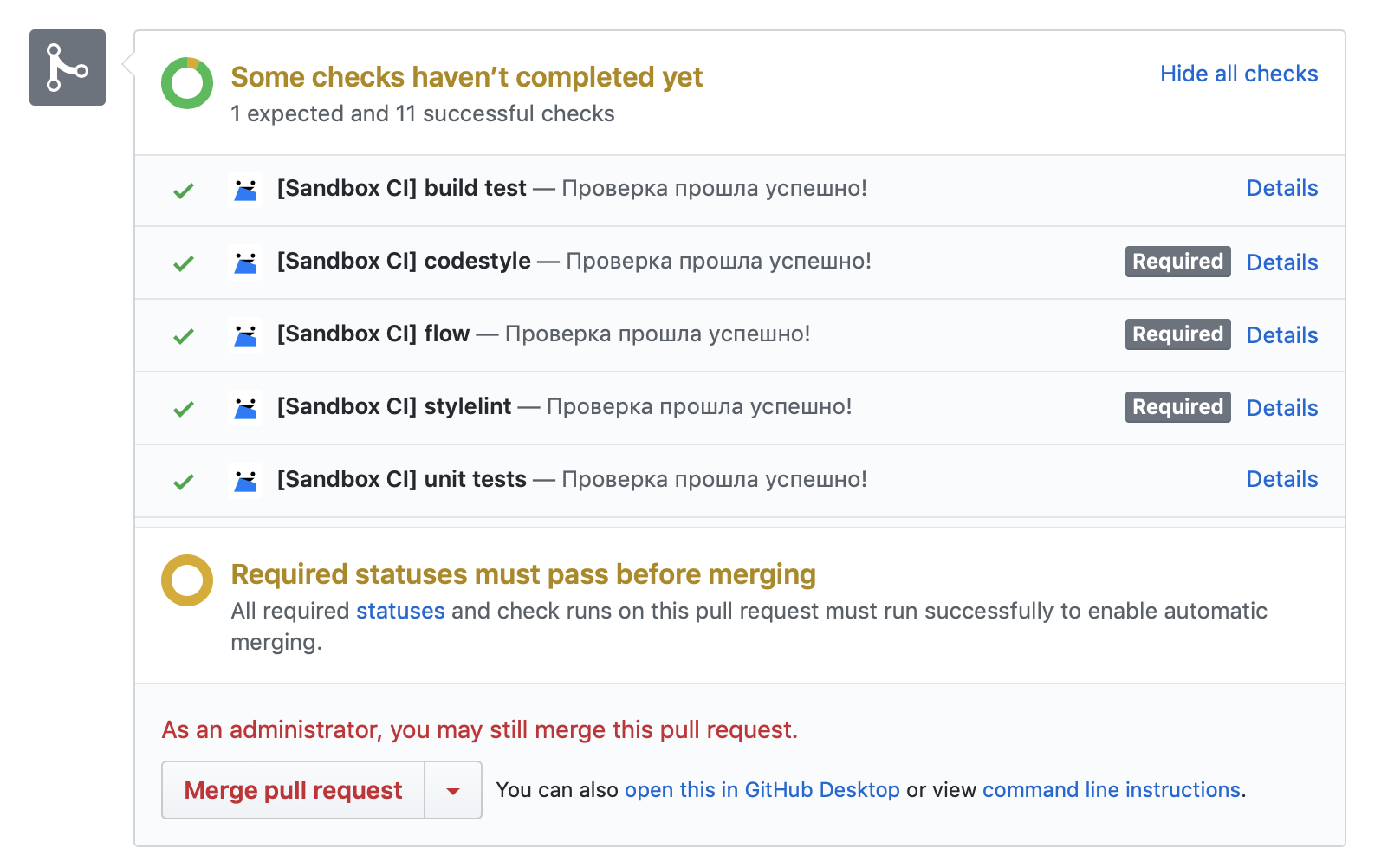
Когда это сделано, разработчик создаёт пул-реквест и отправляет свой код на код-ревью. Код-ревью у нас является обязательным процессом. Чтобы он не зависал, у нас даже есть рекомендованный SLA на его проведение. О том, как мы ускоряли код-ревью, можно почитать здесь.
Разработку фронтенда мы ведём на GitHub Enterprise, доступном только во внутренней сети. На нашем Github живёт бот, который помогает организовать ревью кода. Бот сам находит ревьюеров, связывается с ними в мессенджере, добавляет их на GitHub, управляет статусом тикета в Трекере и, если нужно, призывает автора кода.
В момент создания пул-реквеста на GitHub происходит очень многое: в тестовом окружении поднимается демо-стенд с обновлённым Маркетом, а в тикет задачи доставляются ссылки доступа к этому стенду. Проходит масса автоматизированных проверок: линтеры, форматеры, unit-тесты. Прогоняются E2E-тесты, автоматически анализируются клиентские метрики приложения. Если обнаруживается какая-либо деградация, детальный отчёт о ней сразу же доставляется в тикет задачи:

Если все проверки прошли штатно, тикет автоматически переводится в статус «Можно проверять», и задача появляется на дашборде у QA-команды.
После того, как в тикет задачи пришёл QA-инженер и убедился в том, что новый функционал готов к дальнейшему путешествию, тикет помечается тегом релиза. В следующий релиз попадут все тикеты с этим тегом.
Маркет релизится часто, 1-2 раза в день, и мы работаем над увеличением частоты наших релизов. Подготовкой и выпуском релиза занимается дежурный из команды QA, а процесс релиза полностью автоматизирован. Раньше релизный пакет собирался руками, это занимало много времени. Сейчас разработчики могут потратить это время на развитие продукта. Это ускоряет доставку нового функционала к нашим пользователям.
Итак, наша карусель рекомендованных товаров едет в релиз. Как это происходит?
Дежурный QA-инженер жмёт релизную кнопку. Начинает работать релизный пайплайн. Презентацию доклада о релизных процессах можно посмотреть здесь. В Трекере создаётся релизный тикет, а на GitHub — релизная ветка. В неё автоматически вливаются все пул-реквесты, прошедшие проверки. В тестовом окружении поднимается стенд с новой версией Маркета. На этом стенде проходят все упомянутые выше автоматизированные проверки плюс масса дополнительных. Например, нагрузочное тестирование постоянной нагрузкой и нарастающей до разладки тестируемого приложения. Все логи проверок анализируются на лету, формируются понятные отчёты, которые сразу же доставляются в релизный тикет:

QA-инженер видит все стадии, одним взглядом может оценить результаты массы проверок. В тестовом окружении на стенде с новым релизом QA проходит и ручное тестирование. Мы часто проводим A/B-тестирование нового функционала и не пишем на него E2E-тесты.
Так выглядит релизный пайплайн (кликабельно):

Когда релиз прошёл все проверки в тестовом окружении, он доставляется в престейбл. Престейбл — ещё одно окружение, но уже с боевыми бэкендами, закрытое от реальных посетителей Маркета. В некоторых компаниях его называют стейджингом. В этом окружении тоже проходит серия специфичных проверок и ручное тестирование функционала. Если проблем не обнаружено, новая версия Маркета отправляется к нашим пользователям, начинает раскладываться по продакшн-кластеру.
В момент раскладки на бой работа роботов продолжается. Они самостоятельно анализируют логи приложения, ищут в работе сервиса аномалии и деградации, следят за клиентскими метриками. Мониторинг логов продолжается ещё некоторое время после релиза, а в тестовом окружении уже проходит проверки следующая версия Маркета.
За здоровьем Маркета после релиза следит и сам дежурный QA. В его распоряжении большое количество графиков — мы используем Graphit и Grafana. На графиках есть всё: от общего фона 500-к до ошибок NodeJS-приложения при общении с различными бэкендами в разрезе по ДЦ. У нас также есть и отдельная группа людей — группа здоровья Маркета. Она 24/7 следит за метриками боевого кластера Маркета.
Если обнаружена проблема, релиз в автоматическом режиме откатывается с боевого кластера. Проблему разбирают и релиз возвращают в бой. Если же проблем нет, релиз завершается, код вливается в master, попавшие в релиз тикеты закрываются, а проектные ветки удаляются. Всё это также происходит автоматически.
В этот момент наши пользователи уже видят подобранные для них товары, а контур работает над новой идеей.
Вот так выглядит наша карусель на сервисе:

Вместо заключения
Делайте ваши команды гибкими и самостоятельными, позвольте им генерировать идеи, берегите эти идеи, анализируйте их — среди них точно есть алмазы. Помните, что идея, высказанная чьим-то неуверенным тихим голосом во время встречи, может стать ключевой для вашего продукта и его пользователей.
Пусть идеи по возможности воплощают их авторы — так работа идёт быстрее и качественнее. Автоматизируйте рутину. Тратьте время на воплощение идей в жизнь, остальным пусть займутся роботы.
Если читателю интересно поговорить о чём-то более подробно, пишите в комментариях, я с удовольствием отвечу, а может быть опишу это в новой статье.
Комментарии (22)

Yuriy_krd
22.07.2019 11:40Хочу добавить свои «5 копеек» в закидывание команду маркета помидорами: недавно искал себе жесткий диск. Так вот. Цена при переходе с Яндекс-маркета против поиска с заходом на сайт магазина напрямую различалась! В одном и том же магазине, и один и тот же товар я созерцал в разных окнах с разной ценой (при отображении и при переходе с Маркета — дороже). Да, различалась всего на 25 рублей при стоимости в 5 тыс. Но сам факт есть. Причем, все итерации с поиском товара я проделал дважды, т.к. сначала просто подумал, что я — «криворукий юзер».

adictive_max
22.07.2019 11:46Не думаю, что Яндекс здесь в чём-то виноват. Они не сами краулят цены, их выгружает владелец магазина. И вот он уже запросто мог «оптимизировать выручку», т.к. если вы переходите по прямой ссылке с маркета, то вероятность, что вы собираетесь купить именно этот товар очень большая, значит если можно и цену поставить чуть-чуть побольше.

green_tree
22.07.2019 12:37этим занимается 40 человек? серьезно? каждая страница грузится по полчаса и есть 50% шанс что и не загрузится. То есть контент то загружается, но ничего кроме хтмл на странице не работает (то есть все сортировки, фильтры и т.п.)

BelirafoN Автор
22.07.2019 13:25Ускоряем регулярно не только релизы, но и всю систему). Постараемся рассказать об этом на Хабре.
Время инициализации клиента Маркета сейчас находится в приоритете (c учетом различных сетевых условий и устройств).
На мобильной версии недавно завершился процесс замены клиентского стека на работающем сервисе. Web-версия для ПК сейчас в процессе перехода. Ускорение для всех пользователей еще должно обязательно случиться).

lazyboa
22.07.2019 12:54В текущей верстке желтая плашка «товар добавлен к сравнению» полностью перекрывает строку поиска, так что для поиска-добавления следующего товара ее сначала надо скрыть. Это же фронтендеры так придумали?

BelirafoN Автор
22.07.2019 12:54Историю появления этой плашки не могу вспомнить, простите.
Сами Маркетом пользуемся регулярно, про плашку знаем. Ей действительно пора меняться в лучшую сторону.
Скоро до нее доберемся.

weslyg
22.07.2019 17:52Ну и я тогда пожалуюсь, очень уж нравится вишлист, но блин, какого же он открывается то на топ железе секунд 5? И почему не запоминает до сих пор расположение сетки? Не хочу я списком, карточками хочу, итого, чтоб мне посмотреть на «скидки в вишлисте» — надо ждать секунд 5 на загрузку, и еще столько же на «перестройку» сетки.
Про мобильное приложение и говорить не хочется…
BelirafoN Автор
22.07.2019 17:52Вишлист тоже будет в скором времени перенесен на новый стек. Маркет обновляется. Спасибо, что цените этот функционал!.. Посмотрим на него подробнее, когда доберемся).
Приложение Маркета переосмыслено и перезапущено. Оно совсем новое, обновляйтесь скорее!
В приложении пока еще нет всего функционала сервиса. Команде разработки нужно немного времени, чтобы все доделать (работа кипит). Но свой фитбек уже можно и нужно присылать!

Fedcomp
22.07.2019 17:58Печальнее когда вырезаются старые функции. Я как то пробовал найти историю своих покупок и не смог, функционал покупок через яндекс вырезали. Жаль, ибо было классной идеей.

misharin
24.07.2019 07:52История ваших покупок есть же в гугле :)

Fedcomp
24.07.2019 09:53Честно сказать не понял что имеется в виду.

misharin
24.07.2019 11:09Ну я имел в виду отслеживание гуглом истории покупок.

Fedcomp
24.07.2019 11:14Не обязательно используется Chrome / Gmail. Да и дело в том что функционал покупок через маркет вырезали в пользу глупого «беру».

HawkeyePierce89
22.07.2019 18:24Честно сказать, абсолютно не понимаю чем занимаются 40 человек. Объясню на примере вашей же карусели, которую вы описываете в статье.
2 года назад я впервые заметил, что если в карусели много товаров, то их можно прокрутить только кликая на стрелки сверху, хотя у меня тогда было смутное ощущение, что раньше был нормальный горизонтальный скролл. Я сообщил об этой проблеме вашему твиттер-аккаунту 20 апреля 2017 (специально порылся в истории и откопал).
После этого я ещё несколько раз сталкивался с такой проблемой, 11 марта этого года я повторно написал вашему твиттер-аккаунту, что пользоваться вашей каруселью очень тяжело. Воз и ныне там.
В этот же день я за час на коленке собрал расширение, которое решает эту проблему (просто потому что устал от того, что никто ничего не делает). То есть если сделать нормально, то можно всё решить в течение рабочего дня.
И поэтому я не понимаю чем занимаются все ваши 40 человек и все контуры (накинул сейчас 20 телевизоров в список сравнения, по-прежнему скроллить товары можно только с кнопки в интерфейсе).
HawkeyePierce89
22.07.2019 18:58Извиняюсь за не точность, карусель списка сравнения товаров, а не карусель предложений из статьи, но сути дела это почти не меняет.

Inna_Kolvan1998
24.07.2019 16:44как-то не понятно… мне нравится платформа Tech generation. там все чётенько…


sshikov
Не знаю, что вы там о своем продукте думаете, но субъективные ощущения таковы — Маркет за последние годы стал сильно хуже. Да, новых возможностей появилось много — но они либо бесполезны, либо плохо работают. Типичный пример (не из самых раздражающих, а просто заметных) — а вот вам еще рекомендации на основе вашего поиска… и далее следует список товаров из моих закладок. Спасибо, дорогой ИИ, но я уже знаю про эти товары — я не зря их в закладки-то заложил, наверное.
BelirafoN Автор
Спасибо, что с нами уже годы. Оставайтесь! Релизимся часто, улучшаемся еще быстрее, пользователями дорожим. Присылайте репорты, помогайте улучшать.
P.S. Ответ, как из сапорта получился…
sshikov
Да ладно… у меня тоже комментарий как жалоба получился )
Реально я бы сказал, что плохо работает в основном поиск. Ну или даже так — слишком много нерелевантных ответов. Реальный пример, который я зарепортил на днях — ищу Bosch FSN WAN. Это вполне конкретный один продукт. Насколько я знаю — уникальный. Но если выкинуть слово WAN, то (семейство продуктов) FSN уже очень большое. И я его все получаю в ответ. Ну то есть, если под условия поиска попадает конкретный продукт из базы — не очень хорошо эти условия ослаблять, чтобы найти побольше результатов :(
BelirafoN Автор
За поиск сложновато мне прокомментировать. Передадим коллегам из поиска.
За то, что зарепортили — спасибо).
sshikov
А вы их зовите сюда, зовите… И тех, кто мобильное приложение делает — тоже ;)