
Всем привет, на связи TestMace! Возможно, многие знают о нас из наших предыдущих статей. Для тех, кто только подключился: мы разрабатываем IDE для работы с API TestMace. Самый часто задаваемый вопрос при сравнении TestMace с конкурирующими продуктами — "Чем вы отличаетесь от Postman?". Мы решили, что пора дать развернутый ответ на данный вопрос. Ниже мы по пунктам расписали наши преимущества перед Postman.
Разделение на узлы
Если вы работаете с Postman, то знаете, что интерфейс запроса содержит весь необходимый функционал. Тут и скрипты, и тесты, и, собственно, сами запросы. Это упрощает работу для новичков, однако на больших сценариях такой подход не гибок. Что если хочется создать несколько запросов и сделать по ним агрегацию? Что если хочется выполнить скрипт без запроса или несколько логически разделенных скриптов подряд? В конце концов, неплохо было бы отделить тесты от обычных утилитарных скриптов. Помимо этого, подход "добавляем весь функционал в один узел" является не масштабируемым — интерфейс быстро становится перегруженным.
TestMace изначально разделяет весь функционал на разные типы узлов. Хочешь сделать запрос? Вот тебе request step узел. Хочешь написать скрипт? Вот тебе script узел. Нужны тесты? Пожалуйста — Assertion узел. Ах да, вы ещё можете завернуть все это дело в folder узел. И все это легко друг с другом комбинируется. Такой подход не только очень гибкий, но и, в соответствии с принципом единственности ответственности, позволяет использовать только то, что тебе действительно нужно в данный момент. Зачем мне скрипты и тесты, если я хочу просто сделать запрос?
Человекочитаемый формат проекта
Между TestMace и Postman есть концептуальное различие в способе хранения. В Postman все запросы хранятся где-то в локальном хранилище. Если есть необходимость расшарить запросы между несколькими пользователями, то нужно воспользоваться встроенной синхронизацией. На самом деле это общепринятый подход, не лишенный недостатков. Как насчет безопасности данных? Ведь политика некоторых компаний может не позволять хранить данные у третьих лиц. Однако мы считаем, что TestMace может предложить кое-что получше! И имя этом улучшению — "человекочитаемый формат проекта".
Начнем с того, что в TestMace в принципе есть сущность “проект”. И приложение изначально разрабатывалось с прицелом на хранение проектов в системах контроля версий: дерево проекта практически один в один проецируется на файловую структуру, в качестве формата хранения используется yaml (без лишних скобочек и запятых), а файловое представление каждого узла детально описано в документации с комментариями. Но в большинстве случаев вы туда заглядывать не будете — все имена полей имеют логичные названия.
Что это даёт пользователю? Это позволяет очень гибко менять воркфлоу команды, пользуясь привычными подходами. Например, разработчики могут хранить проект в том же репозитории, что и backend. В ветках, помимо изменения непосредственно кодовой базы, разработчик может исправить имеющиеся сценарии запросов и тесты. После фиксирования изменений в репозитории (git, svn, mercurial — что вам больше нравится) CI (ваша любимая, никем не навязанная) запускает нашу консольную утилиту testmace-cli, а полученный после выполнения отчёт (например, в формате junit, который также поддерживается в testmace-cli) отправляется в соответствующую систему. Да и вышеобозначенный вопрос с безопасностью уже не является проблемой.
Как видите, TestMace не навязывает свои экосистему и парадигму. Вместо этого он легко встраивается в уже устоявшиеся процессы.
Динамические переменные
TestMace следует концепции no-code: если проблему возможно решить без использования кода, мы стараемся дать такую возможность. Работа с переменными это как раз тот функционал, где в большинстве случаев можно обойтись без программирования.
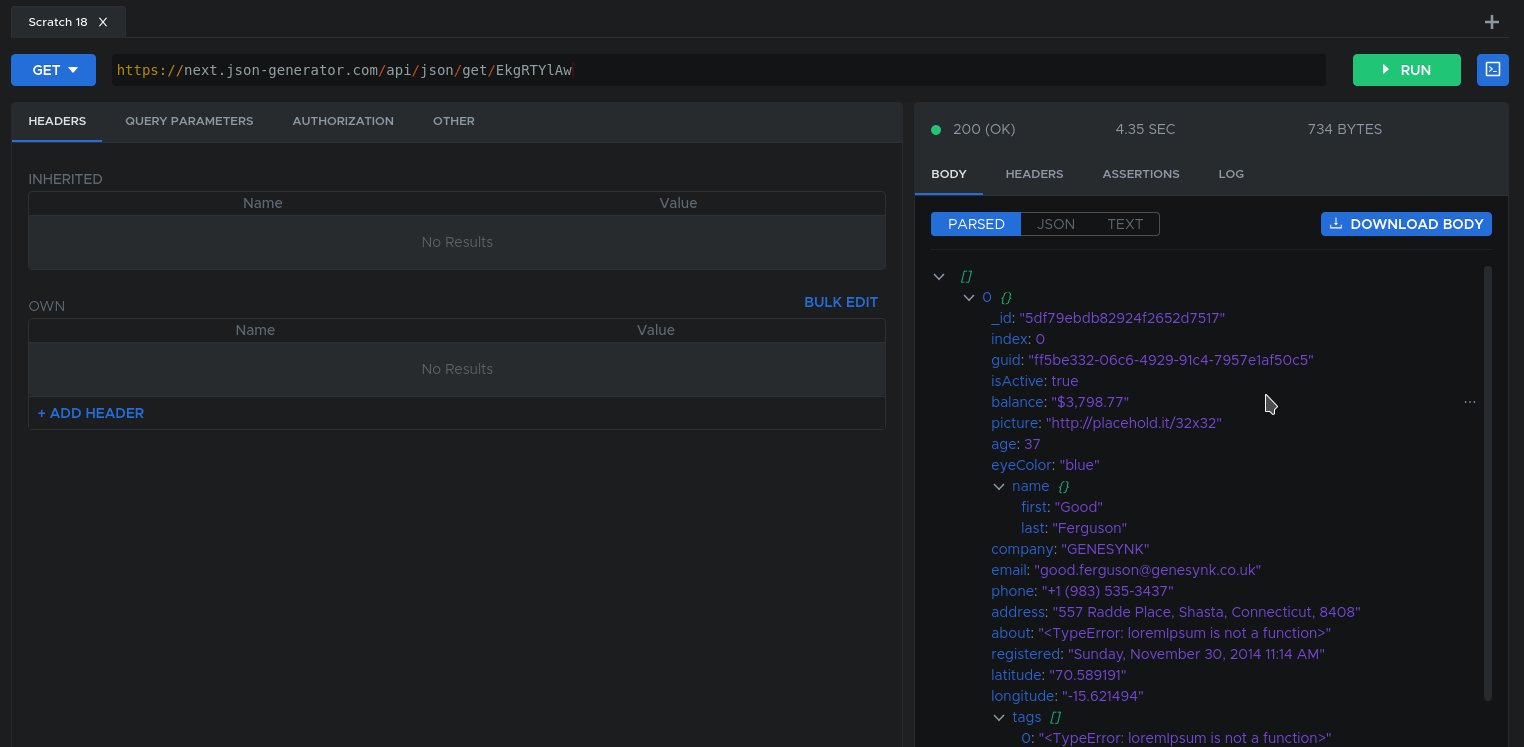
Пример: нам пришел ответ от сервера, и мы хотим сохранить часть ответа в переменную. В Postman мы бы в тестовом скрипте (что само по себе странно) написали что-то в духе:
var jsonData = JSON.parse(responseBody);
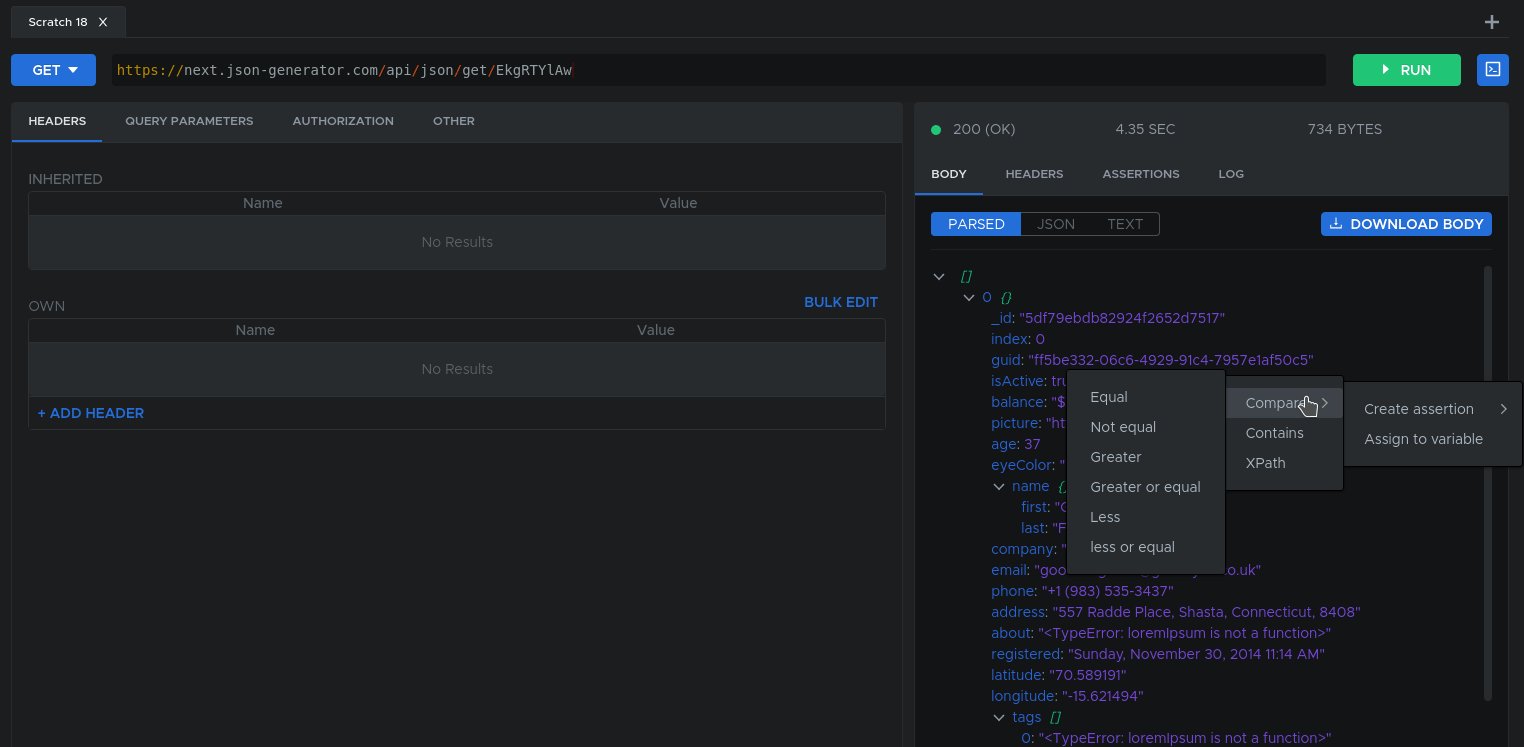
postman.setEnvironmentVariable("data", jsonData.data);Но по нашему мнению, написание скрипта для столь простого и часто используемого сценария выглядит избыточно. Поэтому в TestMace есть возможность присвоить переменной кусок ответа, используя графический интерфейс. Взгляните насколько это просто:

И теперь при каждом запросе эта динамическая переменная будет обновляться. Но вы можете возразить, аргументируя тем, что подход постмана более гибкий и позволяет не просто сделать присваивание, а ещё и выполнить некоторую предобработку. Вот как можно модифицировать предыдущий пример:
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("data", CryptoJS.MD5(jsonData.data));Что ж, для этого в TestMace есть script узел, который и покрывает данный сценарий. Для того, чтобы воспроизвести предыдущий кейс, но уже в исполнении TestMace, необходимо вслед за запросом создать script узел и в качестве скрипта использовать следующий код:
const data = tm.currentNode.prev.response.body.data;
tm.currentNode.parent.setDynamicVar('data', crypto.MD5(data));Как видите, композиция узлов и тут сослужила хорошую службу. А для такого простого случая, какой описан выше, вы и вовсе можете просто присвоить выражение ${crypto.MD5($response.data)} переменной, создаваемой через графический интерфейс!
Создание тестов через GUI
Postman позволяет создавать тесты посредством написания скриптов (в случае Postman-а это JavaScript). У данного подхода сплошные плюсы — практически неограниченная гибкость, наличие готовых решений и т.д.
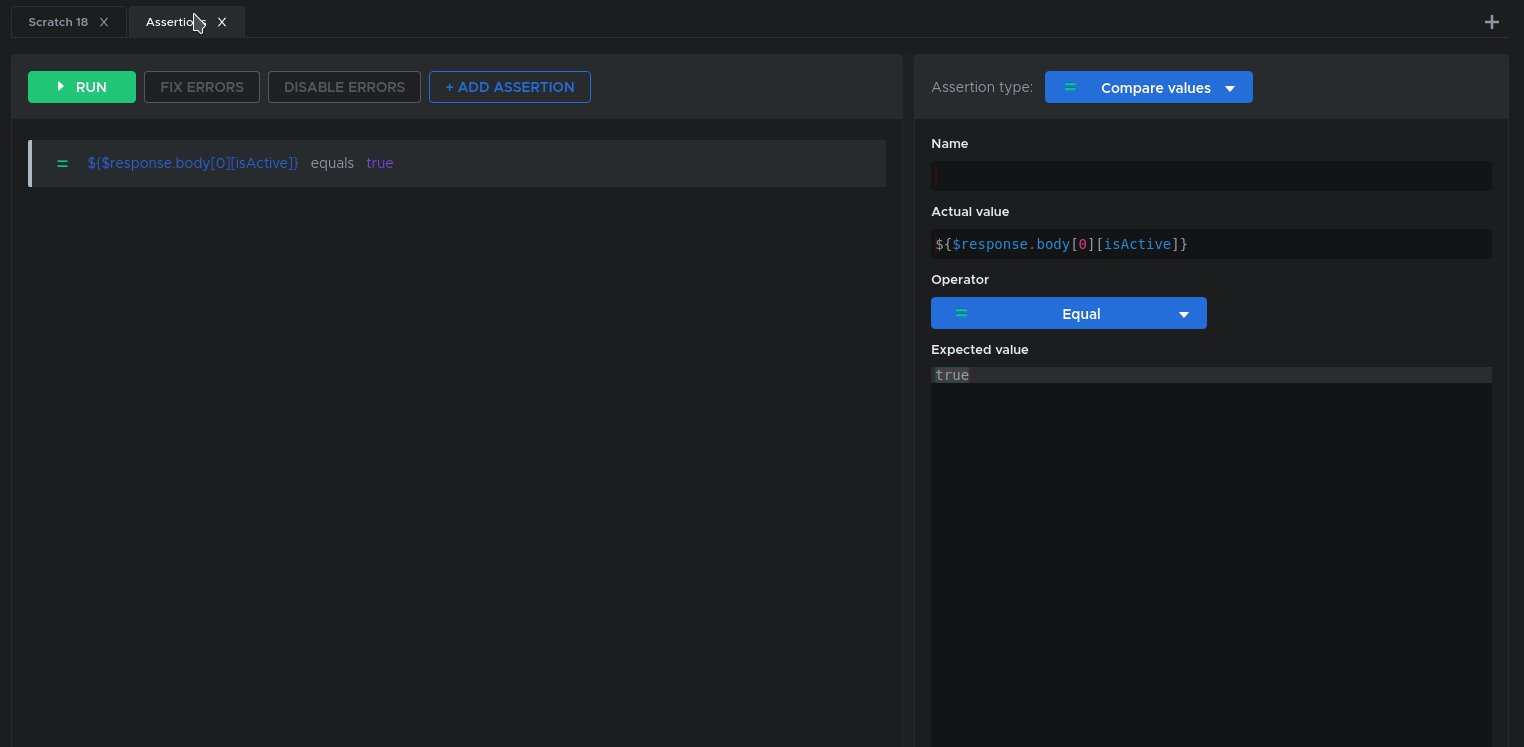
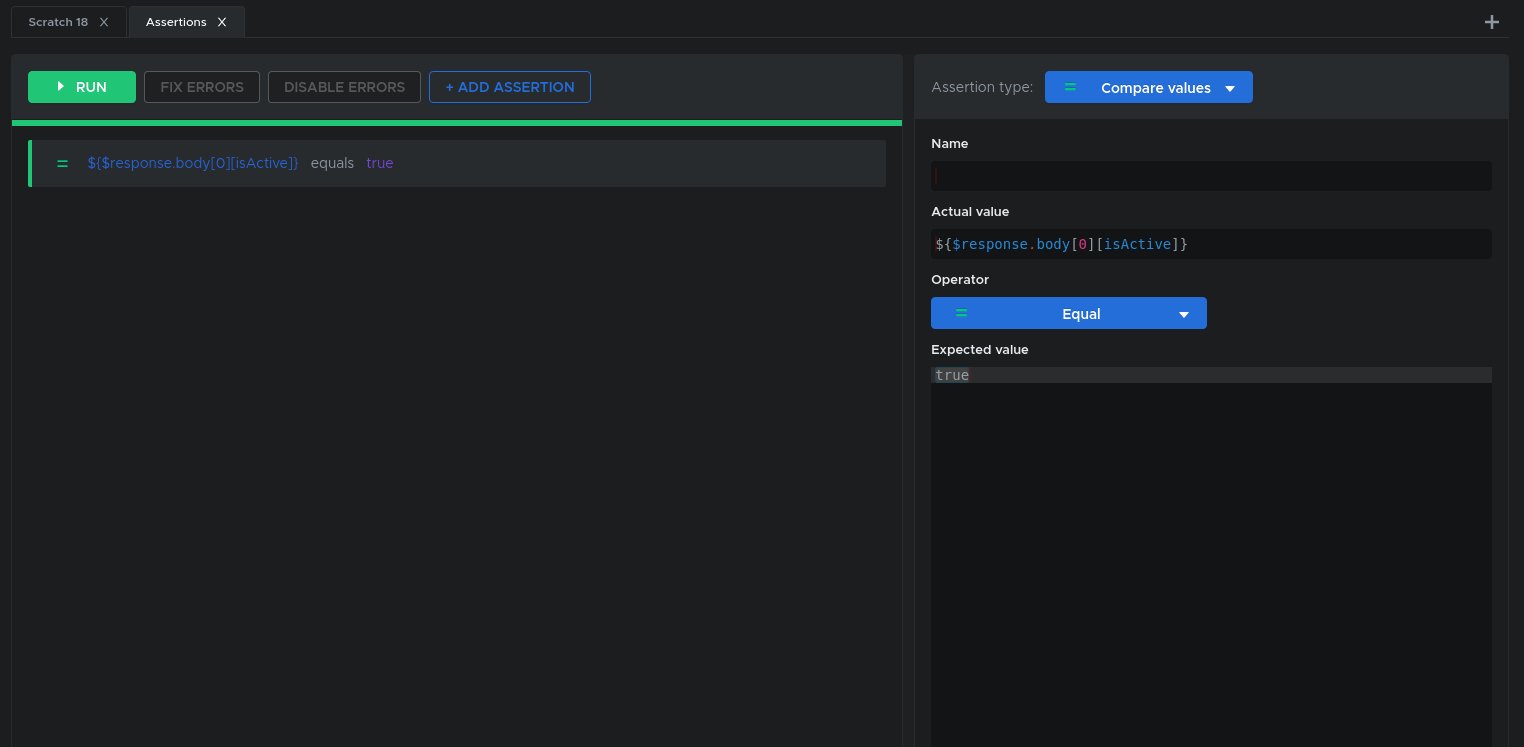
Однако реалии зачастую таковы (не мы такие, жизнь такая), что тестировщик не имеет навыков программирования, а пользу команде хотелось бы приносить уже сейчас. Для таких случаев, следуя концепции no-code, TestMace позволяет создавать простые тесты через графический интерфейс, не прибегая к написанию скриптов. Вот, например, как выглядит процесс создания теста, который сравнивает значения на равенство:

Однако создание тестов в графическом редакторе не отменяет возможность написания тестов в коде. Здесь все те же библиотеки, что и в script узле, и chai для написания тестов.
Возможность запустить уже существующий сценарий по ссылке (Link узел)
Зачастую возникают такие ситуации, когда некоторый запрос или даже целый сценарий необходимо выполнить несколько раз в разных частях проекта. Примером таких запросов может служить кастомная многоэтапная авторизация, приведение окружения к нужному состоянию и т.д. В общем, если говорить в терминах языков программирования, то хотелось бы иметь функции, которые можно переиспользовать в разных частях приложения. В TestMace данную функцию выполняет link узел. Использовать его очень просто:
1) создайте запрос или сценарий
2) создайте узел типа Link
3) в параметрах укажите ссылку на сценарий, созданный на первом шаге
В более продвинутом варианте, вы можете указать, какие динамические переменные из сценария прокидывать на уровень выше относительно ссылки. Звучит запутанно? Допустим мы создали Folder с именем create-post, внутри которого на данный узел назначается динамическая переменная postId. Теперь в Link узле create-post-link вы можете явно указать, чтобы переменная postId назначалась предку create-post-link. Данный механизм (опять-таки, выражаясь программистким языком) можно использовать для возврата результата из "функции". В общем круто, DRY в полный рост и опять ни единой строчки кода не пострадало.

Что касается Postman, то feature request на переиспользование запросов висит с 2015 года, и вроде даже есть некоторые намеки, что над этой проблемой работают. В текущем виде Postman конечно имеет возможность смены потока выполнения, что в теории, наверное, позволяет реализовать подобное поведение, но это скорее грязный хак, чем действительно рабочий подход.
Прочие отличия
- Больший контроль над областью видимости переменных. Наименьшим скоупом, внутри которого можно определить переменную в Postman, является collection. TestMace позволяет определить переменные для любого запроса или папки. В Postman Share collection позволяет экспортировать только коллекции, тогда как в TestMace шаринг работает для любого узла
- TestMace поддерживает наследуемые заголовки, которые по умолчанию могут подставляться в дочерние запросы. В Postman на этот счет есть задача, и она даже закрыта, но в качестве решения предлагается… использовать скрипты. В TestMace это все конфигурируется через GUI и есть возможность опционального отключения наследуемых заголовков в конкретных потомках
- Undo/Redo. Работает не только при редактировании узлов, но и при перемещении, удалении, переименовании и других операциях, которые меняют структуру проекта
- Файлы, прикрепленные к запросам, становятся частью проекта и хранятся вместе с ним, при этом прекрасно синхронизируются, в отличие от Postman. (Да, больше не нужно каждый раз вручную выбирать файлы при каждом запуске и передавать коллегам в архивах)
Фичи, которые уже на подходе
Мы не смогли устоять от соблазна приоткрыть завесу тайны над следующими релизами, тем более, когда функционал очень вкусный и уже проходит предрелизную шлифовку. Итак, встречаем.
Функции
Как известно, для генерации значений в Postman используются так называемые динамические переменные. Список их внушителен и подавляющее большинство функций служат для генерации фейковых значений. Например, для генерации рандомного email необходимо написать:
{{$randomEmail}}Однако, так как это переменные (пусть и динамические), их нельзя использовать как функции: они не параметризуемы, следовательно взять хеш от строки не получится.
В TestMace мы планируем добавить "честные" функции. Прямо внутри ${} можно будет не только обратиться к переменной, но и вызвать функцию. Т.е. если нужно сгенерировать пресловутый фейковый email, мы просто напишем
${faker.internet.email()}Помимо того, что это функция, можно заметить, что есть возможность вызова метода объекта. И вместо большого плоского списка динамических переменных, мы имеем набор логически сгруппированных объектов.
А что если мы хотим посчитать хэш от строки? Легко!
${crypto.MD5($dynamicVar.data)}Можно заметить, что в качестве параметров даже можно передавать переменные! В этом месте пытливый читатель может заподозрить неладное…
Использование JavaScript в выражениях
… И не зря! Когда формировались требования к функциям, мы вдруг пришли к выводу, что в выражениях нужно давать писать валидный javascript. Поэтому теперь вы вольны писать выражения в духе:
${1 + '' + crypto.MD5('asdf')}И все это без скриптов прямо в полях ввода!
Что касается Postman, то тут только можно использовать переменные, и, при попытке написать мало мальское выражение, валидатор ругается и отказывается его вычислять.

Продвинутое автодополнение
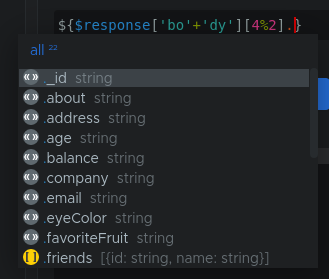
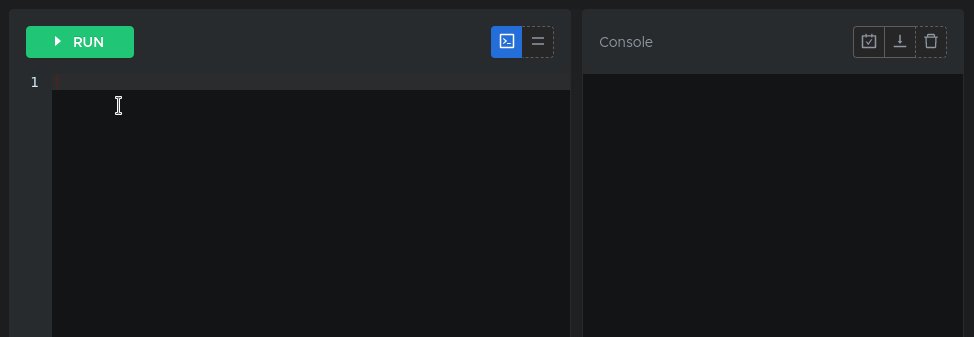
На данный момент TestMace имеет стандартное автодополнение, которое выглядит следующим образом:

Здесь помимо автодополняемой строки указывается к чему принадлежит данная строка. Работает данный механизм только в выражениях, обрамленных скобками ${}.
Как можно заметить, добавились визуальные маркеры, которые указывают на тип переменной (например, строка, число, массив и т.д.). Также можно менять режимы автодополнения (например, можно выбрать автодополнение переменными или заголовками). Но даже это не самое главное!
Во-первых, автодополнение работает даже в выражениях (где это возможно). Вот как это выглядит:

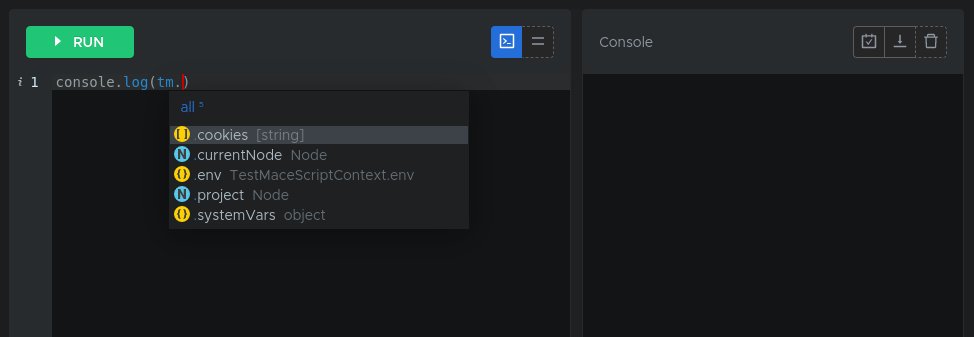
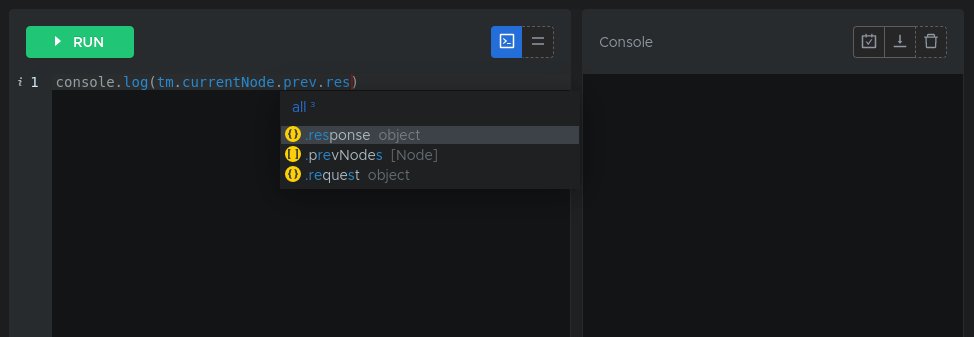
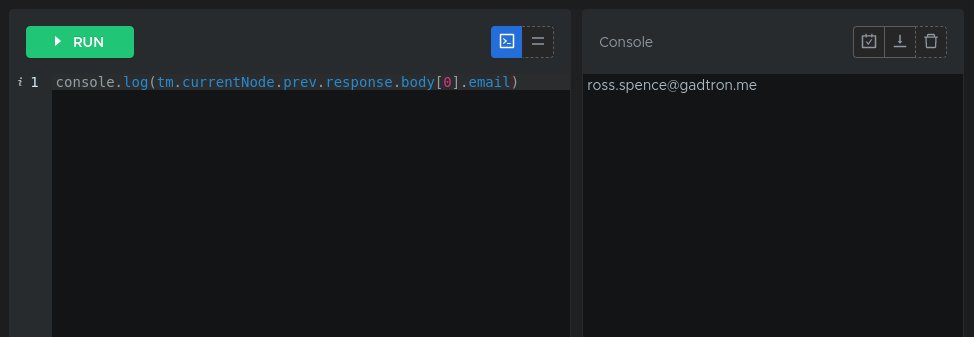
И во-вторых, теперь автодополнение доступно и в скриптах. Взгляните, как это работает!

Данный функционал сравнивать с Postman нет смысла — там автодополнение ограничивается только статическими списками переменных, заголовков и их значений (поправьте меня, если я что забыл). Скрипты не автодополняются :(
Заключение
В октябре исполнился год с начала разработки нашего продукта. За это время мы успели сделать много чего и по некоторым параметрам догнали наших конкурентов. Но как бы то ни было, наша цель — сделать действительно удобный инструмент для работы с API. Нам предстоит ещё много работы, вот примерный план развития нашего проекта на ближайший год: https://testmace.com/roadmap.
Ваш фидбек позволит нам лучше сориентироваться в изобилии фич, а ваша поддержка — придает нам сил и уверенности в том, что мы делаем нужное дело. Так получилось, что сегодня важный день для нашего проекта — день публикации TestMace на ProductHunt. Пожалуйста, поддержите наш проект, это для нас очень важно. Тем более, что на нашей PH странице сегодня заманчивое предложение, и оно ограничено
Комментарии (18)

lehus777
18.12.2019 18:50+1Попробовал, заметил что не валидируется json в процессе редактирования (в body). У постмена появляется слева на полях красній крест, а тут только после нажатия кнопки «Сделать Красиво»

dimansny Автор
18.12.2019 18:51Спасибо за репорт, добавил в наш issue tracker баг github.com/TestMace/TestMace-issues/issues/30

TheDenis
18.12.2019 22:18Или я чего-то не понял, или в Postman'е работа с path variables удобнее.
Вот у меня есть отдельный запрос, где некая id-шка является path-параметром. Я не хочу объявлять её как часть окружения, эта переменная локальна для этого конкретного запроса.
Как это сделать в TestMace? Я про переменные, которые начинаются с ":".
dimansny Автор
18.12.2019 22:20не очень вас понял, но если эта переменная уровня этого запроса вы можете объявить его на уровне этого запроса. И остальные узлы (кроме, дочернего assertion узла) не увидят эту переменную

TheDenis
18.12.2019 23:09Даже закладка в TestMace называется Query parameters. А в Postman'е два раздела: Query params и Path variables.
Возьмём для примера запрос из Trello API:
https://api.trello.com/1/cards/:card-id
Здесь card-id — это path parameter. Вот его я и хочу объявить на уровне запроса.
TheDenis
18.12.2019 23:46+1Всё, разобрался :) Есть отдельный Variables dialog. В документации он упоминается, но ссылка ведёт на раздел User variables.


negasus
Выглядит интересно для того, чтобы попробовать.
Попробуем сравнить с Paw
dimansny Автор
Спасибо. Paw хороший инструмент, один из наших прямых конкурентов. Однако стоит заметить, что он только под Mac
negasus
Да. И не имеет бесплатной версии
negasus
Отправил первый issue.
И, может быть, стоит в приложении помимо чата сделать кнопку сразу на github issues с каким то шаблоном? Все ж это инструмент для разработчиков, которые смогут писать issue.
Так дайте возможность делать это удобно
dimansny Автор
Спасибо за репорт. По поводу шаблона- интересная идея, добавим и шаблон и ссылку на быстрое создание issue из приложения