У нас в TestMace Visual Studio Code является одним из самых популярных инструментов. И тем более отрадно, что он развивается семимильными шагами. Вашему вниманию предлагается перевод статьи об еще одной вкусной фиче, которая доступна пока только в VS Code Insiders.
Согласен, немного переборщил с заголовком, просто меня переполняют эмоции. Я решил поделиться своими первыми впечатлениями от удалённой разработки в VS Code, на момент написания статьи доступной в VS Code Insiders.
Расширения для удалённой разработки требуют установки Visual Studio Code Insiders.
Возможность удалённой разработки в Visual Studio Code — это возможность использовать контейнер, удалённый компьютер или подсистему Windows для Linux (WSL) в качестве полноценной среды разработки. При этом весь процесс разбивается на две части: клиентская часть приложения запускается на локальном компьютере, а сервер VS Code практически где угодно. Комплект расширений для удалённой разработки включает в себя три расширения. Следующие три статьи помогут изучить каждое из них более детально:
- Remote — SSH — получение доступа к любой директории на удалённой или виртуальной машине с помощью SSH.
- Remote — Containers — работа с изолированным набором инструментальных средств или контейнерезированными приложениями внутри контейнера (или подмонированными в контейнер).
- Remote — WSL — разработка приложений в подсистеме Windows для Linux (WSL).
Приведу конкретный пример. Допустим, необходимо разработать приложение на каком-либо языке, но на вашем компьютере нет ни самого языка, ни SDK, ни нужных инструментов.
Многие разработчики, пишущие под Windows, создают виртуальные машины Windows в облаке, а затем подключаются к рабочему столу по RDP и рулят виндовыми окошками. При этом виртуальная машина выполняет все сопутствующие операции. Разработчики, пишущие под Linux, создают виртуальные машины Linux или контейнеры и подключаются к ним по SSH через терминал, запускают vim или tmux и строчат в консоль. При этом виртуальная машина выполняет все сопутствующие операции. В обоих сценариях реализуется не клиент-серверное соединение, а взаимодействие терминала или тонкого клиента с сервером. VS Code — толстый клиент с чётким и понятным интерфейсом языковых служб и прозрачностью местоположения.
Когда вы пишете код — например, экземпляр объекта, и после символа точки (.) у вас срабатывает автодополнение названий содержимого этого объекта. Кто выполняет эту работу? Откуда берётся этот список? Если код запускается локально, да ещё и в контейнере, необходимо убедиться, что обе стороны (клиент и сервер) синхронизированы, используют один и тот же SDK и тому подобное. Непростая задача.
Допустим, на вашем компьютере не установлен Rust и необходимые для разработки инструменты.
Тогда производим клонирование следующего репозитория:
git clone https://github.com/Microsoft/vscode-remote-try-rustЗапускаем VS Code Insiders:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust
Cloning into 'vscode-remote-try-rust'...
Unpacking objects: 100% (38/38), done.
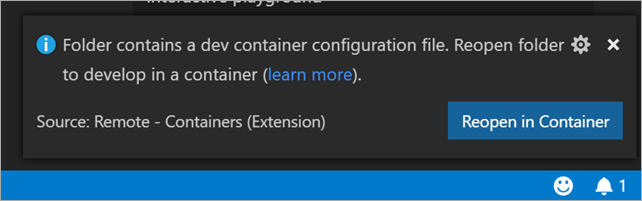
C:\github> cd .\vscode-remote-try-rustC:\github\vscode-remote-try-rust [main =]> code-insiders .Затем VS Code интересуется, хотите ли вы открыть данный контейнер.
В файле devcontainer.json содержится список расширений, необходимых для текущего проекта. Расширения VS Code будут установлены в контейнер Docker, а затем их можно будет использовать удалённо. Ваша локальная система вовсе не нуждается во всех них, достаточно установить только те, которые вы планируете использовать в текущем проекте. Конечно, можно обойтись вообще без установки чего-либо на свой локальный компьютер, но золотая середина в том, чтобы избавиться от излишнего ручного конфигурирования системы.

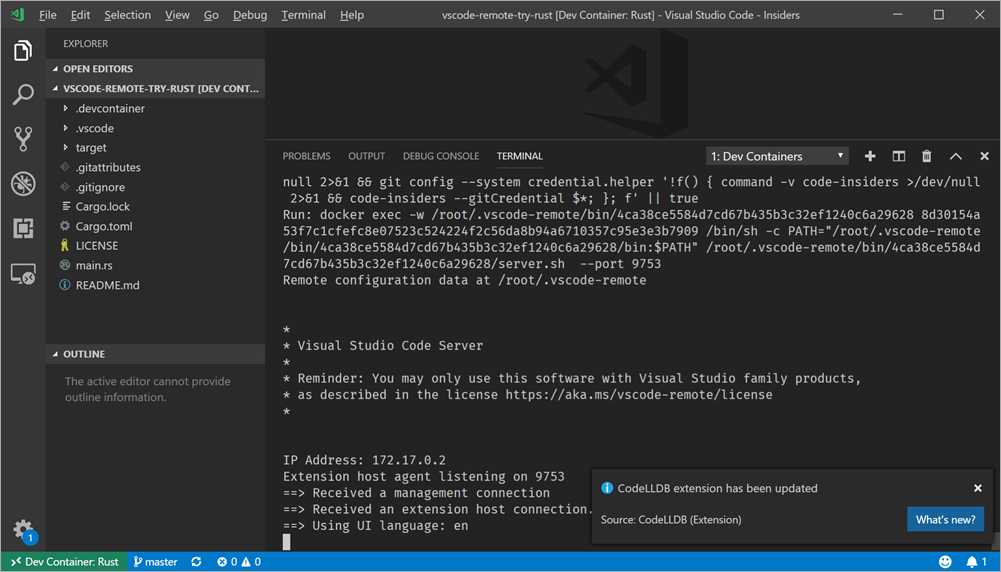
Посмотрите на скриншот ниже. Здесь необходимые вам инструментальные средства добавляются в файл dockerfile, запускается исполняемый файл Docker, и мы видим сервер VS Code!

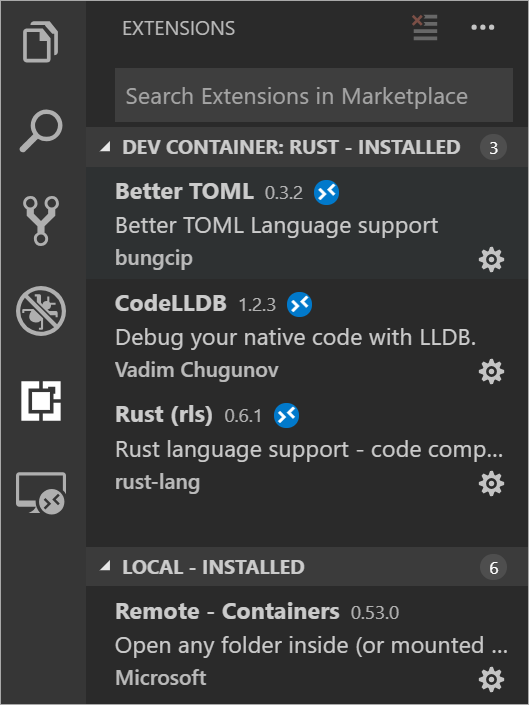
Зайдите в раздел Extensions в VS Code и обратите внимание на левый нижний угол. Зелёная строка состояния сигнализирует о том, что реализовано клиент-серверное взаимодействие. Все нужные расширения Rust установлены в контейнер и готовы к использованию в VS Code. Весь процесс установки занял считанные минуты.

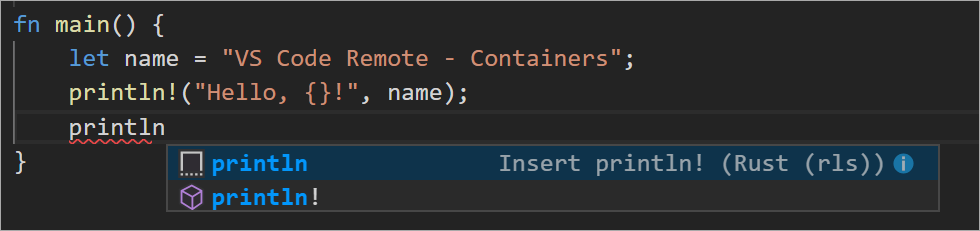
Редактируя код таким способом, вы получаете те же функции автодополнения, отладки и прочее.

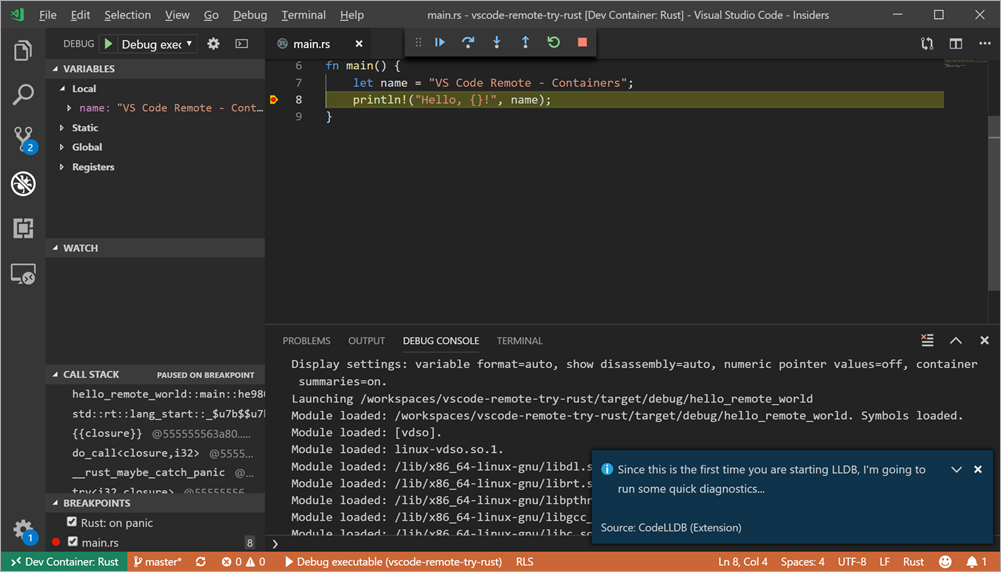
Вот пример сеанса отладки приложения на Rust в режиме реального времени, не требующего никакой настройки, кроме установки VS Code Insiders, Remote Extensions, и Docker (который у меня уже был).

Как я уже говорил, вы можете запускать код с помощью WSL, в контейнерах или через SSH. Такой стиль разработки только набирает обороты. Он прост и понятен, и мне очень интересно понаблюдать, куда это нас приведёт. Нам приходится выполнять так много рутинных задач, а удалённое редактирование кода позволяет выкинуть из процесса разработки всё лишнее, и сконцентрировать своё внимание на самом главном.
Наша команда создает крутой инструмент TestMace — мощная IDE для работы с API. Создавайте сценарии, тестируйте эндпоинты и пользуйтесь всей мощью продвинутого автодополнения и подсветки синтаксиса. Пишите нам! Мы тут: Telegram, Slack, Facebook, Vk
Комментарии (10)

fessmage
31.05.2019 21:31Будет очень полезно в моем случае, когда рабочий комп и все инструменты на linux, а домашняя система — windows. И когда нужно поработать из дома — это сплошные пляски с бубнами, в попытках заставить виндовый vscode дружить с гитом, ансиблом и терраформом из wsl. И расширения неработающие не добавляют удобства. А вот так как описано в статье — будет очень неплохо.

sondern
31.05.2019 22:44Мы пользуемся этим.
github.com/cdr/code-server
VSCode ставится на сервер, и клиенты подключаемся через браузер.
advan20092
01.06.2019 16:02Буквально вчера пытался завести на айпаде. Не смог, видимо мобильный сафари не поддерживается.

sondern
01.06.2019 22:35На iPad работает. Скорее всего у вас проблема из-за самоподписного сертификата. Эпл не даёт на мобильном браузере загружать такие страницы. После того как мы поставили нормальный сертификат, всё заработало. А до этого был черный экран.

advan20092
02.06.2019 10:51хмм, спасибо, попробую поковырять еще. На айпаде пробовал и в сафари и в хроме. Предупреждения о сертификате появлялись, но на страницу можно было перейти. Отображался просто серый фон.
Еще была проблема с докер-контейнером. Я запускал ван-лайнером из документации, но по указанному адресу ничего не грузилось (хотя судя по логу, какие-то попытки коннекта регистрировались). Отдельное приложение заработало сходу, но так как я не смог подключиться с айпада (для чего все и затевалось), то пока оставил эту тему. Пока работаю просто через удаленный рабочий стол в PhpStorm, который запущен на домашнем компе. В принципе удобно, все рабочие инструменты под рукой, включая отладчик браузера и не надо держать разные копии окружения на двух устройствах. Также можно использовать мышь на айпаде. Но хотелось бы попробовать поработать с этим инструментом и сравнить в моих сценариях использования.

titulusdesiderio
31.05.2019 23:15+2Использовал в течение 2х недель для работы с виндового хоста на виртуальную серверную убунту.
Примерно 2 десятка разрывов за один рабочий день. Треть их них блокировала работу редактора. Приходилось перезапускать. Пришлось отказаться из-за невозможности работать в таких условиях.
Мой вывод — слишком сыро и не стабильно
sondern
01.06.2019 22:48У нас другой опыт. Мы используем где то 2 месяца. Разрывов вообще никаких нет. Сервер стоит в Германии, клиенты в России и Европе. Текстовые файлы по 20 мегабайт грузятся и VSCode работает с ними практически как с локальной версией. Работает всё стабильно. Отладка тоже работает стабильно. Работаем с С/C++ и Go.
VSCode у нас стоит на дебинан контейнере проксмокса. Мы используем скомпилированный бинарный образ. Клиентов 10 штук. Ubuntu, MacOS, Windows 7и 10.
Есть только один не понятный момент с памятью. Если подключаться на одну и ту же студию с разных клиентов, то память выделяется под каждого клиента, но такое ощущение что потом не освобождается. Тоесть они держат рабочую копию в памяти. Как её выгрузить из памяти не понятно.
OneType
02.06.2019 13:46Дело не в качестве соединения, а в том что в оффлайне(из за разрывов связи) система отказывает и ее приходится перезапускать(с возможной потерей данных), чего не должно быть.


time2rfc
Когда я был юн, не бородат и читал книги про старые-добрые времена то очень печалился что не жил в эпоху меинфреймов. Спасибо Вселенная что даешь мне еще один шанс.