
Ранее уже писал о том, что в 1С UI\UX дизайна нет. Эта статья про то, как мы с помощью таких технологий, как Java Script, React.js и Google Firebase решили сделать web-сервис, который позволит с наименьшими трудозатратами, в сравнении с 1С: Конфигуратором и уже тем более 1C:EDT, прорабатывать UI и UX дизайн будущего приложения на 1С, корректировать его на лету и передавать в работу программисту уже согласованный прототип будущего бизнес-приложения.
Для начала, расскажу о наболевшем при реализации проектов на 1С, причем на столько, что бросили 1С и начали развивать web-технологии, но, как ни странно, для исправления ситуации в 1С.
Часть 1 – проблематика. Решаемые задачи
1.Инструменты бизнес-аналитиков, руководителей проектов, менеджеров по продажам.
Несмотря на развитие технических инструментов экосистемы 1С (выше писал про 1C:EDT и т.д.), остается крайне скудным инструментарий для тех специалистов, которые находятся на передовой в проектах разработки и внедрения: бизнес-аналитиков, консультантов, руководителей проектов, именно они, одними из первых встречаются с Заказчиком, собирают требования, интерпретируют услышанное, формализуют в виде ТЗ и иных проектных документов. Более того, столько продвинутых инструментов для формирования ТЗ, прототипирования, дизайна, как у программистов, “front-office” не имеет.
Чтобы показать Клиенту то, что его ожидает в результате проекта (программирования) консультанты рисуют формы в Paint, MS Excel и других, не далеких от удобства инструментах. До сих пор нет и единого мнения, стандарта в инструментах формализации бизнес-процессов, кто-то применяет Business Studio, кто-то Visio, сам вендор — 1С: СППР и т.д., не говоря уже про стандартную нотацию (IDF0, ARIS и т.д.).
2. Многократные итерации сдачи работ
После того, как требования собраны, формализованы и согласованы, весь материал передается программисту, начинается разработка, в результате которой рождается продукт, проходящий два, три и более циклов доработок, переделок, как технических (логика, алгоритмы), так и интерфейсных, сроки проекта увеличиваются, бюджет тает на глазах, лояльность заказчика терпит испытания, команда испытывает стресс и давление. Я не говорю про ситуации, когда программист только учится и 4-5 итераций сдачи не избежать, я говорю про переделки, которые возникают из-за проблематики, описанной выше – отсутствия адекватных инструментов визуализации для аналитиков, постановщиков задач.
3.Коммуникации и сложность восприятия. Online внедрения 1С
Классика: Заказчик говорит одно, подразумевает — другое, аналитик – третье, а программист – четвертое. В текущих реалиях на это дополнительно накладываются карантинные ограничения очных встреч, начинаются внедрения по удаленке.
4.UI и UX дизайн, проработка интерфейсов решений на 1С
Уже не первый год в сообществе 1С произносятся и обсуждаются такие термины, как UI, UX, сейчас мы о них поговорим, а ещё поговорим и про CX.
- User Experience (UX) – пользовательский опыт. Цель UX-дизайнера — сделать так, чтобы пользователь быстро и легко получил от программы то, зачем он её использует.
- User Interface (UI) – пользовательский интерфейс. Цель UI-дизайнера — создать эстетичный дизайн интерфейса продукта.
Наиболее яркий пример UI и UX в быту (это не только ИТ-ые термины :-), когда UI – хорошо, а вот UX – нет:

Исправляем ситуацию и подтягиваем до высокого уровня UX:

Грань между UI и UX очень тонкая и порой её сложно отличить, но она есть.
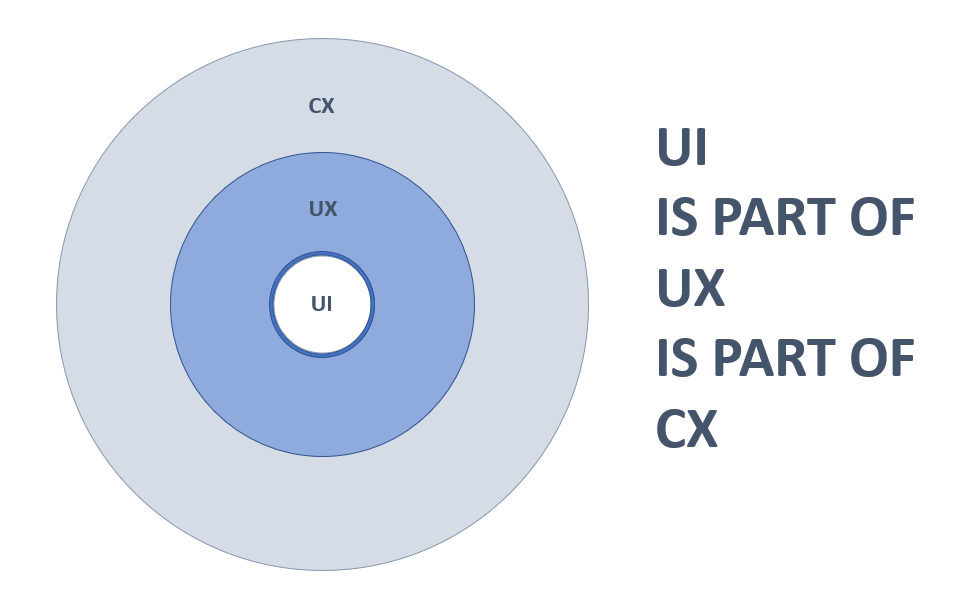
А знаете ли Вы, что UI и UX напрямую влияют на CX?
- CX (customer experience) — клиентский опыт. Ваш продукт – это лицо Вашей компании или личного бренда (репутации). Хорошо спроектированное, продуманное программное решение с красивым дизайном повышает лояльность (NPS) клиентов к Вашему бренду и компании.
В итоге, корреляция этих трех составляющих следующая:

5.Кадровый голод
Так было, так есть и так будет всегда и не только в ИТ индустрии. Победить эту проблему мы не сможем, но минимизировать – однозначно. При этом сообщество 1С нуждается не только в программистах, как ещё говорят — технарях, но и бизнес-аналитиках, РП-ах, администраторах – гуманитариях. Выше я сказал, что в смежных отраслях, таких как разработка сайтов и мобильных приложений есть такие специалисты (профессии), как UI\UX (не редко их совмещают в одном лице) дизайнеры, а в 1С отрасли UI\UX дизайнер – это программист. Нужно привлечь в отрасль UI и UX дизайнеров, начать их выращивать, это даст тройной эффект:
- Высвободит время программистов, переложит часть предварительной работы на дизайнеров.
- Повысит качество конечного продукта, через более глубокую проработку удобства и эстетики интерфейса.
- Расширит рынок специалистов, позволит привлечь в отрасль больше гуманитариев (дизайнеров, маркетологов, переводчиков и т.д.).
Итак, коротко перечислим решаемые проблемы:
- Отсутствие простых и удобных инструментов для бизнес-аналитиков, консультантов, руководителей проектов. Более того, каждый в своей практике встречал таких менеджеров со стороны Заказчика, которые программировать не умели, но объяснить, нарисовать, что именно хотят, более чем могли, был бы адекватный для этого инструмент.
- Увеличение сроков проекта, бюджета, снижение лояльности в результате многократных итераций сдачи работ, вызванных порой недопониманием, которое может быть снято на ранних стадиях проекта.
- Коммуникации и сложность восприятия, усиливающиеся удаленной работой и все большего перехода в режим online работы и внедрений проектов на 1СВнешний вид и дизайн – есть доклады
- Удобство и качество интерфейсов, ежедневно повышающиеся требования заказчиков в более глубокой проработке UI\UX дизайна решений. Конкуренция со стороны «Web продуктов». Сложности в коммуникациях и понимании друг друга
- Кадровый голод.
Часть 2 – применение web-технологий для популяризации 1С-технологий 1С. Решение обозначенных проблем
В ходе осмысления и поиска решений обозначенных проблем были сформулированы требования к будущему продукту:
- Инструмент должен быть простым, интуитивно понятным, позволяющим начинающим бизнес-аналитикам и консультантам в кратчайшие сроки освоить механизм прототипирования решений на 1С.
- Online, не требующий установки и лицензий 1С предприятия, доступный широкой аудитории.
- Простота и удобство работы над UI и UX дизайном, которое позволит спроектировать оптимальный интерфейс без привлечения программиста, на этапе сбора требований.
- Возможность совместной работы исполнителя (бизнес-аналитика) и заказчика в online режиме с целью повышения качества коммуникации и снижения негативных факторов перехода на online режим работы и взаимодействия.
- Еще по ходу добавилось требование — мультиязычного интерфейса и возможность простого, автоматического перевода интерфейс на наиболее востребованные языки.
Обзор технологий
Frontend
- В основе лежит Single Page Application подход и фреймворк React.
ru.reactjs.org - Для реализации UI конструктора форм возьмем Material UI.
material-ui.com/ru - Сетка для проектирования форм и реализации колонок будет взята тоже из Material, но потребует настройки.
material-ui.com/ru/components/grid - Примеры реализации аналогичной идеи Drag&Drop создания макета из элементов:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form-builde
Backend
- На первом этапе достаточно использовать serverless подход и взять Google Firebase за основу.
- В дальнейшем начнем разработку собственного backend-приложения на Node.js.
Архитектура:

Что получилось в итоге, разберем по порядку функционал:
1. Online сервис, не требующий развертывания платформы, лицензий 1С, доступный всегда и везде.

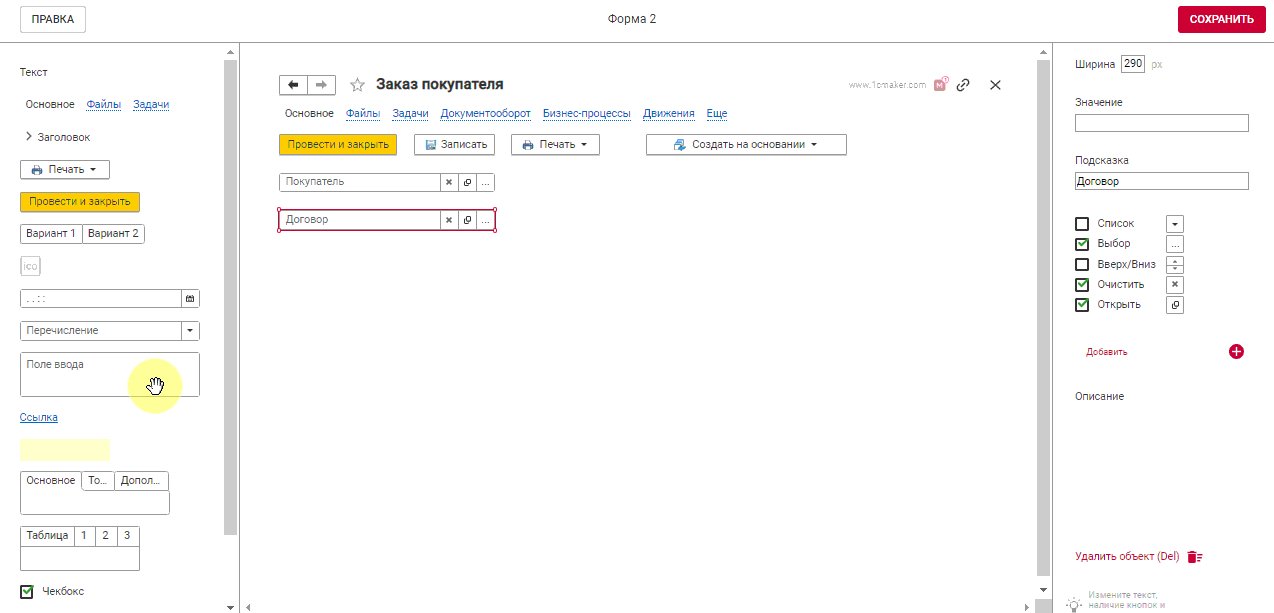
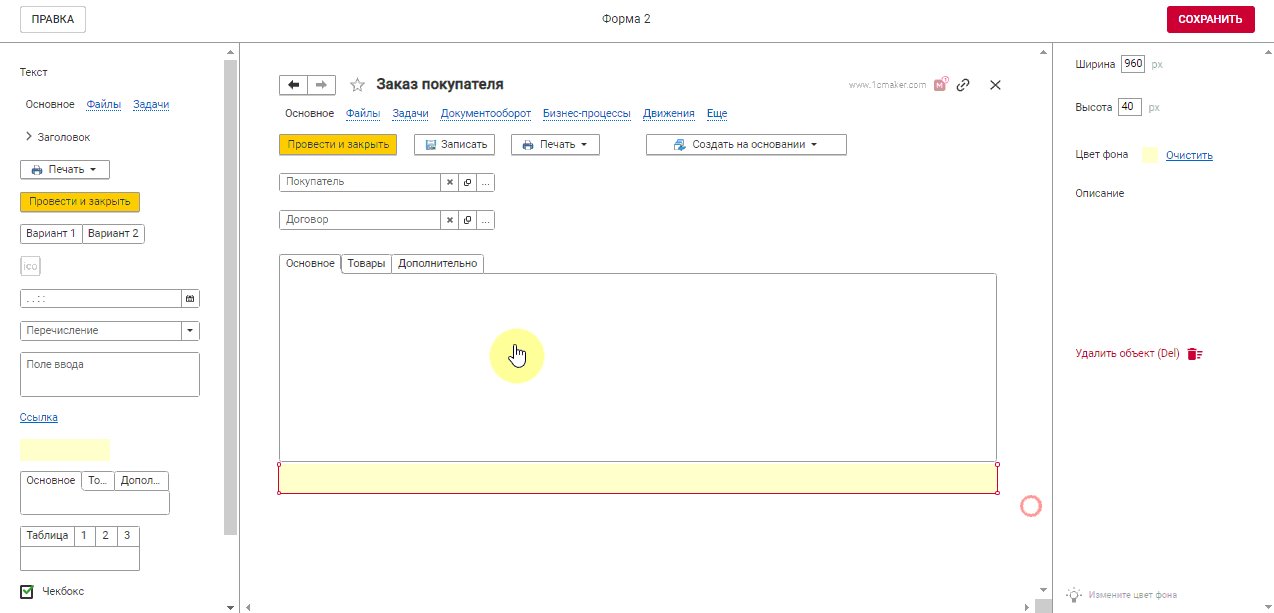
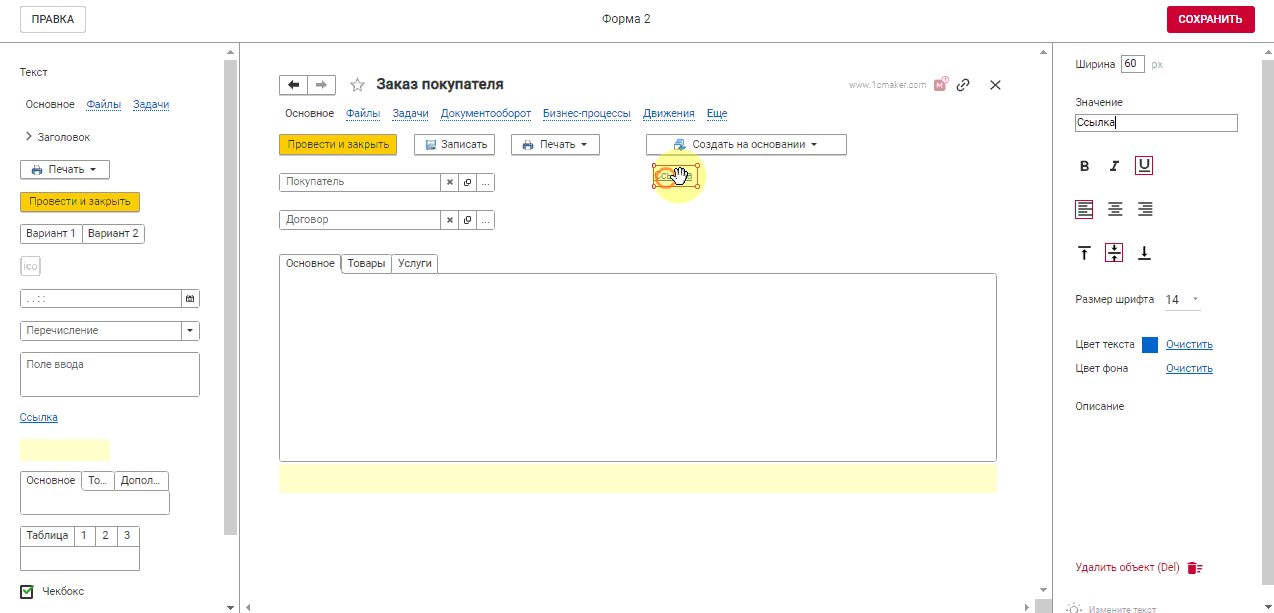
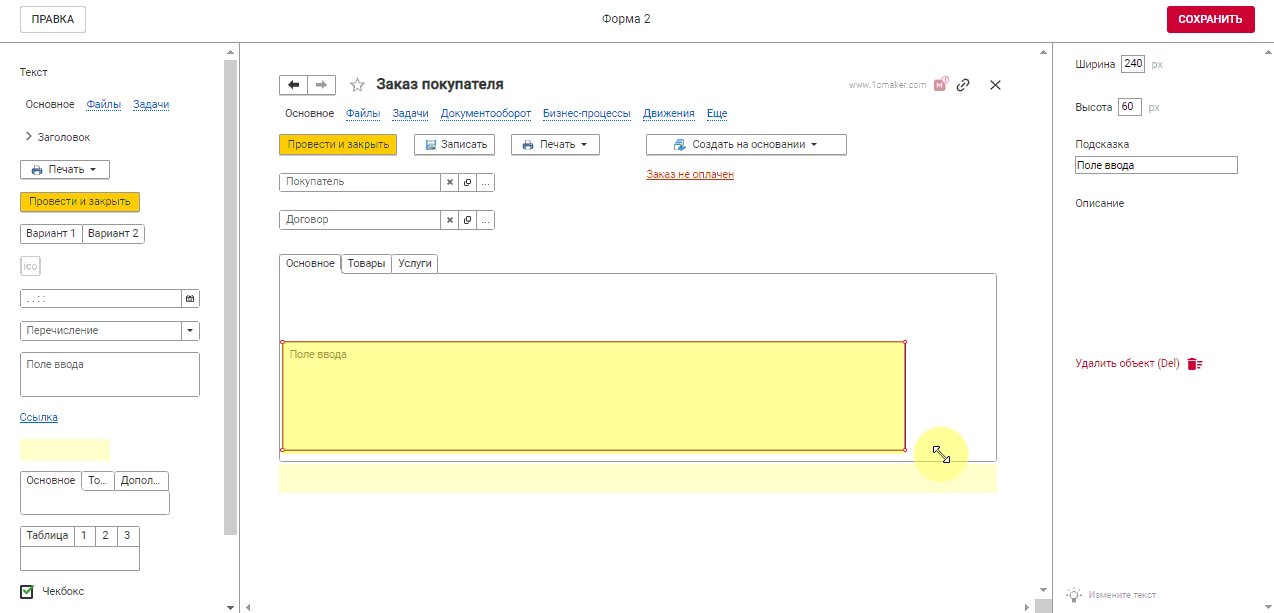
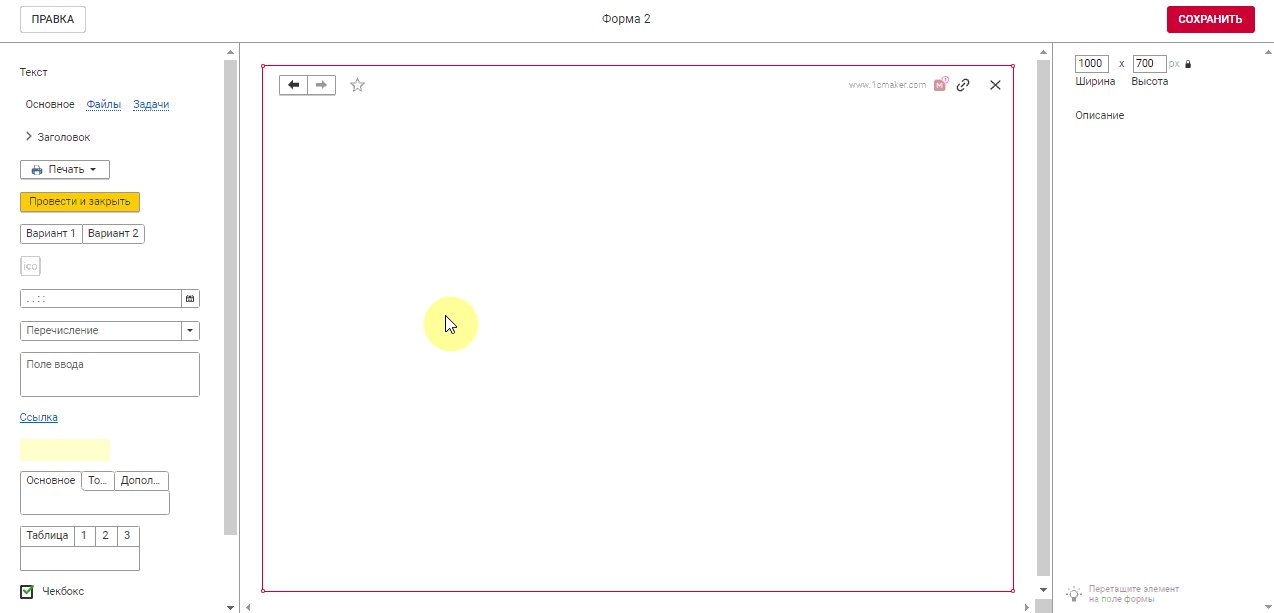
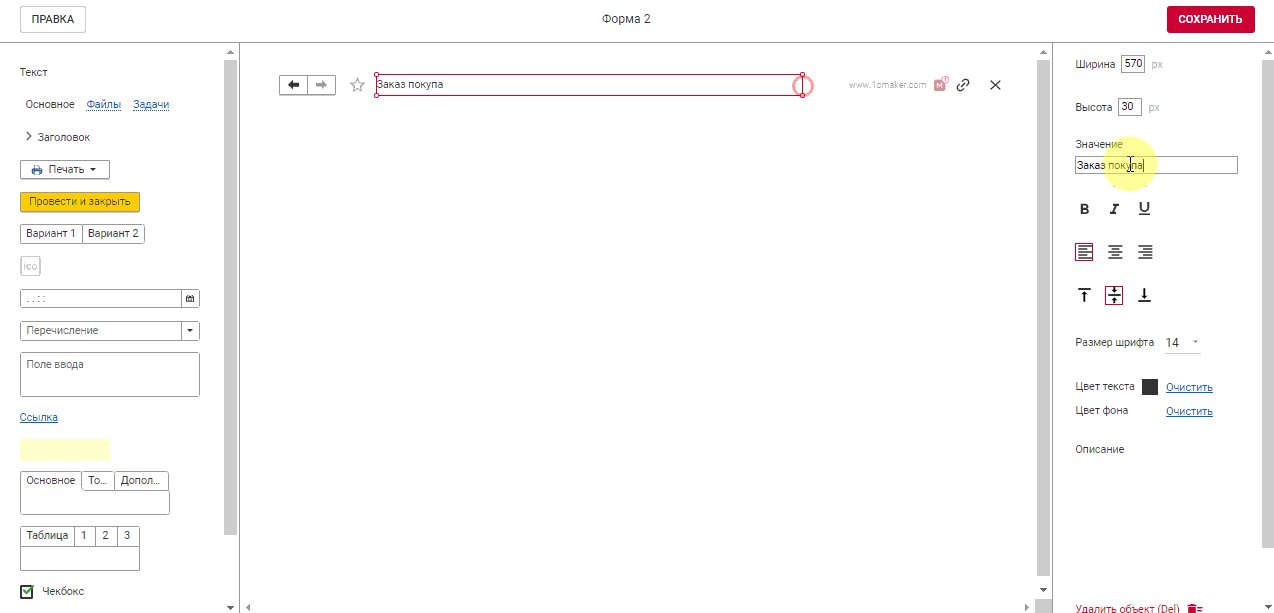
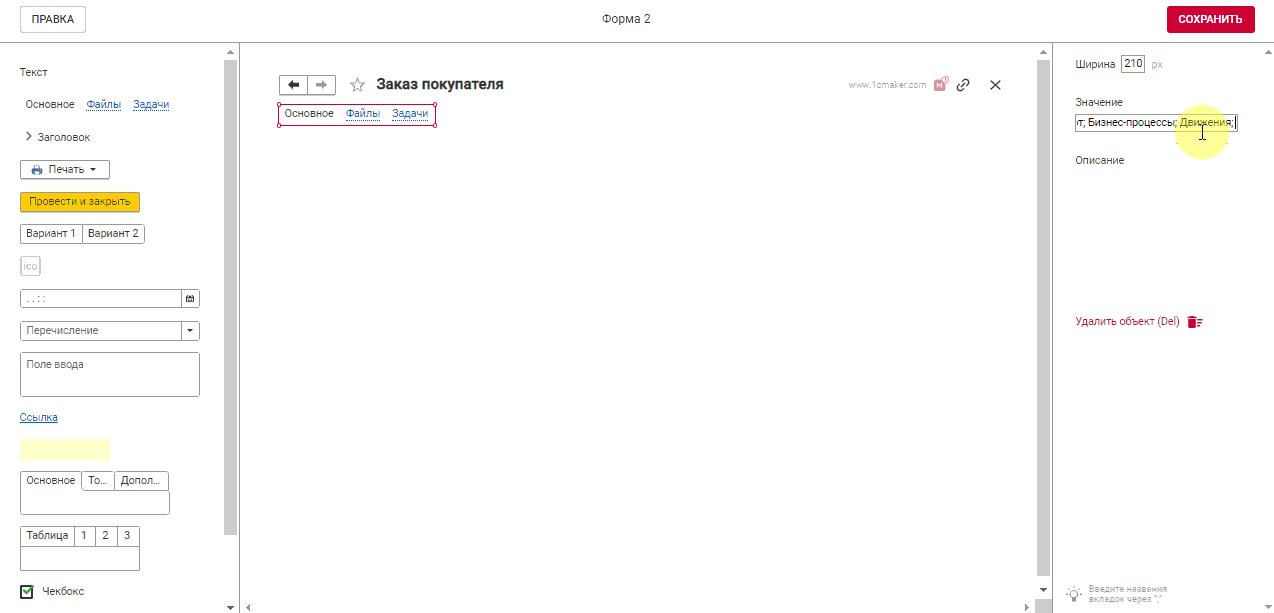
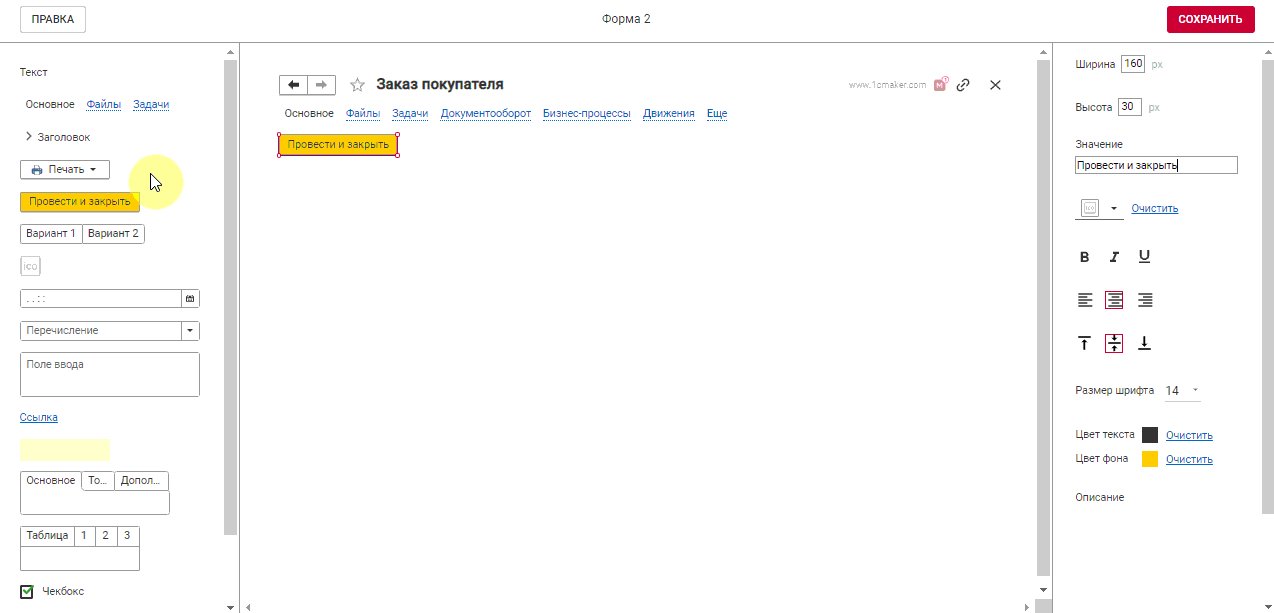
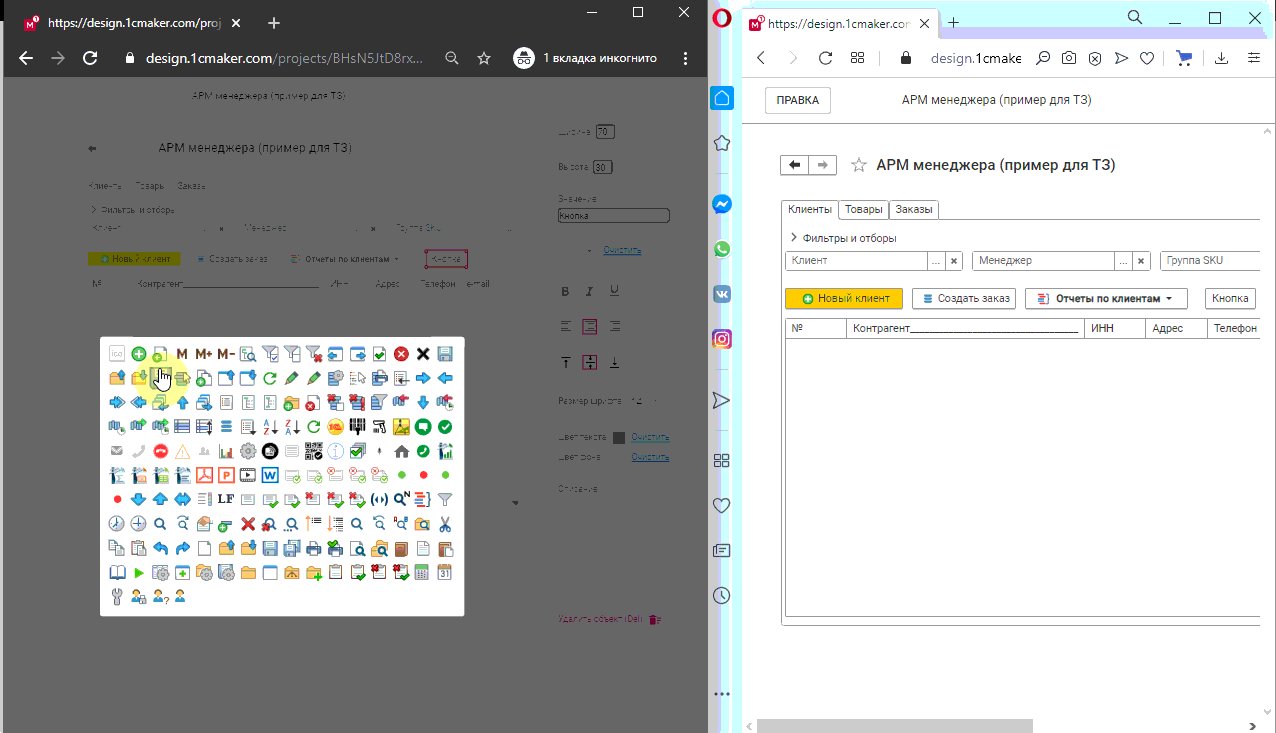
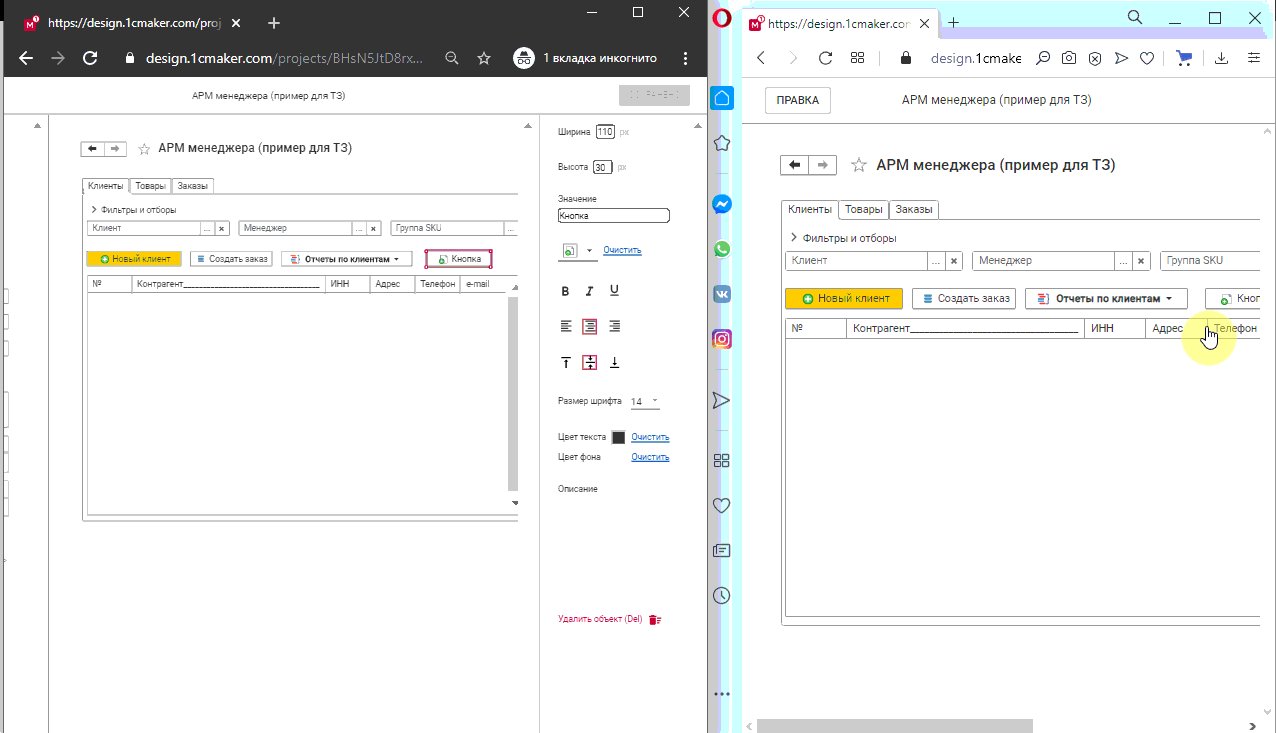
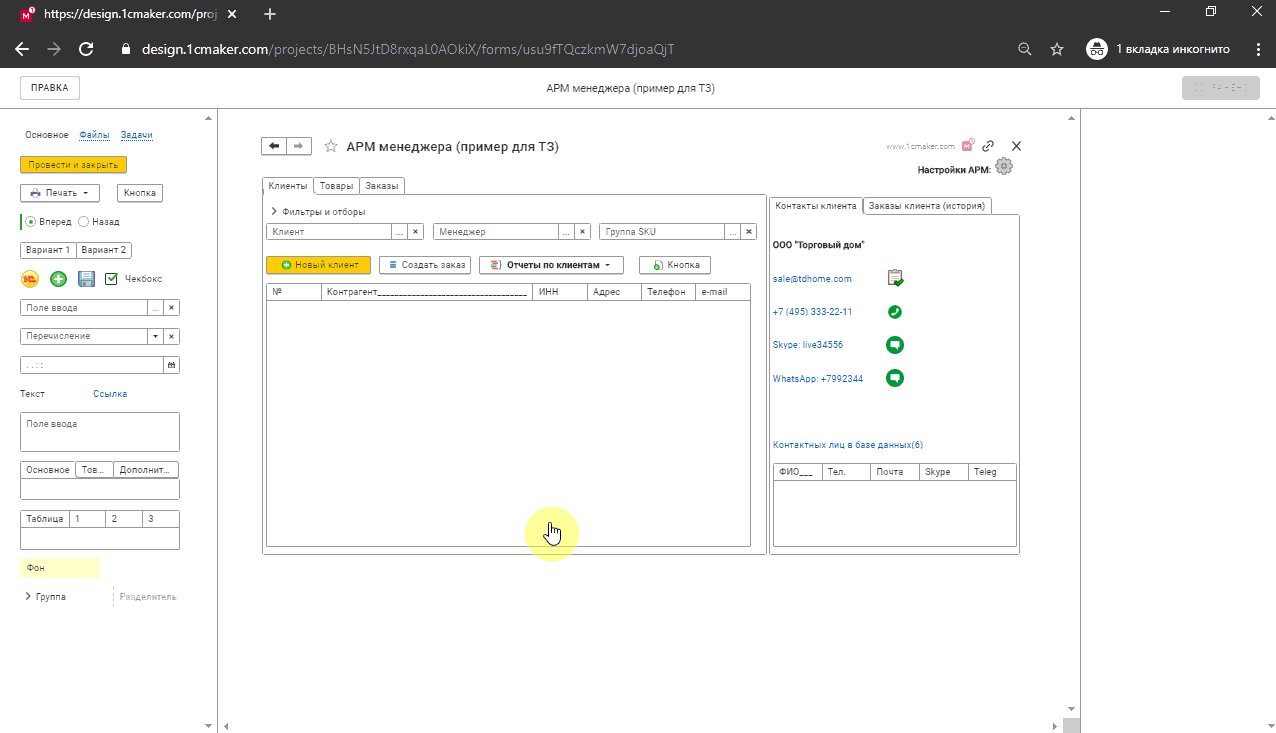
2. Простой и понятный конструктор прототипирования форм 1С.

3. Возможность поделиться ссылкой даже с теми, у кого нет аккаунта.
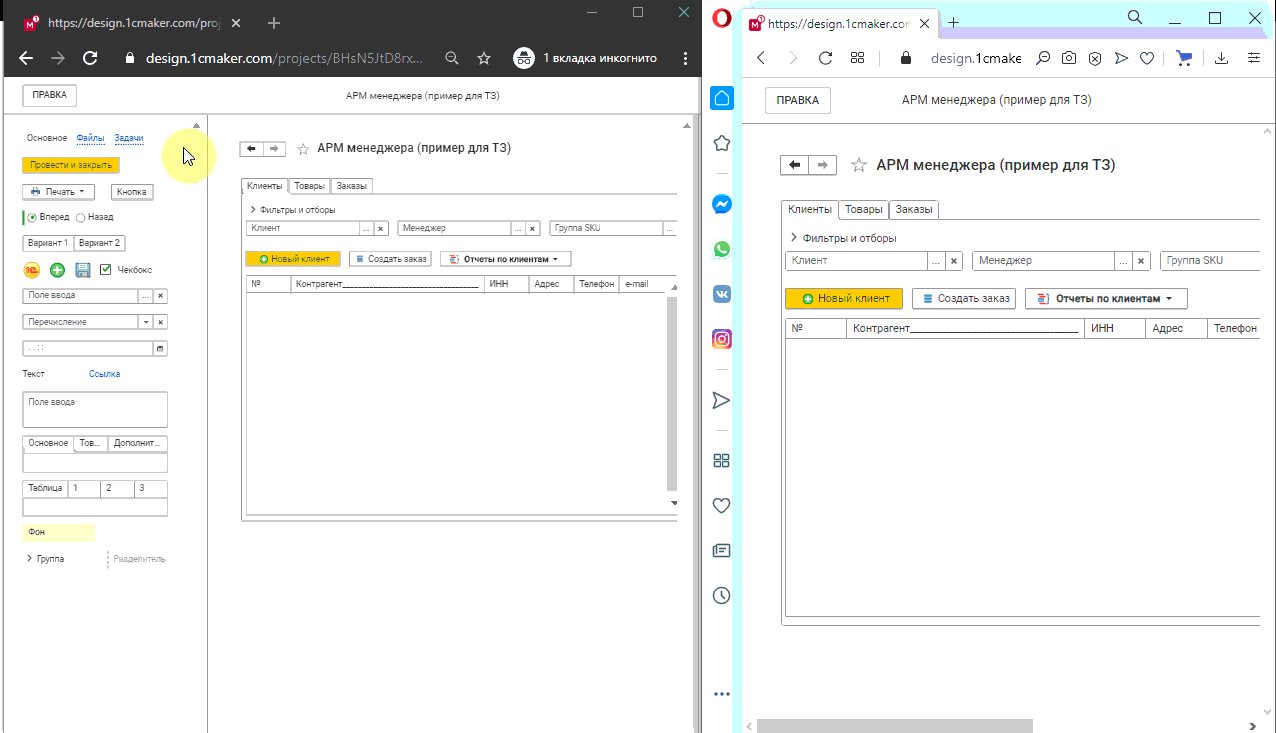
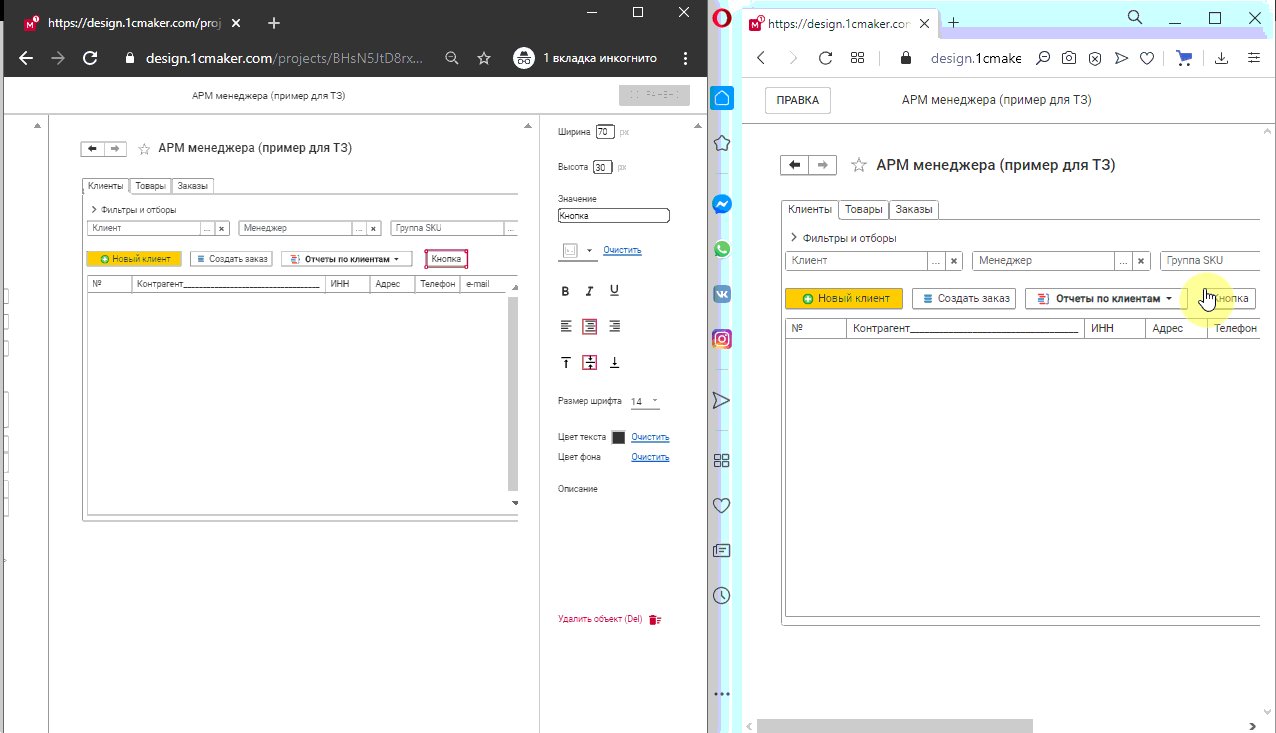
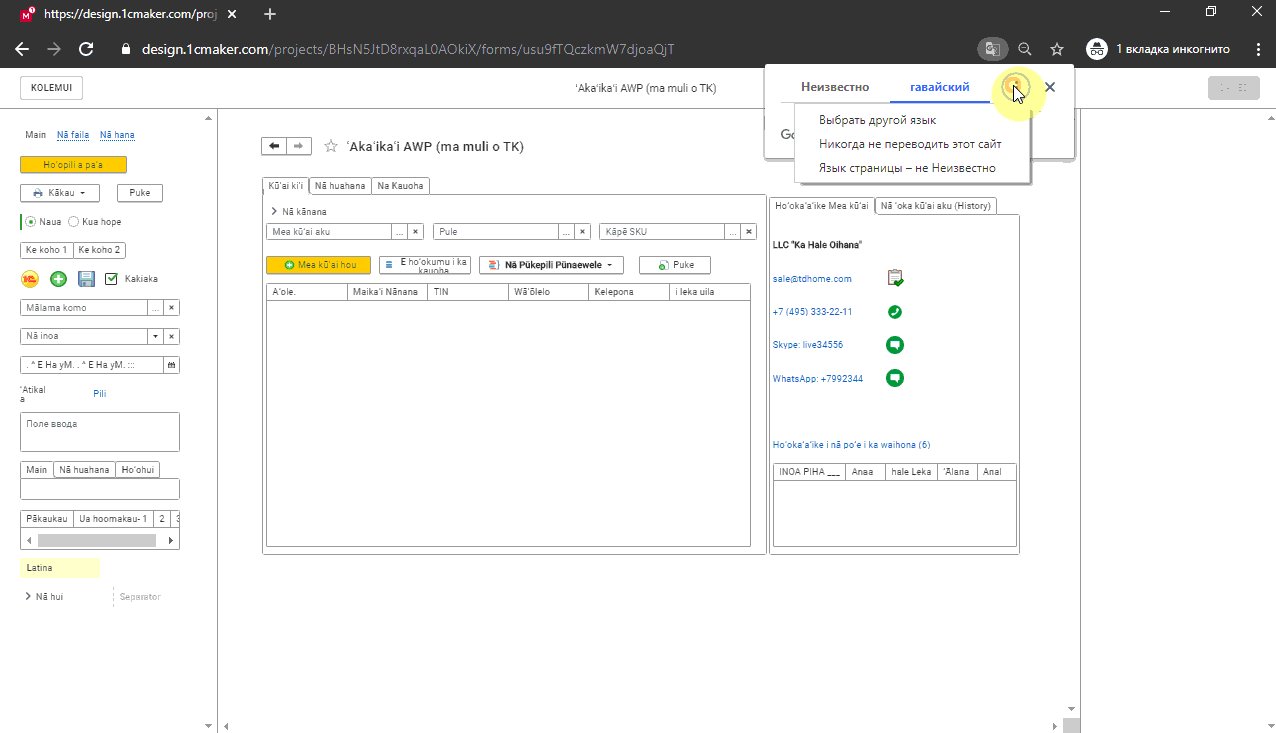
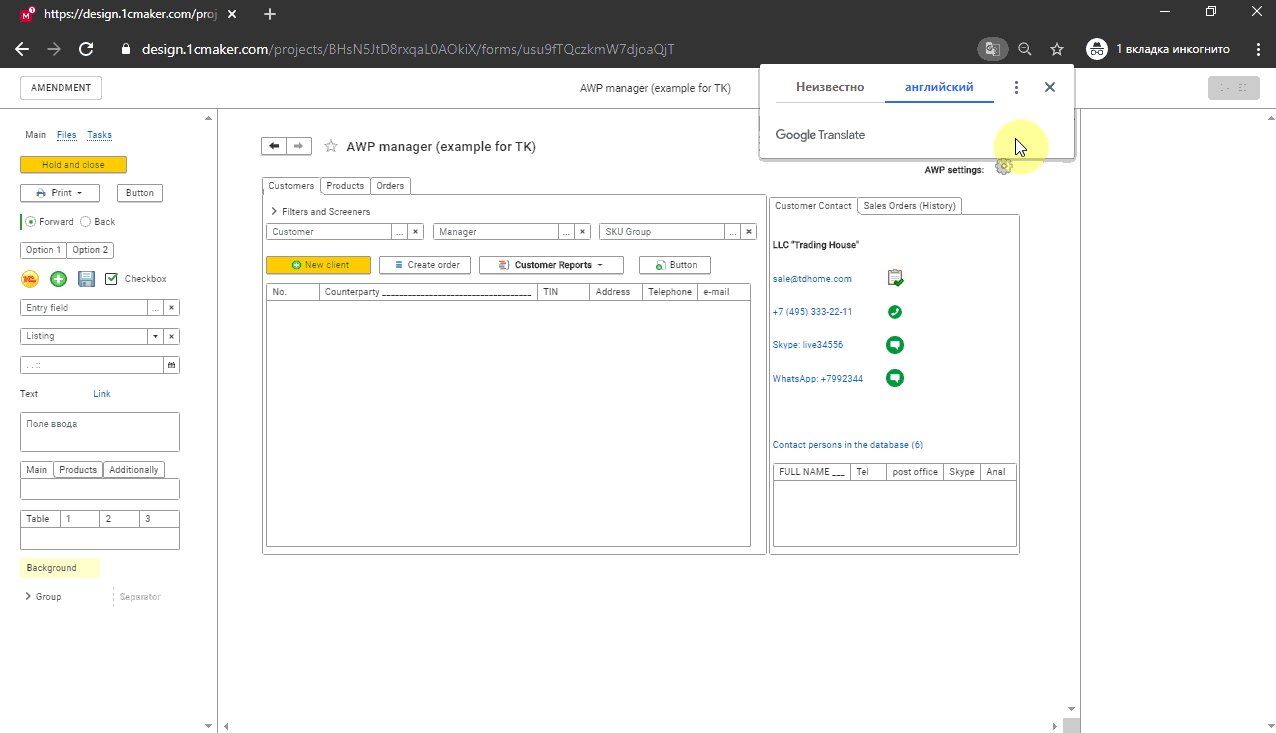
ПРИМЕР
4. Online отображение изменений при редактировании форм: исполнитель вносит корректировки, заказчик по ссылке видит изменения online (страницу браузера обновлять не нужно).

5. Создание проектной документации (ТЗ, ТП) становится на много проще, а главное они выглядят более реалистично имеют деловой стиль и стандарт.
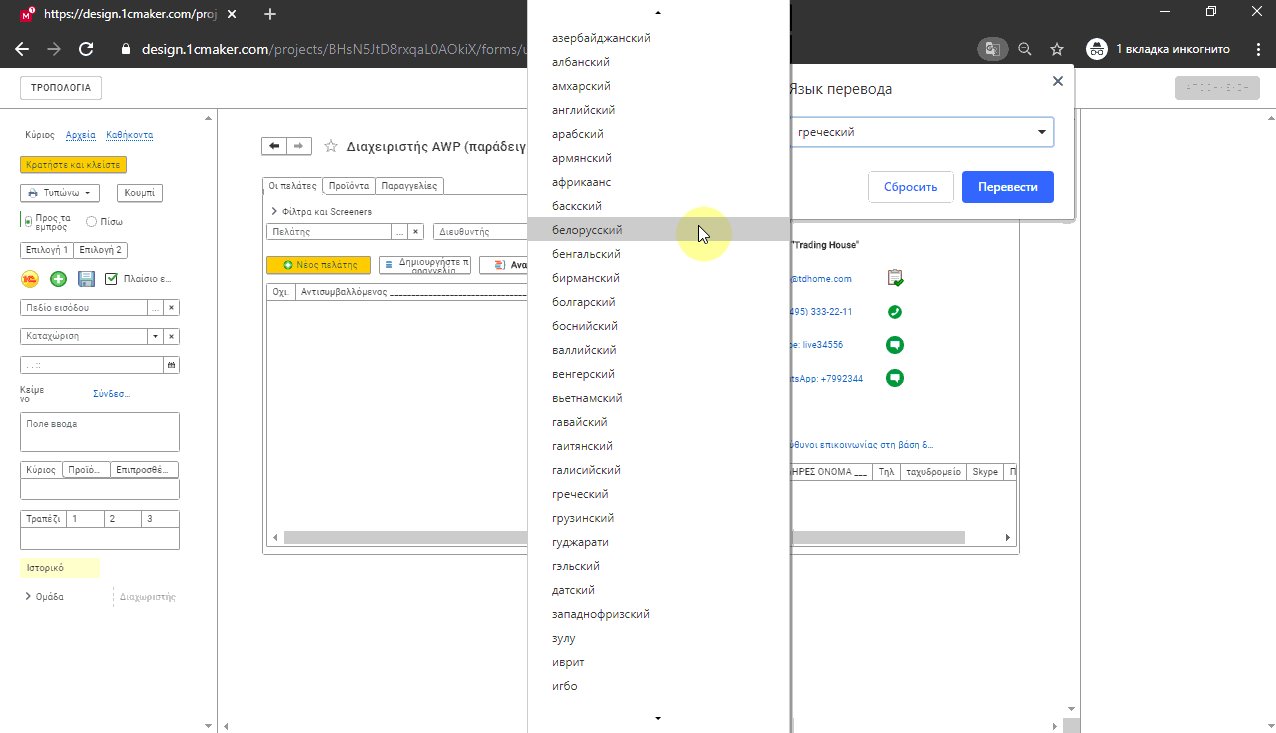
6. Приятной неожиданностью стало то, что web-технологии открыли новые возможности, которые не планировались, а именно — автоматический online перевод текстов на любой язык.

Часть 3 – заключение
Мы надеемся, что 1CMaker позволит решить обозначенные проблемы, снизит порог вхождения в отрасль, позволит привлечь новые кадры и даже создаст новую компетенцию в 1С сообществе – UI\UX дизайнер (1С: Дизайнер). Начало положено, но это — только начало и мы планируем ещё много вкусного реализовать:
- Выгрузка формы в XML формате.
- Адаптировать интерфейс под мобильную платформу.
- Выгрузка спроектированных форм с описанием в формате MS Word — шаблон технического задания.
- Задач на разработку и оценка трудозатрат.
- Связи между объектами и т.д. и т.п.
Спасибо, что дочитали до конца, удачных Вам проектов и помните: красота спасет мир (Ф.М.Достоевский)!


gennayo
А рынок разработки на 1С с нуля действительно большой?
Neikist
О масштабах судить сложно но когда я был 1сником я на таком и работал. Коллеги с прошлой работы которые разбрелись кто куда — тоже по большому счету не доработками типовых занимаются а какими то внутренними разработками с нуля (ну, когда пришли на проект уже что то было, но сама конфа с нуля или на основе бсп). Не говоря уж о том что разработка новой подсистемы в любой конфигурации — по сути такая же разработка с нуля, а это вообще частый случай.
gennayo
Но ведь новую подсистему логично по дизайну делать аналогичной общему дизайну конфигурации. Или нет?
Neikist
Но дизайнить новые формы то нужно. Особенно если подсистема не вариация чего то существующего в системе а что то новое.
Vladimir_Konyrev Автор
Прочитайте внимательно статью:
а) «дизайну делать аналогичной общему дизайну конфигурации» — это Вы говорить про UI дизайна
б) UX -дизайн (удобство) либо качественный, либо никакой :-)
gennayo
Интересный вопрос — если в основной конфигурации UX типовой (многоуровневые меню, несколько кнопок Ещё, и т.п), а в одной подсистеме совсем другой — это нормально?
anonymous
И да и нет.
Заказчики хотят большего чем просто типовой интерфейс, который не всегда самый лучший вариант для удобства работы. Если в другой подсистеме будет интерфейс под задачу с рядом преимуществ для пользователей, то почему бы и не делать такое. А ещё крупные заказчики любят свой корпоративный стиль цвета/иконки/стили и т.д. Если это будет в отдельной подсистеме, то тоже приятно.
Vladimir_Konyrev Автор
UX типовой — это платформа, Вы абсолютно правы, но есть UX который создается в рамках новых объектов. Даже в отчете есть много UX и UI, который реализуется именно разработчиком, а не платформой.
anonymous
Для мобильных решений однозначно большой. Кто разрабатывает приложения на мобильной платформе, интерфейс полностью делают с нуля под задачу, потому что на типовых формах работать нереально в полевых условиях.
Neikist
Угу. Одна из причин почему свалил по итогу в натив — настолько меня задолбало с мобильной платформой бодаться в попытках сделать хоть немного удобные и нормально выглядящие UI/UX.