Intel Edison это новый удивительный одноплатный компьютер. С двухъядерным процессором, портами ввода-вывода и другими внешними интерфейсами, плата Intel Edison имеет большой потенциал для Physical computing (Physical computing — физические вычисления. Соединение аппаратного и программного обеспечения в устройстве, позволяющее ему получать аналоговую информацию из окружающего мира и реагировать на неё). Вот почему мы добавили полную поддержку для платы Intel Edison в Cylon.js, наш JavaScript-фреймворк для приложений, разрабатываемых для роботов и Интернета вещей (IoT).
Эта статья расскажет новичкам с чего начать и как получить доступ к полному набору всех возможностей. Мы покажем вам, как использовать Cylon.js почти для всех устройств, которые входит в набор Intel IoT Developer Kit. Заметьте, мы сказали «почти для всех», мы не стали рассматривать реле, т.к. это может быть небезопасно. А использование устройств, работающих от переменного напряжения с платой Intel Edison, это вообще тема отдельной статьи.
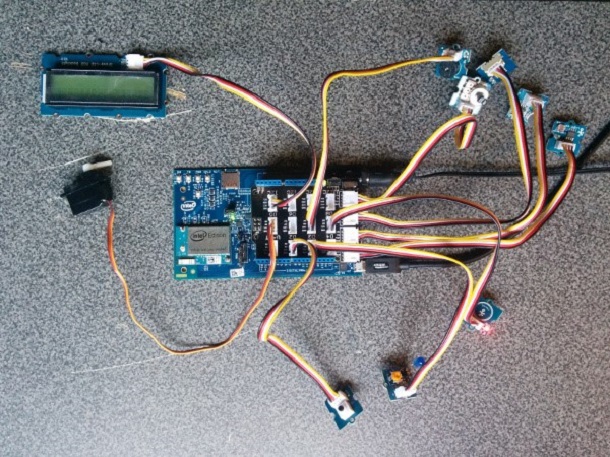
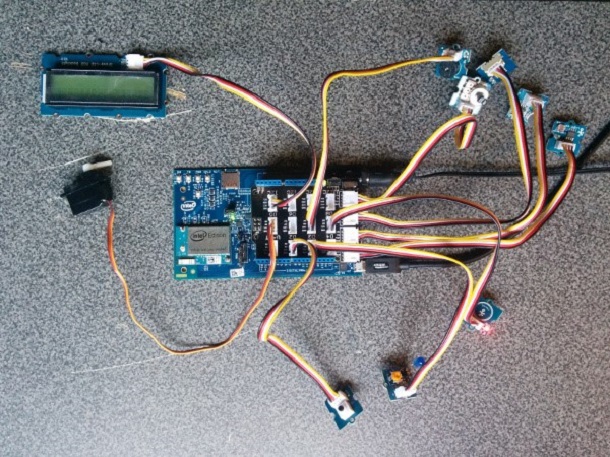
Плата Intel Edison, к которой присоединено почти всё, что есть в наборе:

Используя Cylon.js мы соединим все устройства из набора, чтобы создать одно интегрированное решение — умную входную дверь. Дверная система будет включать в себя освещение, пищалку, LCD экран, звуковой и световой датчики и свой собственный API. Это будет законченное IoT-решение, хотя и небольшого размера.
Используйте внешний источник питания, который обеспечивает достаточный ток для питания одновременно всех устройств, подключенных к плате Intel Edison. Подойдет любой блок питания, с напряжением 7-15 В и током 1 А.
Используем светодиод. Мы начнем с включения освещения, используя светодиод из набора. Включение светодиода, это что-то типа программы «Hello, World» для IoT, которая служит хорошим стартом. Мы собираемся использовать плату-соединитель для светодиода. Вам потребуется выбрать один из цветных светодиодов и подключить его к маленькой Grove плате. Помните, что длинная ножка у светодиода это «+» (анод), и она должна быть подключена к «+» на плате Grove.

Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне редактирования Intel® XDK IoT Edition, сохраните его и выгрузите на плату.
Запустите программу и вы должны увидеть мигающий светодиод.
Добавляем кнопку. Сейчас мы добавим кнопку, и пользователь сможет сам включать и выключать светодиод. В коде видно как Cylon.js может отвечать на действие из реального мира. Если вы когда-нибудь использовали jQuery, то вы знаете основную идиому событий, таких как «MouseOver». Cylon.js широко использует события, которые соответствуют действиям от аппаратных устройств. В нашем случае, драйвер кнопки поддерживает два события «push» и «release» («нажать» и «отпустить»). Мы соединим эти события со светодиодом таким образом, что он будет включаться и выключаться, когда кнопка будет нажата или отпущена.

Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу и помигайте светодиодом, нажимая кнопку.
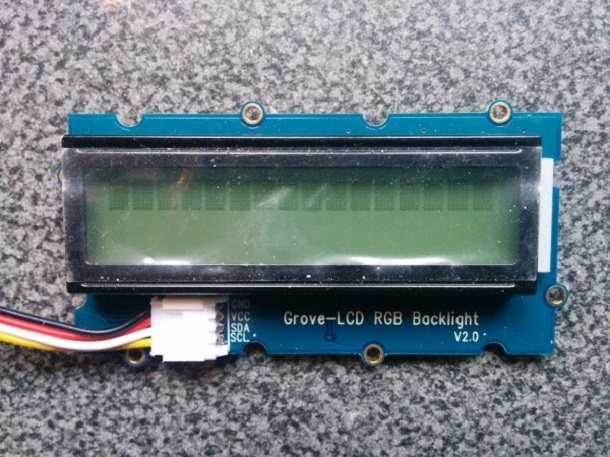
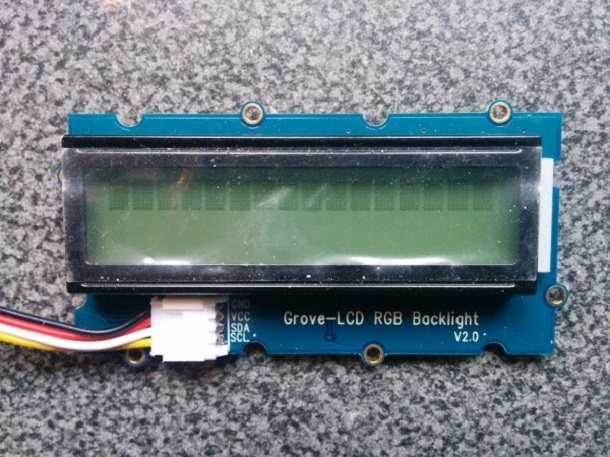
Добавляем ЖК-экран. Сейчас мы собираемся подключить дисплей, который позволит нам видеть, что происходит на плате, пока мы добавляем новую функциональность в нашу системы. Это ЖК-дисплей с RGB-подсветкой фона. Он позволит нам одновременно показывать текст и менять цвет фоновой подсветки.
ЖК-экран из набора, это устройство, подключаемое по последовательной шине I2C. I2C-интерфейс это стандарт для многих типов высокоуровневых сенсоров и устройств. Нам надо подключить его к разъему «i2c» на Grove-шилде.
Сначала мы добавим код для ЖК-экрана. Затем мы добавим код для вывода сообщения при запуске нашей программы. В завершении мы добавим код для события button.on(“release”) и (“push”) для обновления экрана с текущим состоянием освещения.

Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, понажимайте кнопку и посмотрите на сообщения на ЖК-экране.
Мы собираемся добавить Cylon.js HTTP API, который позволит нам увидеть пользовательский веб-интерфейс и управлять системой с использованием REST. Cylon.js API имеет модульную структуру и реализован в виде нескольких плагинов. Поэтому вы можете подключать его различные части в зависимости от потребностей. Сейчас у нас есть плагины «http», «socketio», и «mqtt». Вскоре мы добавим ещё.
Плагин HTTP API также включает Robeaux (http://robeaux.io), который является простым, одностраничным веб-приложением, основанном на React. Это приложение показывает панель управления с текущим состоянием вашего робота и дает возможность менять его параметры.
В различных API-плагинах Cylon.js существует единый способ определить с каким роботом или устройством вы хотите работать. Этот способ задания пути как в файловой системе описан в форме спецификаций и называется Common Protocol for Programming Physical Input/Output или кратко «cppp.io».
Например, в нашем текущем проекте «Doorbot», путь к светодиоду будет «/api/robots/doorbot/devices/led». Используя шаблон «/api/robots/<robot name>/devices/<device name>» мы сможем использовать Cylon.js API чтобы разрешить другим программам управлять нашим устройством или посылать команды нашему роботу.
Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
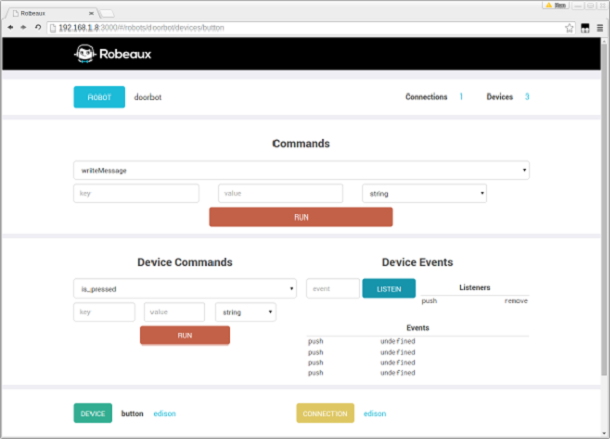
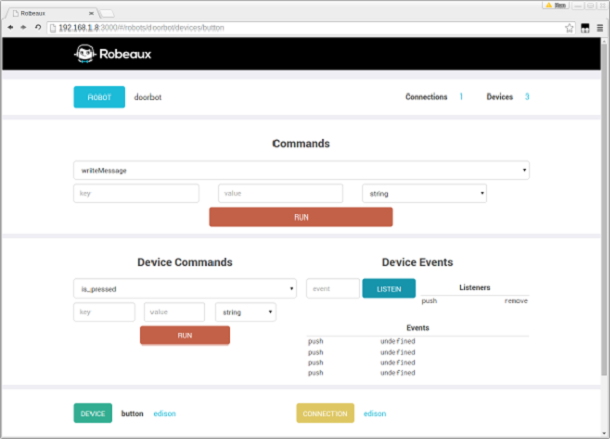
Запустите программу и зайдите браузером по IP-адресу вашей платы, указав порт 3000 (это порт по умолчанию для Robeaux). Вы должны увидеть следующую страницу:

Нажмите «doorbot». Вы должны увидеть список устройств. Нажмите устройство «button». Будет показана информация по этой кнопке.
В блоке «Device Events» введите в поле ввода строку «push», затем нажмите кнопку «Listen». Теперь нажмите реальную подключенную кнопку. Благодаря событиям на стороне сервера, вы должны увидеть появившееся событие на веб-странице. Это отличный способ проверить, что ваше устройство подключено правильно.
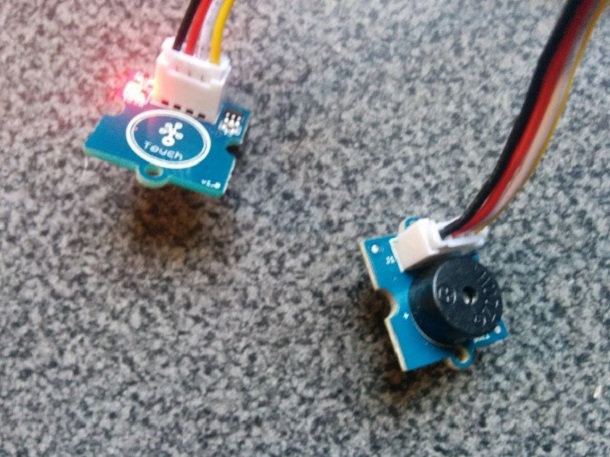
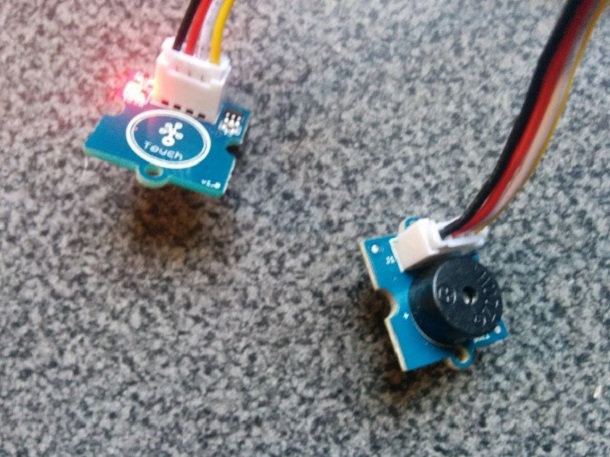
Добавляем датчик касания и пищалку. Сейчас мы добавим пищалку и дадим посетителю возможность звонить в неё. С точки зрения Cylon.js датчик касания это просто разновидность кнопки. А пищалка действует подобно светодиоду, то есть может быть только включена и выключена.
Прикосновение к датчику касания включает событие touch.on(“push”). Мы включим пищалку и покажем сообщение на ЖК экране.

Подключите датчик касания и пищалку.
Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, прикоснитесь к датчику касания и послушайте, что пищалка подает сигнал.
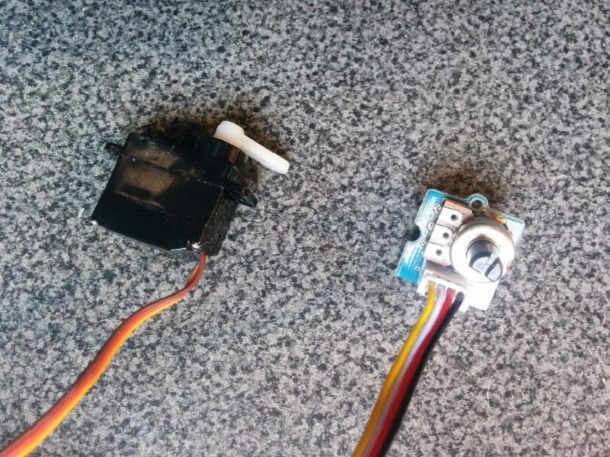
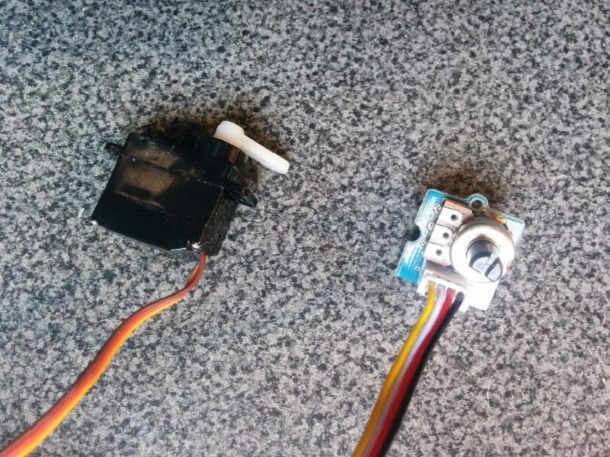
Добавляем датчик поворота (потенциометр) и сервомотор. Сейчас мы добавим возможность поворачивать сервомотор, управляя им при помощи потенциометра. Нечто подобное можно использовать для открывания замка или поворота камеры наблюдения. Но ради простоты мы просто собираемся использовать ещё пару деталей из набора.
Потенциометр это вид переменного резистора. Основываясь на том, как вы его поворачиваете, он выдает большее или меньшее напряжение, подобно ручке управления громкостью. Фактически, большинство регуляторов громкости это и есть потенциометры.
Сервомоторы это особый вид моторов, которые могут вращаться вперед и назад в некотором диапазоне, обычно 180 градусов. Часто они используются в радиоуправляемых моделях самолетов или кораблей, чтобы управлять углом поворота руля. Они также могут быть использованы для открытия замка на двери, перемещения камеры и т. д.

Подключите сервомотор и потенциометр:
Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, поверните ручку и посмотрите на сервомотор.
Добавляем датчик температуры. Но не только посетители будут интересовать нашу умную дверь. Мы также хотим уметь определять жар от огня и реагировать соответствующим образом, например, включая звуковую сигнализацию. В случае пожара вы бы не хотели открыть дверь, если на другой её стороне пылает огонь.
Датчик температуры использует библиотеку UMP, которая встроена в Cylon.js. UPM это библиотека Intel, которая поддерживает множество различных датчиков. Один из них это как раз наш датчик температуры «Grove — Temperature Sensor».

Подключите датчик температуры.
Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите код и проверьте показания температуры на экране.
Добавляем звуковой датчик. Если кто-нибудь или что-нибудь приблизится к входной двери, то наша умная дверь сможет обнаружить шум, используя звуковой датчик, и включит свет. Злоумышленника отпугнём, а приглашенные гости смогут легко найти дверной звонок.
Звуковой сенсор из набора это обычное аналоговое устройство. Подобно потенциометру, он выдает значение от 0 до 1023. В этом случае громкость звука, определяемая датчиком, соответствует напряжению на его выходе.

Подключите звуковой датчик.
Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, пошумите и посмотрите, что светодиод включится.
Добавляем датчик освещения. Как и в случае с датчиком звука, если кто-нибудь подойдет к входной двери ночью, то мы сможем определить наличие света и включить освещение самостоятельно. Ещё раз, злоумышленника отпугнём, а приглашенные гости смогут легко найти дверной звонок.
Датчик освещения из набора это ещё одно аналоговое устройство, поэтому его код аналогичен коду звукового сенсора.

Подключите датчик освещения.
Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, осветите датчик и посмотрите, что светодиод включится.
В этой статье мы показали, как использовать Cylon.js с платой Intel Edison и подключить все детали из набора Intel® IoT Developer Kit, кроме реле. Также мы создали законченную, миниатюрную версию умной дверной системы.
Плата Intel Edison это очень мощное устройство при очень небольшом размере. И мы всего лишь посмотрели на верхушку её возможностей. Благодаря Cylon.js очень просто использовать эти возможности для создания умных устройств следующего поколения. А что вы придумаете сами?
Дополнительно по работе с набором Intel IoT Developer Kit можно посмотреть статью Ингредиенты IoT деликатесов быстрого приготовления: Intel Edison + Intel XDK + JavaScript + Grove Kit
Эта статья расскажет новичкам с чего начать и как получить доступ к полному набору всех возможностей. Мы покажем вам, как использовать Cylon.js почти для всех устройств, которые входит в набор Intel IoT Developer Kit. Заметьте, мы сказали «почти для всех», мы не стали рассматривать реле, т.к. это может быть небезопасно. А использование устройств, работающих от переменного напряжения с платой Intel Edison, это вообще тема отдельной статьи.
Плата Intel Edison, к которой присоединено почти всё, что есть в наборе:

Используя Cylon.js мы соединим все устройства из набора, чтобы создать одно интегрированное решение — умную входную дверь. Дверная система будет включать в себя освещение, пищалку, LCD экран, звуковой и световой датчики и свой собственный API. Это будет законченное IoT-решение, хотя и небольшого размера.
Используйте внешний источник питания, который обеспечивает достаточный ток для питания одновременно всех устройств, подключенных к плате Intel Edison. Подойдет любой блок питания, с напряжением 7-15 В и током 1 А.
Часть 1. Свет
Используем светодиод. Мы начнем с включения освещения, используя светодиод из набора. Включение светодиода, это что-то типа программы «Hello, World» для IoT, которая служит хорошим стартом. Мы собираемся использовать плату-соединитель для светодиода. Вам потребуется выбрать один из цветных светодиодов и подключить его к маленькой Grove плате. Помните, что длинная ножка у светодиода это «+» (анод), и она должна быть подключена к «+» на плате Grove.

Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
led: { driver: "led", pin: 3, connection: "edison" }
},
work: function() {
var that = this;
setInterval(function() {
that.led.toggle()
}, 1000);
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне редактирования Intel® XDK IoT Edition, сохраните его и выгрузите на плату.
Запустите программу и вы должны увидеть мигающий светодиод.
Часть 2. Выключатель света
Добавляем кнопку. Сейчас мы добавим кнопку, и пользователь сможет сам включать и выключать светодиод. В коде видно как Cylon.js может отвечать на действие из реального мира. Если вы когда-нибудь использовали jQuery, то вы знаете основную идиому событий, таких как «MouseOver». Cylon.js широко использует события, которые соответствуют действиям от аппаратных устройств. В нашем случае, драйвер кнопки поддерживает два события «push» и «release» («нажать» и «отпустить»). Мы соединим эти события со светодиодом таким образом, что он будет включаться и выключаться, когда кнопка будет нажата или отпущена.

Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
},
setup: function() {
this.led.turnOff();
},
work: function() {
var that = this;
that.setup();
that.button.on('push', function() {
that.led.turnOn();
});
that.button.on('release', function() {
that.led.turnOff();
});
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу и помигайте светодиодом, нажимая кнопку.
Часть 3. Дисплей
Добавляем ЖК-экран. Сейчас мы собираемся подключить дисплей, который позволит нам видеть, что происходит на плате, пока мы добавляем новую функциональность в нашу системы. Это ЖК-дисплей с RGB-подсветкой фона. Он позволит нам одновременно показывать текст и менять цвет фоновой подсветки.
ЖК-экран из набора, это устройство, подключаемое по последовательной шине I2C. I2C-интерфейс это стандарт для многих типов высокоуровневых сенсоров и устройств. Нам надо подключить его к разъему «i2c» на Grove-шилде.
Сначала мы добавим код для ЖК-экрана. Затем мы добавим код для вывода сообщения при запуске нашей программы. В завершении мы добавим код для события button.on(“release”) и (“push”) для обновления экрана с текущим состоянием освещения.

Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, понажимайте кнопку и посмотрите на сообщения на ЖК-экране.
Часть 4 — Web API
Мы собираемся добавить Cylon.js HTTP API, который позволит нам увидеть пользовательский веб-интерфейс и управлять системой с использованием REST. Cylon.js API имеет модульную структуру и реализован в виде нескольких плагинов. Поэтому вы можете подключать его различные части в зависимости от потребностей. Сейчас у нас есть плагины «http», «socketio», и «mqtt». Вскоре мы добавим ещё.
Плагин HTTP API также включает Robeaux (http://robeaux.io), который является простым, одностраничным веб-приложением, основанном на React. Это приложение показывает панель управления с текущим состоянием вашего робота и дает возможность менять его параметры.
В различных API-плагинах Cylon.js существует единый способ определить с каким роботом или устройством вы хотите работать. Этот способ задания пути как в файловой системе описан в форме спецификаций и называется Common Protocol for Programming Physical Input/Output или кратко «cppp.io».
Например, в нашем текущем проекте «Doorbot», путь к светодиоду будет «/api/robots/doorbot/devices/led». Используя шаблон «/api/robots/<robot name>/devices/<device name>» мы сможем использовать Cylon.js API чтобы разрешить другим программам управлять нашим устройством или посылать команды нашему роботу.
Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.api({
host: "0.0.0.0",
port: "3000",
ssl: false
});
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу и зайдите браузером по IP-адресу вашей платы, указав порт 3000 (это порт по умолчанию для Robeaux). Вы должны увидеть следующую страницу:

Нажмите «doorbot». Вы должны увидеть список устройств. Нажмите устройство «button». Будет показана информация по этой кнопке.
В блоке «Device Events» введите в поле ввода строку «push», затем нажмите кнопку «Listen». Теперь нажмите реальную подключенную кнопку. Благодаря событиям на стороне сервера, вы должны увидеть появившееся событие на веб-странице. Это отличный способ проверить, что ваше устройство подключено правильно.
Часть 5. Дверной звонок
Добавляем датчик касания и пищалку. Сейчас мы добавим пищалку и дадим посетителю возможность звонить в неё. С точки зрения Cylon.js датчик касания это просто разновидность кнопки. А пищалка действует подобно светодиоду, то есть может быть только включена и выключена.
Прикосновение к датчику касания включает событие touch.on(“push”). Мы включим пищалку и покажем сообщение на ЖК экране.

Подключите датчик касания и пищалку.
Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.api({
host: "0.0.0.0",
port: "3000",
ssl: false
});
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
buzzer: { driver: "direct-pin", pin: 7, connection: "edison" },
touch: { driver: "button", pin: 8, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
doorbell: function() {
var that = this;
that.buzzer.digitalWrite(1);
that.writeMessage("Doorbell pressed", "green");
setTimeout(function() {
that.reset();
}, 1000);
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
this.buzzer.digitalWrite(0);
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
that.touch.on('push', function() {
that.doorbell();
});
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, прикоснитесь к датчику касания и послушайте, что пищалка подает сигнал.
Часть 6. Открыватель двери
Добавляем датчик поворота (потенциометр) и сервомотор. Сейчас мы добавим возможность поворачивать сервомотор, управляя им при помощи потенциометра. Нечто подобное можно использовать для открывания замка или поворота камеры наблюдения. Но ради простоты мы просто собираемся использовать ещё пару деталей из набора.
Потенциометр это вид переменного резистора. Основываясь на том, как вы его поворачиваете, он выдает большее или меньшее напряжение, подобно ручке управления громкостью. Фактически, большинство регуляторов громкости это и есть потенциометры.
Сервомоторы это особый вид моторов, которые могут вращаться вперед и назад в некотором диапазоне, обычно 180 градусов. Часто они используются в радиоуправляемых моделях самолетов или кораблей, чтобы управлять углом поворота руля. Они также могут быть использованы для открытия замка на двери, перемещения камеры и т. д.

Подключите сервомотор и потенциометр:
Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.api({
host: "0.0.0.0",
port: "3000",
ssl: false
});
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
servo: { driver: "servo", pin: 5, connection: "edison" },
buzzer: { driver: "direct-pin", pin: 7, connection: "edison" },
touch: { driver: "button", pin: 8, connection: "edison" },
// analog sensors
dial: { driver: "analogSensor", pin: 0, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
turnLock: function(val) {
var that = this;
var currentAngle = that.servo.currentAngle();
var angle = val.fromScale(0, 1023).toScale(0,180) | 0;
if (angle <= currentAngle - 3 || angle >= currentAngle + 3) {
console.log("turning lock:", angle);
that.servo.angle(angle);
}
},
doorbell: function() {
var that = this;
that.buzzer.digitalWrite(1);
that.writeMessage("Doorbell pressed", "green");
setTimeout(function() {
that.reset();
}, 1000);
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
this.buzzer.digitalWrite(0);
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
that.dial.on('analogRead', function(val) {
that.turnLock(val);
});
that.touch.on('push', function() {
that.doorbell();
});
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, поверните ручку и посмотрите на сервомотор.
Часть 7. Пожарная тревога
Добавляем датчик температуры. Но не только посетители будут интересовать нашу умную дверь. Мы также хотим уметь определять жар от огня и реагировать соответствующим образом, например, включая звуковую сигнализацию. В случае пожара вы бы не хотели открыть дверь, если на другой её стороне пылает огонь.
Датчик температуры использует библиотеку UMP, которая встроена в Cylon.js. UPM это библиотека Intel, которая поддерживает множество различных датчиков. Один из них это как раз наш датчик температуры «Grove — Temperature Sensor».

Подключите датчик температуры.
Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.api({
host: "0.0.0.0",
port: "3000",
ssl: false
});
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
servo: { driver: "servo", pin: 5, connection: "edison" },
buzzer: { driver: "direct-pin", pin: 7, connection: "edison" },
touch: { driver: "button", pin: 8, connection: "edison" },
// analog sensors
dial: { driver: "analogSensor", pin: 0, connection: "edison" },
temp: { driver: "upm-grovetemp", pin: 1, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
fireAlarm: function() {
var that = this;
var deg = that.temp.value();
console.log("current temp:", deg);
if (deg >= 30) {
that.writeMessage("Fire alarm!", "red");
that.buzzer.digitalWrite(1);
setTimeout(function() {
that.buzzer.digitalWrite(0);
}, 200);
}
},
turnLock: function(val) {
var that = this;
var currentAngle = that.servo.currentAngle();
var angle = val.fromScale(0, 1023).toScale(0,180) | 0;
if (angle <= currentAngle - 3 || angle >= currentAngle + 3) {
console.log("turning lock:", angle);
that.servo.angle(angle);
}
},
doorbell: function() {
var that = this;
that.buzzer.digitalWrite(1);
that.writeMessage("Doorbell pressed", "green");
setTimeout(function() {
that.reset();
}, 1000);
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
this.buzzer.digitalWrite(0);
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
that.dial.on('analogRead', function(val) {
that.turnLock(val);
});
that.touch.on('push', function() {
that.doorbell();
});
setInterval(function() {
that.fireAlarm();
}, 1000);
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите код и проверьте показания температуры на экране.
Часть 8. Охранная сигнализация
Добавляем звуковой датчик. Если кто-нибудь или что-нибудь приблизится к входной двери, то наша умная дверь сможет обнаружить шум, используя звуковой датчик, и включит свет. Злоумышленника отпугнём, а приглашенные гости смогут легко найти дверной звонок.
Звуковой сенсор из набора это обычное аналоговое устройство. Подобно потенциометру, он выдает значение от 0 до 1023. В этом случае громкость звука, определяемая датчиком, соответствует напряжению на его выходе.

Подключите звуковой датчик.
Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.api({
host: "0.0.0.0",
port: "3000",
ssl: false
});
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
servo: { driver: "servo", pin: 5, connection: "edison" },
buzzer: { driver: "direct-pin", pin: 7, connection: "edison" },
touch: { driver: "button", pin: 8, connection: "edison" },
// analog sensors
dial: { driver: "analogSensor", pin: 0, connection: "edison" },
temp: { driver: "upm-grovetemp", pin: 1, connection: "edison" },
sound: { driver: "analogSensor", pin: 2, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
fireAlarm: function() {
var that = this;
var deg = that.temp.value();
console.log("current temp:", deg);
if (deg >= 30) {
that.writeMessage("Fire alarm!", "red");
that.buzzer.digitalWrite(1);
setTimeout(function() {
that.buzzer.digitalWrite(0);
}, 200);
}
},
detectSound: function(val) {
var that = this;
if (val >= 450) {
console.log("Sound detected:", val)
that.writeMessage("Sound detected", "blue");
that.led.turnOn();
setTimeout(function() {
that.reset();
}, 500);
}
},
turnLock: function(val) {
var that = this;
var currentAngle = that.servo.currentAngle();
var angle = val.fromScale(0, 1023).toScale(0,180) | 0;
if (angle <= currentAngle - 3 || angle >= currentAngle + 3) {
console.log("turning lock:", angle);
that.servo.angle(angle);
}
},
doorbell: function() {
var that = this;
that.buzzer.digitalWrite(1);
that.writeMessage("Doorbell pressed", "green");
setTimeout(function() {
that.reset();
}, 1000);
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
this.buzzer.digitalWrite(0);
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
that.dial.on('analogRead', function(val) {
that.turnLock(val);
});
that.sound.on('analogRead', function(val) {
that.detectSound(val);
});
that.touch.on('push', function() {
that.doorbell();
});
setInterval(function() {
that.fireAlarm();
}, 1000);
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, пошумите и посмотрите, что светодиод включится.
Часть 9. Охранная сигнализация (продолжение)
Добавляем датчик освещения. Как и в случае с датчиком звука, если кто-нибудь подойдет к входной двери ночью, то мы сможем определить наличие света и включить освещение самостоятельно. Ещё раз, злоумышленника отпугнём, а приглашенные гости смогут легко найти дверной звонок.
Датчик освещения из набора это ещё одно аналоговое устройство, поэтому его код аналогичен коду звукового сенсора.

Подключите датчик освещения.
Исходный код main.js
"use strict";
var cylon = require("cylon");
cylon.api({
host: "0.0.0.0",
port: "3000",
ssl: false
});
cylon.robot({
name: "doorbot",
connections: {
edison: { adaptor: "intel-iot" }
},
devices: {
// digital sensors
button: { driver: "button", pin: 2, connection: "edison" },
led: { driver: "led", pin: 3, connection: "edison" },
servo: { driver: "servo", pin: 5, connection: "edison" },
buzzer: { driver: "direct-pin", pin: 7, connection: "edison" },
touch: { driver: "button", pin: 8, connection: "edison" },
// analog sensors
dial: { driver: "analogSensor", pin: 0, connection: "edison" },
temp: { driver: "upm-grovetemp", pin: 1, connection: "edison" },
sound: { driver: "analogSensor", pin: 2, connection: "edison" },
light: { driver: "analogSensor", pin: 3, connection: "edison" },
// i2c devices
screen: { driver: "upm-jhd1313m1", connection: "edison" }
},
fireAlarm: function() {
var that = this;
var deg = that.temp.value();
console.log("current temp:", deg);
if (deg >= 30) {
that.writeMessage("Fire alarm!", "red");
that.buzzer.digitalWrite(1);
setTimeout(function() {
that.buzzer.digitalWrite(0);
}, 200);
}
},
detectSound: function(val) {
var that = this;
if (val >= 450) {
console.log("Sound detected:", val)
that.writeMessage("Sound detected", "blue");
that.led.turnOn();
setTimeout(function() {
that.reset();
}, 500);
}
},
detectLight: function(val) {
var that = this;
var date = new Date();
var currentHour = date.getHours();
if (currentHour > 19 && currentHour < 8 && val >= 450) {
console.log("Light detected:", val)
that.writeMessage("Light detected", "blue");
that.led.turnOn();
setTimeout(function() {
that.reset();
}, 500);
}
},
turnLock: function(val) {
var that = this;
var currentAngle = that.servo.currentAngle();
var angle = val.fromScale(0, 1023).toScale(0,180) | 0;
if (angle <= currentAngle - 3 || angle >= currentAngle + 3) {
console.log("turning lock:", angle);
that.servo.angle(angle);
}
},
doorbell: function() {
var that = this;
that.buzzer.digitalWrite(1);
that.writeMessage("Doorbell pressed", "green");
setTimeout(function() {
that.reset();
}, 1000);
},
writeMessage: function(message, color) {
var that = this;
var str = message.toString();
while (str.length < 16) {
str = str + " ";
}
console.log(message);
that.screen.setCursor(0,0);
that.screen.write(str);
switch(color)
{
case "red":
that.screen.setColor(255, 0, 0);
break;
case "green":
that.screen.setColor(0, 255, 0);
break;
case "blue":
that.screen.setColor(0, 0, 255);
break;
default:
that.screen.setColor(255, 255, 255);
break;
}
},
reset: function() {
this.writeMessage("Doorbot ready");
this.led.turnOff();
this.buzzer.digitalWrite(0);
},
work: function() {
var that = this;
that.reset();
that.button.on('push', function() {
that.led.turnOn();
that.writeMessage("Lights On", "blue");
});
that.button.on('release', function() {
that.reset();
});
that.dial.on('analogRead', function(val) {
that.turnLock(val);
});
that.sound.on('analogRead', function(val) {
that.detectSound(val);
});
that.light.on('analogRead', function(val) {
that.detectLight(val);
});
that.touch.on('push', function() {
that.doorbell();
});
setInterval(function() {
that.fireAlarm();
}, 1000);
}
}).start();Также код доступен по ссылке. Скопируйте или введите этот код в файл «main.js» в окне Intel® XDK IoT Edition, замените весь предыдущий код, сохраните и выгрузите его на плату.
Запустите программу, осветите датчик и посмотрите, что светодиод включится.
Заключение
В этой статье мы показали, как использовать Cylon.js с платой Intel Edison и подключить все детали из набора Intel® IoT Developer Kit, кроме реле. Также мы создали законченную, миниатюрную версию умной дверной системы.
Плата Intel Edison это очень мощное устройство при очень небольшом размере. И мы всего лишь посмотрели на верхушку её возможностей. Благодаря Cylon.js очень просто использовать эти возможности для создания умных устройств следующего поколения. А что вы придумаете сами?
Дополнительно по работе с набором Intel IoT Developer Kit можно посмотреть статью Ингредиенты IoT деликатесов быстрого приготовления: Intel Edison + Intel XDK + JavaScript + Grove Kit

