Предисловие
Привет Хабр! Эта публикация написана джуном для джунов (но возможно и специалисты более высокого уровня что-то найдут для себя / своих падаванов).
Зачем нужны pet проекты?
Для саморазвития как разработчика и закрепления изученного материала.
Если Вы днями на пролёт "штурмуете" теорию: читаете посты, смотрите туториалы, но при этом не применяете изученное на практике, то времени на освоение выбранной Вами темы понадобится в разы больше.
Для работающего разработчика pet проект отличная возможность абстрагироваться от рабочих задач и погрузиться в интересную тему. Чаще всего на разработку домашних проектов нет много времени из-за чего код нужно писать быстро и много, а информацию искать по существу не отвлекаясь на лишнее.
Для джуна без постоянного места работы, pet проект заменяет тут самую работу (со стороны разработки). Вы ставите себе задачу/цель и делаете всё возможное что бы её выполнить. При разработке Вы ещё глубже погружаетесь в тему, а иногда находите новые объекты для изучения.
Суммируя pet проекты нам нужны для:
изучения / закрепления нового материала;
получения удовольствия от разработки чего-то интересного лично Вам;
пополнения своего портфолио;
(bonus) есть шанс что Ваш pet проект может кому-то приглянуться и тогда из этого можно получить финансовую выгоду.
Как выбрать и на что обратить внимание?
Я рассматривал этот вопрос со стороны фронтенд разработчика и возможно для других отраслей приведенные ниже тезисы будут не валидны.
Самое главное — разработка должна приносить удовольствие. Технологии, дизайн или что-то ещё не должны вызывать у Вас отвращение, иначе такой pet проект может остановиться на этапе первого коммита.
Технологии
Раз Вы выбрали определенные технологии для своего домашнего проекта, то скорее всего они Вас интересуют и проблема приведенная выше Вас не касается. (Или же Вас заставляют писать на том что Вам отвратно?)
Дизайн
Тут все зависит от человека и ситуации. Есть два варианта:
Запариться и сделать крутейший дизайн.
Плюсы:
lvl up как дизайнера;
обычно свой дизайн очень приятен;
так как это собственный макет Вы в нём хорошо ориентируетесь и ещё на этапе дизайна продумываете некоторые фичи.
Минусы:
обычно на это уходит много времени и может получиться ситуация, что макет создавался дольше чем само приложение.
Найти готовый дизайн и работать с ним.
Плюсы:
быстро (хотя поиск может затянуться, об этом ниже);
не нужно отвлекаться на дизайн.
Минусы:
не всегда можно найти дизайн для Вашей задумки, особенно если она не типичная;
готовые бесплатные макеты не всегда красивые.
Идея
Если авторские идеи не Ваше то на просторах интернета существуют множество тем проектов в которых можно использовать любые нужные Вам технологии.
Вот пару вечно актуальных примеров:
список задач;
менеджер покупок;
сайт портфолио;
кино сайт;
калькулятор;
блог;
магазин чего-либо.
Личный опыт
В этом блоке я раcскажу как придумывались / создавались мои pet проекты.
Начало (AniList)
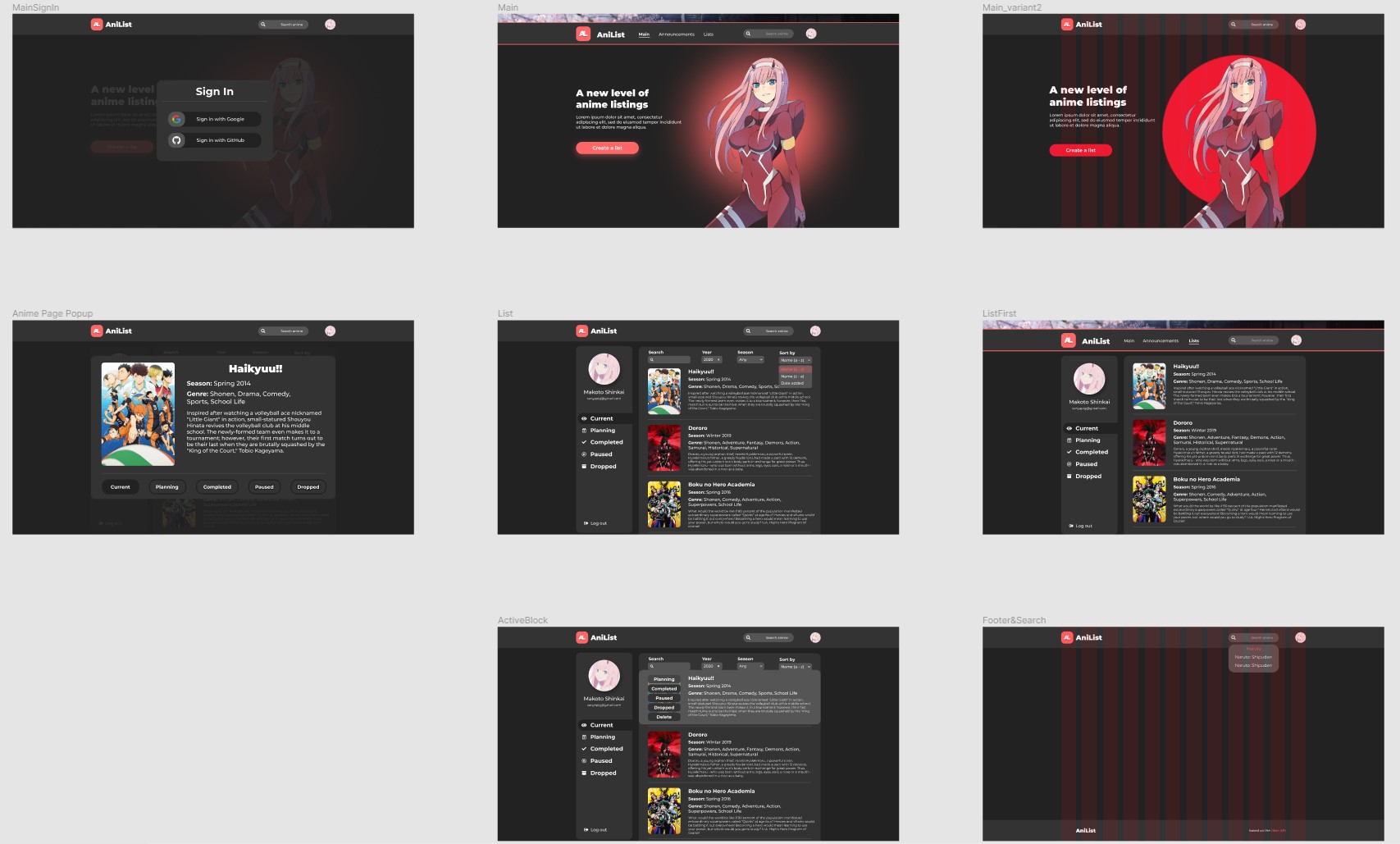
Шёл июль 2020 года. Спустя семестр изучения JavaScript'а в колледже я решил изучить какой-то фреймворк. Выбор пал на React. Через пару дней ознакомления с фреймворком я наткнулся на серию видеороликов по разработке веб-приложения пиццерии на ютуб канале Archakov Blog. И решил сразу же применять изученное в видео на реальном проекте, но просто переписывать код из видео в IDE было не интересно. По этому я решил делать аниме список.
Выше я писал про два варианта получения дизайна для проекта. Какой же из вариантов выбрал я при создании макета? Оба. Для начала я зашёл на уже существующие сайты с такой-же тематикой потом пролистал Behance и собрал своего "франкенштейна" из собственных идей и кусков уже готовых дизайнов.

По готовому макету я понял что мне нужно будет где-то брать информацию об аниме (API, AJAX), где-то хранить её (Redux), а также как-то организовать авторизацию и хранение информации о пользователях (Firebase) + работа с версиями файлов(GIT, GitHub). В итоге мне предстояло ознакомиться как минимум с 5 новыми технологиями помимо React.
И в этом я считаю один из плюсов pet проектов. Начиная учить что-то одно, а в конце осваиваешь намного больше чем ожидал.
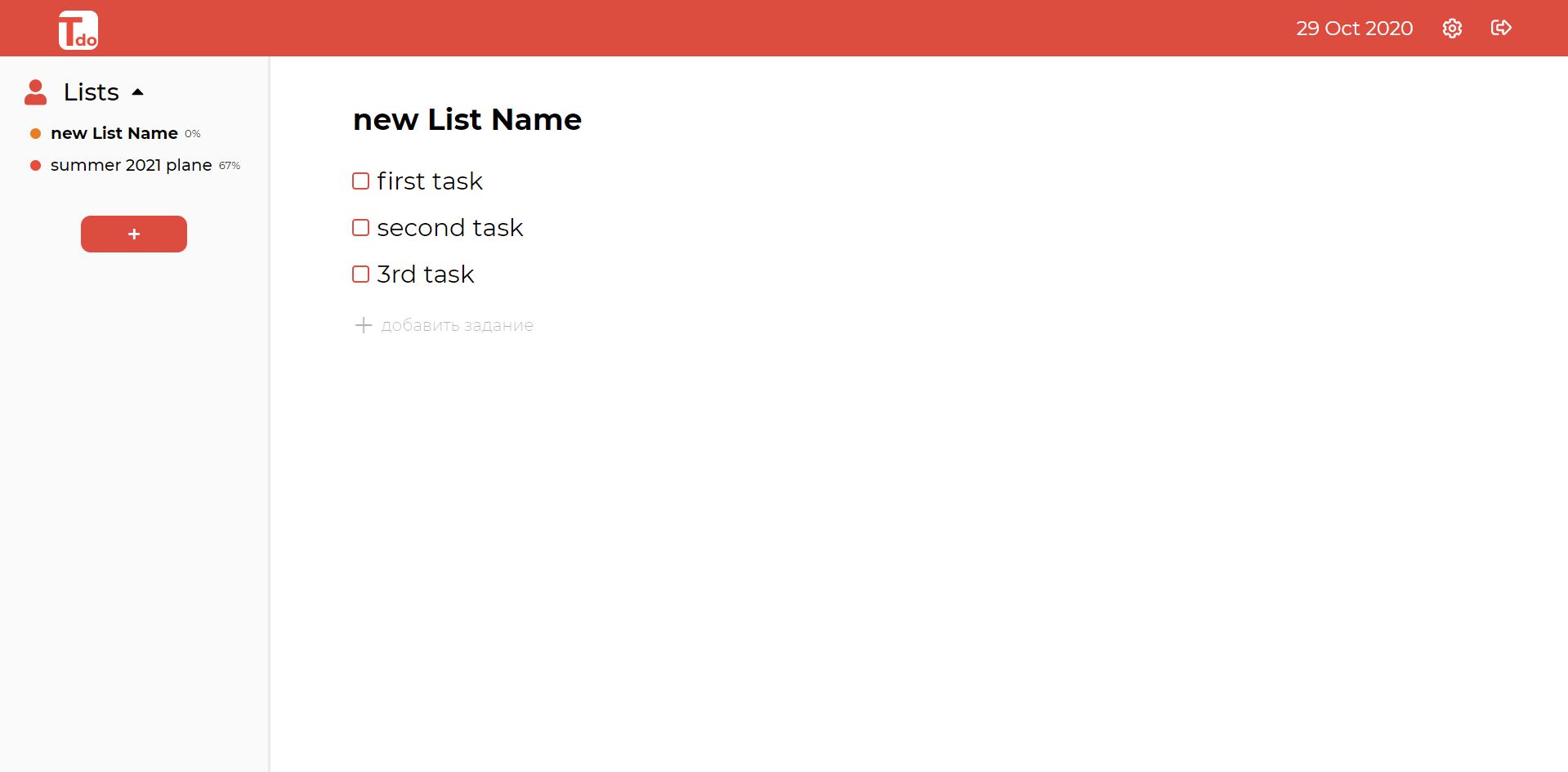
ToDo list

Следующим проектом должен был стать todo list. Мой одногруппник (тоже начинающий фронтендер) должен был делать frontend на Angular, а я (неожиданно) backend. Тут мне пристояло погрузиться в мир backend'а и может не изучить, но хорошо так ознакомиться с NodeJS, Express, MongoDB, mongoose, cors, dotenv, способами авторизации, деплоем на Heroku и ещё глубже понять работу API.
По итогу вышло так что и я и мой товарищ каждый для себя писали back и front end.
Остальное
Потом было ещё пару проектов. Вкратце напишу что для себя я вынес из них.

Приложение погоды:
рисование на canvas'е;
работа с геолокацией;
анимация React компонентов.

Shedaily (front & back end) - приложение которое парсило расписание из сайта колледжа где я учусь и приводило его в приятный вид:
парсинг информации из сайта;
работа с Excel таблицами в NodeJS.

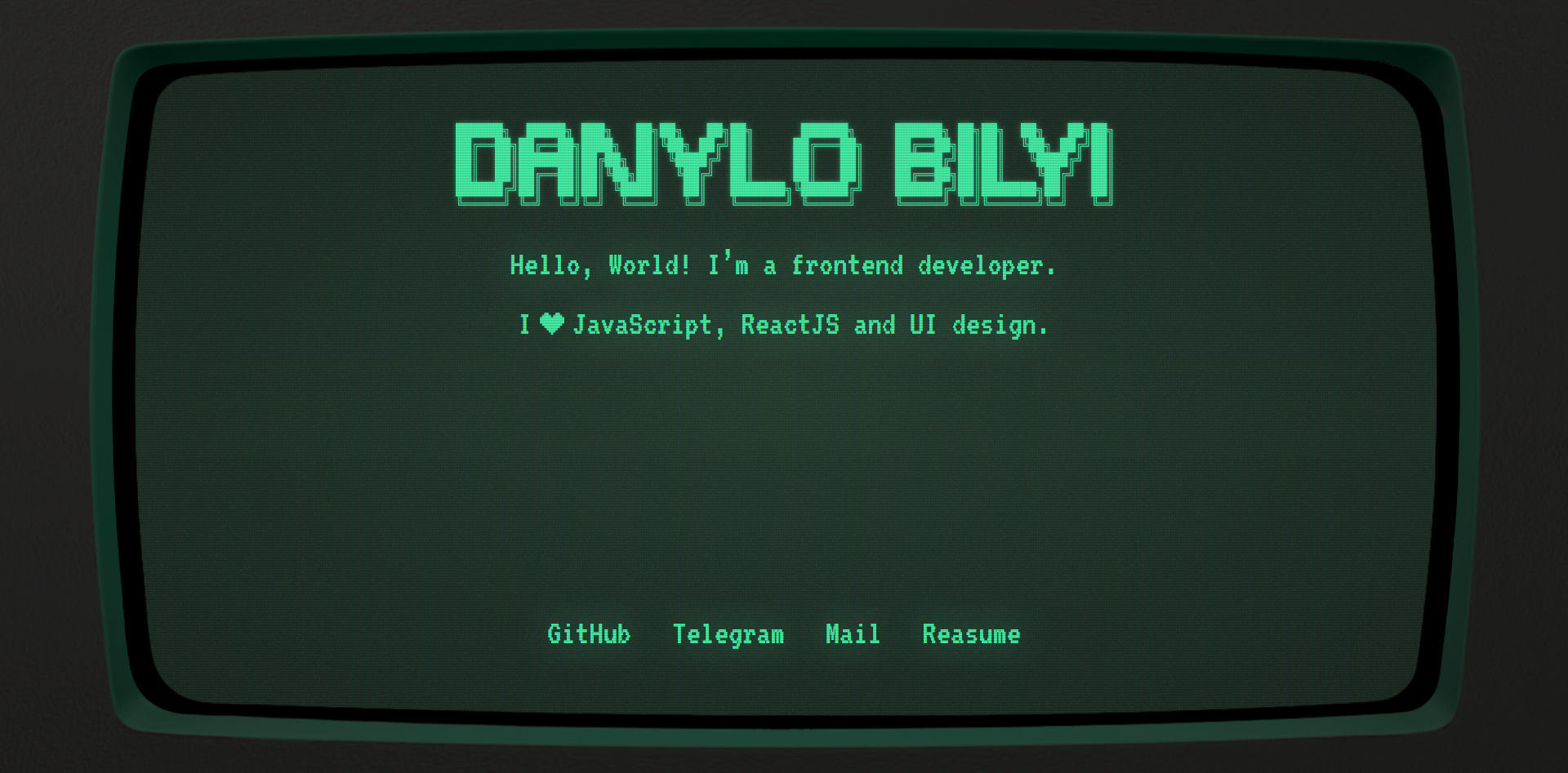
Terminal website - вдохновившись сайтом dodo.dev создал сайт с контактами:
SCSS;
Gulp.

Менеджер подписок:
MobX;
переключение темы.

Магазин аксесcуаров (backend) (в разработке):
более глубоко познал MongoDB + mongoose;
GraphQL.
Портфолио (на стадии дизайна):
JAM stack;
Gatsby;
создание кастомного курсора.
Заключение
Недавно меня постигла идея переписать свой первый pet project (Аниме список), но теперь с новыми навыками: backend на NodeJS, Express, GraphQl вместо Firebase, и frontend React + Apollo Client, ну и дизайн по красивше сделать. Эта мысль является результатом моего прогресcа который я постиг благодаря pet проектам.
«Всякое дело совершенствуется овладением техники. Всякий навык достигается упражнением.» - Гиппократ


raydac
pet проект имхо нужен в первую очередь для того что бы иметь возможность программировать и делать как хочешь, а то не так много контор где такая возможность предоставляется и если не иметь пет проект, то можно заработать нервный срыв, а так начинаешь спокойно относиться будучи как бы в стороне от всех этих свалок и нагромождений где копается туча народа меняя постоянно среду и условия