
Картинка для привлечения внимания пренадлежит studio4
Привет. За долгое время накопилось много интересностей на тему разработки писем, но систематизировать это в полноценный рассказ я не представляю возможным. Вместо этого я просто расскажу об этом так, как указано в заголовке топика.
Хейтеры писем считают, что я зло. Это не так. Я делаю так, чтобы все то гуано, что вам не нравится в вашем почтовом ящике, хотя бы выглядело по-человечески. К тому же кроме маркетинговых рассылок существуют триггерные, системные, транзакционные. И даже простейшие письма нуждаются в верстке. В конце концов, ограничить ширину письма и немного поработать над типорафикой никогда не будет лишним. При этом сохранив адекватность отображения письма на мобильниках.
Маркетологи считают, что я переоцениваю важность верстки писем. При этом 50% получаемых мною писем я не могу прочесть с мобильного. Они выглядят как фарш. Еще 25% от оставшейся части сверстаны с багами, либо вовсе не адаптированы. Маркетологи теребят на CTR, а качество письма их не волнует. Почему верстальщика журнала натягивают за кривую верстку, а в письмах можно лажать?
Мой фреймворк собрал 143 звезды на гитхабе. Это хороший мотиватор для того, чтобы продолжать работу над ним. Кстати теперь это не просто шаблон письма. Мы прикрутили gulp сборщик и инлайнер стилей. Эта фича пока не доведена до ума, но вскоре будет. Спасибо csscoderRU за участие в развитии фреймворка.
«Cуть в том, что это письмо должно быть не просто пуленепробиваемым, оно должно выдержать прямой ядерный удар»
Артем Киселев. TimePad.
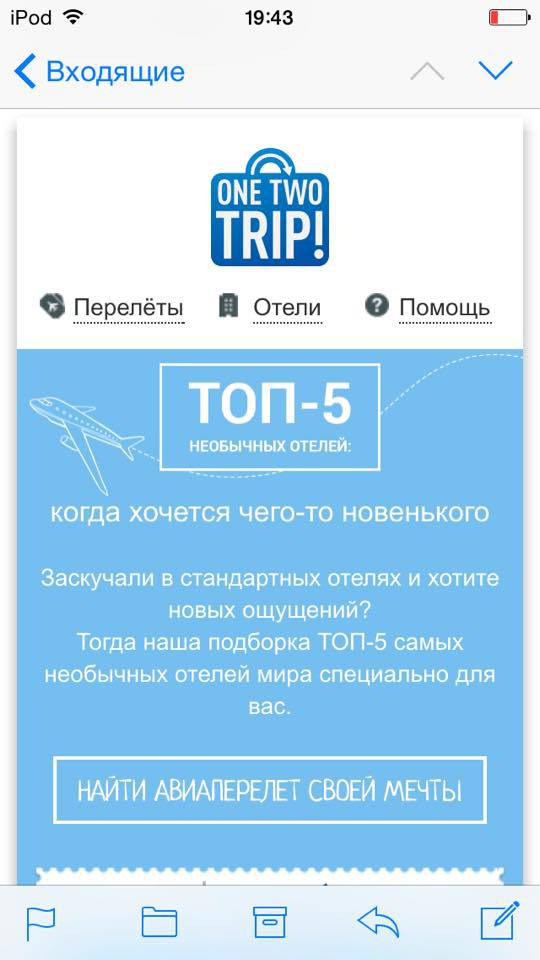
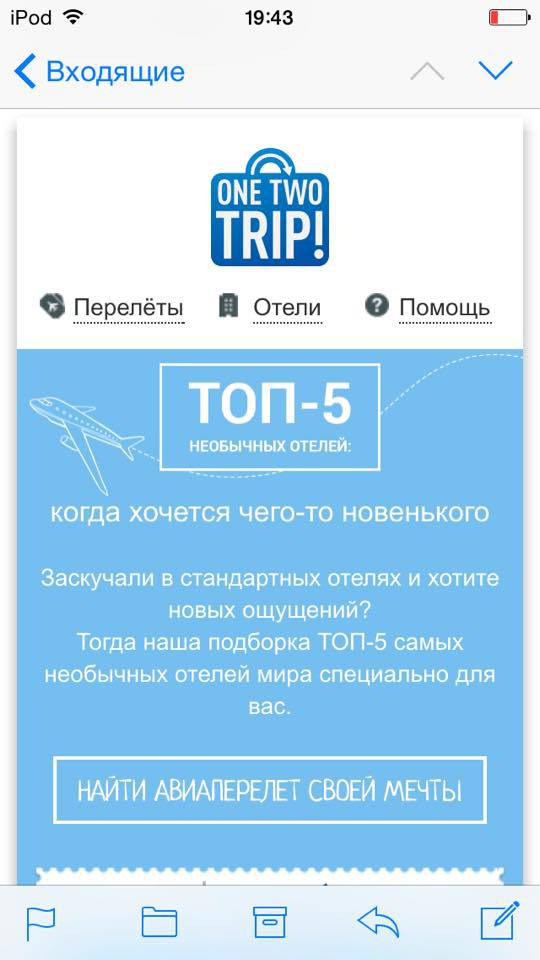
У всех авиакомпаний и сайтов по продаже билетов блевотные рассылки. Тем не менее, OneTwoTrip делает приятные попытки исправить этот момент.
Пример

Среди классических шрифтов нет действительно по-настоящему жирных. Но если применить к гельветике субпиксельный антиаллиасинг, то получается
очень даже круто.
Жаль, что сглаживание будет работать далеко не во всех почтовых клиентах.
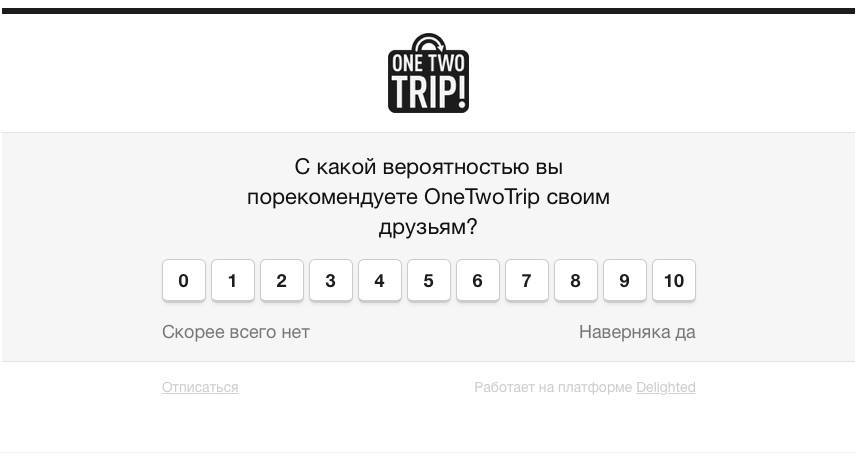
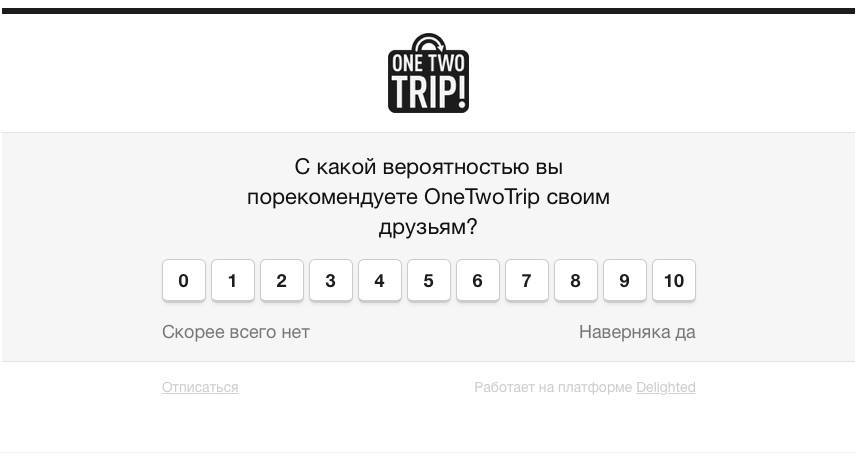
Delighted позволяет вам реализовать
симпатичные опросники в письмах
Вот только мобильная адаптация у этих писем хромает.
Будьте внимательны с шаблонизаторами.
body {
background:url('{{PictureServer}}/image.jpg');
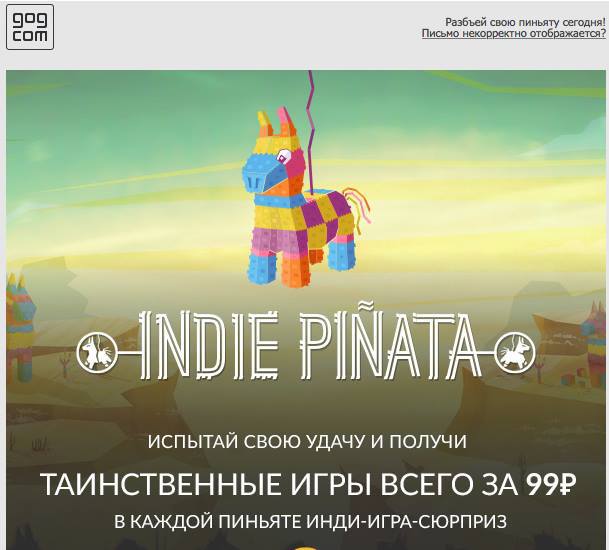
}У Gog.com
упопомрачительные

рассылки
Они переняли отличную практику распродаж у Steam. Но в качестве киллерфичи Gog для каждой игры специально отрисовывает классную обложку. Смотреть на них — одно удовольствие.
Пилите аватарки для адресов ваших рассылок.
Вместо доводов

Эмоджи в темах писем набирают популярность. Пока это использовали единицы, это было прикольно. Скоро это будет катастрофой.
Тестируйте ваши письма на разных платформах. Например, письмо от ЛитРес на винфоне вообще
не отображается

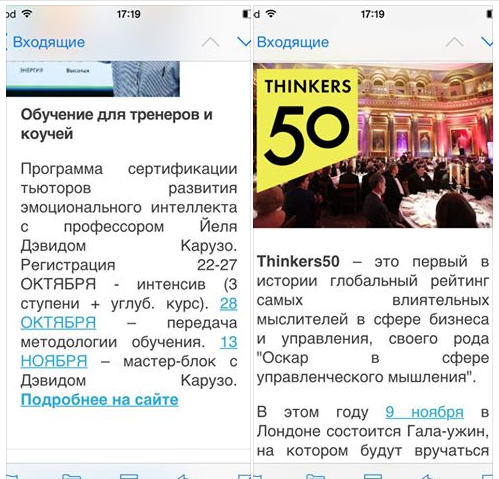
Яркий пример, почему не стоит использовать justify
форматирование текста

Мне совсем не нравится то, что происходит в примерах этого топика.
Даже письма от Литмуса могут попасть в спам.
Socicon — прекрасный генератор социальных иконок.
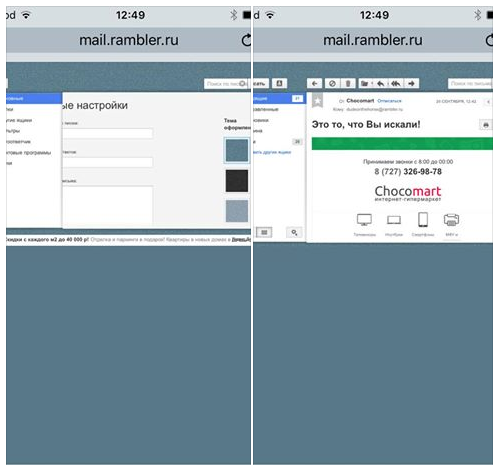
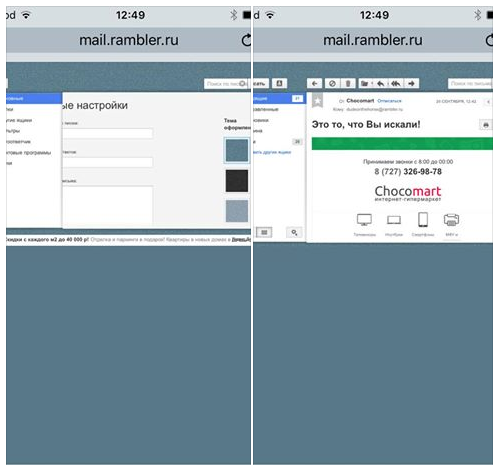
Не открывайте рамблер почту
на смартфоне

А между прочим body { margin:0; } работает только для мобильных android почтовых клиентов. Не стоит использовать это свойство, если ваши письма выровнены по левому краю и выполнены на белом холсте без применения отступов. Проще говоря, минималистичны. В противном случае текст прилипнет к левому краю экрана смартфона.
Что вы знаете о фейках в твиттере? Я знаю лишь то, что им лень заводить собственные мыла. Я ради фана наблюдаю следующую картину. Мой яндекс ящик взломали еще пару лет назад, но пароль не меняли. С завидной регулярностью на мой ящик регается уйма фейков, за которых я даже могу залогиниться в твиттере. Они там что-то свое отспамят и удаляют акк. Потом снова регают фейк на мой ящик. Фейл в том, что они не отключают почтовые уведомления и я постоянно получаю предложения на фолловинг для какого нибудь Диего Родригеса.
Памятка дизайнеру писем:
— Ссы в уши верстальщику, какой ты классный и вноси правки в макет каждый день (вредный совет)
— Используй модульную сетку с шагом в 10px для всех макетов писем
— Используй шаблон почтового интерфейса для отрисовки писем. Я *вызерано цензурой* как мне продолжать твою фоновую картинку, когда ты обрубаешь ее по краям письма?
— Попробуй нарисовать макет письма, так чтобы его можно было сверстать без использования графики. Обосрался, да?
— Используй только классические шрифты: arial, helvetica, tahoma, verdana, times, courier. На крайний случай roboto, calibri и myriad pro. Обосрался, да?
— Никогда не делай письма шире, чем 600px. Просто сделай как я прошу.
— Не отрисовывай мобильную версию письма. Я все равно не сверстаю ее так, как ты задумал.
— Никогда не делай выпирающие из основного холста элементы, если тебе дорога твоя жизнь.
— Ты так любишь рисовать промокоды. Нарисуй их так, чтобы их можно было сверстать без использования графики.
— Я понимаю, что ты задумал эти скругления у кнопочки как дизайнерское решение, но поверь, если человек использует БАТ или Аутлук, то ему плевать на них, ему куда интереснее детское порно. К чему я это? Будем верстать на CSS, никаких картинок. О градиентах тоже лучше забудь. Но если очень хочется, то иногда можно.
— Используй смарт-объекты в фотошопе. А еще лучше сделай нарезку всех картинок сам и сложи в папочку рядом с макетом. Да так, чтобы с двойным разрешением. Мы же ретину поддерживаем.
Памятка верстальщику писем для экзорцизма с Аутлуком:
— Фоновые картинки работают только для Body
— Рисовать фоны для ячеек через VML сродни копрофилии. Можно попробовать, но людям об этом лучше не знать
— Background-color для DIV не работает. Задавай его для ячейки таблицы
— Не используй conditional comments в стилях. Только в DOM структуре. Почему? Потому что Аутлук 2007+ так хочет. Или загугли лошадь в ванной с огурцами.
— Не верь Литмусу когда тестируешь 2003 аутлук.
— Не задавай line-height в EM'ах или процентах. Только пиксели.
— Желай дизайнеру скорой смерти
К вопросу о том, почему письма лучше всего делать шириной в 600px;
Просто это магическое и годами выверенное число.
Смотрите:
— Область отображения письма на десктопах и планшетах никогда не меньше, чем 600px
— Например у яблочного mailbox эта область четенько равна 620px; как раз чтобы уместить 600px письмо и оставить место для подложки
— Число 600 идеально делится на 2/3/4/5/6 = 300/200/150/120/100, что позволяет нам идеально располагать многоколоночные элементы при верстке
— Размер видимой области письма на мобильниках чаще всего равен 300px, что приводит нас к простейшей адаптации верстки делением на 2 по ширине. Коллизии исправляются медиазапросами и max-width
Ни одно другое число так идеально не подходит для размера письма.
Все гениальное просто.
Вы не поверите, но с точки зрения качества рендеринга писем, Outlook на iOS — самый крутой мобильный почтовый клиент наряду со Spark(что не менее удивительно). К ним нет НИ ЕДИНОГО нарекания. Складывается впечатление, что они сделаны на одном движке. Чтобы показать разницу, пройдусь по остальным:
— Outlook (android) — неверный расчет процентов для ширины многоколоночных элементов. Погрешность около 0.2%. Мелочь, но противная.
— Yahoo! (iOS) — нет поддержки CSS3 (не хватает border-radius)
— Google Inbox (iOS, android) — еще более непредсказуемое поведение свойства width, нежели в gmail. В остальном принцип рендеринга схож. Нет поддержки медиазапросов.
— Gmail (iOS, android) — свойство width для блочных элементов и картинок в принципе не поддерживается. В асимметричных по колонкам письмах начинается фарш. Если вы шлете неадаптивное письмо, то клиент пытается его адаптировать по собственным алгоритмам. На Андроиде получается тоже фарш. На iOS есть возможность просмотреть неадаптированный оригинал. Нет поддержки медиазапросов.
— Mail.ru (android, iOS) — в целом ок. Отвратная реализация переноса текста. При трансформации номера телефона в ссылку(и вообще любая трансформация текста в ссылку) сама ссылка не подхватывает цвет оформления из css. Нет поддержки медиазапросов.
— My.com mail — движок идентичен приложению mail.ru
— Yandex mail (web, android) — нет поддержки медиазапросов. На андроид клиенте были замечены погрешности при расчете ширины многоколоночных элементов.
— Sparrow — был идеальным почтовым клиентом за исключением того, что его интерфейс не менялся еще со времен 4-го айфона. Ныне выпилен из эппстора.
— Apple Mail (iOS) — body имеет железобетонный margin:15px; Его никак не победить.
— Mailbox (iOS, android) — в целом прекрасен. Но базовые значения body равны нулю, как и у всех яблочных почтовых клиентов кроме Аутлка и Apple mail. Тем самым все еще уступает Аутлуку.
— Android Mail — Нареканий нет, за исключением рендеринга тех, картинок, исходный размер которых превышает указанный в верстке. Через мои руки прошел десяток телефонов на андроиде и везде, во всех почтовых клиентах на андроиде есть артефакты на таких вот картинках.
На этом пока все.
Комментарии (6)

kogot
24.09.2015 15:17Гдеж вы раньше были сударь :) Совсем недавно изрядно помучался переводя MVC View c bootstrap в более ли менее симпотичный отчет для outlook.

dudeonthehorse
24.09.2015 22:05Никуда не пропадал. Если нужны консультации относительно писем, велкам в личку.


dMetrius
ТМ, может статьи о вёрстке писем и прочем маркетинге тоже на GeekTimes/Мегамозг, а?
dudeonthehorse
Не читал, но осуждаю.
vdv73rus
Зачем? Пусть будет.