Отслеживание событий на стороне сервера и Conversion API были доступны на Facebook в течение нескольких лет. Но, начиная с 2021 года, FB стал активнее это продвигать. Если у вас есть свой менеджер в Facebook, помогающий с вашей учетной записью, он, скорее всего, позвонит вам и порекомендует настроить Conversion API.
По этому если с вами уже связались или вы сами решили что вам нужно настроить CAPI (Conversion API) прошу под кат. Там я описываю один из рекомендуемых методов настройки, а именно через Google Tag Manager Server Side.

Для настройки Facebook Conversion API с помощью Google Tag Manager сервер контейнера нужно сначала настроить работу Universal Analytics или GA4 через GTM SS. Все события которые вы хотите отслеживать в Facebook должны быть настроены в UA/GA4 так как вся информация для отправки запроса в FB CAPI будет формироваться на основе событий отправленных в Google Analytics.
В этой статье я не буду рассказывать, как создать и настроить веб контейнер GTM или отслеживание событий с помощью FB web pixel так как предполагается что вы уже хорошо знакомы с настройкой GTM контейнеров.
Что касается изначальной настройки GTM SS это зависит от того какой сервис вы будете использовать для предоставления серверов для вашего серверного контейнера. У каждого есть свои плюсы и минусы. Вы можете выбрать любой подходящий вам это никак не повлияет на работу FB CAPI.
У каждого провайдера серверов для GTM SS есть своя инструкция по настройке контейнера, по этому будем предполагать что вы воспользовались ею и у вас уже есть работающий GTM SS контейнер и ссылка на него.
В текущих реалиях что использовать UA или GA4 для FB CAPI не имеет значения. FB рекомендует GA4 так как он позволяет более легко передавать дополнительные параметры, но с моего опыта нет никаких проблем в передаче дополнительных данных с помощью UA custom dimensions. Так что если у вас не настроен GA4 ничего страшного.
И так после того как разобрались со всеми зависимостями наконец приступим к настройке.
1) Прежде всего, вам необходимо настроить UA или GA4 в GTM Web для отправки событий в GTM SS. Для этого вам нужно установить transport_url параметр указав в качестве значения ссылку на ваш GTM SS сервер.
Для GA4:

Для UA:

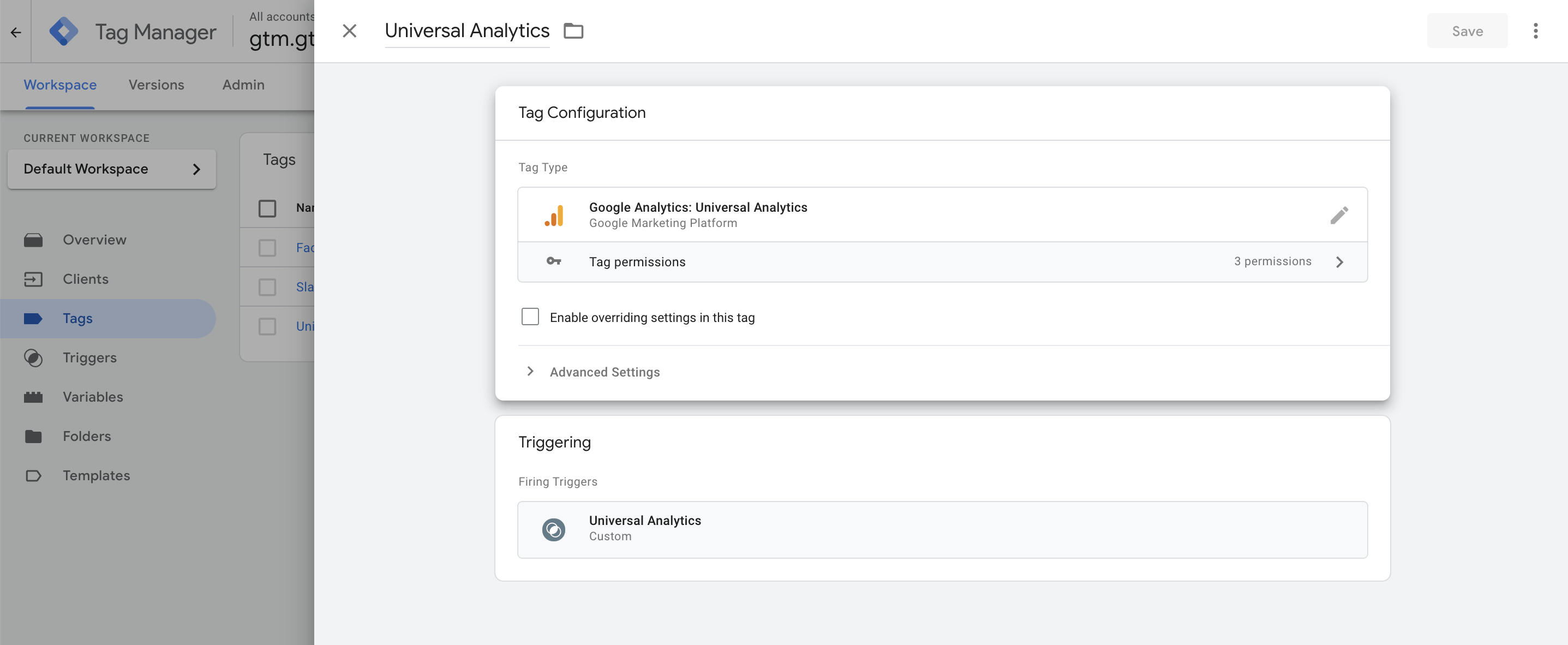
2) Теперь нужно настроить GA на сервер контейнере GTM. Для GA4 создайте тег GA4 a для UA тег Universal Analytics. Также нужно создать триггер в соответствии с вашим типом тега. Тип триггера “Custom”, выберите «Some events». Имя клиента равно Universal Analytics или GA4 в зависимости от выбранного вами типа тега.
Пример тега:

Пример триггера:

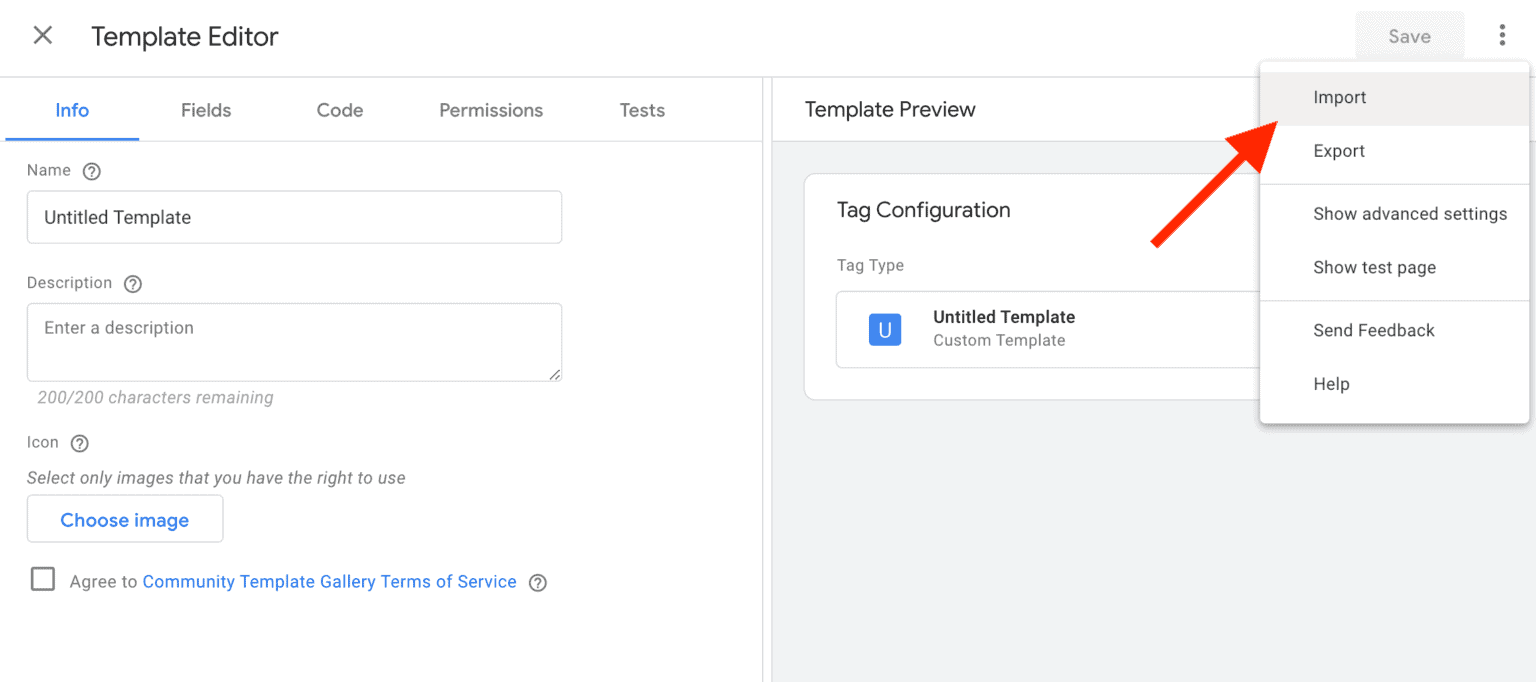
3) Загрузите шаблон тега Facebook из репозитория GitHub и импортируйте его в шаблон тега сервер контейнера. Templates -> Tag Templates -> New. Затем в правом верхнем углу нажмите на точки и выберите импорт. На Github также можно найти и другие FB шаблоны тегов но я использую этот так как он умеет работать с UA а не только с GA4 и имеет больше настроек чем другие.

Импорт шаблона:

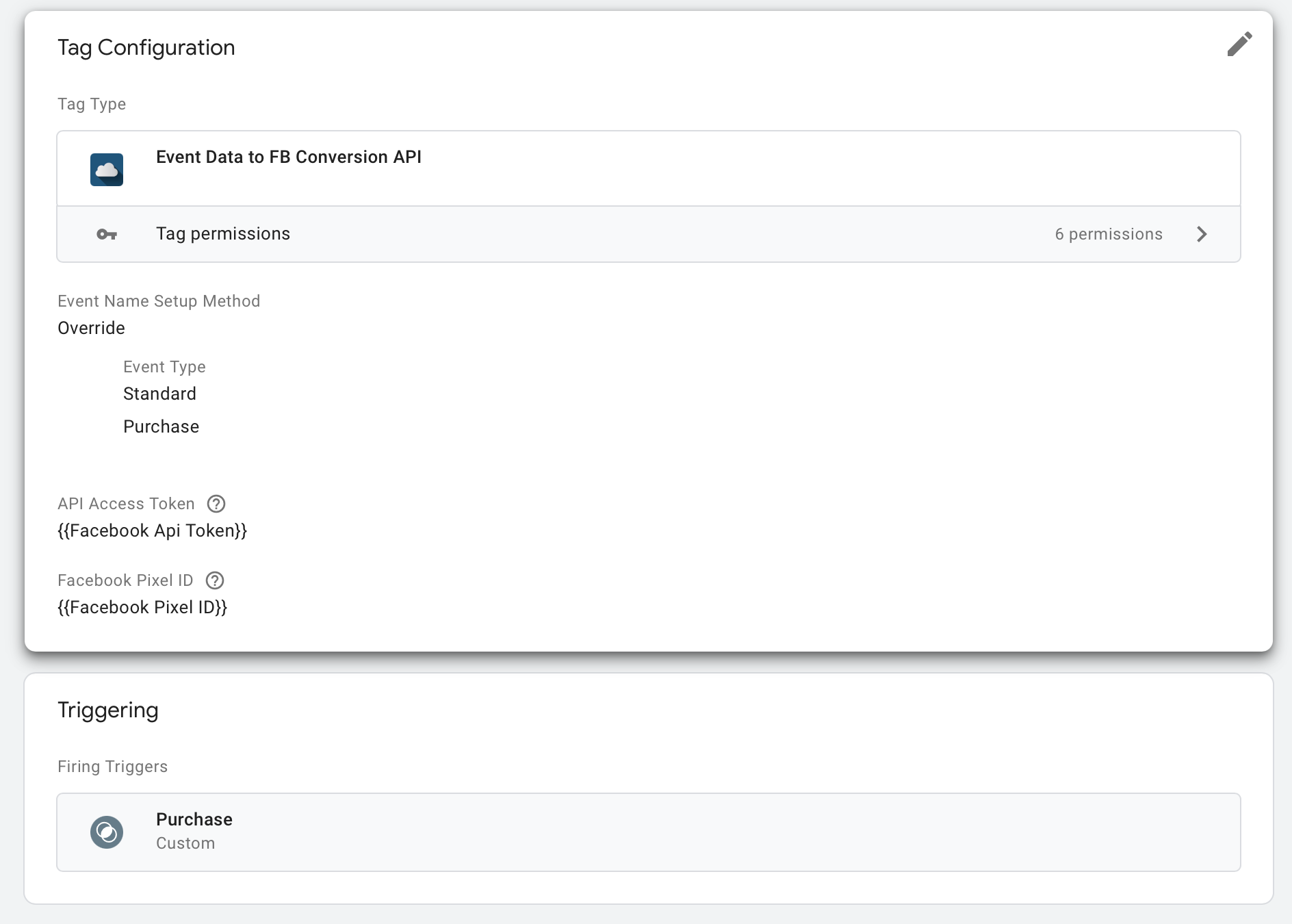
4) Создайте тег Facebook Conversion API внутри GTM SS контейнера. Tag -> New -> Выберите тег Facebook, который вы импортировали на предыдущем шаге. Добавьте свой идентификатор пикселя Facebook и токен доступа к Facebook API (я рекомендую добавить их в качестве переменных, поскольку вам понадобятся эти значения для каждого Facebook тега). Если вы не знаете свой токен доступа к Facebook API, эта документация поможет вам его найти. Добавьте триггер для тега Facebook Conversion API: new trigger -> custom trigger -> event name equals page_view.

Пример триггера:

5) По такому же принципу вы можете настроить все остальные события которые вас интересуют.
Таким образом у вас будет готова базовая настройка FB CAPI.
Если вы хотите оставить FB Web Pixel вам нужно будет настроить дедупликацию событий. Так как получится что у вас FB web pixel и FB CAPI шлют те же события.
Чтобы настроить дедупликацию FB Conversion API, вам необходимо отправлять уникальный идентификатор события из браузера и с сервера. Одни и те же события из браузера и сервера должны иметь один и тот же идентификатор события. Больше информации про дедупликацию можно найти в документации.
В галерее шаблонов GTM есть Unique Event ID переменная которая создает уникальный ID для каждого события. Используйте эту переменную в FB Web Pixel для отправки event_id а также передавайте ее на сервер с помощью UA custom dimension или GA4 параметра и используйте в FB CAPI теге для отправки того же event_id.
Настройка FB CAPI требует терпения) Так что желаю всем удачи в этом нелегком деле и надеюсь этот пост поможет вам в этом.


hssergey
Не будет ли при таком подходе код отправки событий заблокирован в IOS14 и новее, которые блокируют FB пиксель? Ведь получается, что здесь события тоже будут отправляться джаваскриптом...
Bukashk0zzz Автор
iOS 14 (а именно ITP) не блокирует выполнение js или работу fb/google analytics.
ITP пытается блокировать cross site tracking.
Conversion API от FB решает проблему межсайтной слежки за пользователем. Так как вы передаете User Agent, IP, fbp, fbс если возможно то и email/phone/имя пользователя и другое. С помощью всех этих параметров FB может точно сказать какой именно пользователь посещал те или иные сайты. Таким образом FB будет знать все тоже самое про пользователя и даже больше чем до появления ITP и похожих технологий.