При работе в разных компаниях, чаще всего встречалось раздражающее отсутствие актуальной документации или «документационная мусорная куча», где было сложно найти требуемое. Нередко проблемы были в стиле «это знал уволившийся Петя, но его не спросить». Или в наличии деталей, которые были незначимы по мнению разработчика, но которые оказывались критическим знанием «переоткрываемым» последователями (нередко и самим разработчиком, вернувшемуся к проекту). Для облегчения жизни, был сделан специальный инструмент, позволяющий держать записи по проекту прямо среди исходных текстов.

Вводная
Объемность, формальность и поддерживаемость документации — извечная проблема. Иногда документация занимает целые полки своими томами и никто не решается в неё заглядывать. Иногда это мусорная свалка в Confluence где матерящиеся разработчики пытаются подобрать нужные ключевые слова, ища интересующий документ. Помню как один заказчик (много лет назад) на мой вопрос о супердорогущей системе (уже внедренной) — "а разве в ней этого нет?", горестно ответил — "наверняка есть, но никто не знает где". Судя по литературе, с этим сталкиваются так или иначе практически все и в книгах про майнд-мэппинг очень любят приводить пример компании Boeing. Там провели адаптацию многотомного руководства в интеллект-карту (mind map) и, как пишут, это сэкономило компании много миллионов долларов, так как упростило доступ инженеров к информации.

Я тоже решил, что интеллект-карты именно то что мне нужно. Ведь, фактически, это любимые всеми разноцветные липкие бумажки с короткими записями, но сгруппированные в семантические сети. В середине 2015 года, был сделан и опубликован плагин для среды NetBeans. Это впечатлило Гертьяна Виленгу (Geertjan Wielenga), который был менеджером продукта в Oracle в то время, и он сделал англоязычный скринкаст.
Плагин был написан на базе Java Swing API и это позволило за короткое время адаптировать решение для платформы Intellij IDEA. Ниже я описываю как использовать плагин в рамках этой платформы (разницы с использованием плагина в NetBeans очень мало и в основном касается специфики дерева проектов).
Работа с плагином
Установка
Как и все остальные плагины, IDEA Mind Map устанавливается через Intellij IDEA Marketplace. Достаточно зайти в него и набрать в поиске "mind" или "mind map" и выбрать требуемый из списка.

Я стараюсь поддерживать максимально широкую линейку продуктов на базе платформы IntelliIDEA и версий и сейчас минимально поддерживаемая версия 14.0.5. Разработчики IDEA нередко меняют API, так что иногда приходится устраивать "под капотом" магию из Reflection.
Создание документа
Следующий шаг — создание нового документа, который в IntellijIDEA обычно осуществляется при помощи опции контекстного меню New в выбранной папке проекта.

После создания, документ появляется в выбранной папке проекта с расширением MMD (MindMap MarkDown).

Редактирование
При открытии документа, будет активирован специальный графический редактор.

Поскольку я пытался сделать компонент, который можно было бы встраивать в разноплановые Java Swing приложения, то реализовал всю работу с контентом через контекстное выпадающее меню.

Доступные действия зависят от контекста. Хотел бы обратить внимание на пункт Options, через который можно быстро попасть в окно настройки плагина.
В основном вся работа строится на действиях мышкой, но для скорости добавлены и настраиваемые "горячие клавиши".

Наиболее часто используемые клавиши это:
- TAB для создания нового узла
- ENTER для создания нового узла на том же уровне иерархии
- DELETE для удаления выбранного узла (корневой удалить нельзя)
- клавиши курсора для навигации по интеллект-карте.
Короткие текстовые записи
Главный информационный элемент, это — короткие текстовые записи на узлах дерева. Изменить текст выбранного узла можно через выбор пункта меню Edit text или путем нажатия комбинации клавиш CTRL+ENTER. Текст обычно в одну строку, но может быть и многострочным, тогда для перехода на новую строку, во время редактирования, надо нажимать комбинацию SHIFT+ENTER.
Перенос узлов по карте
После формирования карты или в процессе, часто требуется тасовать узлы, меняя их порядок и "родителей". Эта операция производится только "мышью" в стиле drag'n'drop. Перенос можно осуществлять только одного узла за один раз. Во время переноса, его новая позиция будет подсвечиваться полупрозрачным оранжевым прямоугольником.

Добавляем больше текста
Иногда не хватает небольшого текстового сообщения и надо сохранить большой участок текста, а то и текстовый документ. Для этого были добавлены записи (notes), которые можно добавлять в узлы при помощи пункта меню Add note, а редактировать созданный или через двойной клик на иконке в узле, или через пункт меню Edit note. Записи создаются и редактируются в отдельном редакторе (правда без rich text). После добавления записи, на узле появляется соответствующая иконка. Чтобы удалить запись, надо зайти в редактор и просто стереть весь введенный текст.

А если надо защитить текст в узле?
В редакторе записи имеется кнопка Protect. Это фича, добавленная в одной из последних версий. Иногда требуется сохранять текстовый контент, который хотелось бы защитить от несанкционированного доступа. При активизации Protect, текст будет зашифрован при помощи AES-256 (который в 2021 году, все еще более менее устойчив к взлому). Пароль не сохраняется в итоговый файл, так что если забудете, то помочь не смогу, но можно добавить подсказку для пароля. Помните, что подсказка сохраняется в итоговый документ как простой текст и всем видима. Снять защиту можно просто отключив кнопку Protect в редакторе записи.

Добавляем ссылки на веб-ресурсы
Ссылки на веб-ресурсы в современном ИТ-мире тоже своего рода ценность. В рамках проекта это могут быть ссылки на Jira-тикеты, страницы в Confluence и найденные вакансии. Ссылки можно просто перетаскивать из браузера и бросать на узел, при этом на нем возникнет соответствующая иконка. Так же можно создавать и редактировать ссылки на веб-ресурсы руками через диалог вызываемый пунктами выпадающего меню Add URI/Edit URI. Удаление ссылки производится в рамках идеологии редактора — через очистку текстового поля при редактировании. При двойном щелчке на иконке веб-ресурса, плагин попытается открыть ссылку в системном браузере.

Ссылки на файлы в проекте
Любой проект это в первую очередь набор локально хранимых документов и папок с документами. Нередко, приходя на новый проект, очень важно понять — "что за что отвечает и в какой папке это лежит?". С этой целью я добавил ссылки на файлы (по умолчанию сохраняются относительно корня проекта).
Ссылки можно делать как на файлы, так и на папки. При активизации файла, будет открыт файл, а при активизации папки, она получит фокус в дереве проекта. Можно позиционироваться на строку в файле, если прописать её номер в пути к файлу после двоеточия.

Навигационные связи между узлами
Интеллект-карта это дерево, но иногда требуется указать менее сильную связь между узлами или сделать быструю навигацию с одного узла на другой. Для этого я добавил "прыжки" (jumps), которые добавляются и редактируются стандартно через Add jump/Edit jump. Их отображение на диаграмме можно включать-выключать флажком в меню Show jumps.

Документ внутри
Большинство редакторов интеллект-карт используют бинарные файлы в качестве формата сохраняемого документа. Как правило это ZIP контейнеры содержащие много файлов. Мне было нужно что то более простое и я остановился на простом текстовом файле в UTF-8 кодировке. Структура файла базируется на Markdown, так что пригодна для прочтения человеком без инструментария. Такой формат дружественен системам контроля версий (и поисковым) и вносимые изменения лучше отслеживаются и сохраняются.
Mind Map generated by NB MindMap plugin
> __version__=`1.1`,showJumps=`true`
---
# Root topic
## Hello
- FILE
<pre>forph-core/src/main/java/com/igormaznitsa/forph/stack</pre>
## World
- NOTE
<pre>Это текстовая запись - здравствуй мир!</pre>Тексты отображаемые непосредственно в узлах, оформлены как имена заголовков. Контент сохраняемый в дополнительных внутренних элементах, идет как списки.
Экспорт-импорт
Так как существует много редакторов интеллект-карт, то было логично добавить импорт-экспорт для некоторых популярных и распространенных. Эта секция обновляется редко и поэтому с совместимостью могут быть проблемы. Обычно я делаю какие то улучшения и фиксы когда поступают заявки от пользователей. Сам я чаще всего пользуюсь экспортом в PNG изображения.
Экспорт
На текущий момент поддерживается экспорт
- FreeMind
- Mindmup
- Markdown
- PNG
- SVG
- текстовый файл
- ORG mode
- AsciiDoc
Импорт
Импорт доступен для следующих форматов
- TAB форматированный текст
- Mindmup
- Freemind
- XMind
- Coggle mind map
- Novamind mind map
Настройки
Плагин имеет два уровня настроек — настройки на глобальном уровне и настройки для проекта в качестве фасета.
Глобальные настройки
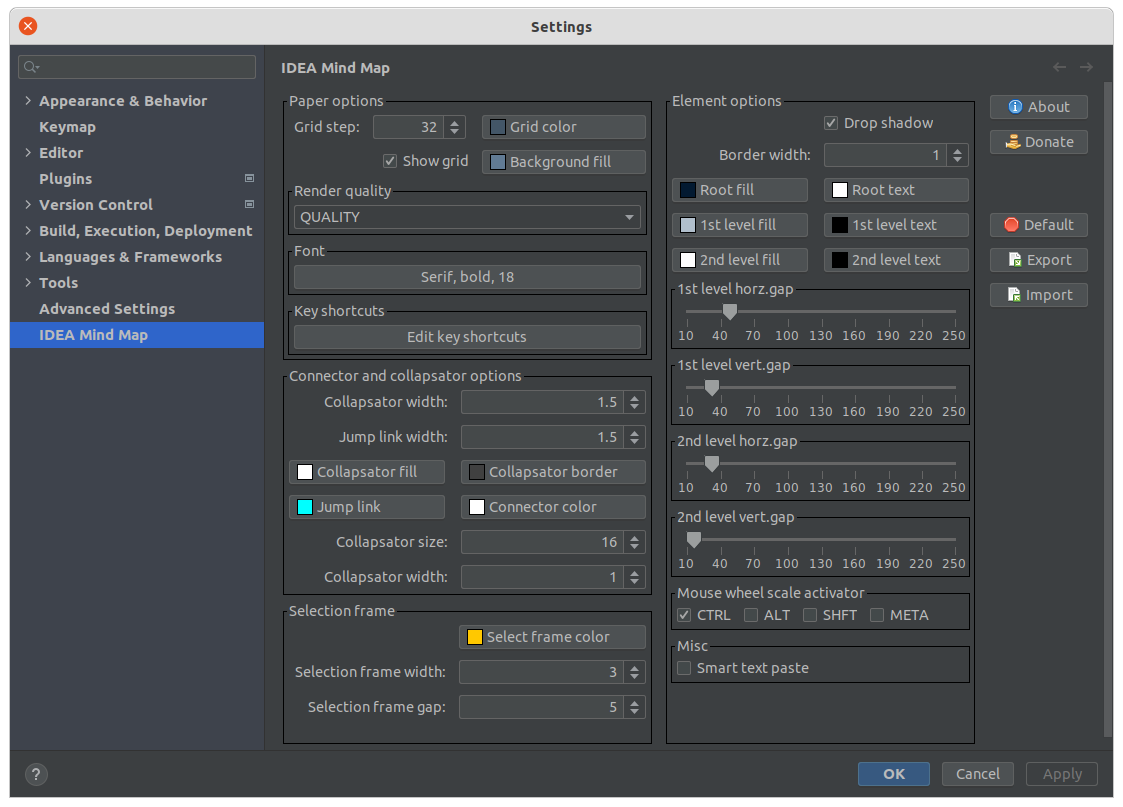
Переход к настройкам плагина возможен двумя путями. Первый и самый простой путь — выбрать пункт контекстного меню Options, Второй, стандартный для IntellijIDEA, открыть Settings и внизу будет раздел IDEA Mind Map.

Практически все настройки связаны с отображением графики и взаимодействием с клавиатурой и "мышью". Есть полезная настройка "Render quality", которая позволяет изменять настройки отрисовки. Если отрисовка интеллект-карты притормаживает, то можно переключаться между SPEED и QUALITY. Есть еще опция Smart text paste, отвечающая за автоматическую генерацию поддеревьев при вставке текста из клипбоарда.
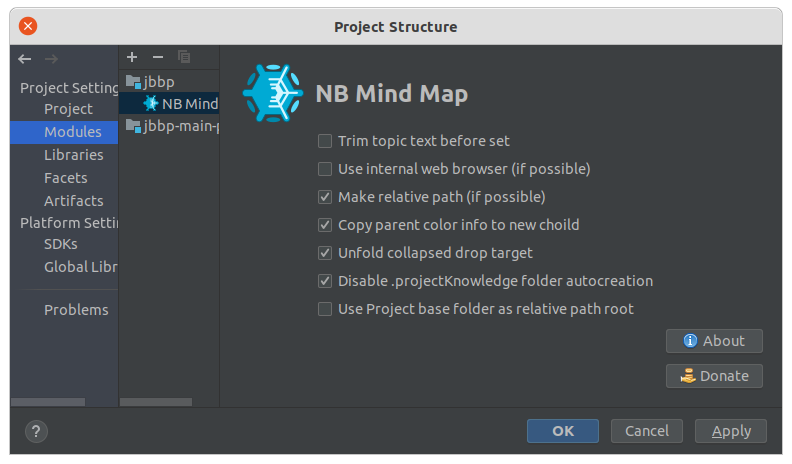
Настройки на уровне проекта
Модулям проекта можно добавить фасет. Фасет не дает настраивать графические опции, но имеет ряд опций "системного уровня".

- "Disable .projectKnowledge folder autocreation" была введена, так как в первых версиях по задумке генерировалась специальная папка в проекте, где можно было держать "знания". Потом это было переведено на опциональный уровень.
- "Use Project base folder as relative path root" была добавлена чтобы можно было переключить базу для расчета относительных путей файлов.
Дополнительные фичи
Изначально редактор был очень аскетичный и позволял минимальный функционал, но через какое то время появилась потребность расширить возможности.
Эмотиконы
Каждому узлу можно задать какую то небольшую картинку из предопределенного списка. Картинка в текстовом файле сохраняется только своим идентификатором и занимает немного места.

Настраиваемые цвета для узлов
Несмотря на то, что изначально я планировал всего три цвета задаваемых для узлов (для корневого, первого уровня и всех остальных) мне быстро перестало этого хватать. Была добавлена возможность гибкой настройки цвета через диалог для одного или нескольких выбранных узлов одновременно.

Вставка картинки в узел
Нечасто, но бывает потребность вставить целую картинку в узел. Для этого есть пункт контекстного меню Add image/Remove image. Картинка сохраняется в документе как PNG в Base64 кодировке и я поставил ограничения на допустимые размеры, чтобы не "убить" приложение при попытке сохранить-загрузить что нибудь очень большое. При вставке задается вопрос о сохранении пути к вставляемой картинке и если ответить утвердительно, то плагин будет открывать картинку двойным щелчком.
Как быть если у пользователя нет IDE?
Далеко не все являются программистами и не все программисты используют IntellijIDEA и NetBeans, но как при этом дать им возможность работать с файлами MMD? Для такого случая был сделан автономный редактор SciaReto, который можно скачать со странички проекта. Редактор представлен для различных ОС и имеет встроенный JRE. Так же помимо работы с MMD файлами, он несет встроенный PlantUML и поддерживает рендеринг топологий для KafkaStreams (мне это нужно было по работе).
Полезные ссылки
- GitHub репозиторий проекта
- Домашняя страничка проекта
- Страничка плагина на IntellijIDEA портале
- Страничка плагина на NetBeans IDE портале
- GitHub репозиторий с примерами интеллект-карт
P.S.
При написания статьи, думал использовать известную утилиту Peek для записи Gif анимаций. C удивлением обнаружил, что она не работает в окружении с несколькими мониторами. Пришлось написать свою утилиту на Java, сохраняющую анимации как APNG. Исходные тексты опубликовал на GitHub, если у кого возникнут аналогичные проблемы с Peek, то это может упростить жизнь.
Комментарии (20)

amatoravg
03.09.2021 13:29А нет-ли чего-то подобного для PyCharm?

raydac Автор
03.09.2021 13:30+1PyCharm так же из линейки IntyellijIDEA, так что плагин доступен для него на marketplace и я попробовал сейчас с community edition, всё грузится и работает

XopHeT
03.09.2021 13:42+1PyCharm так же из линейки IntyellijIDEA, так что плагин доступен для него на marketplace и я попробовал сейчас с community edition, всё грузится и работает
В Clion тоже работает.
Отличная утилита, попробую еще standalone редактор из-за редактора PlantUml.
Пришлось написать свою утилиту на Java, сохраняющую анимации как APNG.
Восхищаюсь вашей работой. Но лентяй живущий во мне всё-таки предпочел бы
отключить один из мониторов)Upd: А есть ли возможность в SciaReto обновить версию PlantUml?
printscale weekly zoom 3 в ганнт диаграмме не признает, ругается что версия 164 дня назад выпущена и знать не знает про zoom

heavy
03.09.2021 22:27Так рад, что кто-то реализовал мою идею. Ушёл пробовать.
Много лет веду все свои записи в FreeMind

heavy
03.09.2021 22:47Как в плагине или в отдельном редакторе (попробовал и его) перемещать видимую область экрана?
Например, во FreeMind, просто кликаешь на любую пустую область карты и, удерживая кнопку, таскаешь мышкой видимую область. Это самая часто используемая мной фича. Не смог найти как это делать. Документацию прочёл.
XopHeT
03.09.2021 23:28Видимо просто так не потаскать область. Можно смещать фокус (стрелками) и если лист в фокусе будет за границами видимости, то область видимости сдвинется

raydac Автор
03.09.2021 23:36скроллинг целиком идет через возможности предоставляемые Java и IDEA, т.е. можно скроллировать колесиком мыши вертикально или горизонтально (с зажатым SHIFT) или если ноут и тачпад , то на моем например работает скрол двум пальцами по тачпаду, каких то специальных вещей для скролла перетаскиванием не делал, только скейлинг

heavy
04.09.2021 10:39+1Забыл про горизонтальный скролл с шифтом. Непривычно после стольких лет во FreeMind. Кстати, у вас отлично работает импорт из него, лучше чем в любом другом редакторе карт, из тех, что я пробовал. Отдельный респект за способ хранения карт, очень удобно, всё в одном файле, гит-френдли. Буду использовать, отличный кандидат для переезда. Спасибо!

lonesimba
04.09.2021 15:48Возможно, можно сделать, переводя движение мыши в скроллы?

raydac Автор
05.09.2021 12:25на лэптопах как минимум двух моделей в рамках Intellij IDEA скроллирование "двумя пальцами" по тачпаду играет роль скроллинга, а как движения мыши зафигачить в скроллы неочень понятно, так как с нажатием это команда начать выделение области, а с нажатием правой кнопкой это выпадающее контектсное меню

voinduha
04.09.2021 21:12+2Спасибо за отличный плагин, это то, чего не хватало в любимой IDE. Молодец

ozonar
08.09.2021 12:42Активно использую этот плагин для объединения разных файлов сущности когда этих файлов становится слишком много и их становится тяжело удержать в голове.
По клику на иконку сохранения осуществляется переход к конкретному файлу, (или к конкретной строке файла) поэтому эту схему можно использовать и как навигатор.




otchgol
Отличная работа! Даже если не нравится такое представление данных нельзя не восхититься!