
Содержание
- Новая парадигма объектно-реляционного отображения
- Готовность к эксплуатации в критически важных приложениях
- Prisma может быть использовано в любом стеке
- Открытый исходный код и не только
- Как мы можем вам помочь?
- Начало работы с Prisma
- Приходите ради ORM, оставайтесь ради сообщества ????
Новая парадигма для объектно-реляционного отображения
Prisma — это ORM нового поколения с открытым исходным кодом для Node.js и TypeScript. Она состоит из следующих инструментов:
- Prisma Client: Автогенерируемый и типобезопасный клиент базы данных
- Prisma Migrate: Декларативное моделирование данных и миграции с возможностью пользовательского редактирования
- Prisma Studio: Современный пользовательский интерфейс для просмотра и редактирования данных

Эти инструменты можно использовать вместе или по отдельности в любом проекте на Node.js или TypeScript. В настоящее время Prisma поддерживает PostgreSQL, MySQL, SQLite, SQL Server, MongoDB.
Базы данных — это сложно
Работа с базами данных — одна из самых сложных областей разработки приложений. Моделирование данных, миграция схем и написание запросов к базе данных — это задачи, с которыми разработчики приложений сталкиваются каждый день.
В Prisma мы обнаружили, что экосистема Node.js — хотя и становится все более популярной для создания приложений с поддержкой баз данных — не предоставляет разработчикам приложений современных инструментов для решения этих задач.
Разработчики приложений должны думать о данных, а не о SQL
Поскольку инструменты становятся более специализированными, разработчики приложений должны иметь возможность сосредоточиться на реализации функций, приносящих пользу их бизнесу, вместо того чтобы тратить время на соединение слоев приложения путем написания программного кода.
Prisma — полноценный ORM для Node.js и TypeScript
Хотя Prisma решает те же проблемы, что и традиционные ORM, ее подход к решению этих проблем принципиально отличается.
Моделирование данных в Prisma schema
При использовании Prisma вы определяете свою модель данных в Prisma schema. Вот пример того, как выглядят ваши модели:
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
Каждая из этих моделей описывает таблицу в соответствующей базе данных и служит основой для сгенерированного доступа к данным с API, предоставляемого Prisma Client. В VS Code расширение Prisma предоставляет подсветку синтаксиса, автодополнение, быстрые исправления и множество других возможностей, чтобы сделать моделирование данных волшебным и приятным занятием ✨.
Подробнее о Prisma schema
Миграция баз данных с Prisma Migrate
Prisma Migrate преобразует Prisma schema в SQL, необходимый для создания и изменения таблиц в вашей базе данных. Его можно запустить команду prisma migrate из API Prisma CLI.
CREATE TABLE "Post" (
"id" SERIAL NOT NULL,
"title" TEXT NOT NULL,
"content" TEXT,
"published" BOOLEAN NOT NULL DEFAULT false,
"authorId" INTEGER,
PRIMARY KEY ("id")
);
CREATE TABLE "User" (
"id" SERIAL NOT NULL,
"email" TEXT NOT NULL,
"name" TEXT,
PRIMARY KEY ("id")
);
CREATE UNIQUE INDEX "User.email_unique" ON "User"("email");
ALTER TABLE "Post" ADD FOREIGN KEY ("authorId") REFERENCES "User"("id") ON DELETE SET NULL ON UPDATE CASCADE;
CREATE TABLE `Post` (
`id` INTEGER NOT NULL AUTO_INCREMENT,
`title` VARCHAR(191) NOT NULL,
`content` VARCHAR(191),
`published` BOOLEAN NOT NULL DEFAULT false,
`authorId` INTEGER,
PRIMARY KEY (`id`)
) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
CREATE TABLE `User` (
`id` INTEGER NOT NULL AUTO_INCREMENT,
`email` VARCHAR(191) NOT NULL,
`name` VARCHAR(191),
UNIQUE INDEX `User.email_unique`(`email`),
PRIMARY KEY (`id`)
) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
ALTER TABLE `Post` ADD FOREIGN KEY (`authorId`) REFERENCES `User`(`id`) ON DELETE SET NULL ON UPDATE CASCADE;
CREATE TABLE "Post" (
"id" INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT,
"title" TEXT NOT NULL,
"content" TEXT,
"published" BOOLEAN NOT NULL DEFAULT false,
"authorId" INTEGER,
FOREIGN KEY ("authorId") REFERENCES "User" ("id") ON DELETE SET NULL ON UPDATE CASCADE
);
CREATE TABLE "User" (
"id" INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT,
"email" TEXT NOT NULL,
"name" TEXT
);
CREATE UNIQUE INDEX "User.email_unique" ON "User"("email");
CREATE TABLE [dbo].[Post] (
[id] INT NOT NULL IDENTITY(1,1),
[title] NVARCHAR(1000) NOT NULL,
[content] NVARCHAR(1000),
[published] BIT NOT NULL CONSTRAINT [DF__Post__published] DEFAULT 0,
[authorId] INT,
CONSTRAINT [PK__Post__id] PRIMARY KEY ([id])
);
CREATE TABLE [dbo].[User] (
[id] INT NOT NULL IDENTITY(1,1),
[email] NVARCHAR(1000) NOT NULL,
[name] NVARCHAR(1000),
CONSTRAINT [PK__User__id] PRIMARY KEY ([id]),
CONSTRAINT [User_email_unique] UNIQUE ([email])
);
ALTER TABLE [dbo].[Post] ADD CONSTRAINT [FK__Post__authorId] FOREIGN KEY ([authorId]) REFERENCES [dbo].[User]([id]) ON DELETE SET NULL ON UPDATE CASCADE;
Хотя код SQL генерируется автоматически на основе Prisma schema, вы можете легко изменить его в соответствии с вашими конкретными требованиями. Благодаря такому подходу Prisma Migrate обеспечивает оптимальный баланс между повышением продуктивности и возможностью контроля.
Подробнее о Prisma Migrate
Интуитивно понятный и типобезопасный способ работы с базой данных с Prisma Client
Основным преимуществом работы с Prisma Client является то, что он позволяет разработчикам мыслить объектами и поэтому предлагает привычный и естественный способ рассуждать о своих данных.
В Prisma Client нет концепции экземпляров модели. Вместо этого он помогает сформировать запросы к базе данных, которые всегда возвращают простые объекты JavaScript. Благодаря генерируемым типам вы получаете автозаполнение и для этих запросов.
Также в качестве бонуса для разработчиков TypeScript: Все результаты запросов Prisma Client полностью типизированы. Фактически, Prisma обеспечивает самые сильные гарантии безопасности типов среди всех ORM на TypeScript (сравнение безопасности типов с TypeORM можно прочитать здесь).
// Find all posts
const posts = await prisma.post.findMany()
// Find all posts and include their authors in the result
const postsWithAuthors = await prisma.post.findMany({
include: { author: true },
})
// Create a new user with a new post
const userWithPosts: User = await prisma.user.create({
data: {
email: 'ada@prisma.io',
name: 'Ada Lovelace',
posts: {
create: [{ title: 'Hello World' }],
},
},
})
// Find all users with `@prisma` emails
const users = await prisma.user.findMany({
where: {
email: { contains: '@prisma' },
},
})
const postsByUser = await prisma.user.findUnique({ where: { email: 'ada@prisma.io' } }).posts()
const posts = await prisma.post.findMany({
take: 5,
cursor: { id: 2 },
})
Подробнее о Prisma Client
Современный интерфейс администратора с Prisma Studio
Prisma также поставляется с современным интерфейсом администратора для вашей базы данных — вспомните phpMyAdmin, но в 2021 году ????.

Подробнее о Prisma Studio
Prisma может быть использовано в любом стеке.
Prisma не привязывается к приложениям, которые вы создаете, и прекрасно дополнит ваш стек, независимо от того, какие технологии вы предпочитаете. Вы можете узнать больше о том, как Prisma работает с вашим любимым фреймворком или библиотекой здесь:
- Самый простой способ работы с базой данных в Next.js
- Простой доступ к базе данных в серверах GraphQL
- ORM нового поколения и полностью типобезопасный ORM для NestJS
- Простой доступ к базе данных в Express-серверах
- GraphQL с базой данных еще никогда не был таким простым с Apollo и Prisma
- Идеальный ORM для разработчиков hapi
Если вы хотите изучить Prisma с использованием этих или других технологий, вы можете ознакомиться с нашими готовыми примерами:
Примеры проектов Prisma
Готовность к эксплуатации в критически важных приложениях
За последние три года Prisma претерпела значительные изменения, и мы невероятно рады поделиться результатами с сообществом разработчиков.
От GraphQL к базам данных
За последние годы, с тех пор как мы начали создавать инструменты для разработчиков, мы как компания прошли через ряд крупных итераций и поворотов продукта:

Prisma — это результат опыта, который мы приобрели, будучи одним из первых новаторов в экосистеме GraphQL, и наших знаний о слоях данных компаний всех размеров, от небольших стартапов до крупных предприятий.
Используемая тысячами компаний с момента первого выпуска три года назад, Prisma прошла боевые испытания и готова к эксплуатации в критически важных приложениях.
Мы заботимся о разработчиках
Prisma разрабатывается в открытом режиме. Наши команды разработчиков продуктов и инженеров отслеживают проблемы на GitHub и обычно отвечают на них в течение 24 часов после открытия проблемы.
Новые релизы выпускаются каждые две недели и содержат новые функции, исправления ошибок и множество улучшений. После каждого выпуска мы проводим прямую трансляцию на Youtube, чтобы представить новые функции и получить отзывы от нашего сообщества.
Мы также стараемся помочь разработчикам, где бы они ни поднимали вопросы о Prisma, будь то в Slack, GitHub Discussions или Stackoverflow, через специальную команду поддержки сообщества.
Наше сообщество представлено в цифрах:
| WHAT? | HOW MANY? |
|---|---|
| Проблемы на GitHub, решенные с момента первоначального выпуска | > 2,5k |
| Решенные запросы в службу поддержки (GitHub, Slack, Stackoverflow, ...) | > 3k |
| Участники Prisma Slack | > 40k |
| Соавторы GitHub по всем репозиториям | > 300 |
| Звезды в GitHub | > 17k |
| Отправка пакетов наклеек в 2021 году (заказать наклейки можно здесь) | > 100 |
| Мероприятия для разработчиков, проведенные с 2017 года (встречи, конференции, ...) | > 50 |
Если вы хотите узнать обо всех замечательных событиях, которые произошли в 2021 году, ознакомьтесь с этой статьей в блоге: Что нового в Prisma? (Q1/21)
Компании, использующие Prisma
Мы были рады видеть, как Prisma помогла компаниям всех размеров стать более продуктивными и быстрее выпускать продукцию.
На протяжении всего нашего пути такие компании, как Adidas, HyreCar, Agora Systems, Labelbox и многие другие, предоставляли нам ценный вклад в развитие нашего продукта. Мы имели удовольствие работать с некоторыми из самых инновационных и изобретательных технологических лидеров, таких как:
Tom Hutchinson – Head of Mobile
Ricardo Almeida – Software Engineer
Luc Matagne — Engineering Lead
Если вы хотите узнать, как Prisma помогла этим компаниям стать более продуктивными, ознакомьтесь с этими ресурсами:
- Блог: Как Prisma помогла компании Rapha управлять данными мобильных приложений
- Беседа: Prisma в Rapha (~17мин)
- Блог: Как iopool провел рефакторинг своего приложения менее чем за 6 месяцев с Prisma
- Беседа: Prisma на iopool (~15мин)
От создания прототипов до разработки и внедрения в эксплуатацию.
Лучшие инструменты разработчика — это те, которые выходят за пределы ваших возможностей и легко адаптируются с ростом сложности проекта. Именно так мы разработали Prisma.

Prisma имеет встроенные процессы для всех этапов жизненного цикла разработки, от создания прототипов, разработки, развертывания, CI/CD, тестирования и т.д. Ознакомьтесь с нашей документацией и статьями, чтобы узнать об этих процессах и о том, как их реализовать с Prisma.
| DEVELOPMENT STAGE | LINK | RESOURCE |
|---|---|---|
| Plan | Data Modeling | Data Guide |
| Plan | Prisma schema | Documentation |
| Code | Prisma Client API | Documentation |
| Test | Testing best practices with Prisma | Documentation |
| Deploy | Expand and contract pattern for database migrations | Data Guide |
| Deploy | Deployment guides for Prisma-based applications | Documentation |
| Monitor | Best practices for monitoring apps in production | Blog |
| Operate | Database troubleshooting | Data Guide |
Веб-фреймворки нового поколения строятся на основе Prisma
Нам особенно приятно, что многие авторы фреймворков и библиотек выбирают Prisma в качестве ORM по умолчанию для своих инструментов. Вот подборка фреймворков более высокого уровня, использующих Prisma:
- RedwoodJS: Fullstack фреймворк на основе React и GraphQL
- Blitz: Fullstack-фреймворк на основе Next.js
- KeystoneJS: Headless CMS
- Wasp: DSL для разработки полнофункциональных веб-приложений на основе React
- Amplication: Набор инструментов для создания полнофункциональных приложений на основе React и NestJS
Открытый исходный код и не только
Мы являемся компанией с венчурным финансированием и командой, которая страстно желает улучшить жизнь разработчиков приложений. Хотя мы начинаем свой путь с создания инструментов с открытым исходным кодом, наше долгосрочное видение Prisma намного больше, чем создание «просто» ORM.
Во время недавнего мероприятия Enterprise Event и встречи Prisma Meetup мы начали делиться этим видением, которое мы называем Application Data Platform.
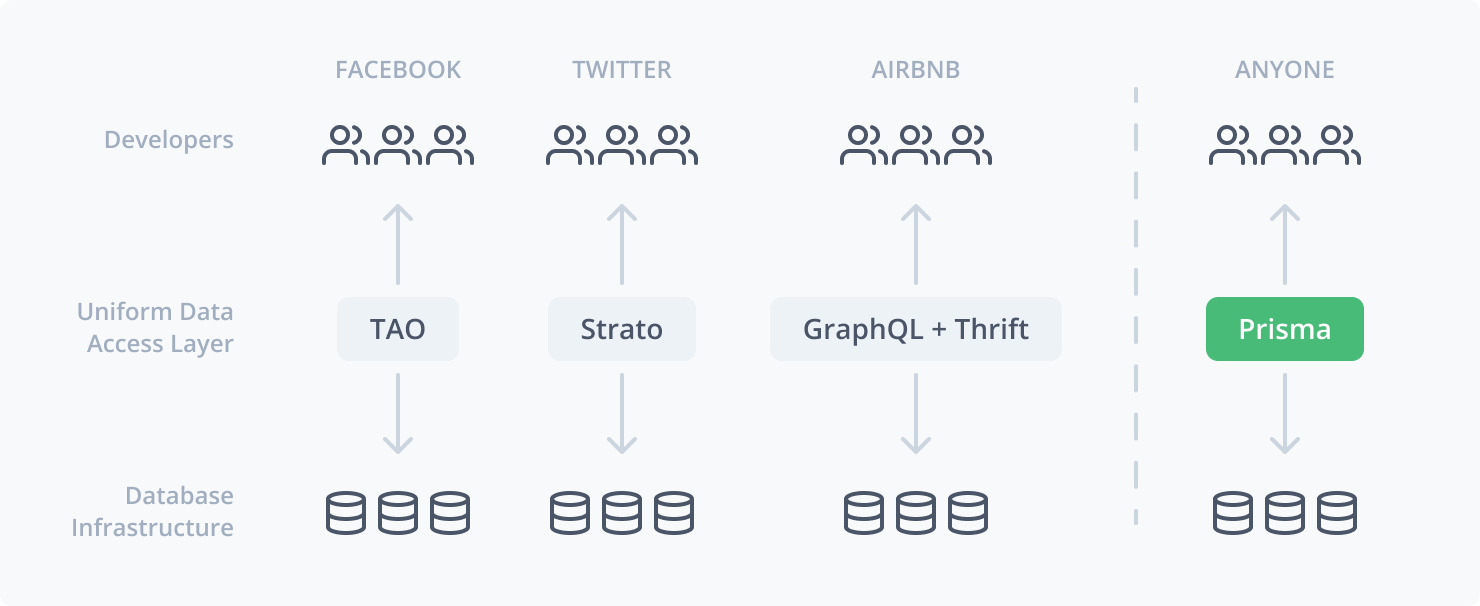
Концепция Prisma заключается в демократизации пользовательского уровня доступа к данным, используемого такими компаниями, как Facebook, Twitter и Airbnb, и предоставлении его командам разработчиков и организациям любого размера.
Эта идея во многом вдохновлена такими компаниями, как Facebook, Twitter и Airbnb, которые создали пользовательские уровни доступа к данным поверх своих баз данных и других источников данных, чтобы облегчить разработчикам приложений безопасный и эффективный доступ к необходимым им данным.
Цель Prisma — демократизировать идею этого пользовательского слоя доступа к данным и сделать его доступным для команд разработчиков и организаций любого размера.


Как мы можем вам помочь?
Мы будем рады помочь вам создать ваш следующий проект с Prisma! Чтобы узнать больше о нашем предложении для предприятий и о том, как Prisma впишется в ваш стек и видение, свяжитесь с нами.
Начало работы с Prisma
Существуют различные способы начать работу с Prisma:
www.prisma.io/docs/getting-started/quickstart
Приходите ради ORM, оставайтесь ради сообщества ????.
Сообщество было невероятно важно для нас с самого начала нашей работы. От проведения встреч и конференций до помощи пользователям на Slack и GitHub Discussions мы всегда стараемся быть в тесном контакте с сообществом разработчиков. Присоединяйтесь к нам!
Комментарии (20)

ScarferNV
11.11.2021 18:32+9Вообще ORM зло

vabka
12.11.2021 13:46+2Спорная тема.
С одной стороны (в идеале)
экономим время разработчика, тк ORM достаточно умная, чтобы скрыть нюансы БД
получаем типизированный интерфейс для БД
код и БД всегда согласованы. Через миграции и ещё что-то
код не зависит от конкретной БД и есть возможность легко переезжать с одной на другую (если этого требует продукт, или для целей тестирования)
С другой (в худшем случае)
(в любом случае) оверхед над нативным интерфейсом к БД
разработчик вынужден изучать и SQL и нюансы ORM-а
ORM пытается быть слишком умной, порождает неожиданные ошибки и неочевидные проблемы с производительностью
чтобы сделать что-то необычное, и зависящее от БД приходится спускаться до raw sql или использовать какие-то интринсики, отказываясь от всех преимуществ
получаем вендор-лок не только на БД, но и на ORM

korsetlr473
11.11.2021 19:24А как будет выглядеть запрос для монгодб?
"Добавить в nested array новый объект tag {tagid=3, name="x"} если в массиве этих объектов еще нету объекта таким tagID=3" в коллекцию Posts где документ PostId = 5

baitarakhov Автор
11.11.2021 22:00Примеры можно глянуть здесь: https://www.prisma.io/docs/concepts/more/comparisons/prisma-and-mongoose
Если нужно больше информации, то на этой же странице по ссылке, слева сверху будет лупа для поиска, достаточно туда вписать искомое слово, например "MongoDB".

korsetlr473
11.11.2021 22:07это я к тому что такой запрос нельзя сделать в призм, в отличии от синтаксиса mongo.

baitarakhov Автор
11.11.2021 22:20Напиши сюда Slack и GitHub Discussions, уверен помогут написать необходимый запрос, в крайнем случае заведут issue.

SirrioN
11.11.2021 21:33А каскадное удаление то завезли?
А то я решил попробовать призму после TypeORM и слегка прифигел, увидев, что нет каскадного удаления.

Xop
11.11.2021 23:29А каким образом ORM для TS относится к golang? (Я про хаб и теги)

Suvitruf
12.11.2021 10:30-1Мельком посмотрел и не заметил особых отличий от того же sequelize. Каких-либо тестов/сравнений с существующими ORM не вижу.

deni5n
13.11.2021 08:38Может кто-нибудь знает, отчего в статье о том, что что-то готово для production нет информации о тестах? Идеален был бы пример того как как работать с фикстурами, мокать подключение и возвращать мокнутый объект-значение.


PaulIsh
Просто реклама ORM.
Когда выпускается какой-то новый продукт, то хочется понимать чем он лучше старых, а их уже не мало. Лично использовал knex, sequelize, но читал и про другие ORM для node.
Какие проблемы существующих ORM решали разработчики нового продукта?
apapacy
Prizma это graphql интерфейс к базе данных. По сути нужно определить только ко стиук уиу данных и весь ин ерфейс уже готов. В этом е смысл основной.
baitarakhov Автор
Это был лишь перевод оригинальной статьи из блога prism.io
Сравнения - это тема отдельной статьи.