Рад приветствовать всех читателей данного материала! На связи Владислав – руководитель отдела дизайна и вёрстки компании Zeytz. Пару лет назад я уже публиковал здесь статью о том, как мы оптимизировали некоторые рутинные задачи, связанные с вёрсткой рекламной продукции. С того момента было выполнено много разных кейсов и, исходя из полученного опыта, появились новые идеи на тему организации хранения рабочих проектов и методики внесения правок. Речь сегодня пойдет именно о работе в Photoshop. Надеюсь, данный материал будет вам полезен.
Всё началось с абсолютно банального обстоятельства - у нас закончилось свободное место на сервере. Я начал просматривать сохранённые макеты для удаления ненужных файлов, чтобы высвободить хоть чуть-чуть места, пока к нам едут новые жёсткие диски. Потратив несколько дней на изучение десятков папок с проектами, я заметил пару особенностей, которым ранее не придавал значения.
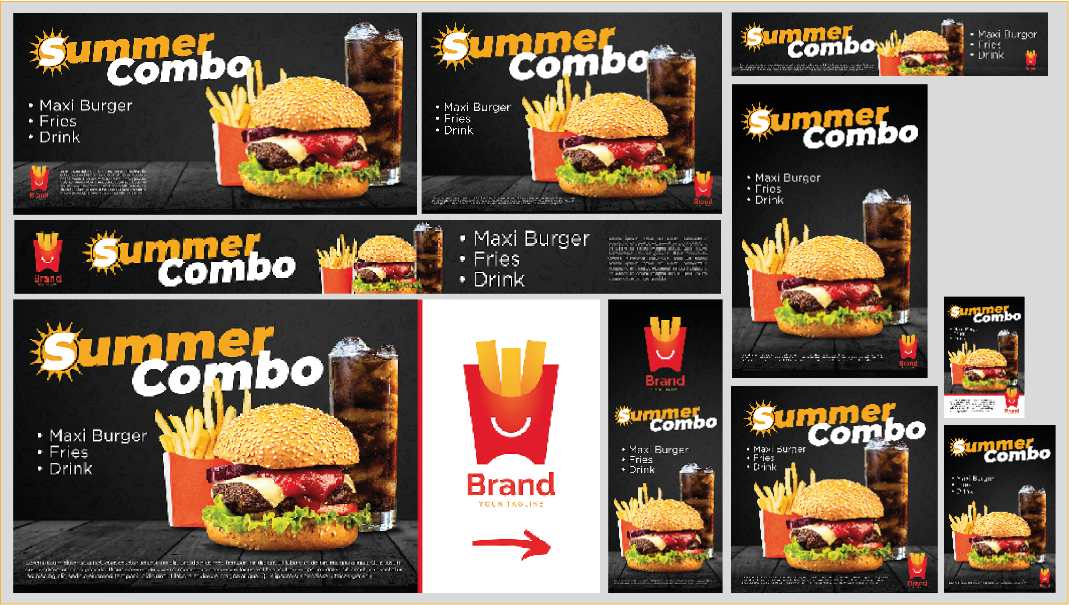
Первая особенность заключается в том, что при запуске новых рекламных компаний в большинстве случаев наши клиенты предоставляют нам всего два исходника макетов: вертикальный и горизонтальный. Это обычно psd/psb файлы весом примерно по 1-1,5 Гб каждый.

В процессе адаптации проекта под список рекламных поверхностей количество файлов обычно увеличивается до 10–15 штук. К присланным исходникам добавляются макеты с уникальными размерами (квадратный, супер-вытянутый и т.п.) и разным разрешением (полиграфия, наружка, POSM). Это связано с тем, что наши клиенты имеют разветвлённые сети точек продаж и соответственно гигантское количество разных рекламных носителей — лайтбоксы, баннера, стикеры, подвесы, плакаты, листовки и прочее. Получается, что для одной рекламной компании мы храним в среднем 10–15 файлов общим весом 10–20 Гб.

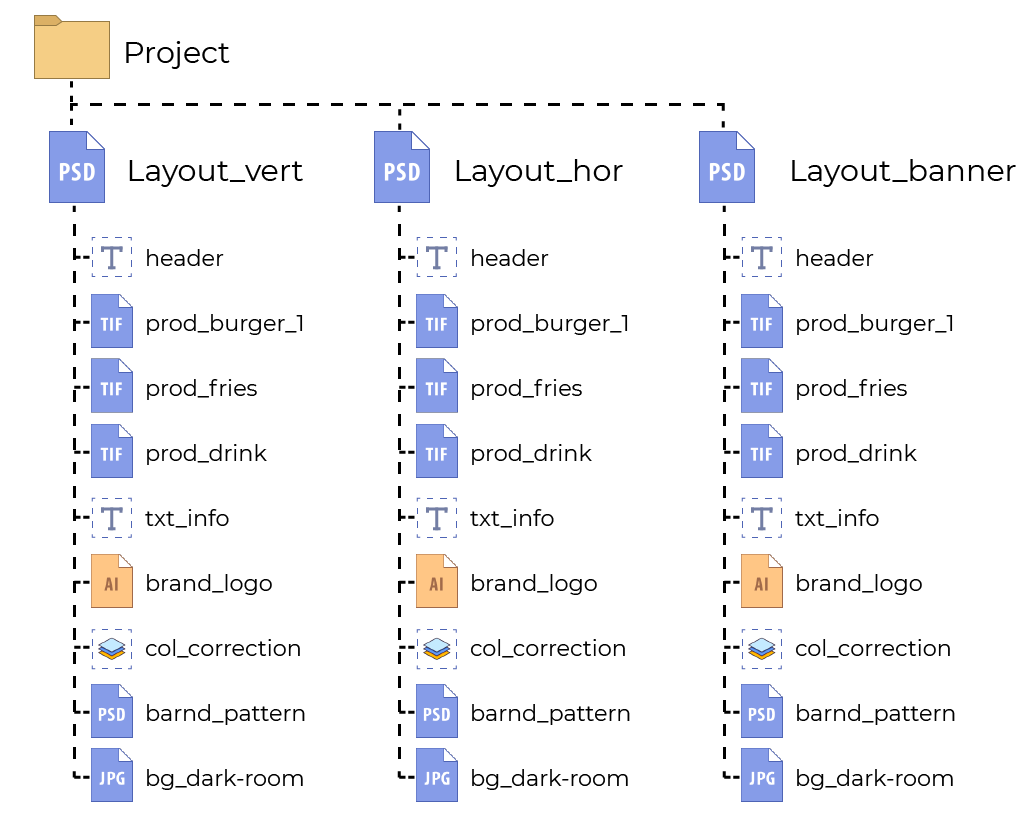
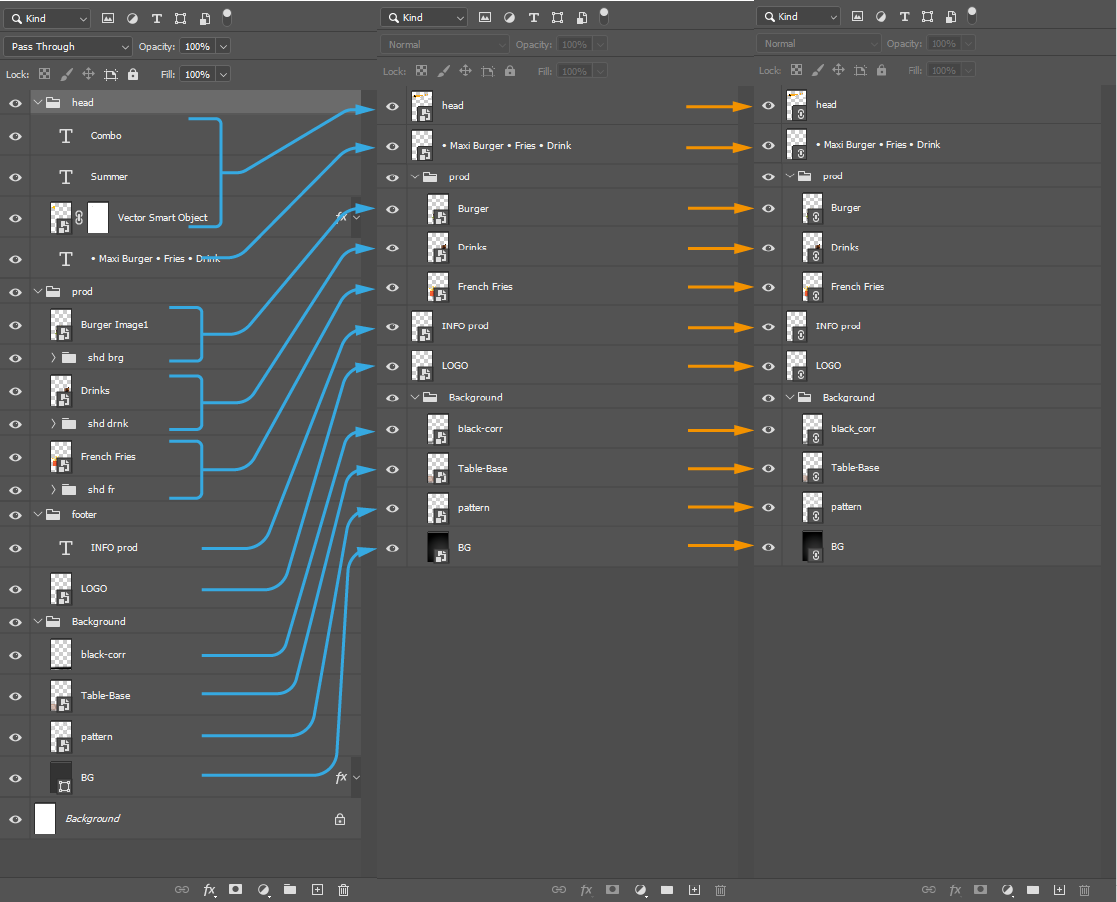
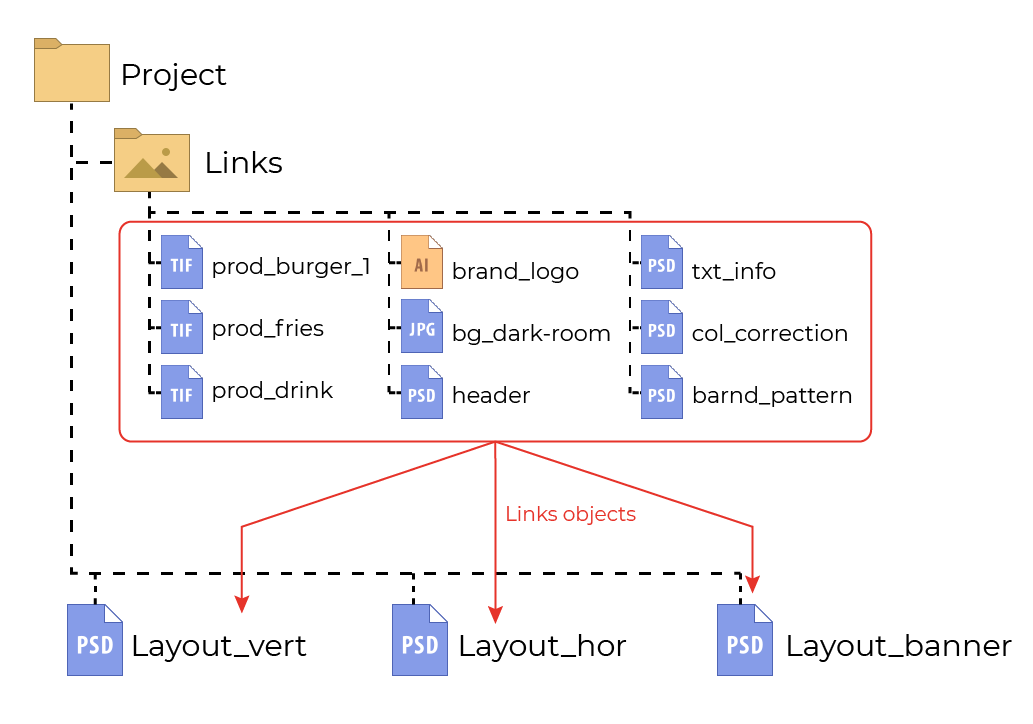
Вторая особенность – это структура самих макетов. Все проанализированные проекты можно грубо обобщить и увидеть, что каждый макет имеет слои: с заголовком, фоном, продукцией, логотипом, уточняющей и правовой информацией, а также различные графические элементы бренда. При этом в рамках одного проекта содержимое всех исходников дублируется.

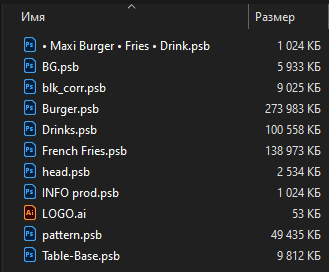
Я попытался оптимизировать проект. Объединил некоторые группы слоев, преобразовал все «независимые блоки» макета в смарт-объекты. Далее получившиеся слои конвертировал в линки (Контекстное меню слоя -> Convert to Linked..), сохранив каждый блок в предварительно созданную папку «Links». Вес данной папки составил 606 Мб. Предположительно на этот объем мы должны сократить вес каждого файла.



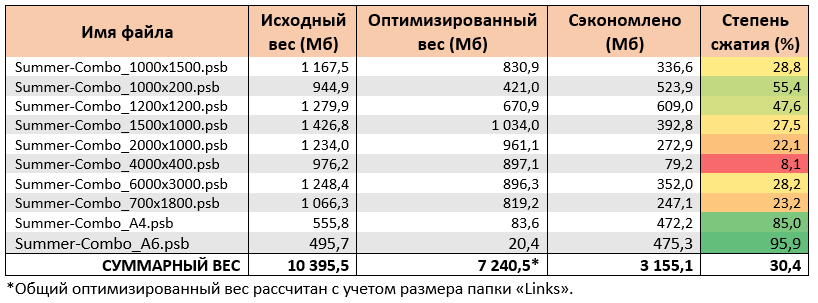
Переверстав все макеты с использованием одних и тех же линков, получил следующие цифры:

Предварительные выводы по таблице:
«Степень сжатия» при использовании линков – нелинейная. Макеты не уменьшились на 606 Мб.
Общий вес файла в первую очередь зависит от «метаданных» самого файла. От данных о слоях внутри файла, их масштабе, расположении, эффектов наложения и прочее.
Чем меньше формат файла, тем больше «степень сжатия». Следовательно, чем больше «маленьких» форматов используется в проекте, тем выше будет процент общего сжатия.
Полученные данные немного удивили и не соответствуют моему предварительном прогнозу, но в целом результат довольно впечатляет – 30,4% сэкономленного пространства на HDD.
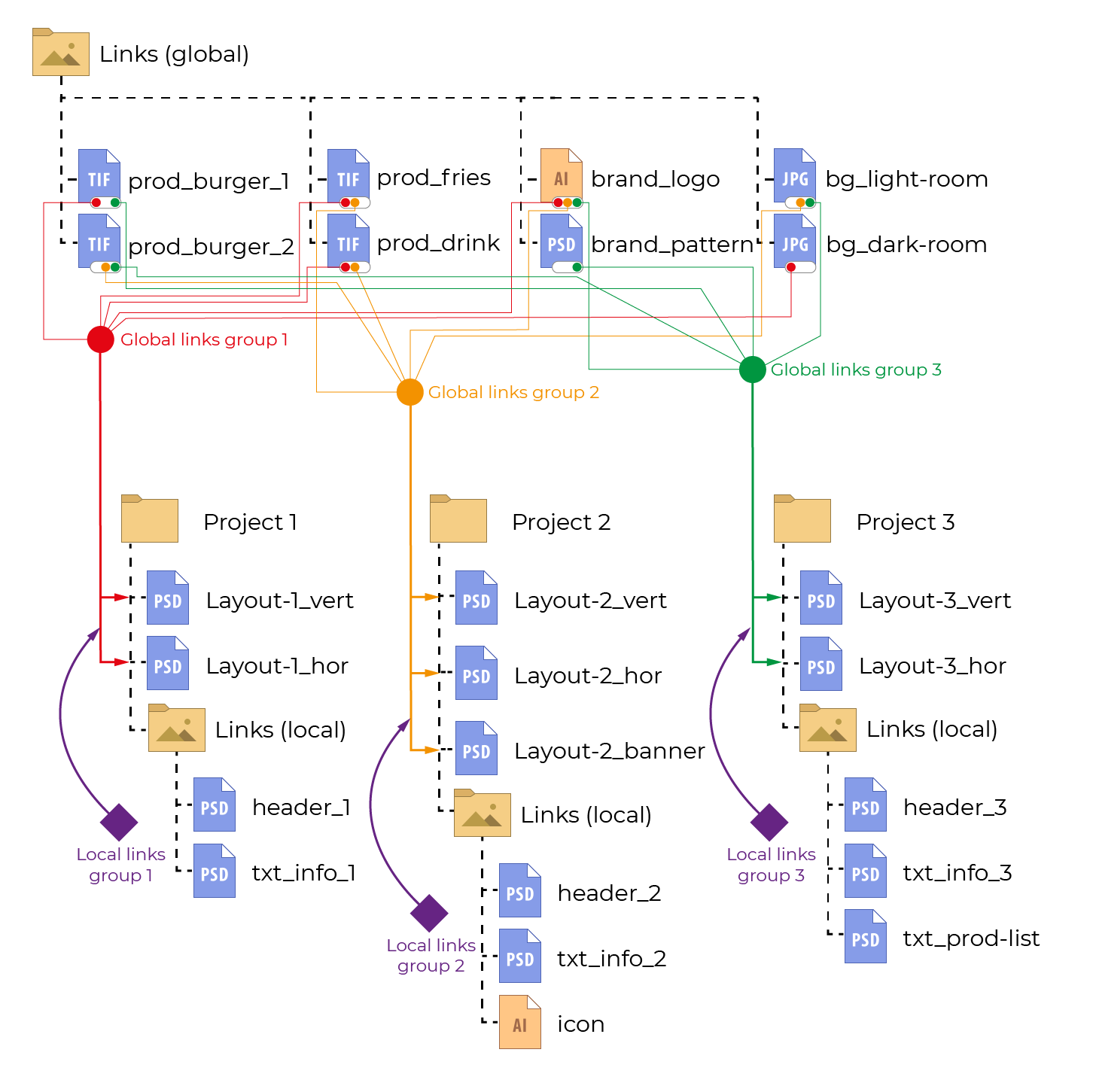
Тут самое время вспомнить, что крупные компании обычно имеют собственные «стоковые материалы», из которых и собирается большинство макетов (фото продуктов, фоны, элементы брендинга). А следовательно, если вы – разработчик макетов или занимаетесь их адаптацией, то можно организовать хранение так, что в одной папке вы держите все «стоковые элементы» для всех проектов и каждый отдельный исходник содержит в себе линки на нужные изображения, а не встраивает их в себя.

Помимо полиграфии к нам ещё стали поступать задачи по вёрстке купонов и баннеров для различных сайтов доставки, мобильных приложений и прочего «веба». Неудобство заключается в том, что каждый продукт из фото-базы клиента в среднем весит 300-600 Мб, а некоторые файлы достигают размера в один гигабайт. Хранить для каждого купона и баннера свой персональный тяжеловесный psb-файл при том, что на выходе нам нужен jpg/png весом 200 Кб, мягко говоря, нецелесообразно.
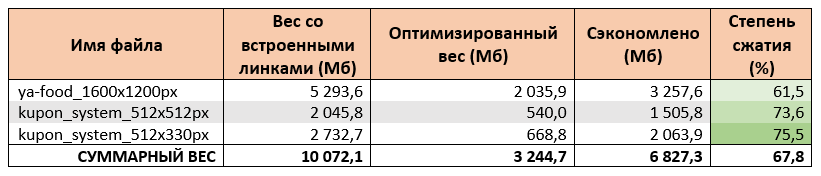
Я сверстал мастер-макеты под все форматы интернет-площадок с учётом их шаблонов, оставив редактируемыми слои с ценой и заголовками там, где это было нужно. А вариации фоновых изображений и продуктов реализовал с помощью всё тех же линков. Ниже приведены данные по самым «тяжелым» файлам. Думаю, что цифры говорят сами за себя.

В этот раз я уже не складываю размер всех использованных линков с оптимизированным весом файлов, так как на момент реализации задачи уже создал единую базу стоковых фото клиента. И продукты, воспроизводимые в купонах, также используются в исходных файлах других рекламных компаний.
Внесение правок – это неотъемлемая часть рабочего процесса любого дизайнера. Если вы принимали участие в создании рекламных компаний, то наверняка сталкивались с тем, что правки «случаются» на любом из этапов разработки. Применение линков же позволяет ускорить процесс внесения корректировок в типовые блоки проекта.
Для примера, вновь обратимся к демонстрационным файлам из начала статьи. Допустим, что мы разработали 10 макетов для одной рекламной компании. Ознакомившись с результатом, клиент просит внести правки: добавить размеры порций у списка продуктов и слегка изменить заголовок макета. В обычной ситуации нам бы пришлось открывать каждый макет и вносить корректировки. Но поскольку проект создан при помощи линков, то нам достаточно поправить всего два файла из папки «Links», содержащие в себе данные блоки. А после применить несложный action к папке с макетами. Action будет состоят всего из двух операций:
1) Update All Modified Content (Layer-> Smart Objects ->…) – обновляем все изменённые линки.
2) Вызов скрипта «Image Processor» для сохранения превью каждого макета. Данный скрипт уже давно встроен в Photoshop, но лично я пользуюсь его Pro версией, так как она имеет чуть более гибкую форму настройки.
Те, кто досмотрел ролик до конца увидели, что последним обновился файл, в котором находились все 10 макетов. Вместо него у нас могли бы быть файлы с визуализациями под каждый рекламный носитель. То есть при должной организации проекта, поправив всего 2 файла и запустив автоматизацию, мы на выходе получаем полный обновлённый пул визуализаций и превью для всех макетов из проекта. Именно эту возможность я считаю главным преимуществом использования линков. На их базе можно организовывать сложные проекты с большим количеством файлов, где встречаются идентичные элементы, создавать шаблоны для презентаций или брендбуков и многое другое.
В место выводов, давайте лучше я расскажу о некоторых нюансах, которые опустил в процессе повествования данной статьи. Это дополнительная информация для тех, кто захочет попытаться внедрить данную методику в свою работу.
При создании пула файлов под «всевозможные» размеры, мы неизбежно столкнёмся с тем, что некоторые элементы макетов будут иметь несколько вариаций. В нашем случае это блок с правовой информацией. Для десяти размеров у меня получилось всего три таких вариации в 3, 7 и 9 строк.

Опять же при грамотной реализации проекта, общее количество вариаций всегда меньше, чем самих исходников. Следовательно, если к нам придут правки соразмерные уже существующему блоку, нам потребуется гораздо меньше времени для внесения корректировок в проект.
Photoshop не распознает внутреннюю иерархию папок, поэтому целесообразнее хранить все «стоковые изображения» в одной папке «Links», применяя систему суффиксов/префиксов в названии файла. Так как в случае, если у вас «потеряются» линки, вы можете указать путь только до одного продукта в файле из «потерянной» папки, все остальные линки подтянутся автоматически.

При передаче проекта, необязательно высылать исходники в месте с выборкой из папки «Links». Можно встроить все линки в файлы проекта, используя action и применяя его по аналогии с тем, что описан выше. Сам action будет содержать всего лишь одну команду: Embed All linked (Layer-> Smart Objects ->…)
Комментарии (13)

Alexufo
27.12.2021 13:45+1Адаптивный растр… ведь такая полиграфия чистая верстка, физические носители на бумаге = чистые размеры экранов устройств. Попробуйте фигму. Там как минимум обновлять зависимости проекта через компонентный подход в разы приятнее.
И не понятен вес макетов. Печать же 300dpi — у вас исходники фотографий с 50mpx камеры? Попробуйте просто уменьшить размер, я не вижу необходимости в таком качестве исходников

Zhbert
27.12.2021 14:09Материал классный, но очень удивился размерам исходников... Это ж в каком качестве у вас там этот изначальный бутерброд?

just_D Автор
27.12.2021 15:04+1На тему веса исходных "стоковых" продуктов - обычно это tiff, прозрачный фон, размеры монтажной области 740х500мм, 300dpi. В самих файлах встречаются дополнительные корректировочные слои. Клиент- международная компания, макеты предоставляется из-за рубежа. Повлиять на качество, вес и исходный формат высылаемых макетов - нет возможности.

Quiensabe
27.12.2021 14:54К слову о том почему размер файлов уменьшился не так сильно, как хотелось.
Фишка в том, что фотошоп хранит в psd итоговое изображение макета (чтобы его могли показать сторонние программы), а также, копии всех linked-объектов в том размере в котором они представлены в макете (чтобы можно было работать с макетом даже если linked-файлы удалены). Последнее несколько противоречит самой идее ссылок, но уж как есть.
Это можно заметить по тому, что если просто отключить видимость у linked-слоев, то размер файла уже уменьшится (надо только сохранять не в режиме совместимости). Но проблема в том что linked-объекты даже невидимые сохраняются в разрешении документа, что не дает кардинально снизить вес макета.
Исходя из этого - можно придумать "лайфхак". Перед сохранением переводим все не linked слои в смарт-объекты (или тоже в linked). И уменьшаем размер документа, скажем до 1%...Так как все слои в документе только смарт или linked - то мы никакую информацию не теряем. Но при сохранении получим размер файла в несколько килобайт (конечно, если там нет больших смартов).
При открытии документа - меняем размер обратно (на 10000%), все смарт и linked слои автоматом подгружаются и получаем оригинальный макет :)
Если не хочется менять основной макет - есть и другой подход.Открываем каждый файл из папки linked, и отключаем у всех слоев видимость. После этого открываем основной макет и пересохраняем. Так как все linked-слои прозрачные - то макет будет весить очень мало.
Когда нужно восстановить макет - опять проходим по всем файлам и включаем видимость слоев. Открываем основной макет - и вуоля:)
Конечно на то и другое действие нужно написать экшен или скрипт.

katzen
28.12.2021 01:34+1Я-то всегда думал, что вёрстка — это InDesign, ну ладно, Illustrator ещё сойдёт, если дизайнер совсем неумелый. А оказывается, что фотошоп уже программа для вёрстки...
С индизайном проблема линкованных файлов так остро бы не стояла. С иллюстратором, в принципе, тоже, хоть это тоже не программа для вёрстки, как и фотошоп.

tea
28.12.2021 01:37Вы используете программу предназначенную для ретуши в качестве инструмента для верстки, отсюда и все проблемы. Используете для этого нужный инструмент, InDesign например, и размеры ваших проектов уменьшатся до размера исходных материалов.

Alexufo
28.12.2021 02:21Не нужно принижать фотошоп, честное слово. Она для только для ретуши.

Подскажите, как в InDesign сделать канвасы разного размера на одном экране? Там нет этого понятия, есть мастер страницы, но они не очень подходят для этого. Уж такое удобнее в иллюстраторе. Индизайн тут точно не к месту.
tea
28.12.2021 09:54+1Можно себе придумывать много разных сложностей и дальше плакать, колоться и продолжать есть кактус. А можно грамотно спланировать процесс подготовки и хранения макетов, используя на каждом этапе тот инструмент, который максимально подходит для текущей задачи.
Photoshop прекрасный инструмент и в нем можно делать много работы, для которой он изначально не предназначен, но тогда не стоит жаловаться на все проблемы которые при этом возникают.
П. С. Отдавать в печать проекты с растеризованными шрифтами и векторными элементами для меня выглядет кощунством и надругательством над RIP-ом, примерно как использовать для пре-пресса Corel Draw. Фу.

katzen
28.12.2021 15:11примерно как использовать для пре-пресса Corel Draw
Плохой пример. Его невозможно принципиально использовать для препресса. В нём можно готовить макеты.

katzen
28.12.2021 15:14Подскажите, как в InDesign сделать канвасы разного размера на одном экране?
В индизийне страницы разного размера делаются легко и просто.



nakhimovscy
Спасибо за статью :) Как пользователь продуктов компании adobe, всегда удивлялся, почему в photoshop не внесли некоторые возможности After Effects (тоже adobe). Самое главное это - footage. Это такая библиотека с исходными материалами, которые используются в проекте. Поменял исходник и не надо заново во всех файлах все переделывать. И возможность создвать бесконечное количество сцен с разным разрешением и пропорциями в которых по сути надо только изменить масштаб и поставить на свое место элементы из этой библиотеки. И эти же сцены могут быть аналогами смарт объектов. Их можно вкладывать в другую сцену. В итоге получается мизерный файл с ссылками на исходники. А при желании можно сделать архив, в который можно собрать все, что использовано в проекте. На мой взгляд эта система намного удобнее того, что сейчас есть в фотошопе.
tea
Все верно, в полиграфии для этого есть свои продкуты, такие как InDesign, QuarkXPress и прочие, уже канувшие в лету, пейджмейкеры и вентуры. Все уже давно придумано, еще до Windows.