На протяжении всей жизни мне приходится экономить вычислительные и сетевые ресурсы: сначала были компьютеры с 300 кГц (кило — не гига!) и 32 Кбайт RAM, интернет по dial-up. Потом я решал олимпиадные задачки. Теперь имею дело с терабайтами трафика и 50 млрд событий в сутки. И хотя современные телефоны в 1 000 раз мощнее любого оборудования двадцатилетней давности, я до сих пор оптимизирую. Думал даже, что это со мной что-то не так. Но потом понял, что все постоянно что-нибудь оптимизируют.

Эта статья в меньшей степени о том, почему нужно бороться за производительность, и в большей о том, на что сейчас стоит заменить устаревший стек из JPEG, JSON, gzip и TCP — и как это сделать.
Спойлер: у нас есть решение и мы его не только показываем — ссылки на open source в конце статьи.
Примечание: в основе статьи доклад на Saint HighLoad++ — вместо чтения можно посмотреть запись выступления.
Зачем вообще что-то ускорять?
Исследования уважаемых компаний показывают, что лишние 100 мс задержки ощутимо просаживают продуктовые метрики — и отрицательный эффект со временем становится всё заметнее.
По данным Amazon:
10 лет назад с каждыми 100 мс задержки конверсия падала на 1%;
5 лет назад с каждыми 100 мс задержки продажи падали уже на 7%.
Google говорит:
15 лет назад лишние 400 мс задержки уменьшали трафик на 20%;
5 лет назад, если Largest Contentful Paint (LCP) уменьшалось на 300 мс, то это давало +12% к вовлечённости и +9% к просмотрам.
Deloitte заявляет, что ускорение времени загрузки страницы на 100 мс может увеличить конверсию на 8%.
Всего одна десятая секунды — и такие результаты. Но давайте посмотрим, что такое эти 100 мс с когнитивной точки зрения:
за 13 мс человеческий мозг способен уловить изображение, то есть при FPS меньше 77 можно заметить «эффект 25-го кадра»;
за 100 мс — разобрать, что изображение означает;
за 150 мс (в среднем) обработать изображение и как-то среагировать;
за 17–50 мс мозг способен сформировать эстетическую реакцию на веб-страницу, говорят исследователи UX YouTube.
В этой статье условимся, что «быстро» — это меньше 100 мс.
В рекомендациях по созданию веб-сайтов 100 мс — это хорошее значение для показателя интерактивности. Но некоторые другие величины всё ещё измеряются в секундах, то есть в реальном мире контент грузится целые секунды. Мы все далеки от идеала в 100 мс, и у нас впереди ещё много работы.

Конечно, и мы ВКонтакте боремся за каждые 100 мс отдачи контента, отрисовки страниц, старта приложений и других операций.
Что ускорять?
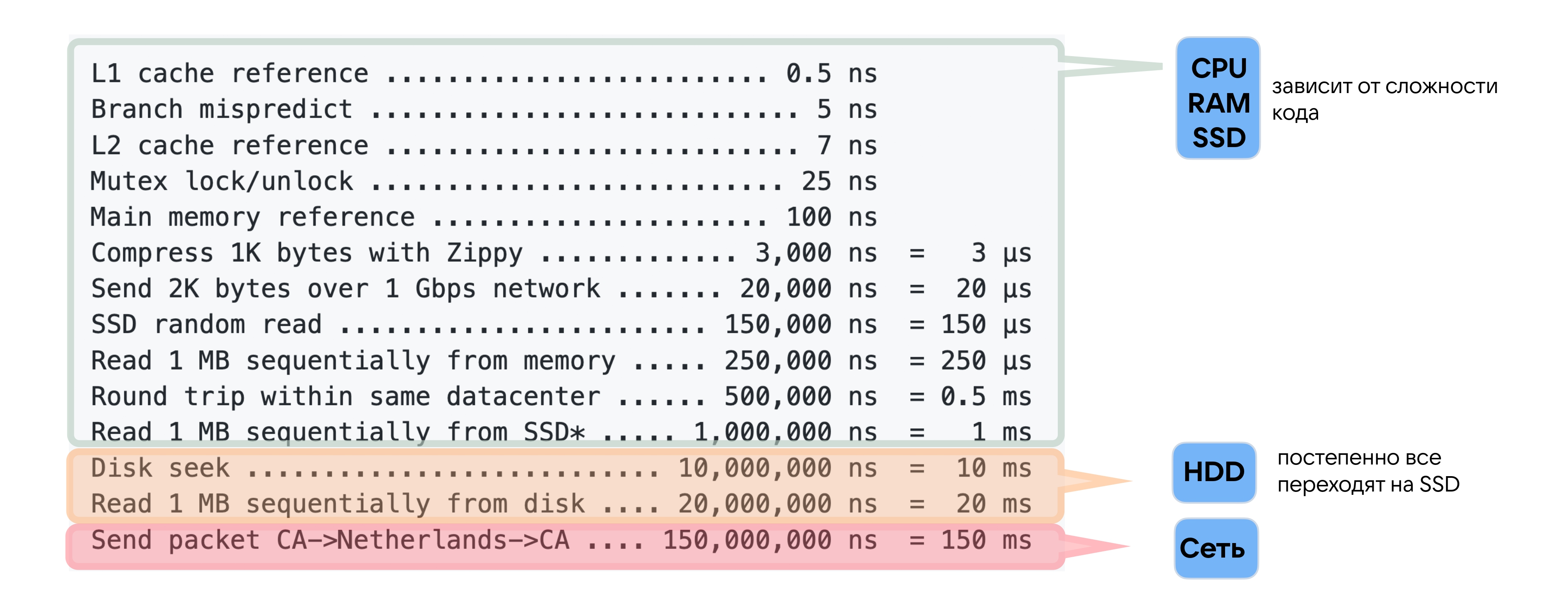
Чтобы понять, где можно добиться максимального эффекта, вспомним, как устроены почти все интернет-сервисы. Базово их можно описать примерно так:

На уровне логики и клиентов интернет-сервис может работать очень быстро, если вы хорошо написали код, — поэтому на схеме блоки выделены зелёным. Скорость обращения к оперативной памяти или SSD напрямую зависит от качества кода: она в вашей власти, её можно оптимизировать понятными способами.
Работа с данными обычно чуть медленнее, но базы данных и системы хранения всё эффективнее в обращении к дискам, кешировании и прочем. Так что блок оранжевый: при должных разумных усилиях latency здесь порядка 10–30 мс и неплохо предсказуема.
Самый медленный и самый сложный для оптимизации уровень — сетевой. Разработчики редко до него добираются: чтобы что-то оптимизировать на сетевом уровне, нужно оптимизировать и бэкенд, и клиент — и выкатывать это одновременно.

При этом в «Latency numbers every programmer should know» на сеть отводится гораздо больше, чем на все остальные операции, вместе взятые, — 150 мс. 150 мс — это каждый round-trip на другой континент. Если ваши пользователи и серверы находятся на разных континентах, то latency всего вашего сервиса точно больше 150 мс. Это, как мы выяснили, уже создаёт ощущение, будто что-то тормозит.
Какие у нас сети и зачем их оптимизировать
Мы помним, что «преждевременная оптимизация — корень всех бед». Перед тем как оптимизировать, нужно остановиться и подумать: зачем что-то ускорять, если за последние 20 лет пропускная способность интернет-сети стала больше в 1 000 раз.

Это всё так. Но давайте посмотрим, как в последнее время изменились другие характеристики сети, в частности round-trip time (RTT).
Если верить ребятам, которые в 2001 году замерили пинг от Сан-Диего до всех точек мира и показали результаты на IEEE Telecommunications Symposium, то в пределах одного побережья тогда пинг был около 25 мс, до другого — в среднем 100 мс, на любой другой континент — около 200 мс.

Спасибо сервису RIPE Atlas: в 2021 году я нашёл дата-центр в Сан-Диего и попинговал его со всего мира. Прошло 20 лет, а что изменилось?

За 20 лет мы ускорились не в 1 000 раз, а всего на треть.
Трейдерские компании готовы потратить 300 млн долларов, чтобы проложить новый кабель по дну океана и получать данные на 6 мс быстрее. Почему? Потому что нас ограничивает скорость света: на ней облететь экватор Земли займёт 134 мс — и ни миллисекундой быстрее. RTT сейчас уже близок к скорости света, и пока никто не знает, как её преодолеть, ожидать серьёзных изменений в RTT не приходится.
Я также протестировал, какой пинг у всего мира до сервисов ВКонтакте (в условиях без участия CDN и кешируемого контента).

Если смотреть со всего мира, то 90-й перцентиль будет равен 300 мс. То есть пинг в 200 мс — это повседневная реальность. Из Петропавловска-Камчатского, например, пинг меньше 150 мс не бывает.
Mobile first
Мы живём в век преобладания мобильных устройств, и это обязывает нас учитывать ещё одну важную характеристику — процент потерянных пакетов. В беспроводных сетях они теряются легче: для 4G и Wi-Fi packet loss составляет примерно 0,1–0,5%. Это не очень много, но так как 92% аудитории ВКонтакте использует мобильные, нам нужно уметь с этим работать.

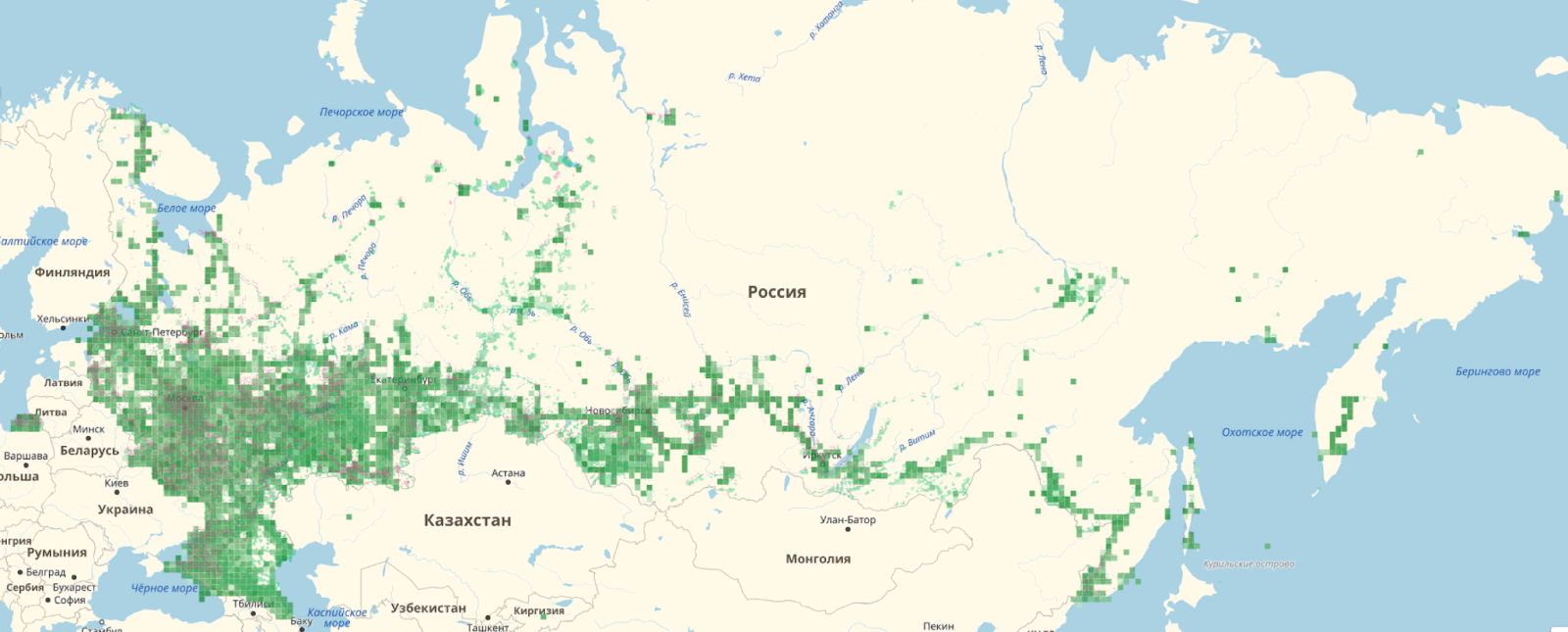
К тому же утверждение, что «скоро везде будет 5G» — сильное преувеличение. Ниже карта покрытия 3G-интернета в России. 4G ещё меньше.

В крупных городах мы привыкли, что почти везде есть 4G. Но на самом деле даже 3G есть далеко не везде — и его уже недостаточно для быстрой работы многим сервисам.
Чаще всего мы проверяем скорость работы наших сервисов, сидя в московских и питерских офисах. С проводным интернетом и находясь близко к дата-центру, мы видим действительно хорошие цифры и думаем, что всё всегда работает быстро. Но если взять Петропавловск-Камчатский, то картина, например, по доставке изображений изменится.

В Москве и Санкт-Петербурге у нас 25-й перцентиль времени появления картинок 78 мс, 75-й перцентиль — 428 мс. На Дальнем Востоке P25 — 238 мс, P75 — 939 мс. То есть четверть пользователей ВКонтакте замечают задержку до появления изображений.
Поэтому рекомендую: настройте себе на рабочем месте сеть с профилем, как в Петропавловске-Камчатском, и попользуйтесь своим сервисом так хотя бы один день — обязательно заметите что-нибудь интересное.
Что оптимизировать?
Теперь, когда мы выяснили, что у части нашей аудитории приложения работают не так быстро, как хотелось бы, давайте посмотрим, что можно оптимизировать.
Обычный стек (таким был и стек ВКонтакте до недавнего времени) включает в себя:
доставку изображений — JPEG в качестве графического формата, HTTP 1.1/2.0 на прикладном уровне и TCP на транспортном;
web — те же TCP/IP, HTTP 1.1/2.0 плюс gzip и deflate;
API/RPC — снова TCP/IP, HTTP 1.1/2.0 и WebSocket, а главное, JSON в API мобильных клиентов.
Плохая новость: этот стек устарел.

Это всё довольно старые протоколы. Нельзя сказать, что они не развиваются, но прогресс не стоит на месте и на всех уровнях появляются новые решения.
Порядка двух лет назад мы начали отказываться от legacy-форматов и стека в пользу чего-то более производительного. Дальше расскажу, на что перешли и какие результаты это принесло.
Изображения, или Как отказаться от JPEG
Среди всех типов контента у наших пользователей больше всего востребованы картинки: на них уходит больше 1 Тбит/с трафика. Поэтому начнём именно с изображений и посмотрим, на что можно заменить JPEG.
На рынке форматов изображений конкурируют Google и Apple, которые предлагают разные интересные алгоритмические решения для сжатия.

Google выигрывает по распространённости за счёт своего большого стека, браузеров и массовости использования Android. Поэтому мы в данном случае выбираем стек от Google.
Между WebP и AVIF выбираем WebP, несмотря на то что он без потери качества сжимает на 30% эффективнее, чем JPEG, а AVIF на целых 50%. Потому что WebP поддерживается у 98% пользователей, а AVIF пока только у 50% (см. подробное сравнение WebP и AVIF).
Каждый следующий новый формат сжатия требует больше вычислительных ресурсов и на 20–40% уменьшает размер данных. Поэтому нужно наращивать мощности и всё равно сохранить JPEG для фолбэка.
Соответственно, нужно пережать хранящиеся фотографии из JPEG в WebP. Но есть проблема: у нас больше 600 Пбайт изображений, которые пользователи запрашивают примерно миллион раз в секунду. У этой задачи два варианта решения: либо увеличить в два раза storage, либо научиться пережимать изображения на лету и очень быстро.

Кеширование помогло нам снизить показатель RPS с 1 млн до 160 тысяч. Немного легче, но 160 тысяч фотографий в секунду всё равно нужно как-то перекодировать, причём желательно подгоняя под разрешение экрана. Этим занимается небольшой кластер из GPU и FPGA.
FPGA от Intel — это специальное программируемое полупроводниковое устройство, которое может, например, обрабатывать 1 000 фотографий в секунду. Оно больше подходит нам с точки зрения производительности для IMP-задач, чем GPU. Мы постепенно увеличиваем количество используемых FPGA в кластере, чтобы пользователи получали фотографии в самом современном формате.
Результат перехода с JPEG на WebP:
на 40% в среднем уменьшили размер фотографий;
на 15% сократили время доставки изображений, это 50–100 мс в зависимости от региона;
на 1,1% вырос просмотр этих фотографий, что схоже с данными Amazon;
на 1,3% в пике увеличилось количество смотрящих уникальных пользователей.
API, или Как отказаться от JSON и gzip
Окрылённые успехом оптимизации изображений, мы взялись за API.
Во-первых, сменили формат представления данных. JSON, конечно, очень удобный и human-readable, но есть более современные решения, например: BSON, CBOR, MessagePack.
Мы установили следующие требования к новому формату представления данных:
бинарный;
быстрый (с поддержкой Zero-copy);
без схемы;
поддерживаются существующие в JSON типы для конвертации.
Выбрали MessagePack, ускорились на 46% относительно JSON, стали компактнее.
Во-вторых, заменили классический gzip для сжатия на zstd со словарём (см. исследование форматов сжатия). Учитывая, что алгоритм сжатия у нас должен справляться с более чем 100 Гбит/с трафика и 1,5 млн/с запросов, для нас очень важна производительность.

Есть более эффективные алгоритмы сжатия и можно настроить zstd на больший уровень компрессии, но в определённой точке это начинает расходовать слишком много ресурсов. Тогда сжатие занимает больше времени, чем передача данных по сети.
Результат перехода с gzip (JSON) на zstd (msgpack):
в 7 раз быстрее сжатие (–1 мкс);
на 10% меньше размер данных (8 Кбайт вместо 9 Кбайт);
продуктовый эффект не статзначимый :(
А ещё на вебе для сжатия старый добрый gzip или примерно такой же алгоритм deflate можно заменить на brotli.

Он очень эффективен для статики, но для остальных страниц результаты спорные. На малых запросах brotli может не уменьшать количество передаваемых пакетов — поэтому, как всегда, надо смотреть, сколько потребуется ресурсов и будет ли это иметь смысл.
На вебе мы используем brotli для статики, для динамики у нас по-прежнему gzip.
QUIC, или Как отказаться от TCP
И самое сложное и важное в этой статье — отказаться от ТСР-стека и полностью перевести ВКонтакте на QUIC и HTTP/3.
Напомню минимум теории: чем отличаются HTTP/2 и HTTP/3 и что такое QUIC.
Классический стек — это HTTP/2, TLS, TCP, IP. Минимум половина участников Saint HighLoad++ используют именно его в своих приложениях.

Альтернативное решение — HTTP/3. QUIC — это протокол поверх UDP, который реализует всё то же самое, что было в TCP, инкапсулирует в себе TLS, но лучше. Если поверх QUIC запустить HTTP/2, получится HTTP/3.
Данные по QUIC передаются быстрее, особенно в плохой сети, потому что в QUIC есть:
Zero-RTT — возможность отправить запрос сразу, без долгих handshake и acknowledgement;
Multiplexing — передача нескольких потоков в одном соединении;
IP Migration — смена IP-адреса, например, при переключении с мобильного интернета на Wi-Fi, происходит прозрачно (на TCP это может занять секунд 30);
User Space implementation — это означает, что протокол не встроен в операционную систему, каждое приложение может иметь свою реализацию на клиенте;
Congestion control — чтобы понять, что это и как влияет на скорость передачи данных, погрузимся глубже в устройство сетевого слоя.
DeepDive на сетевой уровень
Пойдём снизу вверх и разберём, что происходит в маршрутизаторах. А как это реализуется с точки зрения сетевого стека, рассмотрим в отдельной статье.

Чтобы перестать думать о сети как о чёрном ящике, и понять, как она вообще работает, давайте представим: дата-центр, в котором серверы соединены с внешним миром интерфейсами в 100 Гбит/с; домашнего провайдера с оптикой на 1 Гбит/с; и пользователя, заплатившего за 30 Мбит/с.

Во-первых, конечно, сервер 100 Гбит/с на пользователя не шлёт. Во-вторых, ему нужно как-то узнать, что у пользователя интернет в 30 Мбит/с. Как нашему серверу это сделать? Сейчас разберёмся.
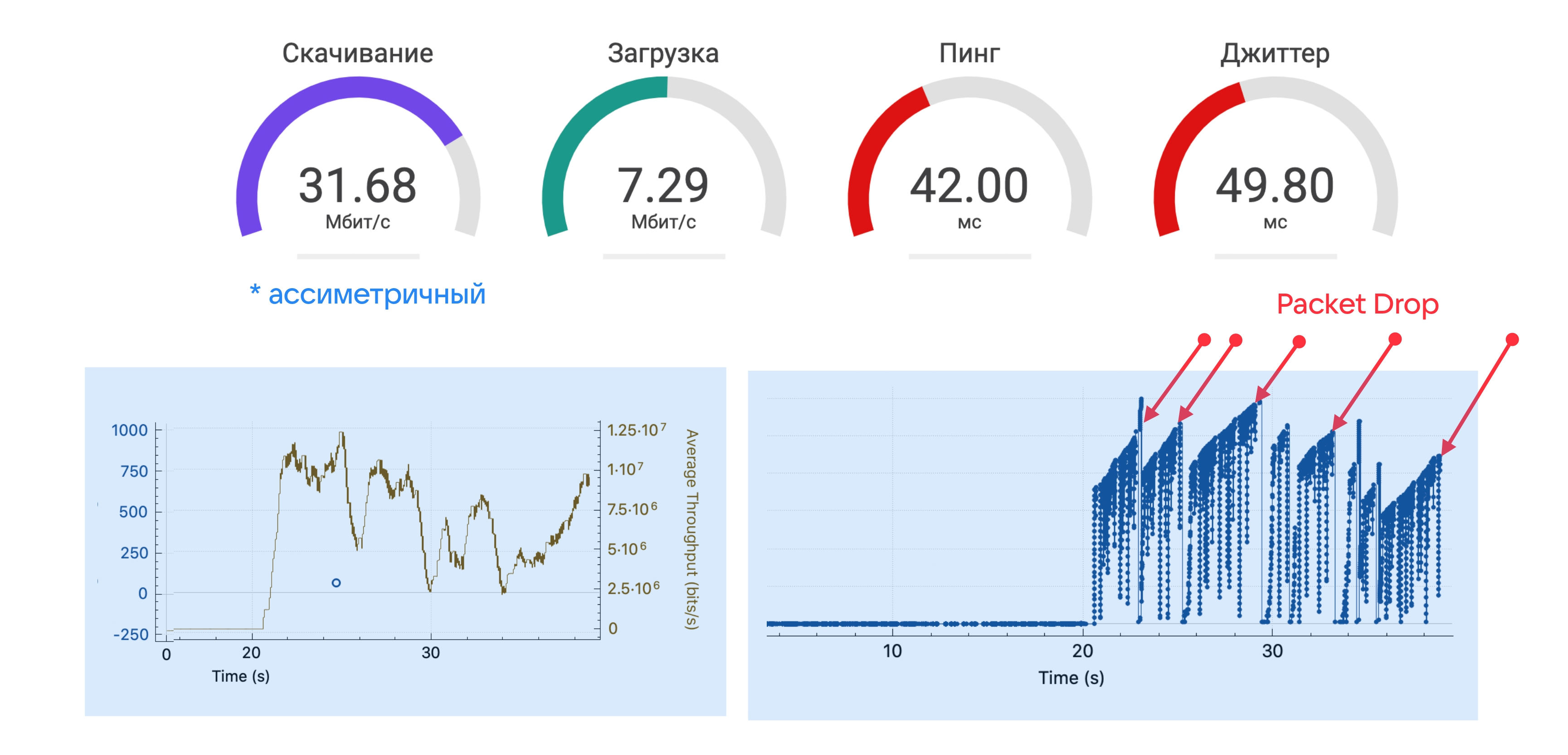
Проведём эксперимент: запустим speed test и с помощью Wireshark или сетевого профайлера посмотрим на пропускную способность.

На старте теста пропускная способность высокая, а потом стабилизируется на каком-то значении. Это та пропускная способность, за которую вы как конечный пользователь заплатили — и которую провайдеру нужно как-то ограничить, чтобы вы не перегрузили ему всю сеть.

Реализуется это ограничение следующим образом: у вас есть какая-то корзина токенов, которая наполняется со скоростью 30 Мбит/с; корзина имеет определённый размер. Когда вы в первый раз приходите за токенами (на старте теста), корзина полная — все токены можно забрать быстро. Но потом корзина пустеет, и дальше сеть уже работает в рамках корзины — например, тех самых купленных 30 Мбит/с.

Запустив speed test, можно аккуратно измерить размер этой корзины — например, мне провайдер даёт 4 Мбайта.

То есть первые 4 Мбайта данных я получаю на максимальной скорости — сайт, на который я захожу, открывается быстро. И только потом провайдер ограничивает пропускную способность, чтобы я не занял весь канал скачиванием какого-нибудь тяжёлого контента. В целом это очень удобно, потому что и интернет кажется быстрым, и ограничение выполняется.
Но есть проблема: ни клиент, ни сервер не знают о пропускной способности — только провайдер знает про корзину и ограничения на её размер.

Поэтому на клиенте есть congestion avoidance — алгоритмы, подстраивающие интенсивность отправки пакетов данных под пропускную способность. Раньше он был в ядре, а теперь — на клиенте. Грубо говоря, с помощью congestion avoidance клиент постепенно увеличивает скорость отправки пакетов, пока не происходит packet drop.

В этот момент в Wireshark можно увидеть DUP ACK (duplicate acknowledgements) — значит, корзина кончилась и оператор решил, что вы вышли за отведённую вам пропускную способность.
Есть разные алгоритмы congestion avoidance, но обычно они действуют примерно следующим образом:
начинают с совсем небольшого количества отправляемых пакетов и постепенно его удваивают — это slow start на схеме ниже;
дойдя до значения, близкого к тому, на котором в прошлый запуск произошёл перегруз маршрутизатора, выходят на плато и увеличивают количество пакетов совсем по чуть-чуть — это как раз стадия congestion avoidance;
потом маршрутизатор таки перегружается и пакет теряется — packet loss на схеме;
всё повторяется сначала, количество пакетов снова постепенно наращивается.

При этом обратите внимание, что интервал между пиками составляет 100–200 мс. Потому что speed test ходит на сервер, который расположен близко к пользователю, и фидбэк о пропаже пакета приходит очень быстро.
На маршрутизаторе тоже есть congestion avoidance. В простом варианте он просто дропает лишние пакеты — это называется TailDrop. А может быть чуть умнее и учитывать, что алгоритмы congestion avoidance на клиентах снизят скорость, если маршрутизатор дропнет пакеты. Алгоритмы RED/WRED, когда приближается перегрузка маршрутизатора, дропают случайные пакеты. Чтобы те, кто сидит на этом канале, увидели packet loss и снизили скорость.

RED/WRED даёт более честное распределение канала связи, чем TailDrop. С TailDrop, если вы пришли последними на перегруженный маршрутизатор, то вам ничего не досталось и все пакеты пропали.
Чтобы делить полосу ещё честнее, можно сделать больше сетевой буфер. Буфер гасит бёрсты (burst) и позволяет лучше утилизировать канал. Но если сделать слишком большой буфер, случится bufferbloat — пакеты в буфере будут находиться слишком долго и вырастет задержка.
Посмотрим на примере: попингуем vk.com, измерим задержку и посмотрим, есть ли bufferbloat и какого размера буфер у моего маршрутизатора. Этот тест я проводил в Питере, и пинг до сервера был порядка 2–3 мс (первые строчки на скриншоте ниже). Параллельно я запустил speed test и утилизировал весь канал — пинг начал расти.

Параллельный поток заполнил все буферы внутри оператора, и пинг вырос. Разница между максимальным и минимальным пингом позволяет примерно оценить размер буфера. У меня получилось 840 Кбайт, то есть, скорее всего, часть пакетов RED/WRED дропает заранее и оператор мне как пользователю даёт буфер в 1 Мбайт.
Что интересно, если провести speed test на 4G-интернете, то пиков не будет. На 4G нет пиков — нет token bucket.

Скорость мобильного интернета ограничивается по-другому — скорее, средой пропускания. Динамика передачи пакетов несколько другая, но периодический packet drop всё равно есть.
А ещё нужно учитывать, что в сети бывают микробёрсты. Они возникают, когда суммарная пропускная способность нескольких каналов, входящих в маршрутизатор, меньше, чем исходящая. С одной стороны, это даёт хорошую утилизацию канала, с другой — исходящего канала просто не хватает. Получаются те самые микробёрсты, которых не видно на графике скорости.

Итого на сетевом уровне: есть элементы с предсказуемым влиянием — token bucket и congestion avoidance, а есть непредсказуемая часть вроде bufferbloat и microburst.
Добавим RTT
А теперь давайте представим, что сервер немного дальше от клиента — буквально на 100 мс. Посмотрим, что станет с пропускной способностью.

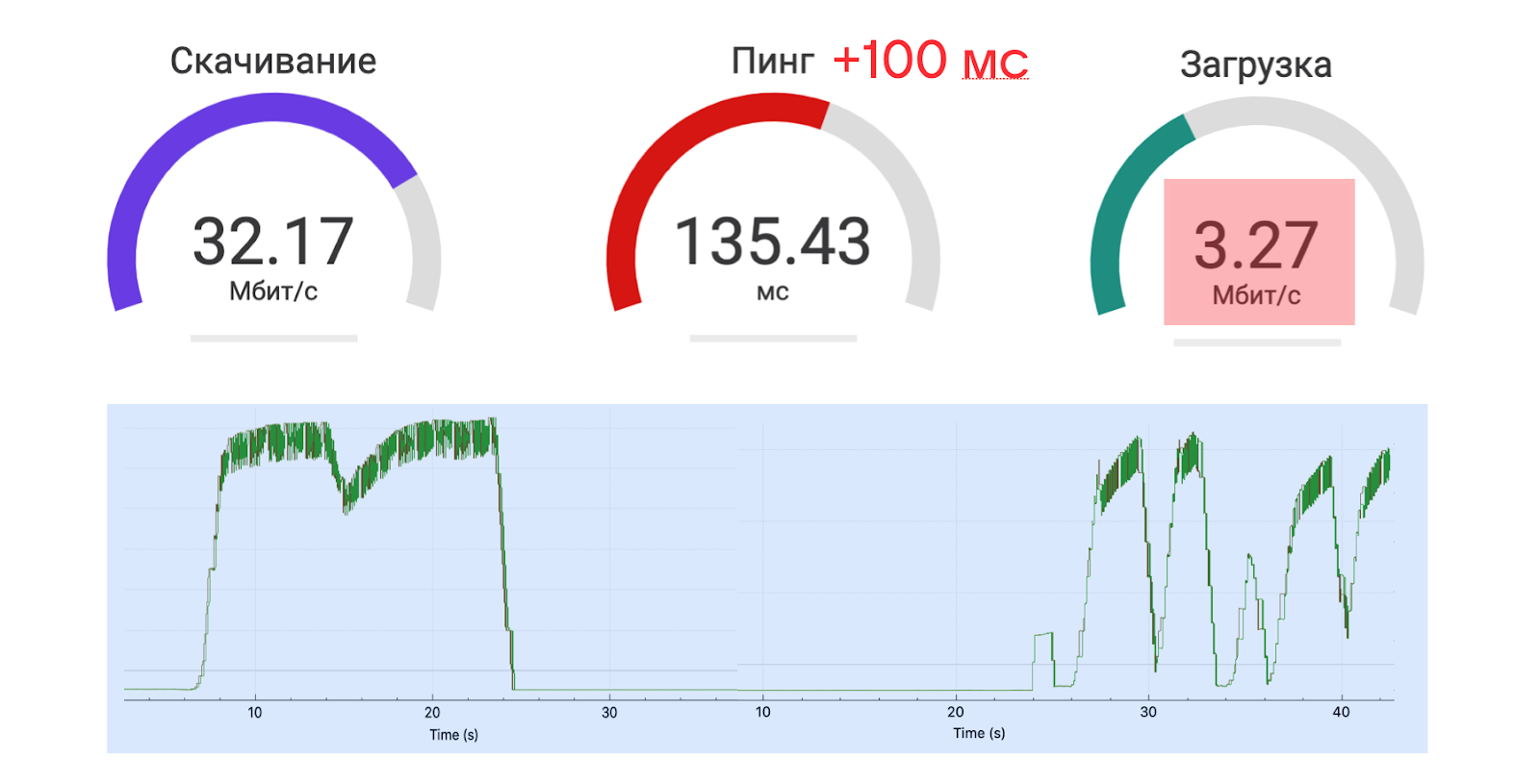
От 30 Мбит/с осталось только 3 Мбит/с. И это притом, что дополнительные 100 мс RTT — это пока внутри одного континента, то есть ещё не сервер с другого полушария.
Если посмотреть внимательнее, то окажется, что сервис на скачивание отработал хорошо, а на загрузку плохо.

Так произошло, потому что у сервиса, с которого speed test скачивает данные, чтобы измерить скорость, хорошо настроен сетевой стек и RTT особо не повлиял. А вот на моём устройстве стек настроен абы как, congestion control не смог адаптироваться, канал простаивал, скорость загрузки просела.
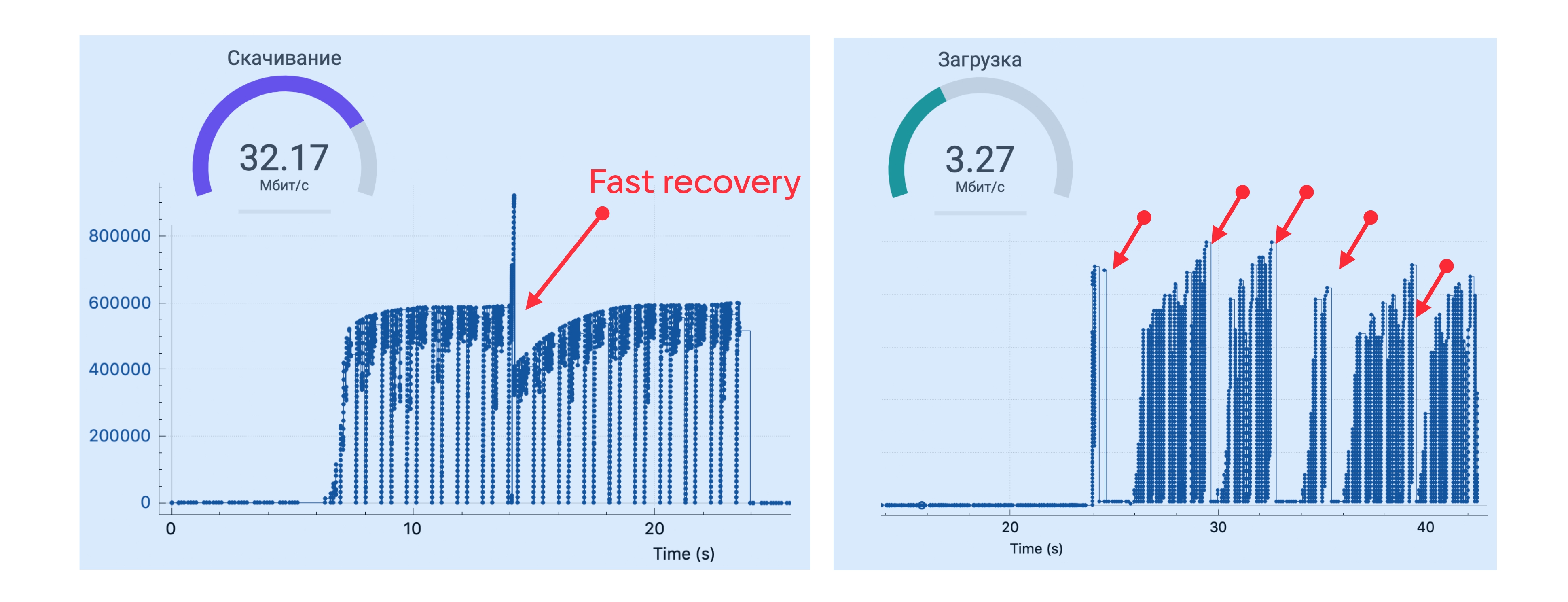
На графике справа, как и в примерах до этого, видно: скорость увеличивается, происходит потеря пакета, маршрутизатор восстанавливается, пакеты отправляются с минимальной скоростью, которая постепенно увеличивается. То, как быстро она будет расти, зависит от времени подтверждения сервером, что пакет доставлен. Чем дальше сервер, тем медленнее увеличивается скорость отправки пакетов, — скорость адаптации зависит от RTT.

И чем больше RTT, тем ниже утилизация канала. С увеличением пинга на 100 мс скорость будет падать примерно в два раза — это верно и для кабельного интернета, и для мобильного.
Справиться с влиянием RTT раз и навсегда можно, только если всем пользователям поставить свои серверы прямо дома. Пока мы не можем так сделать, нужно иметь в виду, что:
с RTT трудно бороться, он определяется расстоянием и скоростью света;
в сети есть ограничения по скорости (от провайдеров) — вы изначально не знаете этих значений и можете определить их только примерно, чтобы как-то использовать, посылая контент пользователям;
полностью утилизировать канал трудно, в том числе из-за RTT.
Но, может быть, можно построить такой алгоритм congestion control, который смог бы полностью утилизировать пропускную способность канала связи?
В поисках идеального congestion control
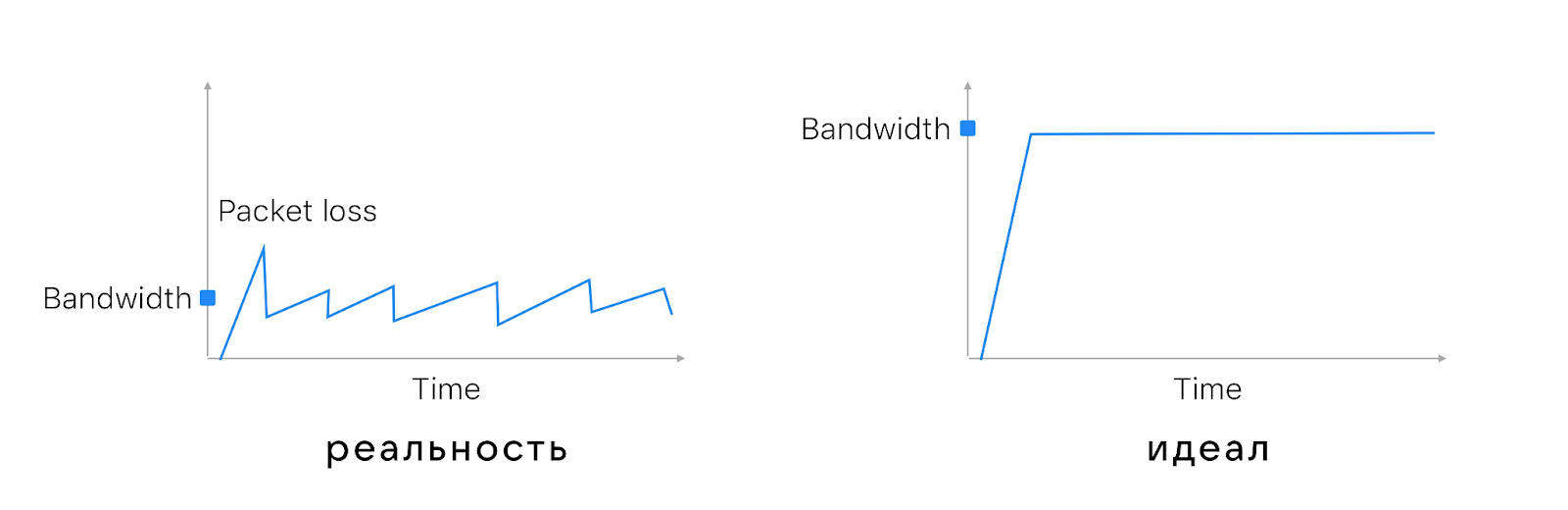
Со стандартным congestion control (CC) пропускная способность сети утилизируется, как на графике слева. А мы хотели бы, чтобы было, как справа: когда мы можем точно знать пропускную способность и сразу использовать её по максимуму.

Такие сongestion сontrol тоже есть. Кроме старых классических Loss based CC, например Cubic и Reno, которые смотрят на пропажу пакетов в маршрутизаторе, бывают Delay based CC.

Современные алгоритмы сongestion сontrol, например BBR, смотрят на время задержки: если в маршрутизаторе растёт очередь пакетов, значит, где-то что-то перегружено и нужно снизить нагрузку. Кажется, это хорошая стратегия.

На графике задержки от времени BBR выглядит отлично. Он вообще не перегружает маршрутизатор, и задержки не растут. А вот Cubic перегружает маршрутизатор, очередь переполняется, пакеты пропадают, скорость падает, восстанавливается и так далее.
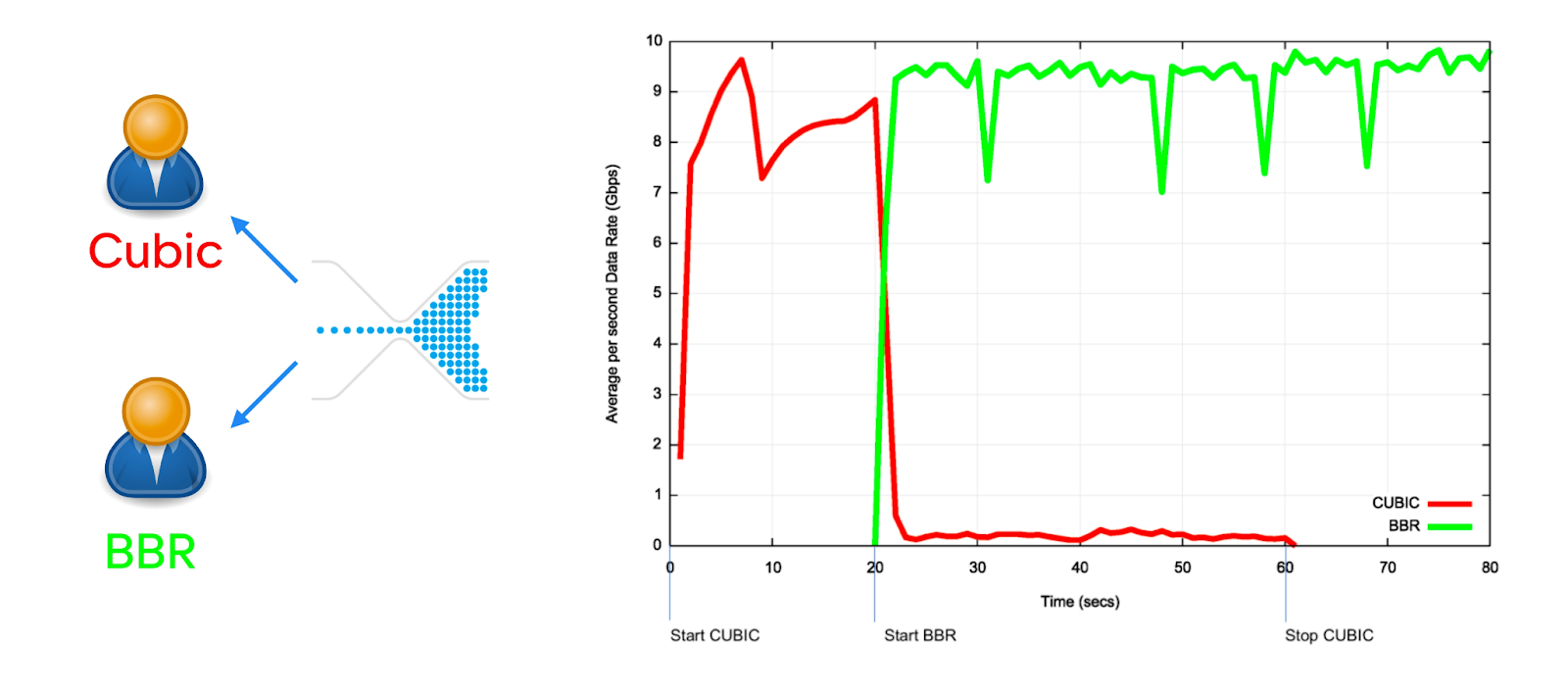
Но вот что будет, если канал начнут делить клиенты с BBR и Cubic.

Если один человек смотрит видео в сервисе, у которого в качестве congestion-control алгоритма используется Cubic, а второй по этому же каналу приходит посмотреть видео в сервисе с BBR, то он забирает себе всю полосу.
Да, распределение перегруженной сети между пользователями случается нечасто. Но если оно произошло, то ни один congestion control не обеспечит честное (fair) деление. Например, потому что тот, кто ближе к серверу, адаптируется быстрее и лучше утилизирует сеть.
Итого, что нужно запомнить о congestion control:
все СС не fair;
чем более продвинутый у сервиса СС, тем быстрее адаптация, лучше утилизация канала — и тем чаще он выигрывает конкуренцию за сеть; сервисам с более медленной адаптацией достаётся меньше пропускной способности, они работают медленнее;
BBR настолько не fair к другим CC, что IETF попросил Google убрать его и сделать BBR2 (не забудьте обновить на серверах).

BBR2 по-прежнему лучше утилизирует полосу, чем Cubic, и более fair. Мы когда-нибудь перейдём на BBR2, но пока не успели.
Однозначно выбрать лучший CC нельзя. Вы можете изучить тонну чужих исследований на эту тему и попытаться следовать, например, таким схемам:

Но на самом деле всё будет зависеть от ваших клиентов, от того, какие устройства у ваших пользователей, от творящегося внутри «сетевого ада» и прочего. Поэтому любой congestion control нужно проверять по A/B.
Мы ВКонтакте используем: QUIC NewReno для API, фото и статики; TCP BBR для стриминга, потому что пока по A/B это даёт лучшие результаты.
QUIC быстрее, потому что:
New Reno QUIC != Reno TCP;
BBR QUIC != BBR TCP;
QUIC лучше TCP утилизирует полосу. ACK в QUIC устраняет неоднозначность, точнее оценивается RTT и полоса пропускания;
QUIC не fair к TCP в 2 раза.
Forward Error Correction
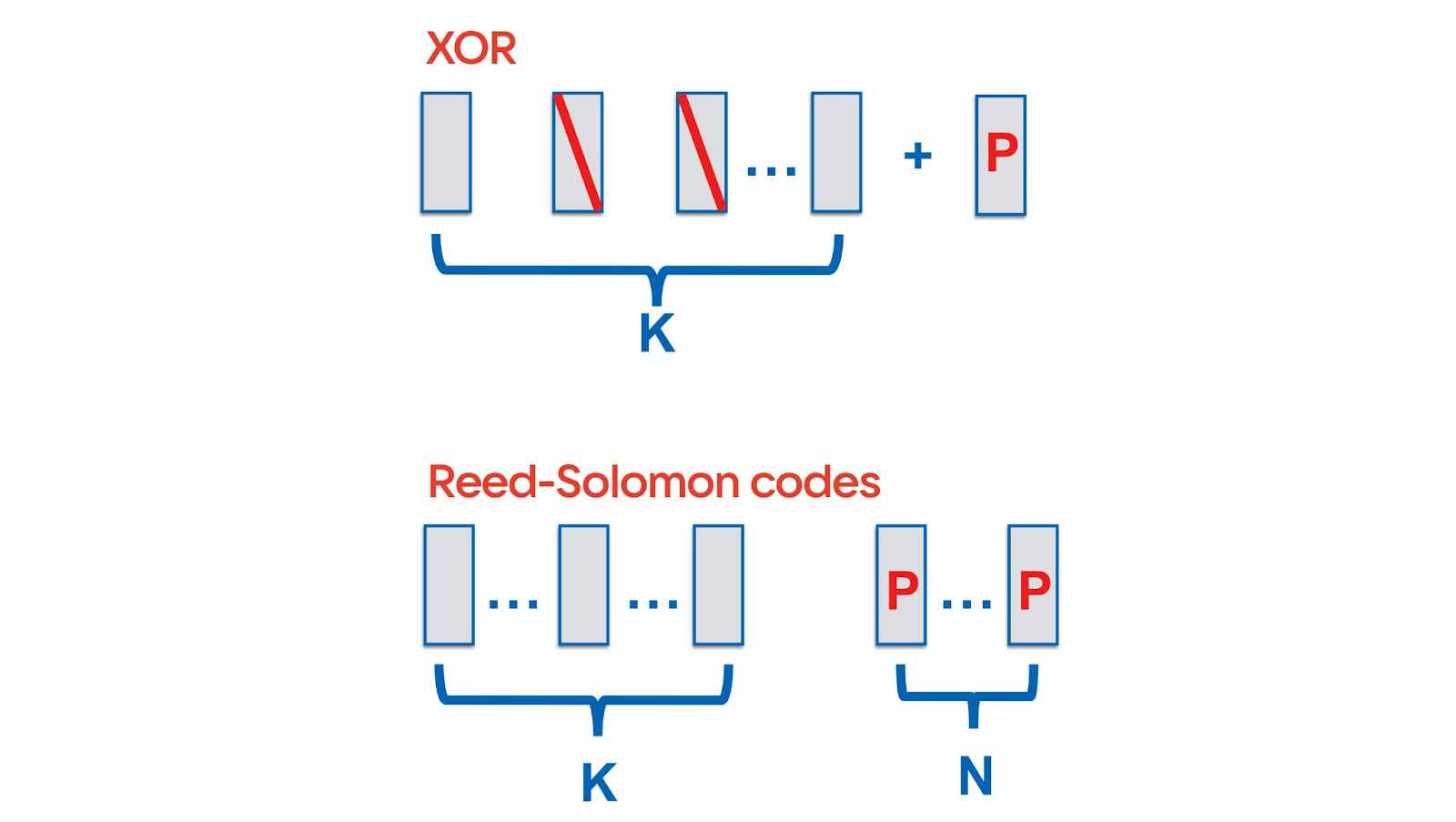
QUIC позволяет реализовать превентивное исправление ошибок — Forward Error Correction (FEC). Самый простой, знакомый всем вариант избыточного кодирования: в поток данных на каждые K пакетов добавить XOR от них. Тогда в случае потери одного пакета из этой пачки пропажу можно будет восстановить без ретрансмита. Для восстановления нескольких пакетов есть более сложные алгоритмы — например, использующие коды Рида — Соломона.

Не так важно, какое именно избыточное кодирование применить. Важно, что в принципе QUIC разрешает FEC.
Наличие FEC значит, что можно вообще игнорировать факты packet loss и packet drop. Неважно, какой congestion avoidance на маршрутизаторе, RED/WRED, взвешенная потеря пакетов — с QUIC и FEC можно обходить принцип честного распределения и использовать сетевой канал без ограничений.
Всё предельно просто: в сети ваши пакеты дропнули; вы это видите и добавляете, скажем, 10% пакетов сверху, чтобы чинить потери; при этом остальные сервисы, работающие через этот же маршрутизатор, сбрасывают скорость из-за перегруженной сети. Другими словами: все сбрасывают скорость, а вы добавляете FEC — и тут же выигрываете конкуренцию за полосу пропускания.
На самом деле, спецификация протокола предусматривает возможность FEC, но не содержит реализации. Но так как многие сервисы, использующие QUIC, реализуют протокол самостоятельно, то вполне возможно, что кто-то из них внедрит FEC у себя.
QUIC hacks the internet:
congestion control лучше адаптируется к сети и не обязательно fair;
congestion control можно тюнить на лету;
congestion control можно написать свой, какой угодно;
FEC позволяет игнорировать потери в сети;
и это всё неконтролируемо.
Вы можете понять, принять и запустить это в своём сервисе.
Скептицизм вокруг QUIC, или Реальные проблемы
Если поискать информацию о QUIC по разным тематическим интернет-ресурсам, то, конечно, встретится много вопросов и сомнений. Разберём самые популярные из них.
«Zero-RTT есть в TCP, зачем нам QUIC?»
Действительно, можно сделать Zero-RTT в старом стеке. Для этого нужны изменения на каждом уровне сетевого стека:
TCP Fast Open на уровне TCP (см. грустную историю о TFO здесь);
TLS 1.3 на уровне TLS — только Android 10+. В iOS и Android сетевой API не предоставляет возможности воспользоваться TLS 1.3 0-RTT Handshake, а встроенные реализации выбрасывают session ticket задолго до истечения его TTL;
Early Data в HTTP.
Это заняло лет 10 — пока на каждом уровне были найдены решения, пока операционные системы обновились, пока изменения были внедрены в браузеры и так далее. Zero-RTT реально начал работать, только когда обновились все элементы. У нас до сих пор он срабатывает только в 80% случаев.
Вместо того чтобы тратить столько времени, можно взять с собой личный сетевой стек с QUIC — и Zero-RTT заработает сразу.
«QUIC подвержен Replay attack»
Рядом с Zero-RTT всегда стоит replay-атака и теоретическая возможность на передачу пакета сразу же получить ответ от сервера, не дожидаясь никаких хендшейков. Такая атака может заключаться, например, в том, чтобы 100 раз повторить пакет «перевести 100 рублей» и получить уже совсем другую сумму.
Чтобы защититься от Replay-атаки в ТСР с Zero-RTT, нужно поддержать 425 Too Early из спецификации HTTP Early Data — грубо говоря, отменять исполнение write-запросов без подтверждения.
В QUIC есть подобное решение — Zero-RTT только для immutable-запросов. Нельзя ничего модифицировать по Zero-RTT, но можно узнать состояние ленты или даже кошелька — потому что это не позволит злоумышленнику провести невалидную транзакцию.
«QUIC не такой быстрый, как говорят»
В блогах и статьях можно встретить мнения вроде такого: «While Google-reported performance for QUIC is promising — 3% page load time (PLT) improvement on Google search and 18% reduction in buffer time on YouTube — they are aggregated statistics and not reproducible by others (such as ourselves)».
Есть даже целые наукообразные исследования, которые показывают в основном то, как не надо проводить измерения.

Осторожно, ссылка на вредное исследование
Дело в том, что измерять эффект QUIC на localhost не имеет никакого смысла: на localhost не воспроизводятся все те особенности сетей, которые мы обсуждали выше и которые так сильно влияют на скорость передачи данных. Чтобы действительно сравнивать сетевые протоколы, нужно делать это на реальной сети.
Другой вопрос, что для теста невозможно получить доступ к реальному серверу другого сервиса. Google показывает результаты, которые его команда получила для своей реализации на своём окружении. Мы — свои. И когда мы только запускали QUIC и пробовали доступные решения, он тоже был не очень быстрый, но потом мы его немножко подтюнили и стало гораздо лучше.
«UDP заблокирован на провайдере»
QUIC работает поверх UDP, не поверх TCP, и провайдеры действительно иногда его блокируют. Но сейчас, когда на волне пандемии очень выросло число интернет-звонков, которые работают исключительно по UDP, всего 1% провайдеров пытаются блокировать UDP.
По нашим данным, UDP недоступен только у 1% пользователей. Это бывает, например, в отельных сетях, а в остальных случаях — всё хорошо и UDP с QUIC работает.
«Сетевой протокол в User Space?»
Следующий вопрос в разных вариациях связан с тем, что QUIC реализуется в User Space. Производительность чего-либо в User Space обычно ниже, чем в ядре: там есть прерывания, конкурентный вызов и так далее.
На самом деле, User Space — это фича.
Кроме «Latency numbers every programmer should know», предлагаю каждому разработчику выучить «Release cycle numbers» и всегда иметь их в виду.

Новый код для фронтенда и бэкенда можно раскатать за час — мы ВКонтакте деплоим раз в час. На iOS и Android доставка изменений до пользователей занимает примерно неделю. Браузеры обновляются за месяц, операционная система — раз в год. Обновить что-то в ядре операционной системы на всех серверах компании меньше чем за год нереально.
Соответственно, adoption, или скорость распространения изменений, для операционных систем измеряется в годах. На бэкенде, фронтенде и для мобильных клиентов adoption в 99% достигается максимум в течение нескольких месяцев — обновлять сетевой стек можно гораздо быстрее, чем это возможно для ядра ОС. Поэтому то, что QUIC в User Space, — это фича.
«Performance and Linux Kernel»
Говорят, что QUIC не очень эффективен в Linux. И действительно, писать протокол в User Space невыгодно.
Но сейчас производительность в Linux Kernel у QUIC сравнима с ТСР.

В Linux добавили ряд оптимизаций. Мы их тоже активно используем и видим не более 10% CPU дополнительных издержек с QUIC по сравнению с использованием TCP.
«Вся сеть в User Space, как отлаживать?»
Если сеть в User Space, то и за шифрование отвечает User Space. Это значит, что перехватив трафик на kernel и ниже, вы вообще его не видите. Идеальная security, но отлаживать невозможно — факт. TCP-дампов и возможности подебажить удалённо больше нет.
«Нет уровневой структуры»
Раньше всё было понятно — TCP, TLS, HTTP. А теперь какой-то хаос устроили, всё перемешали.

С этим трудно спорить, но я попробую. Все знают фразу: «Любую проблему можно решить введением дополнительного уровня абстракции. Кроме одной — слишком большого количества уровней абстракции». Мне кажется, что с сетевой моделью OSI происходит именно это — у нас просто слишком много абстракций.
«UDP подвержен Amplification attack»
Когда DNS работает по UDP, его можно использовать для amplification-атаки. Её суть в том, чтобы от имени жертвы отправить запрос на публичный DNS-сервер, в ответ на который он отправит очень много данных и перегрузит сервер жертвы. Это возможно, потому что в UDP нет проверки IP-адресов источника. То есть в теории можно послать на какой-нибудь крупный сервис вроде ВКонтакте запрос, ответом на который будет 10 Гбит/с трафика, выбрать destination вроде Хабра и уложить Хабр.
Протокол QUIC работает поверх UDP, почему бы не провернуть то же самое здесь.
Главное, что можно сделать, чтобы защититься от amplification-атаки, — не отвечать на запрос больше, чем вас просили. Поэтому QUIC всегда делает запросы большими, он просто дополняет их нулями до 1 350 байт (у нас ВКонтакте запросы как раз занимают около 1 000 байт). И отвечая на первые Zero-RTT запросы, мы не превышаем определённый порог по размеру данных. Поэтому провести amplification-атаки с помощью серверов ВКонтакте должно не получиться.
«Как защититься от DDoS?»
Короткий ответ — так же, как в TCP, кроме UDP-флуда.

Для защиты от DDoS на TCP есть большой стек решений, есть сервисы и компании, которые специализируются на защите от атак. Например, есть технологии на базе DPDK, которые защищают от SYN-флуда в TCP.
В UDP есть UDP-флуд, и от него нужно научиться защищаться, потому что решения для TCP напрямую работать не будут. Но при этом принципы атак те же, поэтому нужно по сути воспроизвести для UDP такие же задачи, какие уже решены для TCP.
Но если вам не удалось защититься от DDoS на UDP, то у вас всегда остаётся простое решение: в любой непонятной ситуации блокируйте UDP на маршрутизаторе.
Можно просто сделать фолбэк на старый протокол, пережить DDoS, а потом уже разбираться — нормальная agile-стратегия.
Наш вывод: QUIC уже быстрый, есть риски внедрения, но все они решаемы.
Нет времени объяснять — внедряем!
В любом случае конкуренты уже вовсю внедряют QUIC, надо тоже что-то делать.
Мы начали внедрять QUIC ещё в 2019 году и с тех пор попробовали три подхода:
gQUIC — open-source решение не совсем стандартизованного QUIC из Chromium. Оно не держало нагрузку, и по сути завести сервер не удалось;
quiche — решение на Rust от Cloudflare. Оно оказалось несовместимо с некоторыми нашими клиентами (см. картинку ниже);
решение от Nginx — его мы активно доработали, чтобы оно стало нас устраивать.

Эта табличка показывает совместимость серверных и клиентских реализаций QUIC. Все серверы проваливают какие-нибудь тесты и часто не могут нормально общаться даже между собой, не то что с другими. Никто ещё не сделал стандартную реализацию — у всех QUIC немного свой. И, конечно, крупные проекты свои продакшен-решения для сервера не отдают.
Наше решение nginx-quic мы хотим отправить в upstream, но уже сейчас его можно взять с нашего GitHub и использовать у себя. В нём мы сделали много всего, например:
изменили приоритеты для отправки системных пакетов;
MTU discovery — определение максимального размера пакета;
новый congestion control;
и множество менее значительных изменений и фиксов.
Подробнее можно посмотреть в докладе Ильи Щербака или позже в виде статьи в нашем блоге.
Кроме того, мы перепробовали несколько клиентских решений под iOS и Android, выбрали одно из них и доработали так, что для внедрения протокола потребуется добавить всего несколько строк кода. Наш клиент для QUIC также доступен в open source.
Продуктовые результаты от смены стека
Из названия статьи понятно, что оптимизации сработали и мы получили очень существенное ускорение в работе сервиса. Но рассмотрим полученный эффект детальнее, чтобы вы могли лучше прикинуть пользу для своих задач.
Результат перехода на QUIC:
на 45% снизилось время доставки изображений;
на 2% сократилось время ответа API, потому что основной вклад в него вносит работа бэкенда. И несмотря на то, что доставка API стала быстрее в десятки раз, пользовательский эффект небольшой;
на 1,6% выросло число просмотров контента — мы ускорили доставку, и за то же время пользователи могут посмотреть больше контента.
Перемножив результаты от внедрения QUIC и алгоритмов сжатия, получили суммарное ускорение в 2 раза.

Причём сначала мы обкатывали новинки на Германии, Бразилии и Молдавии — странах с тем самым RTT в районе 100 мс — там ускорение достигало 4 раз.
Полный результат ускорений:
на 55% быстрее доставка;
на 2,7% больше просмотров контента;
на 250 млн больше просмотров событий в рамках ВКонтакте.
Может показаться, что год работы не стоит того, чтобы повысить просмотры контента на 2,7%. Но давайте решим школьную задачку.
Дано: рост просмотров по всей ВКонтакте равен 2,7%. Предположим, что у четверти нашей аудитории слабый интернет.
Найти: на сколько вырастут просмотры у тех, кто пользуется ВКонтакте в плохих сетях — где наши оптимизации действительно имеют значение.
Решение: 0,027 / 0,25 = 10,8%
То есть люди, у которых не очень хороший интернет и которые из-за этого в принципе не очень активно пользуются интернет-сервисами, стали смотреть на 10% больше контента. Да, в абсолюте это может быть всего 2,7%, но на самом деле это очень существенный прирост на части аудитории.

Будущее, которое уже наступило
Вычислительные ресурсы растут быстрее, чем качество сетей. Поэтому, скорее всего, появятся ML-кодеки, которые будут сжимать фотографии в 10 раз лучше, чем привычные нам алгоритмы. Возможно, им будет требоваться очень много CPU-ресурсов и они будут жрать батарею, но для этого телефоны и становятся мощнее и эффективнее.
С алгоритмами сжатия, думаю, будет примерно то же самое, что и с форматами кодирования.
В сетевом стеке всё ещё интереснее — QUIC и его реализации в User Space позволяют теперь добавить много эвристик.
Во-первых, можно и хитро восстанавливать данные с помощью FEC, и обрабатывать потери так, чтобы это ни на что не влияло. Например, видео или фотографию можно отобразить, даже если пропали пакеты с несколькими пикселями — думаю, скоро это будет добавлено.
Во-вторых, можно строить congestion control не на точных измерениях, а на основе ML-моделей или статистики. Сейчас мы пытаемся измерить пропускную способность и подстроиться под неё, а могли бы взять статистику по IP-адресу пользователя, учесть в ML что-нибудь ещё и сразу выйти на новый нужный порог congestion.
В-третьих, можно предсказывать параметры сети, например пропускную способность, процент потери пакетов и другое.

Наш ML-отдел просчитал, можно ли угадать скорость доставки изображения и что для этого нужно. Оказалось, что её можно предсказать с AUC 0,75 в зависимости от размера картинки, уровня сигнала сети на телефоне, IP-адреса, гео, ошибок и других параметров.

Используя такое предсказание, можно понять, например, что загрузка картинки займёт секунду, и на бэкенде принять решение, что лучше её сначала сжать или отправить в другом разрешении.
Также с неплохой точностью можно угадать качество сети. Главными характеристиками будут IP и сила сигнала на мобильном телефоне. А потом уже такие показатели, как оператор, тип устройства, ОС, количество ошибок в подсети и другие. С AUC 0,75 можем классифицировать сеть и сразу же подстроить под неё congestion control.
Сетевая конкуренция
Раньше congestion control конфигурировался в ядре, все были «почти» равны — IETF принимал правила игры, а разработчики могли только чуть-чуть менять настройки. Теперь можно сделать свой congestion control чуть ли не для каждого пользователя. С одной стороны, это даёт простор для манёвра и позволяет нам лучше утилизировать сетевые ресурсы. С другой — этим могут воспользоваться и другие сервисы. У кого лучше алгоритм CC, тот получает преимущество — возникает сетевая конкуренция.
Раньше всё управление интернетом проходило через IETF, который следил, чтобы изменения в протоколах не ломали надёжность, безопасность и прочее, в том числе баланс. Теперь и IT-корпорации, и энтузиасты могут не советоваться с IETF и использовать особенности интернет-протоколов для собственной выгоды.
Распространение QUIC
По данным W3Techs, 22,2% всех сайтов используют HTTP/3.

Хотя, возможно, эти 22,2% измеряются в трафике или количестве запросов. В списке сайтов, работающих по HTTP/3, там приводится только Google, Facebook и Cloudflare.
Поэтому я провёл своё небольшое исследование: проверил российский топ-50 сайтов из списка Alexa с помощью сервиса HTTP/3 CHECK. В нём можно вбить адрес сайта и узнать, поддерживаются ли QUIC и HTTP/3.

Итого, если судить по W3Techs, HTTP/3 CHECK и новостям в интернете, то QUIC уже внедрили:
Google для всех своих сайтов, в том числе YouTube и Gmail;
Uber — и получил классный прирост, так как его пользователи как раз часто перемещаются и переключаются между станциями;
Facebook (вместе с Instagram и WhatsApp) запилил собственный стек — с абсолютно своей реализацией и для сервера, и для клиентов;
Snapchat присоединился к этому списку совсем недавно;
и ВКонтакте, единственная из крупных российских платформ, успешно внедрила QUIC в сентябре 2021 года.
Выводы
Доставку контента можно и нужно оптимизировать.
Крупные компании развивают протоколы доставки и форматы сжатия — используйте их и не отставайте.
Существует реальная сетевая конкуренция в сфере доставки контента и, хотите вы или нет, в ней придётся участвовать.
Теперь вы знаете, какой профит можно получить и где взять решение: сервер — github.com/VKCOM/nginx-quic, клиенты — github.com/VKCOM/KNet.
QUIC уже можно использовать, он позволяет ускориться в разы. Но никому не верьте на слово — проводите A/B, используйте метрики, проверяйте работу различных решений в своём случае.
Комментарии (204)

nin-jin
20.01.2022 12:44+158Как мы отказались от JPEG, JSON, TCP и ускорили ВКонтакте в два раза
Как пользователь я вижу скорее обратную ситуацию: вконтакт всё сильнее тормозит, особенно на нестабильном соединении. 20 мегабайт скриптов, которые грузятся 2 минуты, это совсем зашквар. Не в том месте вы оптимизируете

tangro
20.01.2022 15:03+54Чтобы оптимизировать это место нужны люди, способные сказать начальству "та вы задолбали пихать это говно сюда!" - а откуда же такие возьмутся, если деньги тебе платят как раз за обратное?

nin-jin
20.01.2022 15:35+56Архитектор тут нужен нормальный, который разгребёт эти авгиевы конюшни, а не толпа олимпиадников, закатывающих Солнце вручную.

twenty
20.01.2022 16:35+12Дима, привет! Нам сейчас как раз не хватает опытных ребят, вроде тебя, которые помогут разгребать авгиевы конюшни.

nin-jin
20.01.2022 18:28+42А меня ваши HR уже как минимум 4 раза хантили.
Первый раз предложили сделать тестовое задание и пропали в ответ на предложение его оплатить.
Второй раз меня уже позвали на экскурсию и дали порешать задачек на листочке, а потом просто забыли.
Третий раз очень удивлялись, что во второй раз про меня забыли, поэтому снова провели экскурсию, посулили придумать интересное тестовое задание и.. опять забыли.
Ну а в четвёртый раз про меня всё же не забыли:
Беглый анализ вакансии
Ну, я вижу, что вы выбрали самый не эффективный технологический стек. Поэтому текущие программисты разрабатывают не очень быстро. Что требует постоянное наращивание штата исполнителей. А рынок труда дефицитный, поэтому толковых разработчиков найти сложно. Даже с учётом того, что была выбрана самая популярная технология. Результат этого пути видно по приложениям: что мобильное, что веб очень тяжеловесные и сильно тормозят. А чтобы хоть как-то это оптимизировать - это нужно много времени, которого и так не хватает. Поэтому всё катится по наклонной.
Если более конкретно:
React/Redux - много бойлерплейта, плохая производительность по умолчанию, куча подводных граблей, замедляющих разработку.
styled-components - плохая кастомизируемость компонент, что порождает горы копипасты, слабая типизация.
normalizr - свидетельствует о кривой выдаче сервера, которую исправляют на клиенте, вместо исправления сервера. Причём замедляет это не только клиент, но и сервер, так как ему дешевле выдавать данные сразу в нормализованном виде.
Enzyme - хрупкие тесты, замедляющие разработку.
Я предпочитаю прежде всего интенсивное, а не экстенсивное развитие. То есть правильным выбором технологий можно повысить продуктивность программистов на порядок, что позволило бы ещё долго даже не думать о расширении штата, при этом выдавая результат куда быстрее и качественнее. Но для этого у руля должен стоять человек с соответствующим опытом. Но таких вакансий, как обычно, нет.)
я уточню у коллег, возможно в других продуктах сейчас есть открытые вакансии на руководящие ставки и вернусь к тебе
Пока у коллег тоже не нашлось подходящих вакансий????
Вот и получается, что тормозит даже тривиальное приложение, написанное с нуля на самых распоследних технологиях.

Rukis
22.01.2022 09:57Ну, я вижу, что вы выбрали самый не эффективный технологический стек.
React/Redux - много бойлерплейта, плохая производительность по умолчанию, куча подводных граблей, замедляющих разработку.
Поделитесь, пожалуйста, менением, какой стек был бы лучшим в обсуждаемом контексте?

Timofeuz
20.01.2022 15:18+12Присоединюсь со своей колокольни. Раньше настройки качества видео запоминались для сессии. С какого-то момента оно теперь каждый раз автоматическое, что жутко бесит на моем не особо толстом канале.

Sektor2350
20.01.2022 16:32+7Присоединяюсь к комментарию. То картинку открываешь она долго грузит, то видео. Либо вообще раздел какой-то открываешь и оно просто тупит и после подгрузки ЖыЭса подгружает. Да и многие знакомые начали высказывать о VK, о том что mail-***** накрутила.

kowack
20.01.2022 16:49+38Согласно А/В тестам теперь вы проводите на сайте на 2 минуты дольше — в релиз!

andreyiq
20.01.2022 20:28+7Почему не в том? Во-первых 20МБ наверняка не в сжатом виде, во-вторых они должны закешироваться и вы про них забыли, в третьих 20МБ это пара десятков изображений, а ВК подразумевает, что вы грузите тысячи изображений, ну и в четвёртых бекэндер рассказал про оптимизации со своей стороны

nin-jin
20.01.2022 20:53+13Почему не в том?
Потому что это латание дыр в тонущем корабле.
20МБ наверняка не в сжатом виде
В сжатом 4 метра. Скажете это мало?
они должны закешироваться
И никогда не обновляться. Но даже из кеша поднимать 20 метров скриптов - это не слабо греет батарейку.
20МБ это пара десятков изображений
Которые могли бы загрузиться, если бы канал не был забит скриптами.
ВК подразумевает, что вы грузите тысячи изображений
Скорее десяток превьюшек и чуть крупнее при клике.
бекэндер рассказал про оптимизации со своей стороны
Которые пользователю просто не видны.

andreyiq
20.01.2022 21:21+2В сжатом 4 метра. Скажете это мало?
копейки, первое же видео выкачает в разы больше
Которые могли бы загрузиться, если бы канал не был забит скриптами.
так они уже в кеше, поэтому никак на канал не повлияют

nin-jin
20.01.2022 21:30+8Я как-то в поезде ехал из Москвы в Питер на пафосе соло в двухместном вагоне, но тут ВК сказал мне "подержи моё пиво". Текстовый чат пол часа открывался и сообщения отправлялись с десятой попытки. О видео я мог даже не мечтать.

icCE
20.01.2022 23:09+1я бы тут докинул , что после факапа mozilla с http3 , многие его отключили и скорее всего не включили обратно. Все еще не все браузеры его поддерживают, QUIC не все пропускают (да да есть и тут проблемы). На хреновых сетях, QUIC ну и про zstd - тут бротли то не все поддерживат нормально. В общем модно стильно молодежно и делать конечно надо, но все не так радужно как хочется.

gecube
21.01.2022 18:41+3QUIC вероятно отличный вариант для СВОЕГО МОБИЛЬНОГО приложения. Вот сами подумайте - какова доля тех кто заходит в ВК с браузера, а кто - с нативного клиента из апстора. И каково распределение по устройствам...

klounader
21.01.2022 02:04+13когда они музыку оптимизировали, это было днище. задолбаешься искать чего-то там, свою музыку бегаешь по вкладкам и тумбочкам ищешь. когда видео оптимизировали — этим говном вообще стало пользоваться невозможно. яйцы бы оторвать этим оптимизаторам.

gecube
21.01.2022 18:38+1они решили перегнать фейсбук в изощренности (я не хочу ругаться, но тут было нецензурное слово) и тормознутости интерфейса... а чо - конкурентов на горизонте все равно нет

wapmorgan
21.01.2022 19:20+2У них и акции оптимизировались на 72% с момента выхода на биржу, за полтора года!
Отрицательный рост - тоже рост!

Javian
20.01.2022 12:46+5Нет времени объяснять — внедряем!
Во во! Именно недавно об этом подумал, когда разобрался с проблемой пользователя мобильного приложения ВК - с десктопа сайт открывается, с мобильного приложения открыватся, а мобильное приложения без контента - пустая лента, пустые сообщения и прочее. Оказалось там у мобильного приложения есть нечто, что adblock блочит. Скорее всего трекеры - дальше не рыл. При работающем vpn у пользователя проблемы с содержимым приложения нет.

Massacre
20.01.2022 13:22+65Это стоило бы назвать «Как мы испортили кучу изображений, пережав из одного формата с потерями в другой такой же». Хотя бы в JPEG-XL пережимали бы — там можно как раз конвертировать в новый формат без потерь (утверждается про выигрыш в 20%), правда, пока что этот формат поддерживается только последними версиями браузеров, да и то не по дефолту. Но явно за этим форматом будущее, т.к. единственный из новых, оптимизированный для сжатия изображений, а не видео.
А про самый медленный уровень у вас сейчас… Нет, он не сетевой. Он находится в JS, и про 20мб тормозящих скриптов там выше правду написали. Оптимизируйте лучше это, да.
ganzmavag
20.01.2022 14:09+14Кстати вот та же мысль возникает при чтении рекомендаций по переходу на webp. У меня на практике не получалось этого "выглядит как jpeg, а весит меньше". Выходило, что либо очень заметны артефакты, либо экономия призрачная. Возможно, если жать сразу в webp, то будет нормально. Или хотя бы жать в момент конвертации загруженного многомегапиксельного исходника с камеры в картинку на 1280 пикселей. Но пережимать уже маленький jpeg в такой же маленький webp - значит скорее всего сильно потерять в качестве. Когда речь, например, о художественных снимках, очень критично.

Torrion
20.01.2022 14:19+2У меня на достаточно простых изображениях получалось получить уменьшения размера в разы, и даже на порядок, при визуально неотличимой разнице между jpeg и webp . Но с чем-то похожим на художественные снимки работать не приходилось, возможно там действительно разница уже не такая значительная.

VEG
20.01.2022 14:52+20У меня на достаточно простых изображениях получалось получить уменьшения размера в разы, и даже на порядок, при визуально неотличимой разнице между jpeg и webp .
Вероятно, у вас были очень неоптимизированные JPEG. Например, с камеры (там очень упрощённое сжатие). На самом деле, WebP иногда даже оказывается хуже JPEG. На более высоких уровнях качества JPEG точно лучше WebP (если не считать lossless) из-за низкого цветового разрешения WebP, которое он унаследовал от видеокодека VP8. Из-за этой особенности в принципе нельзя получить WebP lossy хорошего качества, всегда будет потеря деталей из-за того что в полном разрешении хранится только чёрно-белая версия изображения (luma, один канал), а цветовая информация (chroma, два канала) всегда с вдвое меньшим разрешением. JPEG тоже так умеет, но в нём это опционально, на высоком уровне качества можно сохранять все цветовые детали в полном разрешении. В зависимости от изображения, это может быть очень заметным. То есть, с WebP lossy даже на самом высоком уровне качества могут быть хорошо заметные цветовые искажения (обычно на контрастных границах), от которых никак не избавиться, если не использовать lossless.
WebP lossless — это на самом деле отдельный формат (его поддержка даже не одновременно с WebP lossy появилась), и если его сравнивать с PNG, то по крайней мере он оказался неплох.

Massacre
20.01.2022 18:51Вы потом ресайз (без сглаживания) сделайте оригиналу и получившемуся webp, затем посмотрите на количество свежих артефактов в увеличенном масштабе :)

perfect_genius
20.01.2022 14:47+1А ещё цвет или тон заметно искажает.

Balling
21.01.2022 06:34+1ICC профили сейчас в любом iphone даже если снимаашь в avif. Display P3 профиль там правда ужасный... С отрицательной z в красном после color adaptation до D50 per ICCv4.

Spaceoddity
22.01.2022 03:50Только Хромиум и понятия не имеет про эти ваши профили. Вы не поверите - даже в Фигме (сделанной как раз на движке Хрома) нет управления цветом. Т.е. в софтине, предназначенной для создания дизайн-макетов, нет управления цветом. Всем вдруг стало плевать на эти ваши CMS. Вырвиглазно - норм!

gecube
21.01.2022 18:45+1бурно плюсую
https://photocrew.ru/blog/67-vkontakte-portit-fotgrafii.html
Где-то я видел такую же критику для фоток, которые были загружены когда-то давно. Пользователи наивно думали, что фотографии будут неизменны на протяжении лет, а хрен там был. Место на дисках само за себя не заплатит

landy
20.01.2022 17:12+11Реальность еще хуже я думаю :)
Пользователь отправляет свой JPEG, который пережимается (оптимизируется) при сохранении в VK, а потом это еще и в другой формат конвертитуют.

iliasam
20.01.2022 13:32+2Интересно, а скорость распаковки JPEG и WebP на телефоне отличается? В тексте сказано, что алгоритм WebP более ресурсоемкий.

Torrion
20.01.2022 14:07+4На своих проектах разницу в скорости отрисовки одинаковых jpeg и webp картинок, находящихся прямо на девайсе мы не проверяли, но уменьшение размера картинки на порядок за счет перехода к webp дает ощутимый прирост к отзывчивости приложения, если картинка грузится по сети. Условно, даже если на отрисовку webp телефон тратит на 1 мс больше, чем на jpeg, то это с лихвой окупается за счет ускорения загрузки на 100+ мс.

akomiagin
20.01.2022 13:46+4Спасибо за подробный отчет по оптимизации! Очень интересно. А почему вместо JSON не перешли на BSON, не меняя все остальное? Возможно, тогда бы не было вилки для небольших и больших страниц. По возможности поделитесь информацией.

AWE64
20.01.2022 14:06+8Что за процессор 300 кГц?

Riddlah
20.01.2022 15:58+5Возможно речь о 8008 (200-800КГц), но там не до диалапа точно было)

K0styan
20.01.2022 16:38+7Тоже зацепило соседство килогерцовых процессоров и диалапа, даже перечитал фразу. Строго говоря, она не говорит напрямую, что это было одновременно или в рамках одного девайса, просто что и с тем, и с тем приходилось дело иметь)

5oclock
20.01.2022 16:12+6В 1960е годы у машин примерно такие тактовые частоты были.
Может быть автор их застал ¯\_(ツ)_/¯
Oxyd
20.01.2022 20:26+7Ой вряд-ли... 32 килобайта памяти и единицы мегагерц, это конец 70-х, начало-середина 80-х. Но не в этой стране. Не думаю что автор застал ЕС/СМ/ ДВК/БК.

Valser
20.01.2022 22:10+12Pentium II 300 мГц 32мБайт память , как раз по возрасту автора и начало диалапа. Он просто попутал килобайты и мегабайты

klounader
21.01.2022 02:14+7автор во время запуска этих машин только родился. он не может их помнить априори. пень второй он мог иметь опять же только лет в 13-15, и то это наверняка был крутой папин комп. сам по сути особо не помнит, но пытается козырять какой он дядька детишкам, которые «ностальгируют» по временам, когда трава была зеленее, а процессоры ламповее.

BearLion
21.01.2022 10:23+4Вы чет совсем уж ерунду пишите. Автор мой ровестник, мой первый комп 386sx, около 30мГц, 764Кб оперативки, это был мой 5-ый класс, конечно, не новый комп, но тогда они были у единиц. И я отлично помню, как пытался doom запустить на этой тачке. И весьма возможно, что автор начал знакомится с компами и раньше моего.

klounader
21.01.2022 13:45+2так второй пень в его 13 лет это самый топ, примерно седьмой класс. ваш 386 в вашем 5м классе был таким же устаревшим барахлом, примерно как у меня сейчас сион е5450. комп, конечно, не новый, но вот прямо с него вам привет передаю.)

Valser
20.01.2022 22:08+2Там опечатка, 300мегагерцовый процессор, посмотрите возраст автора и начала диалапа в его родном городе.

AWE64
20.01.2022 23:19+3Я примерно прикинул, и поэтому удивился. Получается, либо опечатка два раза, т.к. в скобках дано пояснение (кило — не гига!), либо автор сильно старше чем мы думаем)

Travisw
20.01.2022 14:26+6Дооптимизировались что смотреть картинки в вконтакте такие убожеские на новых устройствах совсем по сравнению с тем же инстаграмом

ermouth
20.01.2022 14:34+41У вас ошибка в заголовке в слове «ускорили», правильно пишется «замедлили». Всё ваше километровое нечитаемое пыжево про отказ от того-сего и модную героическую движуху по оптимизации – полная ерунда с тз пользователя: вК откровенно тормозит, и тормозов со временем становится только больше.

d33
20.01.2022 19:43+25*Ускорили вконтактик в 0.7 раза.

gecube
21.01.2022 18:47но только на новых айфонах... пользователи старых андроидов с процессора загруженными под 100% нервно курят в сторонке
Пора бы вконтакте проспонсировать покупку каждому гр-ну РФ нового телефона со встроенной системой слежения от майора.

ildarz
21.01.2022 12:47+4с тз пользователя
Очевидно ведь, что статья написана не для пользователя, и притягивать к ней за уши проблемы с вышележащим слоем не слишком осмысленно. Как админу мне было интересно почитать даже несмотря на то, что у меня совершенно другая область работы.

ermouth
21.01.2022 13:23+1Очевидно ведь, что под глаголом «ускорили» подразумевается ускорение для пользователя.
Так вот, никакого ускорения нет, есть замедление – ребята врут прямо с заголовка. Да и дальше в тексте не всё гладко типа громких заявлений, что webp лучше жмёт. Если открыть jpeg-картинку и пересохранить даже в тот-же jpeg с теми же настройками компрессии, тоже будет «лучше». И в публикации такое примерно всё (то есть кроме откровенного мусора).

ildarz
21.01.2022 14:33+4Очевидно (да и прямо написано), что под глаголом "ускорили" понимается конкретно доставка контента. Более того - даже написано, что в реальности повлияло это все практически только на загрузку картинок.
Да и дальше в тексте не всё гладко типа громких заявлений, что webp лучше жмёт.
В тексте, насколько я вижу, дается в том числе реальная статистика по собственным данным, а не просто абстракции и чужой опыт. Да еще с дисклеймерами "в вашем случае все может отличаться, думайте сами". Если у вас она другая - ну ок, но ситуацию для данного конкретного кейса это меняет как?

ermouth
22.01.2022 13:20-1Вы не поняли. Плохо именно с доставкой, и «реальная статистика» по пережатию – просто чушь собачья, с тем же успехом можно от файлов последние 20% отрезать и говорить «вот, улучшили же». Да и к слову даже если жать с нуля (с непережатого оригинала) выигрыш у webp против mozjpeg только для небольших картинок – и как раз именно они в вК и не пережаты.

PsyHaSTe
22.01.2022 02:21+2Мне кажется это не очень справедливый упрек. Возможно статью стоило назвать "как мы пытались скомпенсировать все более тормозной фронт на своей стороне" :dunno:

justmara
22.01.2022 12:07+1ну это де классический уроборос: технические команды бьются над оптимизацией и ускорением (на своём уровне - алгоритмы, протоколы), которая под ноль сжирается стремительно растущими аппетитами продуктовых/маркетинговых команд (больше контента и за меньший TTM и потому руками обезьян, собирающих кадавров из лего).

ermouth
22.01.2022 13:12

Тут тоже фронтэнд виноват, ага.

justmara
22.01.2022 13:43а жпеги на этом скриншоте не намекают о том, что эта выдача не имеет никакого отношения к описанному в статье?

ermouth
22.01.2022 13:56Ой, простите, скорость работы выдачи вК надо же теперь мерять только по webp ггг. А то конечные пользователи и не узнают про героизьм бэкэндеров – глазами то только тормоза видны.
И в 3-секундных джпегах по 5 кб и выдаче списка с TTFB в 2 секунды тоже фронтэндеры проклятые виноваты.
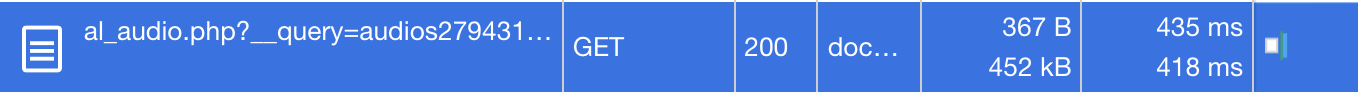
Вот ещё нашлось про героев бэкэнда: 452 кб пустоты выдачи бэкэнда, сжатые до 367 байт – это тоже всё фронтэнд виноват.


justmara
22.01.2022 14:27+1ещё раз: вы пытаетесь на заведомо некорректном примере показать, что всё описанное в статье не работает. проблема в примере - на нём нет ничего, описанного в статье.
я не работаю в вк и не имею к ним никакого отношения, так что я не защищаю их. я лишь удивляюсь от явно нелепых претензий "уминянеработает", с помощью которых пытаетесь доказать отсутствие эффекта от работ, описанных к статье. притом рвя рубаху и потрясая примерами, которые не имеют отношения к тому, что описано в статье.
там явно и недвусмысленно сказано:
1. основная польза именно на доставке картинок: конвертация + оптимизация использования канала + меньший оверхед
2. на data-вызовах (а именно api calls) польза на уровне погрешности измерений и её вообще можно игнорировать
вот эта картинка
https://habrastorage.org/r/w1560/getpro/habr/upload_files/514/35d/d7f/51435dd7fb02fb5499d5303ab5d7c7c0.png
в итоге вы тычете выдачу в jpeg, а затем json call на api в качестве примера "НИРАБОТАЕТ!". логика где?

sled
20.01.2022 14:36+1Начиная читать статью все догадались, что из себя представляет из себя модифицируемый объект-система? Какая его концепция, архитектура, фреймворки, языки и взаимодействие между ними? Я лично вводной части не увидел.

MagisterLudi
20.01.2022 14:40+6Забыл название, в экономике есть такой парадокс.
Чем сильнее мы оптимизируем процесс, который создает самую высокую нагрузку, тем больше нагрузка возрастает.
Пример: в городе Н все пользовались лампами накаливания и это давало большущую нагрузку на электросеть. Придумали энергосберегающие лампочки и нагрузка на сеть… возросла!!! Потому что народ вместо одной старой лампы стал покупать 10 энергосберегающих и пихать их везде, они же не такие вредные как старые.
perfect_genius
20.01.2022 14:50+5Парадокс Джевонса
Т.е. ВК начали пользоваться чаще, потому что он ускорился, поэтому он стал тормознее?
MagisterLudi
20.01.2022 16:10+18не
они оптимизировали показ рекламы, поэтому стали загружать не 1 объявление а 10

cepera_ang
20.01.2022 16:16+4Просто уменьшение стоимости открывает ранее подавленный спрос. И в целом это же хорошо — суммарно становится доступно большее количество благ.

Zalechi
20.01.2022 19:34Не, там не так очевидно, как кажеться. Все эти диодные лампочки, это не просто свет в вакууме, это куча побочных технологических прорывов. Загляните за переборку из гипсокартона. Сколько там и сям понатыкано этих светодиодных лент? Одна за шкафом, другая на изголовье кровати, третья в ванной над умывальником. Такие красивые: сиреневые, желтые, красные, - переливаться туда сюда.
Никто не спорит, что это красиво и уютно, но факт есть факт. Энергосбережение не пришло само в этот мир, ему сопуствуют и другие технологии из мира электрики и строй-дизайна. Да и не только строй)))

klounader
21.01.2022 02:40+7помимо этих «энергосберегающих» технологий, они стали генерировать кучу мусора физического, захламлять радиоэфир некачественными электронно-схематическими решениями, нагрузка на зрение выросла голимой цвето и светопередачей, а в дешёвых решениях ещё и откровенной пульсацией. отчего общее внутреннее состояние организма человека приходит в упадок. и на всём этом фоне просто всё становится грустно. дооптимизировались. но т.к. выхода из этого всего болота не шибко много, то выбора особо нету, оно везде теперь такое.

cepera_ang
21.01.2022 10:22+1Я не понимаю как ваше уточнение изменяет то, что я сказал. Более дешевое освещение в энергетическом плане, более дешевое в плане требований (не нужно рассеивать сотни ватт, у накаливания или подводить кислород и топливо как к керосиновой лампе/свечам) ведет к большему использованию. Всё как я и говорю — свет был желаем во всех этих местах, где сейчас ставят лампочки, а раньше не ставили, но был слишком дорог (в широком смысле этого слова).

klounader
21.01.2022 14:00+1дороговизна на свет и пропаганда энергосберегающих технологий создана искусственно, дабы скрыть проблемы нехватки мощностей на старой электропроводке при стремительно увеличивающейся мощной нагрузки в каждом доме в виде бытовой техники. повальный переход на электроплиты с электрочайниками и прочими микроволновками повлиял на нагрузку уже существующих электростанций при отсутствии новых. лампы накаливания и правда имеют очень низкое кпд освещения по современным меркам, но светодиодные лампочки в большинстве своём до сих пор половина из них барахло, и люди этим всё равно пользуются, потому что продаётся в любом фикспрайсе за 50 рублей. а на качественную лампочку за 200 рублей не каждый желает раскошелиться под лозунгом «и так сойдёт».

Exclipt
20.01.2022 22:10+3Очень сомнительный пример, попробуйте поставить вместо стандартной советской люстры на 3х60Вт лампы - светодиодных на 180Вт. Даже не так, светодиодных на 120Вт и еще лишние 60Вт в кладовку. Даже не считая, сколько это будет стоить, просто прикиньте, насколько весело будет в такой комнате находиться.

Gordon01
20.01.2022 15:04+21ускорили ВКонтакте в два раза
мне кажется, вы просто сделали все, чтобы пользователи от вас ушли, ресурсы освободились и вк стал работать быстрее, несмотря на всю ненужную мишуру, которую туда ринесли эффективные менеджеры)

laatoo
20.01.2022 15:08+65Дальний Восток, Ростелеком, 100мбит, Ublock. Загружаю свою пустую страничку
193 requests
19.64 MB / 4.66 MB transferred
Finish: 19.71 s
DOMContentLoaded: 6.97 s
load: 12.26 s
Расскажите ещё чего-нибудь про отпимизацию 100мс, пожалуйста, очень интересно

Max_JK
20.01.2022 15:42+6Тоже Дальний Восток, ситуация такая же, никакими 100мс не пахнет, даже после загрузки переход по страничкам занимает 2-3 секунды

klounader
21.01.2022 02:44+2у меня в москве контач за 9 секунд загружается, судя по вкладке. сама главная страница появляется только спустя три секунды.

vladkorotnev
21.01.2022 05:27+1Сервера, видимо, где-то на западе страны. Из Японии у меня страница с сообщениями ВК грузится секунд 40-50, видео на пол-минуты — минут пять в полном качестве, средний музыкальный трек минуту-две. Позже даже замерю для точности, если не забуду.

Volkerball
21.01.2022 10:09+4Лол, Япония это практически worst-case scenario, на самом деле. Казалось бы даже есть пресловутое оптоволокно через Японское море, но на самом деле пакеты норовят идти через маршрут Тихий Океан - Северная Америка - Европа - Россия. Короче полшарика обогнёт, пока до России доберётся.
А почему? А потому что пресловутый Russia-Japan Cable Network принадлежит KDDI и Ростелекому. Хочешь пинг поменьше(там дай боже 70-80 мс выигрыш) до Москвы? Придётся поднимать VPN в сети Ростелекома и гонять весь трафик через него. Причём юзать KDDI(au) в качестве оператора тоже не канает - при любом удобном случае они тоже норовят гнать трафик через Северную Америку.
traceroute vk.com через мой VPN в сети KDDI
1 22 ms 8 ms 20 ms VPN
2 7 ms 7 ms 7 ms Home Gateway
3 11 ms 10 ms 10 ms
4 11 ms 17 ms 10 ms sjkBBAC07.bb.kddi.ne.jp
5 11 ms 11 ms 11 ms 27.80.241.125
6 110 ms 110 ms 112 ms sjeGCS001.int-gw.kddi.ne.jp.13.187.106.in-addr.arpa [106.187.13.14]
7 142 ms 147 ms 119 ms 111.87.3.234
8 117 ms 121 ms 167 ms sjo-b21-link.ip.twelve99.net [62.115.180.213]
9 184 ms 190 ms 186 ms nyk-bb2-link.ip.twelve99.net [62.115.119.228]
10 * 1120 ms * kbn-bb2-link.ip.twelve99.net [80.91.254.90]
11 272 ms 267 ms 268 ms s-bb2-link.ip.twelve99.net [62.115.139.172]
12 274 ms 275 ms 273 ms sap-b4-link.ip.twelve99.net [62.115.115.247]
13 * * * Request timed out.
14 275 ms 275 ms 284 ms srv78-190-240-87.vk.com [87.240.190.78]Как видно пакеты идут из Японии в San Jose(SJO), Нью-Йорк, Европу и наконец в Россию.
А вот tracert rt.ru даёт пинг в 200 мс до Москвы
6 5 ms 4 ms 4 ms tokyo1-RM-ET-6-0-0-552.s5.sinet.ad.jp [150.99.190.97]
7 3 ms 4 ms 3 ms tokyo1-GM-AE0-100.s5.sinet.ad.jp [150.99.64.29]
8 4 ms 3 ms 7 ms 210.173.176.137
9 208 ms 205 ms 207 ms 87.226.181.87 (Хуяк, и сразу Москва...)
10 200 ms 201 ms 200 ms 87.226.140.30
11 * * * Request timed out. (Ростелеком не любит, когда его пингуют)Тест через универскую сеть, но по факту та же картина у Докомо, и у au KDDI. Мне теперь интересно - а пакеты до Новосибирского ростелекомовского ЦОДа тоже пойдут через Москву? Что-то мне подсказывает, что да...

edo1h
21.01.2022 14:40при любом удобном случае они тоже норовят гнать трафик через Северную Америку.
интересно, а в чём причина? кабель перегружен?

Volkerball
21.01.2022 18:26+1По идее 3 причины:
Трафик гонится по пути с меньшей стоимостью
RJCN не особо рассчитан на нагрузки, чтобы через него гонять весь трафик Япония-Европа.
Гнать трафик через чебурнет не самая лучшая идея.
В итоге получается, что через RJCN гонят только трафик до самого Ростелекома.
Но если ты потребитель, которому и 70 мс важен(то бишь финтех), то KDDI всегда готов тебе продать отдельный канал втридорога. А обычному потребителю либо сосать лапу, либо быть отчаянным и поднимать VPN в России(лол).

edo1h
22.01.2022 01:19Гнать трафик через чебурнет не самая лучшая идея.
не думаю, что рт как-то вмешивается в транзитный трафик
Но если ты потребитель, которому и 70 мс важен(то бишь финтех)
+70мс к ртт вполне заметно и при просмотре страниц

vladkorotnev
21.01.2022 15:11До ВК у меня поближе пролетело
Аж через Стокгольм1 <1 ms <1 ms <1 ms gayway.local
2 4 ms 3 ms 3 ms 118.23.172.198
3 9 ms 3 ms 4 ms 118.23.172.222
4 15 ms 17 ms 21 ms 122.1.164.229
5 5 ms 4 ms 5 ms 221.184.5.201
6 34 ms 23 ms 26 ms 125.170.97.97
7 25 ms 28 ms 20 ms 125.170.97.130
8 21 ms 21 ms 21 ms ae-5.r02.tokyjp05.jp.bb.gin.ntt.net [120.88.53.17]
9 19 ms 19 ms 19 ms ae-3.r30.tokyjp05.jp.bb.gin.ntt.net [129.250.3.23]
10 36 ms 34 ms 34 ms ae-0.a00.tokyjp09.jp.bb.gin.ntt.net [129.250.7.14]
11 21 ms 24 ms 21 ms ae-13.edge2.Tokyo4.Level3.net [4.68.75.129]
12 293 ms 290 ms 285 ms ae-2-3202.ear2.Stockholm2.Level3.net [4.69.135.138]
13 Request timed out.
14 Request timed out.
15 284 ms 301 ms 293 ms srv194-139-240-87.vk.com [87.240.139.194]А вот до rt наоборот —
Сан Хосе и все дела7 22 ms 21 ms 38 ms 125.170.97.130
8 19 ms 19 ms 20 ms ae-5.r03.tokyjp05.jp.bb.gin.ntt.net [120.88.53.25]
9 20 ms 21 ms 29 ms ae-4.r30.tokyjp05.jp.bb.gin.ntt.net [129.250.3.34]
10 123 ms 123 ms 123 ms ae-4.r25.snjsca04.us.bb.gin.ntt.net [129.250.5.78]
11 124 ms 124 ms 124 ms ae-45.r01.snjsca04.us.bb.gin.ntt.net [129.250.3.175]
12 126 ms 127 ms 126 ms sjo-b21-link.ip.twelve99.net [62.115.12.52]
13 183 ms 184 ms 184 ms nyk-bb2-link.ip.twelve99.net [62.115.119.228]
14 288 ms 285 ms 291 ms kbn-bb2-link.ip.twelve99.net [80.91.254.90]
15 282 ms 282 ms 287 ms s-bb2-link.ip.twelve99.net [62.115.139.172]
16 292 ms 314 ms 292 ms sap-b3-link.ip.twelve99.net [80.91.250.98]
17 301 ms 299 ms 299 ms rostelecom-svc071029-ic357274.ip.twelve99-cust.net [62.115.36.75]
18 286 ms * 299 ms 87.226.183.87
19 321 ms 322 ms 325 ms 87.226.140.30
edo1h
21.01.2022 15:35только по задержкам можно предположить, что трафик и в первом случае пошёл через штаты )

MonkAlex
20.01.2022 17:10+1Урал:
281 запрос
23,81 МБ / 8,08 МБ передано
Передано за: 12,54 с
DOMContentLoaded: 2,21 с
load: 2,91 с
Так что у меня в целом комфортно =) А дальше скрипты то догружать уже не надо, остальное работает намного более плавно.

lgorSL
20.01.2022 18:38+4Хаха, мне кажется проблема не в географии. Подмосковье, 40 мегабит, моя страничка, firefox, uBlock:
298 requests
21.56 MB / 5.79 MB transferred
Finish: 19.18 s
DOMContentLoaded: 6.87 s
load: 13.87 s

vp7
21.01.2022 23:38+1Мне кажется, что ответ кроется в использовании Ublock Origin - приложение пытается обойти блокировки и хоть как-нибудь показать рекламу.
Вы же помните - "если вы получаете что-то бесплатно, то помните, что товар в этой схеме - вы сами". Пользователи, которые не смотрят рекламу им неинтересны. Вы забьёте, а какая-нибудь домохозяйка увидит, что с блокировщиком рекламы любимый вконтакт тормозит, а без - работает норм и отключит этот тупой блокировщик рекламы. Эффект достигнут, товар начал опять приносить прибыль.

vesper-bot
22.01.2022 07:28Скорее так: приложение пытается показать рекламу, ublock дропает запрос, приложение ждет таймаут и только после него пытается работать дальше.

TaksShine
20.01.2022 15:16+1В беспроводных сетях они теряются легче: для 4G и Wi-Fi packet loss
составляет примерно 0,1–0,5%. Это не очень много, но так как 92%
аудитории ВКонтакте использует мобильныеНе очень понятно, почему это аргумет обозначен существенный именнодля мобильных. Десктопы сейчас в подавляющем большинстве на вайфае. Packet loss указан общас для 4g и wi-fi, так что видимо у десктопов те же проблемы, с точки зрения сети.

Akuma
20.01.2022 15:18+13Это те же самые люди, что подсовывают каптчу в ответ на серверные api запросы :)

init0
20.01.2022 16:24Серьезно, а можно подробнее?

Akuma
20.01.2022 16:27+11https://vk.com/dev.php?method=captcha_error
и т.д.
По факту, у меня оно возникает при выкладке фото или товаров. Т.е. ВК заявили, что вот вам серверное АПИ для публикации товаров, вот вам лимиты, а вот вам еще каптча, потому что чет вы много публикуете (хотя укладываемся в лимиты).
Бесячая штука, завставляющая подключать индусов для решения каптчи.

cepera_ang
20.01.2022 16:19+2Понравилась мысль про добавление избыточности в поток данных, чтобы восстанавливать дропнутые пакеты и ML для предсказания характеристик канала, довольно хитро, но очевидно задним умом.

Akr0n
20.01.2022 16:31Сколько бы было сэкономлено электроэнергии и ресурсов, если бы все подходили подобным образом к разработке своих сервисов... Так и глобальное потепление немного подвинули бы. Эх.

domix32
20.01.2022 17:29Да ну врядли ЦОДы настолько вредят экологии в сравнении с какими-нибудь дефолтными теплоцентралями и всяиким заводами по переработке. Да и двигать уже поздновато, тут уже уменьшать последствия нужно.

vodopad
20.01.2022 17:30+4Скажите это майнерам.

klounader
21.01.2022 02:54-3у биткоина кпд покрепче самых урановых технологий.
переварить дохулиард мегаватт, чтобы набрать монетку весом 0,0000000000000… хрен знает сколько граммов биткоина, ценность которой абсолютно ничем не обеспечена кроме фантазии человека. маленький кусочек урана таки может делов натворить, если его раздавить «случайно». вангую, что если раздавить биткоин, то взорвётся пол интернета и пробьётся дохрена пуканов. крики от горящих пуканов будут слышны даже на марсе. маленький да удаленький комочек денег, который не весит даже нанограмма. мощь. можно смело добавлять биткоин в таблицу менделеева.

Akr0n
21.01.2022 05:05+1Если мир заполонили майнеры, то давайте говнокодить и пережигать в никуда остальную энергию?

nixtonixto
20.01.2022 18:19+4Судя по фразе «Немного легче, но 160 тысяч фотографий в секунду всё равно нужно как-то перекодировать, причём желательно подгоняя под разрешение экрана. Этим занимается небольшой кластер из GPU и FPGA» — с глобальным потеплением у них всё нормально… Вместо того, чтобы однажды перекодированные картинки складывать в хранилище и при следующих запросах брать их уже из этого хранилища, а не снова перекодировать — они тупо в бесконечном цикле кочегарят перекодировку до 160к картинок в секунду по запросам пользователей…

Akr0n
21.01.2022 04:55+1Очень часто те же сайты-визитки у нас пишут так, что они весят десятки мегабайт, если бы все веб-программисты изначально подходили к этому рационально, то и в глобальном масштабе был бы ощутимый эффект.

WraithOW
21.01.2022 12:29+1однажды перекодированные картинки складывать в хранилище
Это отлично работает, если картинки всегда отдаются одним размером. Если же вы хотите трафик экономить, и не отдавать на клиент трехмегапиксельный жипег каждый раз, когда нужно показать аватарку 100х100 пикселей, то перекодировать нужно сразу под все размеры, и требования к объему хранилища маленько вырастают. Бонусная жопоболь, когда появляется еще один размер, и вам нужно все терабайты загруженных картинок еще раз перекодировать под него.
nixtonixto
21.01.2022 13:28+2Для соцсетей с ленточным интерфейсом достаточно превьюшки с каким-то разумным размером 600...800 пикселей и фуллсайза по клику, который может быть хоть в bmp — раз пользователь кликнул, значит, он согласен подождать, да и одна картинка загрузится всяко быстрее, чем страница с сотней скриптов, баннеров и трекеров. Или вы предлагаете по клику на превьюшке вываливать пользователю список разрешений для выбора? Это сейчас актуально только для видеохостингов. А под размер экрана прекрасно подгоняет сам браузер.
А аватарки конечно же нужно хранить отдельно, иначе каждый запрос любой страницы с комментариями потребует перекодировки сотни картинок-аватарок.
WraithOW
21.01.2022 13:42+1Для соцсетей с ленточным интерфейсом достаточно превьюшки с каким-то разумным размером 600...800 пикселей
Недостаточно. Во-первых, есть банальная ретина, на которой ваши превьюшки будут выглядеть мыльными. Во-вторых, на дворе 2022й год и половина пользователей ходит с мобильных устройств, а это вагон форм-факторов и плотностей экрана, а значит — требований к разрешению.фуллсайза по клику, который может быть хоть в bmp — раз пользователь кликнул, значит, он согласен подождать
Во времена моей молодости было популярно постить на форумы фотки Вассермана, апскейлнутые до 50-100 мегапикселей, браузер на такое обычно делал «кря» и падал. Девайсы сейчас, конечно, стали помощнее, но вместо них теперь есть мобильная связь и лимиты на траффик. Я думаю, вы будете очень недовольны если при попытке рассмотреть какую-то фотку поближе соцсеть выжрет ваш дневной лимит трафика.Или вы предлагаете по клику на превьюшке вываливать пользователю список разрешений для выбора?
Нет, это решает клиент в момент построения ui, когда понимает размер картинки в экранных пикселях (и на основе этого решает, какую именно картинку запросить).
nin-jin
21.01.2022 14:46-1есть банальная ретина, на которой ваши превьюшки будут выглядеть мыльными
Разве что если уткнуться носом в экран.
вагон форм-факторов и плотностей экрана, а значит — требований к разрешению
Требования к разрешению зависят исключительно от углового размера изображения.
это решает клиент в момент построения ui, когда понимает размер картинки в экранных пикселях (и на основе этого решает, какую именно картинку запросить).
А может это пользователь будет решать хочет он грузить картинку 864x1080 весом 300КБ, чтобы показать превьюшку 90x178, или нет?

WraithOW
21.01.2022 15:24+3Разве что если уткнуться носом в экран.
Соболезную вашим проблемам со зрением.Требования к разрешению зависят исключительно от углового размера изображения.
То-то я думаю, почему все пользователи айпадов в метро носят их исключительно на вытянутой руке — это чтобы угловой размер был одинаковый!
А нет. Стоп. Никто так не делает.А может это пользователь будет решать хочет он грузить картинку 864x1080 весом 300КБ, чтобы показать превьюшку 90x178, или нет?
Пользователю, разумеется, заняться больше нечем, кроме как сидеть и разрешение выбирать. Давайте еще будем спрашивать, с какого сервера из CDN загружать, с какими таймаутами, он ведь ради этого приложение ставит.
nin-jin
21.01.2022 17:11И правда, давайте ещё будем спрашивать каких его друзей показывать всем подряд, а каких скрывать.

WraithOW
21.01.2022 17:22Ну то есть с концепцией «нам нужно больше одного размера для картинок» вы согласны. Вопросов больше не имею.

nin-jin
21.01.2022 17:40Я скорее согласен с концепцией "дать пользователям настройку, убедиться, что никто её не включит, и выпилить нахрен, раз уж это не очевидно с самого начала".
Вон, ниже жалуются на КДПВ на 500КБ. А ведь это ни разу не превьюшка даже.

gecube
21.01.2022 18:53+1Ну то есть с концепцией «нам нужно больше одного размера для картинок» вы согласны. Вопросов больше не имею.
да, но это не бесконечное множество размеров, а вполне определенное. И можно посмотреть на статистику использования конкретных размеров. И точно можно кэшировать на диске, чтобы не жечь процессорное время.

WraithOW
22.01.2022 02:15+1Определенное, но, тем не менее, большое. Ну просто для контекста — под один только андроид вам нужно сейчас в среднем 4 иконки для каждого типоразмера (hdpi/xhdpi/xxhdpi/xxxhdpi, lpdi/mdpi откину ибо устарели, но наверняка есть доля старых девайсов, которые нужны). Прибавьте сюда айфоны, веб, а потом вспомните, что типоразмеров-то может быть много. Фотография на стене — один размер, та же фотография в составе сетки — другой размер, в альбомах — третий, в истории — четвертый, в фотопросмотрщике пятый.
И можно посмотреть на статистику использования конкретных размеров.
Вы думаете, что такие решения внедряются вообще без статистики? Типа приходят ребята в бухгалтерию и такие: а дайте нам много миллионов, мы на них FPGA покупать будем.
Если у вас много кеш-миссов, то толку от вашего кеша мало. А лично мне видится, что у соцсети миссов будет дофига.И точно можно кэшировать на диске, чтобы не жечь процессорное время.
Если жечь время дешевле с точки зрения оборудования и обслуживания — почему не жечь?

gecube
21.01.2022 18:52Пользователю, разумеется, заняться больше нечем, кроме как сидеть и разрешение выбирать. Давайте еще будем спрашивать, с какого сервера из CDN загружать, с какими таймаутами, он ведь ради этого приложение ставит.
не согласен в корне. Пускай это определяется в настройках веб-приложения. И выбирается автодетектом. И будет возможность поменять настройки, если очень надо. Потому что грузить фуллсайз, когда он мне нафиг не уперся - тоже выглядит как ... слабоумие и отвага.

WraithOW
22.01.2022 02:22+1Потому что грузить фуллсайз, когда он мне нафиг не уперся — тоже выглядит как… слабоумие и отвага.
Я буквально только что описал систему, которая как раз направлена на то, чтобы качать только то, что нужно для качественного отображения, вместо «600х800 хватит всем», и уж тем более фуллсайз. Вы принципиально спорите чисто ради спора?
А если надо экономить — так для этого есть свой режим. За мобильную версию не скажу, но в приложении в настройках галочка «Save data». Будет шакально и экономно.

Urvin
22.01.2022 11:49+2В разных контекстах нужно применять различные стратегии.
Смотрите, если у нас, например, интернет-магазин, то пользователи будут всегда видеть одни и те же картинки. Для этого приложения действительно лучше будет один раз сгенерировать сжатые картинки, сохранить и подсовывать пользователям каждый последующий раз из кеша.
Если мы берем соцсеть, то сжатые изображения нам нужны буквально три раза - для юзера, загрузившего фотографию и наблюдающего свою физиономию, его мамы и давнего коллеги, который по каким-то причинам еще не выпилился из соцсети. И таких, никому не нужных фотографий - тонны, миниатюр так же тонны. Хранить кладбище никогда не загружаемых миниатюр стоит денег, которые профита не приносят ни как.
Вот поэтому соцсеть и жмет картинки каждый раз.

nin-jin
22.01.2022 11:53Миниатюра занимает на порядок меньше места, её размером можно пренебречь. А ещё бывает никому не нужная картинка бешенно вирусится. Ну или не бешенно, но ощутимо.

gecube
22.01.2022 12:38+1Если мы берем соцсеть, то сжатые изображения нам нужны буквально три раза - для юзера, загрузившего фотографию и наблюдающего свою физиономию, его мамы и давнего коллеги, который по каким-то причинам еще не выпилился из соцсети. И таких, никому не нужных фотографий - тонны, миниатюр так же тонны. Хранить кладбище никогда не загружаемых миниатюр стоит денег, которые профита не приносят ни как.
агрессивное кэширование на стороне клиента ? Тогда экономим сильно на трафике. Касательно соцсети не согласен. Есть куча пабликов, на которые подписаны тысячи и сотни тысяч человек. С лентами тредов ответов. Поэтому распределение загрузок картинок будет очень неравномерное - какие-то будут затребоваться в разы чаще, чем остальные.
@WraithOWв принципе, я с вами согласен, что может статься, что поискать картинку на диске, поднять ее с диска и отдать клиенту может оказаться дольше, чем перекодировать ее и отдать клиенту. Но очень было бы тогда интересно почитать обзорную статью на каких именно типах нагрузок становится выгоднее один подход или другой. Понятно, что технарям всегда интересно поиграть в свежие технологии и построить тот же кластер FPGA, но вот реально - насколько это оправдано? Кэшики тоже, очевидно, бесплатно не даются.

WraithOW
23.01.2022 01:28агрессивное кэширование на стороне клиента? Тогда экономим сильно на трафике.
А кто сказал, что его нет? Я вот открываю на вебе свою страничку и вижу в консоли кучу запросов картинок с If-Modified-Since в заголовках и 304 Not Modified в ответе.Но очень было бы тогда интересно почитать обзорную статью на каких именно типах нагрузок становится выгоднее один подход или другой.
В первом-то приближении там всё просто: с одной стороны у вас полная прегенерация контента, с другой — ресайз на лету. Первое хорошо, если уникального контента мало в сравнении с числом пользователей (например, иконки услуг в платежном приложении), второе — если уникального контента больше (фотографии в соцсети). В реальности у вас, скорее всего, будет некоторая комбинация, а вот какая — тут нужно смотреть на конкретную нагрузку конкретного проекта, обмазывать всё метриками и гонять а/б.

F0iL
20.01.2022 16:45+3С данными в инфографике у вас беда местами. Например, там где типы подключений и скорости, пропущено число для dial-up (56 КБит/с) и неправильно указано для Ethernet (там не 50 Мегабит, а 10/100/1000). То же самое про стек - JPEG был изобретен не в 2000 году, а в 1992.

vesper-bot
20.01.2022 16:58+1Лимиты провайдеров, в которые упирается клиент при передаче данных, необязательно совпадают с ограничениями конкретно подключения Ethernet. Скорее всего, в инфографике указаны наиболее часто встречающиеся лимиты на провайдерской стороне. Так правильно в самом деле писать там «10-100 Мбит/с».

Balling
21.01.2022 06:24JPEG как и почти тот же самый TIFF был создан в 1992. https://en.wikipedia.org/wiki/JPEG

fk0
20.01.2022 17:27+10Есть такие мнения, что mozjpeg в целом не сильно хуже, а иногда и лучше webp. И что Google немного намухлевал с тем, что сравнивал свой webp с референсной реализацией jpeg которая далеко не идеальна. И наверное не было смысла вводить какой-то новый формат файлов картинок, кроме как для того, чтоб получить свой, пусть и не патентованный, но свой подконтрольный алгоритм, библиотеку, формат файлов... которые в будущем может запросто обрасти патентами и запретами. В то время JPEG является международным стандартом (SO/IEC 10918, ITU-T T.86) и не может в будущем иметь ограничений как "проприеритарный" формат.
Вы говорите, у вас сжатие там чуть ли не на 50% лучше, а не является ли это тем фактом, что попросту при перекодировании в WebP получается более низкое качество? По-моему это было бы хорошим решением для хостинга картинок, но факт понижения качества альбомов фотографий пользователи бы не приняли. И даже дело не в том, что вы что-то сделали плохо, но просто из-за особенностей кодирования так могло получиться, что двойное перекодирование (raw -> jpeg -> raw* -> webp) теряет часть данных и в итоге они сжимаются лучше. Ведь этот случай не то же самое, что raw -> webp. Подразумевается что изображение помеченное как raw* может иметь, например, отфильтрованные некоторые компоненты изображения.

Balling
21.01.2022 06:29Там уже webp2 есть. Но да в то время как атономная система твиттера уже lossless 4:4:4 делает (и не перекодирует JPEG), а facebook уже думает о JPEG-XL...

z3apa3a
20.01.2022 18:32+16С QUIC есть нерешенная проблема, которая имеет все шансы выстрелить по мере того, как он становится более популярным. В IPv4 подавляющее количество пользователей приходят на конечный сервер через NAT, или провайдера или свой собственный. Особых альтернатив кроме перехода на IPv6 нет, тк адреса кончились. А девайсов за натом все больше, потому что интернет вещей. Размер любой NAT таблицы ограничен, а для UDP, из-за отсутствия закрытия сессии, маппинг может пропасть только по таймауту, поддержки QUIC на уровне NAT пока не видно. Это значит что постепенно из-за ограниченных размеров таблиц время жизни маппингов будет падать и клиенты одного NAT будут конкурировать не только за канал, но и за места в таблице трансляций. При этом сам QUIC достаточно "живуч" и учтойчив к пропаданию маппингов, но вот другие протоколы, типа того же голоса, игр, да и DNS тоже, могут серьезно пострадать. Уже сейчас видно что у некоторых провайдеров время UDP маппингов упало до нескольких секунд и есть жалобы. Поэтому QUIC в какой-то степени переложил проблемы с больной головы на здоровую. Вангую, что первыми начнут резать QUICK сотовые операторы.

NickKolok
20.01.2022 19:01+1Контрвангую, что не начнут, потому что тогда (особенно в городах) начнутся рассужения не тему "у синего оператора ВК лагает меньше, чем у розового, переключусь на него".

zzzzzzzzzzzz
21.01.2022 22:41+1Контр-контрвангую, что разница по скорости между QUIC и обычным HTTPS будет настолько мала по сравнению с остальными тормозами, что среднестатистический пользователь ничего не заметит (конечно, кроме случая, когда уже на сервере возьмут и выпилят всё, кроме QUIC).
Хотя тут ещё вопрос, каким образом клиент определяет, что по QUIC не получилось.

z3apa3a
21.01.2022 12:09+1Кстати ниже жалобы что "в чате что-то написали, а появляется только после обновления", это может быть резутатом того что вебсокеты переключили на QUIC, чего делать ни в коем случае нельзя из-за маленьких таймаутов на UDP-маппинги.

creker
21.01.2022 12:22А вебсокеты умеют ли по QUIC летать? Стандарт предполагает HTTP1 и TCP. Даже на http2 толком не переехали. Я видел только разговоры, что неплохо бы что-то сделать, а что непонятно. Есть WebTransport, но вроде еще не готово и все равно это не вэбсокеты.

z3apa3a
21.01.2022 12:55На HTTP/2 переехали (RFC8441), по крайней мере Chrome использует его по умолчанию при наличии уже установленного соединения. По HTTP/3 пока похоже нет, но скоро будут https://datatracker.ietf.org/doc/draft-hamilton-httpbis-h3-websockets/
На самом деле в quic по умолчанию должен идти пинг-пакет каждые 15 секунд, что существенно митигирует проблему для самого quic, но поскольку реализация quic фактически унесена на прикладной уровень, очень сложно сказать что там будет происходить на самом деле.

creker
21.01.2022 13:11+1Это ж сколько мусорного трафика будет от этого QUIC в глобальном масштабе, если он пинги постоянно слать будет

VEG
21.01.2022 12:15По идее, чем более популярен QUIC, тем более у операторов мотивации научиться распознавать QUIC, и поддерживать его соединения должным образом. Он же только-только начал активно использоваться, не было у них ещё времени нормально среагировать.

z3apa3a
21.01.2022 14:06+1Проблемы возникнут не в QUIC - он "из коробки" готов к конкуренции за записи в NAT-таблице, а в других UDP-протоколах. Скорей всего, в итоге многие UDP протоколы придется адаптировать под короткое (менее минуты) время жизни маппинга, т.е. фактически добавлять зачатки транспорта поверх UDP из-за того что QUIC это по сути транспорт поверх UDP и с ним надо конкурировать за ресурсы. Именно поэтому со стороны QUIC использование UDP вместо собственного транспортного ротокола это перекладывание проблемы с больной головы на здоровую.
Проблема в том, что QUIC не транспортный протокол, транспортный протокол UDP. NAT это зло, но пока оно неизбежно. Ограничения UDP и NAT возникают из свойств UDP, а не QUIC, в лучшем случае размер NAT таблицы ограничен количеством UDP портов. Операторы могут либо расширять внешние диапазоны NAT чтобы не допускать падения времени жизни маппингов, что требует и оборудования и новых IP адресов, которых брать негде, либо заворачивать трафик в QUIC прокси, что убьет преимущества в скорости либо забить на проблему, потому что большая часть пользвоателей ничего не заметит. Сильней (и скорей всего неожиданней для себя) с проблемой столкнутся администраторы небольших (например офисных) роутеров с одним внешним адресом на каком-нибудь специфичном софт поверх UDP. Даже в OpenVPN дефолтные кипэлайвы сейчас порядка минут и их скорей всего придется снижать.

vikarti
21.01.2022 14:50При этом сам QUIC достаточно "живуч" и учтойчив к пропаданию маппингов, но вот другие протоколы, типа того же голоса, игр, да и DNS тоже, могут серьезно пострадать.
С DNS есть решение! -:)
https://adguard.com/ru/blog/dns-over-quic.html
https://www.rfc-editor.org/rfc/rfc9000.html

ifap
20.01.2022 18:34+12Хотите еще ускорить ВКонтакте? Расскажите ответственному, что отправка корневого сертификата при установке TLS-соединения - маразм и жрет трафик, что TLS_RSA_WITH_AES_128_CBC_SHA насквозь дырявый и сегодня никем не используется, а трафик все так же жрет, что session resumption - полезная штука, если правильно готовить (правильно - это не присваивать сессиям ID, а потом их не принимать)...

Balling
21.01.2022 06:32>отправка корневого сертификата при установке TLS-соединения - маразм и жрет трафик
Ой, вот не надо. Это очень спорно.

ifap
21.01.2022 12:26+5Давайте это обсудим (с) Моя позиция: отправка корневого сертификата означает, что либо сертификат сайта по сути самоподписан (если клиент полагается на присланный сертификат, а не сертификат в своем постоянном хранилище), либо что трафик на его доставку выжран зря. Ваши возражения?

SergeiMinaev
20.01.2022 20:26+3Статья реально очень классная, но опыт использования ВК говорит совсем не об ускорении...
Сайт ВК стал лагать. Поясняю:
1) У меня в браузере почти постоянно открыты две вкладки с ВК - одна для чатов, другая для музыки. Сейчас постоянно случается ситуация, когда человек мне что-то написал, а в чате пусто. И только после обновления страницы сообщение показывается. Такое было уже раза три за последний месяц.
2) Интерфейс стал менее отзывчивым. Если вкладка с ВК открыта долго, то часто бывает, что тыкнешь на кнопку и.... ничего не происходит. Или происходит, но с задержкой. Это появилось недавно. Я уж подумал, вы фронт на другом фреймворке переписали.
vadimk91
20.01.2022 22:02+1Подтверждаю, в последние месяцы интерефейс десrтопной версии стал тормозить, вот сейчас ткнул по кнопке Музыка - прошло 4 (!) секунды, прежде чем открылся соответствующий раздел. Пинг до vk.com 14мс, подключение FTTB 100 Мбит/ А вот сайт Хабра отрисовывает всё менее чем за секунду.

klounader
21.01.2022 03:05+1вчера было открыто две-три фоновых вкладки. на одной из них шёл какой-то вк-стрим на прослушке, на второй музыка на паузе с каким то обсуждением, на третьей сообщения. чую, стал звук пропадать, потом вовсе пропал звук. тыкаю по вкладке, всё сразу же затранслировалось. они даже с фоном чтото намудрили. а вк музыка так вообще местами на некоторых песнях глючат так, что не понятно, файл у них на сервере битый или правообладатели криво сожрали, а то и зависает на подобном треке.

nkretov
20.01.2022 21:16+2Сложилось впечатление что статью намешали как минимум из 3х. И можно было выпустить только часть про квик.
Есть первая часть в которой как-то вскользь проходят по вопросам использования различных форматов изображений в вебе и одной картинкой рассказывают про чудоподорожник вида FPGA.
Часть номер два бросается с места в карьер фразой о дип дайв на сетевой уровень L3. Но потом сразу-же режет глаза - ''конечно, сервер 100 Гбит/с на пользователя не шлёт'' - какой такой пользователь на л3 ? его заначенный провайдером айпишник ? о чем тут вообще речь. И так далее...
Часть номер 3 про квик вроде ничего, но уже очень сложно ее воспринимать в рамках общего изложения.
Очень смущает качество рисунков в статье. Не все из них подписанны. Не на всех есть понимание кто источник данной иллюстрации. На многих графиках нехватает осей, масштабов, расшифровки легенды.
Лично мне очень хотелось бы почитать какие-то осмысленные технические разборы сетевых проблем и их решений. Но эта статья больше напоминает маркетинговый материал, а не технический.
PS: ну и конечно, даже если я могу вас покурлить на 100мс быстрее чем 10 лет назад это не имеет никакого значения если потом вебка рисуется по 10 секунд.

ToSHiC
20.01.2022 23:59+1Часть номер два бросается с места в карьер фразой о дип дайв на сетевой уровень L3. Но потом сразу-же режет глаза - ''конечно, сервер 100 Гбит/с на пользователя не шлёт'' - какой такой пользователь на л3 ? его заначенный провайдером айпишник ? о чем тут вообще речь. И так далее...
Это как раз понятно. На стороне сервера быстрая сетевая карточка и десятки/сотни тысяч соединений. Условный nginx начинает в сокет данные пихать, ядер на сервере в районе сотни, так что потенциально можно в 100 соединений сразу пихнуть довольно много данных.
Клиент со своей стороны видит только свою часть соединения, например, что у него там 100мбит/с сеть. Трафик шейпится где-то между сервером и клиентом, ни один их них ничего про это "облако", соединияющее их не знает. Вот CC алгоритмы и пытатся угадать, что же там происходит. Наличие ната между ними на процесс не влияет.
В идеале, кстати, на стороне сервера должен быть ещё и pacing пакетов, синхронизированный с CC.

Korobei
21.01.2022 01:28Интересно, если учитывать кому принадлежит сеть и автоматически подстраиваться к максимальным лимитам. Типа если соединение с сеткой сотового провайдера, то достаточно маленькая максимальная скорость, а если домашний провайдер, то в принципе должно быть сильно побольше.
Можно ещё статистику по соединениям на подсетку собирать и на неё ориентироваться, можно даже по времени суток, типа ночью сильно свободнее канал чем днём.

YuryB
20.01.2022 23:10+8Результат перехода с JPEG на WebP:
на 40% в среднем уменьшили размер фотографий;
скрупулёзное сравнение показывает что webp ни чем не лучше jpeg, который получили через кодек mozjpeg. размер то на 40% уменьшился, а уверены ли вы, что качество картинки осталось тем же? :) в той же мозиле не просто так долго тянули с внедрением этого декодера, у них на гитхабе есть и приложение по вычислению структурной разницы между картинками, чтобы понять как меняется качество при изменении настроек компрессии. из того что можно сходу сказать - webp лучше на низком и шакальном качестве + альфаканал. для фото на которое будут смотреть скорее всего выигрыша не будет (а хранить при этому fall back дупликат jpeg скорее всего захочется для совместимости).
Насчёт gzip vs brotli - я лично не тестировал, но по всем тестам brotli лучше, как минимум быстрее + у gzip низкая скорость извлечения. + есть вопрос целесообразности сжатия мелких запросов: на сколько я понимаю всё равно по сети будут передаваться кадры по 1500 байт, т.е. что 8 кб что 9, всё равно физически по сети вы отправите 9, только в первом случаи ещё кучу лишней работы сделаете.

Maximil
21.01.2022 00:10+1Признаюсь у меня 10 секунд стартует ВК из за тонны фильтров. Дальше лента прогружается без проблем.
Блок сторис, блок рекламы, блок подписки на коменты, блок рекомендаций в ленте, блок в ленте рекламных постов(от вк и те что помечены меткой реклама от сообщества), блок "Сообщества для вас " + Dark Reader меняет все цвета, ну и так по мелочи убрал некоторые кнопки вроде "короновирус" и блок Блог Разработчикам Для бизнеса целиком. На выхое имею практически чистую ленту. Из хотелок думаю как блочить посты по ключевым словам.

u007
21.01.2022 07:50Видел я ваши оптимизации. Растёт нагрузка - отваливаются картинки. Ещё растёт - отваливаются комменты... Верните Дурова!

1A1A1
21.01.2022 08:32-3Ниасилил многабукаф. Остановился на нелепом посыле, мол проблема в сети.
Можно придумать свою мельницу и беспощадно с ней сражаться, с графиками и выкладками, но по-сути просто увеличивая энтропию.

13werwolf13
21.01.2022 09:47+2фотографию можно отобразить, даже если пропали пакеты с несколькими пикселями — думаю, скоро это будет добавлено.
можно.. но зачем?!?!?!
а вообще присоеденяюсь к коментаторам выше: можно хоть до усёру тюнить сеть, хранилище, базы.. но если сам сайт/приложение написаны криворукими макаками это не поможет.
для примера можем взять vk messenger. ужастное поделие, которое похоже забыли доделать и выкинули в прод, и с тех пор не поддерживают. мобильное приложение получше, но и его я удалил когда понял что 90% контента превратилось в рекламу (сириусли, видео на 3.5 минуты, в него сунули рекламу на 7 минут), да ещё и UI убог (сделали бы его хоть кастомизируемым, вот например почему бы не дать возможность менять книпки на нижней панельке? ну вот почему безполезная кнопка "клипы" там есть а полезной например "сообщества" нет?).
сам сайт ужасен, весит много, не делает ничего..
да и вообще после того как ВК'шники решили похоронить xmpp мост вк стал для меня таким редким другом что пора прощаться.. (ну или сделайте мост в matrix чтоли если вам кажется что xmpp слишком устарел)

Rhoads
21.01.2022 09:53+3На протяжении всей жизни мне приходится экономить вычислительные и сетевые ресурсы: сначала были компьютеры с 300 кГц (кило — не гига!) и 32 Кбайт RAM
не было таких. Персоналки в 1980-х начались с мегагерцовых процессоров. Или речь про БЭСМ (сколько же автору лет)))? Но и там были мегагерцы.
Stanislavvv
21.01.2022 16:55Вангую, что имелось ввиду быстродействие в командах/секунду. Оно как раз такого порядка было — 300-500-800т.к/сек в те времена, когда память измерялась десятками кб.

Gennadij_Kalin2020
21.01.2022 12:26+4То то я смотрю вк стал тормознее, а вы его оказывается ускорили.

mitradir
21.01.2022 12:27Отличная статья! А можете уточнить в контексте вашего А/Б теста QUIC vs TCP, какой CC был использован в TCP? Вы сравнивали TCP BBR1 vs ваш СС QUIC внутри NGINX?

PanDubls
21.01.2022 16:29+2Я понимаю, конечно, что эта претензия совершенно не по адресу разработчику-бекэндеру, но только насколько бы процентов не ускорилась бы прогрузка запроса она не компенсирует то время, которое я потрачу на просмотр 20-секундного непропускаемого рекламного ролика, приклеенного к 5-секундному видео, которое снял и отправил мне друг в личных сообщениях. Показываемого при каждом просмотре. При наличии у обоих премиум-подписки VK. Менеджмент у автора - пичаль. А автор крутой и всяческих ему успехов.

AlexunKo
21.01.2022 19:38+1Важно не то что ты выиграл, важно то для чего ты это выигрыш будешь использовать. Неконфуций.

Arris
21.01.2022 20:22А можно как-нибудь отказаться от картинок в webp-формате в настройках аккаунта ВК?

zzzzzzzzzzzz
21.01.2022 23:15Ах, эти расуждения про 100 мс и отзывчивость для пользователя!
Особенно меня это у Гугла впечатляет. Одной рукой они рассказывают про вот эти миллисекунды, а другой лепят фреймворки с ленивой загрузкой картинок (проматываешь страничку, видишь мутные прямоугольники, ждёшь N секунд, картинки загрузились, смотришь, не то, мотаешь дальше, опять мутные прямоугольники и т.д.). У ВК в этом плане всё ещё не так плохо, или, по крайней мере, это выглядит не так откровенно издевательски.

d1gital_love
22.01.2022 09:09лепят фреймворки с ленивой загрузкой картинок (проматываешь страничку, видишь мутные прямоугольники, ждёшь N секунд, картинки загрузились, смотришь, не то, мотаешь дальше, опять мутные прямоугольники и т.д.
Так текст важнее картинок почти всегда... Изображения-формулы важны как и текст.
По скорости прокрутки viewport можно предсказывать сколько именно тяжелых изображений подгружать.
Помню как годами читал сайты в Opera с подзагрузкой картинок по клику на изображении, но это на ПК. С мобильииками я не знаю что теперь делать.

zzzzzzzzzzzz
22.01.2022 15:39+1А вот, например, Youtube (раз уж начали про Гугловое). Во-первых, там картинки как раз очень даже важны. А во-вторых, текст тоже сначала выводится мутными прямоугольниками...
Подгрузка по клику -- это счастливое время "Web 1.0", с гипертекстом в том виде как он задумывался. Когда ты сам решаешь, хочешь грузить картинки сразу все на километровой странице или по щелчку. А ещё были такие "дикие" вещи, как возможность скачать статью или книжку себе в файл целиком и почитать офлайн...

DabjeilQutwyngo
22.01.2022 07:34можно ли угадать скорость доставки изображения
Осталось реализовать предсказание запроса контента и ветвление по действиям пользователя на клиенте. Почти как в своё время сделал Intel для своих процессоров с предвычислениями и помещением предварительных результатов в кэш. Тогда сможете доставить контент заранее, и вопрос предсказания скорости доставки изображения или иного контента станет менее актуальным. Возможно, вы уже это делаете или пробовали. Тогда будет интересно узнать, что получилось.

vikarti
22.01.2022 08:20Собственно предсказание запроса контента давно умеют делать те кому надо.
В "бытовых" задачах это Globax/TelliNet, ускорители для спутникового интернета. Идея то простая — если пользователь загрузил страничку — ему нужны и картинки с нее, и так далее. Но надо читать трафик (проблема с https).
Но в http/2 есть push который именно под задачу "сервер знает что если клиент загрузил вебстраничку — ему потребуется и контент с нее и можно сразу послать"
Тут предсказывать то ничего не надо.
edo1h
22.01.2022 15:43В "бытовых" задачах это Globax/TelliNet
давно интересует что там внутри, есть ли открытая информация по основным идеям?

ovel1
23.01.2022 01:39Quic заблокирован, потому что не поддаётся ssl decryption и на корпоративных девайсах нельзя добиться нормального dlp.

PavelVKovalenko
23.01.2022 02:29-4Очень классная статья! Спасибо! Понимания по многим моментам добавилось!
Хейтерам автора и вконтакта: Кто бы что ни говорил, сейчас основная проблема - не реклама на сайтах, а тормознутые браузеры, в частности хром и производные, да и мозила не блещет. Слишком много они кушают памяти (гигабайты). Слишком много переоптимизаций и улучшений, постоянно что-то пишут на диск, нет прозрачности по хранимым данным, в том числе персональным. Храните кеш в блобе - дайте возможность его примонтировать к фс.
Я смотрю на список процессов на своем пк и вижу не хром, а тормознутый апач времен до появления nginx. Множество процессов (конкретно в моменте - 34), количество которых якобы обеспечивает улучшение быстродействия и безопасности. Надеюсь кто-то вроде Игоря Сысоева напишет "nginx браузер". И не только сервера будут быстрее работать, но и клиенты не будут жрать проц и озу!
Всем хорошего настроения!





Shaz
Ура! Теперь реклама скама будет приезжать быстрее. Спасибо.
Картинка
Number7
на самом деле достаточно будет добавить в настройки юзерского профиля опцию:
[ x ] "я согласен отключить показ рекламы в ленте, потому что я все равно на нее не кликаю"
после чего и скорость загрузки контента и глубина просмотра и вовлеченность аудитории повысятся в разы... простое решение, но тогда зачем держать штат админов и тратить бюджет на кучу железа и софта? :))
а по факту: загрузка ленты лагает, открываешь группу - до 3-5 сек лаги на прогрузку, картинки в группе лагают забавно: первая всегда прогружается быстро, вторая или третья лагает до 30 секунд. а иногда вообще лагает пачка картинок, так что проще закрыть группу (и не посмотреть рекламный блок).
А так да, время ожидания пока все прогрузится видимо считается в статистику как увеличение пользовательского интереса.
PS. насчет опции отключения рекламы это не шутка. Я рекламу в ленте в упор не вижу, только миссклики 2-3 раза в год делают статистику моего CTR.
nebularia
Так ещё и при отключённой автозагрузке видео, видеореклама продолжает грузиться и воспроизводиться... =/
Lure_of_Chaos
Да, рекламы стало больше и грузится только она, зайти в чат и ответить человеку - по-прежнему несбыточная мечта
не в сторону администрации ВК, но в целом - ВК паблики более чем полностью состоят из рекламы на рекламу (классический дорвей)
Shaz
Я не то чтобы против рекламы, понятно что надо зарабатывать, но блин, можно же как-то фильтровать откровенное мошенничество. Окей если это какой-то паблик продвигает, все на совести их админов. Но нет, это нативка вк.