
В чём проблема GIF?
Допустим, вы ради шутки хотите создать дико трясущийся GIF (ссылка). Редактор GIF позволяет задать длительность/задержку кадра, поэтому для максимальной тряски вы указываете самое маленькое значение. Но при просмотре получившегося GIF оказывается, что она проигрывается гораздо медленнее, чем задумано, и вы точно видели более быстрые GIF. Что же происходит?
Если вы читаете эту статью, чтобы исправить свой GIF и вам нужен чёткий ответ, то вот решение: установите задержку кадра не на 10 мс, а на 20 мс. Если вы хотите чуть больше узнать о GIF и о том, почему возникает этот пограничный случай, а также о том, как улучшить ситуацию, то продолжайте чтение!
(Пояснение: если вы читаете статью из далёкого утопического будущего, где это перестало быть проблемой, то некоторые из примеров GIF будут не особо понятными. В противном случае, мои соболезнования, и можете не обращать на это пояснение внимания.)

Я, когда мои GIF слишком медленные
Особенности GIF
Мы не будем вдаваться в подробности структуры файла GIF. Хороший анализ байтов, из которых состоит GIF, можно прочитать в проекте «What's in a GIF» Мэттью Фликингера.
В первой версии формата GIF (87a) несколько кадров изображения (разного размера и расположения) накладывались друг поверх друга, создавая одно готовое изображение. Каждый кадр мог ссылаться на собственную палитру из 256 цветов, то есть в изображении могло быть больше, чем 256 уникальных цветов.
В текущей версии формата GIF (89a) имеются функции анимации и прозрачности. Теперь перед каждым кадром изображения можно задать необязательное значение задержки, определяющее, как долго должен отображаться этот кадр до перехода к следующему. Если конкретнее, это количество сотых секунды, указывающее, сколько нужно ждать до перехода к следующему кадру. Значение задаётся в интервале от 0 (без задержки) до 0xffff (приблизительно десять минут).

GIF с задержкой кадра в 5 (50 мс).

GIF с задержкой кадра в 50 (500 мс).
Без задержки
Как будет выглядеть задержка, равная 0? Спецификация не отвечает на этот вопрос напрямую, но в ней упоминается два аспекта:
- При декодировании файла GIF каждый кадр изображения должен обрабатываться "без задержек, за исключением тех, которые указаны в контрольной информации".
- Значения задержки используются, только «если они не равны 0».
Я понимаю это так, что все кадры изображения с задержкой 0 должны комбинироваться с данными предыдущего кадра изображения, аналогично тому, как работал первый формат GIF 87a. Если все кадры изображения в GIF имеют задержку 0, то в результате получится статическое изображение с комбинированными данными всех кадров изображения.
Вот пара примеров того, как бы выглядели GIF, если исполнялась спецификация:

Статический файл GIF из более чем 256 цветов, комбинирующий несколько кадров.

Анимация с красными квадратами, задержка установлена на 0. Этих красных квадратов не видно.
Для понимания контекста покажем, как на самом деле рендерятся показанные выше GIF:

Многоцветный GIF за раз рендерит только отдельные части.

Красные квадраты с задержкой 0 видны при рендеринге.
(Если вы видите одинаковые изображения, то напишите мне! Это означает, что существует браузер, обрабатывающий GIF не так, как популярные браузеры.)
Источник проблемы
Проблема в том, что никто не поддерживает задержку 0. То есть ни одна из программ, которыми вы обычно просматриваете GIF, её не поддерживает (Firefox, Edge, IE, Chrome, Windows Explorer, приложения Electron, приложения Qt...). Всё с задержкой меньше 2 (20 мс) будет считаться более высоким значением. Изучив исходный код разных программ, мы сможем создать картину того, почему так получилось.
Qt (версия 6.2.2)

Исходный код Qt. «IE и mozilla используют минимальную задержку 10. При минимальной задержке 10 мы совместимы с ними и избегаем огромных нагрузок на приложение и xserver».
Chromium (версия 98.0.4754)

Исходный код Chromium. «Во многих раздражающих баннерах установлена задержка 0, чтобы изображение мерцало максимально быстро. Мы копируем поведение Firefox и используем длительность 100 мс для всех кадров, для которых длительность задана <= 10 мс».
Firefox (версии 97 и около 38)

Исходный код Firefox. «Очень маленькие значения таймаута проблематичны по двум причинам: мы не хотим тратить энергию на чрезвычайно быструю перерисовку анимированных изображений; некачественные инструменты генерируют эти значения, когда им на самом деле нужно значение „по умолчанию“, поэтому такие изображения не воспроизводятся без нормализации… Исторически поведение IE было таким: задержки в 10 – 50 мс нормализовались до 100 мс. >50 мс используются без нормализации. Opera нормализует 10 мс до 100 мс. >10 мс используются без нормализации».

Исходный код Firefox (из старой версии, с другими формулировками). «Обеспечиваем минимальное время между обновлениями, чтобы не вызывать троттлинг потока UI. Считаем 0 == неуказанному значению и делаем анимацию быстрой, но не очень быстрой… Похоже, существуют некачественные инструменты, которые устанавливают таймаут в 0 мс или 10 мс, хотя на самом деле им нужно значение „по умолчанию“. Поэтому мы изменяем значения в этом интервале».
Internet Explorer 5
Исходный код Internet Explorer 5 закрыт, но гипотетически он мог бы выглядеть примерно так:

Гипотетический исходный код Internet Explorer 5. «Грубый хак для обработки „вырожденных анимаций“, задержки которых установлены на какое-то маленькое значение из-за задержек, вызванных процессом анимирования Netscape… предполагается, что эти маленькие значения подразумевают задержку кодирования Netscape… ложное [значение задержки], чтобы GIF использовали для воспроизведения анимаций только задержку Netscape»
Подведём итог показанным выше комментариям:
- Qt делает это, чтобы соответствовать поведению IE и Firefox (и чтобы избежать перегрузки ЦП)
- Chromium делает это, чтобы соответствовать поведению Firefox (и для борьбы с раздражающими мерцающими баннерами)
- Firefox делает это, чтобы соответствовать поведению IE и Opera (и для поддержки не отвечающих спецификации GIF, а также чтобы избежать перегрузки ЦП)
- IE 5 делает это, потому что Netscape был медленным (из-за чего многие люди создавали плохо отформатированные GIF)
Во всех этих кодовых базах есть одна странность: вместо того, чтобы поднять значение 0 или 1 до 2, все они поднимают его аж до 10 (100 мс). То есть если сделать задержку слишком маленькой, то получишь медленный GIF. Если сделать задержку чуть-чуть повыше, то GIF гораздо быстрее.

Задержка 10 мс

Задержка 20 мс

Задержка 50 мс

Задержка 100 мс
Если в вашем браузере декодирование GIF реализовано неверно, то один из показанных выше GIF будет иметь неправильную скорость.
Обратите внимание, что маленькие значения задержки приводят к странным результатам. В оригинале статьи этот пример интерактивен.
Мысли
Похоже, причина увеличения значений в окрестности 10 мс до 100 мс изначально была вызвана требованием эмуляции медленности Netscape. В комментариях к исходному коду Qt и Firefox говорится, что это нужно для снижения использования ЦП, но поскольку значение 20 мс поддерживается, то разработчики должны были бы просто ограничить значение снизу 20 мс. Или вообще не ограничивать это значение! Современные браузеры и так отлично рендерят кадры GIF с задержкой 20 мс, и я не уверен, что аргумент «компьютеры слишком медленные» справедлив тридцать лет спустя.
Кроме того, стоит оставить и кадры с задержкой 0. Пусть они комбинируются с содержимым предыдущего кадра, как это и сказано в спецификации GIF. Если у всех кадров выставлена задержка 0, то должно отображаться статическое изображение, созданное комбинированием всех кадров.
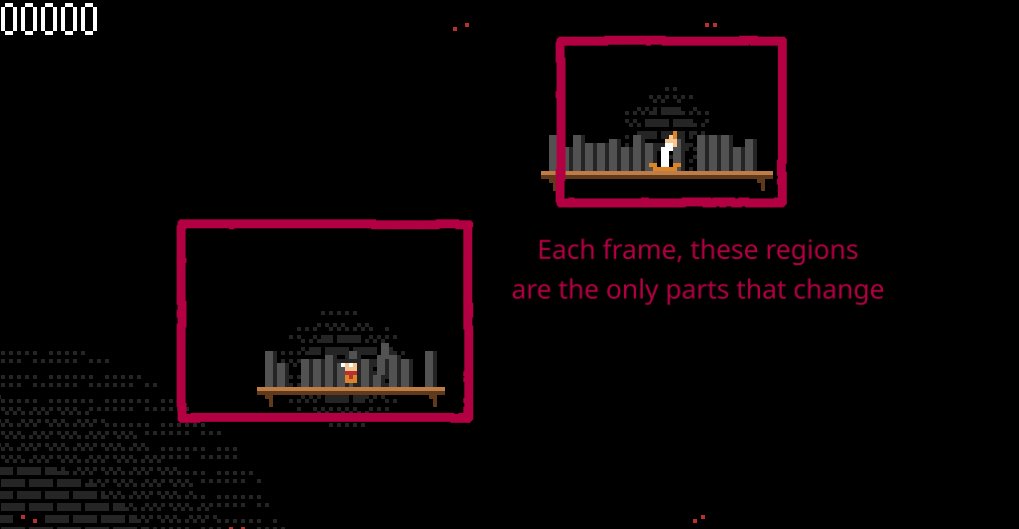
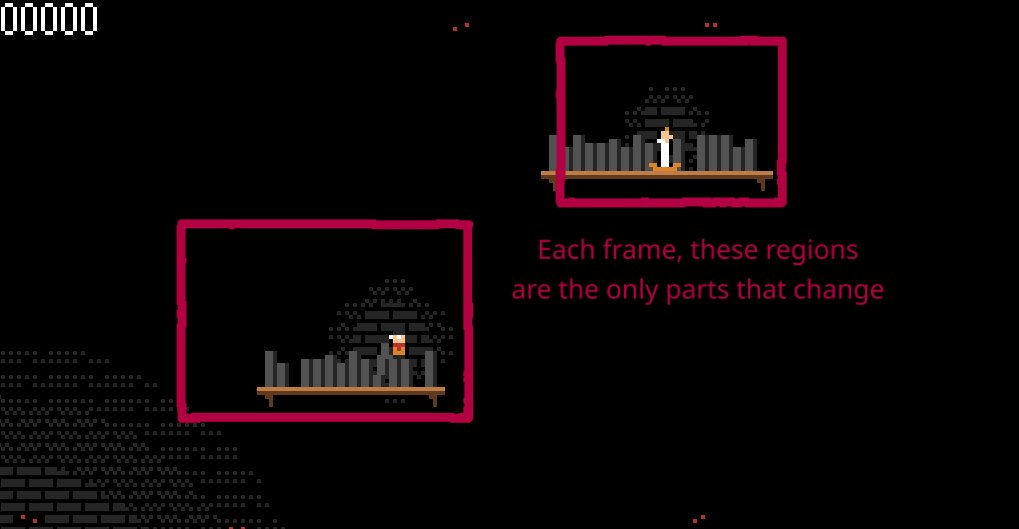
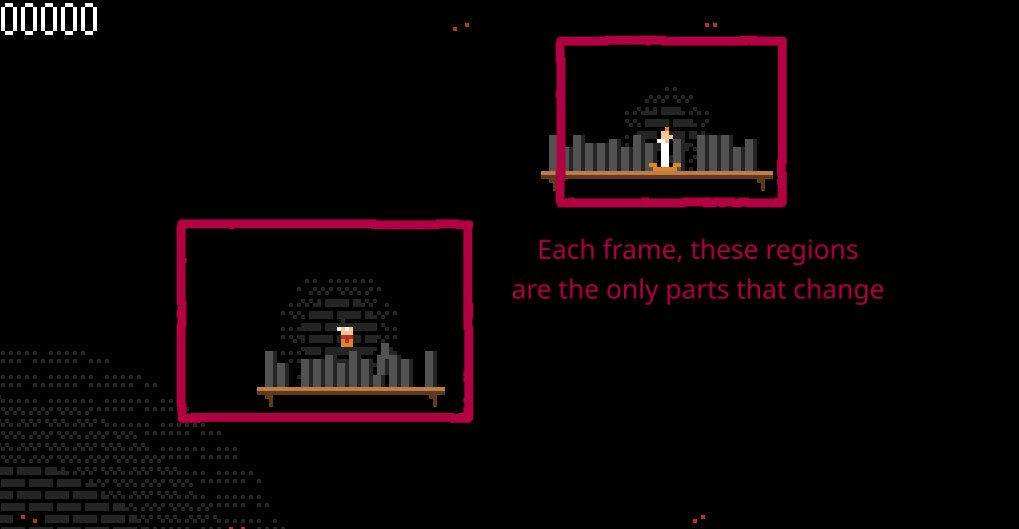
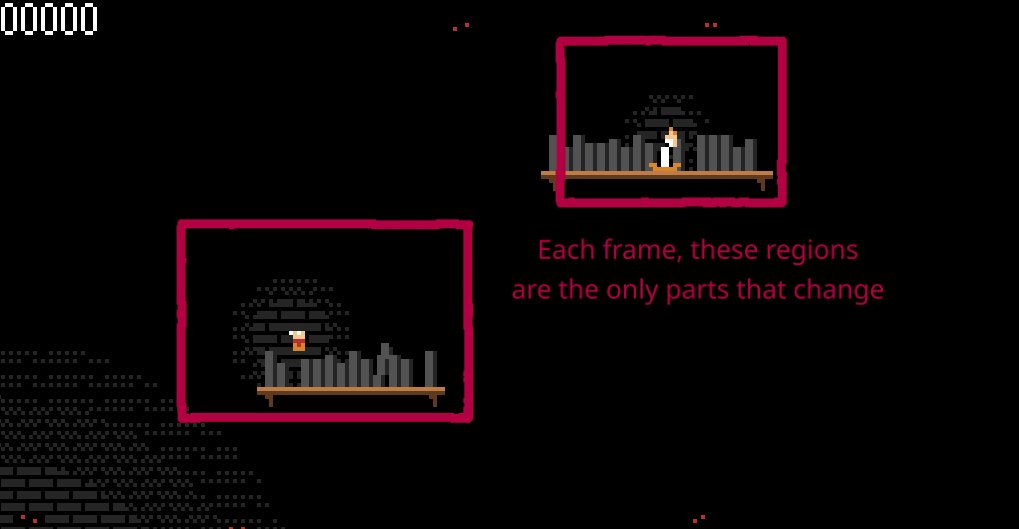
Лично я хотел изменить две небольшие, но отдельные области в одном кадре большого GIF, чтобы уменьшить его размер. Сейчас для этого нужно найти прямоугольную область, охватывающую все изменения на экране в этом кадре, и добавить её в GIF, но если бы мы могли задавать несколько кадров и устанавливать всем, кроме одного, задержку 0, то можно было бы создать тот же эффект, но с меньшим количеством данных изображения:

Одну из этих областей можно задать как кадр с задержкой 0, при этом можно было бы создать более оптимизированный GIF, чем файл с одним большим кадром.
Недостаток внесения любых изменений заключается в том, что плохо сформатированные GIF больше не рендерятся. Я думаю, нам нужно быть смелыми, как релиз Netscape 2.0:
«Теперь Netscape отвечает стандартам GIF: некоторые утилиты для создания GIF создают изображения GIF, не отвечающие стандартам. Такие изображения будут показывать пустой контур вместо изображения. Этот контур гораздо больше реальных изображений. Изображения не будут видимы вообще. Чтобы починить эти изображения GIF, создатели контента могут прочитать неправильное изображение GIF в другом редакторе GIF, соответствующем спецификациям GIF89a, и снова сохранить изображение».
Если уж Netscape позволялось ломать некачественно сделанные GIF, то нам тоже стоит так поступать!
Давайте проверим Netscape
Я захотел узнать, как выглядел рендеринг GIF в Netscape 2.0. Вот тестовый GIF с красными квадратами из примера выше, отрендеренный (правильно!) в Netscape 2.0 и Windows 95:

Красные квадраты невидимы!
Так как у нас есть Netscape, почему бы не посмотреть, как в нём выглядит файл с задержкой 1? Вот для сравнения GIF с задержкой = 2 (20 мс). Однако результаты оказались неожиданными. Если не двигать мышью, он работает очень медленно (о причинах этого рассказано на странице Stack Overflow):
А вот как выглядит файл с задержкой 0, показанный ради драматического эффекта до интересующего нас файла с задержкой 10 мс. Посмотрите на скорость! Похоже, Netscape не обрабатывал GIF, где все кадры имели задержку 0, как единый статический кадр, несмотря на требование спецификации. И я понятия не имею, почему в этом случае для ускорения не требуется двигать мышью:
И, наконец, GIF с задержкой 10 мс, которого мы так долго ждали…
*барабанная дробь*
Ха. Сначала тормозит, потом браузер вылетает. Думаю, это было до появления 144-герцовых мониторов, способных рендерить такое количество кадров в секунду. Так что даже если Netscape 2.0 не отображает настолько быстрые GIF… значит ли это, что никто за всю историю не видел GIF на 10 мс? Вылет Netscape — довольно зловещий знак, кто знает, что могло бы произойти, если бы кто-то слишком упорно пытался бы увидеть самый быстрый GIF. Возможно, нам вообще не стоит обновлять браузеры…
Подведём итог
Никто не рендерит GIF по спецификации, хотя и нужно (по моему мнению). Ну а пока, чтобы получить самый быстрый GIF, устанавливайте задержку 2 (20 мс), а не 1 (10 мс). Если бы все обновили свой код для соответствия спецификации, мы бы получили следующие плюсы:
- Поддержка более 256 цветов в одном кадре GIF-анимации
- Поддержка быстрых GIF (с задержкой 10 мс)
- Никакого сбивающего с толку поведения при низкой задержке = медленных GIF
- Улучшенное сжатие для GIF, в которых за кадр обновляется несколько мелких областей
Приложения
Ссылки
- Спецификация GIF 87a. https://www.w3.org/Graphics/GIF/spec-gif87.txt
- Спецификация GIF 89a. https://www.w3.org/Graphics/GIF/spec-gif89a.txt
- What's In A GIF. http://www.matthewflickinger.com/lab/whatsinagif/
- Netscape 2.0 Release Notes. https://web.archive.org/web/19990422100600/http://home.netscape.com/eng/mozilla/2.0/relnotes/windows-2.0.html
- Информация об анимированных GIF. https://web.archive.org/web/20001212090800/http://help.netscape.com/kb/consumer/19970619-18.html
- GIF-анимации. https://web.archive.org/web/20010222034721/http://home.netscape.com/navigator/v2.0/gifanimation.html
- «Соответствующие спецификации» GIF, генерируемые на cooltext. https://cooltext.com/Logo-Design-Burning
- Несколько GIF, взятых с Bugzilla: устранение минимальной задержки кадров из файлов GIF89a. https://bugzilla.mozilla.org/show_bug.cgi?id=1511298
- GIF с танцующей собакой с tenor.com. https://tenor.com/view/dance-dancing-dog-dog-look-up-happy-gif-14211308
Ссылки на исходный код
- Chromium: https://source.chromium.org/chromium/chromium/src/+/refs/tags/98.0.4754.1:third_party/blink/renderer/platform/graphics/deferred_image_decoder.cc;l=353
- Firefox: https://searchfox.org/mozilla-central/source/image/FrameTimeout.h#54 and https://hg.mozilla.org/mozilla-central/file/0b122f0b6fcfda45606c4ee6166436201578f167/image/FrameAnimator.cpp#l314
- Qt: https://github.com/qt/qtbase/blob/6.2.2/src/plugins/imageformats/gif/qgifhandler.cpp#L661
- Opera: https://github.com/proninyaroslav/opera-presto/blob/master/modules/img/src/imagedecodergif.cpp#L282
Любопытные дополнения
Я нашёл страницу Netscape «About GIFs» с маленькой ящерицей на воздушном шаре:
Вот попытки Netscape отрендерить очень сложный GIF Opus Magnum:
А вот Internet Explorer 5, которому не удаётся правильно отрендерить тестовый GIF с красными квадратами. Это показывает, насколько давно программы начали отклоняться от спецификации:

Красные квадраты видны...
А вот программа просмотра изображений Windows XP, которой не удаётся воссоздать многоцветный GIF… за исключением режим миниатюры:

Ошибка отрисовки. Или нет?
Наконец, вот отважные попытки Internet Explorer 5 отрендерить многоцветный GIF:

Скриншот Internet Explorer 5, пытающегося отрендерить многоцветный GIF (ради справедливости нужно сказать, что после завершения рендеринга он устранил проблему).
Комментарии (43)

baldr
12.07.2022 17:14-18GIF
Могу поспорить, что даже читая эту статью, вы все все равно в уме произносите это неправильно.

PatientZero Автор
12.07.2022 17:30+54This link is a real /dʒɪft/ for us all, /dʒɪv/ me a second, I'll check it out.

aborouhin
12.07.2022 17:50-16А может, уже закопать наконец стюардессу, а не пытаться реализовать поддержку стандарта 33-летней давности?..

nixtonixto
12.07.2022 18:51+33Эта стюардесса поддерживается любым тапком, любого возраста, даже морально устаревшим. В отличие от современных форматов типа webp, которые не везде поддерживаются (например, в скайпе — вместо картинки уходит пустой квадрат, хотя предпросмотр её отображает корректно).

aborouhin
12.07.2022 19:06Ну Skype, скажем прямо, сам по себе уже та самая стюардесса, увы...
Но я в основном браузеры имел в виду, в посте же про них речь. И, вроде, после наконец-то свершившихся официальных похорон IE проблем с поддержкой WebP/WebM/HTML5 Video ни у одного из браузеров актуальных версий не возникает.
Остаются проблемы с движками всяких форумов и иже с ними, которые как написаны 20 лет назад с поддержкой только GIF, так до сих пор и работают.

TotalAMD
13.07.2022 05:03+10Вы так говорите, как будто невозможно одновременно поддерживать gif и webp.

Hrodvitnir
13.07.2022 09:51+2Товарищ говорит так, будто он самолично их поддерживает и при этом за GIF ему недоплачивают

PsyHaSTe
14.07.2022 16:31Ну лично меня раздражают 50метровые гифки которые ужимаются в 3мегабайтное видео. Никаких других претензий к гифкам у меня нет.

S-trace
12.07.2022 17:54+5В Firefox 102.0.1 (64 бита) на Manjaro у меня нормально отрисовались гифки (как многоцветная, так и с красными квадратами), градиент статичен и отрисован полностью и красный квадрат на верхней гифке не промелькивает, как на картинке "Я захотел узнать, как выглядел рендеринг GIF в Netscape 2.0. Вот тестовый GIF с красными квадратами из примера выше, отрендеренный
(правильно!) в Netscape 2.0 и Windows 95".
iliazeus
12.07.2022 18:00+1Аналогично. Firefox 102.0 на win 10, на arch linux и на android рендерит правильно.

Aldrog
12.07.2022 20:04Странно. У меня на той же версии, и, скорее всего, той же сборке (Arch Linux x86_64, firefox-102.0.1-1), рендеринг (с точки зрения автора) неправильный. То есть после
Для понимания контекста покажем, как на самом деле рендерятся показанные выше GIF:
Идёт постепенно заполняющийся многоцветный квадрат и анимация с мелькающими красными квадратами.

foxyrus
13.07.2022 09:58+1Многоцветная GIF в статье сохранена как PNG.

georgepolevoy
15.07.2022 09:21Так это чтобы показать, как он должен выглядеть, потому что такое в gif сделать нельзя из за кривой реализации.

cepera_ang
12.07.2022 18:12+4Если стандарт все реализуют «неправильно» и на это есть вполне разумные исторические причины, то может быть это стандарт неправильный и следует привести реализацию де-юре к реализации де-факто?

ifap
12.07.2022 18:49+8Этим занимались все браузеростроители в части HTML из-за чего мы имели кучу костылей из-за несовместимости кода между разными движками. Слава Гуглю, сейчас у нас единственный "верный" "стандарт" /sarcasm

remzalp
13.07.2022 12:06Ну нас вроде как всё еще даже габариты элементов ракеты привязываются к ширине зада лошади... Так что мне кажется дело не в некачественном стандарте

cepera_ang
13.07.2022 12:30Формат GIF разрабатывали в далёкие годы, когда никто и представить не мог, как он будет в реальности использоваться. Приняли, да приняли. Потом нашёлся неприятный пограничный случай, все реальные реализации сделали обход этого пограничного случая, все в принципе довольны, кроме тех, для кого незыблемое следование спецификации — самоценность, вне зависимости от практической полезности или контекста.
Можно было бы и обновить «стандарт», да вот беда, никакой это не стандарт, в смысле формальных международных стандартов, выпускаемых признанными организациями по стандартизации, а просто спецификация выпущенная давно забытой компанией много-много лет назад. Любой из нас может «выпустить стандарт». И если вдруг его неожиданно реализуют все браузеры, только с небольшим отклонением — то всем будет более-менее пофиг, как вы изначально придумали, важно то, как это реализовано в реальности.

aokoroko
12.07.2022 18:45Меня очень интересует, а возможно ли в GIF сделать анимацию палитры? То есть чтобы был сохранен один кадр, а дальше только палитры для множества следующих кадров, для каждого кадра чуть другая палитра. Это бы радикально уменьшило размер файла. Но кажется, такой возможности нет? И если в анимации 256 кадров 400x400, например, то итоговый размер файла и выходит 256*400*400, а это 40 мегабайт, при размещении онлайн это слишком много.

iiiytn1k
12.07.2022 19:16И если в анимации 256 кадров 400x400, например, то итоговый размер файла и выходит 256*400*400, а это 40 мегабайт
Нет. В GIF для уменьшения размера файла применяется сжатие LZW, плюс всякие оптимизации по прозрачности кадров (т.е когда каждый последующий кадр хранит только изменения относительно предыдущего)

aokoroko
12.07.2022 23:24+1Эффективность сжатия может быть невелика, если изображение содержит много мелких деталей. Пример - гифка 400x400 весит 33 Мб:
https://upload.wikimedia.org/wikipedia/commons/b/b6/Mandelbrot_Set_Color_Cycling_Animation_400px.gif

Schokn-Itrch
12.07.2022 20:04Проблема в том, что никто не поддерживает задержку 0. То есть ни одна из программ, которыми вы обычно просматриваете GIF, её не поддерживает
IrfanView точно поддерживает или ранее поддерживал. Возможно и XNView.
Статический файл GIF из более чем 256 цветов, комбинирующий несколько кадров.
А вот фиг вам в обе руки. Палитра меняется раз в полный кадр. И такое, отчасти, в рамках анимации, может не только GIF, но и SMK. Fallout 1/2 не работают в окне винды именно потому, что "морды" для анимации используют переопределяемую палитру для каждого кадра.

Somepony0
12.07.2022 20:53А не поздновато ли пытаться исправить GIF? Уже есть куда более прогрессивные форматы для анимированных изображений, WebP например.

Schokn-Itrch
12.07.2022 21:33+2Отчасти да, отчасти нет. Фактически скорости передачи данных возросли настолько, что и RLE прекрасно справляется с передачей "маленьких данных".
P.S. И в РФ и в РБ скорость передачи данных заметно выше среднего значения, а значит справится с любым "оверпрайсом"

cepera_ang
12.07.2022 22:00И в РФ и в РБ скорость передачи данных заметно выше среднего значения
Заметно выше среднего по миру, включающему дремучую Африку и 50 островных государств? Кажется лет десять назад было актуально, что в РФ очень быстрый интернет, когда в развитых странах в среднем был ADSL, а у нас 100мбит ethernet локалки. Но за прошедшее время мир чутка поменялся и уже подключают по 25Гбит в некоторых странах, а у нас всё ещё много 100мбит ethernet локалок кинутых двухпарным кабелем.

Schokn-Itrch
12.07.2022 22:34-7Заметно выше тех стран, которые вообще не в курсе что такое интернет.
Мобильный интернет и по прежнему выше. Кусните лося за хвост. В РБ средний явно выше 15mbps.
Лохалка? В РБ "лохалка" меньше гигабита это "лохалка" для "лохов", даже в райцентрах с населением менее 10000.
РБ/РФ в 20-е по скорости инета, хоть какого. А Украйна, пусть и с взрывающемся старлинком где? В конце второй сотни.

cepera_ang
12.07.2022 23:18+6Ни википедия, ни speedtest индекс с вами не согласны, по медианной скорости стационарного интернета Россия на 50 месте, РБ — на 74. По мобильному — ещё хуже, РФ — 85-е, РБ — 135. При чём тут Украина — вообще не понятно.
Пока вы будете гордиться своей гигабитной локалкой, сделанной ещё десять лет назад, в мире уже массово 2.5Гбит подключают, а гигабит по воздуху доступен:

И причём тут вообще Украина?
Впрочем ваша манера общения делает бессмысленным любое разумное обсуждение.

sebres
13.07.2022 17:00По мобильному — ещё хуже, РФ — 85-е, РБ — 135
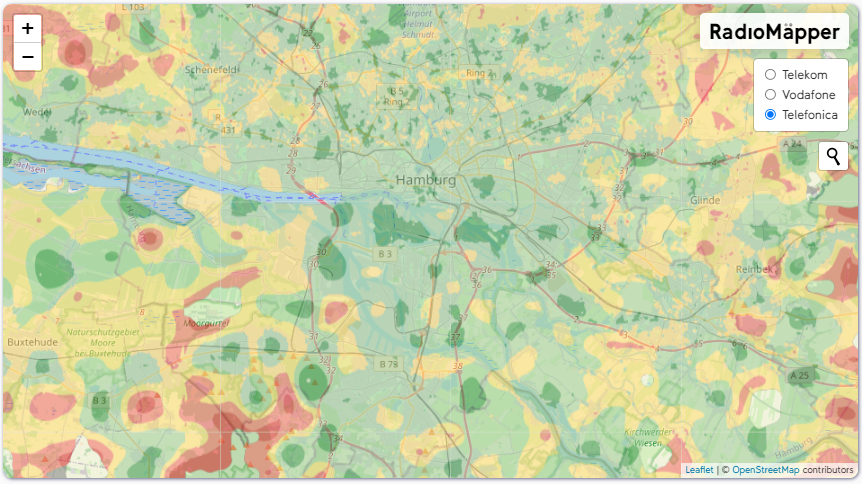
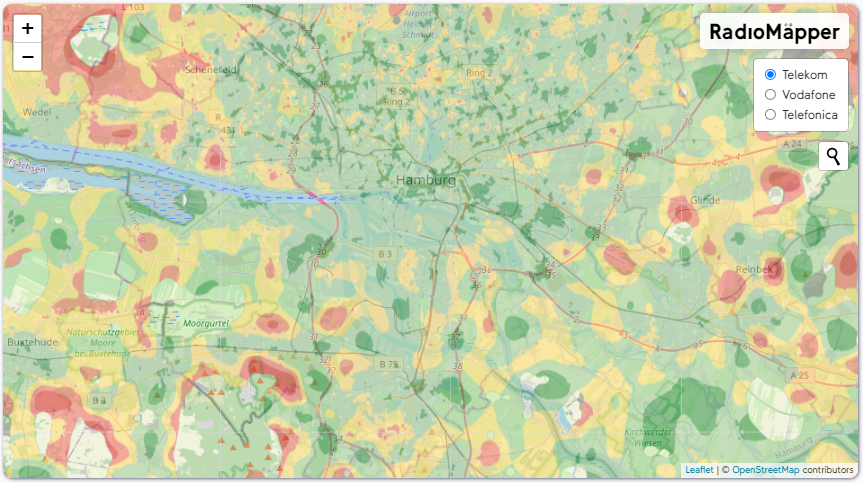
Центр Гамбурга (Германия - согласно той статистики 33-е место), 4G/LTE с трудом выдает 3Mbps (и пинг за сотню), при том что в различных крыльях здания, расположенного буквой П, местами тот 4G падает до E а то и вообще до 0 (причем в разных местах у разных провайдеров по разному - в одном месте у одного 0 или E, в другом - у другого).
Отъехав от Гамбурга на какие то 5 км (да и в самом городе местами) вы можете вообще потерять связь. Совсем. Езжу 15км от дома до работы и местами (всегда одни и те же три/четыре точки) - тупо дыра, ни интернет-радио, ни ватсап, ни ТГ - ничего, пока тупо их не проедешь.
покрытие около г. Гамбург для разных сетей

O2 / Telefonica 
D2 / Vodafone 
D1 / Telekom И это не в одной Германии так. Поездив по миру, я много где наблюдал подобную картину (за несколькими исключениями, например в той же Голландии и Норвегии). При том что в РФ как раз очень редко случалось, что связи нет вовсе. И я не про "внутри МКАДа" сейчас... Даже, как-то лет 10 назад, проехав 2 тысячи км, Санкт-Петербург - Вологда - Киров - Пермь - Екатеринбург, связь по ощущениям была почти везде.
В той же Германии 10 лет назад было совсем печально всё.гигабит по воздуху доступен
Да-да... и травка зеленее, и солнышко желтее.
В массе своей 50-100 а то и 10Мбит/с для стационарного-то интернета (DSL) - уже считается хорошо. Стекловолокно тянут конечно тут и там, но как-то всё не разгонятся.
По воздуху же гигабит - вообще что-то из области фантастики. И даже если он номинально имеется (по договору 5G присутствует), то по факту выше 4G+ (а реально где-то в районе 250Мбит/с) я скоростей не видел, и не слышал ни от кого пока.Как мне кажется проблема в той статистике, что если "сложить" человека (сидящего рядом с 5G антенной) с условными 450Мбит/с и 9 человек с 10Мбит/с, то в среднем получим тот полтинник (согласно статистике 53.65Mbps). Только его по факту как не было так и нет.
Ну и парадокс выжившего сверху (из мест с 0Мбит статистика тупо не идет).
cepera_ang
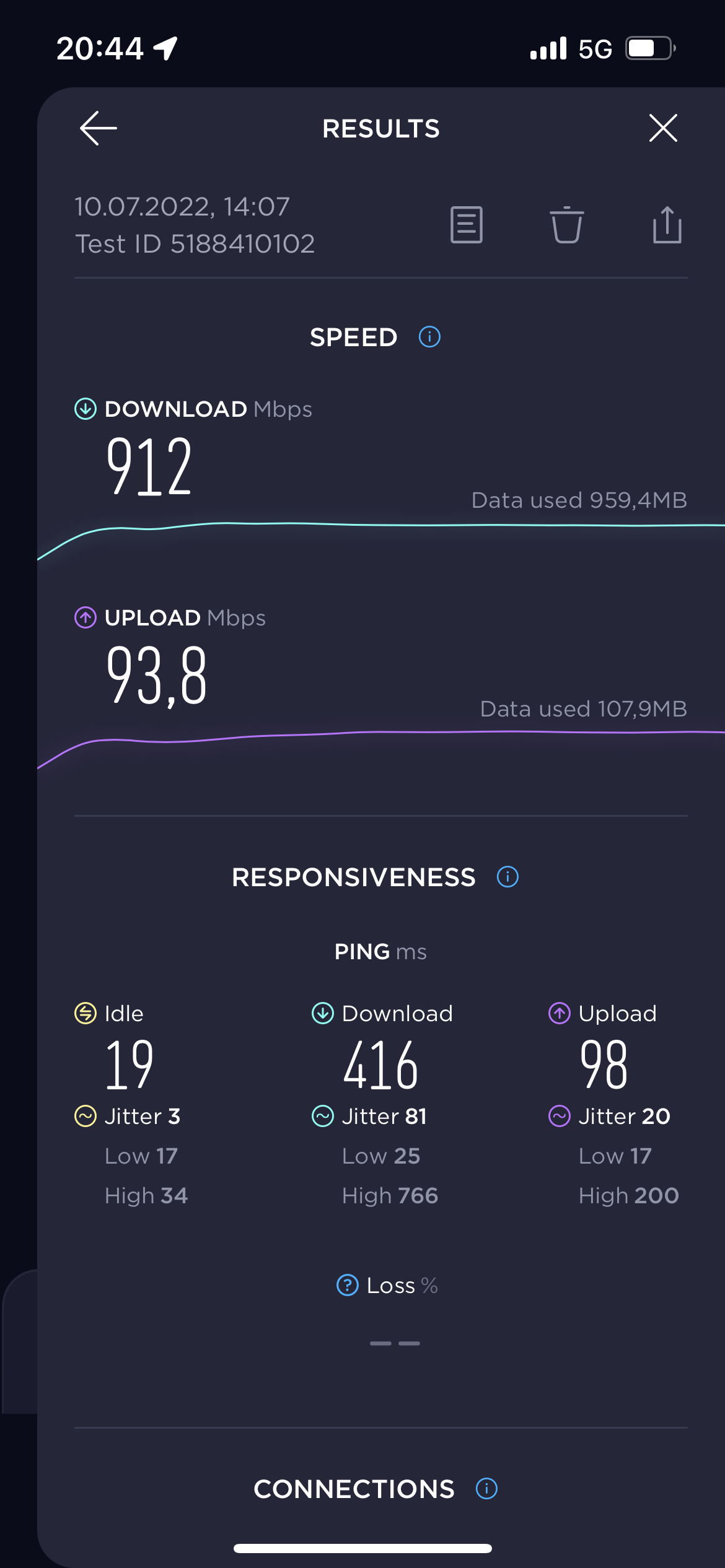
13.07.2022 17:19По воздуху же гигабит — вообще что-то из области фантастики. И даже если он номинально имеется (по договору 5G присутствует), то по факту выше 4G+ (а реально где-то в районе 250Мбит/с) я скоростей не видел, и не слышал ни от кого пока.
Я приложил скриншот собственноручно сделанный в момент написания комментария. Не прям гигабит, конечно, но до целых гигабитов округляется вверх :) (кроме того, в беспроводных сетях скорость реальная как раз половину от скорости канальной бывает). Вот ещё прямо сейчас замерил. Впрочем, гигабит мне и не обещали.
В статистике мобильный интернет и стационарный отдельно считают. И там медианная скорость (т.е. 50% имеют скорость выше, 50% ниже), средняя скорость может быть смещённой в ту или иную сторону слишком большими или малыми значениями. В идеале конечно было бы неплохо посмотреть на гистограмму разных стран.
Впрочем, личные ощущения — это такой фактор, сложный. Могут миллионы людей переключиться с DSL на 10 гигабитную оптику, а те, кто всё ещё сидит на нём — даже и не узнают. У меня тоже в России гигабит был, но у миллиона сельских жителей в той же области — вообще ничего могло не быть или тот же адсл/мобильник. Поэтому и приходится смотреть на агрегированные показатели. Есть более достоверная статистика, с удовольствием гляну.

boldun
14.07.2022 02:04
Вот реальное измерение на 13 айфоне в центре Берлина через 5г - честный гигабит :)

SergioShpadi
13.07.2022 10:16-2Многие "динозавры" в сфере ИТ возмущаются, что современные разработчики ничего сами не пишут, а просто устанавливают npm-пакеты на любой чих. Вот наглядная иллюстрация того, к чему приводит обратный подход. Если бы разработчики всех этих браузеров использовали бы в качестве зависимости один и тот же пакет, скажем gif-renderer, то пофиксить этот баг можно было бы одним пулреквестом в репозиторий этого пакета. А так как тут у каждого свой самописный велосипед, то сделать это невозможно.

baldr
13.07.2022 10:48пофиксить
или автор пакета решил бы что надо GIF похоронить и единолично его запретил. Или убрал бы совместимость с каким-нибудь старым режимом - и у всех бы все сразу сломалось.

SergioShpadi
13.07.2022 13:15Что значит у всех все сломалось?
У пакетов есть версии. Хочешь пользоваться старой версией пакета совместимой со старыми режимами, пользуйся на здоровье.
Большинству это совершенно не нужно. Людям нужна поддержка современных стандартов и оптимизация под современные девайсы. Поддержка мейнфреймов, ЭЛТ-мониторов и совместимость рендеринга гифок с Netscape Navigator никому не сдалась.
Кстати, из npm после того случая с leftpad автор уже давно не может удалить пакет, если у пакета больше какого-то количества скачиваний.

fedoraman
13.07.2022 12:03+2Исходный код Internet Explorer 5 закрыт, но гипотетически он мог бы выглядеть примерно так:
i see what you did there :)

tonyrouge
13.07.2022 13:02Повеяло ностальгией! Вспомнил свой первый мобильник с цветным экраном — Pantech какой-то. По канону эпохи в него были вшиты шаблоны MMS. Такие анимированные открытки под музыку. Отправил кому-то такую на самсунг-раскладушку. Дико удивился, что гифка моргает гораздо быстрее. На моей мобиле хорошо если кадр в секунду был!
Звук, кстати, полифонический был гораздо приятнее на «Пантеке».

vit1251
14.07.2022 19:00А как дела обстоят с PNG анимацией и всякими WEBP форматами изображений? Сколько уже можно насиловать труп GIF89?







Oz_Alex
Vivaldi 5.3.2679.68 (Stable channel) (64 бита)
Версия ecfb656707bbec7aa16f80eb0ea2f4e98e14567b
MonkeyWatchingYou
Нет, если реализовывать эффект блёсток. Сама картинка весит мало и кадров всего 3-5, но при своей статичности выглядит очень живо. В твитере частенько вижу такие.