
Состоялся релиз Lerna 6!!! В статье собрано все, что вы должны знать о новом опыте, который предлагает Lerna!
Lerna продолжает развиваться
Если вы и так это знаете, то можете не читать дальше. Но многие все еще не слышали, что Lerna вернулась, не устарела и даже получает новые фичи. Мы из Nrwl являемся создателями Nx, и, учитывая нашу экспертизу в монорепозиториях, мы предложили взять на себя развитие Lerna, когда она была объявлена "мертвой" в апреле 2022 года.
Когда мы получили управление над Lerna начались настоящие американские горки. Мы запустили совершенно новый сайт, обновили документацию и сделали Lerna в 10 раз быстрее. И вот, Lerna 6 вышла!
Быстрая Lerna с кэшированием по умолчанию
Начиная с Lerna 4, для планирования выполнения задач использовались npm пакеты p-map и p-queue. В версии 5.1 мы представили nx как дополнительный механизм для планирования. Преимущества? Nx имеет встроенный механизм кэширования, что делает Lerna молниеносно быстрой. Недавний тест производительности показал, что Lerna быстрее чем Lage в 2,5 раза и в 4 раза быстрее чем Turbo (на момент октября 2022 г., можете проверить сами).
Раньше вам нужно было влючать Nx специальным флагом useNx в lerna.json:
// lerna.json
{
...
"useNx": true
}Мы тестировали эту возможность последние несколько месяцев и получили много удивительного фидбэка от компаний и open-source проектов. И как результат, начиная с 6-ой версии флаг useNx включен по умолчанию во всех воркспейсах Lerna. Если вы не хотите использовать Nx просто установите значение useNx: false.
Перед использованием кэширования убедитесь, что в корне воркспейса Lerna есть файл nx.json, в котором определены кэшируемые операции. Для дополнительной конфигурации ознакомьтесь с документацией. Пример конфигурационного файла:
{
"tasksRunnerOptions": {
"default": {
"runner": "nx/tasks-runners/default",
"options": {
"cacheableOperations": ["build", "test"]
}
}
}
}Обратите внимание, что вы можете сгенерировать файл nx.json автоматически, основываясь на конфигурации Lerna:
npx lerna add-cachingОблачное кэширование
Используя Nx как планировщик задач Lerna получает все его возможности. Это включает не только локальное кэширование, но и облачное кэширование (remote caching) и распределенное выполнение задач (distributed task execution).
Облачное кэширование позволяет распространять ваш локальный кэш между коллегами и вашей CI системой. Это делается с помощью Nx Cloud. Но облачное кэширование лишь одна сторона. Nx Cloud также предоставляет "run view", которое визуализирует ваши CI запуски с возможностью группировки и фильтрации, а еще Nx Cloud умеет динамически распределять ваши задачи между несколькими машинах. Все это оптимизируется для наилучшего распараллеливания и использования ресурсов.

Все что вам нужно запустить команду в воркспейсе Lerna:
npx nx connect-to-nx-cloudВ процессе вы ответите на несколько вопросов и настроите Nx Cloud.
Подробнее читайте в документации.
Настройка пайплайна задач
Запуская задачи в монорепе вы хотите все делать максимально параллельно, но при этом учитывать потенциальные зависимости между задачами. Для примера, допустим у вас есть Remix приложение, которое зависит от библиотеки shared-ui. Вы хотите убедиться, что shared-ui будет собрана до того как будет собрано или запущенно Remix приложение.
С Lerna 6 вы можете сделать это, определив в nx.json файле targetDefaults:
// nx.json
{
...
"targetDefaults": {
"build": {
"dependsOn": ["^build"]
},
"dev": {
"dependsOn": ["^build"]
}
}
}В этом случае когда бы вы не запустили build или dev, Lerna сначала запустит задачу build для всех зависимых пакетов.
Подробнее читайте в документации.
Команда add-caching
Если вы все еще не настроили кэширование или пайплайн задач, то не переживайте. Мы хотели сделать это как можно проще и предоставили команду:
npx lerna add-cachingКоманда просканирует ваш воркспейс, найдет все package.json скрипты и поможет настроить как кэширование, так и пайплайн задач.
Краткое пошаговое видео:
В любом случае, вы всегда сможете создать nx.json сами.
Поддержка PNPM
Ранее Lerna не поддерживала как следует PNPM. Исправили это в Lerna 6. Теперь, когда вы используете Lerna в сочетании с PNPM, мы обязательно находим пакеты на основе pnpm-workspace.yaml, обеспечиваем использование useWorkspaces: true, при использовании lerna version соответствующим образом обновляем pnpm-lock.yaml, а также поддерживаем протокол workspace:, который использует PNPM.
Теперь вы наконец-то можете использовать один из самых быстрых пакетных менеджеров вместе с новой быстрой Lerna. Вы обязательно должны ознакомиться с этим более подробно в документации.
Динамический вывод терминала
Порой запуская пареллельно задачи для большого количества проектов бывает достаточно сложно понять какой именно проект собрался или не собрался по терминальному выводу. Именно поэтому новая версия Lerna поставляется с динамическим терминальным выводом, который показывает только то, что действительно необходимо в данный момент.

Обратите внимание, что вы по-прежнему будете видеть все выходные данные, как обычно, в CI.
VSCode extension для Lerna
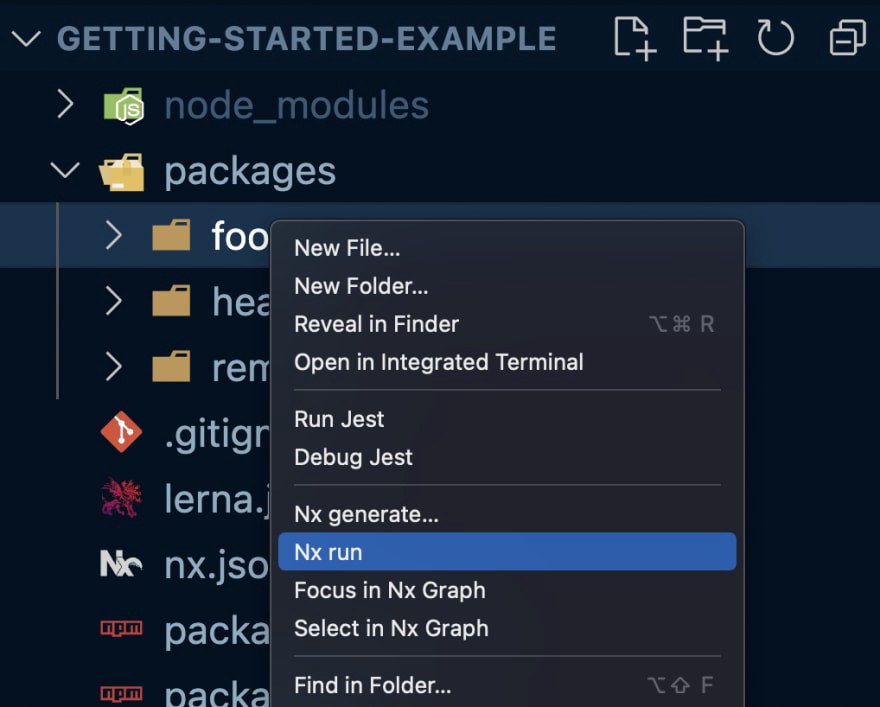
Теперь Lerna имеет специальное расширение для VSCode, которое поможет вам работать с монорепой. Оно позволяет вам запускать команды прямо из контекстного меню (при нажатии правой клавиши мыши на проекте):

Или визуализировать проект с его зависимостями в воркспейсе:

Также вы получите умное автодополнение в конфигурационных файлах. Вот пример Nx Console, предоставляющей контекстную информацию при редактировании targetDefaults в nx.json:

Lerna Repair
Lerna 6 поставляет вместе с командой lerna repair. Запуск этой команды автоматически исправит вашу конфигурацию Lerna. Например, в Lerna 6 нет необходимости указывать useNx: true в lerna.json, так как это значение по умолчанию. Запуск lerna repair исправляет это.

Это позволяет вам иметь самые свежие настройки Lerna, и они будут становиться еще более мощными по мере того, как мы будем добавлять миграции в будущем.
Lerna и Prettier
Сейчас Prettier это часть стандартного набора инструментов каждого разработчика. В Lerna 6 мы добавили возможность определения установлен ли Prettier в воркспейсе. Если Prettier установлен, то мы применяем его ко всем файлам, которые были обновлены с помощью lerna version. Больше никакого второго коммита для исправления форматирования!
Миграция на Lerna 6
Миграция с Lerna 5 на Lerna 6 неломающая. Мы подняли мажорную версию, потому что изменили некоторые настройки по умолчанию и хотели рассказать об этом должным образом.
Даже если вы все еще используете 4-ую версию и хотите мигрировать на 6-ую, то это должно быть очень просто и без ломающих изменений в большинстве случаев.
Просто обновите пакет lerna и запустить команду
npx lerna add-cachingдля включения и настройки кэширования в вашей воркспейсе.
У вас не получилось или вам нужна помощь? Существует канал Slack, организованный сообществом, где также присутствуют основные участники Nx и Lerna. Присоединяйтесь к https://go.nrwl.io/join-slack и войдите в #lernaканал.
Лерна теперь использует Nx. Я все еще могу использовать свои команды Lerna?
Конечно! Одним из ключевых преимуществ новой интеграции Lerna с Nx является то, что вы можете продолжать использовать существующие команды Lerna без изменений. Теперь они будут намного быстрее.
Подробнее об этом можно прочитать в нашей документации .
Вы поддерживаете open-source проект с Lerna?
Если вы поддерживаете open-source проект и используете Lerna, сообщите нам об этом!
Свяжитесь с командой Lerna в Твиттере или свяжитесь со мной напрямую . Мы хотели бы посмотреть и помочь с миграцией, посмотреть репозиторий и убедиться, что он настроен оптимальным образом.
А еще как мейнтейнер проекта с открытым исходным кодом, вы также получаете неограниченное бесплатное облачное кэширование с помощью Nx Cloud. Так что мы хотели бы помочь вам с настройкой.
Будет полезным
???? Lerna Docs
???????? Lerna GitHub
???? Nrwl Community Slack (присоединяйтесь к
#lernaканалу)???? Нужна помощь с Angular, React, Monorepos, Lerna или Nx? Поговорите с нами!


skeevy
Допустим,мне, как человеку, который выбирает себе систему управления монорепой, не понятен момент смысл лерны, если существует NX, а все изменения из статьи, насколько я понял, крутятся вокруг того, что лерна теперь крутит NX под капотом.Отсюда вытекает вопрос, а смысл мне использовать лерну? что она дает, что не делает NX?
whalemare
Мне кажется в этом и был замысел разработчиков и тех кто писал статью.
Те кто уже на Lerna, получат буст в сборке проекта. Те кто еще нет и выбирает между монорепозиториями, сделает тот же вывод что и вы, предпочтя в конечном итоге NX.
Katsuba Автор
Nx позиционирует себя как систему сборки, дает много интересных фич, но есть как минимум две важные фичи Lerna, в которые Nx из коробки не умеет —
versionиpublish. И важно это в первую очередь мейнтейнерам монореп с публикуемыми в npm реестр библиотеками. Есть еще небольшие отличия, например, Lerna умеет добавлять зависимости в монорепу.Итого: Lerna стоит выбирать, если вы хотите версионировать и публиковать библиотеки не использую доп. софт. В остальном критических отличий от Nx нет. Ну и конечно обновление Lerna это большой бонус для уже использующих Lerna проектов.