
17 ноября вышла стабильная версия Nuxt 3.0 (теперь без JS) - популярного фреймворка для построения фронтенд-приложений на Vue 3.
Поэтому публикую тут самые важные, на мой взгляд, новые фичи + некоторые мысли насчёт увиденного.
В последнее время уже было под вопросом, кто кого опередит с третьей версией - Себастьян Шопэн (создатель NuxtJS) или Гейб Ньюэлл (папа Half-Life). Шутка ли:
работа над третьей версией Нукста началась около 2.5 лет назад
первая бета вышла практически год назад, в октябре 2021 года
было выпущено 14 релиз-кандидатов
И вот 17 ноября, во время Nuxt Nation (конференция, посвящённая фреймворку - на ней даже выступает Эван Ю!) было торжественно объявлено, что больше никаких критичных изменений API не будет, фреймворк готов к работе на ответственных проектах и адаптации бизнес-пользователями.
Я приведу здесь важные ссылки, после чего расскажу что такое Nuxt вообще и почему выпуск третьей версии на мой взгляд важен не только для любителей Vue, но и для всего фронтенд-сообщества в целом.
Новый вебсайт: Nuxt.com
Ссылка на конференцию: Nuxt Nation 2022
Что вообще такое NuxtJS?
Это небольшое предисловие для начинающих. Если хотите скакнуть к новым фишкам в Nuxt 3 - вам сюда.
Если коротко - это Next.js, но для Vue. А что такое Next?
Зачем нам вообще эти штуки, нам просто Vue и React недостаточно?
Оказывается, недостаточно - Vue и React это просто библиотеки для реактивности данных. Чтобы облегчить нам разработку полноценных приложений - появились "универсальные фреймворки". По сути всё началось с одной прекрасной маленькой идеи:
Делать SPA на Vue/React - здорово.
Делать SSR с Vue/React, чтобы у нас нормально работал SEO - ужасно.
SSR - это когда приложения рендерят страницы на сервере, после чего они отправляются пользователю. Это традиционный подход, которому несколько десятков лет: когда юные веб-разработчики делают своё первое echo "Hello, $username!"; на PHP - это server-side rendering.
Может тогда вебу не доставало динамики на страницах и прикольных UX-переходов, но такие страницы очень любят поисковые движки, а ещё они очень быстро загружаются.

Всё стало труднее, когда мы распробовали Single Page Application и теперь у нас даже CSS в JS. JavaScript отвечал за вывод контента, за его оформление, за динамику на странице. Разработчики столкнулись с двумя проблемами:
Поисковые движки такое не любят: им подавай HTML в чистом виде, чтобы быстренько проглотить и разметить по ключевым словам. Конечно, говорят что Google уже всё умеет рендерить вместе с JS, но тут появляется вторая проблема...
"Ааа, у нас бандл на 10 мегабайт!": при неумелом пользовании SPA-приложения раздуваются просто невероятным образом. Каждый из нас встречал сайты, на которых крутится колёсико, пока в фоне загружаются огромные куски JS, а всё что тебе нужно - это найти нас странице подходящую марку бетона под фундамент. Вот это уже не любят ни поисковики, ни пользователи.
Это и привело к появлению Некста, а через некоторое время - Нукста. Да, Нукст взял очень много идей от Некста, но разве хорошими идеями нельзя делиться? Нукст в любом случае не занимается просто копированием, это вполне самобытный и развивающийся продукт.

То, что настроить SSR, роутинг и правильно "паковать" приложение - сложно, Эван Ю признавал сам в документации и всех отправлял на сайт Нукста.
NuxtJS (по крайней мере, второй версии) представлял из себя мета-фреймворк - он брал Vue, брал vue-router, брал vuex, держал под капотом express для серверной части, dotenv для конфигураций - и в базовой комплектации давал пользователю:
SSR и SEO из коробки - не думай об этом, просто пропиши тайтлы и мета и вперёд!
Файловый роутинг - ничего не прописывай сам, просто разложи страницы-компоненты по папочкам и папочка-Нукст сам простроит все роуты!
Гидратацию компонентов - это когда пользователь (или веб-краулер) сразу получает контент на странице, а нужный JS подгружается в фоне. Пользователь довольно урчит, краулер довольно моргает лампочками на сервере, все довольны.
А там ещё и автоимпорт компонентов, загрузка данных в хуках на странице, десятки хорошо интегрированных плагинов - и axios тебе, и авторизация с бэкендом Laravel за три строчки и ещё куча всего. С Нукст даже ваша бабушка, если она может написат SFC на Vue, станет классным веб-девелопером.
Однако на этом развитие не останавливается, поэтому Nuxt 3 шагает широко.
Vue 3, Vite, Nuxt - связываем экосистему
К Vue второй версии было много вопросов. Многим не нравилось, что код группируется по хукам жизненного цикла и свойствам, а не по логике. Многие плевались, пытаясь привязать лошадку Vue к стойлу TypeScript.
Эван Ю, спокойный и тихий, переписал практически всю логику, представив Composition API и полную поддержку TypeScript.

Да, про Composition API было много споров. Кто-то громко кричал, что не хочет и не будет этим пользоваться (хотя предыдущий вариант, Options API, никто и не убирал). Кто-то тихонько начал смотреть, что подготовил нам великодушный диктатор Ю и втянулся (ваш покорный слуга в их числе).
Я не буду приводить здесь код - если вы в теме, вы в теме. Если нет и хотите узнать больше - можете заглянуть на эту страничку
Вместе с выпуском третьей версии Vue, Эван также выпустил Vite - новый инструмент, одной из задач которого стало заменить Webpack, упростив и ускорив сборку. Да так выпустил, что Тейлор Отвелл и Джеффри Вэй выкинули из новых версий Ларавеля Laravel Mix.
Laravel - популярнейший фреймворк для PHP. Тэйлор Отвелл - его автор.
Laravel Mix - инструмент, надстройка над вебпаком, которая служит для облегчения конфигурации вебпака обычными людьми. Джеффри Вей - автор этого инструмента и великий учитель программирования. Поддерживал Laravel Mix лет десять.
Vite - просто пришёл и сделал Laravel Mix не нужным. Все новые версии Laravel поставляются просто с Vite.
Мы ещё вернёмся к Laravel, потому что текущая ситуация наводит меня на некоторые мысли.
Ещё команда Vue (в частности github.com/posva) переписала state-management с нуля, выкинув Vuex и сделав Pinia.

Ну ладно, Эван и ребята провели титаническую работу, а что же команда Nuxt?
Новое-интересное в Nuxt 3
Полная поддержка TypeScript и Vue 3 (который сам по себе быстрее Vue 2 и потребляет меньше памяти - ссылка на Google Docs)
По дефолту бандлером выступает Vite
Мы теперь можем выбирать не только между SSR и static - там куча гибридных режимов работы приложения
Улучшенный динамический роутинг
Огромное количество плагинов, в том числе и с first-party поддержкой - от авторизации до обработки изображений. Автоматическое подключение плагинов
Новая папка "server", которая может заменить вам весь бэкенд (да-да, вы это уже видели в Next.JS, я знаю)
Новый node-сервер Nitro, о котором много рассказывать, но благодаря которому Nuxt уже приближается к определению фулстек-фреймворка и может работать, как пишут, в любой среде.
И ещё они заменили множество сторонних библиотек самописными решений, которые собраны на unjs.io - там тебе и реализация fetch вместо axios, и своя библиотека для чтения конфигураций, и микросервер для http-запросов вместо express...
Стоп, что? В мире JS кто-то старается свести к минимуму зависимости от других библиотек?

Признаться, меня это удивило. Я давно с интересом наблюдаю, как Laravel старается предложить как можно больше собственных решений, меняя устоявшуюся экосистему PHP - чего стоит только Pest, их новый фреймворк для тестирования. И как они стараются всё меньше полагаться на чужие пакеты (ну, кроме пакетов Symfony конечно).
Понятно, что свой пакет - это свой пакет. Таких пакетов может быть много, но этот - твой. Он удобнее, он понятнее, он лучше ложится в руку. И когда у тебя достаточно ресурсов для поддержания своего маленького зоопарка пакетов в твоей ***Labs (NuxtLabs, Tailwind Labs...) - ты, вероятно, так и сделаешь.
Кстати, заглянув на сайт Next.js, я увидел... TURBOPACK! Vercel (создатели Next.js) наняли разработчика вебпака, чтобы переписать вебпак на расте. И главное не то, что он обходит вебпак по скорости - главное, что он быстрее Vite.
Мы вступаем в интересные времена
Вероятно, Vercel/Next почуствовали угрозу от расширяющейся экосистемы Vue - что же они так всполошились? Раньше вебпак устраивал - а теперь не устраивает? Раст ведь не вчера появился.
А думается мне вот что - фронтенд меняется. JS меняется. Наконец-то.

Фреймворки теперь большие. То есть они и раньше были большими по кодовой базе, но теперь они как будто остались единственным мужчиной в семье - на них лежит отвественность.
Они приносят деньги, они делают бизнес. От них зависят другие люди, которые делают продукты на основе фреймворков, которые приносят деньги. Им посвещают конференции.
Они приосанились, надели галстук - теперь пожалуйста обращайтесь Nuxt, да, я купил "красивый номер", нет, я не только для ssr, я "intuitive web framework" и даже больше, смотрите, какие контакты в моей визитнице: Стэковерфлоу, Апворк, ТикТок, Озон... так а это как сюда попало?
Ну а про Next.js и говорить нечего - чернёное серебро, словно "майбах" проехал. И он будет отвечать Нуксту тем же.
Вдалеке будет гордо стоять Svelte, и все будут изредка ходить ночью прикоснуться к нему.
Мы больше не хватаем пакеты из npm через поиск гугла. Нельзя допустить, чтобы бизнес остановился из-за того, что кто-то удалит пакет из npm (да, больше нельзя) или заразит пакет из npm майнером-стирателем (а вот это вроде можно). Люди получают деньги и готовы вкладывать их, чтобы именно их экосистема считалась самой лучшей, самой удобной, самой надёжной, самой-самой. Мы по прежнему опен-сорс, но каждый у себя в башне.
(Кстати, ситуация, когда один из самых популярных пакетов на NodeJS, на котором завязано много других приложений, много лет поддерживается одним парнем с попугаем на аватарке - мне если честно до сих пор кажется дикой)
Тут я хотел вставить тот комикс из xkcd, но мне кажется картинок и так уже много.
Нет, это не будет стагнацией. Наверное это будет... взрослением? Как вы считаете?
P.S. Также вы можете высказать автору прямо в комментариях что он не прав или что он прав, но слоупок и это было давно понятно всем уже давно.
P.P.S. Хех, как будто вам нужно было на это разрешение, да?
Комментарии (23)

nin-jin
21.11.2022 04:11+3Ну хорошо, поисковик вы обманули (на самом деле нет, ибо tti от ssr только ухудшается). А крутящееся колёсико для пользователя на пол минуты так и осталось. Индустрия лжи какая-то.

denisromanenko Автор
21.11.2022 06:25+1Ну, мне кажется вы немножко лукавите.
Поисковик мы не обманываем, мы сокращаем время до FCP, а это поисковику и нужно - если контент на нашей странице при SSR зависит от прогрузки JS, то мы что-то делаем не так, ведь кроме гугла никто наш JS и грузить не будет.
Как обуздать TTFB - это тоже можно, если это нужно.
Ну а для пользователя применение Nuxt/Next тоже оправдано, потому что всё-таки они хорошо и автоматически делают code splitting и мы скорее получим меньший TTI именно для пользовательского опыта. Что, Озон пол-минуты грузится?
Там ещё есть автоматический префетчинг, кэширование и вообще куча маленьких твиков. Для всего остального есть множество выработанных техник оптимизации: https://vueschool.io/articles/vuejs-tutorials/nuxt-ssr-optimizing-tips/
В любом случае, сейчас N(u/e)xt это уже не только про SSR.
Ну а то что индустрия лжи - always has been. Всегда надо достать кролика, половина которого ещё не прогрузилась.

nin-jin
21.11.2022 07:30Я-то как раз говорю прямо как есть. Вы пытаетесь обмануть поисковик, подсовывая ему SSR, и надеясь, что он не заметит тонн JS разбитых на 100500 чанков. При этом придумываете различные оправдания: от оптимизации метрик, которые не имеют ничего общего с используемыми гуглом, до притворной неосведомлённости, что не только Гугл умеет индексировать JS сайты, а все остальные делают это через meta-fragment.
Ну а Озон, да, на медленном интернете результаты поиска появляются как раз через пол минуты. На быстром - через 5 секунд. Это слишком долго для информации всего о 30 товарах.

denisromanenko Автор
21.11.2022 08:05+1Я не понимаю, за что вы тут бьётесь и на чем основываете свои выводы и что вообще хотите доказать. Что не нужны нам Nuxt/Next и их SSR? Что они нам user experience портят, тормозят сайты и выставляют нас в неудобном свете перед поисковиками? :)
Да вроде это не так, как я посмотрю по текущему положению дел.
Вот даже Джонатан Рейнинк, автор InertiaJS, и тот добавил недавно SSR в инерцию с комментарием:
Server-side rendering allows you to pre-render an initial page visit on the server, and to send the rendered HTML to the browser. This allows visitors to see and interact with your pages before they have fully loaded, and also provides other benefits such as decreasing the time it takes for search engines to index your site.
Поисковику в вашей ссылке отдают SSR страницу в общем-то, innit?
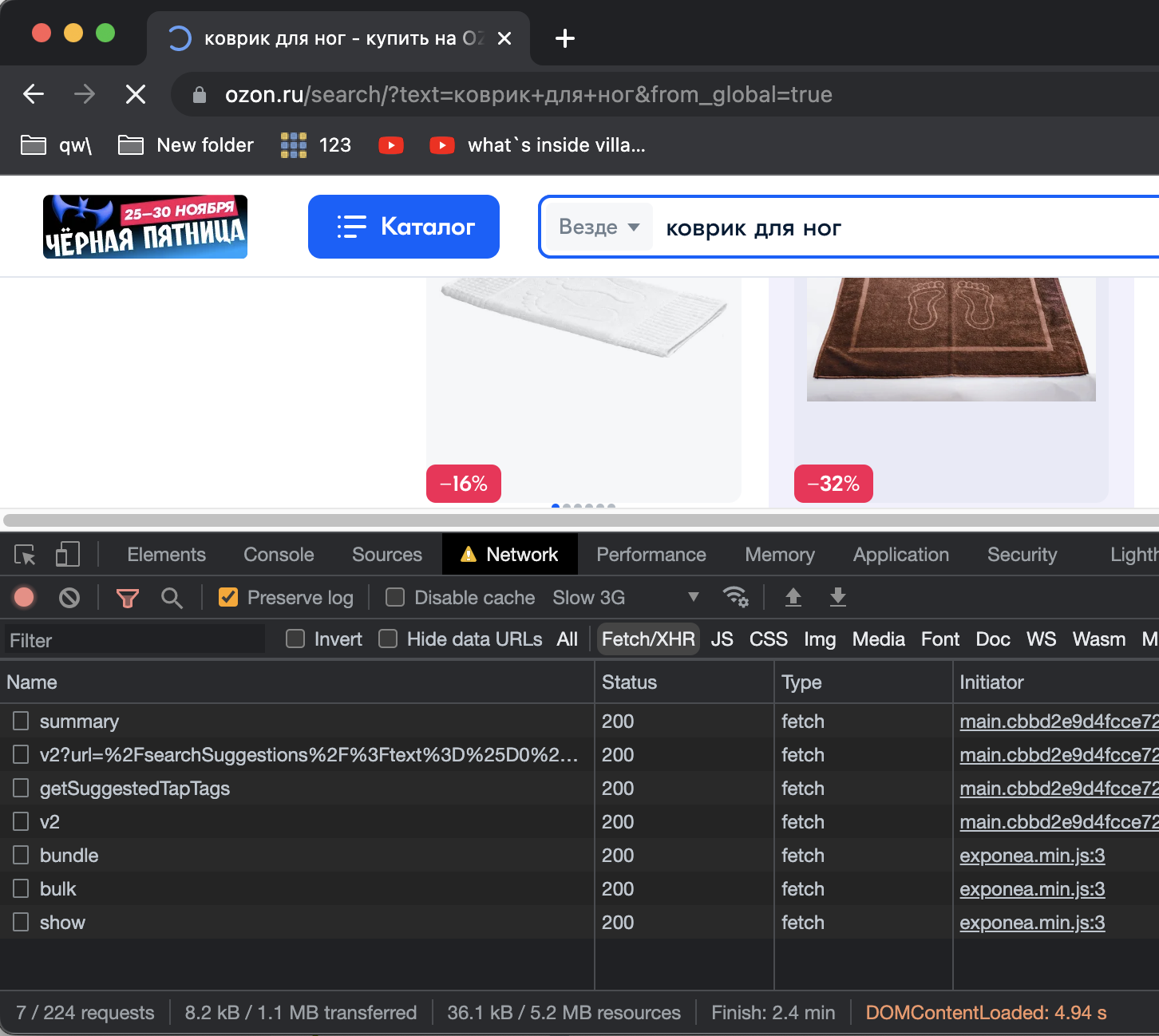
Ну а быстродействие Озона при поиске каждый может проверить, включив троттлинг "Slow 3G" в девтулз. Ну нет там никаких пол-минуты, ну что я поделаю.

MaryRabinovich
21.11.2022 09:07Чёрт. Мегасорри, но этот вот минус поставила я - промахнувшись мимо плюса.
И на этом чёртовом интерфейсе нету возможности под комментарием минус сменить на плюс - однажды поставив оценку, будь добр её придерживаться.
Нуневозможноже!!!!!!
про интерфейс постановки оценок под комментариями на хабре
это вот всё на фоне фейсбука наглухо ломает мозг. Я через девять раз на десятый тыкаю не туда, ну что делать. И наверняка, я не одна такая. Впервые пишу комментарий прямо по месту действия - ну просто ну... Ну, я честно ткнула не туда, я хотела поставить плюс. А теперь единственный вариант действия - написать этот вот комментарий.
ЗЫ допускаю, что какие-то двинутые сограждане будут играться возможностью много-много раз подряд поставить оценку и отозвать, или поставить и поменять. И, например, перегрузят сервер. Но всё таки.
Можно ж число оценок в минуту ограничить - вон у кармы есть ограничения, сколько раз за какое время можно проголосовать в карму.
ЗЫЗЫ а в карме тоже: оценку нельзя отозвать, можно только сменить на противоположную. А лайк фейсбучный можно: добавить, сменить, отозвать. И так их, эти самые лайки, придумали - видимо, ещё и исследовали, как лучше их сделать. Система фейсбучных лайков на моей памяти вызывала только один вопрос: "добавили бы они ещё вот такой (скажем, рука-лицо)". На хабре же лайки, во-первых, разные в трёх местах: в карме, к статьям и под комментариями лайки ведут себя по-разному. А во-вторых, при этом вообще ни один вариант не похож на фейсбучный (явно удачный). Добавлю, что на фейсбуке ещё есть опция "лайкнуть страницу / паблик", и там урезанный лайк - дизлайков нету. Но это другое - такие лайки уже ближе к подписке на хабре. И тут подписка вообще никак не связана с оценкой: можно совершенно отдельно ставить оценки в карму, под статьями и под комментариями, и совершенно отдельным образом определить, подписываться ли на автора.

denisromanenko Автор
21.11.2022 09:19Уважаемая Мария, я не в обиде :)

MaryRabinovich
21.11.2022 09:29Это обнадёживает, но... я не только об этом :(
Дальше под спойлером, поскольку оффтоп, конечно
По местным правилам оценка показывает якобы отношение читателей к написанному. Дальше кто-то ещё читает, видит минусы и думает: "гм, что-то тут вообще не одобряют, наверное - это лажа". Т.е., для читателей-новичков оценки под статьями и комментариями - вариант ориентировки.
Опять же, есть конформизм в постановке оценок: когда один минус уже стоит, легче дальше присоединиться в сторону минусов. Взрывные сливы кармы или оценок под комментариями в острых конфликтах - это, наверняка, отчасти просто следствие конформизма. Пройти мимо заминусованного комментария и не присоединиться с минусом - это ж какой нужен дзен. С плюсами, в общем, так же, хотя спокойнее - плюсы вообще в рунете ставят пореже.
Короче говоря, сама по себе система оценок спорная, но интерфейс, который её ещё и коверкает - это совсем беда :(
Картинко

Сначала просто не было обратной стрелки, теперь она есть, но если кликнуть, выскакивает красная плашка "повторное голосование запрещено"

PavelZubkov
21.11.2022 20:50+1
`Ну а быстродействие Озона при поиске каждый может проверить, включив троттлинг "Slow 3G" в девтулз. Ну нет там никаких пол-минуты, ну что я поделаю.`
проверил) примерно через 15 секунд картинки на товарах прогрузились, а индикатор "загрузки" на табе уже шестую минуту крутится

bit314
21.11.2022 08:30+2Просто интересно, а какие именно страницы грузятся долго? Просто у меня за 1сек грузится главная страница с проводным интернетом.
Если мобильный 3g то примерно 2-.2.5 сек, при условии что я включил режим ПК, а не мобильную версию.
nin-jin
21.11.2022 09:24Главная страница не нужна никому, смотрите страницу поиска. И обратите внимание, что результаты поиска грузятся скриптами. Вот тебе и SSR.

denisromanenko Автор
21.11.2022 08:55+3Ой, а я вас вспомнил, вы же автор $mol.
Большое спасибо за ваши комментарии, всего доброго, хорошего настроения.

mSnus
21.11.2022 11:06SSR перекладывает тяжёлый рендеринг на сервер. Поисковики - это дополнительный положительный эффект, а основной - что клиентские мобилки меньше тормозят и греются

nin-jin
21.11.2022 15:55-1Вместо облегчения рендеринга, давайте запросы к серверу сделаем тяжёлыми, чтобы тыща пользователей заддосили наш сайт, с чём мы будем бороться через антиддос (привет, озон, кстати, спасибо за капчаволл), а на клиенте всё равно оставим тяжёлую гидратацию.

Vyatka
21.11.2022 10:17+5Ну и зачем надо было делать этот "круг"... В итоге так и пришли к SSR. Вот только чем не устраивал бывший до этого SSR на PHP?

Daemos
21.11.2022 10:41Затем, что PHP это не JS / DOM. Если хочется модных реактивных фреймворков на фронтенде, приходится либо отдавать JS-only контент (а это убивает SEO), либо применять SSR, чтобы рендерить те же самые компоненты на бэкенде.

GothicJS
22.11.2022 22:12Об этом и речь, что те же самые компоненты можно рендерить на серверном языке. И при этом использовать те же самые фронтовые фреймворки. Поэтому я тоже, честно говоря, не совсем понимаю как так вышло, что Nuxt и Next вообще существуют.

doomguy49
21.11.2022 15:54+2было выпущено 17 релиз-кандидатов
14
Ещё Эван переписал state-management с нуля, выкинув Vuex и сделав Pinia
У него 2 коммита в репозитории Pinia

dmitriyshmatok
22.11.2022 22:33+1Спасибо за интересную статью! Я хоть и использую React, но всё равно было интересно узнать новостях разработки на Vue :)




MaryRabinovich
Vite на Vue теперь даже не по дефолту, а вообще. Vue-cli работает уже, вроде, только на старых проектах. Как минимум, я на днях после долгого перерыва попробовала vue-create, а оно не работает. А я опять, а оно опять не работает!..
Добавлю, что что-то подобное Composition-API & script setup уже прослеживалось на Livewire от Laravel. Там куда больше сходства, чем со старым вьюшным апи на бесконечных скобочках.