Код может быть красивым сам по себе, но часто есть потребность добавить визуальной составляющей.
Прошу обратить внимание на такой инструмент, как D2 (Declarative Diagramming) Terrastruct, Inc.
Написан на языке Go. Найден по следам активности уважаемого мной nhooyr, разработчика библиотеки для работы с websocket.
На первый вгляд выглядит многообещающе:

Как отмечают создатели:
Визуальные элементы — это наиболее эффективный способ для всех членов команды поделиться ментальной моделью программных систем своего проекта. Это мультипликатор производительности. Но даже гениальные инженеры не могут их вытащить. Почему? В их головах все ясно, но инструменты построения диаграмм больше похожи на инструменты проектирования, чем на инструменты разработки.
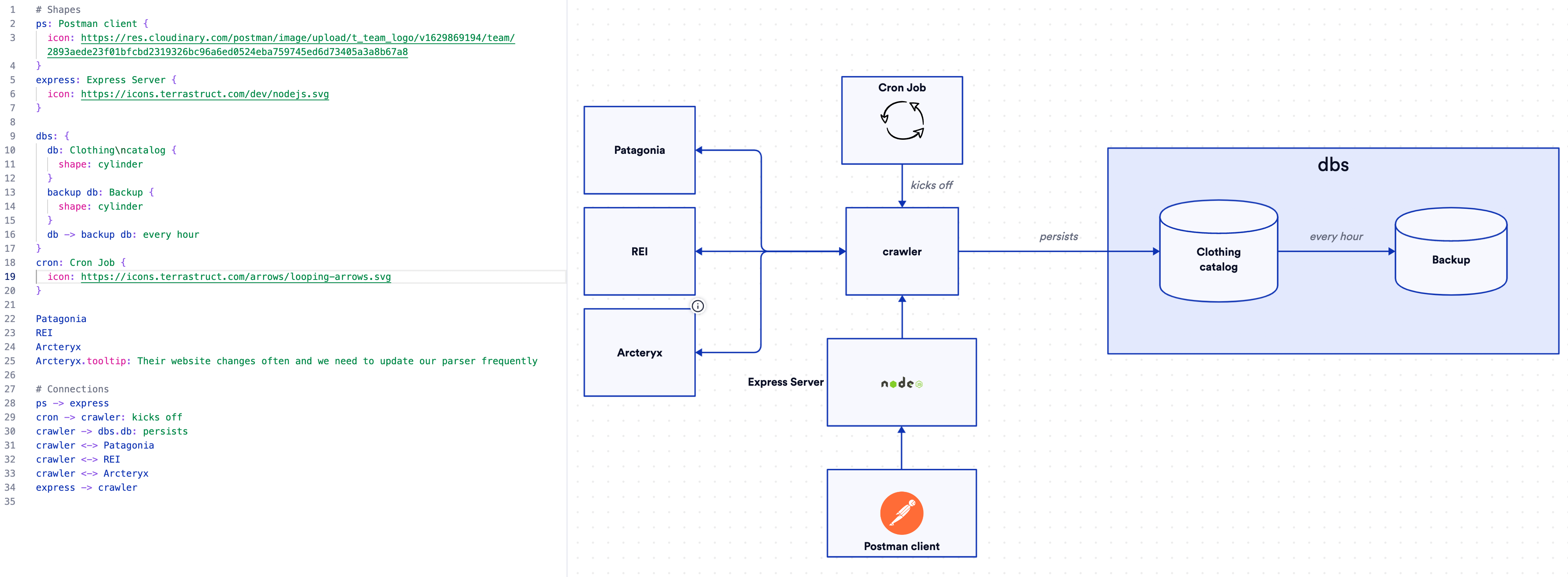
Процесс создания диаграммы есть написание кода:

Возможности:
Преобразование текста в диаграмму (элементарный синтаксис)
Автоформатирование и D2 tour по примеру Go
Иконки и изображения
Стили отрисовки - по умолчанию dagre и elk, отдельно еще есть tala
Цветовые темы
Импорт в диаграмму кода, LAΤΕΧ (формул), SQL-таблиц, UML и markdown
Локальное применение через CLI
Импорт в программы на Go как библиотеки для генерации диаграмм
Экспорт в svg и png
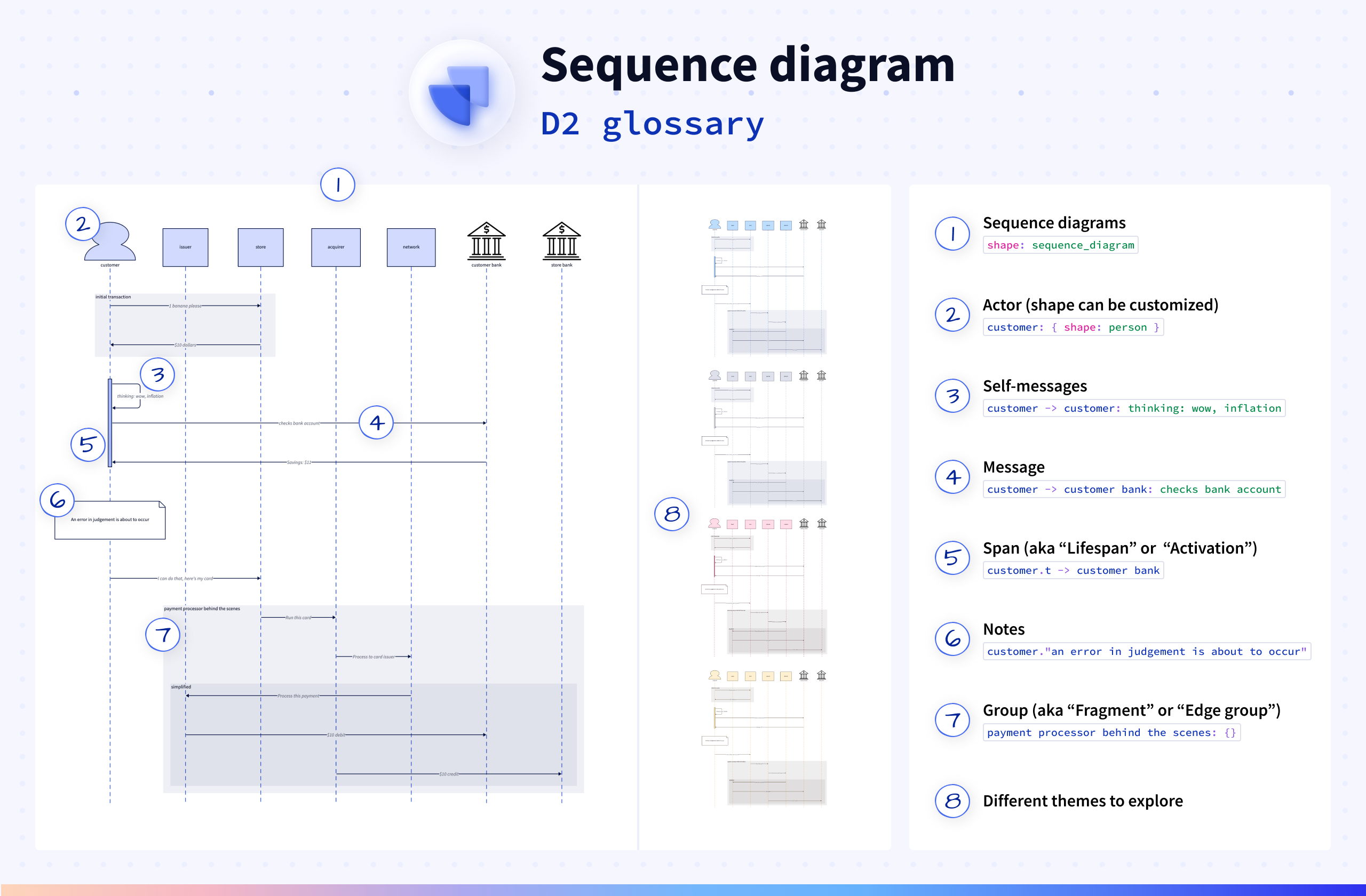
Очень круто выглядят диаграммы последовательности (кто видел, как выглядят в RFC, оценит):

В наличии интерактивная "песочница" с примерами:


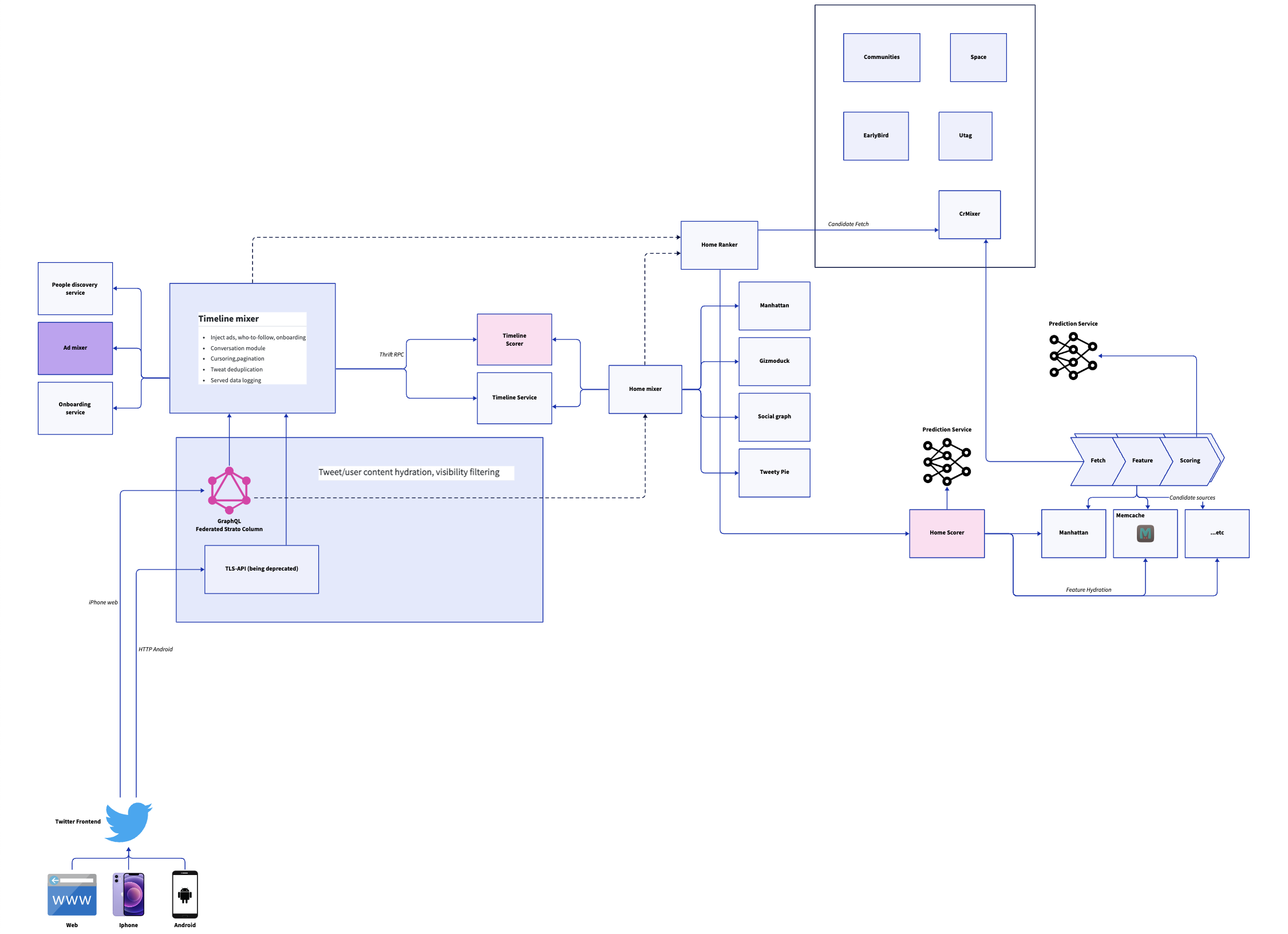
Присутствует опасение о том, как будут выглядеть "большие" диаграммы, с большим количеством составных частей. В репозитории такой пример:

P.S.
Инструмент понравился, надоели WYSIWYG-редакторы для отрисовки диаграмм.
Повторно отмечу D2-tour.
Всем спасибо за внимание, удачи и спокойствия!
Комментарии (18)

igrishaev
11.01.2023 12:03+4В целом, машинно-сгенерированные диаграммы доставляют проблемы. Всегда окажется, что надо сдвинуть конкретный блок на сантиметр, и без приседаний это невозможно. Или машина производит слишком шумный результат, который трудно читать. Поэтому лучший вариант -- руками.

Dreddsa Автор
11.01.2023 12:10-1При этом разработчики строят на этом свою модель монетизации. Бесплатные dagre и elk делют "шумные" результаты, с ними надо искать приемлимый результат, а вот tala позиционируется как инструмент, который будет делать все гораздо чище. Не тестировал, для небольших диаграмм достаточно первых двух.

eltio
13.01.2023 10:20+1Как вариант, в такой ситуации можно сохранить диаграмму в SVG и поправить в Inkscape или другом редакторе.

baldr
11.01.2023 12:21+2Очень интересно, спасибо за статью.
Вот еще недавно была статья на похожую тему, в комментариях там еще примеров накидали.

Conung_ViC
11.01.2023 13:00+2какие у него корневые отличия от PlantUML?

Dreddsa Автор
11.01.2023 13:03+1Лицензия, год первого релиза, язык разработки, стиль отображения, язык разметки, вставка иконок и картиночек, вставка LaTeX и рендеринг формул, автоформатирование и прочая

siberianlaika
12.01.2023 15:29+1А что не так с лицензией plantuml к примеру? Там же GPL, опенсорнее некуда. Насчет языка впрочем соглашусь, мне вот тоже Gо понятнее, нежели Java, но это уже тема вкусов )

Dreddsa Автор
12.01.2023 15:33Все так. У D2 это MPL 2.0, у plantUML это GPL 3.0.
Вопрос звучал какие отличия, я их перечислил.

egormerkushev
11.01.2023 16:25А в обратную сторону оно умеет? Базовый пример: я в утилите рисую диаграмму, а она мне её код выдаёт.

Dreddsa Автор
11.01.2023 16:41Интересная мысль. По ключам CLI не умеет:
d2 --help Usage: d2 [--watch=false] [--theme=0] file.d2 [file.svg | file.png] d2 layout [name] d2 fmt file.d2 d2 compiles and renders file.d2 to file.svg | file.png It defaults to file.svg if an output path is not provided. Use - to have d2 read from stdin or write to stdout. See man d2 for more detailed docs. Flags: -w, --watch $D2_WATCH watch for changes to input and live reload. Use $HOST and $PORT to specify the listening address. (default localhost:0, which is will open on a randomly available local port). (default false) -h, --host string $HOST host listening address when used with watch (default "localhost") -p, --port string $PORT port listening address when used with watch (default "0") -b, --bundle $D2_BUNDLE when outputting SVG, bundle all assets and layers into the output file (default true) -d, --debug $DEBUG print debug logs. (default false) -l, --layout string $D2_LAYOUT the layout engine used (default "dagre") -t, --theme int $D2_THEME the diagram theme ID. For a list of available options, see https://oss.terrastruct.com/d2 (default 0) --pad int $D2_PAD pixels padded around the rendered diagram (default 100) -v, --version get the version (default false) -s, --sketch $D2_SKETCH render the diagram to look like it was sketched by hand (default false) Subcommands: d2 layout - Lists available layout engine options with short help d2 layout [name] - Display long help for a particular layout engine, including its configuration options d2 fmt file.d2 - Format file.d2 See more docs and the source code at https://oss.terrastruct.com/d2По факту можно попробовать сделать запрос на feature или предложить PR с этим функционалом.

Dreddsa Автор
11.01.2023 16:43+1Ну и код утилиты она точно не выдаст никогда, не та область применения. Все таки это создание диаграмм.
Максимум - преобразование из SVG, созданного ранее, в формат d2 обратно.

siberianlaika
12.01.2023 15:26-1Выглядит интересно. Однако для общности я бы вспомнил два других, также весьма развитых и обвешанных плагинами средства декларативного описания диаграмм: https://plantuml.com и https://mermaid.js.org. Просто, чтобы не выглядело, что D2 это что-то новое и уникальное.
Сам издавна пользуюсь plantuml, по-моему это самая старая из утилит для построения UML и не только, диаграмм, хотя местами неконсистентность его синтаксиса раздражает.

siberianlaika
12.01.2023 17:01+1Отдельное спасибо автору за ссылку на https://github.com/nhooyr/websocket, a то ушедшая в архив горилла выглядела как-то уж уныло безальтернативно :)


igrishaev
UPD: не заметил bool
Dreddsa Автор
Не мог не отметить свой любимый инструмент разработки