
В свете выхода нового продукта Apple, решил рассказать про небольшой исследовательский проект в сфере vr-кодинга. Надеюсь, что статья вдохновит читателей на развитие этой области!
Предпосылка
Копаясь в очередном легаси на 8к строк, день... два, постепенно сходя с ума, ко мне пришла гениальная идея - построить граф вызова. И о чудо, все стало вдруг понятно. Это был прорыв, и этим результатом ещё много раз пользовались другие команды. Потом я начал фантазировать. Мы часто говорим про необходимость написания документации, иногда мы это делаем и это быстро устаревает. Обычно это графики зависимостей или диаграмма последовательности. Что очень помогает понять сложные процессы. И было бы круто, чтоб эти графики можно было построить на основе кода. И так я загорелся созданием визуального языка программирования, под названием Gravis.
Идея
Придумать язык, который позволит комфортно создавать программы в трёхмерном пространстве с помощью VR. Он позволит в реальном времени наблюдать как приложение работает - летящие сообщения туда-сюда и генерирование мета-кода. Плюс язык позволит красиво иллюстрировать алгоритмы. Красотой кода смогут насладиться не только программисты. Такой код можно будет тематически оформлять. Скорей всего это будет дорогое удовольствие для привлечения программистов. Это скрасит разработку и даст возможность делать красивые презентации кода. Только представьте что ваша работа протекает во вселенной Star Wars! Это не только красиво, но и позволяет задействовать пространственную память. Оформляя модули разными объектами и мемами.
Примеры
Уже существует успешный визуальный язык - Blueprint в Unreal Engine. Но работать с ним было не просто. Там по прежнему были файлы и взаимодействие между ними не прозрачно. Так же есть переменные, которые живут отдельно от графа, что тоже мешало быстро разобраться в коде. Для создания блоков все равно приходиться много писать текста. Что не подходит для VR.
Разработка
Нужно было выбрать модель вычислений. Хотелось чего-то простого. Код представляет из себя ноды и соединения между ними. Каждое соединение передает управление и данные. Всё!
Моя любовь к python-у бесконечна! По этому я начал писать интерпретатор на нем. Реализовал базовые примитивы - числа, арифметика, ветвление, рекурсия. И профайлер.

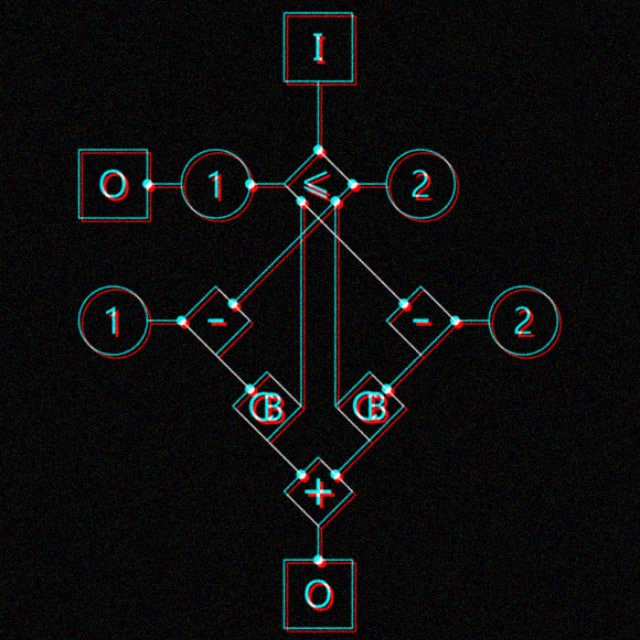
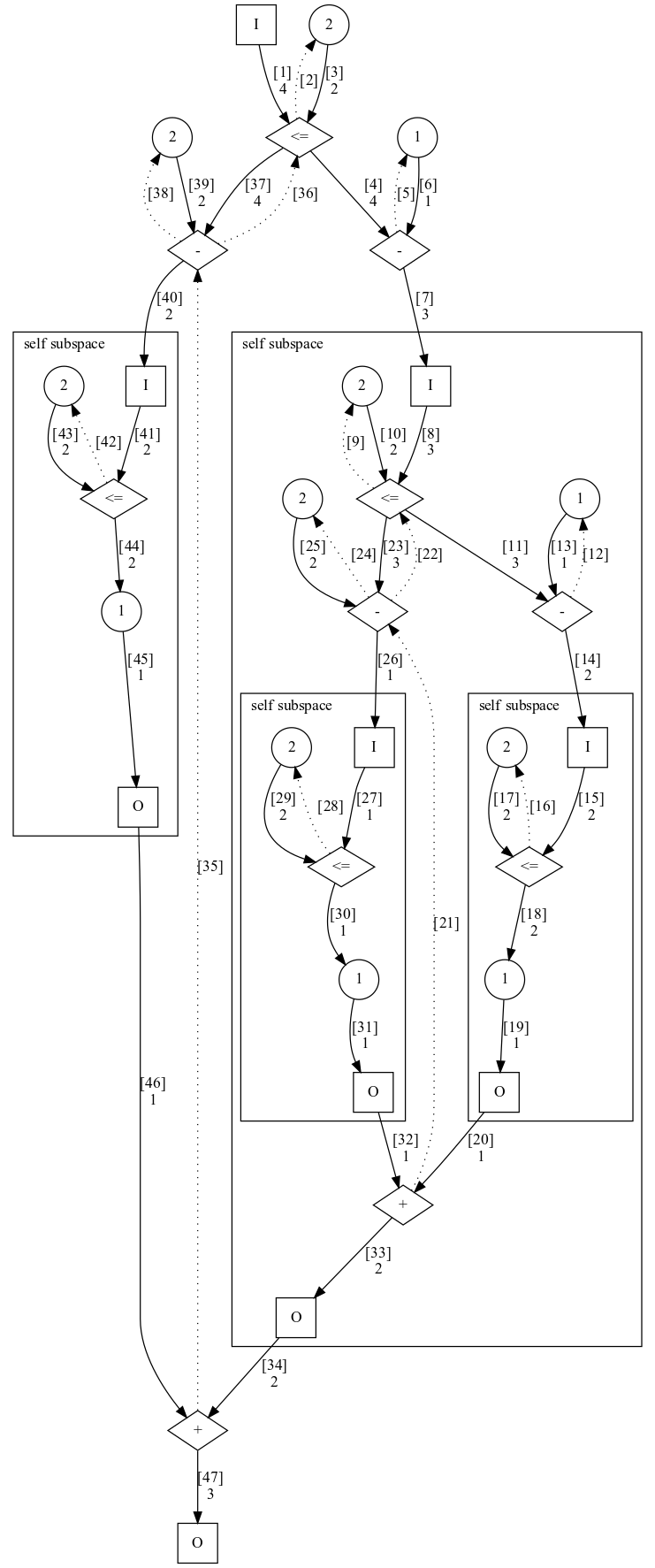
Числа в скобках - это номер операции, число ниже - это передаваемые данные. Стрелки передают управление и данные. Пунктирные стрелки передают управление в поисках точки начала вычисления недостающих данных. Ноды: I - вход, O - выход, ромб - условие или арифметика, круги - числовые константы, подпространства - рекурсивный вызов.
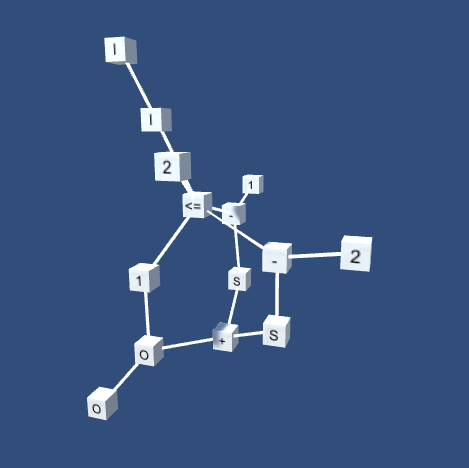
Для описания программ взял за основу язык DOT. Теперь нужно было это визуализировать. Выбор пал на Unity. Так как проект опенсурсный, показалось что это привлечен больше сторонников. У меня получилось отрисовывать граф.

Быстро понял, что моих знаний в Unity недостаточно чтоб пилить что-то дальше. Процесс на пару лет заморозился. Потом я решил нанять разработчиков. Они многое добавили. Полноценный редактор, теперь можно создавать ноды и связи. Оставалось реализовать последнюю предрелизную фичу - группировка нод в подпространства. Что позволило бы работать с рекурсией. Но это оказалось непосильной задачей. Так что здесь я сложил лапки.
Трудности
До сих пор не понятно как можно работать с более сложными структурами данных. Было много мыслей, но к чему-то конкретному не пришел.
Текст. Думаю он все таки будет необходим и здесь нам поможет голосовой помощник.
3D граф оказался очень даже не наглядным. Поэтому в моих фантазиях в VR это больше будет походить на настенную живопись. Но! В 3D очень наглядно можно будет смотреть процесс выполнения, когда будут создаваться подпространства в виде отдельного слоя.
Diff. Что тут сказать. Оч сложный вопрос. Естественно привычные CI инструменты не подойдут.
Github проекта, вдруг кому-то будет интересно покопаться в нем.
Комментарии (13)

sdfleod
11.06.2023 16:53+1Мне кажется что для низкоуровнего программирования текстовые программы и так хорошо работают.
Для визуализации больше подходит что-то более абстрактное,
как минимум функции, а лучше конвейеры Шейдеров в 3D или архитектуры Нейронных сетей,Еще есть идея про Философию Unix: Каждая нода это утилита выполняющая простую задачу, которые можно объединить в конвейеры:
Сейчас в терминале получается одномерные пространство визуализации для ввода команд,
Для чего-то более сложного нужно писать скрипты и получается что-то вроде двумерного пространства визуализации.
Будет интересно на что будет похоже трехмерное пространство визуализации и какие возможности это может дать.

iassasin
11.06.2023 16:53А HiAsm не рассматривали? На мой взгляд, там удачное решение для визуальной композиции логики и иконки для ассоциаций и ориентирования в "коде"

MyGodIsHe Автор
11.06.2023 16:53Таких решений много. Все таки это не языки программирования, а прикладные контрукторы. На них нельзя писать проивзольные программы.

iassasin
11.06.2023 16:53Ну конкретно в отношении HiAsm: там не подключить произвольную библиотеку (без использования InlineCode - компонента, где как раз пишешь на ЯП), но в целом на наборе встроенных кубиков (не говоря о сделанных сообществом) не вижу каких-то критических ограничений, чтобы не получилось собрать произвольную программу. Есть и компоненты для работы с 3D (OpenGL), целые игрушки на них делали.
Так или иначе, я не про возможности, а про сам "визуальный язык". Использование иконок, цвета и разграничение назначения потоков данных (горизонталь - поток выполнения, вертикаль - данные) - концепции, которые, возможно, смогут помочь в вашем проекте преодолеть проблемы чтения вашего языка или хотя бы натолкнут на другие хорошие мысли.
Например, КДПВ я так и не смог распарсить в алгоритм, какие-то паттерны или правила построения этой схемы у меня не вышло вычислить. Линии разных цветов или мест соединений для данных или порядка выполнения мне бы могли помочь. Но, конечно, может я просто привык к другому из-за знания HiAsm.

MyGodIsHe Автор
11.06.2023 16:53Пока что у меня нет планов развивать проект. Вроде бы ясно об этом написал в статье. А так чтоб можно было написать что угодно, язык должен быть полным по тюрингу.


white-wild
А в чем конкретно трудности при сворачивании графа в подпространства?
MyGodIsHe Автор
Нужно глубоко погружаться в математику проекта, а это мало кто может за небольшие деньги.
white-wild
В целом любопытно, с какими трудностями пришлось столкнуться, что потребовало сложной математики. Хотя бы пример.
Рекурсия должна несложно определяться или там какая-то проблема многочисленных связей? Поиск компонент сильной связности из стандартных алгоритмов.
Проект очень интересный, визуализация кода могла бы помочь в сложных случаях дебаггинга.
MyGodIsHe Автор
Парсер сурсов написан на ANTLR, в нем нужно разбираться. И хорошо понимать работу с графами. Нужно понимать как перестроить дерево для сворачивания и разворачивания подпространства.