Всем привет!
Меня зовут Павел Анплеенко, я старший дизайнер в Группе "Иннотех".
Сегодня я расскажу, как в продукте мы позиционируем макеты внутри рабочего пространства. Существует несколько способов расположения макетов, в этой статье мы их сравним, опишем сильные стороны каждого и возможные риски.
Почему это так важно? Я бы следующим образом ответил на этот вопрос: удобное и консистентное позиционирование макетов ускоряет разработку, а также уменьшает порог вхождения новых сотрудников в продукт. Давноработающие сотрудники будут знать где и что лежит, какова последовательность макетов в проекте, а новые сотрудники будут быстрее разбираться со старой и новой функциональностью. Таким образом можно добиться единообразного подхода работы макетов для будущей реализации фичи.
Итак, давайте начнем!
Способ №1 - Горизонтальное расположение

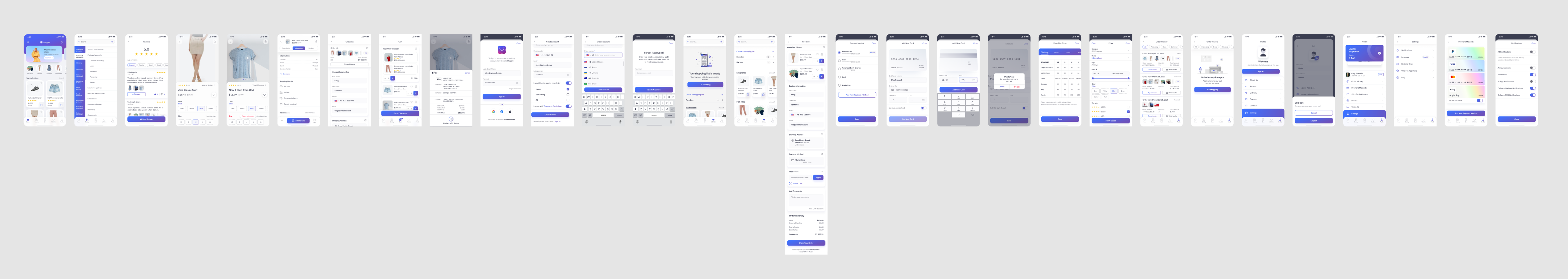
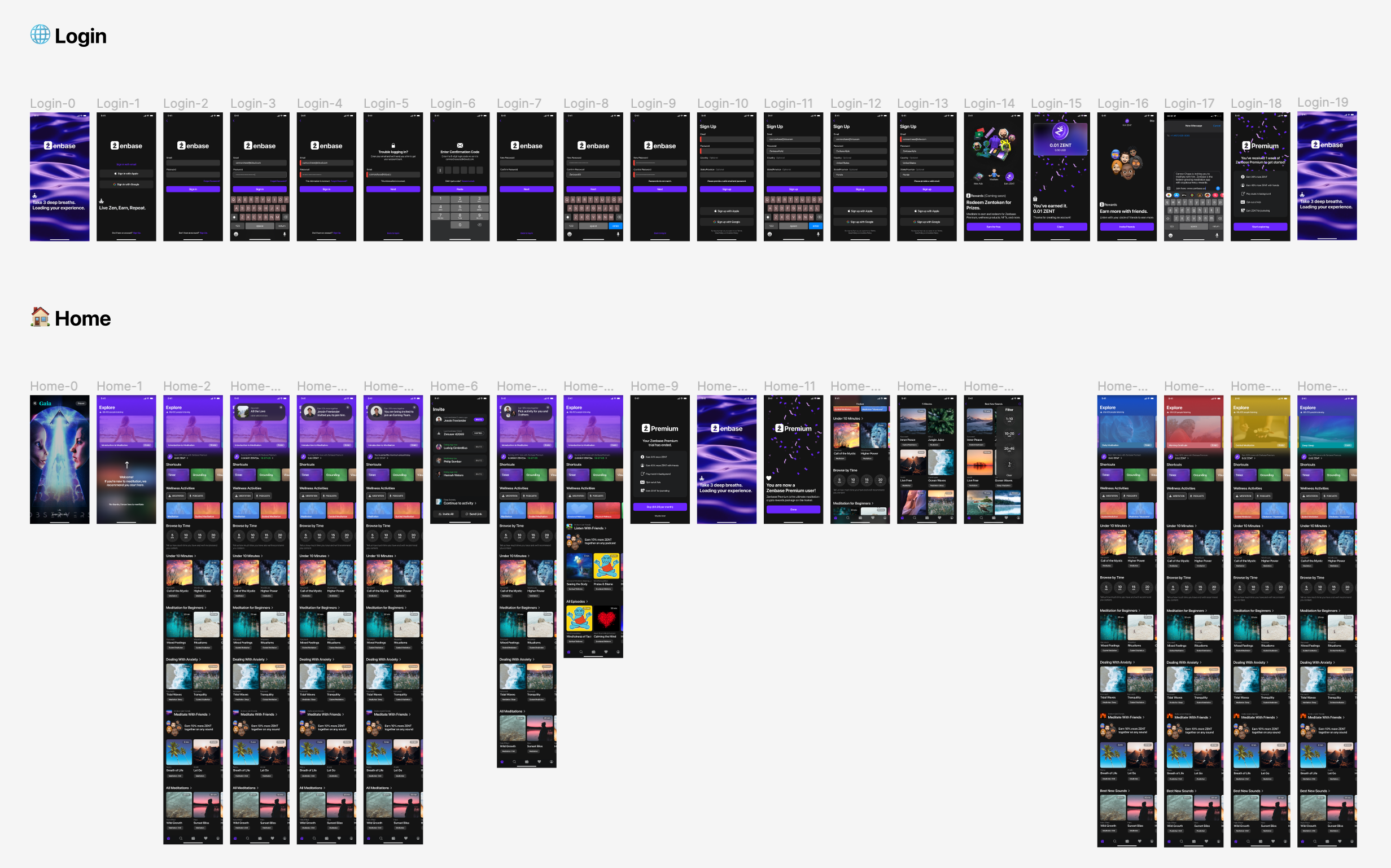
Горизонтальное расположение, частый и самый простой способ позиционировать макеты. Порядок макетов определяет сам дизайнер. Как правило, дизайнер показывает макеты последовательно каждой функциональной области, потом когда макеты заканчиваются, он переходит к следующей области и так далее. Давайте разделим макеты по функциональным областям для простоты восприятия.

Верхняя строка макетов - это то, где они расположены.
Нижняя строка макетов выстроена по процессу, где первый экран - это формы Sign In/Sign Out, а потом функциональность распределенная по tabbar.
Добавил цвета, чтобы было легче сопоставлять строки с макетами и их положение. Итого получается вот такая последовательность макетов:
Sign In
Create account
Forgot password
Home
Catalog
Wishlist
Profile
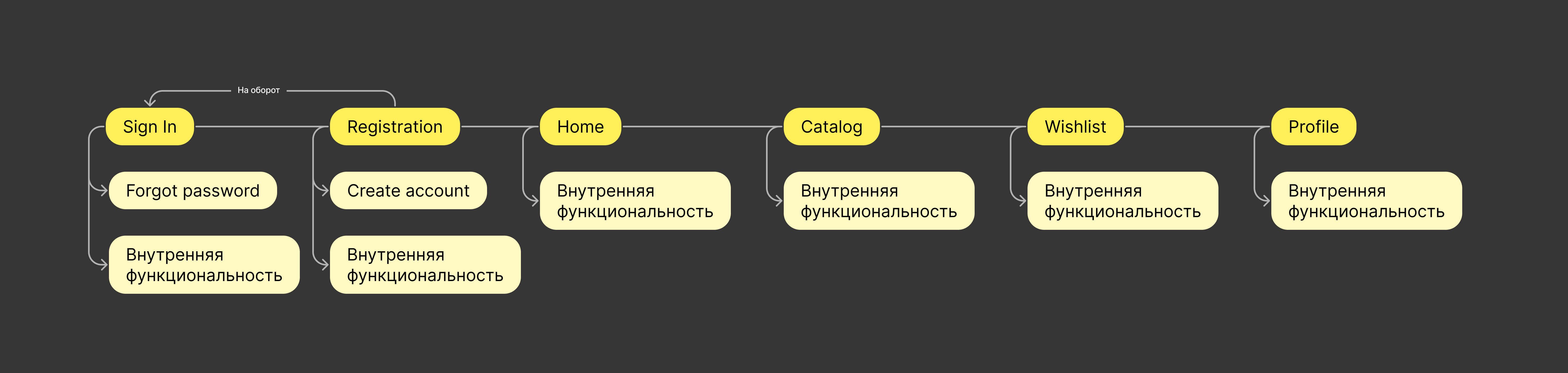
Посмотрим на эти макеты со стороны разработки. Как мы все знаем продукт создается с самого начала, то есть с регистрации и авторизации, а потом он усложняется. С текущим примером, процесс разработки приложения выглядел бы следующим образом:

Конечно, команда разработки может отойти от привычного процесса, так делают в случае разработки корневого функционала, а потом от него отталкиваются, словно навешивают мясо на кость. Такой подход нечасто используется или используется в самом сложном и трудоемком случае. Когда простой продукт, то используется последовательная разработка от меньшего к большему.
Как бы стал разрабатывать функциональность, например, разработчик? Скорей всего какой макет увидел бы первым, тот бы и взял в работу. Либо наоборот: разработчик работает на аутсорсе и у него нет связи с дизайнером. На вход у него только макеты и разобраться довольно сложно. Также необходимо потратить какое-то время на поиски нужных макетов и осознания всей структуры, которую заложил дизайнер. Я уже не говорю насчет новичка-дизайнера, которому необходимо найти старые макеты по реализованной функциональности, и внести в них определенные доработки.
Способ №2 - Горизонтальное размещение и деление на строки
Каждая новая функциональность располагается вертикально, а макеты необходимые для функциональности располагаются горизонтально.

Достаточно информативное расположение макетов, что в свою очень упрощает их считывание и понимание. Дизайнер показывает все ключевые этапы функциональности: в данном примере это функциональность регистрации пользователя и отправки денежных средств. Последовательность промежуточных сценариев, дизайнер отображает исходя из своей логики. Зачастую дизайнер отображает по принципу: сначала все макеты имеющие позитивный сценарий, а потом макеты с негативным сценарием. Разработка начинается с позитивных сценариев и постепенно расширяет функциональность негативными сценариями, чтобы покрыть все возможные случаи, с которыми может столкнуться пользователь в работе с продуктом. Основной недостаток такого подхода может быть только нарушение определенной последовательности, что в свою очередь отразиться на времени поисков макетов.
Например, привыкаешь к такой последовательности, сначала позитивные сценарии, а потом негативные и в самое конце макеты с модальными окнами, и их состояниями. Все разработчики к этому привыкли, но пришел новый дизайнер и стал позиционировать макеты по своему усмотрению, что вызовет ряд проблем у команды разработки в связи с новыми изменениями.
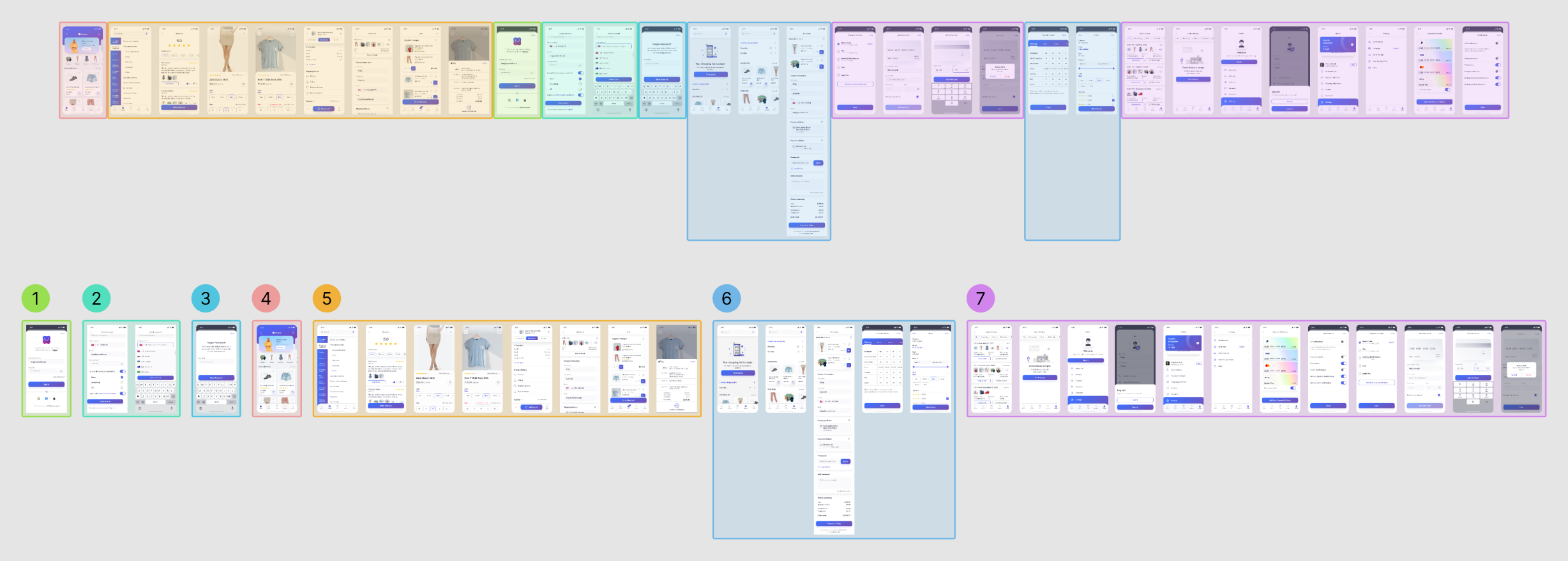
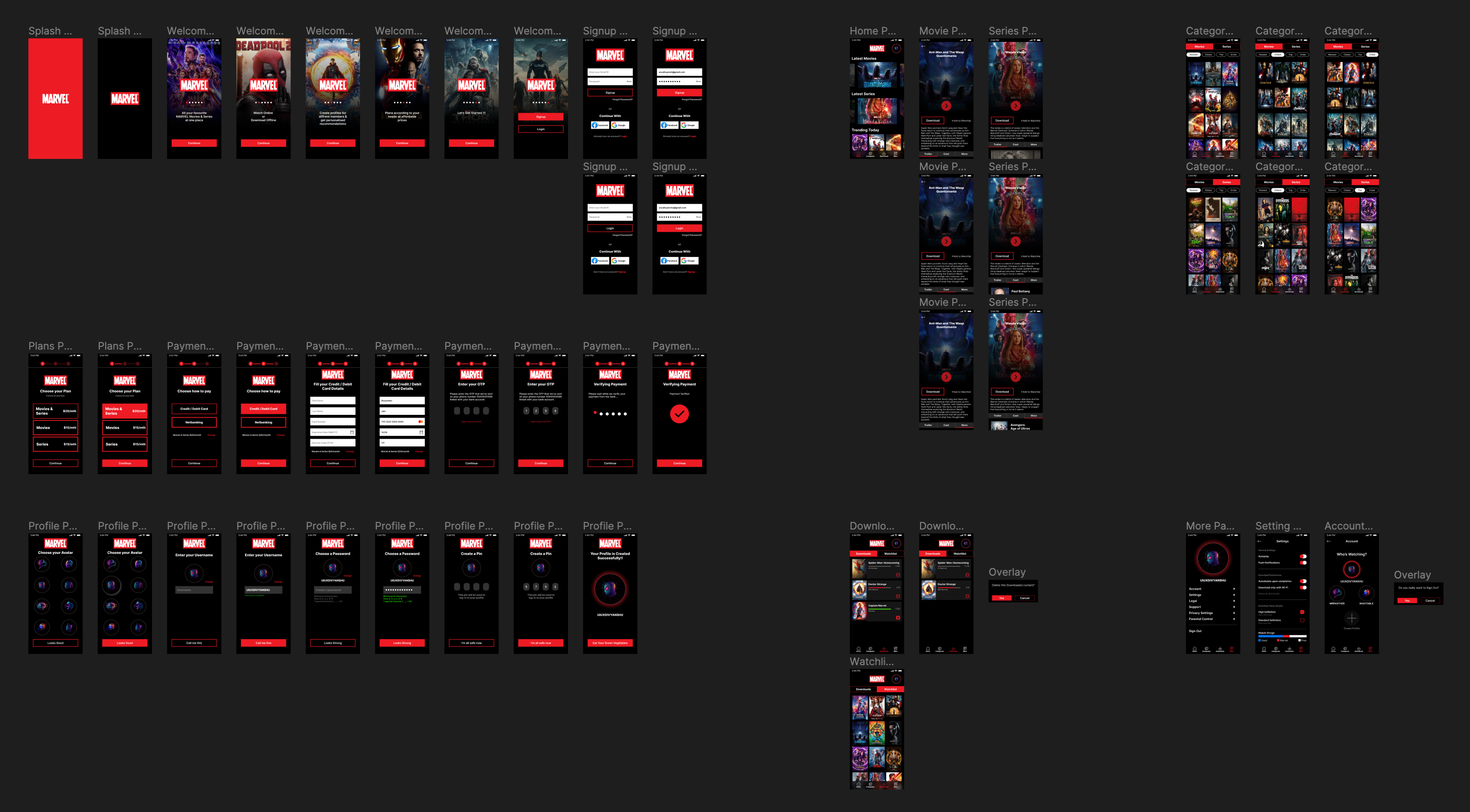
Еще один хороший пример:

Помимо того, что макеты разделены по функциональности и располагаются друг под другом. Для ясности дизайнер добавил наименование каждой группе макетов, что в свою очередь помогает быстро разобраться и найти необходимую группу макетов для реализации. Еще можно было бы добавить заголовок второго уровня, чтобы разделить группу макетов на более мелкие группы (для визуального понимания), где и какая функциональность находится.
Способ №3 - Микс горизонтального и строчного отображения + вертикальное отображение

Такой подход тоже имеет своё право на существование. Используется в тех случаях, когда макетов много и было бы неудобно их просматривать в горизонтали (из-за количества макетов). У дизайнера задача не только спроектировать макеты для решения проблем пользователей с учётом бизнес-требований и требований разработки, но также подготовить макеты и расположить их комфортно для работы с ними. Как бы выглядели макеты, если их расположить только вертикально?

Для сравнения прописал к каждой группе макетов их высоту. Согласитесь, четвертую колонку совсем не удобно просматривать из-за ее высоты в 8 900px, а если макетов будет больше? При разработке крупного приложения или платформы, макетов только одной функциональности может доходить до ≈ 35-50 штук, и это надо будет грамотно расположить дизайнеру в рабочем пространстве для последующей комфортной разработки.
Для таких случаев подходит способ горизонтального и строчного отображения + вертикальное отображения макетов. У такого подхода есть плюсы в экономии пространства. Конечно, в таком способе есть и минусы, а именно в отсутствии единообразного подхода. К такому способу придется привыкать.
Способ №4 - Вертикальное отображение

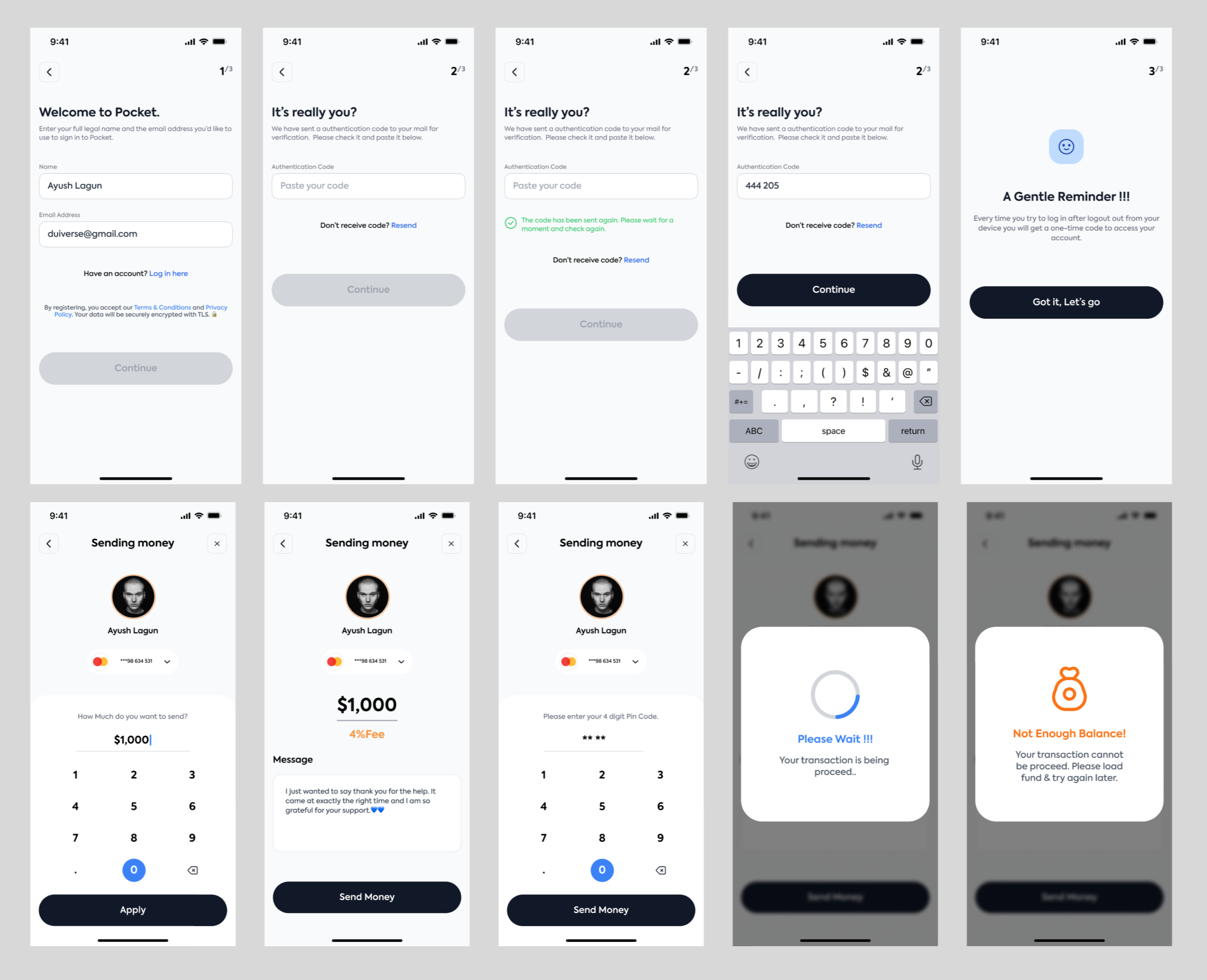
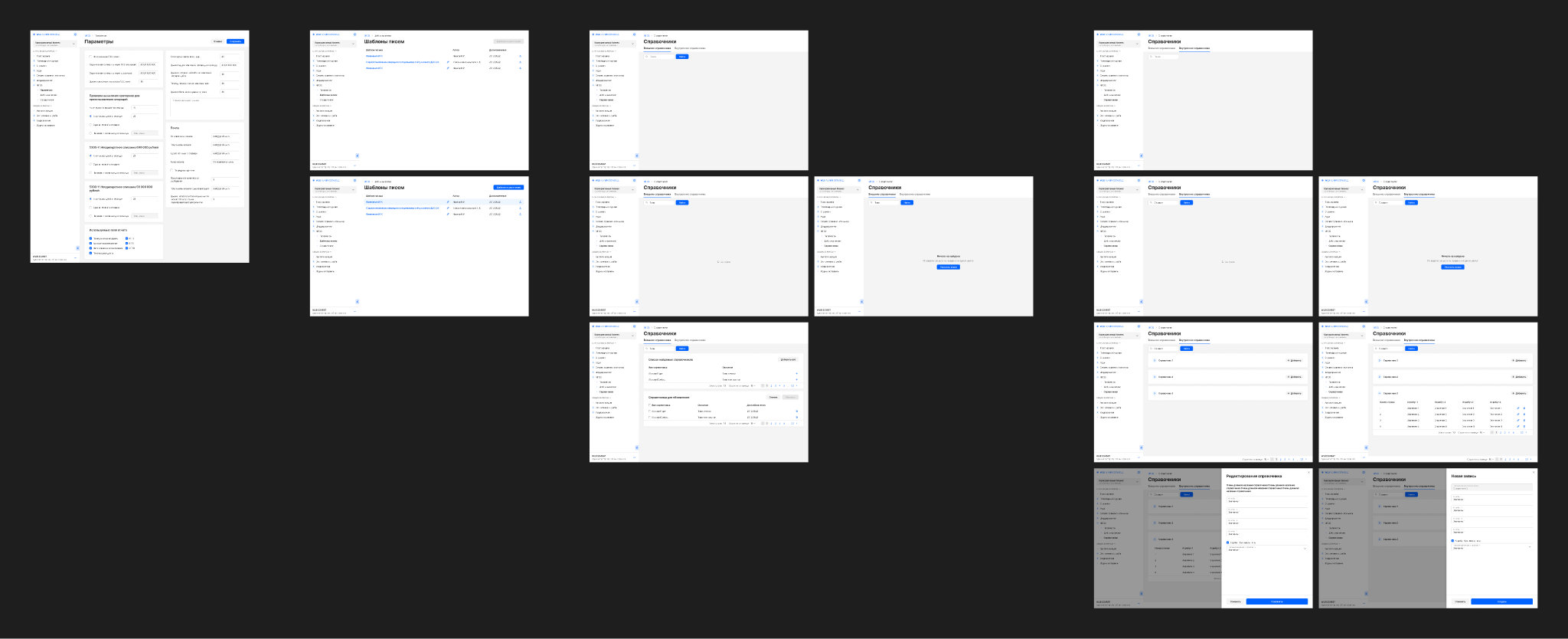
Это положение макетов, когда по горизонтали отображается главный поток процесса или ключевые экраны процесса. Под каждым экраном, по вертикали, отображаются все вспомогательные экраны и различные состояние интерфейса, необходимые для разработки и понимание деталей процесса.
Такое расположение позволяет выстроить сетку для быстрого понимания всех ключевых аспектов процесса и всю концепцию, при беглом просмотре, без заострения внимания на деталях. Каждый экран интерфейса воспринимается как отдельный шаг, и если возникают вопросы на каждом шаге, то можно опуститься ниже и увидеть все детали, состояние в рамках одного экрана.
При необходимости можно расположить экран с позитивным сценарием и негативным, состояния интерфейса на одной строке, чтобы удобней было сразу смотреть на 2 сценария одновременно и ничего не упустить. Например:


При таком выборе расположения макетов, последовательность отображения типов состояний уже остается за дизайнером. Как правило, дизайнер следует такой логике при расположении макетов:
Экраны, в которых информация не заполнена, а потом экраны с заполненной информацией. Состояния, когда информация скрыта, а потом она открыта, в случае использования компонента аккордеон.
Состояния успеха и ошибки, если необходимо отобразить валидацию. Также успешный или негативный результат, например, когда пользователь хочет сохранить информацию после ее редактирования.
Модальные окна.
Тултипы (если они есть).
Поповеры (если они есть).
Критические ошибки.
Такое расположение объясняется тем, что дизайнер руководствуется приоритетом при последовательности макетов. Сначала показывая, какая должна быть информация отображаться на экране. Если по умолчанию информацию скрыта, то дизайнер отображает. Следом все необходимые состояния для валидации и успешные или негативные ответы на действия пользователей. Потом идут модальные окна, т.к. они, зачастую, отображают дополнительную информацию, которая доступна только для чтения. А следом уже тултипы и поповеры, если они есть. В заключении - это макеты показывающие критические ошибки, которые могут возникнуть в процессе пользования интерфейсом, т.к. их делают в самом конце разработки.
Такая последовательность может быть нарушена если над одним проектом работают несколько дизайнеров. Необходимо следить за этим, устанавливать правила и шаблон оформления, при этом подходе это будет главным минусом.
Пример другого расположения макетов:
Отличается, тем что внизу под каждым экраном располагается состояния экрана, а сверху располагаются все экраны для отображения успеха и ошибок.

Зеленый цвет — основные экраны.
Фиолетовый цвет — дополнительные экраны с информацией.
Розовый цвет — дополнительные экраны с состоянием интерфейса.
Резюмируя преимущества и недостатки по каждому способу
Способы |
Плюсы |
Минусы |
Горизонтальное расположение |
1. Частый способ позиционирования макетов. 2. Простота позиционирования. |
1. Сложность считывания и восприятия макетов. 2. Поиск необходимых макетов в одном общем процессе. 3. Сложность нахождения начала и конца макетов, которые относятся для одной функциональности. 4. Большой объём занимаемой ширины пространства в проекте. |
Горизонтальное размещение и деление на строки |
1. Простота позиционирования. 2. Экономия пространства. 3. Можно разделять функциональность на блоки. |
1. Отсутствие единообразного подхода. 2. Необходимо следить за этим и устанавливать правила и шаблон оформления. |
Микс горизонтального и строчного отображения + вертикальное отображение |
1. Экономия пространства. 2. Можно разделять функциональность на блоки. 3. Простота позиционирования. |
1. Отсутствие единообразного подхода. 2. Необходимо следить за этим и устанавливать правила и шаблон оформления. |
Вертикальное отображение |
1. Быстрое понимание всех ключевых аспектов процесса и всей концепции. 2. Каждый экран интерфейса воспринимается как отдельный шаг в процессе. 3. Расположение дополнительных экранов для понимания глубины процесса. 4. Экономия пространства. |
1. Последовательность расположения макетов может быть нарушена, если работают несколько дизайнеров. 2. Необходимо следить за этим и устанавливать правила и шаблон оформления. |
Как применять эти способы?
У каждого способа есть свои плюсы и минусы, которые влияют на работу дизайнера и скорость разработки фичи командой разработки. Комбинируя способы или создавая свои собственные, каждый дизайнер решает сам и применяет их под задачи, потребности для упрощения восприятия информации. Тут важно помнить, что дизайнер, который проектирует интерфейс не находится в вакууме, а его дизайн-решение нужно будет потом реализовывать командой разработки. Поэтому нужно позиционировать макеты "с умом". Важно понимать, какие аспекты требуется отобразить, и как это сделать, чтобы видеть не только всю ключевую структуру полностью, но и глубину проектирования интерфейса.
Друзья, на данный момент других способов расположения макетов мне найти не удалось. Если у вас есть идеи и другие методы, то пишите в комментариях, с удовольствием отвечу вам и в будущем дополню статью. Спасибо!


Ivnika
Не увидел (или плохо смотрел) описания технической реализации, а именно использование секций - просто великолепный способ организации макетов при любом подходе, и ссылку удобно давать и перетаскивать, да много чего..
Section
Allakin Автор
Согласен, это тоже хороший способ, я бы сказал не организации, а скорей визуальной группировки макетов. Т.к. внутри секции необходимо будет позиционировать макеты способом представленным в статье или же свой какой-нибудь способ)
Ivnika
Да, я поэтому и написал - "технической реализации", а способ как кому удобнее )